2019/02/01(金) [n年前の日記]
#1 [movie] 「マッドマックス 怒りのデス・ロード」を視聴
NHK-BSで放映された版をようやく視聴。
凄いな…。どうやってこんな映像を作ったのか…。
関連情報をググってみて、完成までに遭遇したトラブルの数々を知り、ますます凄いなと。よくもまあ、こうして完成させたものだなあ…。
凄いな…。どうやってこんな映像を作ったのか…。
関連情報をググってみて、完成までに遭遇したトラブルの数々を知り、ますます凄いなと。よくもまあ、こうして完成させたものだなあ…。
[ ツッコむ ]
2019/02/02(土) [n年前の日記]
#1 [pc] 最も普及していたレトロPCってどれなんだろう
ふとなんとなく、日本国内で最も普及していたレトロPCって何だろうなあ、てなあたりが気になったわけで。まあ、海外なら、どうせ Apple II だろうけど、日本国内ではどの機種だろうなと。
Wikipedia で、販売台数 or 出荷台数を眺めれば、おおよそ見当がつくのではないかしら。と思って眺めてみたけれど、その手の台数が載ってない機種が多くて…。これだけではちょっと分からんなと。
一応、データを見かけたのは、以下の機種ぐらい。
_PC-8000シリーズ : 25万台
_PC-6001 : 15万台
_FM-7 : 22万台
_MZ-80K + MZ-80C + MZ-80K2 : 10万台
_M5 : 10万台 + α
_ぴゅう太 : 国内4万台 + 海外8万台
_X68000シリーズ : 13万台
_FM TOWNSシリーズ : 50万台
_MSX : 国内200万台、海外200万台、HB-F1XD + FS-A1F で22万台、PC-8801シリーズは100万台未満
「シリーズ全体で何万台」というデータと、「特定機種が何万台」というデータが混在してることに注意。MSXなんて多数のメーカから色んな機種が出てたから、どの機種が何万台売れていたか、そこまではよく分からないなと…。
当時、 _8ビット御三家 の一つとして扱われていた記憶もある MZ or X1 は、販売台数がほとんど不明なあたりが気になったりもして。もしかして他のPCと比べたら、実態はさほど売れてなかったのではないか、濃いユーザが多かったから若干目立ってただけなのでは、という疑念が…。だからデータが残っていないのでは…。
JR-100、JR-300、JR-800、ベーシックマスター、SMC-70、SMC-777、パソピア、あたりは、どのくらい売れていたのだろう…。
こういうソレは、当時印刷された文献を探さないと分からないのだろうな。
Wikipedia で、販売台数 or 出荷台数を眺めれば、おおよそ見当がつくのではないかしら。と思って眺めてみたけれど、その手の台数が載ってない機種が多くて…。これだけではちょっと分からんなと。
一応、データを見かけたのは、以下の機種ぐらい。
_PC-8000シリーズ : 25万台
_PC-6001 : 15万台
_FM-7 : 22万台
_MZ-80K + MZ-80C + MZ-80K2 : 10万台
_M5 : 10万台 + α
_ぴゅう太 : 国内4万台 + 海外8万台
_X68000シリーズ : 13万台
_FM TOWNSシリーズ : 50万台
_MSX : 国内200万台、海外200万台、HB-F1XD + FS-A1F で22万台、PC-8801シリーズは100万台未満
「シリーズ全体で何万台」というデータと、「特定機種が何万台」というデータが混在してることに注意。MSXなんて多数のメーカから色んな機種が出てたから、どの機種が何万台売れていたか、そこまではよく分からないなと…。
当時、 _8ビット御三家 の一つとして扱われていた記憶もある MZ or X1 は、販売台数がほとんど不明なあたりが気になったりもして。もしかして他のPCと比べたら、実態はさほど売れてなかったのではないか、濃いユーザが多かったから若干目立ってただけなのでは、という疑念が…。だからデータが残っていないのでは…。
JR-100、JR-300、JR-800、ベーシックマスター、SMC-70、SMC-777、パソピア、あたりは、どのくらい売れていたのだろう…。
こういうソレは、当時印刷された文献を探さないと分からないのだろうな。
◎ 海外で一番普及していたのは Apple II ではないらしい。 :
海外では Apple II が一番売れていたのかなと思い込んでいたけれど、そうではないらしい。 Wikipedia の情報によると…。
_Apple II - Wikipedia : 500万台
_コモドール64 - Wikipedia : 1700万台
コモドール64が、最も普及したレトロPCだったのか…。だからあちこちで名前を見かけるのね…。
_Apple II - Wikipedia : 500万台
_コモドール64 - Wikipedia : 1700万台
販売総数は1993年の販売終了までに1250万から1700万台とされ、単一機種としては最も販売台数の多いパーソナルコンピュータであり、今もこの記録は破られていない。
コモドール64が、最も普及したレトロPCだったのか…。だからあちこちで名前を見かけるのね…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [pc][cg_tools] 若干丸みを帯びた箱を作ってみたものの
_PC-6001のペーパークラフトを作ってみた
ものの、角ばってるあたりがどうにも気になっていて、もうちょっと丸みを帯びた形にできないものかと試行錯誤していたのだけど。
一応、糊付け不要で、かつ、多少は丸みをつけることができたものの…。正直、コレでは、丸みがついていても、ついていなくても、さほど変わらんなと…。努力した甲斐はほとんど無かった…。ということで、これまでの試行錯誤は無駄でした、という扱いにして作業を終えようかなと。
せめて、pdf だけでも置いときます…。何かに使えそうなら、自由に使ってください…。
_box_layout_take6.pdf
それにしても、何故 PC-6001 は丸い印象を受けるのだろう。どのあたりの形状がポイントなのかなあ…。
一応、糊付け不要で、かつ、多少は丸みをつけることができたものの…。正直、コレでは、丸みがついていても、ついていなくても、さほど変わらんなと…。努力した甲斐はほとんど無かった…。ということで、これまでの試行錯誤は無駄でした、という扱いにして作業を終えようかなと。
せめて、pdf だけでも置いときます…。何かに使えそうなら、自由に使ってください…。
_box_layout_take6.pdf
それにしても、何故 PC-6001 は丸い印象を受けるのだろう。どのあたりの形状がポイントなのかなあ…。
[ ツッコむ ]
#3 [tv] 「トクサツガガガ」実写ドラマ版第3話を視聴
NHK総合で放送されている、実写ドラマ「トクサツガガガ」第3話を視聴したのだけど。途中でちょっと気になるシーンがあって、そこから色々考えてしまったので、そのあたりをメモ。思考メモ。
以下、若干ネタバレ。
以下、若干ネタバレ。
◎ 前提。 :
このドラマでは、日常風景の中に、突如特撮ヒーローが現れるシーンが時々出てくるのだけど。それらのヒーローは、あくまで、「ヒロインの妄想世界に出現しているキャラ」という位置付けで。故に、周囲に居る人物には特撮ヒーローの姿が見えていない、という光景として描かれていて。
例えば、1話においては…。
「ヒロインには見えている、これらのヒーローや怪人は、第三者から見えていませんよ」「何故ならコレは、妄想の産物ですから…」と視聴者に説明している描写なわけで。
例えば、1話においては…。
- 冒頭、電車内にいきなり出てきたヒーローの姿を、周囲の乗客はガン無視している。
- カラオケボックスの中でウロウロしているヒーローと怪人の姿を、ヒロインと同席していた職場の同僚達はガン無視している。
「ヒロインには見えている、これらのヒーローや怪人は、第三者から見えていませんよ」「何故ならコレは、妄想の産物ですから…」と視聴者に説明している描写なわけで。
◎ 気になったシーン。 :
ところが、第3話では、そのルールが破られる。ヒーローの姿を、たまたま通りかかった警官が目撃して、更には、ヒーローの頭をペシッと叩いてツッコミまで入れてしまう。
個人的には、そのシーンを見た瞬間、「あっ。それはやっちゃいけない」と思ってしまったわけで…。制作側のメタなお遊びということは分かるのだけど、そこまでやっちゃうとルールが変わる ―― 「作品世界の法則が乱れる」のだよなあ、と。
個人的には、そのシーンを見た瞬間、「あっ。それはやっちゃいけない」と思ってしまったわけで…。制作側のメタなお遊びということは分かるのだけど、そこまでやっちゃうとルールが変わる ―― 「作品世界の法則が乱れる」のだよなあ、と。
◎ 発生する矛盾と作品崩壊の危険性。 :
今後、ドラマの中で描かれている「リアル」を「番組内現実」と呼称するとして。
「番組内現実」で生きている、ヒロイン以外の登場人物達が、ヒロインの「妄想内存在」であるはずのヒーローを、第3話の警官のように視認できるのだとしたら…。
その場合、1話の各シーンは矛盾したシーンになってしまう。本来であれば…。
また、番組内現実の登場人物が、妄想内存在に対して、ツッコミという肉体的接触を行うことが可能だとすれば、逆もまた然り。妄想内存在でしかなかったはずのヒーローが、番組内現実に対して物理的に何かを行うことだって可能ですよと、視聴者に説明するシーンになってしまう。第三者がヒーローを叩けるのだから、ヒーローが第三者を殴ることもできるだろうと、誰でも無意識に思ってしまうよなと。
例えばの話、ヒロインの同僚のチャラ男が登場した際、ヒロインが「ウザい! 消えろ!」と思ったら、ヒロインの妄想内ヒーローが出現して、赤青黄の三位一体必殺技を繰り出してチャラ男を消し炭にする…。ヒーローにツッコミを入れるシーンがアリならば、ヒロインにとって邪魔な存在をヒーローが消去して回る展開だってアリになってしまう。
しかし、そんな展開が出てきたら、何のためにヒロインが番組内現実と ―― ヒロインが言うところの「リアル」と戦っているのか分からなくなる。作品のテーマが根底から崩れてしまうわけで。
「番組内現実」で生きている、ヒロイン以外の登場人物達が、ヒロインの「妄想内存在」であるはずのヒーローを、第3話の警官のように視認できるのだとしたら…。
その場合、1話の各シーンは矛盾したシーンになってしまう。本来であれば…。
- 電車内の乗客は、突如出現したヒーローの姿に驚き、スマホを取り出してカメラで撮ってネットにアップするだろうし。
- カラオケボックス内の同僚達は、ヒーローと怪人の登場に驚き、これどんなイベントなの、誰が仕掛けたのよ、いやあ凝ってるなあ、と騒ぐだろう。
また、番組内現実の登場人物が、妄想内存在に対して、ツッコミという肉体的接触を行うことが可能だとすれば、逆もまた然り。妄想内存在でしかなかったはずのヒーローが、番組内現実に対して物理的に何かを行うことだって可能ですよと、視聴者に説明するシーンになってしまう。第三者がヒーローを叩けるのだから、ヒーローが第三者を殴ることもできるだろうと、誰でも無意識に思ってしまうよなと。
例えばの話、ヒロインの同僚のチャラ男が登場した際、ヒロインが「ウザい! 消えろ!」と思ったら、ヒロインの妄想内ヒーローが出現して、赤青黄の三位一体必殺技を繰り出してチャラ男を消し炭にする…。ヒーローにツッコミを入れるシーンがアリならば、ヒロインにとって邪魔な存在をヒーローが消去して回る展開だってアリになってしまう。
しかし、そんな展開が出てきたら、何のためにヒロインが番組内現実と ―― ヒロインが言うところの「リアル」と戦っているのか分からなくなる。作品のテーマが根底から崩れてしまうわけで。
◎ 何故そんなシーンを挿入したのか。 :
しかし、何故、作品を台無しにしかねない、そのような危険なシーンをスタッフは挿入してしまったのか…。
もしかすると、3話の後半、ヒロインと少年が妄想世界を共有するシーンを見せるための下準備だったのかな、と思えてきたりもして。
本来、ヒロインの妄想世界も、少年の妄想世界も、他者が覗き見ることはできない。しかしそれでは後半のクライマックスが描けない。ここは基本ルールを逸脱せねばならないが、いきなりそのシーンだけで逸脱を始めたら違和感が残ってしまう。
であれば事前に、「このドラマにおいて妄想世界は他者と共有することが可能」というルールも提示しておく必要があるのではないか。みたいなことを、脚本家さん、もしくは監督さんが考えたのかなあ、と。
てなことを一瞬思ったりもしたのだけれど。よく考えてみたら後半のシーンは、妄想世界を共有してないのかもしれないよなーと思えてきたりもして。
アレはあくまで、ヒロインだけが見ていた妄想世界なのではないか…。少年は少年で、もっと違う妄想世界を見ていたのではあるまいか。例えばの話、少年側の妄想世界では、イケメン若手俳優が演じる、成長した少年の姿がそこにあったりしたのではないか…。
となると、件のシーンの描き方も変えられる。少年が台詞を喋る時、イケメン若手俳優がそこに映っていて。ヒロインが台詞を喋る時、子役の少年がそこに映っていて。てな見せ方もできたかもしれない。大筋では双方似たような妄想をしているけれど、それぞれ細部は異なる妄想世界を見ているのだ、何故なら二人は、お互い共感できるところはあるけれど、やはり別々の人間なのだから、という伝え方も可能だったように思えてきたり。 *1
しかしそうなると、警官がヒーローにツッコミを入れるシーンは、やはり意味不明になる。せめて、このシーンはお遊びですよ、深く考えないでね、と分かりやすくする記号が必要だったのではないか…。例えばそのシーンだけ通常は出てこないフレームが追加される、等々、何かしらやり方はあるよなと。
などと考えていくと、あの警官のシーンを挿入したのは、脚本家さん、もしくは演出家さんの考えが浅いんじゃないかな、と思えてくるわけで…。それとも、自分が読めていない、もっと深い考えがあって、挿入されたシーンなのだろうか…。
もしかすると、3話の後半、ヒロインと少年が妄想世界を共有するシーンを見せるための下準備だったのかな、と思えてきたりもして。
本来、ヒロインの妄想世界も、少年の妄想世界も、他者が覗き見ることはできない。しかしそれでは後半のクライマックスが描けない。ここは基本ルールを逸脱せねばならないが、いきなりそのシーンだけで逸脱を始めたら違和感が残ってしまう。
であれば事前に、「このドラマにおいて妄想世界は他者と共有することが可能」というルールも提示しておく必要があるのではないか。みたいなことを、脚本家さん、もしくは監督さんが考えたのかなあ、と。
てなことを一瞬思ったりもしたのだけれど。よく考えてみたら後半のシーンは、妄想世界を共有してないのかもしれないよなーと思えてきたりもして。
アレはあくまで、ヒロインだけが見ていた妄想世界なのではないか…。少年は少年で、もっと違う妄想世界を見ていたのではあるまいか。例えばの話、少年側の妄想世界では、イケメン若手俳優が演じる、成長した少年の姿がそこにあったりしたのではないか…。
となると、件のシーンの描き方も変えられる。少年が台詞を喋る時、イケメン若手俳優がそこに映っていて。ヒロインが台詞を喋る時、子役の少年がそこに映っていて。てな見せ方もできたかもしれない。大筋では双方似たような妄想をしているけれど、それぞれ細部は異なる妄想世界を見ているのだ、何故なら二人は、お互い共感できるところはあるけれど、やはり別々の人間なのだから、という伝え方も可能だったように思えてきたり。 *1
しかしそうなると、警官がヒーローにツッコミを入れるシーンは、やはり意味不明になる。せめて、このシーンはお遊びですよ、深く考えないでね、と分かりやすくする記号が必要だったのではないか…。例えばそのシーンだけ通常は出てこないフレームが追加される、等々、何かしらやり方はあるよなと。
などと考えていくと、あの警官のシーンを挿入したのは、脚本家さん、もしくは演出家さんの考えが浅いんじゃないかな、と思えてくるわけで…。それとも、自分が読めていない、もっと深い考えがあって、挿入されたシーンなのだろうか…。
