2021/04/01(木) [n年前の日記]
#1 [godot] Godot Engine の Pathノードについて調べてる
Godot Engine 3.2.3 x64上で、物体を動かすために、何かしらの軌道を指定したい。そういう時には Pathノードを使えるのではないかと思えてきたので調べていたり。
Pathノードを使うと、軌跡だか、軌道だか、曲線だか、とにかくそういう感じの情報を用意することができる。また、PathFollowノードを使うと、Pathを辿るような動きを作ることができる。
3Dで使うPathノードと、2D使うPath2Dノードがあるので、まずは2D版の Path2Dノードを使ってみて、どういう感じのノードなのか把握したい。以下の動画を参考にして作業。
_Godot Engine - Know Your Nodes: PathFollow2D - YouTube
_Enemies Follow a Path & Spawn Tower Defense Style ~ Godot 3.2 Tutorial - YouTube
Pathノードを使うと、軌跡だか、軌道だか、曲線だか、とにかくそういう感じの情報を用意することができる。また、PathFollowノードを使うと、Pathを辿るような動きを作ることができる。
3Dで使うPathノードと、2D使うPath2Dノードがあるので、まずは2D版の Path2Dノードを使ってみて、どういう感じのノードなのか把握したい。以下の動画を参考にして作業。
_Godot Engine - Know Your Nodes: PathFollow2D - YouTube
_Enemies Follow a Path & Spawn Tower Defense Style ~ Godot 3.2 Tutorial - YouTube
◎ Path2Dノードについて。 :
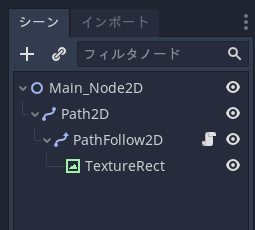
テスト用のプロジェクトを新規作成して、以下のようなノード構成にしてみた。

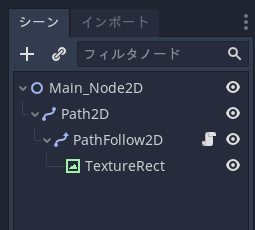
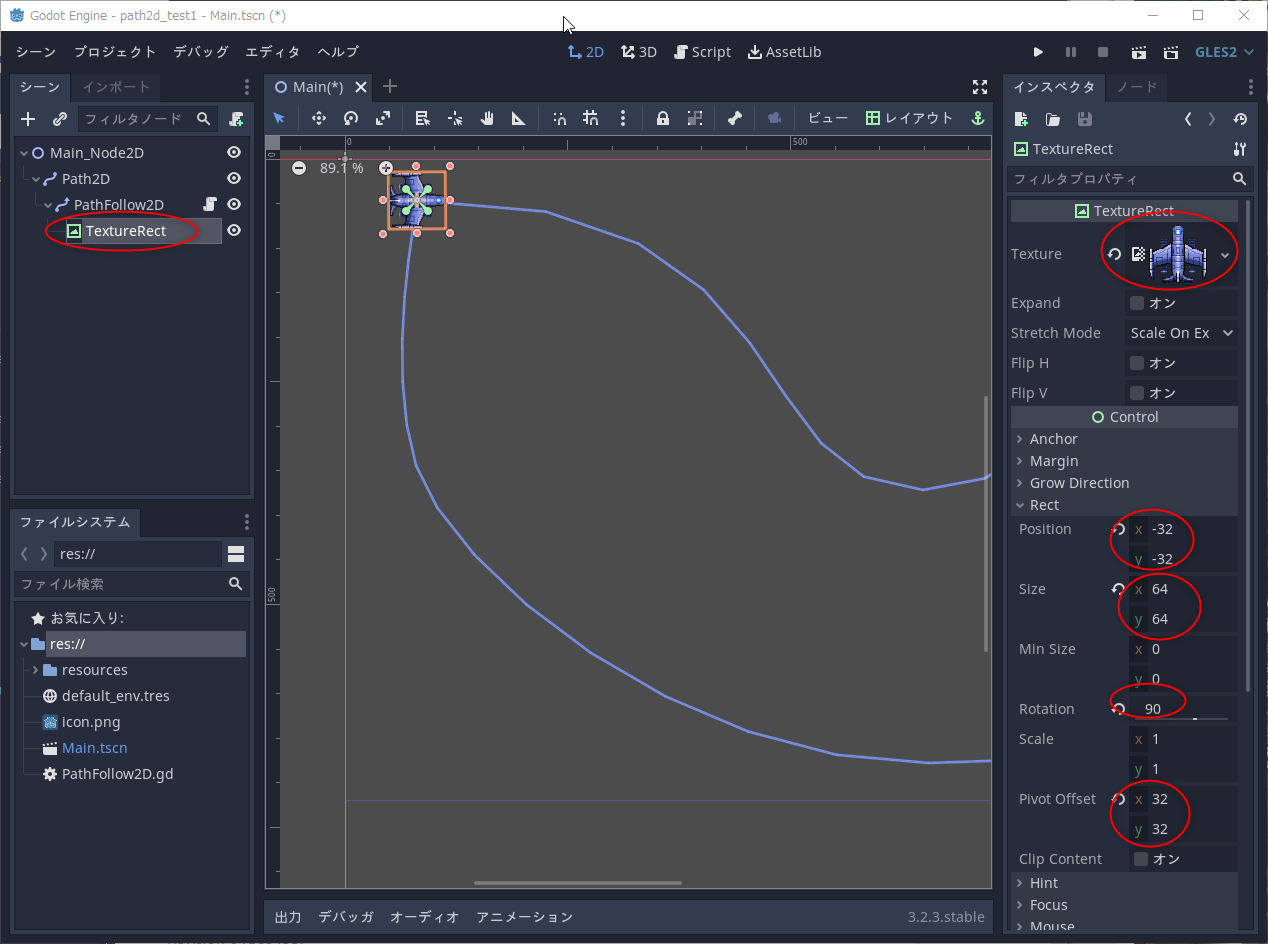
Mainノード(Node2D)の下に、Path2Dノードを追加して、その下に、PathFollow2Dノードを追加した。また、PathFollow2Dノードだけでは分かりづらいので、その下に、任意のテクスチャ画像を表示できる TextureRectノードも追加した。
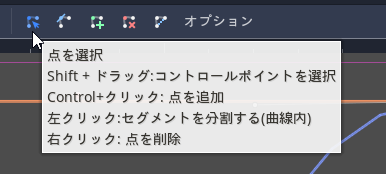
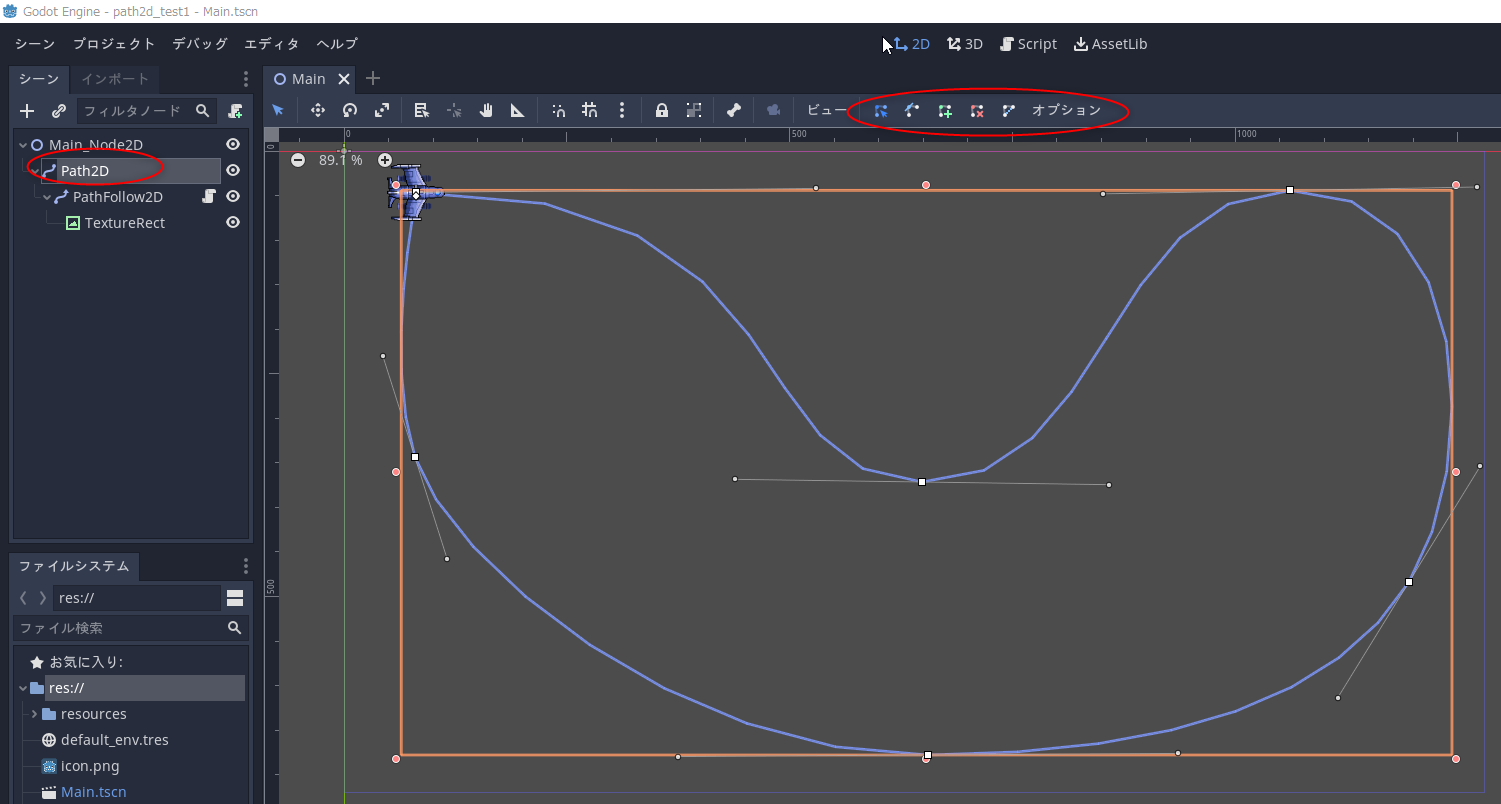
Path2Dノードを選択すると、編集ウインドウ?の右上に、Path編集をするためのツールアイコンが増える。それらを使って、下の形のような Path を作成した。
Path編集用のツールは、それぞれ以下のようになっている。






左側から…。
点追加ツールで、各点を追加していった後、点選択ツールで、Shiftキーを押しながら点をドラッグすると接線ハンドルを出すことができる。接線ハンドルをドラッグしてやれば、曲線の曲がり具合を調整できる。
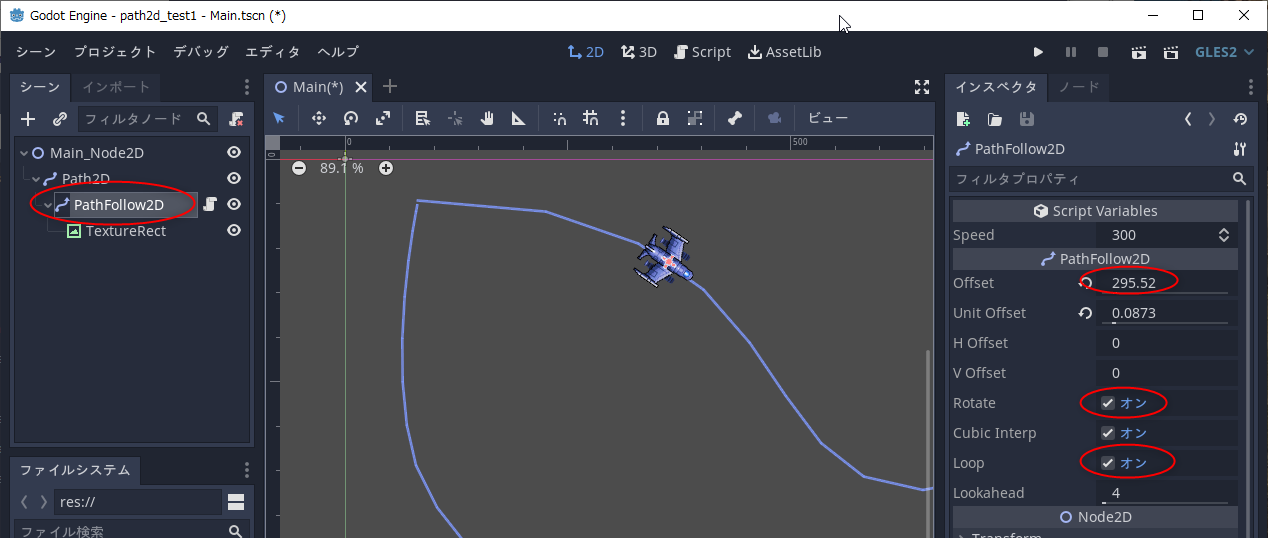
PathFollow2Dノードを選択して、Offset値を変更してやれば、Path2Dの形に沿って PathFollow2Dノードの位置が変わっていくことが分かる。また、Rotate がオンになっていれば、Path2Dの向きに応じて PathFollow2D も回転する。ちなみに、Loop がオンになっていれば、最後まで移動した後、また最初から移動するらしい。
一応、TextureRect についても設定項目を載せておく。ここでは 64x64ドットの飛行機のpng画像をテクスチャとして指定している。
Pivot Offset を弄れば、回転する際の基準点の位置を変更できる。また、Rotation で、回転角度も変更できる。
一応、使った画像も置いときます。CC0 / Public Domain ってことで。

_airplane_01_64x64.png
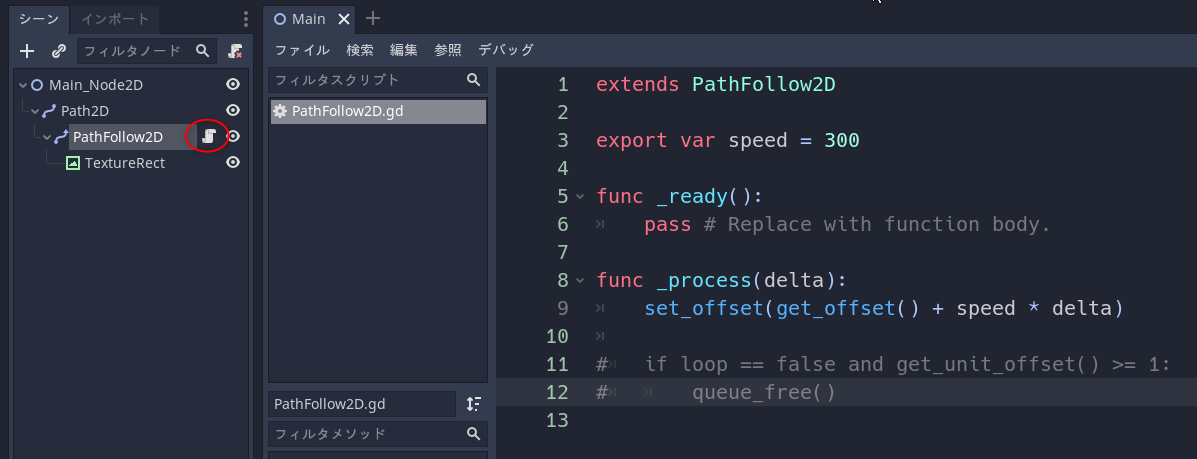
PathFollow2Dノードを動かすために、PathFollow2Dノードにスクリプトを追加する。内容は以下。
_pathfollow2d.gd
何をやっているかと言えば…。_process(delta) が毎フレーム呼ばれるので、その中で、PathFollow2Dノードの Offset値を更新している。これで、時間経過と共に、PathFollow2DノードがPath2Dノードの形をなぞるように動くはず。
Webブラウザ上でも動くように、HTML5でエクスポートしてみた。一応、手元の Firefox 87.0 x64 上では動いてる。
_path2d_test1.html
これで、Path2Dノードを辿る動きが実現できた。

Mainノード(Node2D)の下に、Path2Dノードを追加して、その下に、PathFollow2Dノードを追加した。また、PathFollow2Dノードだけでは分かりづらいので、その下に、任意のテクスチャ画像を表示できる TextureRectノードも追加した。
Path2Dノードを選択すると、編集ウインドウ?の右上に、Path編集をするためのツールアイコンが増える。それらを使って、下の形のような Path を作成した。
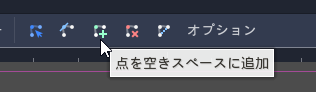
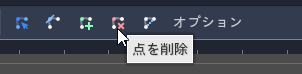
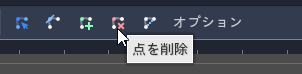
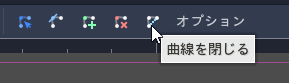
Path編集用のツールは、それぞれ以下のようになっている。






左側から…。
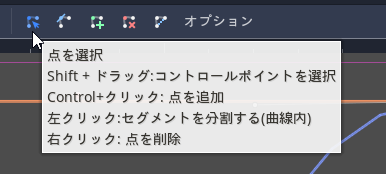
- 点を選択
- コントロールポイントを選ぶ
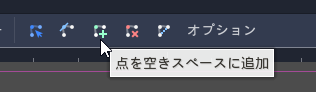
- 点を空きスペースに追加
- 点を削除
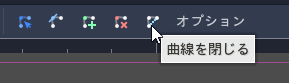
- 曲線を閉じる
点追加ツールで、各点を追加していった後、点選択ツールで、Shiftキーを押しながら点をドラッグすると接線ハンドルを出すことができる。接線ハンドルをドラッグしてやれば、曲線の曲がり具合を調整できる。
PathFollow2Dノードを選択して、Offset値を変更してやれば、Path2Dの形に沿って PathFollow2Dノードの位置が変わっていくことが分かる。また、Rotate がオンになっていれば、Path2Dの向きに応じて PathFollow2D も回転する。ちなみに、Loop がオンになっていれば、最後まで移動した後、また最初から移動するらしい。
一応、TextureRect についても設定項目を載せておく。ここでは 64x64ドットの飛行機のpng画像をテクスチャとして指定している。
Pivot Offset を弄れば、回転する際の基準点の位置を変更できる。また、Rotation で、回転角度も変更できる。
一応、使った画像も置いときます。CC0 / Public Domain ってことで。

PathFollow2Dノードを動かすために、PathFollow2Dノードにスクリプトを追加する。内容は以下。
_pathfollow2d.gd
extends PathFollow2D
export var speed = 300
func _ready():
pass # Replace with function body.