◎ そこまでの話ではないのかも。 :
などとモヤモヤ考えてしまったけれど。もしかすると、単に原作漫画にちょこっと載ってたやり取りだった可能性もあるよなと…。
漫画の場合、登場人物がコマの枠外の原作者と喧嘩を始める、なんてノリもアリだったりするし。そして、原作漫画でここまでやってるのだから映像版でもアリだろう、と判断してもおかしくないし。その程度の話なのかもしれない…。
漫画の場合、小ネタを小さいコマで描いたり、コマの隅っこにちょこっと描いたりして、「これは小ネタですよ」「メインストーリーに絡むほどのネタじゃないですよ」と伝えることができるのが美味しいよなと。映像作品はフレームサイズが変わらないので、小ネタもマジネタも等価に受け止められてしまう。
漫画の見開きページのような拡大方向は無理だとしても、フレームを小さくするぐらいなら、映像作品でもできるのではないか、と思ったりもするのだけど…。まあ、そういう見せ方をしているアニメを稀に見かけたりもするけれど。担当したコンテマンが、漫画の強みについて自分なりに考えたことがあるから、そういうコンテを描けるのだろうな…。これがフツーのコンテマンだと、どんなネタも、同じフレームサイズで見せちゃう…。子供の頃から浴びるように漫画作品を読んでいるはずなのだから、少し考えを巡らせば、漫画独自の表現に気づいてアレンジできそうな予感もあるのだけど…。
漫画の場合、登場人物がコマの枠外の原作者と喧嘩を始める、なんてノリもアリだったりするし。そして、原作漫画でここまでやってるのだから映像版でもアリだろう、と判断してもおかしくないし。その程度の話なのかもしれない…。
漫画の場合、小ネタを小さいコマで描いたり、コマの隅っこにちょこっと描いたりして、「これは小ネタですよ」「メインストーリーに絡むほどのネタじゃないですよ」と伝えることができるのが美味しいよなと。映像作品はフレームサイズが変わらないので、小ネタもマジネタも等価に受け止められてしまう。
漫画の見開きページのような拡大方向は無理だとしても、フレームを小さくするぐらいなら、映像作品でもできるのではないか、と思ったりもするのだけど…。まあ、そういう見せ方をしているアニメを稀に見かけたりもするけれど。担当したコンテマンが、漫画の強みについて自分なりに考えたことがあるから、そういうコンテを描けるのだろうな…。これがフツーのコンテマンだと、どんなネタも、同じフレームサイズで見せちゃう…。子供の頃から浴びるように漫画作品を読んでいるはずなのだから、少し考えを巡らせば、漫画独自の表現に気づいてアレンジできそうな予感もあるのだけど…。
◎ ルール無用にするためのルールも必要。 :
個人的には、メタ描写は避けるべきとは欠片も思ってないし、妄想世界を第三者が目撃できるルールでも、目撃できないルールでも、どちらでもいいよな、どちらが正解というわけでもないだろう、とも思っていて。このあたり、単に、「この作品世界ではこういう法則が働きます」てなあたりを決めといたほうがいいよね、ぐらいの話でしかなく…。
例えば、「ガルパン(ガールズ&パンツァー)」の世界では、戦車に砲弾が当たっても、乗ってる少女達は絶対に命を落とさない。どう見てもおかしい描写だけど、「この作品はそういうルールですよ」と言われたら、視聴者も、「そういうルールなのね」と受け止めて楽しめるわけで。ところが、死なないはずの少女達が、回によって、突然脚本上の都合で命を落としたりすると、視聴者は「???」になってしまう…。まあ、そういう展開は出てこないから、ガルパンは最初から最後までちゃんと楽しめるわけですが。
各作品には、どんなルールを設定してもOKで。だけど、設定したルールは守らないと、作品が台無しになっちゃう。その場のノリで思い付きをガンガン入れちゃう、そんな自由な作りをしたいなら、それが可能なルールも最初から決めておかないといかんのだろうな、という話でしかないのですが。
「コミカルな作品だから、ギャグ作品だから、何をやってもいいよね」と捉えていたとしたら、それは浅いよなと。何をやってもOKにするためのルールを設定しておく必要があるよなあ、そこをサボっちゃダメだろうなあ、みたいな。
ルールを決めない、というルールを設定した作品としては、「深夜天才バカボン」あたりを思い出すなと。なんでもありだから、その分、展開も滅茶苦茶に。毒を食らわば皿まで、ならぬ、メタをやるなら…何だろうな。とにかく、メタをやる時は、そのぐらいの覚悟で挑んでほしい、てなところもちょっとあるなと。
まあ、回やネタごとにルールは変わります、というルールを設定することも可能ですが。「おそ松さん」あたりはそんな感じだったけど、皆フツーに楽しんでたし。
てなことを思ったりしたのでメモ。
実写作品の枠に囚われない意欲的な表現が時折出現するドラマでもあるが故に、こういうアレコレを考える機会を与えてくれたりもするわけで。そういう意味でも、件のドラマ、なかなか面白いな、これは興味深い作品だなと、感心しながら視聴しております。NHK、やりますなあ…と。
例えば、「ガルパン(ガールズ&パンツァー)」の世界では、戦車に砲弾が当たっても、乗ってる少女達は絶対に命を落とさない。どう見てもおかしい描写だけど、「この作品はそういうルールですよ」と言われたら、視聴者も、「そういうルールなのね」と受け止めて楽しめるわけで。ところが、死なないはずの少女達が、回によって、突然脚本上の都合で命を落としたりすると、視聴者は「???」になってしまう…。まあ、そういう展開は出てこないから、ガルパンは最初から最後までちゃんと楽しめるわけですが。
各作品には、どんなルールを設定してもOKで。だけど、設定したルールは守らないと、作品が台無しになっちゃう。その場のノリで思い付きをガンガン入れちゃう、そんな自由な作りをしたいなら、それが可能なルールも最初から決めておかないといかんのだろうな、という話でしかないのですが。
「コミカルな作品だから、ギャグ作品だから、何をやってもいいよね」と捉えていたとしたら、それは浅いよなと。何をやってもOKにするためのルールを設定しておく必要があるよなあ、そこをサボっちゃダメだろうなあ、みたいな。
ルールを決めない、というルールを設定した作品としては、「深夜天才バカボン」あたりを思い出すなと。なんでもありだから、その分、展開も滅茶苦茶に。毒を食らわば皿まで、ならぬ、メタをやるなら…何だろうな。とにかく、メタをやる時は、そのぐらいの覚悟で挑んでほしい、てなところもちょっとあるなと。
まあ、回やネタごとにルールは変わります、というルールを設定することも可能ですが。「おそ松さん」あたりはそんな感じだったけど、皆フツーに楽しんでたし。
てなことを思ったりしたのでメモ。
実写作品の枠に囚われない意欲的な表現が時折出現するドラマでもあるが故に、こういうアレコレを考える機会を与えてくれたりもするわけで。そういう意味でも、件のドラマ、なかなか面白いな、これは興味深い作品だなと、感心しながら視聴しております。NHK、やりますなあ…と。
◎ 妄想世界の共有。 :
考えてみたら、「妄想世界の共有」というネタは、使い道がありそうだなと。「アキバレンジャー」はソレを基本設定にしていたし、「千年女優」もソレを見せ方の柱にしていたし。
一つの作品を成立させるための基本設定として活用できる、それだけのポテンシャルを、「妄想世界の共有」というネタは持っているのだ…と捉えることができそうな、そんな気もしてきたり。
一つの作品を成立させるための基本設定として活用できる、それだけのポテンシャルを、「妄想世界の共有」というネタは持っているのだ…と捉えることができそうな、そんな気もしてきたり。
*1: 本編中、ヒロインの妄想世界内で、ヒロインが抑圧されていた少女時代に戻ってる描写もあったのだから、少年が自身の成長した姿を妄想するのもアリだろう、とも思えるし。あるいは、視聴者から、「アレ? これもしかしてトッキュウジャーのオマージュ?」的ツッコミを貰えた可能性も…? いや、ちょっと無理があるか…。
[ ツッコむ ]
2019/02/03(日) [n年前の日記]
#1 [python][pyxel][tic80] Pyxelはどうして人気があるのだろう
ふとなんとなく。
_Pyxel
はどうして人気があるのだろうなと。
_TIC-80
も Pyxel も、どちらも無料で使えるし、やれることはさほど違わないけれど、Pyxel ばかりが各blog等で取り上げられてる印象が…。何故。
TIC-80 のほうが良さそうに思えるのだけど、皆さん、どうして TIC-80 をガン無視して、Pyxel をもてはやすのか。
てなわけで、そのあたりが気になって Pyxel を紹介してる各記事を眺めてみたのだけど。もしかして Pyxel が人気なのは、Python で書けるという点が大きいのかなと。ほとんどの記事が、「機械学習の分野で人気がある Python」「その Python を使ってゲームが作れる」と謳っていて。
TIC-80 は、Lua で書くからなあ…。「Lua で書けるよ」がメリットに感じられるかというと、おそらくビミョーなのだろう…。 *1
Pyxel は作者が日本人、という点も大きいのだろうか。と思ったのだけど、海外記事ではそのへん関係無いよな…。
Pyxel もブラウザ上で動けば凄いのだけど、そもそも Pythonスクリプトをブラウザ上で動かすことはできるのだろうか…。
- Pyxel はローカルにダウンロードしないと動かせないが、TIC-80 はWebブラウザ上で(一応)動かせるから、TIC-80のほうが作ったものを誰かに見せやすい。
- Pyxel は比較的新しいライブラリを要求するので、Linux のディストリビューションやバージョンによっては動かせないが、TIC-80 は Pyxel ほど環境を選ばない。
TIC-80 のほうが良さそうに思えるのだけど、皆さん、どうして TIC-80 をガン無視して、Pyxel をもてはやすのか。
てなわけで、そのあたりが気になって Pyxel を紹介してる各記事を眺めてみたのだけど。もしかして Pyxel が人気なのは、Python で書けるという点が大きいのかなと。ほとんどの記事が、「機械学習の分野で人気がある Python」「その Python を使ってゲームが作れる」と謳っていて。
TIC-80 は、Lua で書くからなあ…。「Lua で書けるよ」がメリットに感じられるかというと、おそらくビミョーなのだろう…。 *1
Pyxel は作者が日本人、という点も大きいのだろうか。と思ったのだけど、海外記事ではそのへん関係無いよな…。
Pyxel もブラウザ上で動けば凄いのだけど、そもそも Pythonスクリプトをブラウザ上で動かすことはできるのだろうか…。
*1: まあ、TIC-80 は JavaScript でも書けるらしいけど。と言っても、自分はそっちで書いてみたことがないので、実態がよく分からんのだけど。
[ ツッコむ ]
2019/02/04(月) [n年前の日記]
#1 [linux] Linux Mint機を19.0から19.1にアップグレード
TV台の下に置いてある薄型PCの、Linux Mint 19.0 を 19.1 にアップグレードした。とメモ。
19.0のパッケージを全て更新してから、スナップショットを取って、19.1 にアップグレード。各種設定ファイルは、そのまま残ってくれたっぽい。おそらく、19.x から 20.x になる時は、ごっそり初期化されそうな気もするけれど…。
以下の記事が参考になった。ありがたや。
_Linux Mint その103 - Linux Mint 19からLinux Mint 19.1へアップグレードするには - kledgeb
19.0のパッケージを全て更新してから、スナップショットを取って、19.1 にアップグレード。各種設定ファイルは、そのまま残ってくれたっぽい。おそらく、19.x から 20.x になる時は、ごっそり初期化されそうな気もするけれど…。
以下の記事が参考になった。ありがたや。
_Linux Mint その103 - Linux Mint 19からLinux Mint 19.1へアップグレードするには - kledgeb
[ ツッコむ ]
#2 [python][pyxel] pyxeleditorを試用
現行版の
_Pyxel
には、pyxeleditor という、ドット絵、タイルマップ、サウンド、ミュージックが編集できるエディタが同梱されているらしいので、試用してみたり。今回はドット絵編集とマップ編集を試してみた。環境は Windows10 x64。
機能豊富なツールというわけではなかったけれど、Pyxelのデフォルト解像度は低いから、このぐらいの簡易編集ができればそこそこ充分かもしれない。ドットエディタやマップエディタを別途用意しよう、となるとハードルが微妙に上がってしまうけど、最初から入ってるよ、となればハードルは下がるので、PICO-8 や TIC-80 もそうだけど、こういう構成は賢いなと思えてきたりもして。
でも、選択範囲内の反転機能ぐらいは欲しい気もする…。まあ、その場合は、既存のドットエディタを使ってください、みたいな話になるのかな。
機能豊富なツールというわけではなかったけれど、Pyxelのデフォルト解像度は低いから、このぐらいの簡易編集ができればそこそこ充分かもしれない。ドットエディタやマップエディタを別途用意しよう、となるとハードルが微妙に上がってしまうけど、最初から入ってるよ、となればハードルは下がるので、PICO-8 や TIC-80 もそうだけど、こういう構成は賢いなと思えてきたりもして。
でも、選択範囲内の反転機能ぐらいは欲しい気もする…。まあ、その場合は、既存のドットエディタを使ってください、みたいな話になるのかな。
[ ツッコむ ]
2019/02/05(火) [n年前の日記]
#1 [pyxel] PyxelがWindows8.1タブレットPC上で動かなかった
手持ちの Windows8.1 タブレットPC、DELL Latitude 10 で Pyxel を動かせないか試していたのだけど。Python 3.7 だの Pyxel だのをインストール後、サンプルを動かそうとしたらエラー発生。
Hello World すら実行できないのか…。まあ、Pyxel のみならず、TIC-80 も動作しなかった環境なので、「ああ、やはりそうなるか」てな印象なのだけど。
Dell Latitude 10 のスペックは以下。
Pythonその他のバージョンは以下。
エラーメッセージを眺めた感じでは、glUniform1i を使おうとしてエラーが出ているように見えたけど。 _OpenGL 2.0 から _glUniform が使える はずだし、対応してる OpenGL のバージョンが古過ぎて、というわけではないように思える…。 _shaders.py は、 _GLSL の version 120 を指定してるから、OpenGL 2.1 が前提で書かれてる気配もあるし…。
メインPC、Windows10 x64 + GPU : NVIDIA GeForce GTX 1060 上ではフツーに動いてるんだよな…。よくわからん…。
まあ、Atom Z2760 は、「PowerVR系の Windows10用ビデオドライバが用意できないから Windows10 へのアップグレードはできません」と切り捨てられたぐらいにダメなCPUだし。そもそも Intel は腐ったビデオドライバを出すことで有名なので、「内蔵GPUを使ってる環境なんて知らんがな」と切り捨てちゃうのもアリかもしれない…。と言っても、その場合はノートPCの類までごっそり切り捨てることになりそうな。
つくづく、OpenGL は鬼門。
C:\Users\hoge\Documents\prg\pyxel\pyxel_examples>py 01_hello_pyxel.py
Traceback (most recent call last):
File "01_hello_pyxel.py", line 20, in <module>
App()
File "01_hello_pyxel.py", line 8, in __init__
pyxel.run(self.update, self.draw)
File "C:\Python37-32\lib\site-packages\pyxel\app.py", line 255, in run
main_loop()
File "C:\Python37-32\lib\site-packages\pyxel\app.py", line 248, in main_loop
self._draw_frame()
File "C:\Python37-32\lib\site-packages\pyxel\app.py", line 477, in _draw_frame
self._border_color,
File "C:\Python37-32\lib\site-packages\pyxel\renderer.py", line 119, in render
self._draw_shader.set_uniform(name, "1i", i)
File "C:\Python37-32\lib\site-packages\pyxel\gl_wrapper.py", line 45, in set_u
niform
getattr(gl, "glUniform" + param_type)(loc, *params)
File "C:\Python37-32\lib\site-packages\OpenGL\error.py", line 232, in glCheckE
rror
baseOperation = baseOperation,
OpenGL.error.GLError: GLError(
err = 1282,
description = b'\x96\xb3\x8c\xf8\x82\xc8\x91\x80\x8d\xec',
baseOperation = glUniform1i,
cArguments = (18, 0)
)
Hello World すら実行できないのか…。まあ、Pyxel のみならず、TIC-80 も動作しなかった環境なので、「ああ、やはりそうなるか」てな印象なのだけど。
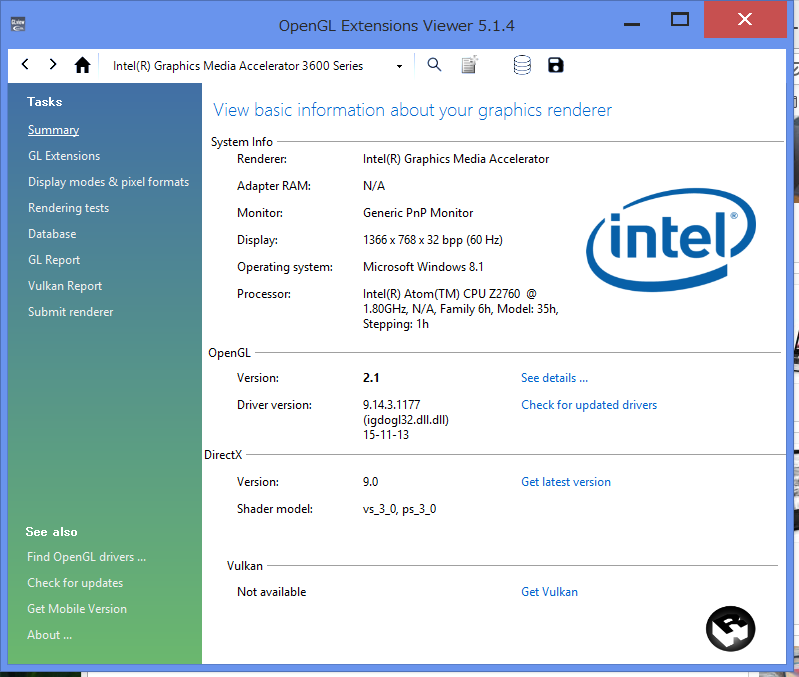
Dell Latitude 10 のスペックは以下。
- OS : Windows 8.1 32bit
- CPU : Intel Atom Z2760
- GPU : CPU内蔵。Intel Graphics Media Accelerator (PowerVR SGX 545相当)
- RAM : 2GB
Pythonその他のバージョンは以下。
- Python 3.7.2 x86
- cffi 1.11.5
- glfw 1.7.1
- numpy 1.16.1
- Pillow 5.4.1
- PyOpenGL 3.1.0 (3.1.3b2 も試したが同じエラーが出る)
- pyxel 1.0.1
- sounddevice 0.3.12
エラーメッセージを眺めた感じでは、glUniform1i を使おうとしてエラーが出ているように見えたけど。 _OpenGL 2.0 から _glUniform が使える はずだし、対応してる OpenGL のバージョンが古過ぎて、というわけではないように思える…。 _shaders.py は、 _GLSL の version 120 を指定してるから、OpenGL 2.1 が前提で書かれてる気配もあるし…。
メインPC、Windows10 x64 + GPU : NVIDIA GeForce GTX 1060 上ではフツーに動いてるんだよな…。よくわからん…。
まあ、Atom Z2760 は、「PowerVR系の Windows10用ビデオドライバが用意できないから Windows10 へのアップグレードはできません」と切り捨てられたぐらいにダメなCPUだし。そもそも Intel は腐ったビデオドライバを出すことで有名なので、「内蔵GPUを使ってる環境なんて知らんがな」と切り捨てちゃうのもアリかもしれない…。と言っても、その場合はノートPCの類までごっそり切り捨てることになりそうな。
つくづく、OpenGL は鬼門。
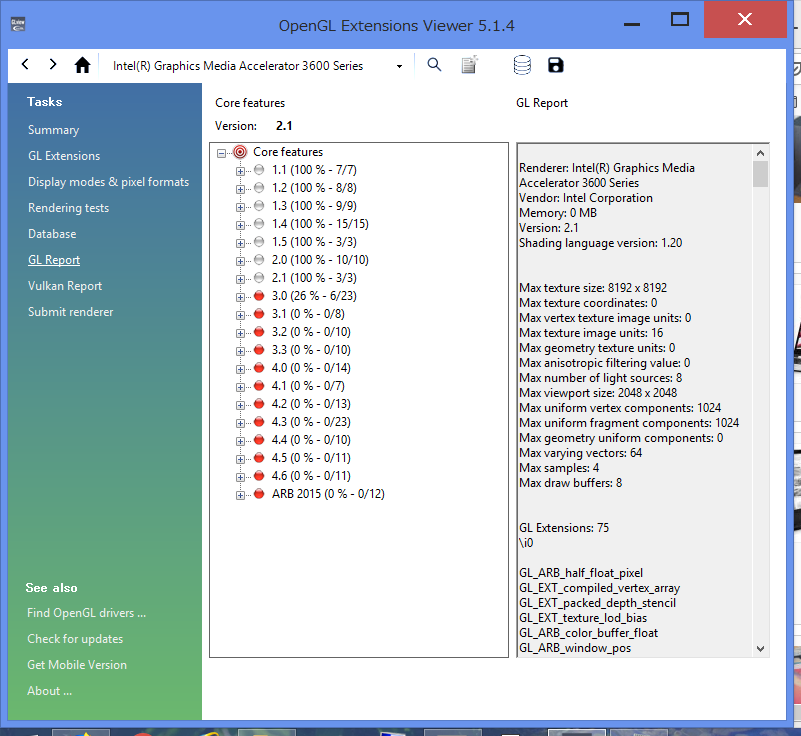
◎ DELL Latitude 10のOpenGL対応状況。 :
一応、
_OpenGL Extensions Viewer
から保存したログを置いときます。
_glreport_delllatitude10.txt
スクリーンショットも貼っておこう…。役に立つのか立たないのか、分からんけど…。
_glreport_delllatitude10.txt
スクリーンショットも貼っておこう…。役に立つのか立たないのか、分からんけど…。
[ ツッコむ ]
2019/02/06(水) [n年前の日記]
#1 [pyxel][cg_tools] ドットエディタEDGE/EDGE2及びGIMPで使えるPyxel用のパレットファイルを作成
_Pyxel
を触っているうちに、ふと、ドットエディタ、
_EDGE
/
_EDGE2
で使えるPyxel用のパレットファイル(*.pal)があったら作業が楽になるのではと思ったわけで。
ということで、一応作ってみたりして。ついでに、GIMP用のパレットファイル(*.gpl)も作成。使えそうなら自由に使ってください。
_pyxel_palette_data_20190206.zip
中には以下のファイルが入ってます。
一応、テキスト形式のファイルも、そのまま置いておこうかな…。EDGE/EDGE2用パレットファイルはバイナリファイルっぽいからそのまま置けないけど…。
_Pyxel.gpl.txt
_pyxel_palette.csv.txt
_pyxel_palette.txt
しかし、作った後で気がついた。
Pyxelのパレットデータは、PICO-8と同じだから、Web上のあちこちで既に公開されてる、PICO-8用のパレットファイルを使えば済んだのだな…。わざわざ、GIMPパレットファイルを新規に作る意味は無かった。無駄な作業をしてしまった…。
ということで、一応作ってみたりして。ついでに、GIMP用のパレットファイル(*.gpl)も作成。使えそうなら自由に使ってください。
_pyxel_palette_data_20190206.zip
中には以下のファイルが入ってます。
- pyxel_palette_edge1.pal : EDGE用パレットファイル
- pyxel_palette_edge2.pal : EDGE2用パレットファイル
- Pyxel.gpl : GIMP用パレットファイル
- pyxel_palette.csv : カンマ区切りのRGB値
- pyxel_palette.txt : タブ区切りのRGB値
一応、テキスト形式のファイルも、そのまま置いておこうかな…。EDGE/EDGE2用パレットファイルはバイナリファイルっぽいからそのまま置けないけど…。
_Pyxel.gpl.txt
_pyxel_palette.csv.txt
_pyxel_palette.txt
しかし、作った後で気がついた。
Pyxelのパレットデータは、PICO-8と同じだから、Web上のあちこちで既に公開されてる、PICO-8用のパレットファイルを使えば済んだのだな…。わざわざ、GIMPパレットファイルを新規に作る意味は無かった。無駄な作業をしてしまった…。
[ ツッコむ ]
#2 [cg_tools] ドットエディタEDGE/EDGE2のパレットファイルは謎
EDGE / EDGE2 のパレットファイルを作ろうとした際に、なんとなく思ったけれど。今時バイナリファイルでデータを持つのってどうなんだろうなと。このくらいのデータ量なら、GIMPのパレットファイル(.gpl)のように、テキストファイルで持ったほうが、別途編集しやすいような…。
まあ、EDGE / EDGE2 の、パレットファイルのフォーマットが謎というかクローズドなので、変換ツールの類を作るのが面倒で、せめてテキスト形式だったら良かったのに、などと思ってしまった、それだけの話だったりするのだけれど。
また、EDGE には、パレットデータのRGB値をテキストファイルで出力したり、逆にテキストファイルから読み込んだりする機能があるのだけれど。出力したソレが、入力用として使えないあたりも謎で。どうして同じ形式にしておかなかったのか…。読み込むためのデータを作る際、フォーマットが不明だからちょっとハマってしまったり。出力形式と同じなのだろうと思い込んでテキストを作って読み込んだら、妙な色になっておかしいなと。只のカンマ区切りを読み込ませるのだな…。
まあ、EDGE は既に開発完了したツールだから、今更そのあたり考えてみてもしょうがないのだけど。
まあ、EDGE / EDGE2 の、パレットファイルのフォーマットが謎というかクローズドなので、変換ツールの類を作るのが面倒で、せめてテキスト形式だったら良かったのに、などと思ってしまった、それだけの話だったりするのだけれど。
また、EDGE には、パレットデータのRGB値をテキストファイルで出力したり、逆にテキストファイルから読み込んだりする機能があるのだけれど。出力したソレが、入力用として使えないあたりも謎で。どうして同じ形式にしておかなかったのか…。読み込むためのデータを作る際、フォーマットが不明だからちょっとハマってしまったり。出力形式と同じなのだろうと思い込んでテキストを作って読み込んだら、妙な色になっておかしいなと。只のカンマ区切りを読み込ませるのだな…。
まあ、EDGE は既に開発完了したツールだから、今更そのあたり考えてみてもしょうがないのだけど。
[ ツッコむ ]
#3 [pyxel] Pyxelをもう少し試したり
以前、Windows10 x64上で、
_Pyxel
をインストールして、サンプルファイルを動かすところまでは試してみたことがあるのだけれど。
_mieki256's diary - Pyxelを試用してみたり
せっかくだから、自分も何かしら書いて、動かしてみようかなと。
そんなわけで、まずは Hello World を。 _TIC-80 で、new をした際に作られる雛形と同等の処理をするソースを記述。
_helloworld.py
Pyxel用のリソースファイル(*.pyxel)を読み込んで処理するので、以下のファイルも入手・解凍して使わないと動かないです。
_helloworld_pyxel_20190206.zip
ファイルの配置は以下のような感じに。
実行は、以下。
_mieki256's diary - Pyxelを試用してみたり
せっかくだから、自分も何かしら書いて、動かしてみようかなと。
そんなわけで、まずは Hello World を。 _TIC-80 で、new をした際に作られる雛形と同等の処理をするソースを記述。
_helloworld.py
"""
Pyxel Hello world.
Windows10 x64 + Python 3.7.1 32bit
"""
import pyxel
class App:
def __init__(self):
w, h = 160, 120
pyxel.init(w, h, caption="Hello World", fps=60)
pyxel.load("assets/helloworld.pyxel")
self.x = pyxel.width / 2
self.y = pyxel.width / 2
self.counter = 0
pyxel.run(self.update, self.draw)
def update(self):
if pyxel.btnp(pyxel.KEY_Q):
pyxel.quit()
if pyxel.btn(pyxel.KEY_LEFT):
self.x -= 1
if pyxel.btn(pyxel.KEY_RIGHT):
self.x += 1
if pyxel.btn(pyxel.KEY_UP):
self.y -= 1
if pyxel.btn(pyxel.KEY_DOWN):
self.y += 1
self.counter += 1
def draw(self):
# clear screen
pyxel.cls(0)
# draw image
x, y = self.x - 8, self.y - 8
u, v, w, h = 0, 0, 16, 16
img = 0
colkey = 10
pyxel.blt(x, y, img, u, v, w, h, colkey)
# draw text
col = self.counter % 16
pyxel.text(56, 16, "Hello World!", col)
App()
Pyxel用のリソースファイル(*.pyxel)を読み込んで処理するので、以下のファイルも入手・解凍して使わないと動かないです。
_helloworld_pyxel_20190206.zip
ファイルの配置は以下のような感じに。
. |-- assets | `-- helloworld.pyxel | `-- helloworld.py
実行は、以下。
python helloworld.py
◎ 解説。 :
簡単に解説。
Pyxel を使う時は、import pyxel と最初のあたりに書いておく。
pyxel.init(w, h, caption="Caption", fps=60) で、Pyxelの初期化をする。fps= を指定しないと、30FPSになる模様。
pyxel.load(".pyxelへのパス") で、Pyxelのリソースファイル(.pyxel)を読み込む。
pyxel.run(更新処理関数, 描画処理関数) で、更新処理、描画処理をする関数を渡して、メインループを回し始める。
キー入力は、pyxel.btn(pyxel.KEY_LEFT) のような感じで調べられる。押されっぱなしなら True。押されていなければ False。キー定義の一覧は、 _pyxel/constants.py at master - kitao/pyxel を参考に。
pyxel.btnp(pyxel.KEY_xxx) で、キーを押した瞬間を調べられる。
画像の描画は、pyxel.blt(x, y, img, u, v, w, h, colkey) を使う。
画像を反転描画したいときは、w や h にマイナス値を与える。x, y, u, v はそのままでいい。
文字列の描画は、pyxel.text(x, y, "文字列", 色番号) を使う。フォントサイズは…1文字が4x6ドットだろうか…。3x5ドット+余白が縦横1ドット、みたいな感じ。
これだけ分かっていれば、2Dゲームっぽい画面表示ができるのではないかと。
Pyxel を使う時は、import pyxel と最初のあたりに書いておく。
pyxel.init(w, h, caption="Caption", fps=60) で、Pyxelの初期化をする。fps= を指定しないと、30FPSになる模様。
pyxel.load(".pyxelへのパス") で、Pyxelのリソースファイル(.pyxel)を読み込む。
- .pyxel には、画像、タイルマップデータ、サウンドデータ、ミュージックデータが一つにまとまっている。
- .pyxel は、Pyxel に同梱されている pyxeleditor で作ることができる。
pyxel.run(更新処理関数, 描画処理関数) で、更新処理、描画処理をする関数を渡して、メインループを回し始める。
キー入力は、pyxel.btn(pyxel.KEY_LEFT) のような感じで調べられる。押されっぱなしなら True。押されていなければ False。キー定義の一覧は、 _pyxel/constants.py at master - kitao/pyxel を参考に。
pyxel.btnp(pyxel.KEY_xxx) で、キーを押した瞬間を調べられる。
画像の描画は、pyxel.blt(x, y, img, u, v, w, h, colkey) を使う。
- x, y が描画位置。
- img が画像バンク番号。