func _process(delta):
set_offset(get_offset() + speed * delta)
# if loop == false and get_unit_offset() >= 1:
# queue_free()
何をやっているかと言えば…。_process(delta) が毎フレーム呼ばれるので、その中で、PathFollow2Dノードの Offset値を更新している。これで、時間経過と共に、PathFollow2DノードがPath2Dノードの形をなぞるように動くはず。
- get_offset() で、現在の Offset値を取得できる。
- set_offset() で、Offset値を更新できる。
- delta には、前回フレームから現在フレームまでの経過時間が秒単位で入ってくる。例えば、60FPSで動いてるなら、deltaには、1秒/60フレーム = 約0.016秒が入ってくる。
Webブラウザ上でも動くように、HTML5でエクスポートしてみた。一応、手元の Firefox 87.0 x64 上では動いてる。
_path2d_test1.html
これで、Path2Dノードを辿る動きが実現できた。
◎ Offset と Unit Offset。 :
PathFollow2Dノードには、Offset と Unit Offset というプロパティがある。
- Offset : Path の長さに対してどのあたりかを示す。
- Unit Offset : Path の全長を1としたときにどのあたりかを示す。0.0 - 1.0 の値を取る。
◎ Pathノードを試す。 :
Path2D、PathFollow2Dノードを使って2D的な使い方は分ったので、Path、PathFollowノードを使って3D的にはどうなるのか試してみる。
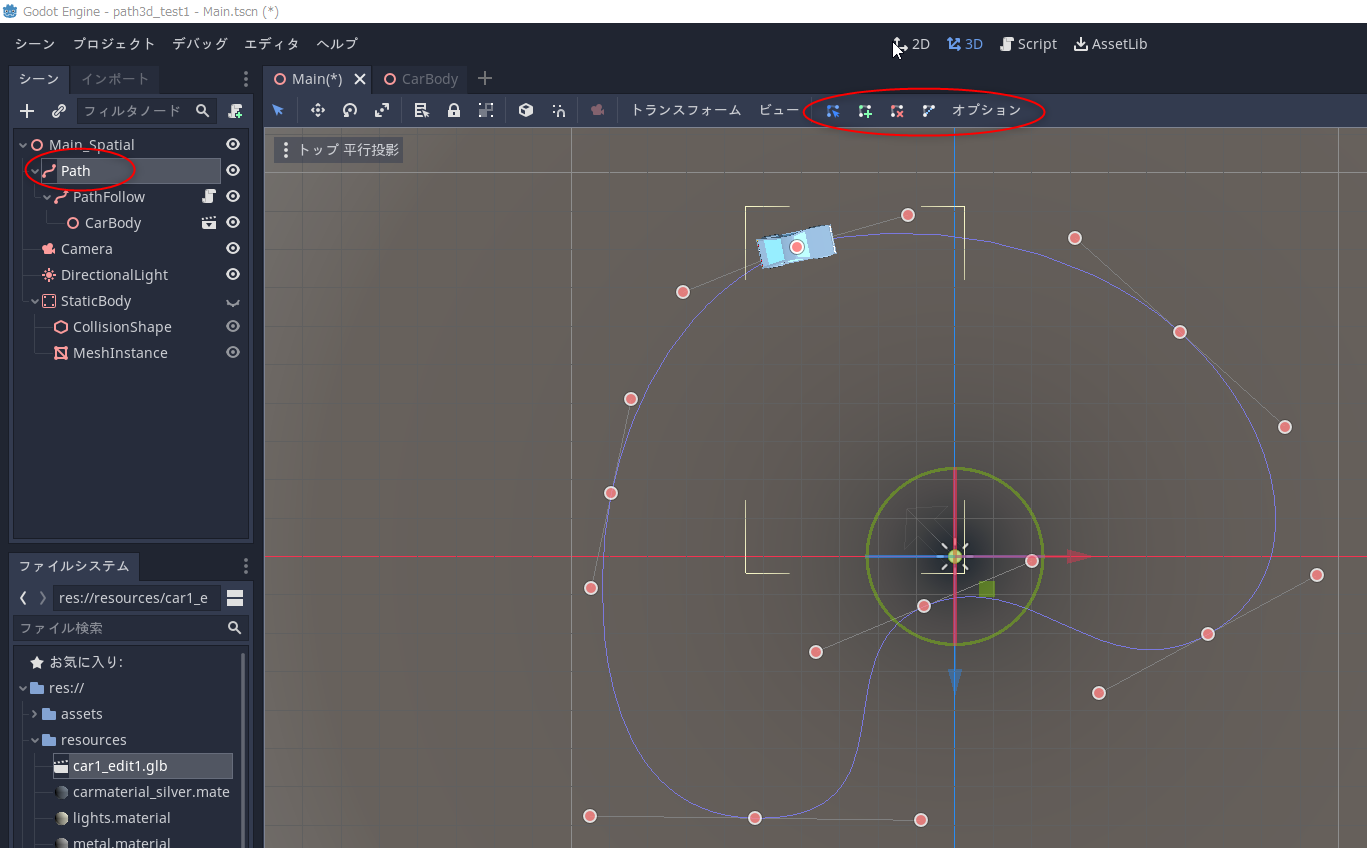
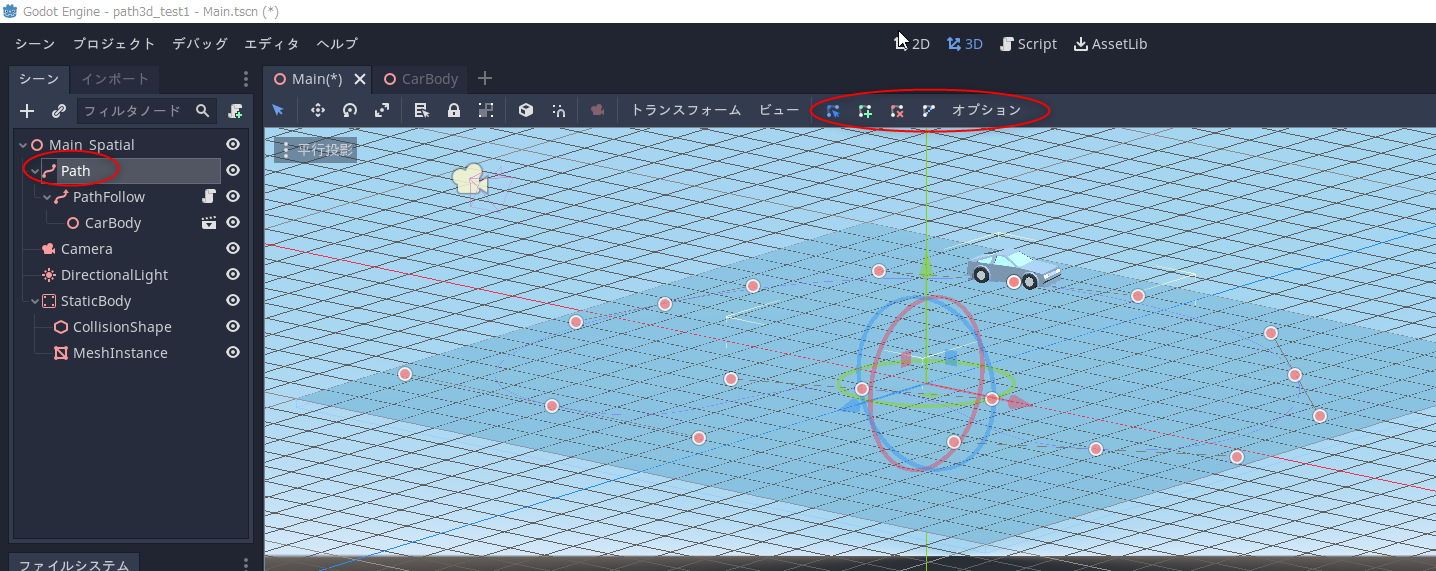
Spatialノードを Mainノードとして、以下のようなノード構成にしてみた。
PathFollowノードに追加したスクリプトは以下。
_pathfollow.gd
Webブラウザ上で動かせるように、HTML5でエクスポート。
_path3d_test1.html
2Dの時と似たような感じで使えた。
しかし、何週もさせているうちに、向きがおかしくなっていくことに気づいた。
何かの誤差が溜まっていくのだろうか…?
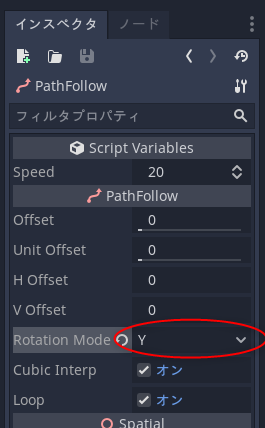
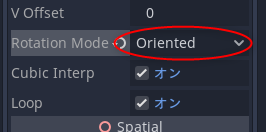
PathFollowノードには、Rotation Mode というプロパティがあるけれど、ココを変えると結果が違ってくるようではある…。


Rotation Mode = Y だとずれていくけれど、Oriented にすれば何周してもずれなくなっていく。
_PathFollow - Godot Engine (stable) documentation in English
Pathノードの Curve3D、up_vector_enabled が true になってないと、PathFollow の Rotation Mode で Oriented が使えないらしい。
ちなみに、PathFollow の Offset ではなく、Unit Offset を更新していくようにスクリプトを書き替えて試してみたけど、ループの境目、Unit Offset を 1.0 から 0.0 に変更するタイミングで、向きが180度変わってしまう状態になった。なんでだろ…。
Spatialノードを Mainノードとして、以下のようなノード構成にしてみた。
PathFollowノードに追加したスクリプトは以下。
_pathfollow.gd
extends PathFollow
export var speed = 20
func _ready():
pass # Replace with function body.
func _process(delta):
set_offset(get_offset() + speed * delta)
Webブラウザ上で動かせるように、HTML5でエクスポート。
_path3d_test1.html
2Dの時と似たような感じで使えた。
しかし、何週もさせているうちに、向きがおかしくなっていくことに気づいた。
何かの誤差が溜まっていくのだろうか…?
PathFollowノードには、Rotation Mode というプロパティがあるけれど、ココを変えると結果が違ってくるようではある…。


Rotation Mode = Y だとずれていくけれど、Oriented にすれば何周してもずれなくなっていく。
_PathFollow - Godot Engine (stable) documentation in English
Pathノードの Curve3D、up_vector_enabled が true になってないと、PathFollow の Rotation Mode で Oriented が使えないらしい。
ちなみに、PathFollow の Offset ではなく、Unit Offset を更新していくようにスクリプトを書き替えて試してみたけど、ループの境目、Unit Offset を 1.0 から 0.0 に変更するタイミングで、向きが180度変わってしまう状態になった。なんでだろ…。
[ ツッコむ ]
#2 [nitijyou] 近所の公園の水飲み場が壊れてた
犬の散歩中、近所の公園の前を通ったら、誰も居ないのに水飲み場から盛大に水が出っぱなしで。「誰だよ。出しっぱなしにしてった奴は」と思いながら近づいて蛇口のソレを回しても水は止まらず。単に壊れていたのか…。
公園を管理してるどこかしらに連絡しないといけないのでは、と思ったものの、周辺の立札その他を探しても、公園名は書いてあるけど連絡先は書いてない。どうすればいいのか…。ていうか公園名も読めない…。
帰宅後、市のサイトで検索してみた。どうやらFAQ(Frequently Asked Questions、よくある質問)だったらしい。
_よくある質問 公園の施設(遊具・ベンチ・公園灯など)が壊れています。修理してもらえますか? / 須賀川市公式ホームページ
「建設部 都市計画課」に連絡してくれ、と書いてある。市役所の、都市計画係、都市整備係、公園緑地係のどこかに連絡する模様。それと、公園名も分かった。「御膳田(ごぜんだ)公園」と言うらしい。
_市内の都市公園一覧 / 須賀川市公式ホームページ
とりあえず、公園に設置されてる何かしらがおかしくなってる時は、市役所の○○係に連絡すればいいのだな…。勉強になった。
公園を管理してるどこかしらに連絡しないといけないのでは、と思ったものの、周辺の立札その他を探しても、公園名は書いてあるけど連絡先は書いてない。どうすればいいのか…。ていうか公園名も読めない…。
帰宅後、市のサイトで検索してみた。どうやらFAQ(Frequently Asked Questions、よくある質問)だったらしい。
_よくある質問 公園の施設(遊具・ベンチ・公園灯など)が壊れています。修理してもらえますか? / 須賀川市公式ホームページ
「建設部 都市計画課」に連絡してくれ、と書いてある。市役所の、都市計画係、都市整備係、公園緑地係のどこかに連絡する模様。それと、公園名も分かった。「御膳田(ごぜんだ)公園」と言うらしい。
_市内の都市公園一覧 / 須賀川市公式ホームページ
とりあえず、公園に設置されてる何かしらがおかしくなってる時は、市役所の○○係に連絡すればいいのだな…。勉強になった。
[ ツッコむ ]
2021/04/02(金) [n年前の日記]
#1 [godot] Godot Engine の GridMap について調べてる
Godot Engine には GridMap というノードがあるようで。3Dモデルをグリッド(升目)上で配置していける機能らしい。
_グリッドマップ(GridMap)の使用 - Godot Engine (stable)の日本語のドキュメント
そんな機能があるとは知らなくて、以前は blender上で地形モデルを作っていたけれど、本来はこの機能を使って作業すべきだったなと…。パーツ単位でモデルを作っておけば、Godot Engine上で、タイルマップを作る感覚で3Dの地形モデルを作れるわけだし…。
_グリッドマップ(GridMap)の使用 - Godot Engine (stable)の日本語のドキュメント
そんな機能があるとは知らなくて、以前は blender上で地形モデルを作っていたけれど、本来はこの機能を使って作業すべきだったなと…。パーツ単位でモデルを作っておけば、Godot Engine上で、タイルマップを作る感覚で3Dの地形モデルを作れるわけだし…。
[ ツッコむ ]
2021/04/03(土) [n年前の日記]
#1 [anime][neta] カットアウトアニメについてなんとなくぼんやりと思ったり
思考メモ。
昨晩、「ハウルの動く城」がTV放映されていて、最初のあたりを少し眺めていたのだけど。考えてみたら、あの動く城って、カットアウトアニメ(切り絵アニメ)みたいなもんだよなと思えてきて。
あの城については、3Dモデルを作って、手描きのテクスチャを貼って動かしてる制作風景画像を目にしたことがあるので、カットアウトアニメという言葉からイメージするソレとは随分違う印象を受けそうな気もするのだけど。一つのキャラクター(?)が動いているように見せるため、細かくパーツ分けして、各パーツの位置やサイズを動かして、全体としては動いているように見せているわけだから、手法としてはカットアウトアニメそのものだよなと。まあ、昔と違って、デジタルでやれるようになったことで、各パーツを思い通りの形に変形できるようになった点が大きいわけだけど。
また、「風の谷のナウシカ」の王蟲も、同様にカットアウトアニメだったのだろうなと…。アレは、パンツのゴムをボーンとして利用したらしいあたりが画期的なのではと思っているけれど。
パンツのゴムを使って動かしていたものが、後に、CG・デジタル撮影を使って動かすようになっていったけど。発想自体は変わらないよな…。もしかすると、日本国内で、誰もが知っているカットアウトアニメ映像と言えば、「ナウシカ」の王蟲か、「ハウルの動く城」になるのではないかと思えてきたりもして…。
もっとも、そうとは知らない形でカットアウトアニメを目にしてる場面も多そうだけど。例えばNHKで放映されていた「がん がん がんこちゃん」アニメ版も、よく観察すると、かなりのカットがカットアウトで動いているし。「異世界かるてっと」アニメ版も、FLASH(Adobe Animate?)で作られているけれど、パーツ分けして動かしてるという点ではカットアウトと言えそうだし。スマホ向けのゲームでも、カットアウトでキャラが動いていたりするし。
カットアウトアニメ・切り絵アニメと聞くと、「そんなの使えるの?」「どうせたいしたことできないでしょ」と言われてしまいそうなイメージがあるのだけど。実際はあちこちで使ってるのだよな…。「『ハウルの動く城』のあのお城だってカットアウトですよ?」と言えば、「えっ。アレもそうなの?」「ああいうことができるなら使い道もあるのでは」てな話になってくれないかしらん。
それはさておき。「ハウル」って、2004年の作品だったのか…。
昨晩、「ハウルの動く城」がTV放映されていて、最初のあたりを少し眺めていたのだけど。考えてみたら、あの動く城って、カットアウトアニメ(切り絵アニメ)みたいなもんだよなと思えてきて。
あの城については、3Dモデルを作って、手描きのテクスチャを貼って動かしてる制作風景画像を目にしたことがあるので、カットアウトアニメという言葉からイメージするソレとは随分違う印象を受けそうな気もするのだけど。一つのキャラクター(?)が動いているように見せるため、細かくパーツ分けして、各パーツの位置やサイズを動かして、全体としては動いているように見せているわけだから、手法としてはカットアウトアニメそのものだよなと。まあ、昔と違って、デジタルでやれるようになったことで、各パーツを思い通りの形に変形できるようになった点が大きいわけだけど。
また、「風の谷のナウシカ」の王蟲も、同様にカットアウトアニメだったのだろうなと…。アレは、パンツのゴムをボーンとして利用したらしいあたりが画期的なのではと思っているけれど。
パンツのゴムを使って動かしていたものが、後に、CG・デジタル撮影を使って動かすようになっていったけど。発想自体は変わらないよな…。もしかすると、日本国内で、誰もが知っているカットアウトアニメ映像と言えば、「ナウシカ」の王蟲か、「ハウルの動く城」になるのではないかと思えてきたりもして…。
もっとも、そうとは知らない形でカットアウトアニメを目にしてる場面も多そうだけど。例えばNHKで放映されていた「がん がん がんこちゃん」アニメ版も、よく観察すると、かなりのカットがカットアウトで動いているし。「異世界かるてっと」アニメ版も、FLASH(Adobe Animate?)で作られているけれど、パーツ分けして動かしてるという点ではカットアウトと言えそうだし。スマホ向けのゲームでも、カットアウトでキャラが動いていたりするし。
カットアウトアニメ・切り絵アニメと聞くと、「そんなの使えるの?」「どうせたいしたことできないでしょ」と言われてしまいそうなイメージがあるのだけど。実際はあちこちで使ってるのだよな…。「『ハウルの動く城』のあのお城だってカットアウトですよ?」と言えば、「えっ。アレもそうなの?」「ああいうことができるなら使い道もあるのでは」てな話になってくれないかしらん。
それはさておき。「ハウル」って、2004年の作品だったのか…。
[ ツッコむ ]
2021/04/04(日) [n年前の日記]
#1 [anime] 「赤毛のアン グリーンゲーブルズへの道」を視聴
BS12で放送されていたので視聴。TVアニメ「赤毛のアン」の1〜6話を、高畑勲監督が編集して作った劇場版アニメだそうで。
TVアニメ1話が20分前後とすれば、6話分だから120分程度になるはずで、それが100分の映画になっているのだから、20分ほど編集で削っていったということになるのかな…。
さておき。内容はフツーに面白かった。当時高畑監督作品を支えていた宮崎駿氏が「こんなヒロインは嫌いだ」と言い出して降りてしまったのもなんとなく分かるような気がしてくる、そんなキャラ属性というか…。
アンではなく、マシュウやマリラ側に感情移入しつつ眺めている自分にも気づいたり。おじさんだからなあ…。途中で出てくるキリ?のようなおばさんも、アレはアレで良さそうな人じゃないかと思ったりもして。
TVアニメ1話が20分前後とすれば、6話分だから120分程度になるはずで、それが100分の映画になっているのだから、20分ほど編集で削っていったということになるのかな…。
さておき。内容はフツーに面白かった。当時高畑監督作品を支えていた宮崎駿氏が「こんなヒロインは嫌いだ」と言い出して降りてしまったのもなんとなく分かるような気がしてくる、そんなキャラ属性というか…。
アンではなく、マシュウやマリラ側に感情移入しつつ眺めている自分にも気づいたり。おじさんだからなあ…。途中で出てくるキリ?のようなおばさんも、アレはアレで良さそうな人じゃないかと思ったりもして。
[ ツッコむ ]
#2 [anime] 「SK∞ エスケーエイト」最終回を視聴
スケートボードがテーマのTVアニメ。最終回を視聴。京都アニメーション作品「Free!」を担当した内海紘子監督と、「コードギアス」の大河内一楼脚本という、異色(?)な組み合わせの作品。
面白かった…。イケメンキャラがずらりと並ぶ設定からして女性向けを意識してる企画だろうけど、おじさんが見てもちゃんと面白く感じられたというか。万人が楽しめる範囲に収めつつも、しかし時折ちょっと攻めてみる、そんなイイ感じのバランスになっていたように思えた。
内海監督の前作は「BANANA FISH」という…たぶんBL作品ではないかと思うのだけど、正直そちらは見ていてちょっとアレな感じで。ソレと比べると、こっちは作品全体が活き活きしていたように感じられた。少年漫画に近いノリで、しかし女性向けもちゃんと意識しつつ、ぐらいのラインを狙っていくほうが、この監督さんには向いているのでは、などと思えたりもして。
面白かった…。イケメンキャラがずらりと並ぶ設定からして女性向けを意識してる企画だろうけど、おじさんが見てもちゃんと面白く感じられたというか。万人が楽しめる範囲に収めつつも、しかし時折ちょっと攻めてみる、そんなイイ感じのバランスになっていたように思えた。
内海監督の前作は「BANANA FISH」という…たぶんBL作品ではないかと思うのだけど、正直そちらは見ていてちょっとアレな感じで。ソレと比べると、こっちは作品全体が活き活きしていたように感じられた。少年漫画に近いノリで、しかし女性向けもちゃんと意識しつつ、ぐらいのラインを狙っていくほうが、この監督さんには向いているのでは、などと思えたりもして。
[ ツッコむ ]
2021/04/05(月) [n年前の日記]
#1 [nitijyou] 体調が悪い
なんだか体調が悪い…。背中の左側が痛くて、息苦しい。咳は出ていないし、熱も無いのだけど。
朝方頃から息苦しくなって、これはなんだかヤバいかもと横になって、夕方まで一日中寝てた。起きた直後はフツーだったけど、夜になったらまた妙な体調に。
朝方頃から息苦しくなって、これはなんだかヤバいかもと横になって、夕方まで一日中寝てた。起きた直後はフツーだったけど、夜になったらまた妙な体調に。
[ ツッコむ ]
2021/04/06(火) [n年前の日記]
#1 [pc] Core2Duo機が壊れてた
ふとなんとなく、メンテナンスをしようと、Intel Core2Duo E8400 が入ってるPCの電源を入れたところ、ファンの音はするけど起動せず。いつの間にか壊れていた模様。しばらく前に大きな地震があったけど、その際あちこちぶつかってしまったのかもしれない…。
そもそも動作が怪しい電源を使っていた気もするし、電源を変えて試してみようか…。でも、載せているメインメモリがサムスン製で、熱に弱かった記憶もあるし。たしかメモリ周辺を冷却しながらじゃないと memtest86 すら通らなかったような…。
ググってみたら、Intel Core2Duo E8400 は、SSE4.2 や AVX は持ってないのだな。SSE4.1までの対応らしい。
そもそも動作が怪しい電源を使っていた気もするし、電源を変えて試してみようか…。でも、載せているメインメモリがサムスン製で、熱に弱かった記憶もあるし。たしかメモリ周辺を冷却しながらじゃないと memtest86 すら通らなかったような…。
ググってみたら、Intel Core2Duo E8400 は、SSE4.2 や AVX は持ってないのだな。SSE4.1までの対応らしい。
[ ツッコむ ]
2021/04/07(水) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
電動自転車でS歯科まで。PM02:00-PM02:31まで治療。土台をつけた。
帰りにカワチまで寄って夜食等を購入。
帰りにカワチまで寄って夜食等を購入。
[ ツッコむ ]
2021/04/08(木) [n年前の日記]
#1 [pc] Core2Duo機が本格的に壊れてる気配
起動しない Core2Duo E8400機の電源を、別電源と交換して動作確認。HDDやビデオカード等も外して、M/B, CPU, メモリだけにして試してみたけど、起動せず。