- u, v, w, h が、画像のどの位置から、どのサイズで画像を取得するか。
- colkey が、透明色扱いにする色番号。
画像を反転描画したいときは、w や h にマイナス値を与える。x, y, u, v はそのままでいい。
文字列の描画は、pyxel.text(x, y, "文字列", 色番号) を使う。フォントサイズは…1文字が4x6ドットだろうか…。3x5ドット+余白が縦横1ドット、みたいな感じ。
これだけ分かっていれば、2Dゲームっぽい画面表示ができるのではないかと。
◎ アニメGIFとしてキャプチャできない。 :
Pyxelのドキュメントには、
Windows10 x64 + Python 3.7.1 x86 + pyxel 1.0.1 で試したところ、Pyxel のウインドウが応答無しになってしまって…。放置しておけばキャプチャできたりするようだけど、キー入力をしてスプライト相当を動かしながらキャプチャしようとすると、全然撮れていない状態に。そのうちスプライト相当もウインドウ内から消えてしまったりして…。何故。
ググってみた感じでは、もしかすると Mac上ならキャプチャできるのかなと…。Windows上では不具合があるのかもしれない。不便。
仕方ないので、今回は、 _GifCam というツールを使ってキャプチャした。
ちなみに、この GifCam というツールは、ググると、作者さんとは全然関係ない悪質なサイトがトップに出てきて、アドウェア入りのソレをダウンロードする羽目になるので、作者さんのサイトからDLすること。現在の最新バージョンは 5.5 なので、「GifCam 2.0 - ダウンロード」なんてリンクは絶対にクリックしないように。
* Alt(Option)+3と書いてあるのだけど。どうも動作してくれない気配が。
画面キャプチャ動画 (gif) をデスクトップに保存する (最大30秒)
Windows10 x64 + Python 3.7.1 x86 + pyxel 1.0.1 で試したところ、Pyxel のウインドウが応答無しになってしまって…。放置しておけばキャプチャできたりするようだけど、キー入力をしてスプライト相当を動かしながらキャプチャしようとすると、全然撮れていない状態に。そのうちスプライト相当もウインドウ内から消えてしまったりして…。何故。
ググってみた感じでは、もしかすると Mac上ならキャプチャできるのかなと…。Windows上では不具合があるのかもしれない。不便。
仕方ないので、今回は、 _GifCam というツールを使ってキャプチャした。
ちなみに、この GifCam というツールは、ググると、作者さんとは全然関係ない悪質なサイトがトップに出てきて、アドウェア入りのソレをダウンロードする羽目になるので、作者さんのサイトからDLすること。現在の最新バージョンは 5.5 なので、「GifCam 2.0 - ダウンロード」なんてリンクは絶対にクリックしないように。
◎ pyxeleditorは墓場かもしれない。 :
pyxeleditor を使ってドットを打った後で気がついたけど。もしかすると、現状では、pyxeleditor はリソースの墓場かもしれないなと。ドットを打っても、別途、他のツールで利用できる画像として取り出せないなと…。他のツールで作った画像を、D&D(ドラッグアンドドロップ)して、インポートすることはできたのだけど、エクスポートをする手段が用意されてない雰囲気。
TIC-80 のように、画像だけでもエクスポートできれば助かる場面もありそうな予感。
でもまあ、Pyxel から画像データへのアクセスはできるようだし、必要ならば自前でツールを作ることも可能ではあるのかな…。
でも、コマンドラインオプションを指定すると画像をエクスポートできます、みたいな仕様が入ってたら、助かりそうだなと…。
TIC-80 のように、画像だけでもエクスポートできれば助かる場面もありそうな予感。
でもまあ、Pyxel から画像データへのアクセスはできるようだし、必要ならば自前でツールを作ることも可能ではあるのかな…。
でも、コマンドラインオプションを指定すると画像をエクスポートできます、みたいな仕様が入ってたら、助かりそうだなと…。
[ ツッコむ ]
2019/02/07(木) [n年前の日記]
#1 [cg_tools][pyxel] ドットエディタGrafX2が更新されてた
256色画像を編集できる、無料で使えるドットエディタ、
_GrafX2
の新しい版が公開されていたようなので、2.4.2035 から 2.6.2538 にアップデートしてみたり。環境は Windows10 x64 version 1803。
_Downloads - GrafX2
Windows版の場合、3つのセットアップファイルがあるけれど。
実行すると、インストーラが起動する。任意のフォルダにインストール。
GrafX2 に、Luaスクリプトで色々な機能を追加してくれる、DB's TOOLBOX も、1.3 から 1.4 に更新されていたので、それもダウンロード。
_Pixel Joint Forum: DB's TOOLBOX V1.4 (GrafX2)
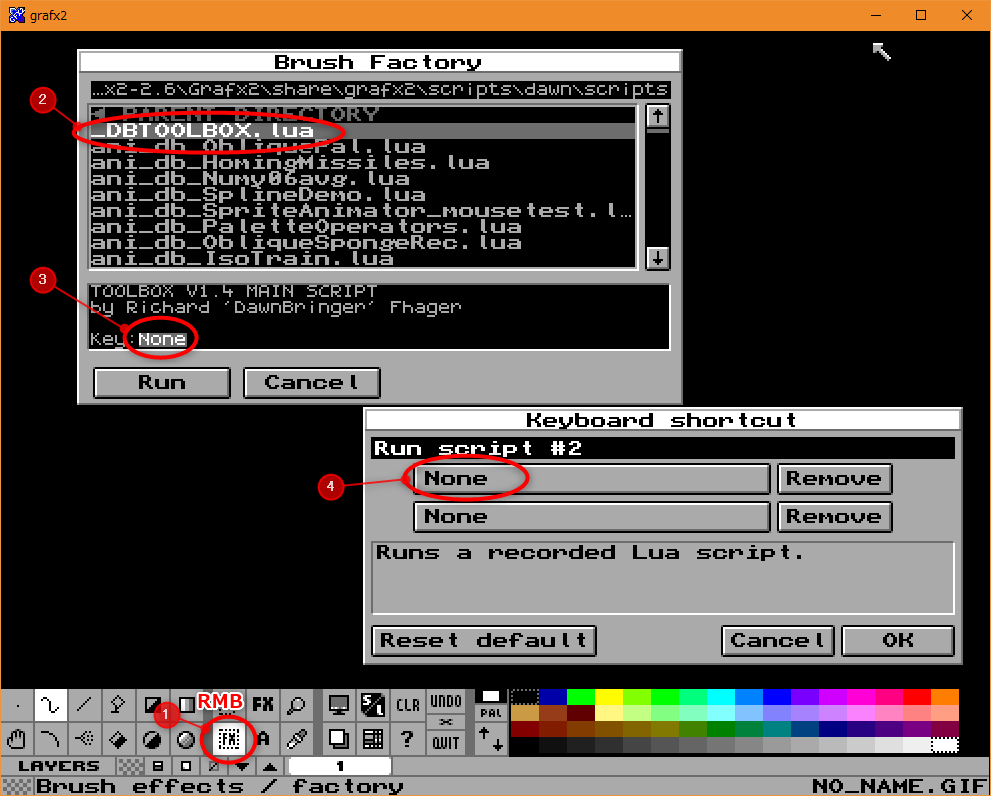
GrafX2 へのインストールの仕方は、 _2017/10/11のメモ を参考に。一応、ショートカットキー割り当ての手順が分かる画像も貼っておこう…。
以前のベータ版は、画像のセーブができないという致命的な不具合があったけれど。今回の版を少し触ってみた感じでは、ちゃんと画像は保存できた。もっとも、他に何か不具合がありそうな予感も。
_Downloads - GrafX2
Windows版の場合、3つのセットアップファイルがあるけれど。
- grafx2-win32-2.6.2538.win32.exe
- grafx2-sdl2-2.6.2538.win32.exe
- grafx2-sdl-2.6.2538.win32.exe
実行すると、インストーラが起動する。任意のフォルダにインストール。
GrafX2 に、Luaスクリプトで色々な機能を追加してくれる、DB's TOOLBOX も、1.3 から 1.4 に更新されていたので、それもダウンロード。
_Pixel Joint Forum: DB's TOOLBOX V1.4 (GrafX2)
GrafX2 へのインストールの仕方は、 _2017/10/11のメモ を参考に。一応、ショートカットキー割り当ての手順が分かる画像も貼っておこう…。
以前のベータ版は、画像のセーブができないという致命的な不具合があったけれど。今回の版を少し触ってみた感じでは、ちゃんと画像は保存できた。もっとも、他に何か不具合がありそうな予感も。
◎ PICO-8/Pyxerl用のパレットデータも用意されていた。 :
DB's TOOLBOX V1.4 を追加すると、パレットのプリセットを選べるようになるのだけれど。その中に、PICO-8用のパレットも含まれていた。
呼び出し方は…。



Pyxel も PICO-8 と同じパレット値なので…。「GrafX2 は、Pyxel用の画像も作れますよ」と言えそうな気がする。
ただ、GrafX2 2.4.2035 上で、このパレットを選ぶと、グリッド表示ができなくなるなと…。パレットの255番目に白っぽい色を設定すると表示されるようだけど。グリッド表示が255番目の色を必ず使うように実装されているのかもしれない。ちなみに、GrafX2 2.6.2538 では、そういう状態にはならなかった。
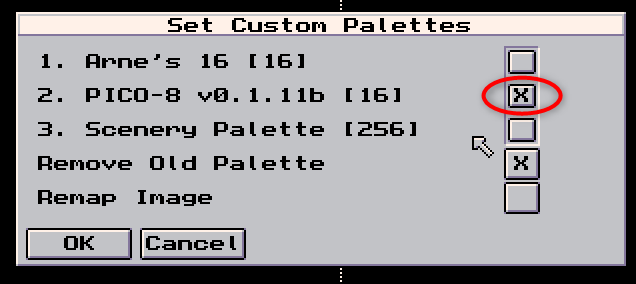
呼び出し方は…。
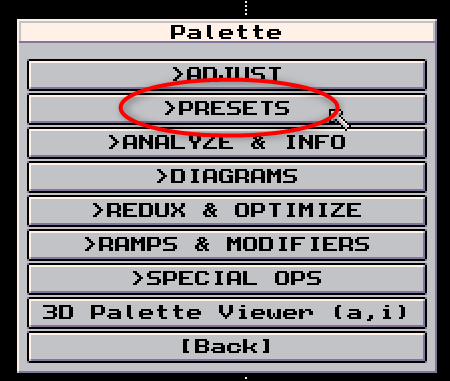
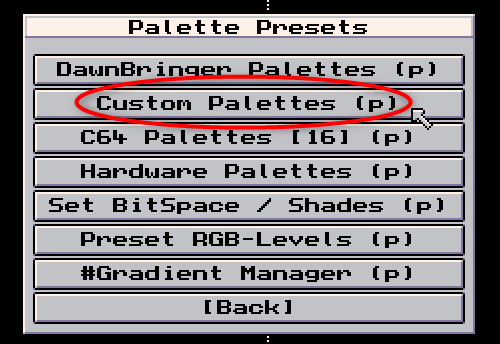
- DB's TOOLBOX のメニューを開く。
- >PALETTE
- >PRESETS
- Custom Palettes (p)
- 2. PICO-8、の右側にチェックを入れて、OKボタンをクリック。



Pyxel も PICO-8 と同じパレット値なので…。「GrafX2 は、Pyxel用の画像も作れますよ」と言えそうな気がする。
ただ、GrafX2 2.4.2035 上で、このパレットを選ぶと、グリッド表示ができなくなるなと…。パレットの255番目に白っぽい色を設定すると表示されるようだけど。グリッド表示が255番目の色を必ず使うように実装されているのかもしれない。ちなみに、GrafX2 2.6.2538 では、そういう状態にはならなかった。
◎ 不具合発見。 :
触ってるうちに不具合を見つけた。Brush Effects が使えない…。「FX」が点線で囲まれたアイコンをクリックすると、本来なら Brush effects のダイアログが開くのだけど、表示されないか、もしくは一瞬表示されて消えてしまう。
GrafX2 2.6.2538 SDL2版も試してみたけれど、こちらも症状は同じ。Brush effects ダイアログが正常に表示されない。
一つ前のバージョンの、GrafX2 2.6.2475 GDI版を試してみたら、こちらは Brush effects ダイアログが表示された。しかし、今度は DB's TOOLBOX に Alt + 1 を割り当てることができない。Alt + 0 と表示されてしまう上に、Alt + 2 でも Alt + 3 でもメニューが表示されてしまう。また、アイコンにカーソルを乗せてもステータスバーに説明メッセージが表示されない。
やはり何かしら不具合が残っているなと…。GrafX2 2.4.2035 を使っておこうかな…。
GrafX2 2.6.2538 SDL2版も試してみたけれど、こちらも症状は同じ。Brush effects ダイアログが正常に表示されない。
一つ前のバージョンの、GrafX2 2.6.2475 GDI版を試してみたら、こちらは Brush effects ダイアログが表示された。しかし、今度は DB's TOOLBOX に Alt + 1 を割り当てることができない。Alt + 0 と表示されてしまう上に、Alt + 2 でも Alt + 3 でもメニューが表示されてしまう。また、アイコンにカーソルを乗せてもステータスバーに説明メッセージが表示されない。
やはり何かしら不具合が残っているなと…。GrafX2 2.4.2035 を使っておこうかな…。
[ ツッコむ ]
2019/02/08(金) [n年前の日記]
#1 [cg_tools][tic80] DB16パレットとは何だろう
TIC-80の標準パレットデータは、DB16 という名前がついているのだけど。
_palette - nesbox/TIC-80 Wiki
_DawnBringer 16 Palette
DB16 とは何だろう? そういう名前のレトロPCが、かつて存在していたのだろうか?
ググってみたら、どうやら DawnBringer さんという方が作ったパレットデータらしい。なるほど、それで DB16 なのか…。
_Pixel Joint Forum: DB16 - DawnBringer's 16 Col Palette v1.0
上記スレッドには、GIMPパレット(.gpl)、GrafX2パレットファイル(.pal)、GraphicsGaleパレットファイルのデータも投稿されている模様。
32色版もあるらしい。
_Pixel Joint Forum: DB32 - DawnBringer's 32 Col Palette V1.0
ちなみに、TIC-80 のGIMPパレットファイルについては、以下でも公開されていた、とメモ。
_TIC-80 初心者講座: マップ・スプライト画像を画像ソフトで描いて取り込もう - Qiita
_palette - nesbox/TIC-80 Wiki
_DawnBringer 16 Palette
DB16 とは何だろう? そういう名前のレトロPCが、かつて存在していたのだろうか?
ググってみたら、どうやら DawnBringer さんという方が作ったパレットデータらしい。なるほど、それで DB16 なのか…。
_Pixel Joint Forum: DB16 - DawnBringer's 16 Col Palette v1.0
上記スレッドには、GIMPパレット(.gpl)、GrafX2パレットファイル(.pal)、GraphicsGaleパレットファイルのデータも投稿されている模様。
32色版もあるらしい。
_Pixel Joint Forum: DB32 - DawnBringer's 32 Col Palette V1.0
ちなみに、TIC-80 のGIMPパレットファイルについては、以下でも公開されていた、とメモ。
_TIC-80 初心者講座: マップ・スプライト画像を画像ソフトで描いて取り込もう - Qiita
[ ツッコむ ]
2019/02/09(土) [n年前の日記]
#1 [zatta] 三点リーダーは2つ並べるらしいのだけど
自分は普段、何かしらの文を書く際、最後に「…」(三点リーダー)をつけるのが癖になっていて。ちょっと自分の書いてること、思っていることに、ビミョーに自信がない時に、ついついつけてしまう傾向があるというか。
しかし、改めてググってみたら、「…」は必ず2つ並べて「……」にすること、という決まりが存在するらしく。例えば小説を投稿したりする場合、「…」や「・・・」が原稿に書かれていると、それだけでも編集者は投稿作を没にする、てな話まで言われてるようで。
そのあたりを気にする人が多いなら、自分もその流儀に従っておくか。と思って、ここ数日、何度か「……」を打ってみたのだけど。コレは……なんか違う……。そこまで長い無音にしたいわけじゃないというか、書いてる内容にそんなにも自信が無いわけでもなく。コレは気分的に長すぎる……。
かといって、「…」を一切つけないのも、かなり違う。これが正しい、間違いない、絶対の自信がある、と思って書いてるわけでもないし……。
ということで。何度書いてもどうにもしっくりこないので、今まで通り「…」が1つの書き方も、自分の中ではアリにしたいなと。
もし、どうしても気になる人が居るなら、「…」を「……」に変換するフィルタの類でも書いたほうがいいのだろうか…。
しかし、改めてググってみたら、「…」は必ず2つ並べて「……」にすること、という決まりが存在するらしく。例えば小説を投稿したりする場合、「…」や「・・・」が原稿に書かれていると、それだけでも編集者は投稿作を没にする、てな話まで言われてるようで。
そのあたりを気にする人が多いなら、自分もその流儀に従っておくか。と思って、ここ数日、何度か「……」を打ってみたのだけど。コレは……なんか違う……。そこまで長い無音にしたいわけじゃないというか、書いてる内容にそんなにも自信が無いわけでもなく。コレは気分的に長すぎる……。
かといって、「…」を一切つけないのも、かなり違う。これが正しい、間違いない、絶対の自信がある、と思って書いてるわけでもないし……。
ということで。何度書いてもどうにもしっくりこないので、今まで通り「…」が1つの書き方も、自分の中ではアリにしたいなと。
もし、どうしても気になる人が居るなら、「…」を「……」に変換するフィルタの類でも書いたほうがいいのだろうか…。
[ ツッコむ ]
#2 [anime][neta] 歳を取ったらグロへの耐性が無くなってきた気がする
「魔法少女特殊戦あすか」というアニメを見ていたら、少女への拷問シーンがあり。その凄惨さにゲンナリして、視聴中止を決定・今後の録画予約を消去してしまったのだけど。少し経ってから考え込んでしまったり。
自分、子供の頃は、「イデオン発動篇」をわざわざお金を出して見に行ったぐらいの属性だったのに。今回、あの程度(?)のシーンを直視できないって、どういうこと? みたいな。例えば、「ボイスラッガー」の腕なども「スゲー」と苦笑しながら(!)見ていた記憶もあるので、昔は気にせず見ていた節があるのだけど。 *1
しかし、そんな自分も、どうも歳を取るに従って、グロへの耐性が無くなってきている気がするわけで。さて、何故だろう?