交換した電源を、AMD Sempron 3100+機に繋いでみた。電源が入って起動した。すると、電源が壊れているわけではない、ということだな…。そして、接続したディスプレイが壊れているわけでもない。アナログD-Sub入力はちゃんと生きている。
こうなると、Core2Duo E8400機の、M/B, CPU, メモリが壊れてるということだろうか…。
交換した電源を、AMD Sempron 3100+機に繋いでみた。電源が入って起動した。すると、電源が壊れているわけではない、ということだな…。そして、接続したディスプレイが壊れているわけでもない。アナログD-Sub入力はちゃんと生きている。
こうなると、Core2Duo E8400機の、M/B, CPU, メモリが壊れてるということだろうか…。
[ ツッコむ ]
#2 [nitijyou] 某所にちょっと行ってきた
某km店から電話連絡。PCの画面によく分からない横文字がずらずら出てきたとの話で。電話では状況が分からないので、電動自転車で現場(?)まで。
BIOS画面を見て状況を把握できた。DELL OptiPlex GX270 の内蔵ボタン型電池が切れたようで、BIOS設定が初期化されていた。デフォルト設定では最初にFDDを読み込もうとするけれど、FDDがついてない個体だから読み込みエラーを出してきて、続けるならF1キー、BIOSセットアップ画面に移るならF2キーを押せ、と表示してキー入力を待つ状態だった。
電池を交換しなければいけないけれど、ボタン型電池の型番を忘れてしまった。CR2032だったか、CR2025だったか…。ドライバー等を持って行かなかったので、その場でケースを開けて確認するわけにもいかず、型番を調べてからまた来ます、と伝えたが、考えてみたらDELL製PCなんだから、ドライバー無しでも開けられたか…。まあ、どのみちちょっとアレな場所に設置してある個体なので、ケースを開けるときは覚悟を決めて作業しないと。
Windows XPのデスクトップ画面が壊れているとの相談。「Active Desktopの修復」なるボタンが表示されてる状態だったけど、画面のプロパティ → テーマ、を選択し直したら治った。
Excel 2003 の画面の一部で罫線が設定できないという質問が受けたけど、自分も Excel はよく分からず…。フツーはツールバー上の罫線アイコンをクリックして好きなタイプを選べば反映されるはずだけど、該当ファイルは何故か無反応。各セルに数値や文字列は入力できるのだけど…。この件も、部屋に戻ってから調べてみると返答。
BIOS画面を見て状況を把握できた。DELL OptiPlex GX270 の内蔵ボタン型電池が切れたようで、BIOS設定が初期化されていた。デフォルト設定では最初にFDDを読み込もうとするけれど、FDDがついてない個体だから読み込みエラーを出してきて、続けるならF1キー、BIOSセットアップ画面に移るならF2キーを押せ、と表示してキー入力を待つ状態だった。
電池を交換しなければいけないけれど、ボタン型電池の型番を忘れてしまった。CR2032だったか、CR2025だったか…。ドライバー等を持って行かなかったので、その場でケースを開けて確認するわけにもいかず、型番を調べてからまた来ます、と伝えたが、考えてみたらDELL製PCなんだから、ドライバー無しでも開けられたか…。まあ、どのみちちょっとアレな場所に設置してある個体なので、ケースを開けるときは覚悟を決めて作業しないと。
Windows XPのデスクトップ画面が壊れているとの相談。「Active Desktopの修復」なるボタンが表示されてる状態だったけど、画面のプロパティ → テーマ、を選択し直したら治った。
Excel 2003 の画面の一部で罫線が設定できないという質問が受けたけど、自分も Excel はよく分からず…。フツーはツールバー上の罫線アイコンをクリックして好きなタイプを選べば反映されるはずだけど、該当ファイルは何故か無反応。各セルに数値や文字列は入力できるのだけど…。この件も、部屋に戻ってから調べてみると返答。
[ ツッコむ ]
2021/04/09(金) [n年前の日記]
#1 [pc] Core2Duo機が動かなかったのはボタン型電池のせいだった
Intel Core2Duo E8400 + GIGABYTE GA-G31M-ES2L rev. 1.x に、BIOS起動時のビープ音を確認するためのスピーカを接続して動作確認してみた。短いビープ音が1回鳴って、BIOS画面が表示された。即座にDELキーを叩いてBIOS設定画面に入ったら、日付が2009年…。これはボタン型電池が切れていて、動作が怪しくなっているのではなかろうか…?
ボタン型電池 CR2032 を外して測ってみたら、本来3Vのはずなのに1V以下。新品の CR2032 に交換したら、Core2Duo機がすんなり起動するようになった。
M/B上の電池が切れると、場合によっては起動しなくなることもあるのだな…。勉強になった。
ボタン型電池 CR2032 を外して測ってみたら、本来3Vのはずなのに1V以下。新品の CR2032 に交換したら、Core2Duo機がすんなり起動するようになった。
M/B上の電池が切れると、場合によっては起動しなくなることもあるのだな…。勉強になった。
◎ ブザー用スピーカの仕様が気になる。 :
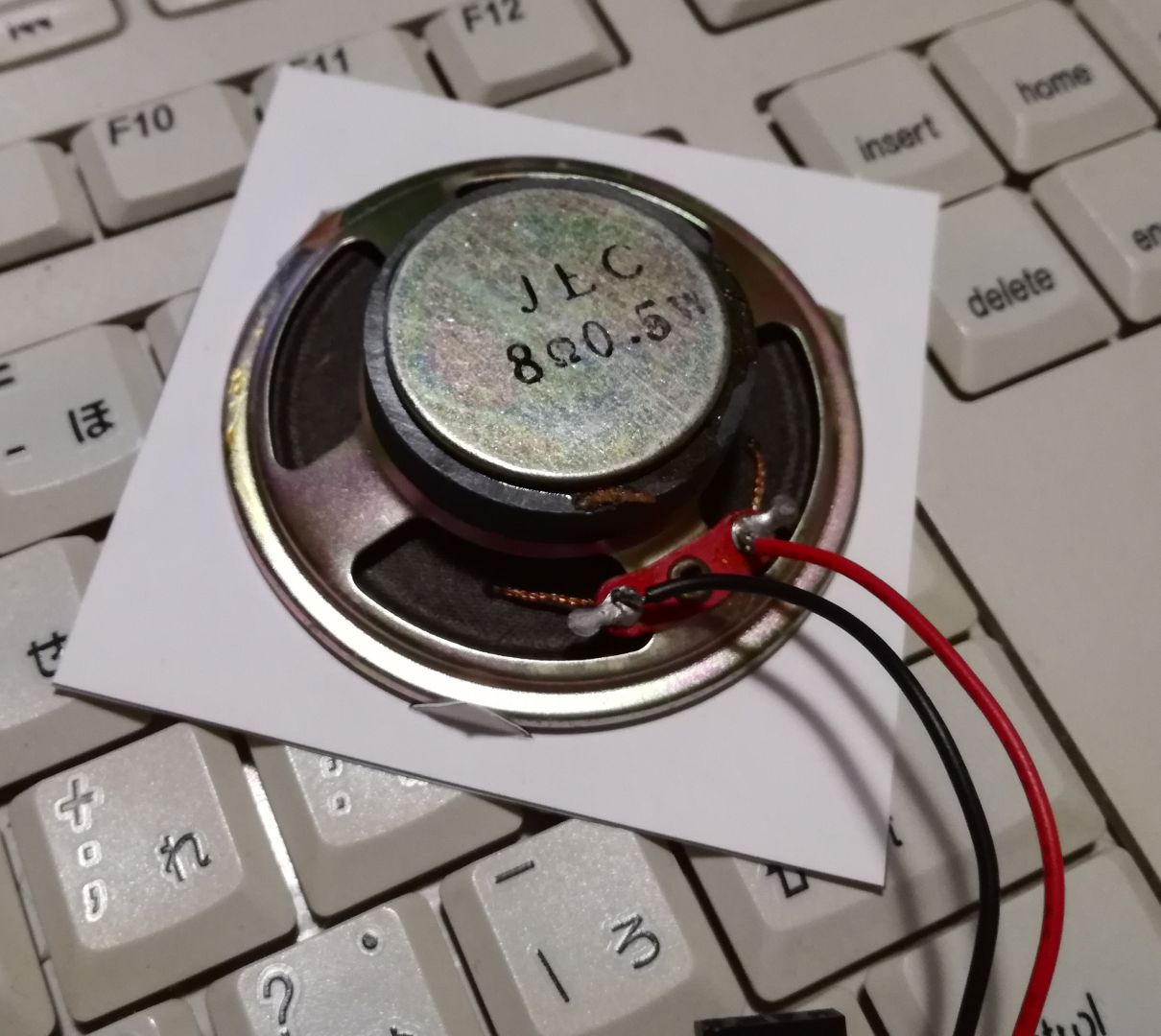
この手のM/Bに接続するブザー用スピーカの仕様が知りたいなと。今回つけたスピーカは、8Ω、0.5W と印刷されているけれど、手持ちの他のスピーカを眺めたら 8Ω、0.25W と書いてあったりもして。どういう仕様のスピーカなら利用できるのだろうか。
また、昨今は、ブザー用スピーカが、いかにもなスピーカの形をしていなくて、ブザーっぽい形をしているあたりも気になるなと。
_TK-P19【内部スピーカー】DOS/V機用内部ブザー。 | サンワサプライ株式会社
_BZ-01 | Ainex
このブザーっぽい部品が入手できれば小さく収められそうな気もする。でもまあ、専用パーツが1個300円ちょっとで買えるのだから、フツーに買ってしまったほうがいいわな…。
また、昨今は、ブザー用スピーカが、いかにもなスピーカの形をしていなくて、ブザーっぽい形をしているあたりも気になるなと。
_TK-P19【内部スピーカー】DOS/V機用内部ブザー。 | サンワサプライ株式会社
_BZ-01 | Ainex
このブザーっぽい部品が入手できれば小さく収められそうな気もする。でもまあ、専用パーツが1個300円ちょっとで買えるのだから、フツーに買ってしまったほうがいいわな…。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
某km店のPC、DELL OptiPlex GX270 の、内蔵ボタン型電池の交換作業をしてきた。電池の型番は CR2032。ケーズデンキで購入。209円。
電池交換後、BIOS設定画面に入って日付やドライブ構成等を設定。設定後はフツーに Windows XPが起動するようになった。
昨日お邪魔した際に、マウスのケーブルが短くて操作中に引っ掛かるのが気になっていたので、Seriaで購入してあった、USB2.0延長ケーブル 70cm を持っていって追加しておいた。これで操作性が多少は改善するはず。
ついでに、Seriaで購入したマウスパッドも持っていって置いてきた。使ってる光学マウスが、かなり古いタイプのように見えたので、マウスパッドとの相性がありそうな気もしたわけで。
Excel 2003上で罫線の設定ができない問題は、既に線が引かれているセルをコピーして貼り付けることで、見た目に関してはどうにか解決。ただ、セルを右クリックしても書式設定がグレーアウトしていて選べないことにも気づいた。何をどうしたらそういう状態にできるのか…。セルがロックされているのかと思ったけれど、ロック云々も書式設定から辿って設定できるはずで…。
電池交換後、BIOS設定画面に入って日付やドライブ構成等を設定。設定後はフツーに Windows XPが起動するようになった。
昨日お邪魔した際に、マウスのケーブルが短くて操作中に引っ掛かるのが気になっていたので、Seriaで購入してあった、USB2.0延長ケーブル 70cm を持っていって追加しておいた。これで操作性が多少は改善するはず。
ついでに、Seriaで購入したマウスパッドも持っていって置いてきた。使ってる光学マウスが、かなり古いタイプのように見えたので、マウスパッドとの相性がありそうな気もしたわけで。
Excel 2003上で罫線の設定ができない問題は、既に線が引かれているセルをコピーして貼り付けることで、見た目に関してはどうにか解決。ただ、セルを右クリックしても書式設定がグレーアウトしていて選べないことにも気づいた。何をどうしたらそういう状態にできるのか…。セルがロックされているのかと思ったけれど、ロック云々も書式設定から辿って設定できるはずで…。
[ ツッコむ ]
2021/04/10(土) [n年前の日記]
#1 [pc] Core2Duo機をメンテナンス
Core2Duo E8400機が一応起動して、UBCD経由で実行した memtest86+ 5.01 も4回は pass したので、HDDを接続してOSを起動。インストールしてあった Ubuntu Linux 18.04 LTS を 20.04 LTS にアップグレードしようと試みた。
本来であれば、以下で Ubuntu をアップグレードできるらしいのだけど。
_Ubuntu 18.04 その434 - Ubuntu 20.04 LTSへアップグレードするには - kledgeb
_Ubuntu 18.04(LTS)→20.04(LTS)アップグレード方法 - Qiita
_Ubuntu18.04 LTSから20.04 LTSにdo-release-upgradeした時の問題について - Qiita
しかし、sudo do-release-upgrade -d をしたらエラーが。「アップグレード作業を見積もれません」と言ってきて、処理が停止してしまう。どうやらインストール済みの何かしらのパッケージがアップグレード作業を妨害しているっぽい。
以下を参考にして、色々なパッケージをアンインストール。
_ubuntuアップグレード | とんこつブログ
無線LAN子機、ELECOM WDC-150SU2MBK (IEEE802.11b/g/n対応) 経由でネットに接続していたせいか、アップグレードは数時間かかった。
アップグレード後は、sudo tasksel で、デスクトップ環境等を再インストール。
本来であれば、以下で Ubuntu をアップグレードできるらしいのだけど。
sudo apt upfate sudo apt upgrade sudo apt dist-upgrade sudo do-release-upgrade -d
_Ubuntu 18.04 その434 - Ubuntu 20.04 LTSへアップグレードするには - kledgeb
_Ubuntu 18.04(LTS)→20.04(LTS)アップグレード方法 - Qiita
_Ubuntu18.04 LTSから20.04 LTSにdo-release-upgradeした時の問題について - Qiita
しかし、sudo do-release-upgrade -d をしたらエラーが。「アップグレード作業を見積もれません」と言ってきて、処理が停止してしまう。どうやらインストール済みの何かしらのパッケージがアップグレード作業を妨害しているっぽい。
以下を参考にして、色々なパッケージをアンインストール。
_ubuntuアップグレード | とんこつブログ
grep Broken /var/log/dist-upgrade/apt.log表示されたパッケージを sudo apt purge xxxx でアンインストールしていったら、Xfce4 や X Window、Firefox 等々までごっそり削除する羽目に…。それでも一応、アップグレード処理が先に進むようになった。
無線LAN子機、ELECOM WDC-150SU2MBK (IEEE802.11b/g/n対応) 経由でネットに接続していたせいか、アップグレードは数時間かかった。
アップグレード後は、sudo tasksel で、デスクトップ環境等を再インストール。
◎ ビデオカードも追加。 :
今まで、GIGABYTE GA-G31M-ES2L rev. 1.x 搭載のオンボードビデオ、Intel G31 Expressチップセットの機能で画面を表示していたけれど、OpenGL のバージョンが低過ぎてアレコレが動かないことに気づいた。
せっかくだから、この際ビデオカードを追加することにした。Leadtek WinFast PX9500GT GDDR3 (GeForce 9500GT, 512MB, PCI-E 2.0 16X, Dual DVI-I) を追加。OpenGL 3.3 まで対応してるはず。
DVI-I接続で、液晶ディスプレイに画面が表示されることを確認。OpenGLのベンチマーク、glmark2 も動作した。ただ、snap経由でインストールした blender 2.92 が頻繁に固まる。
一応、以下を参考にして、NVIDIAのドライバーをインストールしてみた。
_Ubuntu 20.04セットアップ - Qiita
しかし、blender は相変わらず不安定な動作のままだった。であれば、NVIDIAのドライバーをあえて使う必要は無いのかもしれない。アンインストールしておこう…。
_UbuntuにNvidia GPUのDriver + CUDAをInstallする(GTX1080対応版) - Qiita
せっかくだから、この際ビデオカードを追加することにした。Leadtek WinFast PX9500GT GDDR3 (GeForce 9500GT, 512MB, PCI-E 2.0 16X, Dual DVI-I) を追加。OpenGL 3.3 まで対応してるはず。
DVI-I接続で、液晶ディスプレイに画面が表示されることを確認。OpenGLのベンチマーク、glmark2 も動作した。ただ、snap経由でインストールした blender 2.92 が頻繁に固まる。
一応、以下を参考にして、NVIDIAのドライバーをインストールしてみた。
_Ubuntu 20.04セットアップ - Qiita
sudo add-apt-repository ppa:graphics-drivers/ppa sudo apt update sudo ubuntu-drivers devices sudo ubuntu-drivers autoinstall sudo reboot nvidia-smi9500 GT なので、nvidia-340 がインストールされた。
しかし、blender は相変わらず不安定な動作のままだった。であれば、NVIDIAのドライバーをあえて使う必要は無いのかもしれない。アンインストールしておこう…。
sudo ppa-purge ppa:graphics-drivers/ppa sudo apt purge nvidia-* sudo apt purge cuda-* sudo reboot
_UbuntuにNvidia GPUのDriver + CUDAをInstallする(GTX1080対応版) - Qiita
◎ スピーカを固定したいのだけど。 :
BIOS起動時のbeep音を聞きたくて、M/Bにスピーカを接続したけど、ケース内に固定する方法で悩んでしまった。とりあえず、ドラフティングテープの類でケース底面に仮で貼ってあるけれど、そのうち外れるよなと…。
ググってみたけれど、良さそうな部品が見当たらず。一応、そういう系統の部品はあるらしいのだけど。
_スピーカー留金具 平型 ★受注単位有★ / SP-10MEG
_スピーカーホルダー SPK-1: 電子工作便利商品 秋月電子通商-電子部品・ネット通販
まあ、Ainex BZ-01 のような製品を入手すれば、悩まずに済むのだろうな…。
ググってみたけれど、良さそうな部品が見当たらず。一応、そういう系統の部品はあるらしいのだけど。
_スピーカー留金具 平型 ★受注単位有★ / SP-10MEG
_スピーカーホルダー SPK-1: 電子工作便利商品 秋月電子通商-電子部品・ネット通販
まあ、Ainex BZ-01 のような製品を入手すれば、悩まずに済むのだろうな…。
[ ツッコむ ]
2021/04/11(日) [n年前の日記]
#1 [pc] スピーカ固定用の部品について検討中
PCケースの中に、M/Bのブザー用スピーカを固定したい。ノギスを使ってスピーカのサイズ・寸法を測って、AR_CAD 1.6.0 を使って形状を検討中。
[ ツッコむ ]
2021/04/12(月) [n年前の日記]
#1 [pc] スピーカ固定用の部品について検討してたけど諦めた
PCケースの中に、M/Bのブザー用スピーカを固定したくて、固定するための部品を AR_CAD 1.6.0 を使って検討していたのだけど。
とりあえず、紙に印刷して試してみた分にはイイ感じに思えたものの、本番作業に入ったあたりでちと挫折気味に。以前、100円ショップダイソーで購入しておいた、厚さ0.4mmの透明プラ板に対して、普通のカッターを使って作業してみたのだけど、これがなかなか厳しくて。
ググってみたら、不透明なプラ板と比べて透明プラ板は固いから工作には不向き、という話を見かけた。そうだったのか…。安易に透明プラ板を買ってきてしまったけど、失敗したかも…。
とりあえず、紙に印刷して試してみた分にはイイ感じに思えたものの、本番作業に入ったあたりでちと挫折気味に。以前、100円ショップダイソーで購入しておいた、厚さ0.4mmの透明プラ板に対して、普通のカッターを使って作業してみたのだけど、これがなかなか厳しくて。
- 厚さ0.4mm だと、普通のカッターでは一発で切れない。
- 折りたくても、厚過ぎて折れない。
- カッターでうっすら溝をつけて折ってみると、そこから割れてバラバラになる。
ググってみたら、不透明なプラ板と比べて透明プラ板は固いから工作には不向き、という話を見かけた。そうだったのか…。安易に透明プラ板を買ってきてしまったけど、失敗したかも…。
◎ 3種類ほど試行錯誤。 :
スピーカを固定する部品の形について、3種類ほど検討。
単に上から抑え込むタイプ。両脇にコイン型のマグネットを両面テープで貼り付けたら固定に使えないかなと。
3点を抑え込むタイプ。裏に両面テープを貼って、ケース内部に貼り付ければ固定できそう。
箱の中に入れるタイプ。これも裏に両面テープを貼って、ケース内部に貼り付けて固定することを検討。
スピーカの寸法が色々違うだろうからそのままでは使えないだろうけど、一応pdfも置いておきます。何かの参考に…いや…コレはならんよな…。でもまあ、一応。
_speakersize_01.pdf
さておき。何かのテープでスピーカを直接ケース内に貼り付けてしまうのが一番簡単なのでは、という気分になってきた…。まあ、今現在は実際にそうしているのだけど。
単に上から抑え込むタイプ。両脇にコイン型のマグネットを両面テープで貼り付けたら固定に使えないかなと。
3点を抑え込むタイプ。裏に両面テープを貼って、ケース内部に貼り付ければ固定できそう。
箱の中に入れるタイプ。これも裏に両面テープを貼って、ケース内部に貼り付けて固定することを検討。
スピーカの寸法が色々違うだろうからそのままでは使えないだろうけど、一応pdfも置いておきます。何かの参考に…いや…コレはならんよな…。でもまあ、一応。
_speakersize_01.pdf
さておき。何かのテープでスピーカを直接ケース内に貼り付けてしまうのが一番簡単なのでは、という気分になってきた…。まあ、今現在は実際にそうしているのだけど。
[ ツッコむ ]
2021/04/13(火) [n年前の日記]
#1 [pc] スピーカ固定用の部品について結局こうなった
PCケースの中に、M/Bのブザー用スピーカを固定したくて色々検討していたけど。結局、以下のような感じに。
100円ショップダイソーで購入済みだった、ケーブルフック丸形を3つ使って、プラ板の上にスピーカを3点で固定。後はこのプラ板を、両面テープか何かでPCケース内に貼り付ければいいだろう、と…。
まあ、昔のPCケースなら、ブザー用スピーカがついてそうだし…。ついてなくても、 _Ainex BZ-01 のような部品を使えば目的は果たせるので、こういうことをする必要は無いのだけど…。
100円ショップダイソーで購入済みだった、ケーブルフック丸形を3つ使って、プラ板の上にスピーカを3点で固定。後はこのプラ板を、両面テープか何かでPCケース内に貼り付ければいいだろう、と…。
まあ、昔のPCケースなら、ブザー用スピーカがついてそうだし…。ついてなくても、 _Ainex BZ-01 のような部品を使えば目的は果たせるので、こういうことをする必要は無いのだけど…。
[ ツッコむ ]
2021/04/14(水) [n年前の日記]
#1 [zatta] プラ板の曲げ方について調べてた
部屋の中から、ダイソーで買った透明プラ板が数枚ほど発掘されて。もったいないな、何かに使えないかなと。
工作に使うとしても、曲げ加工が問題になりそうな気がする。プラ板を上手に曲げる方法はないものかと。
とりあえず、ググった感じでは…。アクリル板を曲げるときもそうだけど、プラ板も熱を加えて曲げるとイイ感じになるらしい。
熱を加える際の工具として、アクリル板の場合はアクリルヒーターという工具があるけれど、プラ板を曲げる時もアクリルヒーターが利用できるそうで。
しかし、市販されている完成品は数万円ほどのお値段。結構高いので、自作している方もチラホラ。ただ、ニクロム線の扱いに気を付けないと一瞬で蒸発する、という話も見かけた。なかなか怖い…。
_プラ板の熱曲げ : 道具のココロ
_アクリルヒーター自作 → 蒸発。 | ヨホホ研究所
_自作アクリル曲げヒーターに衝撃が走る -- テフロンテープもね|人生に出会う7WAYS+α
_アクリル曲げヒーターを自作する -- 電極付きベースの製作|人生に出会う7WAYS+α
_アクリル曲げ加工用ヒーターの自作
_アクリル曲げ用ヒーターの自作 - 趣味の部屋
_アクリル曲げ加工用ヒーター(初号機): だ ら だ ら
_プラスチックを曲げてみた | あんとんさんち
それとは別に、「熱を加えれば済むなら、アクリルヒーターじゃなくてもいいんじゃね?」と、半田ごての先端をアルミ棒っぽいものと差し替えて、プラ板を曲げている事例も見かけた。
_簡易プラ板曲げ加工機: だ ら だ ら
_簡易プラスチック折り曲げ機 (pdf)
_ナビサンバイザー DIY(アクリル曲げ加工) | Mr.cornerのブログ
_つれづれなるままに アクリル板を曲げ加工する道具の自作
_プラスチックを曲げてみた - YouTube
半田ごてならダイソーでも(500円商品として)売ってたりするらしいので、ソレを利用して作るのもアリなのかもしれない。
てな感じで調べてはみたものの。そうまでして工作しなきゃいけない場面って今後あるのかなと思えてきたりもして。
今回だって、元々は、M/Bに接続するブザー用スピーカが余ってるから、どうにかしてケース内に固定したい、てな話から始まってるわけで…。M/Bに差すだけで固定できる小さなブザー用スピーカが300円で売ってるのに、ダイソーで500円の半田ごてを購入してどうする…。しかも、アルミ棒の類をホームセンターで買うと結構高かった記憶が…。
もったいない精神を優先すると、かえって高くついてしまう場面ってあるよなと…。今回もソレかもしれない…。
工作に使うとしても、曲げ加工が問題になりそうな気がする。プラ板を上手に曲げる方法はないものかと。
とりあえず、ググった感じでは…。アクリル板を曲げるときもそうだけど、プラ板も熱を加えて曲げるとイイ感じになるらしい。
熱を加える際の工具として、アクリル板の場合はアクリルヒーターという工具があるけれど、プラ板を曲げる時もアクリルヒーターが利用できるそうで。
しかし、市販されている完成品は数万円ほどのお値段。結構高いので、自作している方もチラホラ。ただ、ニクロム線の扱いに気を付けないと一瞬で蒸発する、という話も見かけた。なかなか怖い…。
_プラ板の熱曲げ : 道具のココロ
_アクリルヒーター自作 → 蒸発。 | ヨホホ研究所
_自作アクリル曲げヒーターに衝撃が走る -- テフロンテープもね|人生に出会う7WAYS+α
_アクリル曲げヒーターを自作する -- 電極付きベースの製作|人生に出会う7WAYS+α
_アクリル曲げ加工用ヒーターの自作
_アクリル曲げ用ヒーターの自作 - 趣味の部屋
_アクリル曲げ加工用ヒーター(初号機): だ ら だ ら
_プラスチックを曲げてみた | あんとんさんち
それとは別に、「熱を加えれば済むなら、アクリルヒーターじゃなくてもいいんじゃね?」と、半田ごての先端をアルミ棒っぽいものと差し替えて、プラ板を曲げている事例も見かけた。
_簡易プラ板曲げ加工機: だ ら だ ら
_簡易プラスチック折り曲げ機 (pdf)
_ナビサンバイザー DIY(アクリル曲げ加工) | Mr.cornerのブログ
_つれづれなるままに アクリル板を曲げ加工する道具の自作
_プラスチックを曲げてみた - YouTube
半田ごてならダイソーでも(500円商品として)売ってたりするらしいので、ソレを利用して作るのもアリなのかもしれない。
てな感じで調べてはみたものの。そうまでして工作しなきゃいけない場面って今後あるのかなと思えてきたりもして。
今回だって、元々は、M/Bに接続するブザー用スピーカが余ってるから、どうにかしてケース内に固定したい、てな話から始まってるわけで…。M/Bに差すだけで固定できる小さなブザー用スピーカが300円で売ってるのに、ダイソーで500円の半田ごてを購入してどうする…。しかも、アルミ棒の類をホームセンターで買うと結構高かった記憶が…。
もったいない精神を優先すると、かえって高くついてしまう場面ってあるよなと…。今回もソレかもしれない…。
[ ツッコむ ]
2021/04/15(木) [n年前の日記]
#1 [pc] Helveticaの代替フォントを調べてた
たまたま何かの拍子に、Helveticaフォントの代替フォントとして Neue Haas Grotesk が使える、という話を目にして。
_【無料】Windows 10 で Helvetica の代わりになるフォントをインストールする方法
Windows10上では、「ヨーロッパ各言語追加フォント」を追加することで、Neue Haas Grotesk が利用できるようになるらしい。
他にも代替フォントはあるのだろうかと気になってググってみたら、以下のフォント種類も Helvetica 代替で使えるらしい。
そもそも Windows上では、Arial が Helvetica代替として用意されていたことを忘れてた…。微妙に文字の形は違うけど、フツーは気づかんよな…。
_【無料】Windows 10 で Helvetica の代わりになるフォントをインストールする方法
Windows10上では、「ヨーロッパ各言語追加フォント」を追加することで、Neue Haas Grotesk が利用できるようになるらしい。
他にも代替フォントはあるのだろうかと気になってググってみたら、以下のフォント種類も Helvetica 代替で使えるらしい。
- Neue Haas Grotesk
- Arial
- Nimbus Sans (URW++)
- Liberation Sans
- TeX Gyre Heros
- TeX Gyre Heros Cn
そもそも Windows上では、Arial が Helvetica代替として用意されていたことを忘れてた…。微妙に文字の形は違うけど、フツーは気づかんよな…。
◎ Debian / Ubuntu Linux上での利用。 :
Debian / Ubuntu Linux 上では、以下をインストールすると代替フォントが使えるようで。
コレを入れると、以下が使えるようになる。
sudo apt install fonts-urw-base35 fonts-liberation fonts-texgyre -y
コレを入れると、以下が使えるようになる。
- Nimbus Sans (URW++)
- Liberation Sans
- TeX Gyre Heros
- TeX Gyre Heros Cn
◎ 参考ページ。 :
[ ツッコむ ]
2021/04/16(金) [n年前の日記]
#1 [hsp] HSPで作ったスクリーンセーバがトロイの木馬扱いされてしまった
以前、HSPを使って作成したスクリーンセーバのラッパープログラムが、今日になって Windows10 x64 20H2 + Windows Defender からトロイの木馬扱いされてしまった…。
_mieki256/scrsavwr: Screensaver wrapper on Windows
_mieki256/driveqp_scrsaver: Screensaver for Windows. Created with the Godot engine.
「Trojan:Win32/Wacatac.B!ml」というトロイの木馬として検出されてしまっている。HSPを使って自分でビルドしたバイナリなのに…。どう考えても誤検出・誤検知・誤認識…。
もっとも、iniファイルを読み込んで、そこに書かれてる exe を実行する仕組みだから、怪しいプログラムとして扱われても仕方ない気もする。もし、その ini に、悪意を持ったプログラムのパスが上書きされたらどうなるか、みたいな。
まあ、ソースは公開してあるわけだから、気になる人は自分でHSPをインストールして、ソースだけDLして、HSPでビルドしてバイナリを作ってくれればと。そもそも今時、この手のスクリーンセーバを新規に欲しがる人なんて居ないだろうという気もするし…。
さておき。ググってみたら、HSP で作成した、無害なプログラムがウイルス扱いされてしまう場面は結構あるようで。
_HSP3.4でのセキュリティソフト誤認識について(技術情報)
_トロイの木馬と判断されるプログラムを知りたい - HSPTV!掲示板
_HSPの実行ファイルの中に別の実行ファイルの埋め込み方が分かりません。 - HSPTV!掲示板
なかなか厳しい…。
HSPに限らず、誤認識はちょくちょく起きるようで。
_Windows Defenderによるウイルス・マルウェア誤検知の報告が相次ぐ 〜「Lhaplus」や「Tera Term」など - 窓の杜
_[Python] Pyinstallerで実行ファイルがマルウェアに分類されてしまったときの対策 - はまたんく
_ウィルスが検出されました!それ、いつもの誤検出です
Pythonスクリプトを exe化しても誤認識されてしまうのはなかなか困る…。
_mieki256/scrsavwr: Screensaver wrapper on Windows
_mieki256/driveqp_scrsaver: Screensaver for Windows. Created with the Godot engine.
「Trojan:Win32/Wacatac.B!ml」というトロイの木馬として検出されてしまっている。HSPを使って自分でビルドしたバイナリなのに…。どう考えても誤検出・誤検知・誤認識…。
もっとも、iniファイルを読み込んで、そこに書かれてる exe を実行する仕組みだから、怪しいプログラムとして扱われても仕方ない気もする。もし、その ini に、悪意を持ったプログラムのパスが上書きされたらどうなるか、みたいな。
まあ、ソースは公開してあるわけだから、気になる人は自分でHSPをインストールして、ソースだけDLして、HSPでビルドしてバイナリを作ってくれればと。そもそも今時、この手のスクリーンセーバを新規に欲しがる人なんて居ないだろうという気もするし…。
さておき。ググってみたら、HSP で作成した、無害なプログラムがウイルス扱いされてしまう場面は結構あるようで。
_HSP3.4でのセキュリティソフト誤認識について(技術情報)
_トロイの木馬と判断されるプログラムを知りたい - HSPTV!掲示板
_HSPの実行ファイルの中に別の実行ファイルの埋め込み方が分かりません。 - HSPTV!掲示板
なかなか厳しい…。
HSPに限らず、誤認識はちょくちょく起きるようで。
_Windows Defenderによるウイルス・マルウェア誤検知の報告が相次ぐ 〜「Lhaplus」や「Tera Term」など - 窓の杜
_[Python] Pyinstallerで実行ファイルがマルウェアに分類されてしまったときの対策 - はまたんく
_ウィルスが検出されました!それ、いつもの誤検出です
Pythonスクリプトを exe化しても誤認識されてしまうのはなかなか困る…。
[ ツッコむ ]
2021/04/17(土) [n年前の日記]
#1 [gimp] GIMPでHDRもどきができないか実験中
GIMP 2.10.22 x64 を使って、jpg画像1枚からHDRもどきっぽい画像を作れないか実験中。
以下、参考ページ。
_【HealingArtistの日常】GIMPで一枚の画像からHDRもどきを作成してみる(2020年12月6日)|守屋吉之助 - Healing artist|note
_Gimpの使い方 HDRI(ハイダイナミックレンジイメージ)もどき試行 - kmitoh 春夏秋冬
_Gimpでプラグインやスクリプトを使わずに写真をHDR加工する方法
手順としては…。
それとは別に、暗くなってしまっている部分を持ち上げる方法やスクリプトもあるようで。
_2. A step-by-step example showing how to recover shadow information using high bit depth GIMP’s floating point “Colors/Exposure”
_GIMP 2.10 Tutorial: Improve Exposure with Shadow Recovery - YouTube
_Shadow Recovery script
_GimpでHDR加工とか露出補正に便利なプラグイン・スクリプト集 | てんせいじんごっこ.blog
_HDRとかトーンマッピングなど露出補正に便利なGimp用プラグイン・スクリプト集 | てんせいじんごっこ.blog
まあ、210_contrast_shadow-recovery.scm を使ってしまったほうが楽かもしれない…。Script-Fu → Contrast → Shadow Recovery で呼び出せる。
以下、参考ページ。
_【HealingArtistの日常】GIMPで一枚の画像からHDRもどきを作成してみる(2020年12月6日)|守屋吉之助 - Healing artist|note
_Gimpの使い方 HDRI(ハイダイナミックレンジイメージ)もどき試行 - kmitoh 春夏秋冬
_Gimpでプラグインやスクリプトを使わずに写真をHDR加工する方法
手順としては…。
- 画像を開いて、レイヤーを2枚複製。
- 複製したレイヤーに対して、トーンカーブ等を使って、露出が+1、-1っぽい感じの見た目に変更。
- 「色を透明度に」で、白、もしくは黒を透明に。
それとは別に、暗くなってしまっている部分を持ち上げる方法やスクリプトもあるようで。
_2. A step-by-step example showing how to recover shadow information using high bit depth GIMP’s floating point “Colors/Exposure”
_GIMP 2.10 Tutorial: Improve Exposure with Shadow Recovery - YouTube
_Shadow Recovery script
_GimpでHDR加工とか露出補正に便利なプラグイン・スクリプト集 | てんせいじんごっこ.blog
_HDRとかトーンマッピングなど露出補正に便利なGimp用プラグイン・スクリプト集 | てんせいじんごっこ.blog
- 画像を開いて、レイヤーを1枚複製。
- 画像 → 精度 → 32 bit 浮動小数点、に変更。「リニアライト」を選択。
- 複製したレイヤーを選択してから、色 → 露出。Exposure を +1。
- レイヤー一覧で露出を変更したレイヤーを右クリック → レイヤーマスクの追加。
- 「マスク反転」にチェックを入れた状態で、「レイヤーのグレースケールのコピー」を選択。
- レイヤーマスクを選択した状態で、色 → 自動補正 → コントラスト伸長。「Keep colors」にチェックを入れた状態で「OK」。
まあ、210_contrast_shadow-recovery.scm を使ってしまったほうが楽かもしれない…。Script-Fu → Contrast → Shadow Recovery で呼び出せる。
◎ 作業を始めた動機。 :
Windowsのデスクトップ壁紙画像が欲しい。できれば、福島県内の観光名所の壁紙画像だとありがたい。
ググってみたら一応見かけたのだけど。
_福島県「オリジナルバーチャル背景」を提供しています! - 福島県ホームページ
「福島県」のロゴ、撮影場所を示すテキストが大き過ぎて、どうも気に入らない…。
幸い(?)、親父さんが写真を趣味にしていて、福島県内のあちこちの写真を撮っているので、頼んで画像を何枚か貰ってみたのだけど。どれも白飛び・黒潰れ気味の写真画像ばかり…。なので、GIMPで色調補正その他をして、多少は見れる画像にできないものかと実験を始めた次第。
ググってみたら一応見かけたのだけど。
_福島県「オリジナルバーチャル背景」を提供しています! - 福島県ホームページ
「福島県」のロゴ、撮影場所を示すテキストが大き過ぎて、どうも気に入らない…。
幸い(?)、親父さんが写真を趣味にしていて、福島県内のあちこちの写真を撮っているので、頼んで画像を何枚か貰ってみたのだけど。どれも白飛び・黒潰れ気味の写真画像ばかり…。なので、GIMPで色調補正その他をして、多少は見れる画像にできないものかと実験を始めた次第。
[ ツッコむ ]
#2 [pc] 普段使うエディタをサクラエディタに変更中
Windows10上で、ちょっとテキストをメモして作業したい時、今までは Mery を使っていたのだけど。どうも起動が遅い感じがして…。起動するまで、5秒ぐらいかかる感じが…。
他のエディタならもっと早く起動しないかなと試していたら、どうやらサクラエディタの起動が若干速い印象。であればとタスクバー上にピン止めしていた Mery を外して、代わりにサクラエディタをピン止めして様子見しているところ。
どちらのエディタも、HDD上にインストールしてあるせいで、起動が遅いのかもしれない…。SSD上に入れておけば違ってくるのかもしれんけど、またSSDが吹っ飛んだら困るし…。
メモ帳(notepad.exe)を使えば一瞬で起動するのだけど、さすがに機能が足りない感じがして…。