そういえば、富野監督も、「キングゲイナー」を作ってた際、脚本家さんから提案されたグロいネタを「もうそういうのはいい」と却下した、という話をどこかで聞いた記憶もあるような。あの富野監督ですら歳を取るとそっち系はウンザリゲンナリするのだから、人間にはそのように変化していくメカニズムがあるのではないか、とも思えてきたりもして。
自分、子供の頃は、「イデオン発動篇」をわざわざお金を出して見に行ったぐらいの属性だったのに。今回、あの程度(?)のシーンを直視できないって、どういうこと? みたいな。例えば、「ボイスラッガー」の腕なども「スゲー」と苦笑しながら(!)見ていた記憶もあるので、昔は気にせず見ていた節があるのだけど。 *1
しかし、そんな自分も、どうも歳を取るに従って、グロへの耐性が無くなってきている気がするわけで。さて、何故だろう?
そういえば、富野監督も、「キングゲイナー」を作ってた際、脚本家さんから提案されたグロいネタを「もうそういうのはいい」と却下した、という話をどこかで聞いた記憶もあるような。あの富野監督ですら歳を取るとそっち系はウンザリゲンナリするのだから、人間にはそのように変化していくメカニズムがあるのではないか、とも思えてきたりもして。
◎ 余談。 :
完全に余談だけど。件の作品には深見真氏という作家さんが絡んでるあたりも個人的に困っていて。
*2
「PSYCHO-PASS」シリーズで名前を知って、なんだか気になっていた作家さんではあるのだけれど。考えてみたら、あの作品も、その手のシーンが満載だったなと。もし、そういう描写がとにかく好きで好きで堪らないタイプの作家さんだとしたら、今後、彼(彼女?)の参加作品は最初から視聴しないと決めておいたほうがいいのかもしれない、みたいなことを思ったわけで。
いや、そういうわけにもいかない。件の作家さんは谷口監督の「revisions」にも参加してるのだよな。谷口監督作品は是非とも一応見ておきたいわけで。さあ、困った。
まあ、全作品がそういう方向に走るわけでもない、てな展開を期待するしか。それに、演出家さんによっても、その手のシーンの描き方は違ってくるし。「revisions」には優秀な演出家さんが参加していることを期待しよう。そうしよう。 *3
いや、そういうわけにもいかない。件の作家さんは谷口監督の「revisions」にも参加してるのだよな。谷口監督作品は是非とも一応見ておきたいわけで。さあ、困った。
まあ、全作品がそういう方向に走るわけでもない、てな展開を期待するしか。それに、演出家さんによっても、その手のシーンの描き方は違ってくるし。「revisions」には優秀な演出家さんが参加していることを期待しよう。そうしよう。 *3
*1: 他にも、某企画では人間爆弾ネタを盛り込もうとしてディレクターさんからゲンナリした顔で却下されたし。学生時代は、可愛い○○が頭からガブリと食べられちゃう漫画を描いてサークルの先輩達からドン引きされた記憶も。
*2: 「あすか」の該当回は小太刀右京氏の脚本だったので、深見氏に対する判断材料としてはどうなのか、というところもあるけれど。
*3: 「あすか」も、拷問してる部位を直接アップで見せてないし、直接見せる時はロングで見せる、ということをしていたので、ある意味それなりに優秀な演出家さんの仕業、と言えそうな気もするのだけど。このあたり、下手な人が処理すると、全部直接見せちゃって、放送時は白い光や黒い影が画面を覆うので、そういう事例と比べたらまだ比較的上手な見せ方、だったのかもしれないなと。
*2: 「あすか」の該当回は小太刀右京氏の脚本だったので、深見氏に対する判断材料としてはどうなのか、というところもあるけれど。
*3: 「あすか」も、拷問してる部位を直接アップで見せてないし、直接見せる時はロングで見せる、ということをしていたので、ある意味それなりに優秀な演出家さんの仕業、と言えそうな気もするのだけど。このあたり、下手な人が処理すると、全部直接見せちゃって、放送時は白い光や黒い影が画面を覆うので、そういう事例と比べたらまだ比較的上手な見せ方、だったのかもしれないなと。
[ ツッコむ ]
2019/02/10(日) [n年前の日記]
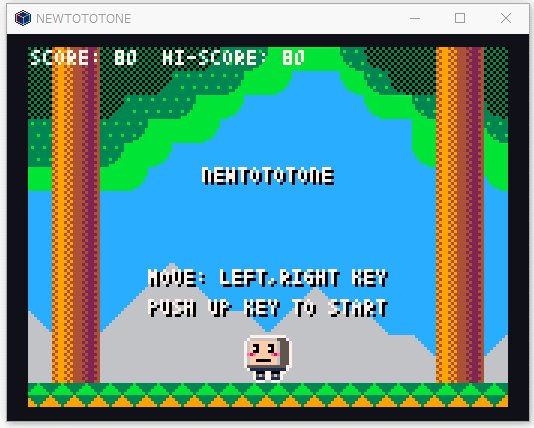
#1 [pyxel][python] Pyxelを使って簡単なゲームを書いてみたり
せっかく
_Pyxel
を触ってみたことだし、試しに簡単なゲームを書いてみたり。
_mieki256/newtototone_pyxel_ver
Windows10 x64 + Python 3.7.1 + Pyxel 1.0.1 で動作確認した。
内容は、以前、 _TIC-80 用に書いたソレと同じ。
_Play NEWTOTOTONE in TIC-80
_mieki256's diary - TIC-80でゲームっぽい何かを書いてみた
_mieki256's diary - TIC-80のサイトに作成したプログラムをアップロードしてみたり
ソースリストは、github で眺められるので、何か参考に…なるのかな。どうかな。分かりませんが。
_newtototone_pyxel_ver/newtototone.py at master - mieki256/newtototone_pyxel_ver
何はともあれ、Pyxel を使うと、こういうものが簡単に作れるようですよ、ありがたや、ということで。
_mieki256/newtototone_pyxel_ver
Windows10 x64 + Python 3.7.1 + Pyxel 1.0.1 で動作確認した。
内容は、以前、 _TIC-80 用に書いたソレと同じ。
_Play NEWTOTOTONE in TIC-80
_mieki256's diary - TIC-80でゲームっぽい何かを書いてみた
_mieki256's diary - TIC-80のサイトに作成したプログラムをアップロードしてみたり
ソースリストは、github で眺められるので、何か参考に…なるのかな。どうかな。分かりませんが。
_newtototone_pyxel_ver/newtototone.py at master - mieki256/newtototone_pyxel_ver
何はともあれ、Pyxel を使うと、こういうものが簡単に作れるようですよ、ありがたや、ということで。
◎ Pythonでグローバル変数を奇麗に扱う方法が分からず。 :
各オブジェクトから、スコアを加算したり、別オブジェクトを発生させたりするあたりで悩んだり。グローバル変数にアクセスしないと目的が果たせないような気がする。でも、一般的には、グローバル変数なんて使うな、と言われてしまうわけで。じゃあどうするの。シングルトンパターンか。でもソレ、結局はグローバル変数と似た状況になるんじゃないのか。
今回は面倒臭くなって、結局、一部の変数をグローバル変数にしちゃったのだけど。本来、Python では、そのあたりどのような書き方をするのが妥当なのだろう。
今回は面倒臭くなって、結局、一部の変数をグローバル変数にしちゃったのだけど。本来、Python では、そのあたりどのような書き方をするのが妥当なのだろう。
[ ツッコむ ]
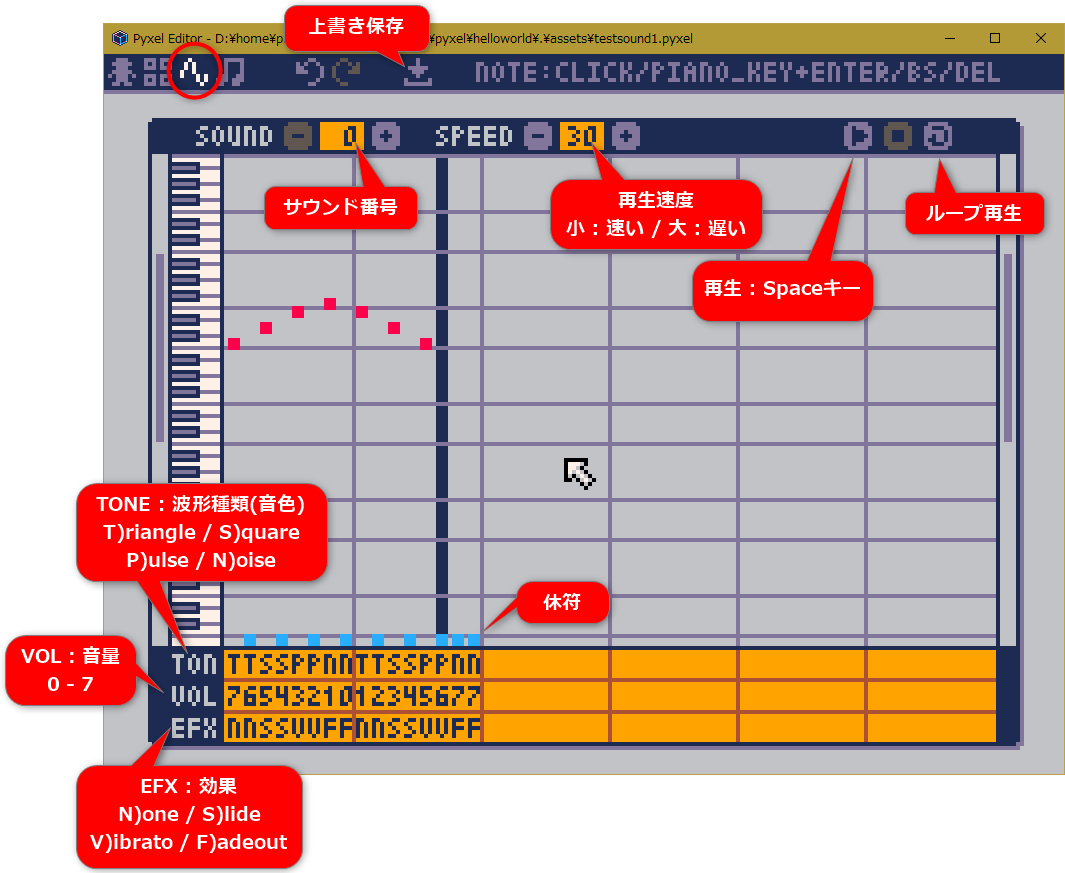
#2 [pyxel] Pyxelのサウンドエディタの使い方が少し分かってきた
Pyxel に同梱されている、pyxeleditor には、ドット絵エディタ、タイルマップエディタの他に、サウンドエディタ、ミュージックエディタも含まれているけれど。
当初、使い方がさっぱり分からなかったけど。Pyxel のサウンドクラスについての説明を眺めながら触ってるうちに、なんとなく少しだけ分かってきた。
サウンドエディタと呼んでいるけれど、実質、シーケンスエディタ(パターンエディタ?)+エフェクト指定エディタ、みたいなものらしい。ピアノロールで音符の並び(メロディ相当)を指定して、各音に、波形種類、音量、スライド or ビブラート or エンベロープ相当を、文字で指定していく、みたいな。
そうして作ったシーケンス、というかパターンの番号を、ミュージックエディタ上で並べていくことで、BGMデータになる模様。
また、再生速度をめちゃくちゃ速くすれば(SPEEDの数値を小さくすれば)、メロディが効果音っぽく聞こえるので、たしかにサウンドエディタと言えなくもないなと。
当初、使い方がさっぱり分からなかったけど。Pyxel のサウンドクラスについての説明を眺めながら触ってるうちに、なんとなく少しだけ分かってきた。
サウンドエディタと呼んでいるけれど、実質、シーケンスエディタ(パターンエディタ?)+エフェクト指定エディタ、みたいなものらしい。ピアノロールで音符の並び(メロディ相当)を指定して、各音に、波形種類、音量、スライド or ビブラート or エンベロープ相当を、文字で指定していく、みたいな。
そうして作ったシーケンス、というかパターンの番号を、ミュージックエディタ上で並べていくことで、BGMデータになる模様。
また、再生速度をめちゃくちゃ速くすれば(SPEEDの数値を小さくすれば)、メロディが効果音っぽく聞こえるので、たしかにサウンドエディタと言えなくもないなと。
◎ 波形種類その他についてメモ。 :
画面構成は、以下のような感じ。
波形種類(音色)は、サウンドエディタの下のほうにある「TON」(TONE)の欄に、T、S、P、N の文字のどれかを打って指定する。
_矩形波?パルス波?三角波とは?ファミコン風の音色をめちゃくちゃ簡単に説明してみた(動画) | さまようけんばん
「VOL」には、音量を指定する。0〜7の数字を指定できる。
「EFX」には、スライド or ビブラート or エンベロープ相当を指定できる。
例えば…。
ドラムパートを入力する際の、コツというか定番の技も一応メモ。TON で N (Noise) を、EFX で F (Fadeout) を指定して、「タッ」という音にしつつ、更に音程を、低いほうと高いほうで交互に鳴らせば、バスドラム(「ドッ」)とスネアドラム(「タッ」)の違いぐらいは匂わせることができる。
休符は、ピアノロールの一番下をクリックすると、そこが青くなって、「ココは休符だよ」という扱いになるらしい。
また、ピアノロール上で、Deleteキーや Backspaceキーを叩くと、現在位置の音符(?)がどんどん消えていく模様。
SPACEキーは、再生のショートカットが割り当てられているっぽい。となると、空白を入力するにはどうしたら。とりあえず、EFX なら N (None) を入力すればいいのかな。
ピアノロールの鍵盤部分をクリックして、キーボードの Z,S,X,D,C ... Q,2,W,3,E ... あたりを叩くと鍵盤と対応した高さの音が鳴る。更に、それらのキーを押しながらEnterも押すと、その音程でノートが挿入されて、現在位置が右に進む。休符の入力は、A + Enter。ソースコードを眺めて把握した。
左側の灰色のバーは、キーボードを押した際に入力される、音程の範囲を示している。マウスでドラッグして変更することもできるけど、Page Up、Page Downキーで変更することもできる模様。
波形種類(音色)は、サウンドエディタの下のほうにある「TON」(TONE)の欄に、T、S、P、N の文字のどれかを打って指定する。
- T : Triangle (三角波? おそらく正弦波の代替波形。ちなみに、ノコギリ波ならSawと記述するはず。)
- S : Square (矩形波)
- P : Pulse (パルス波。おそらく、矩形波とはduty比が違うのだろう。)
- N : Noise (ノイズ)
_矩形波?パルス波?三角波とは?ファミコン風の音色をめちゃくちゃ簡単に説明してみた(動画) | さまようけんばん
「VOL」には、音量を指定する。0〜7の数字を指定できる。
「EFX」には、スライド or ビブラート or エンベロープ相当を指定できる。
- N : None (効果無し)
- S : Slide (スライド。音程が滑らかに変化する)
- V : Vibrato (ビブラート。音程が細かく上下に揺れる)
- F : FadeOut (フェードアウト。音量が減衰していく)
例えば…。
- EFX に F (Fadeout) を指定すると、「ピー」が「ピンッ」に変わったり。
- EFX に S (Slide) を指定すると、「ピーポーパー」が「ピュウイーン」に変わったり。
ドラムパートを入力する際の、コツというか定番の技も一応メモ。TON で N (Noise) を、EFX で F (Fadeout) を指定して、「タッ」という音にしつつ、更に音程を、低いほうと高いほうで交互に鳴らせば、バスドラム(「ドッ」)とスネアドラム(「タッ」)の違いぐらいは匂わせることができる。
休符は、ピアノロールの一番下をクリックすると、そこが青くなって、「ココは休符だよ」という扱いになるらしい。