他のエディタならもっと早く起動しないかなと試していたら、どうやらサクラエディタの起動が若干速い印象。であればとタスクバー上にピン止めしていた Mery を外して、代わりにサクラエディタをピン止めして様子見しているところ。
どちらのエディタも、HDD上にインストールしてあるせいで、起動が遅いのかもしれない…。SSD上に入れておけば違ってくるのかもしれんけど、またSSDが吹っ飛んだら困るし…。
メモ帳(notepad.exe)を使えば一瞬で起動するのだけど、さすがに機能が足りない感じがして…。
[ ツッコむ ]
2021/04/18(日) [n年前の日記]
#1 [windows] エディタを少し試用
サクラエディタより起動が早いエディタは無いのかなと気になったので少し試用。環境は Windows10 x64 20H2。
◎ TeraPad。 :
_「TeraPad」無料のテキストエディター - 窓の杜
一瞬で起動してくれた。ただ、Windows10 で動作保証されているわけではないらしいので、何か不具合が出るかもしれない。
そもそも、機能がかなり少ないので、コレを使うならメモ帳でもいいのでは、とも…。
一瞬で起動してくれた。ただ、Windows10 で動作保証されているわけではないらしいので、何か不具合が出るかもしれない。
そもそも、機能がかなり少ないので、コレを使うならメモ帳でもいいのでは、とも…。
◎ gPad。 :
_「gPad」多彩な機能を備えるタブ切り替え型のテキストエディター - 窓の杜
起動時間は比較的短い感じ。ただ、全体ウインドウを表示してから、一瞬待って、内部の編集画面を表示しているので、実際は起動時間がちょっと長いけど印象が違っている可能性もあるのかもしれない。
キー入力をすると、即座に自動補完ウインドウが開いて、英単語がガンガン補完される。かなりイイ感じかもしれない。
起動時間は比較的短い感じ。ただ、全体ウインドウを表示してから、一瞬待って、内部の編集画面を表示しているので、実際は起動時間がちょっと長いけど印象が違っている可能性もあるのかもしれない。
キー入力をすると、即座に自動補完ウインドウが開いて、英単語がガンガン補完される。かなりイイ感じかもしれない。
◎ NoEditor。 :
_「NoEditor」テキスト比較機能などを備えたSDI形式のテキストエディター - 窓の杜
手元の環境では、何故か入力中にガンガン落ちた。対応環境に Windows10 は入ってないので仕方ないのかもしれない。
手元の環境では、何故か入力中にガンガン落ちた。対応環境に Windows10 は入ってないので仕方ないのかもしれない。
[ ツッコむ ]
2021/04/19(月) [n年前の日記]
#1 [windows] Notepad++にEmmetをインストール
Windows上で動作する Notepad++ というエディタに、Emmetプラグインをインストールしてみた。
動作確認環境は以下。
_emmetio/npp: Emmet plugin for Notepad++
上記ページの、「Download EmmetNPP」のリンクをクリックして、emmet-npp.zip を入手する。バージョンは 1.0.2 らしい。
動作には、Notepad++ のプラグイン、PythonScript が必要になる。Notepad++ を起動して、プラグイン → プラグイン管理。PythonScript を選んでインストール。今回は PythonScript 1.5.4 がインストールされた。
ダウンロードした emmet-npp.zip を解凍すると、以下の2つが出てくる。
Notepad++ インストールフォルダ\plugins\ 以下に、EmmetNPPフォルダを移動して、その中に EmmetNPP.dll も移動する。以下のようなファイル構成になる。
デフォルトでは、Emmet を動作させるショートカットキーとして、Ctrl + Alt + Enter 等が割り当てられているが、そのショートカットキーには、元々「カーソル行の(上|下)に空行を挿入」が割り当てられてしまっているので、このままだと Emmet は動作しない。今回は、Ctrl + E や Ctrl + Shift + E に割り当て直して解決した。
一応、念のために、Notepad++ を再起動。
Emmetの動作確認。
動作確認環境は以下。
- Windows10 x64 20H2
- Notepad++ 7.9.5 32bit
_emmetio/npp: Emmet plugin for Notepad++
上記ページの、「Download EmmetNPP」のリンクをクリックして、emmet-npp.zip を入手する。バージョンは 1.0.2 らしい。
動作には、Notepad++ のプラグイン、PythonScript が必要になる。Notepad++ を起動して、プラグイン → プラグイン管理。PythonScript を選んでインストール。今回は PythonScript 1.5.4 がインストールされた。
ダウンロードした emmet-npp.zip を解凍すると、以下の2つが出てくる。
EmmetNPP/ EmmetNPP.dll
Notepad++ インストールフォルダ\plugins\ 以下に、EmmetNPPフォルダを移動して、その中に EmmetNPP.dll も移動する。以下のようなファイル構成になる。
EmmetNPP\emmet EmmetNPP\_PyV8.pyd EmmetNPP\editor.js EmmetNPP\EmmetNPP.dll EmmetNPP\npp_emmet.py EmmetNPP\PyV8.py
デフォルトでは、Emmet を動作させるショートカットキーとして、Ctrl + Alt + Enter 等が割り当てられているが、そのショートカットキーには、元々「カーソル行の(上|下)に空行を挿入」が割り当てられてしまっているので、このままだと Emmet は動作しない。今回は、Ctrl + E や Ctrl + Shift + E に割り当て直して解決した。
- 設定 → ショートカット管理 → プラグイン。
- Expand abbreviation : Ctrl + E
- Wrap with abbreviation : Ctrl + Shift + E
一応、念のために、Notepad++ を再起動。
Emmetの動作確認。
- 「html:5」と打ってから、Ctrl+E。
- 「div#classid」と打ってから、Ctrl+E。
- 「ul>li*5」と打ってから、Ctrl+E。
- 「lorem」と打ってから、Ctrl+E。
[ ツッコむ ]
2021/04/20(火) [n年前の日記]
#1 [windows] Notepad3を試用
Windows上で利用できるエディタについて調べていたら、無料で利用できる Notepad3 というエディタがあると知って、気になったので試用してみたり。環境は Windows10 x64 20H2。
_Download Notepad3 - Notepad replacement with syntax highlighting.
メモ帳(Notepad.exe)の置き換えを念頭に置いて作られたエディタらしい。元々は Notepad2 というエディタがあったらしいのだけど、おそらくはその後継エディタなのだろう。たぶん。
インストーラ版を入手して実行すれば、Notepad を置き換えるための処理も行われるらしいのだけど、今回はそこまでしない Portable版を利用させてもらった。
Notepad3_5.21.227.1.zip をDLして解凍すると、中に Notepad3_*_x64.zip、Notepad3_*_x86.zip の2つが入っているので、x64版を解凍して任意のフォルダに置いた。Notepad3.exe を実行すれば起動する。
メモ帳の置き換えを前提にしてるだけあって、起動がかなり早い印象。
Alt + ↑ や Alt + ↓ で、行の上下移動ができるあたりはイイ感じ。個人的に、この機能が無いとツライので、デフォルトで機能を持っているのはありがたい。
英単語の自動補完もできる模様。ありがたい。ただ、3文字目まで打たないと反応してくれない。設定ファイル Notepad3.ini を眺めてみたけど、動作を変更できそうな項目は見つからなかった。
_Download Notepad3 - Notepad replacement with syntax highlighting.
メモ帳(Notepad.exe)の置き換えを念頭に置いて作られたエディタらしい。元々は Notepad2 というエディタがあったらしいのだけど、おそらくはその後継エディタなのだろう。たぶん。
インストーラ版を入手して実行すれば、Notepad を置き換えるための処理も行われるらしいのだけど、今回はそこまでしない Portable版を利用させてもらった。
Notepad3_5.21.227.1.zip をDLして解凍すると、中に Notepad3_*_x64.zip、Notepad3_*_x86.zip の2つが入っているので、x64版を解凍して任意のフォルダに置いた。Notepad3.exe を実行すれば起動する。
メモ帳の置き換えを前提にしてるだけあって、起動がかなり早い印象。
Alt + ↑ や Alt + ↓ で、行の上下移動ができるあたりはイイ感じ。個人的に、この機能が無いとツライので、デフォルトで機能を持っているのはありがたい。
英単語の自動補完もできる模様。ありがたい。ただ、3文字目まで打たないと反応してくれない。設定ファイル Notepad3.ini を眺めてみたけど、動作を変更できそうな項目は見つからなかった。
[ ツッコむ ]
#2 [windows] Notepads Appを試用
Windows10上で動作する、Notepads App というエディタがあるらしい。試用してみたり。
Microsoft Store 経由でインストールできるっぽい。
_Notepads App を入手 - Microsoft Store ja-JP
_Notepads App
_JasonStein/Notepads: A modern, lightweight text editor with a minimalist design.
起動はかなり早い印象。見た目もオシャレ。
Markdownファイルのプレビュー機能もあるらしい。Alt + P でプレビューの切り替えができる。
Microsoft Store 経由でインストールできるっぽい。
_Notepads App を入手 - Microsoft Store ja-JP
_Notepads App
_JasonStein/Notepads: A modern, lightweight text editor with a minimalist design.
起動はかなり早い印象。見た目もオシャレ。
Markdownファイルのプレビュー機能もあるらしい。Alt + P でプレビューの切り替えができる。
[ ツッコむ ]
2021/04/21(水) [n年前の日記]
#1 [zatta] TVドアホンについて調べてる
防犯上の問題で、TVドアホンについて調べているところ。ワイヤレス、かつ、電池で動作する製品を物色中。安い製品は1万円前後からあるけど、起動するまで時間がかかるらしい…。そのあたり調べてみないと…。
しかし、設置したとしても本当に役に立つのだろうか。でもまあ、将来的に、親の足腰が弱くなってほとんど動けなくなった場合は、一応役に立つのかなあ…。
しかし、設置したとしても本当に役に立つのだろうか。でもまあ、将来的に、親の足腰が弱くなってほとんど動けなくなった場合は、一応役に立つのかなあ…。
[ ツッコむ ]
2021/04/22(木) [n年前の日記]
#1 歯医者に行ってきた
近所のS歯科まで徒歩で。PM02:00-PM02:33まで治療。左上の奥から3番目の歯に、冠を被せた。
おそらく、これで一通り治療は終わったのかなと…。治療内容と費用を、そのうちメモしてまとめておかないと…。
おそらく、これで一通り治療は終わったのかなと…。治療内容と費用を、そのうちメモしてまとめておかないと…。
[ ツッコむ ]
2021/04/23(金) [n年前の日記]
#1 [windows] Microsoft Edge や Google Chrome のアイコンが表示されない
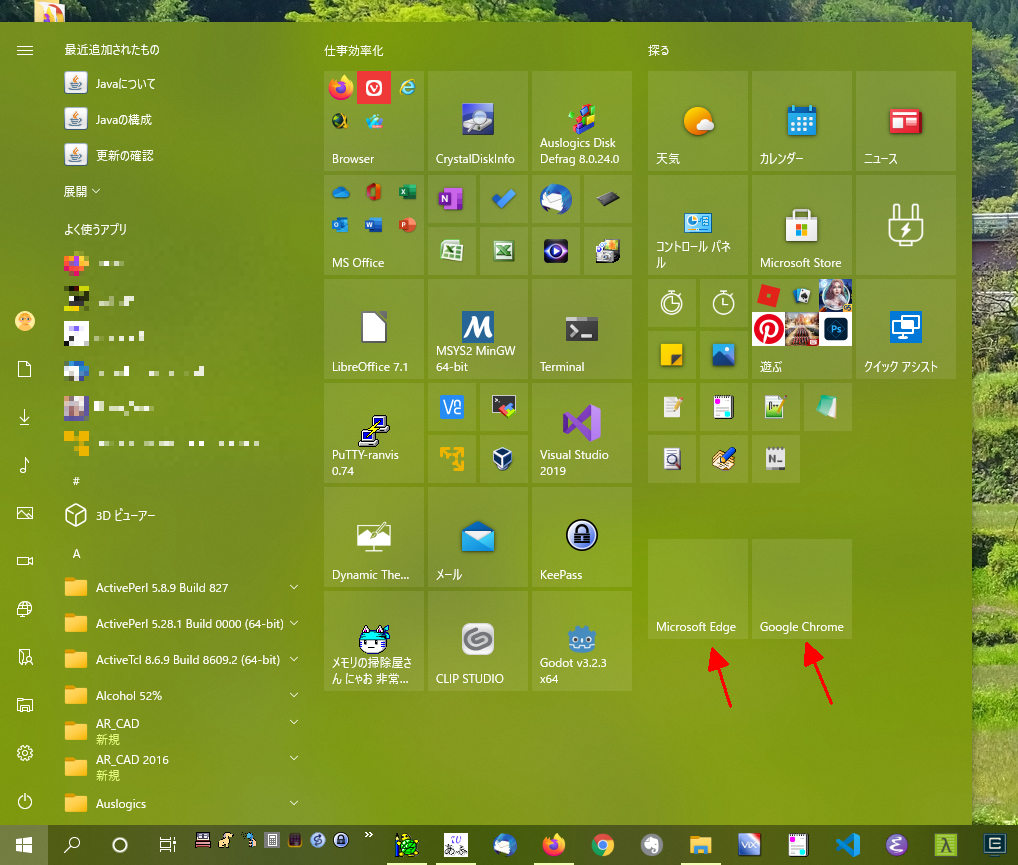
随分前から、Windows10 のスタートメニュー上に、Microsoft Edge や Google Chrome のアイコンが表示されない状態がずっと続いていて、気になるものの放置状態だったのだけど。さすがに解決方法を調べないといかんかな、と…。環境は Windows10 x64 20H2。
症状としては…。Windows10 左下の検索欄に「chrome」「edge」と打ち込んで、表示されたアイコンを右クリックして「スタートにピン留めする」を選ぶと、スタートメニューに各アイコンが追加されるけど、アイコンの絵(?)自体は表示されない、みたいな状態で。
ググってみたら、以下のやり取りが目に入った。
_Google Chrome icon blank in Win 10 start menu Solved - Windows 10 Forums
Google Chrome、Microsoft Edge のショートカットファイルは、以下に置いてあるわけだけど。
これを、以下のフォルダにもコピーしてやることで改善される場合もあるらしい。
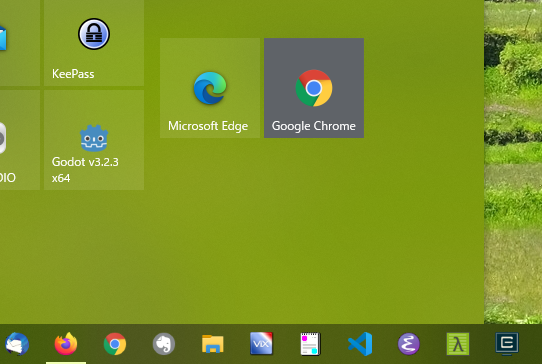
試してみたところ、スタートメニュー上にアイコンが表示される状態になった。
ちなみに、アイコンキャッシュファイル、C:\Users\(USERNAME)\AppData\Local\IconCache.db を削除してPCを再起動しても、症状は変わらなかった。
症状としては…。Windows10 左下の検索欄に「chrome」「edge」と打ち込んで、表示されたアイコンを右クリックして「スタートにピン留めする」を選ぶと、スタートメニューに各アイコンが追加されるけど、アイコンの絵(?)自体は表示されない、みたいな状態で。
ググってみたら、以下のやり取りが目に入った。
_Google Chrome icon blank in Win 10 start menu Solved - Windows 10 Forums
Google Chrome、Microsoft Edge のショートカットファイルは、以下に置いてあるわけだけど。
- C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Google Chrome.lnk
- C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microsoft Edge.lnk
これを、以下のフォルダにもコピーしてやることで改善される場合もあるらしい。
C:\Users\(USERNAME)\AppData\Roaming\Microsoft\Windows\Start Menu\Programs
試してみたところ、スタートメニュー上にアイコンが表示される状態になった。
ちなみに、アイコンキャッシュファイル、C:\Users\(USERNAME)\AppData\Local\IconCache.db を削除してPCを再起動しても、症状は変わらなかった。
◎ 2021/07/05追記。 :
上記の作業をした直後はアイコン(の絵)が表示されたけど、いつのまにかまた消えてしまう状態になっていた。結局、解決策は見つかってない…。
[ ツッコむ ]
2021/04/24(土) [n年前の日記]
#1 [pc] 小容量でHDD代わりになるストレージって無いのかな
自分、手元で余ってるPC達に、Linuxをインストールして動かしていたりするのだけど。Linuxを起動させるだけなら、ストレージ容量は32GB程度あれば十分で。しかし、それらPCに入れてるHDDが500GBとかだったりするので、なんだか容量的にアレだなと。32GBとか64GBぐらいで、HDDよりアクセスが速くて、物理的なサイズも比較的小さいストレージって無いのかなと。
そのくらいの容量となると、eMMC、SDカード、USBメモリあたりが妥当だろうか。てな感じで、そのあたりの速度その他をググって眺めていたのだけど…。
eMMCは最初から基板に搭載されているもので、別途入手してPCに後から追加できるものではないし。SDカードは速度が厳しいし。USBメモリはUSB2.0ポートが遅いからやはり速度的に厳しいだろうしで。USB3.0ポートを使えれば速度が期待できるかもしれないけれど、何せ手元で余ってるぐらいに古いパーツを使ったPC達だから、USB3.0ポートなんて持ってるはずもなく。
結局、SSD か HDDを搭載するのが、速度面でもコスト面でも妥当という話になってしまうなと…。Raspberry Piシリーズのように、microSDをストレージとして利用、みたいなことができたらちょっと面白いかなとも思ったのだけど。
そのくらいの容量となると、eMMC、SDカード、USBメモリあたりが妥当だろうか。てな感じで、そのあたりの速度その他をググって眺めていたのだけど…。
eMMCは最初から基板に搭載されているもので、別途入手してPCに後から追加できるものではないし。SDカードは速度が厳しいし。USBメモリはUSB2.0ポートが遅いからやはり速度的に厳しいだろうしで。USB3.0ポートを使えれば速度が期待できるかもしれないけれど、何せ手元で余ってるぐらいに古いパーツを使ったPC達だから、USB3.0ポートなんて持ってるはずもなく。
結局、SSD か HDDを搭載するのが、速度面でもコスト面でも妥当という話になってしまうなと…。Raspberry Piシリーズのように、microSDをストレージとして利用、みたいなことができたらちょっと面白いかなとも思ったのだけど。
[ ツッコむ ]
2021/04/25(日) [n年前の日記]
#1 [windows] Windows10が起動しなくて焦った
メインPCのスリープ解除直後に、Windows10 x64 20H2を再起動したら、「自動修復しています」→「自動修復できませんでした」の表示になって起動せず。またか…。以前と同様に、SSD内の Windowsフォルダは空だったりしないか。このままWindowsは死んでしまうのか。参った…。
メニュー選択はできたので、シャットダウンしてから再度電源を入れたら、今度は起動してくれた。焦った…。
一応、SSDに対して、エクスプローラ経由でエラーチェックはしてみたけど、エラーがあるとは表示されなかった。
どうしてこういう状況が発生するんだろう…。
「自動修復できなかった」と表示された時に、ログが Gドライブに入ってると表示されていたあたりも気になる。C:\ じゃないのか…。
メニュー選択はできたので、シャットダウンしてから再度電源を入れたら、今度は起動してくれた。焦った…。
一応、SSDに対して、エクスプローラ経由でエラーチェックはしてみたけど、エラーがあるとは表示されなかった。
どうしてこういう状況が発生するんだろう…。
- CPU が AMD Ryzen 7 1700 だから?
- システムドライブが SSD Crucial MX500 CT500MX500SSD1JP だから?
- M/B が GIGABYTE B450M S2H rev.1.0 だから?
- ビデオカードが MSI GeForce GTX 1060 AERO ITX 6G OC だから?
「自動修復できなかった」と表示された時に、ログが Gドライブに入ってると表示されていたあたりも気になる。C:\ じゃないのか…。
[ ツッコむ ]
2021/04/26(月) [n年前の日記]
#1 [hsp] OpenHSPの動作確認をしてみた
Raspberry Pi Zero W + Raspberry Pi OS buster上で、OpenHSP (HSPというプログラミング環境のLinux版)をビルドして動作確認してみたり。
_onitama/OpenHSP: Hot Soup Processor (HSP3)
ビルドの仕方は、前述のページ内で説明されてる。
以前の Raspberry Pi版 HSP は、キーボードやマウスとの相性があって、例えばワイヤレスキーボードの類を使うとキー入力やマウス入力が取得できなかったりしたのだけど。現行版の OpenHSP はそのあたりの作りが変わったらしいので、動作するか確認してみたわけで。
ひとまず、以前は動作しなかった、タッチパッド付ワイヤレスキーボード Logicool K400r も、キー入力、マウス入力(タッチパッド入力)ができたことが確認できた。
Raspberry Pi Zero W 上でHSPを動かすと全画面表示になるのだけど、ESCキーを押せばHSPのスクリプトがちゃんと終了するので、これで安心してHSPを使えるなと…。
_onitama/OpenHSP: Hot Soup Processor (HSP3)
ビルドの仕方は、前述のページ内で説明されてる。
以前の Raspberry Pi版 HSP は、キーボードやマウスとの相性があって、例えばワイヤレスキーボードの類を使うとキー入力やマウス入力が取得できなかったりしたのだけど。現行版の OpenHSP はそのあたりの作りが変わったらしいので、動作するか確認してみたわけで。
ひとまず、以前は動作しなかった、タッチパッド付ワイヤレスキーボード Logicool K400r も、キー入力、マウス入力(タッチパッド入力)ができたことが確認できた。
Raspberry Pi Zero W 上でHSPを動かすと全画面表示になるのだけど、ESCキーを押せばHSPのスクリプトがちゃんと終了するので、これで安心してHSPを使えるなと…。
◎ Ubuntu Linux上でも動作確認。 :
VMware Player + Ubuntu Linux 20.04 LTS上でも、OpenHSP をビルドして動作確認してみた。こちらもすんなり動いてくれた。
[ ツッコむ ]
2021/04/27(火) [n年前の日記]
#1 [zatta] カメラケースで悩んでいたり
コンパクトデジカメ Canon PowerShot A300用のカメラケースがボロボロになってしまって、どうしたもんかと悩んでいたり。ちなみに、A300 の寸法は、幅 110mm x 高さ 58mm x 奥行き 36.6mm。
_PowerShot A300 - キヤノンカメラミュージアム
とりあえず、ダイソーに寄って代わりになりそうなものがないか探してみたけど、なかなか良さそうなサイズのケースは見つからず。今時のソレと言えば、スマホ用だったり、あるいはコンパクトデジカメ用でも、小さくて薄いものばかり。昔の、ちと大き目のコンパクトデジカメにピッタリのサイズなんて店頭に無いわけで。
それでもひとまず、ポーチと称する商品を買ってきてみた。スウェット ポーチ マチ付き。12.5cm x 9cm x 4cm、と書いてある。高さがちょっとあるのと、中の材質がビニールだったりするあたりがアレだけど、一応 A300 は入った。
ただ、コレを持ち歩くのはちょっと…。いや、今時、このデジカメ自体を持ち歩くかと言えばビミョーだけど。
_PowerShot A300 - キヤノンカメラミュージアム
とりあえず、ダイソーに寄って代わりになりそうなものがないか探してみたけど、なかなか良さそうなサイズのケースは見つからず。今時のソレと言えば、スマホ用だったり、あるいはコンパクトデジカメ用でも、小さくて薄いものばかり。昔の、ちと大き目のコンパクトデジカメにピッタリのサイズなんて店頭に無いわけで。
それでもひとまず、ポーチと称する商品を買ってきてみた。スウェット ポーチ マチ付き。12.5cm x 9cm x 4cm、と書いてある。高さがちょっとあるのと、中の材質がビニールだったりするあたりがアレだけど、一応 A300 は入った。
ただ、コレを持ち歩くのはちょっと…。いや、今時、このデジカメ自体を持ち歩くかと言えばビミョーだけど。
[ ツッコむ ]
#2 [linux] CloudReadyを試用
ふとなんとなく、Chromium OS なるものが気になったわけで。ググってみたら、CloudReady が仮想PC上で動かせると知り、試用してみようかと。
以下、参考ページ。
_Chromium OSをVMwareにインストールしてみた - Qiita
_Windows上でChrome OSを動かす [CloudReady]
_ChromeOSをVmwareにインストール-36ドラ(さむどら)
_Download CloudReady Image For VMware
_Chrome OSのインストール方法(中古パソコンのChromeBook化)
_ChromebookをUSBメモリだけで体験する方法。購入の検討にも使える! | できるネット
_【西川和久の不定期コラム】余ったマシンで無償Chromium OSをお試し! Neverwareの「CloudReady」 - PC Watch
Windows10 x64 20H2 + VMware Workstation 16 Player 16.1.0 build-17198959 上で動かしてみた。なるほどたしかに、Webブラウザ (Google Chrome、Chromium) しか動かない状態にした Linux、みたいな感じだなと…。インターネットにしかアクセスしない、全作業をWebサービスでどうにかする、ということなら、これで十分なのかも…。
実機にインストールした場合は Linux のシェル(?)もインストールできるっぽいけど、仮想PC上であらかじめ用意されたイメージを動かしてるせいか、そのあたりの項目は見当たらなかった。CloudReady のバージョンが 83.x と古いからだろうか。
設定 → about CloudReady → 「デバイスを更新」を2回繰り返して 89.3.3 までバージョンを上げてみたけれど、画面解像度が変更できなくなってしまった。VMware用のドライバーが無くなってしまったのだろうか…。実機上で動かさないと正常動作しない部分があるのかもしれない。加えて、Linux 用のシェルをインストールするための項目も出てこなかった。
ひとまず雰囲気は分ったので、イメージも含めて削除しておいた。とメモ。
以下、参考ページ。
_Chromium OSをVMwareにインストールしてみた - Qiita
_Windows上でChrome OSを動かす [CloudReady]
_ChromeOSをVmwareにインストール-36ドラ(さむどら)
_Download CloudReady Image For VMware
_Chrome OSのインストール方法(中古パソコンのChromeBook化)
_ChromebookをUSBメモリだけで体験する方法。購入の検討にも使える! | できるネット
_【西川和久の不定期コラム】余ったマシンで無償Chromium OSをお試し! Neverwareの「CloudReady」 - PC Watch
Windows10 x64 20H2 + VMware Workstation 16 Player 16.1.0 build-17198959 上で動かしてみた。なるほどたしかに、Webブラウザ (Google Chrome、Chromium) しか動かない状態にした Linux、みたいな感じだなと…。インターネットにしかアクセスしない、全作業をWebサービスでどうにかする、ということなら、これで十分なのかも…。
実機にインストールした場合は Linux のシェル(?)もインストールできるっぽいけど、仮想PC上であらかじめ用意されたイメージを動かしてるせいか、そのあたりの項目は見当たらなかった。CloudReady のバージョンが 83.x と古いからだろうか。
設定 → about CloudReady → 「デバイスを更新」を2回繰り返して 89.3.3 までバージョンを上げてみたけれど、画面解像度が変更できなくなってしまった。VMware用のドライバーが無くなってしまったのだろうか…。実機上で動かさないと正常動作しない部分があるのかもしれない。加えて、Linux 用のシェルをインストールするための項目も出てこなかった。
ひとまず雰囲気は分ったので、イメージも含めて削除しておいた。とメモ。
[ ツッコむ ]
2021/04/28(水) [n年前の日記]
#1 [windows] サクラエディタのカーソル移動が速過ぎる
Windows10 x64 20H2上で、サクラエディタ 2.4.1.2849 32bit (tag v2.4.1) を使って様子見しているのだけど。どうもカーソルの移動速度が速過ぎるような気がしてきた。こちらが止めたいと思った場所でピタリと止められない。
ググってみたら、実際に速いらしい。キーリピート時、左右カーソル移動が2文字ずつになるそうで。
_カーソル移動
メモ帳(Notepad.exe)等、フツーのエディタと比べると、非常に使いづらい…。左右にカーソル移動をするだけで、ストレスが溜まる…。せめて、オプション設定で無効化できるようにしてほしい…。
ただ、カーソル左移動、右移動しか行わないキーボードマクロファイルを別途作成して、カーソルキーに割り当ててしまうことで、一応誤魔化すことはできるそうで。
_質問:カーソル移動速度が(メモ帳より相対的に)速すぎます | サクラエディタ過去ログ
ということで、自分も試してみた。サクラエディタインストールフォルダ\macros\ 以下に、ファイルを作成。
_left.mac
_right.mac
_left_sel.mac
_right_sel.mac
共通設定 → マクロ、で登録。Left, Right, Left_Sel, Right_Sel の4つを登録した。
共通設定 → キー割り当て → 種別:外部マクロ、で、各キーに割り当てる。
これで、フツーのエディタのような左右カーソル移動速度になった。
しかし…。カーソル移動周りはエディタの基本部分なわけで、そんな基本部分でこんな作業をしなきゃいけないあたり、ちょっとどうかしちゃってるエディタだなと…。でもまあ、そもそも初期設定時の配色からしてフツーのエディタじゃないので、今更かも。
考えてみたら、プログラミングをする人なら、今時は Visual Studio Code あたりを使うだろうし、昔からやってる人なら Vim や Emacs を選んだりするし、昔のWindows環境なら秀丸を購入して使ってた人が多いだろうしで、あえてサクラエディタを使わなきゃいけない場面ってたぶんそれほど多くないのだろうと。つまりは、ユーザ数が少ないエディタだから、こういう仕様のままなのだろうなと想像したりもして…。
ググってみたら、実際に速いらしい。キーリピート時、左右カーソル移動が2文字ずつになるそうで。
_カーソル移動
キーリピート時は左右は2文字分、上下はスクロール行数分移動します。カーソル移動 より
メモ帳(Notepad.exe)等、フツーのエディタと比べると、非常に使いづらい…。左右にカーソル移動をするだけで、ストレスが溜まる…。せめて、オプション設定で無効化できるようにしてほしい…。
ただ、カーソル左移動、右移動しか行わないキーボードマクロファイルを別途作成して、カーソルキーに割り当ててしまうことで、一応誤魔化すことはできるそうで。
_質問:カーソル移動速度が(メモ帳より相対的に)速すぎます | サクラエディタ過去ログ
ということで、自分も試してみた。サクラエディタインストールフォルダ\macros\ 以下に、ファイルを作成。
_left.mac
Left();
_right.mac
Right();
_left_sel.mac
Left_Sel();
_right_sel.mac
Right_Sel();
共通設定 → マクロ、で登録。Left, Right, Left_Sel, Right_Sel の4つを登録した。
共通設定 → キー割り当て → 種別:外部マクロ、で、各キーに割り当てる。
- 「←」「→」キーに、Left, Right を割り当て。
- 「Shift + ←」「Shift + →」キーに、Left_Sel, Right_Sel を割り当て。
これで、フツーのエディタのような左右カーソル移動速度になった。
しかし…。カーソル移動周りはエディタの基本部分なわけで、そんな基本部分でこんな作業をしなきゃいけないあたり、ちょっとどうかしちゃってるエディタだなと…。でもまあ、そもそも初期設定時の配色からしてフツーのエディタじゃないので、今更かも。
考えてみたら、プログラミングをする人なら、今時は Visual Studio Code あたりを使うだろうし、昔からやってる人なら Vim や Emacs を選んだりするし、昔のWindows環境なら秀丸を購入して使ってた人が多いだろうしで、あえてサクラエディタを使わなきゃいけない場面ってたぶんそれほど多くないのだろうと。つまりは、ユーザ数が少ないエディタだから、こういう仕様のままなのだろうなと想像したりもして…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [basic] 色々なBASICをちょっとだけ触ってみた
ふと、何故か、なんとなく、BASICを使ってみたいなと思えてきて。ここで言うBASICというのはプログラミング言語のBASICのことだけど。Windows10 x64 20H2 や Ubuntu Linux 20.04 LTS 上で、無償で利用できるBASICを少し触ってみたり。
今回試用してみたのは以下。どれも無償で利用できる。
以下のページが参考になった。ありがたや。
_Linux上のBASICインタプリタ
今回試用してみたのは以下。どれも無償で利用できる。
- bwBASIC
- Chipmunk Basic
- FreeBASIC
以下のページが参考になった。ありがたや。
_Linux上のBASICインタプリタ
◎ bwBASICを試用。 :
bwBASICというBASICがあって、BASIC言語の基本仕様が使えるらしい。ただ、グラフィック描画等はできないっぽい。
Windows10 x64 20H2上で試用してみる。最新版は 3.20、なのかな。たぶん。
_bwBASICでBASIC言語に再会してみよう - Qiita
_Bywater BASIC Interpreter download | SourceForge.net
_Bywater BASIC Interpreter - Browse /bwbasic/version 3.20 at SourceForge.net
bwbasic.exe をダウンロードして、任意のフォルダに置いた。
DOS窓を開いて、bwbasic.exe と打てば実行できる。起動すると「bwBASIC: 」とプロンプトが表示されて、入力待ちになる。
Ubuntu Linux 20.04 LTS 上でも試用してみた。apt でインストールできる。
導入・インストールは、一番簡単かもしれない。
Windows10 x64 20H2上で試用してみる。最新版は 3.20、なのかな。たぶん。
_bwBASICでBASIC言語に再会してみよう - Qiita
_Bywater BASIC Interpreter download | SourceForge.net
_Bywater BASIC Interpreter - Browse /bwbasic/version 3.20 at SourceForge.net
bwbasic.exe をダウンロードして、任意のフォルダに置いた。
- 一応、Microsoft Defender でウイルスチェックする。エクスプローラ上で bwbasic.exe を右クリック → Microsoft Defender でスキャンする。
- 右クリック → プロパティ → セキュリティ → 「許可する」にチェックを入れてOK。
DOS窓を開いて、bwbasic.exe と打てば実行できる。起動すると「bwBASIC: 」とプロンプトが表示されて、入力待ちになる。
- 行番号無しで入力すれば、その場で命令を実行。
- 行番号付きで入力すれば、ソースコード入力。
- load "hoge.bas" でプログラムのロード(読み込み)。
- save "hoge.bas" でプログラムをセーブ(保存)。
- list でプログラムの確認。
- run で実行。
- quit で終了。
Ubuntu Linux 20.04 LTS 上でも試用してみた。apt でインストールできる。
sudo apt install bwbasicbwbasic と打てば実行できる。
導入・インストールは、一番簡単かもしれない。
◎ Chipmunk Basicを試用。 :
Chipmunk Basic というBASICもあるらしい。これはグラフィック描画機能を持っている模様。
Windows10 x64 20H2上で、Chipmunk Basic 3.6.5b6 を試用してみた。
_Chipmunk Basic Home Page
_Chipmunk Basic
w32cbas365b6.zip をDLして解凍。任意のフォルダに置いた。
quit と打って終了。exit や bye でも終了できる。
Ubuntu Linux 20.04 LTS上でも試用してみた。cbas367b5-linux-x86_64.zip をDLして解凍。
中には、以下のファイルが入っていた。
./basic で実行できる。
ちなみに、グラフィック描画関係については、Mac, Windows, Linux で利用可能な命令が違うらしい。
_Chipmunk Basic Reference Manual
どの環境でも利用できるのは以下。
Macなら oval(楕円) や rect(矩形)が使えるらしいけど、Linux (X11) では使えない、と書いてあるように見える。
また、前述のドキュメントには書いてないけど、graphics cls も、Windows と Linux 上で一応は使えるように見えた。ただ、必ず確実に動作するわけでもないっぽいけど…。時々無反応になる…。
グラフィック描画時の色指定をする graphics color R, G, B (R,G,B は 0.0 - 100.0 の値を指定)も、Windows と Linux では動作が違った。Windows上では反映されるが、Linux上では 0 or 1 しか反応しない。
更に、スリープさせる命令、fn sleep(秒数) は、Windows上では動作しないらしい。Mac と Linux 上なら動作する、と書いてある。
さておき。以下のプログラムを gdemo.bas として打ち込んでみた。
_gdemo.bas
load "gdemo.bas" で読み込んで、run で実行。簡単な図形?が描画された。
ただ、描画ウインドウをドラッグしたり等々しないと、ちゃんと表示されない時がある。どうも各所で動作が微妙に怪しい気配がするなと…。Wikipedia でも安定性について言及されてるけど、たしかにそんな感じ。
_Chipmunk Basic - Wikipedia
Windows10 x64 20H2上で、Chipmunk Basic 3.6.5b6 を試用してみた。
_Chipmunk Basic Home Page
_Chipmunk Basic
w32cbas365b6.zip をDLして解凍。任意のフォルダに置いた。
- basic.exe を実行すれば BASIC の基本文法の動作確認ができる模様。
- グラフィック描画関連を使いたい場合は、chipmunkbasic.exe を実行しないといけない。
quit と打って終了。exit や bye でも終了できる。
Ubuntu Linux 20.04 LTS上でも試用してみた。cbas367b5-linux-x86_64.zip をDLして解凍。
wget http://www.nicholson.com/rhn/files/cbas367b5-linux-x86_64.zip unzip cbas367b5-linux-x86_64.zip
中には、以下のファイルが入っていた。
- README
- basic
- basic.man.txt
- man/
./basic で実行できる。
ちなみに、グラフィック描画関係については、Mac, Windows, Linux で利用可能な命令が違うらしい。
_Chipmunk Basic Reference Manual
どの環境でも利用できるのは以下。
- graphics 0
- graphics moveto VAL, VAL
- graphics lineto VAL, VAL
- graphics text STRINGVAL
- graphics color REDVAL, GREENVAL, BLUEVAL
Macなら oval(楕円) や rect(矩形)が使えるらしいけど、Linux (X11) では使えない、と書いてあるように見える。
また、前述のドキュメントには書いてないけど、graphics cls も、Windows と Linux 上で一応は使えるように見えた。ただ、必ず確実に動作するわけでもないっぽいけど…。時々無反応になる…。
グラフィック描画時の色指定をする graphics color R, G, B (R,G,B は 0.0 - 100.0 の値を指定)も、Windows と Linux では動作が違った。Windows上では反映されるが、Linux上では 0 or 1 しか反応しない。
更に、スリープさせる命令、fn sleep(秒数) は、Windows上では動作しないらしい。Mac と Linux 上なら動作する、と書いてある。
さておき。以下のプログラムを gdemo.bas として打ち込んでみた。
_gdemo.bas
100 graphics 0 110 graphics cls 120 w = 360 130 for i = 0 to w step 5 140 v = 100 * i / w 150 graphics moveto 0, i 160 graphics color 0, v, (100 - v) 170 graphics lineto i, w 180 fn sleep(0.04) : ' Does not work on Windows 190 next i 990 end
load "gdemo.bas" で読み込んで、run で実行。簡単な図形?が描画された。
ただ、描画ウインドウをドラッグしたり等々しないと、ちゃんと表示されない時がある。どうも各所で動作が微妙に怪しい気配がするなと…。Wikipedia でも安定性について言及されてるけど、たしかにそんな感じ。
_Chipmunk Basic - Wikipedia
◎ FreeBASICを試用。 :
bwBASIC と Chipmunk Basic はインタプリタだったけど、FreeBASIC はBASICコンパイラ。何かしらのエディタでソースを書いて、fbc というプログラムでコンパイルして、実行ファイルを生成できる。
_FreeBASIC Compiler download | SourceForge.net
_FreeBASIC Compiler - Browse /FreeBASIC-1.07.3/Binaries-Windows at SourceForge.net
Windows10 x64 20H2上で動作確認。FreeBASIC-1.07.3-win64.zip を解凍して、任意のフォルダに置いて、ユーザ側の環境変数 PATH に追加しておいた。fbc.exe に PATH が通っていれば使える。