また、ピアノロール上で、Deleteキーや Backspaceキーを叩くと、現在位置の音符(?)がどんどん消えていく模様。
SPACEキーは、再生のショートカットが割り当てられているっぽい。となると、空白を入力するにはどうしたら。とりあえず、EFX なら N (None) を入力すればいいのかな。
ピアノロールの鍵盤部分をクリックして、キーボードの Z,S,X,D,C ... Q,2,W,3,E ... あたりを叩くと鍵盤と対応した高さの音が鳴る。更に、それらのキーを押しながらEnterも押すと、その音程でノートが挿入されて、現在位置が右に進む。休符の入力は、A + Enter。ソースコードを眺めて把握した。
左側の灰色のバーは、キーボードを押した際に入力される、音程の範囲を示している。マウスでドラッグして変更することもできるけど、Page Up、Page Downキーで変更することもできる模様。
◎ 操作の様子を動画キャプチャしてみた。 :
動画で見たほうが分かりやすいかもしれない。試しにキャプチャして、YouTube にアップロードしてみた。
_Pyxel - pyxeleditor sound and music tutorial - YouTube
5分ほどの動画だけど、雰囲気は伝わるだろうか。
_Pyxel - pyxeleditor sound and music tutorial - YouTube
5分ほどの動画だけど、雰囲気は伝わるだろうか。
この記事へのツッコミ
- Re: Pyxelのサウンドエディタの使い方が少し分かってきた by 何だこいつ 2021/06/20 00:46
- ゲームでけたー
ショーもないから消します
って、自分の手柄にしてる人居ますよ
https://twitter.com/uniko45/status/1406237585614073865
[ ツッコミを読む(1) | ツッコむ ]
#3 [pc] TortoiseGitを更新
Windows10 x64上で、久々に TortoiseGit を使おうとしたら、リポジトリ作成後にファイルの追加ができなくて。未登録ファイルの一覧が表示される際に、エラーダイアログが表示されて、何のファイルもでてこない。
ググってみたら、インストールしてあるバージョンが古いとそういう状態になるので最新版をインストールせよ、みたいな話が。
とりあえず、TortoiseGit をアンインストール・OS再起動をしてから、TortoiseGit-2.7.0.0-64bit.msi をDLしてインストール。また、Git-2.20.1-64-bit.exe もDLしてインストールしてみた。
ファイルの追加で、エラーが出なくなった。助かった。
ググってみたら、インストールしてあるバージョンが古いとそういう状態になるので最新版をインストールせよ、みたいな話が。
とりあえず、TortoiseGit をアンインストール・OS再起動をしてから、TortoiseGit-2.7.0.0-64bit.msi をDLしてインストール。また、Git-2.20.1-64-bit.exe もDLしてインストールしてみた。
ファイルの追加で、エラーが出なくなった。助かった。
[ ツッコむ ]
#4 [anime][neta] ウルトラマンの出現シーンが気になる
思考メモ。
「ウルトラマンR/B」の放送が終わってから、これまでのウルトラマンシリーズの映像が、特選再放送っぽい感じで放送されていて。作業時のBGVとして一応眺めていたりするのだけど。OPで、ここ最近のウルトラマンが出現する際のカットが次々に出てくるあたりを目にして、ちょっと考え込んでしまったり。
あのカット、本来は、小さい人間が巨大なヒーローに変化する様子を映像的に示そうとしていたカット、なのではないかと推測するのだけど。
当時は技術的な問題で、極端にパースをつけた人形を撮影して、光学合成を駆使して該当カットを作っていたけれど。今の技術や感覚なら、もっとリアルな、本当にあり得そうな巨大化カットにできそうな気もするなと。
例えば、仮面ライダー1号2号も、当時は変身シーンを上手に見せる技術が無かったので、モンタージュ技法を利用して、かつ、ベルトの風車がアニメーションで回転するようなカットを作って、「チビッ子達よ。これで変身していると思いねえ」と、ウルトラマンと同様に、「記号カット」を見せて済ませていたわけだけど。
現代では更に凝った映像が作れるようになったので、平成ライダーはスタスタ歩きながら変身したり、全力で走りながら変身したり、世界がグルンと回転しながら変身したり。とにかく色々な変身カットを提示して視聴者を楽しませているわけで。ライダーシリーズは、昭和の頃の、あの映像を、今では見せたりしないよなと。もっとカッコイイ見せ方をモノにしているよなと。
それと比べると、ウルトラマンシリーズは、「型さえ守ってればいいじゃないか」的ノリを若干感じるわけで。その代表事例が、あの変身カットのような気がしてきたり。もちろん、細部の表現、使ってる道具は変わっているはずなのだけど、大筋では昭和の頃の記号的映像から変わってない印象が。
このあたり、日本人の悪い癖が出ている気配も。一度何かしらの型ができてしまうと、何のためにその型を考案したのかを忘れてしまい、他に適した方法はないかと考えることを止めてしまって、型を守ることが目的になってしまう ―― そんなところがあるよなと。
もっとも、ウルトラマンシリーズの場合、着ぐるみ+ミニチュアで撮影するから予算はかかってしまうだろうし。となると、既に文句を言われない型が存在するのに、それ以外の見せ方なんて、予算とスケジュールの問題でそうそう実験できないだろうなと。
また、「ウルトラマンと言えばこういう変身でしょ」と視聴者側が完全に思い込んでいるだろうから、違う見せ方を提示すると叩かれそうでもあるし。褒められるならまだしも、叩かれる可能性が高いなら、わざわざ新しいことなんて誰もしたくないはずで。実写に比べたら自由度が高いはずのアニメ版「グリッドマン」ですら、あの出現映像を再現してたし。「巨大ヒーローの出現カットと言えばコレでしょ」と皆が思い込んでる証拠だろうなと。 *1
そういう事例と比べると、平成ライダーや戦隊シリーズは、毎回何かしら少しずつ、どこかしらで新しい試みをしているわけで。その点だけでも、あのスタッフは凄いよなと。 *2
変身ヒーローなんだから変身映像にこだわらなくてどうするの、という気もするのだけど、まあ、難しいよなあ…。ウルトラマンシリーズは、ずっと新作が拝めない時期もあったので、今現在の、比較的定期的に新作が出てくる状況だけでも感謝しないと…。
てな感じのことを思ってしまったのでなんとなくメモ。思考メモ。
「ウルトラマンR/B」の放送が終わってから、これまでのウルトラマンシリーズの映像が、特選再放送っぽい感じで放送されていて。作業時のBGVとして一応眺めていたりするのだけど。OPで、ここ最近のウルトラマンが出現する際のカットが次々に出てくるあたりを目にして、ちょっと考え込んでしまったり。
あのカット、本来は、小さい人間が巨大なヒーローに変化する様子を映像的に示そうとしていたカット、なのではないかと推測するのだけど。
当時は技術的な問題で、極端にパースをつけた人形を撮影して、光学合成を駆使して該当カットを作っていたけれど。今の技術や感覚なら、もっとリアルな、本当にあり得そうな巨大化カットにできそうな気もするなと。
例えば、仮面ライダー1号2号も、当時は変身シーンを上手に見せる技術が無かったので、モンタージュ技法を利用して、かつ、ベルトの風車がアニメーションで回転するようなカットを作って、「チビッ子達よ。これで変身していると思いねえ」と、ウルトラマンと同様に、「記号カット」を見せて済ませていたわけだけど。
現代では更に凝った映像が作れるようになったので、平成ライダーはスタスタ歩きながら変身したり、全力で走りながら変身したり、世界がグルンと回転しながら変身したり。とにかく色々な変身カットを提示して視聴者を楽しませているわけで。ライダーシリーズは、昭和の頃の、あの映像を、今では見せたりしないよなと。もっとカッコイイ見せ方をモノにしているよなと。
それと比べると、ウルトラマンシリーズは、「型さえ守ってればいいじゃないか」的ノリを若干感じるわけで。その代表事例が、あの変身カットのような気がしてきたり。もちろん、細部の表現、使ってる道具は変わっているはずなのだけど、大筋では昭和の頃の記号的映像から変わってない印象が。
このあたり、日本人の悪い癖が出ている気配も。一度何かしらの型ができてしまうと、何のためにその型を考案したのかを忘れてしまい、他に適した方法はないかと考えることを止めてしまって、型を守ることが目的になってしまう ―― そんなところがあるよなと。
もっとも、ウルトラマンシリーズの場合、着ぐるみ+ミニチュアで撮影するから予算はかかってしまうだろうし。となると、既に文句を言われない型が存在するのに、それ以外の見せ方なんて、予算とスケジュールの問題でそうそう実験できないだろうなと。
また、「ウルトラマンと言えばこういう変身でしょ」と視聴者側が完全に思い込んでいるだろうから、違う見せ方を提示すると叩かれそうでもあるし。褒められるならまだしも、叩かれる可能性が高いなら、わざわざ新しいことなんて誰もしたくないはずで。実写に比べたら自由度が高いはずのアニメ版「グリッドマン」ですら、あの出現映像を再現してたし。「巨大ヒーローの出現カットと言えばコレでしょ」と皆が思い込んでる証拠だろうなと。 *1
そういう事例と比べると、平成ライダーや戦隊シリーズは、毎回何かしら少しずつ、どこかしらで新しい試みをしているわけで。その点だけでも、あのスタッフは凄いよなと。 *2
変身ヒーローなんだから変身映像にこだわらなくてどうするの、という気もするのだけど、まあ、難しいよなあ…。ウルトラマンシリーズは、ずっと新作が拝めない時期もあったので、今現在の、比較的定期的に新作が出てくる状況だけでも感謝しないと…。
てな感じのことを思ってしまったのでなんとなくメモ。思考メモ。
◎ 飛行ポーズも気になってきた。 :
考えてみたら、飛行ポーズもなんだかアレだなと。ウルトラマンシリーズの飛行ポーズと言えば、両手を前に突き出した、水泳の飛び込みっぽいアレだけど。例えばスカイダイビングをするとき、あんなポーズをするだろうかと。てなあたりを考えていくと、不自然なポーズだよなと。
まあ、飛行ポーズに関しては、「板野サーカス」で有名な板野一郎氏が、一時期、ウルトラマンシリーズに参加してくれた際、理詰めで新しいポーズを提示してくれたりしていたのでアレだけど。しかし、あのポーズ、定着しなかったな…。「ウルトラマンの飛行ポーズと言えばこうでしょ」という強固な思い込みが、視聴者側にも作り手側にもあり過ぎる、ということなのだろうか。
例えば「スーパーマン」あたりは、随分前から色んなポーズで飛んでるような印象があるけれど。それと比べると、ウルトラマンシリーズは、色々と昭和のままで止まってる、と言えてしまいそうな気もしたり。
と思ったけれど、例えばウルトラマンゼロは、八の字ポーズで飛んでるイメージがあるな…。実はそれなりに定着したのだろうか。「ウルトラマンの飛行ポーズと言えばコレ」とすっかり思い込んでるのは自分、というトホホなオチかも。
まあ、飛行ポーズに関しては、「板野サーカス」で有名な板野一郎氏が、一時期、ウルトラマンシリーズに参加してくれた際、理詰めで新しいポーズを提示してくれたりしていたのでアレだけど。しかし、あのポーズ、定着しなかったな…。「ウルトラマンの飛行ポーズと言えばこうでしょ」という強固な思い込みが、視聴者側にも作り手側にもあり過ぎる、ということなのだろうか。
例えば「スーパーマン」あたりは、随分前から色んなポーズで飛んでるような印象があるけれど。それと比べると、ウルトラマンシリーズは、色々と昭和のままで止まってる、と言えてしまいそうな気もしたり。
と思ったけれど、例えばウルトラマンゼロは、八の字ポーズで飛んでるイメージがあるな…。実はそれなりに定着したのだろうか。「ウルトラマンの飛行ポーズと言えばコレ」とすっかり思い込んでるのは自分、というトホホなオチかも。
[ ツッコむ ]
2019/02/11(月) [n年前の日記]
#1 [cg_tools] 久々にコミPo!を触ってる
久々にコミPo!を起動。操作方法を忘れてる…。
◎ 「!?」 :
コミPo!を使って、漫画特有の「!!」や「!?」を台詞の中に入れるあたりで悩んだり。
そのあたりの特殊記号は、一覧を表示して、選んで入力できたのではなかったか ―― と思ったけど、それは CLIP STUDIO PAINT の機能だったか。コミPo! にはそんな機能無かった。
「漫画が作れるよ」と謳いながら、「!!」「!?」等の入力機能すら無いなんて、それはいかがなものか。
それはさておき。ググってみたら、入力方法について、自分の日記でメモしてた。メモはとっておくべきだなあ。
_mieki256's diary - コミPoで感嘆符や疑問符ってどうやって出すんだろう