fbc hoge.bas で、hoge.exe が生成できる。
Ubuntu Linux 20.04 LTS上でも試用してみた。
_FreeBASIC のインストール
動作に必要なパッケージをインストールしておく。
FreeBASIC-1.07.3-ubuntu-20.04-x86_64.tar.gz を入手して展開。sudo ./install.sh -i でシステムにインストールができる。
これで fbc が使えるようになっているはず。
解凍したディレクトリ内に examples/ があるので参考に。
以下を参考にして Hello World。
_FreeBASIC でプログラミング1
hello.bas として保存。
コンパイル。
./hello で実行できる。
_FreeBASIC Compiler download | SourceForge.net
_FreeBASIC Compiler - Browse /FreeBASIC-1.07.3/Binaries-Windows at SourceForge.net
Windows10 x64 20H2上で動作確認。FreeBASIC-1.07.3-win64.zip を解凍して、任意のフォルダに置いて、ユーザ側の環境変数 PATH に追加しておいた。fbc.exe に PATH が通っていれば使える。
fbc hoge.bas で、hoge.exe が生成できる。
Ubuntu Linux 20.04 LTS上でも試用してみた。
_FreeBASIC のインストール
動作に必要なパッケージをインストールしておく。
sudo apt install gcc libc6-dev ncurses-dev libx11-dev libxext-dev libxpm-dev libxrandr-dev libxrender-dev
FreeBASIC-1.07.3-ubuntu-20.04-x86_64.tar.gz を入手して展開。sudo ./install.sh -i でシステムにインストールができる。
tar zxvf FreeBASIC-1.07.3-ubuntu-20.04-x86_64.tar.gz cd FreeBASIC-1.07.3-ubuntu-20.04-x86_64 sudo ./install.sh -i
これで fbc が使えるようになっているはず。
$ which fbc /usr/local/bin/fbc
解凍したディレクトリ内に examples/ があるので参考に。
以下を参考にして Hello World。
_FreeBASIC でプログラミング1
hello.bas として保存。
print "Hello World" print print "Hit Any Key to exit" sleep
コンパイル。
fbc hello.bas
./hello で実行できる。
◎ 余談。 :
少し触ってみたものの、やっぱりBASICって、あえて今から学習する言語・環境ではないよなと…。Python あたりを使ったほうがいいと思う…。
行番号を入力しなきゃいけないあたりが、なかなかにツライ。自分、学生時代はBASICを使っていたし、当然行番号も打ち込んでいたけれど、今となっては…。いやはや、この仕様はツライ…。
行番号を入力しなきゃいけないあたりが、なかなかにツライ。自分、学生時代はBASICを使っていたし、当然行番号も打ち込んでいたけれど、今となっては…。いやはや、この仕様はツライ…。
[ ツッコむ ]
2021/04/29(木) [n年前の日記]
#1 [basic] 色々なBASICをちょっとだけ触ってみた。その2
_昨日、
bwBASIC、Chipmunk Basic、FreeBASIC を触ってみたけど、他のBASICも気になったので、更にいくつか触ってみた。環境は Windows10 x64 20H2 と Ubuntu Linux 20.04 LTS。
今回は以下を試用。どちらも無償で利用できる。
今回は以下を試用。どちらも無償で利用できる。
- Basic-256
- Yabasic
◎ Basic-256を試用。 :
プログラミング学習用のBASIC動作環境らしい。GUI表示されるウインドウの中に、エディタ部分、テキスト出力エリア、グラフィック出力エリアが入っている。
_BASIC-256 download | SourceForge.net
_BASIC256 - Everybody Can Learn to Program - An open-source computer language for learning
_Basic-256 - Wikipedia
_BASIC 256
_en:start [DokuWiki]
Windows10 x64 20H2上で試用してみた。BASIC256-2.0.0.11_Win32_Install.exe をDLして実行するとインストールされる。スタートメニューに登録された BASIC256 を実行するとウインドウが開く。
エディタ部分に print "Hello World" と打って、F5キーを押すと実行される。テキスト出力エリアに「Hello World」と出力された。
以下はグラフィックの描画テスト。ちなみに、ファイルの拡張子は .kbs になっているらしい。
_gdemo.kbs
以下のような図形を描画できた。
各命令の簡単な説明は以下。
Ubuntu Linux 20.04 LTS上でも試用してみた。apt でインストールできる。
basic256 で実行できる。Windows版と見た目はほとんど変わらない。
感想としては…。簡易エディタまで含まれているので、たしかに学習向けかもしれない。
ただ、入力時にキーワード等の自動補完をしてくれたりするわけでもないので…。例えば、自動補完をガンガンしてくれる Microsoft Small Basic あたりと比べてしまうと、学習用の環境としては非力な印象も…。
_BASIC-256 download | SourceForge.net
_BASIC256 - Everybody Can Learn to Program - An open-source computer language for learning
_Basic-256 - Wikipedia
_BASIC 256
_en:start [DokuWiki]
Windows10 x64 20H2上で試用してみた。BASIC256-2.0.0.11_Win32_Install.exe をDLして実行するとインストールされる。スタートメニューに登録された BASIC256 を実行するとウインドウが開く。
エディタ部分に print "Hello World" と打って、F5キーを押すと実行される。テキスト出力エリアに「Hello World」と出力された。
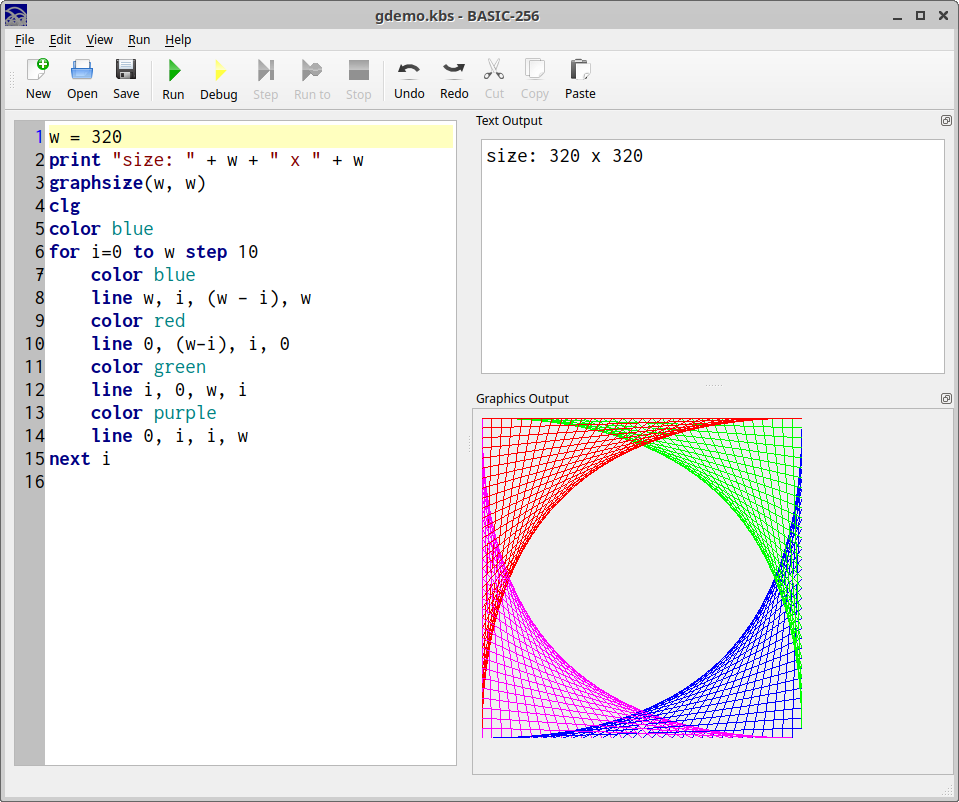
以下はグラフィックの描画テスト。ちなみに、ファイルの拡張子は .kbs になっているらしい。
_gdemo.kbs
w = 320
print "size: " + w + " x " + w
graphsize(w, w)
clg
color blue
for i=0 to w step 10
color blue
line w, i, (w - i), w
color red
line 0, (w-i), i, 0
color green
line i, 0, w, i
color purple
line 0, i, i, w
next i
以下のような図形を描画できた。
各命令の簡単な説明は以下。
- graphsize(W, H) で描画エリアのサイズを指定。
- clg で描画エリアをクリア。
- color blue で、描画色を青に。red, green, purple その他も指定できる。
- line x0, y0, x1, y1 で、(x0, y0) - (x1, y1) に線を引ける。
Ubuntu Linux 20.04 LTS上でも試用してみた。apt でインストールできる。
sudo apt install basic256
basic256 で実行できる。Windows版と見た目はほとんど変わらない。
感想としては…。簡易エディタまで含まれているので、たしかに学習向けかもしれない。
ただ、入力時にキーワード等の自動補完をしてくれたりするわけでもないので…。例えば、自動補完をガンガンしてくれる Microsoft Small Basic あたりと比べてしまうと、学習用の環境としては非力な印象も…。
◎ Yabasicを試用。 :
グラフィック描画機能も持っているBASIC環境らしい。Yet another Basic の略で、Yabasic、だとか。
_Yabasic, Yet another Basic for Unix and Windows
_Yabasic, Yet another Basic for Unix and Windows
_Yabasic - Wikipedia
Ubuntu Linux 20.04 LTSでインストールしてみた。apt でインストールできる。
以下を hello.yab として保存。
_hello.yab
yabasic hello.yab で実行。画面に「Hello World !」の出力が繰り返される。qキーで終了。
基本的には外部エディタでソースを書いて、yabasic hoge.yab と打って実行する模様。
ファイルを指定せずに、yabasic と打って実行すると、入力待ちになる。命令[Enter] 命令[Enter] と打っていって、最後にEnterをもう一度打つと、それまで打ち込んだ分を実行して終了する。
Windows10 x64 20H2上でも試用してみた。yabasic-2.89.1-setup.exe をDLして実行するとインストールされる。インストールされた場所にPATHを通したりはしない模様。ただ、インストール時、拡張子 .yab のファイルに yabasic.exe を関連付けしてくれているらしい。
関連付けがされているので、DOS窓を開いて hello.yab と打ち込むだけで、yabasic.exe が呼び出されて実行することができる。
グラフィック描画命令についても、少し確認してみた。
また、sleep N もしくは pause N で、N秒スリープできる。N は実数も指定可能。例えば 0.5 を指定すれば 0.5秒になる。
簡単なサンプルを書いてみた。
_gdemo.yab
Ubuntu上なら yabasic gdemo.yab、Windows10上なら gdemo.yab で実行できる。
ちなみに、Linux上では、.yab の1行目に以下を書いておいて、chmod +x hoge.yab と打って実行権限を付ければ、./hoge.yab で実行できるようになる。
グラフィック描画ができるあたりは Chipmunk Basic と似ている感じだけど、あちらよりは安定して動作しそうな印象を受けた。Ubuntu Linux上ではインストールも比較的簡単に思える。
_Yabasic, Yet another Basic for Unix and Windows
_Yabasic, Yet another Basic for Unix and Windows
_Yabasic - Wikipedia
Ubuntu Linux 20.04 LTSでインストールしてみた。apt でインストールできる。
sudo apt install yabasic
以下を hello.yab として保存。
_hello.yab
clear screen
print "Press 'q' to quit ..."
label again
print color("green") "Hello ";
print color("blue") "World ! ";
if (inkey$(1)="q") exit
goto again
yabasic hello.yab で実行。画面に「Hello World !」の出力が繰り返される。qキーで終了。
基本的には外部エディタでソースを書いて、yabasic hoge.yab と打って実行する模様。
ファイルを指定せずに、yabasic と打って実行すると、入力待ちになる。命令[Enter] 命令[Enter] と打っていって、最後にEnterをもう一度打つと、それまで打ち込んだ分を実行して終了する。
Windows10 x64 20H2上でも試用してみた。yabasic-2.89.1-setup.exe をDLして実行するとインストールされる。インストールされた場所にPATHを通したりはしない模様。ただ、インストール時、拡張子 .yab のファイルに yabasic.exe を関連付けしてくれているらしい。
> assoc .yab .yab=Yabasic > ftype Yabasic Yabasic=c:\prog\yabasic\yabasic.exe "%1" "%2" "%3" "%4" "%5" "%6" "%7" "%8" "%9"
関連付けがされているので、DOS窓を開いて hello.yab と打ち込むだけで、yabasic.exe が呼び出されて実行することができる。
グラフィック描画命令についても、少し確認してみた。
- open window W, H で、グラフィック描画用のウインドウを開くことができる。W, H は、横幅、縦幅のドット数。
- color R,G,B で描画色変更。R,G,B は 0 - 255 の値を取る。
- line x0, y0, x1, y1 で、(x0, y0) - (x1, y1) に線を引ける。
- backcolor R,G,B でウインドウの背景色を指定できる。ただ、open window をしてから一定時間経たないと反映されない模様。
- clear window でウインドウをクリア。
また、sleep N もしくは pause N で、N秒スリープできる。N は実数も指定可能。例えば 0.5 を指定すれば 0.5秒になる。
簡単なサンプルを書いてみた。
_gdemo.yab
w = 512 open window w, w sleep 1 backcolour 0,0,0 clear window for i=0 to w step 10 v = 255 * i / w color 0, v, (255 - v) line 0, i, i, w color (255 - v), 0, v line i, 0, w, i pause 0.025 next i sleep 3 end
Ubuntu上なら yabasic gdemo.yab、Windows10上なら gdemo.yab で実行できる。
ちなみに、Linux上では、.yab の1行目に以下を書いておいて、chmod +x hoge.yab と打って実行権限を付ければ、./hoge.yab で実行できるようになる。
#!/usr/bin/env yabasic
グラフィック描画ができるあたりは Chipmunk Basic と似ている感じだけど、あちらよりは安定して動作しそうな印象を受けた。Ubuntu Linux上ではインストールも比較的簡単に思える。
[ ツッコむ ]
#2 [basic] FreeBASICのGUIライブラリを試用
無償で使えるBASICコンパイラ、FreeBASIC には、window9 というGUIライブラリが存在するそうで。試しに触ってみたのだけど、これがどうも上手く行かなくて。Windows10 x64 20H2上では、ボタン上のテキストが文字化けしてしまう…。
一応、作業手順をメモ。以下の解説ページに従って作業してみた。
_GUI ライブラリ Window9 FreeBASIC
_Gui Library window9 download | SourceForge.net
_projects - Revision 10224: /Modelica/tags/v3.2.2+build.3-release/Modelica/Resources/Library
window9 を使うには32bit版の FreeBASIC が必要とのことで、FreeBASIC-1.07.3-win32.zip を入手して解凍。今まで64bit版を入れてたけど、32bit版に差し替えた。
window9.zip をDLして解凍。
Bin\Win32\UNICODE\*.a を、FreeBASICインストールフォルダ\lib\win32\ にコピー。
include\*.bi を、FreeBASICインストールフォルダ\inc\ にコピー。
zlib.zip 等をDL・解凍して、以下を入手。FreeBASICインストールフォルダ\lib\win32\ にコピー。
以下のサンプルを動かしてみる。
_FreeBASIC 言語で Window9 を使用する例
一番最初のサンプルを、colorc.bas として保存後、fbc colorc.bas と打って colorc.exe を生成した。
しかし、生成した exe を実行してみると、ボタン上のテキストが文字化けしている。
ソースの文字コードを SJIS や UTF-8 にしてみたが、違う化け方はするものの、文字化けしたまま。それどころか、ソース内の日本語文字列を全部無くして英数字のみにしても、文字化けしている。おかしい。ASCIIしか使ってないのに…。
結局、以下のような状態にしたら、文字化けしない状態になった。
また、以下のページで紹介されているサンプルも、そのままでは動作しなかった。コンパイルはできるが、実行しても何も出てこない。
_GUI ライブラリ Window9 FreeBASIC
日本語文字列は全て英数字にして、かつ、実際に存在するパスを指定してみたら、動いてくれた。
現状、Windows10上で、FreeBASIC + window9 を使う場合、日本語文字列が一切使えないものと思っておいたほうがいいのかもしれない…。
一応、作業手順をメモ。以下の解説ページに従って作業してみた。
_GUI ライブラリ Window9 FreeBASIC
_Gui Library window9 download | SourceForge.net
_projects - Revision 10224: /Modelica/tags/v3.2.2+build.3-release/Modelica/Resources/Library
window9 を使うには32bit版の FreeBASIC が必要とのことで、FreeBASIC-1.07.3-win32.zip を入手して解凍。今まで64bit版を入れてたけど、32bit版に差し替えた。
window9.zip をDLして解凍。
Bin\Win32\UNICODE\*.a を、FreeBASICインストールフォルダ\lib\win32\ にコピー。
libLinked_Lists.a libwindow9.a
include\*.bi を、FreeBASICインストールフォルダ\inc\ にコピー。
extwstring.bi Linked_Lists.bi Window9.bizlib.bi はコピー先に既に存在していたので、コピーしなかった。
zlib.zip 等をDL・解凍して、以下を入手。FreeBASICインストールフォルダ\lib\win32\ にコピー。
libz.a libzlib.a libz.dll.a
以下のサンプルを動かしてみる。
_FreeBASIC 言語で Window9 を使用する例
一番最初のサンプルを、colorc.bas として保存後、fbc colorc.bas と打って colorc.exe を生成した。
しかし、生成した exe を実行してみると、ボタン上のテキストが文字化けしている。
ソースの文字コードを SJIS や UTF-8 にしてみたが、違う化け方はするものの、文字化けしたまま。それどころか、ソース内の日本語文字列を全部無くして英数字のみにしても、文字化けしている。おかしい。ASCIIしか使ってないのに…。
結局、以下のような状態にしたら、文字化けしない状態になった。
- ソース内から日本語文字列を全部無くす。
- かつ、window9 の Bin\Win32\ASCII\*.a を FreeBASICインストールフォルダ\lib\win32\ にコピー。
また、以下のページで紹介されているサンプルも、そのままでは動作しなかった。コンパイルはできるが、実行しても何も出てこない。
_GUI ライブラリ Window9 FreeBASIC
日本語文字列は全て英数字にして、かつ、実際に存在するパスを指定してみたら、動いてくれた。
現状、Windows10上で、FreeBASIC + window9 を使う場合、日本語文字列が一切使えないものと思っておいたほうがいいのかもしれない…。
◎ 解決策が分かった。 :
その後もしつこく試してたら、解決策が分かった。どうやらソースの文字コードをSJISにすれば済んでしまうらしい。
これで、日本語文字列も文字化けせずに表示できる模様。
「この手のソレってフツーは Unicode (UTF-8) を使うものだろう」と、すっかり思い込んでしまって、かえってハマってしまった…。
- window9 の Bin\Win32\ASCII\*.a を使う。UNICODE\*.a は選ばない。
- かつ、ソースの文字コードは SJIS にする。
これで、日本語文字列も文字化けせずに表示できる模様。
「この手のソレってフツーは Unicode (UTF-8) を使うものだろう」と、すっかり思い込んでしまって、かえってハマってしまった…。
[ ツッコむ ]
#3 [ubuntu] VMware + Ubuntu で画面のキャプチャができない
Windows10 x64 20H2上で動かしてる、VMware Player + Ubuntu Linux 20.04 LTS + Xfce 4.14 で、アクティブウインドウのキャプチャができなくて悩んだり。
PrintScreenキーを叩くと、画面全体のキャプチャはできる…。クリップボードにコピーするか、それとも保存するかと尋ねてくるダイアログが開いて、その後の処理を選べる。
ただ、巷の記事によると、Alt + PrintScreen を叩けば、アクティブウインドウのキャプチャができるらしくて。しかし、手元の環境では無反応。何故だろう。Xfce を使っているからだろうか…?
しかし、設定マネージャー → キーボード → アプリケーションショートカットキーを確認すると、Alt + Print には、ちゃんと xfce4-screenshooter -w が割り当てられている…。ちなみに、Print には xfce4-screenshooter -f が割り当てられている。-w はウインドウが対象で、-f は画面全体・フルスクリーンが対象。
試しに、Ctrl + PrintScreenキーにも xfce4-screenshooter -w を割り当ててみた。これなら反応するな…。
Alt + PrintScreen に再割り当てを試みたけど、割り当てができない…。Alt + PrintScreen キーを押しても、Alt L や Alt R が登録されてしまう。
とりあえず、PrintScreen に xfce4-screenshooter を割り当てておくことにした。-f や -w はつけない。この状態だと、一旦、キャプチャ対象を画面全体にするか、アクティブウインドウにするか尋ねてくるので、選択作業が1回増えてしまうけど、これでも目的は果たせるだろう…。
PrintScreenキーを叩くと、画面全体のキャプチャはできる…。クリップボードにコピーするか、それとも保存するかと尋ねてくるダイアログが開いて、その後の処理を選べる。
ただ、巷の記事によると、Alt + PrintScreen を叩けば、アクティブウインドウのキャプチャができるらしくて。しかし、手元の環境では無反応。何故だろう。Xfce を使っているからだろうか…?