しかし、裏技臭が強い。やはりこういう機能は分かりやすい形で用意しておくものではないか。CLIP STUDIO PAINT を見習ってほしい。 *1
そのあたりの特殊記号は、一覧を表示して、選んで入力できたのではなかったか ―― と思ったけど、それは CLIP STUDIO PAINT の機能だったか。コミPo! にはそんな機能無かった。
「漫画が作れるよ」と謳いながら、「!!」「!?」等の入力機能すら無いなんて、それはいかがなものか。
それはさておき。ググってみたら、入力方法について、自分の日記でメモしてた。メモはとっておくべきだなあ。
_mieki256's diary - コミPoで感嘆符や疑問符ってどうやって出すんだろう
しかし、裏技臭が強い。やはりこういう機能は分かりやすい形で用意しておくものではないか。CLIP STUDIO PAINT を見習ってほしい。 *1
◎ 椅子に座ったり机で作業したり本を読ませたり。 :
キャラが椅子に座ったり、机で作業したり、本を読ませたり、そういうポーズをさせたいなと思ったあたりで悩んだり。
キャラと椅子、机、本をキャンバスに追加すると、それぞれが別レイヤーとして前後関係を持つから、珍妙な絵になってしまう。キャラモデルと椅子モデル、机モデル等を、同じレイヤー内でレンダリングしないといかんのだけど…。
ググってみたら、方法は用意されていた。キャラモデルに、椅子や机等のモデルをパーツとして追加してやればいいらしい。
_よしいずの雑記帳 コミPo!において、机に向かって椅子に座るポーズを作成するには
_コミPo! 公式さんのツイート: "【コミPo! TIPS】座りポーズに机やイスを組み合わせたい場合
手描きの漫画なら「そう見えるように描くだけ」の話でも、この手のツールを使って実現しようとすると面倒なことになるのだなと。それでも、絵が描けない属性の人だって、奇麗な漫画を作れるというのは、かなりの福音だと思えるわけで。
キャラと椅子、机、本をキャンバスに追加すると、それぞれが別レイヤーとして前後関係を持つから、珍妙な絵になってしまう。キャラモデルと椅子モデル、机モデル等を、同じレイヤー内でレンダリングしないといかんのだけど…。
ググってみたら、方法は用意されていた。キャラモデルに、椅子や机等のモデルをパーツとして追加してやればいいらしい。
_よしいずの雑記帳 コミPo!において、机に向かって椅子に座るポーズを作成するには
_コミPo! 公式さんのツイート: "【コミPo! TIPS】座りポーズに机やイスを組み合わせたい場合
【コミPo! TIPS】
座りポーズに机やイスを組み合わせたい場合
(1) ポーズ変更」でイスに座るポーズを選択
(2)「パーツ変更」でカテゴリ「顔・身体の追加パーツ」にする
(3)「詳細」のイス・机を選ぶだけ。
手描きの漫画なら「そう見えるように描くだけ」の話でも、この手のツールを使って実現しようとすると面倒なことになるのだなと。それでも、絵が描けない属性の人だって、奇麗な漫画を作れるというのは、かなりの福音だと思えるわけで。
◎ マスク機能は無いのかな。 :
パーツを追加するあたりを試しているうちに、ふとなんとなく思ったけれど。2D的にマスクを描いて、任意の領域を非表示にできる機能があれば、パーツを追加する必要も無いのではと。
いやまあ、キャラモデルの位置、角度、サイズを変更すると、マスクの描き直しになりそうでアレではあるけど。ただ、問題を目の前にした時、「見た目で、ここだけ消せば、らしく見えるよな」と誰でもすぐに思いつくから、悩まずに済みそうではあるなと。
一応、「光学迷彩パーツ化」なるテクニックはあるらしいけど。あくまで、3Dモデルの中に、3Dでマスク相当を埋め込むやり方らしくて。2Dのマスクなら分かりやすいのだけどな。
しかし、このあたりはもしかすると、わざとそうしているのかな、とも。漫画を描けないユーザなら、2Dの画像編集ソフトも使えないレベルだろうから、直線やベジェ曲線でマスク領域を作成する作業なんて無理だろう、選択と配置まではできるけど、そこから先の作業はできないのではないか、という前提で仕様を実装してる可能性もありそうな。仮にそうだとすれば、それはそれで納得できる方針のような気もするわけで。
もっとも、その結果、3D的なマスクを駆使して頑張ってください、となってたら、かえって分かりにくいのでは、という疑問も。
とは言え、キャラの位置や角度を変えた時にマスク部分も追随できるように、と考えると、そうなってしまうのかもしれないし。あるいは、2D的なマスク機能を実現するためには、レンダリング結果に対して処理する形になるから、完成形をレンダリングして表示しているわけではない編集画面上で問題が、といった事情があるのかもしれないし。何かしら実現が難しい理由があるのだろう…。
いやまあ、キャラモデルの位置、角度、サイズを変更すると、マスクの描き直しになりそうでアレではあるけど。ただ、問題を目の前にした時、「見た目で、ここだけ消せば、らしく見えるよな」と誰でもすぐに思いつくから、悩まずに済みそうではあるなと。
一応、「光学迷彩パーツ化」なるテクニックはあるらしいけど。あくまで、3Dモデルの中に、3Dでマスク相当を埋め込むやり方らしくて。2Dのマスクなら分かりやすいのだけどな。
しかし、このあたりはもしかすると、わざとそうしているのかな、とも。漫画を描けないユーザなら、2Dの画像編集ソフトも使えないレベルだろうから、直線やベジェ曲線でマスク領域を作成する作業なんて無理だろう、選択と配置まではできるけど、そこから先の作業はできないのではないか、という前提で仕様を実装してる可能性もありそうな。仮にそうだとすれば、それはそれで納得できる方針のような気もするわけで。
もっとも、その結果、3D的なマスクを駆使して頑張ってください、となってたら、かえって分かりにくいのでは、という疑問も。
とは言え、キャラの位置や角度を変えた時にマスク部分も追随できるように、と考えると、そうなってしまうのかもしれないし。あるいは、2D的なマスク機能を実現するためには、レンダリング結果に対して処理する形になるから、完成形をレンダリングして表示しているわけではない編集画面上で問題が、といった事情があるのかもしれないし。何かしら実現が難しい理由があるのだろう…。
*1: いやまあ、CLIP STUDIO PAINT のソレも、そんなに分かりやすい形ではないけれど、それでも実装されてるだけマシというか。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
[ ツッコむ ]
2019/02/12(火) [n年前の日記]
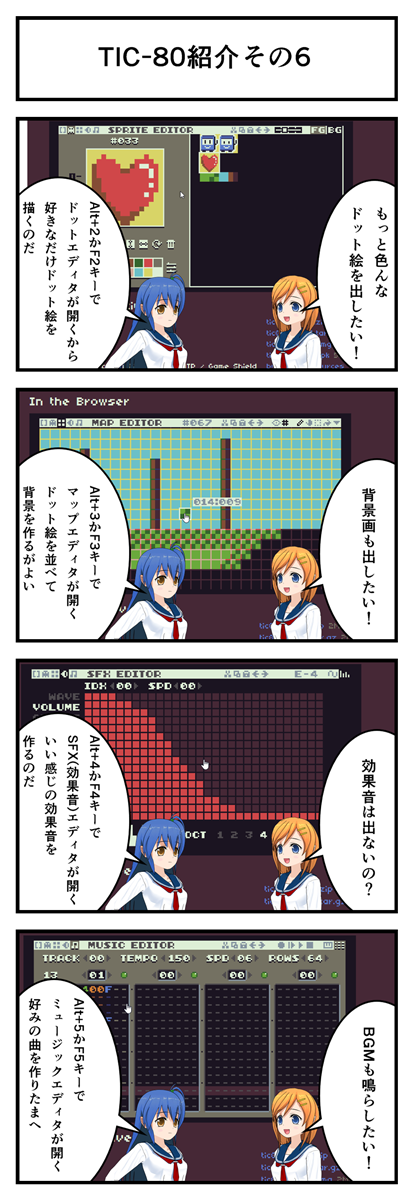
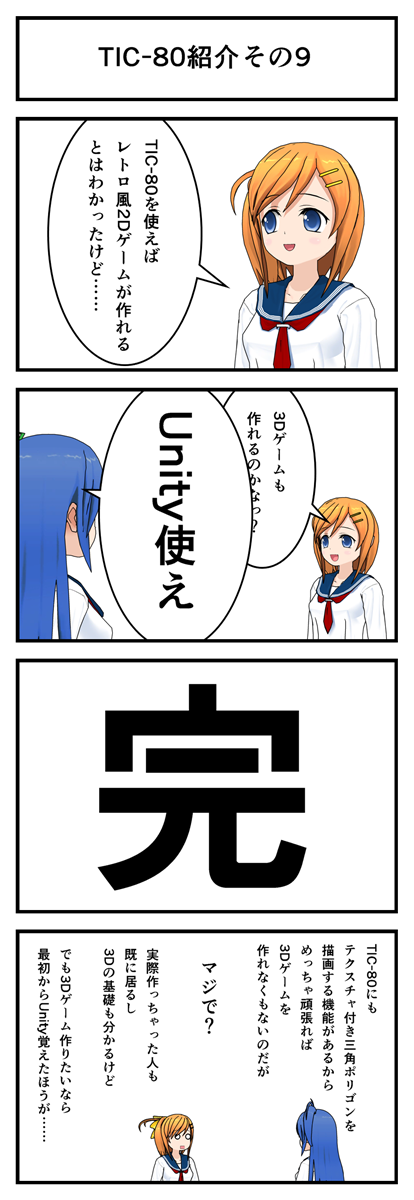
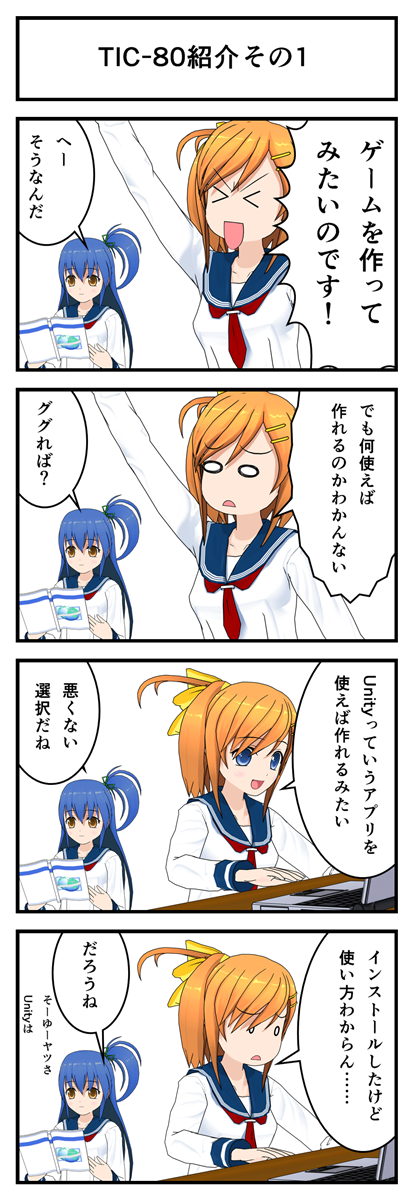
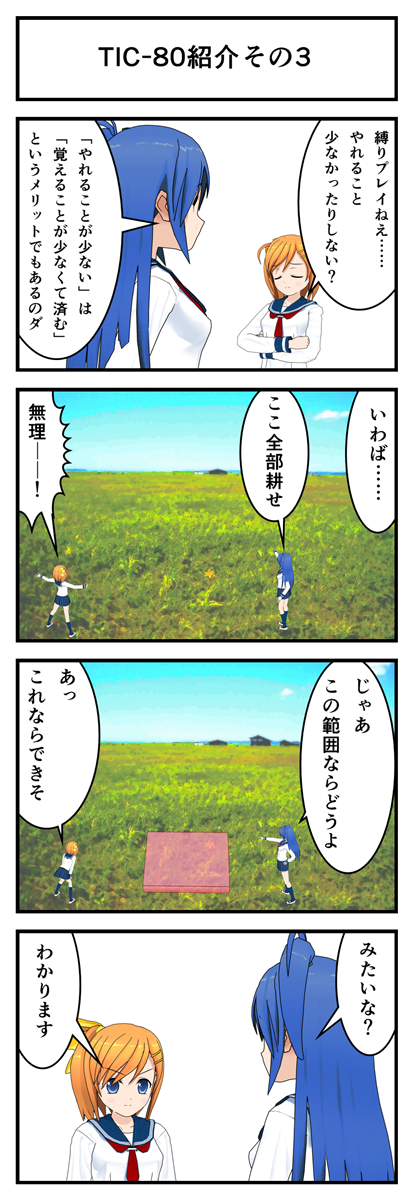
#1 [tic80] TIC-80について紹介する漫画を作ってみたり
_TIC-80
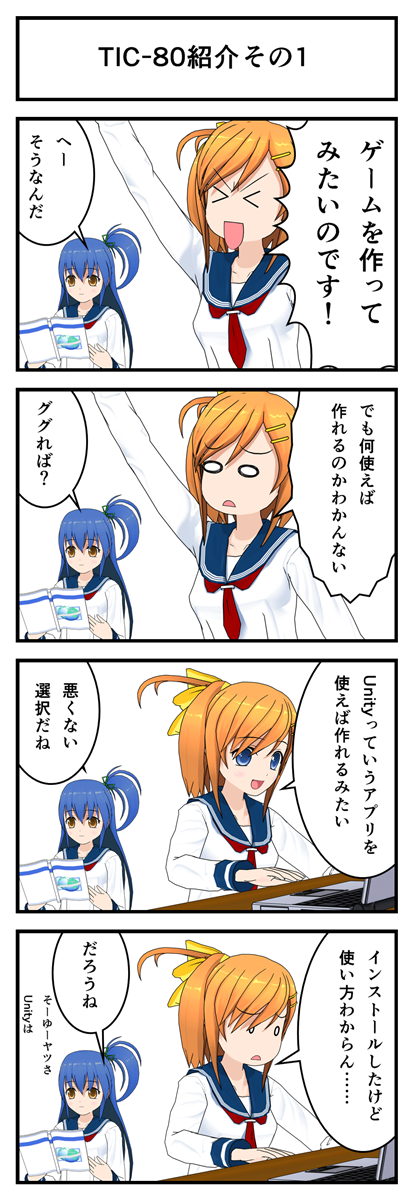
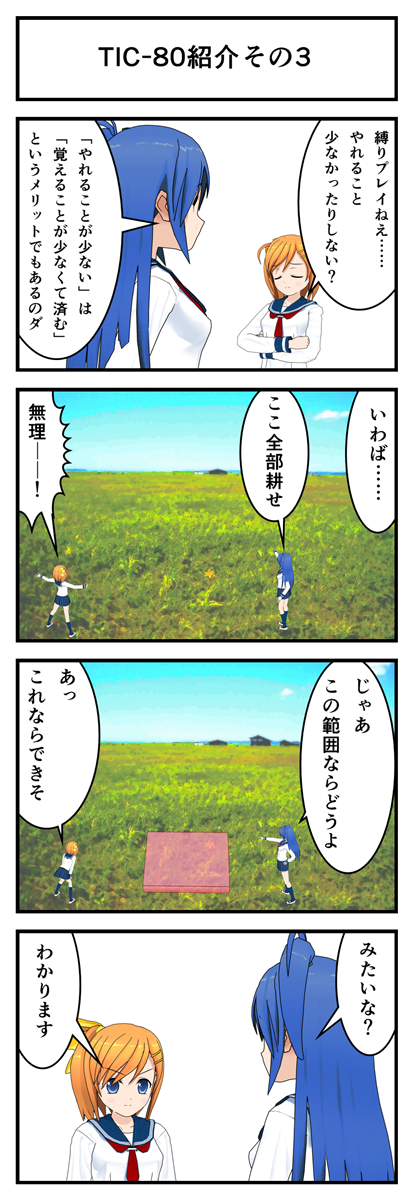
という、レトロ風2Dゲームを作れるアプリがあるのだけれど。簡単に紹介する漫画をコミPo!を使ってなんとなく試しに作ってみたり。
ちなみに、TIC-80自体は、Windows / Mac / Linux / Android / etc で動くのだけど、漫画の中では Windows + ブラウザを前提にして書いてます。









この漫画画像は、CC0 / Public Domain ってことで。好きに使ってください。
ちなみに、TIC-80自体は、Windows / Mac / Linux / Android / etc で動くのだけど、漫画の中では Windows + ブラウザを前提にして書いてます。









この漫画画像は、CC0 / Public Domain ってことで。好きに使ってください。
◎ 余談。 :
漫画の中では「ファミコン」と言ってるけれど。おそらく、
_コモドール64
、
_シンクレア ZX Spectrum
等のレトロPCで喩えるほうが合っているのでは、と思っていたり。でも、ファミコンで説明したほうがイメージが伝わりやすいかなと思ったので、そっちで喩えてしまいました。
「『Fantasy Console』ってそういう定義・概念じゃないぞ」等の反論もありそうですが、その際は、ツッコミ欄だの、はてな匿名ダイアリーだの、Qiitaだので、パッチをあてていただければと。
「TIC-80 より Unity のほうが簡単だろ」と言われそうな気もするし、ある面ではその見方に同意するけれど。Unity って、やれることが多いから、「ゲームの作り方を知る」というより、「Unity の操作方法を覚える」雰囲気を感じてしまうところが、どうなんだろうな、てなところも。もちろん、その段階を乗り越えてしまえば、ゲーム内容の作り込みに集中できる便利なツールと感じるはずだけど…。まあ、どれか一つしか使えないわけでもないし、興味が湧いたら気軽にどれでも触ってみればいいじゃんよ、取って食われるわけでなし。とも思うのですが。
「『Fantasy Console』ってそういう定義・概念じゃないぞ」等の反論もありそうですが、その際は、ツッコミ欄だの、はてな匿名ダイアリーだの、Qiitaだので、パッチをあてていただければと。
「TIC-80 より Unity のほうが簡単だろ」と言われそうな気もするし、ある面ではその見方に同意するけれど。Unity って、やれることが多いから、「ゲームの作り方を知る」というより、「Unity の操作方法を覚える」雰囲気を感じてしまうところが、どうなんだろうな、てなところも。もちろん、その段階を乗り越えてしまえば、ゲーム内容の作り込みに集中できる便利なツールと感じるはずだけど…。まあ、どれか一つしか使えないわけでもないし、興味が湧いたら気軽にどれでも触ってみればいいじゃんよ、取って食われるわけでなし。とも思うのですが。
[ ツッコむ ]
#2 [comic] 台詞を横書きする漫画ってどんな順番で台詞を読むのだろうか
コミPo!で漫画を作成する際、台詞を縦書きにするか、横書きにするかで悩んでしまった。
台詞が縦書きなら、右上から左下に向かって台詞を読む、と知ってるから、そのように吹き出しを配置していけばいいけれど。横書きの場合は、どんな方向で読むのだろうかと。
上から下に向かって読んでいくのはは分る。そこは縦書きと同じだろう。
でも、横方向は、左から右に読まれるのか、右から左に読まれるのか。どっちなんだろう。そこが分からないと、吹き出しの配置で悩むよな、と。

どっちだろうな。
しいて言えば、左から右? つまり横書きで台詞を書く漫画は、左上から右下に向かって台詞を読むのかな。
ホントにそうかな。ちょっと自信が無い。どっちなんだろう。
悩んだ末に、今回は縦書きで作ってしまったのだけど。結果、英数字を使った名称を含んだ際、そこだけが90度回転するという、何かちょっともやもやしちゃう見た目になってしまった。横書きで台詞を書くべきだったかな。でも、読まれる順番が今一つ分からない。
漫画って、「こういう風に読もうね」という御約束を誰かが作って、それが普及してくれたことで成り立ってる表現なのだなと、今更ながら再認識。
台詞が縦書きなら、右上から左下に向かって台詞を読む、と知ってるから、そのように吹き出しを配置していけばいいけれど。横書きの場合は、どんな方向で読むのだろうかと。
上から下に向かって読んでいくのはは分る。そこは縦書きと同じだろう。
でも、横方向は、左から右に読まれるのか、右から左に読まれるのか。どっちなんだろう。そこが分からないと、吹き出しの配置で悩むよな、と。

どっちだろうな。
しいて言えば、左から右? つまり横書きで台詞を書く漫画は、左上から右下に向かって台詞を読むのかな。
ホントにそうかな。ちょっと自信が無い。どっちなんだろう。
悩んだ末に、今回は縦書きで作ってしまったのだけど。結果、英数字を使った名称を含んだ際、そこだけが90度回転するという、何かちょっともやもやしちゃう見た目になってしまった。横書きで台詞を書くべきだったかな。でも、読まれる順番が今一つ分からない。
漫画って、「こういう風に読もうね」という御約束を誰かが作って、それが普及してくれたことで成り立ってる表現なのだなと、今更ながら再認識。
◎ やはり左上から右下だろうか。 :
ググって関連ページを眺めた感じでは、横書きの場合、やはり左上から右下に読み進む感じなのかなと。そういう商業漫画も存在していたらしいし、日本の漫画を海外向けにする時は左右反転して作ってた、という話も見かけたし。
今後、横書きの漫画を見た時は、そのあたり意識して眺めてみよう…。
今後、横書きの漫画を見た時は、そのあたり意識して眺めてみよう…。