しかし、設定マネージャー → キーボード → アプリケーションショートカットキーを確認すると、Alt + Print には、ちゃんと xfce4-screenshooter -w が割り当てられている…。ちなみに、Print には xfce4-screenshooter -f が割り当てられている。-w はウインドウが対象で、-f は画面全体・フルスクリーンが対象。
試しに、Ctrl + PrintScreenキーにも xfce4-screenshooter -w を割り当ててみた。これなら反応するな…。
Alt + PrintScreen に再割り当てを試みたけど、割り当てができない…。Alt + PrintScreen キーを押しても、Alt L や Alt R が登録されてしまう。
とりあえず、PrintScreen に xfce4-screenshooter を割り当てておくことにした。-f や -w はつけない。この状態だと、一旦、キャプチャ対象を画面全体にするか、アクティブウインドウにするか尋ねてくるので、選択作業が1回増えてしまうけど、これでも目的は果たせるだろう…。
◎ 実機上で試してみた。 :
VMware(仮想PC)上で動かしてる Ubuntu Linux 20.04 LTS ではなく、実機上で動かしてる Ubuntu 20.04 LTS で動作を確認してみた。
実機+実際のキーボードで、Alt + PrintScreen を叩いても、反応しなかった…。そもそも実機でもダメなのか…。
Ctrl + PrintScreen に xfce4-screenshooter -w を割り当てると反応する…。また、PrintScreenキーだけ押した場合も、全画面キャプチャが立ち上がる。どうも Alt + PrintScreen だけが動かないっぽい…。
しかし、別PCからVNCでアクセスして操作してる場合なら、Alt + PrintScreen も反応する…。どういうことだ…。
Alt + 何か、が動かないのかと思ったけれど、例えば Alt + F3 とか Alt + TAB などは反応する。
実機+実際のキーボードで、Alt + PrintScreen を叩いても、反応しなかった…。そもそも実機でもダメなのか…。
Ctrl + PrintScreen に xfce4-screenshooter -w を割り当てると反応する…。また、PrintScreenキーだけ押した場合も、全画面キャプチャが立ち上がる。どうも Alt + PrintScreen だけが動かないっぽい…。
しかし、別PCからVNCでアクセスして操作してる場合なら、Alt + PrintScreen も反応する…。どういうことだ…。
Alt + 何か、が動かないのかと思ったけれど、例えば Alt + F3 とか Alt + TAB などは反応する。
◎ 2021/04/30追記。 :
どうもカーネルが件のキー入力を奪っている可能性が…。
_7897 - Unable create keyboard shortcut<alt> +Print</alt>
_Magic SysRq key - Wikipedia
_マジックSysRqキー - Wikipedia
Alt + Print は magic SysRec key として使われてしまう、/etc/sysctl.conf に kernel.sysrq = 0 を書けば無効にできる、と書いてあるように見える。
実機上で動いている Ubuntu Linux 20.04 LTS 上で試してみた。/etc/sysctl.conf に kernel.sysrq = 0 を追加して、sudo sysctl -p で反映。しかし、相変わらず Alt + PrintScreen は反応しなかった。
_Linux Magic SysRq Key 調査 - Qiita
cat /proc/sys/kernel/sysrq で、状態を調べることができるらしい。
_7897 - Unable create keyboard shortcut<alt> +Print</alt>
_Magic SysRq key - Wikipedia
_マジックSysRqキー - Wikipedia
Alt + Print は magic SysRec key として使われてしまう、/etc/sysctl.conf に kernel.sysrq = 0 を書けば無効にできる、と書いてあるように見える。
実機上で動いている Ubuntu Linux 20.04 LTS 上で試してみた。/etc/sysctl.conf に kernel.sysrq = 0 を追加して、sudo sysctl -p で反映。しかし、相変わらず Alt + PrintScreen は反応しなかった。
_Linux Magic SysRq Key 調査 - Qiita
cat /proc/sys/kernel/sysrq で、状態を調べることができるらしい。
$ cat /proc/sys/kernel/sysrq 176176だから…。同期(sync)コマンド有効、読み取り専用で再マウントするコマンドを有効、再起動/電源オフを許可、という状態なのかな…。
[ ツッコむ ]
2021/04/30(金) [n年前の日記]
#1 [basic] SmallBASIC(非Microsoft版、GPL版)を試用
SmallBasicと言うと、Microsoftが提供しているプログラミング学習用のBASIC環境、
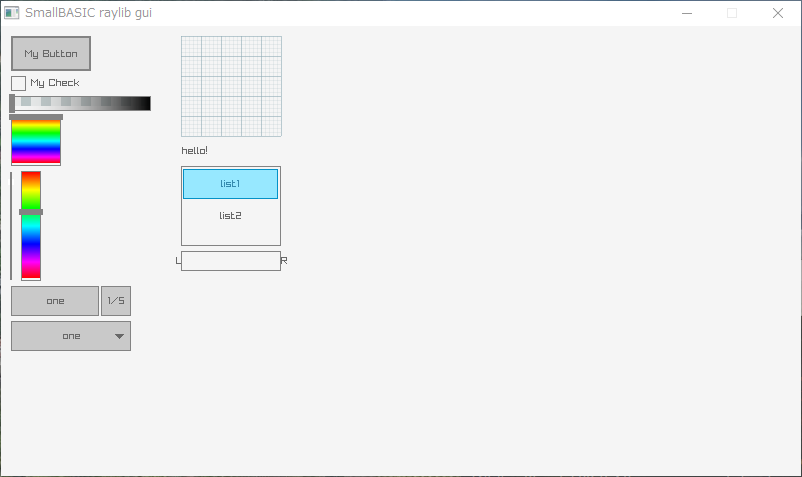
_Microsoft Small Basic
を連想してしまうのだけど。
Microsoft とは無関係で、GPLライセンス・無償で利用できる、SmallBASIC というBASIC環境があるらしいと知った。気になったので試用してみた。
_SmallBASIC - Wikipedia
_SmallBASIC | one more basic
_SmallBASIC | download
_SmallBASIC | guide
_smallbasic/SmallBASIC
_SmallBASIC | screenshots
_SmallBASIC | samples
_SmallBASIC | sdl
Windows10 x64 20H2上で試用。smallbasic_12.20.zip をDLして解凍。任意のフォルダに置いて環境変数PATHを通しておく。
中には4つの exeファイルが入ってた。同梱されていた README.TXT によると、以下のような違いがあるらしい。
_SDL - Wikipedia
_FLTK - Wikipedia
また、examplesフォルダ内には、サンプルファイル(.bas)がたくさん入っていた。
sbasicg.exe を実行すると、スクリーンエディタっぽいウインドウが開く。
sbasici.exe を実行すると、グラフィック描画ができる模様。
examples\*.bas は、sbasici.exe か sbasicg.exe を使って実行できる。
sbasici (FLTK使用) は描画が激遅だったけど、sbasicg (SDL使用) は描画が爆速に見えた。
README.TXT には、sbasic.exe を使った、サンプルの実行方法も書かれていた。
この gui.bas は、raylib というGUIライブラリを使う際のサンプルらしい。
_raysan5/raylib: A simple and easy-to-use library to enjoy videogames programming
examples\modules\*.bas は、sbasic.exe を使って実行する模様。
-m は何の指定だろう…。sbasic.exe --help と打ってみた。
-m の指定は、モジュールのパスを指定しているようだなと…。「-m .」で、カレントディレクトリをモジュールパスとして指定しているのかも。
Microsoft とは無関係で、GPLライセンス・無償で利用できる、SmallBASIC というBASIC環境があるらしいと知った。気になったので試用してみた。
_SmallBASIC - Wikipedia
_SmallBASIC | one more basic
_SmallBASIC | download
_SmallBASIC | guide
_smallbasic/SmallBASIC
_SmallBASIC | screenshots
_SmallBASIC | samples
_SmallBASIC | sdl
Windows10 x64 20H2上で試用。smallbasic_12.20.zip をDLして解凍。任意のフォルダに置いて環境変数PATHを通しておく。
中には4つの exeファイルが入ってた。同梱されていた README.TXT によると、以下のような違いがあるらしい。
- sbasicg.exe ... Uses SDL for fast graphics rendering, compiled as a 64 bit executable.
- sbasici.exe ... Classic FLTK version, brought back to life using FLTK 1.4, 64 bit executable.
- sbasic.exe ... Console command line. Use this version to test examples\modules\
- sbasicw.exe ... Web server version, renders to your browser using HTML5
_SDL - Wikipedia
_FLTK - Wikipedia
また、examplesフォルダ内には、サンプルファイル(.bas)がたくさん入っていた。
sbasicg.exe を実行すると、スクリーンエディタっぽいウインドウが開く。
- Ctrl+H でショートカットキーの一覧が表示される。
- 右下のほうにメニューアイコンがあるのでクリックするとメニューが出てくる。
- Ctrl + R で、今現在読み込んでいる・編集中のBASICソースを実行できる。
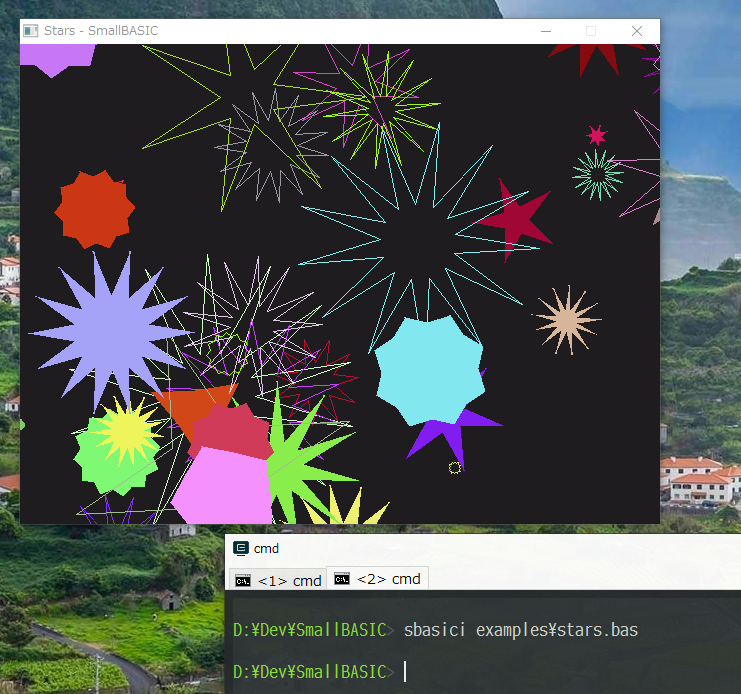
sbasici.exe を実行すると、グラフィック描画ができる模様。
examples\*.bas は、sbasici.exe か sbasicg.exe を使って実行できる。
例 : sbasici.exe examples\stars.bas sbasicg.exe examples\stars.bas
sbasici (FLTK使用) は描画が激遅だったけど、sbasicg (SDL使用) は描画が爆速に見えた。
README.TXT には、sbasic.exe を使った、サンプルの実行方法も書かれていた。
sbasic -m . examples\modules\gui.bas実行するとGUIウインドウが表示された。
この gui.bas は、raylib というGUIライブラリを使う際のサンプルらしい。
_raysan5/raylib: A simple and easy-to-use library to enjoy videogames programming
examples\modules\*.bas は、sbasic.exe を使って実行する模様。
-m は何の指定だろう…。sbasic.exe --help と打ってみた。
> sbasic --help SmallBASIC version 12.20 Console Win_64 Fri, 08 Jan 2021 - kw:122, pc:61, fc:147, V:56 I=8 N=8 usage: sbasic [options]... -v, --verbose -k, --keywords -f, --no-file-access -x, --gen-sbx -m, --module-path='<argument>' -s, --decompile='<argument>' -o, --option='<argument>' -c, --cmd='<argument>' --, --stdin='<argument>' -h, --help='<argument>' https://smallbasic.github.io
-m の指定は、モジュールのパスを指定しているようだなと…。「-m .」で、カレントディレクトリをモジュールパスとして指定しているのかも。
◎ Ubuntuでも試用。 :
Ubuntu Linux 20.04 LTS 64bit版上でも試用してみた。smallbasic_12.19_amd64.deb をDLして、以下でインストール。
smallbasic というパッケージ名でインストールされる。
/usr/bin/sbasicg が実行ファイルで、端末上で sbasicg と打てば実行できる。Linux上では、Windows版におけるSDL利用版相当のみがインストールされる模様。
サンプルファイルもどこかにインストールされるのかと思ったけれど、実行ファイルやアイコンファイル以外はインストールされないっぽい。例えば Debian系 Linux の場合、dpkg -L パッケージ名、と打てばインストールされたファイルの一覧を表示できるのだけど…。
とりあえず、Windows版の examplesフォルダを Ubuntu にコピーして動作確認した。
sudo apt install ./smallbasic_12.19_amd64.deb
smallbasic というパッケージ名でインストールされる。
/usr/bin/sbasicg が実行ファイルで、端末上で sbasicg と打てば実行できる。Linux上では、Windows版におけるSDL利用版相当のみがインストールされる模様。
サンプルファイルもどこかにインストールされるのかと思ったけれど、実行ファイルやアイコンファイル以外はインストールされないっぽい。例えば Debian系 Linux の場合、dpkg -L パッケージ名、と打てばインストールされたファイルの一覧を表示できるのだけど…。
$ dpkg -L smallbasic /. /usr /usr/bin /usr/bin/sbasicg /usr/sbin /usr/share /usr/share/applications /usr/share/applications/smallbasic.desktop /usr/share/icons /usr/share/icons/hicolor /usr/share/icons/hicolor/128x128 /usr/share/icons/hicolor/128x128/apps /usr/share/icons/hicolor/128x128/apps/sb-desktop-128x128.pngサンプルファイルの類はインストールされてないように見える。
とりあえず、Windows版の examplesフォルダを Ubuntu にコピーして動作確認した。
◎ この名前は厳しい。 :
それにしても、Microsoft Small Basic と間違えそうな名前だなと…。ググっても情報が出てこない…。出てくるのは Microsoft Small Basic の記事ばかり…。
こちらのほうが 2000年5月(2001年2月?)に出てきて、Microsoft Small Basic が 2008年10月に登場してるから、後から似た名前を平気で出してきた Microsoft が悪いのだろうけど…。 *1
こちらのほうが 2000年5月(2001年2月?)に出てきて、Microsoft Small Basic が 2008年10月に登場してるから、後から似た名前を平気で出してきた Microsoft が悪いのだろうけど…。 *1
◎ 20201/05/01追記。フォントの設定。 :
sbasicg を実行すると文字が見づらい。フォントを指定したい。以下のページで、フォントを指定する方法が書かれている。
_SmallBASIC | sdl
TTFファイルは利用できるが、OTFファイルは利用できない模様。試してみたらエラーが出た。
とりあえず、Envy Code R と Source Code Pro を入手して導入してみる。
_EnvyCodeR-PR7.zip
_Releases - adobe-fonts/source-code-pro
_software installation - How to use the Adobe Source Code Pro font? - Ask Ubuntu
EnvyCodeR-PR7.zip と TTF-source-code-pro-2.038R-ro-1.058R-it.zip を入手して解凍。
Ubuntu Linux 20.04 LTS の場合は、~/.fonts ディレクトリを作成して、中に *.ttf をコピーする。
フォントキャッシュを更新。
インストールできたか確認。
sbasicg の実行時、以下のように指定すれば、sbasicg の画面に反映される。
以下のフォント指定が使えるらしい。
Windowsの場合は、sbasicg.exe と同じ場所に、Envy Code R*.ttf を置けば反映されるらしい。
_SmallBASIC | sdl
TTFファイルは利用できるが、OTFファイルは利用できない模様。試してみたらエラーが出た。
とりあえず、Envy Code R と Source Code Pro を入手して導入してみる。
_EnvyCodeR-PR7.zip
_Releases - adobe-fonts/source-code-pro
_software installation - How to use the Adobe Source Code Pro font? - Ask Ubuntu
EnvyCodeR-PR7.zip と TTF-source-code-pro-2.038R-ro-1.058R-it.zip を入手して解凍。
Ubuntu Linux 20.04 LTS の場合は、~/.fonts ディレクトリを作成して、中に *.ttf をコピーする。
mkdir ~/.fonts cp *.ttf ~/.fonts/
フォントキャッシュを更新。
sudo fc-cache -fv
インストールできたか確認。
fc-list | grep Source fc-list | grep Envy
sbasicg の実行時、以下のように指定すれば、sbasicg の画面に反映される。
sbasicg -f "Envy Code R" sbasicg -f "Source Code Pro" sbasicg --font="Liberation Mono"
以下のフォント指定が使えるらしい。
"Envy Code R" "Source Code Pro" "Ubuntu Mono" "DejaVu Sans Mono" "FreeMono" "Liberation Mono" "Courier New"
Windowsの場合は、sbasicg.exe と同じ場所に、Envy Code R*.ttf を置けば反映されるらしい。
*1: まあ、Microsoft って、「Windows」という名前の商品も平気で出しちゃう企業だから…。もっとも、「Apple」よりはマシか…。
[ ツッコむ ]
#2 [basic] FreeBASICのグラフィックスライブラリを試用
ググっていたら、FreeBASIC にもグラフィックスライブラリ・描画機能があることを知った。
_さらにFreeBASIC | PIC AVR 工作室 ブログ
であれば、それら機能を試しに使ってみようかなと。環境は Windows10 x64 20H2 + FreeBASIC 1.07.3 (2021-04-10) 32bit。
_gdemo.bas
fbc gdemo.bas で、gdemo.exe を生成。gdemo.exe を実行。描画ウインドウ内に円をたくさん書いた後、文字列の入力待ちになる。入力した文字列を描画して、キー入力待ちになる。
各命令について補足。
ということで、今回色々触ってみたBASICの中で、線だの何だのを描画できるモノとなると、以下のような感じになるのだろうか…。
_さらにFreeBASIC | PIC AVR 工作室 ブログ
であれば、それら機能を試しに使ってみようかなと。環境は Windows10 x64 20H2 + FreeBASIC 1.07.3 (2021-04-10) 32bit。
_gdemo.bas
dim as integer x, y, radius, w, h, i, cnt, r, g, b dim s as string w = 512 h = 512 screenres w, h, 32 randomize cls cnt = 256 for i=0 to cnt x = rnd * w y = rnd * h radius = (w / 3) * i / cnt r = rnd * 255 g = rnd * 255 b = rnd * 255 circle (x, y), radius, RGBA(r, g, b, 32) next i color RGB(255, 255, 255) locate 4, 1 input "input any word : ", s print "input text is ... " + s print "push any key" sleep
fbc gdemo.bas で、gdemo.exe を生成。gdemo.exe を実行。描画ウインドウ内に円をたくさん書いた後、文字列の入力待ちになる。入力した文字列を描画して、キー入力待ちになる。
各命令について補足。
- dim as integer x, y, c で使う変数を宣言。integer は整数。string は文字列。
- screenres W, H, DEPTH で描画用ウインドウを生成。W, H が横幅・縦幅、DEPTH が1ドットあたりのビット数。32を指定すると、RGB各8bit+アルファチャンネル8bitの指定になる。
- cls で描画ウインドウ内をクリア。
- randomize で乱数を初期化。
- rnd で乱数を取得。0.0以上1.0未満の値が返ってくる。
- circle (X, Y), Radius, Color で円を描ける。Color は RGB(r, g, b) または RGBA(r, g, b, a) で指定できる。
- locate Y, X で、描画を開始する位置を指定できる。単位は文字サイズ。行、列の順番で指定することに注意。
- sleep で、キー入力があるまで待つ。
ということで、今回色々触ってみたBASICの中で、線だの何だのを描画できるモノとなると、以下のような感じになるのだろうか…。
- yaBasic
- Chipmunk Basic
- FreeBASIC
- SmallBASIC (非Microsoft・GPL版)
- Basic-256
[ ツッコむ ]
以上、30 日分です。

























カーソルの動きを見てみたところ2文分動いていたので、「サクラエディタ 2文字ずつ移動」と検索してここにたどり着きました。
おかげで位置を合わせるためにキーを何度もたたかずに済むようになりました。よい情報をありがとうございました。