[ ツッコむ ]
2019/02/13(水) [n年前の日記]
#1 [cg_tools] コミPo!を触ってる
せっかく久々にコミPo!を起動したことだし、使い方について復習中というか学習中というか。
画像を3D的に変形させる機能がついてたのか。回転や拡大縮小ができるらしい。その際、斜めのコマも作れるようになっていたのだな。
キャラの新規作成ができるようになっていると今頃知って試していたり。もっとも、標準で入ってるキャラのパーツを組み合わせて作る感じなので、見た瞬間にコミPo!だなと分かる感じのキャラしか作れないけれど。
画像を3D的に変形させる機能がついてたのか。回転や拡大縮小ができるらしい。その際、斜めのコマも作れるようになっていたのだな。
キャラの新規作成ができるようになっていると今頃知って試していたり。もっとも、標準で入ってるキャラのパーツを組み合わせて作る感じなので、見た瞬間にコミPo!だなと分かる感じのキャラしか作れないけれど。
[ ツッコむ ]
2019/02/14(木) [n年前の日記]
#1 [anime] 「NANA」最終回を視聴
BS日テレで放送されてたアニメ版「NANA」の最終回を視聴。
当時も見てはいたけれど、再度見てもやはり面白かった。演出がキレッキレというか。なんてことのない会話でもテンポが良くて見ていて楽しいし、そこから急に挿入される、落ち込んだモノローグ。作品全体を覆う、強烈なコントラスト。このアニメは名作。
ラストカットで、イチゴのグラスが描かれていたのだな…。かつて、二つとも床に落として、まるでハートの形のように重なりながら、しかし粉々に砕け散ってしまったイチゴのグラス。二人が一緒に過ごしていた時期を象徴する、あのアイテム。新しく買ってきたのだろうけど、今は机の上に一つしかないソレ。 *1 こういう見せ方、イイなと。
当時も見てはいたけれど、再度見てもやはり面白かった。演出がキレッキレというか。なんてことのない会話でもテンポが良くて見ていて楽しいし、そこから急に挿入される、落ち込んだモノローグ。作品全体を覆う、強烈なコントラスト。このアニメは名作。
ラストカットで、イチゴのグラスが描かれていたのだな…。かつて、二つとも床に落として、まるでハートの形のように重なりながら、しかし粉々に砕け散ってしまったイチゴのグラス。二人が一緒に過ごしていた時期を象徴する、あのアイテム。新しく買ってきたのだろうけど、今は机の上に一つしかないソレ。 *1 こういう見せ方、イイなと。
*1: 周りには、ビールが2本。灰皿が一つ。もしかして、元ブラストメンバーの人数に合わせたソレなのだろうか。
[ ツッコむ ]
#2 [anime] 「ケムリクサ」迷子の回を視聴
「ケムリクサ」の、人間モドキが迷子になる回を視聴。
面白いアニメだなと。まるで昔のADVをプレイしてるような感覚になった。謎の置き方、そして、開示の仕方が上手い監督さんとは聞いていたけど、これはたしかにそうかもしれない。
見ているうちになんとなく。ゲームを原作とするアニメ化作品はえてして上手くいかないことがあるけれど、このアニメは、ゲームが原作じゃないはずなのに、なんだかゲームをプレイしてるような感覚になるわけで、もしかするとゲームをアニメ化する際のヒントが隠れてそうな気もしたり。
面白いアニメだなと。まるで昔のADVをプレイしてるような感覚になった。謎の置き方、そして、開示の仕方が上手い監督さんとは聞いていたけど、これはたしかにそうかもしれない。
見ているうちになんとなく。ゲームを原作とするアニメ化作品はえてして上手くいかないことがあるけれど、このアニメは、ゲームが原作じゃないはずなのに、なんだかゲームをプレイしてるような感覚になるわけで、もしかするとゲームをアニメ化する際のヒントが隠れてそうな気もしたり。
[ ツッコむ ]
2019/02/15(金) [n年前の日記]
#1 [nitijyou] HDDレコーダに溜まってる番組を消化
HDDレコーダに録画したまま見れてなかった番組を消化中。
[ ツッコむ ]
2019/02/16(土) [n年前の日記]
#1 [zatta] 停電怖い
夕方頃、突然の停電。
何事かと思ったら、なんでもお袋さんが急に思い立って配電盤周辺の掃除をしようとして、メインブレーカーのスイッチを雑巾に引っ掛けて落としてしまったらしい。
稼働中だったメインPC、自宅サーバ、たまたま番組録画中だったHDDレコーダ、稼働中だったファンヒーターが強制電源断になってトホホ。メインPCのHDDに対してスキャンディスクをしたらエラーは出なかったけど、HDDレコーダで録画中だったの番組は消滅。ファンヒーターは通電後もエラー表示になってだんまり。まあ、番組は諦めるしか無いし、ファンヒーターはどうにか復活してくれたからアレだけど。
最近の家電はコンピュータが入ってるし、基本的には停電なんて起きないことを前提にして作ってるから、色々と怖いよなと。
まあ、それぞれ、バッテリーをつける設計になっていればいいのかな。
何事かと思ったら、なんでもお袋さんが急に思い立って配電盤周辺の掃除をしようとして、メインブレーカーのスイッチを雑巾に引っ掛けて落としてしまったらしい。
稼働中だったメインPC、自宅サーバ、たまたま番組録画中だったHDDレコーダ、稼働中だったファンヒーターが強制電源断になってトホホ。メインPCのHDDに対してスキャンディスクをしたらエラーは出なかったけど、HDDレコーダで録画中だったの番組は消滅。ファンヒーターは通電後もエラー表示になってだんまり。まあ、番組は諦めるしか無いし、ファンヒーターはどうにか復活してくれたからアレだけど。
最近の家電はコンピュータが入ってるし、基本的には停電なんて起きないことを前提にして作ってるから、色々と怖いよなと。
まあ、それぞれ、バッテリーをつける設計になっていればいいのかな。
[ ツッコむ ]
#2 [zatta][neta] 能力者怖い
たまたまTVをつけつつ、番組の感想の類もネットで眺めていたところ、「NHKがまた○○○(故人の芸能人)を起用してる。なんでこんなヤツを起用するんだ」と文句を言っている人を見かけて、一瞬ゾッとしてしまったり。彼は一体何の能力者なんだ。今この瞬間、一体どんな映像を、彼だけが目撃しているのか。怖い。怖いよう。
まあ、番組に出ている芸能人の名前を、故人の名前と勘違いしたまま憶えている、てなオチだろうとは思うけど…。
ただ、そういう設定は何かに使えないものかなと。TV番組映像の中に、故人がずっと見えていて、しかもその異常な状況に当人は全然気づいていない、みたいな。周囲から、「お前は何を言ってるんだ」とツッコまれても、「は? お前こそ何を言ってるんだ。ホラ、今画面に映っただろ」と言い続ける、そんなキャラが居たらどうだろう。そこから話が作れないものか。
まあ、ちょっとそれだけでは話が作りづらいか。
映画や漫画等では、そういう設定のキャラってたまに居るよなと。生者と思って相手と話をしていたら、周囲の人から「お前、誰と話をしてたんだ?」とか言われちゃうソレ。「夏目友人帳」あたりでよく見かけるシーン。ヒットした外国の実写映画でもそういうのがあったなと。
あるいは、周囲とは全然違うTV映像が見えちゃう設定もアリかな…。未見だけど、水木しげる先生の「テレビくん」みたいな。今ならどういうアレンジができるだろう。TVじゃなくてもいいか。スマホもアリか。いやまあ、当人だけ特殊なアプリ画面が見える設定の作品があったような気もするけど。
当人だけが、周囲とは違う光景を目撃している、てな設定は、なんだか怖いなと。そういえば、手塚作品でもそんな設定の作品があったような。何かの後遺症で、人間が人間に見えなくなる、てな設定で。そして、彼にとっては一体何が人間に見えているのか…みたいな。
まあ、番組に出ている芸能人の名前を、故人の名前と勘違いしたまま憶えている、てなオチだろうとは思うけど…。
ただ、そういう設定は何かに使えないものかなと。TV番組映像の中に、故人がずっと見えていて、しかもその異常な状況に当人は全然気づいていない、みたいな。周囲から、「お前は何を言ってるんだ」とツッコまれても、「は? お前こそ何を言ってるんだ。ホラ、今画面に映っただろ」と言い続ける、そんなキャラが居たらどうだろう。そこから話が作れないものか。
まあ、ちょっとそれだけでは話が作りづらいか。
映画や漫画等では、そういう設定のキャラってたまに居るよなと。生者と思って相手と話をしていたら、周囲の人から「お前、誰と話をしてたんだ?」とか言われちゃうソレ。「夏目友人帳」あたりでよく見かけるシーン。ヒットした外国の実写映画でもそういうのがあったなと。
あるいは、周囲とは全然違うTV映像が見えちゃう設定もアリかな…。未見だけど、水木しげる先生の「テレビくん」みたいな。今ならどういうアレンジができるだろう。TVじゃなくてもいいか。スマホもアリか。いやまあ、当人だけ特殊なアプリ画面が見える設定の作品があったような気もするけど。
当人だけが、周囲とは違う光景を目撃している、てな設定は、なんだか怖いなと。そういえば、手塚作品でもそんな設定の作品があったような。何かの後遺症で、人間が人間に見えなくなる、てな設定で。そして、彼にとっては一体何が人間に見えているのか…みたいな。
[ ツッコむ ]
2019/02/17(日) [n年前の日記]
#1 [nitijyou] 体調が悪い
腹痛で目が覚めて、そこからずっとお腹の調子が悪くて一日中寝ていたり。
横になった状態で、へその周りを指で押すと痛みがあるのだけど、何だろう。
横になった状態で、へその周りを指で押すと痛みがあるのだけど、何だろう。
[ ツッコむ ]
2019/02/18(月) [n年前の日記]
#1 [zatta] カッターを購入
ホームセンターのホーマックで、
_OLFA 215B
というカッターを購入。A+と書いてあるけど、何がA+なのかはよく分からず。
今まで手元に、 _OLFA 万能M厚型 203B と _OLFA 特専M型 145B しか無かったのだけど、どちらも刃がフツーのソレでは無いので入手性がアレだなと。ということで、フツーの刃を使えそうなモノを買ってきた。
今まで手元に、 _OLFA 万能M厚型 203B と _OLFA 特専M型 145B しか無かったのだけど、どちらも刃がフツーのソレでは無いので入手性がアレだなと。ということで、フツーの刃を使えそうなモノを買ってきた。
[ ツッコむ ]
2019/02/19(火) [n年前の日記]
#1 [gimp] GIMPのタグ付け機能がよく分からず
Windows10 x64 + GIMP 2.8.22 Portable (32bit) 上で、各パレットデータにタグをつけようとしたのだけど、上手く行かない。パレットウインドウ内でパレットを選んで、下の入力欄に任意のタグを入力すればタグがつくのかと思いきや、他のパレットに入力したタグがついたり、タグをつけたかったパレットにはタグがつかなかったりで。
よく分からないのでタグ設定をリセットしたいと思ったけれど、具体的に何をどうすればリセットされるのかも分からず。
ユーザ設定フォルダを眺めているうちに、tags.xml というファイルが怪しい気がしてきた。中を覗いてみたところ、入力したタグが記述されてる気配が。GIMPを終了させてから、tags.xml の該当行を削除して、GIMP を再起動したところ、設定したタグは消えてくれた。
関連情報をググってみたけれど。どうやら GIMP 2.8 の段階では、タグ機能が実装されたものの、使い物になる状態ではなかったようで。あくまで、フォルダ分けして追加された各データにはフォルダ名でタグがつくよ、ぐらいに思っておいたほうがいいのかもしれない。
よく分からないのでタグ設定をリセットしたいと思ったけれど、具体的に何をどうすればリセットされるのかも分からず。
ユーザ設定フォルダを眺めているうちに、tags.xml というファイルが怪しい気がしてきた。中を覗いてみたところ、入力したタグが記述されてる気配が。GIMPを終了させてから、tags.xml の該当行を削除して、GIMP を再起動したところ、設定したタグは消えてくれた。
関連情報をググってみたけれど。どうやら GIMP 2.8 の段階では、タグ機能が実装されたものの、使い物になる状態ではなかったようで。あくまで、フォルダ分けして追加された各データにはフォルダ名でタグがつくよ、ぐらいに思っておいたほうがいいのかもしれない。
[ ツッコむ ]
2019/02/20(水) [n年前の日記]
#1 [game] 縦スクロールシューティングゲームで敵弾は背景スクロールに同期させたほうがいいのかどうか
縦スクロールSTG(シューティングゲーム)の動画をアレコレ眺めていたり。縦スクロールSTGにおいて、敵弾は背景スクロールに同期しているのか、していないのかが気になったわけで。
一般的には、背景スクロールに同期してない事例が多いようではあるなと。考えてみたら…。
もっとも、これはこれで問題が。地上を動いている敵だの、地形と連動して動いてる敵だのが、敵弾を撃った場合、敵が画面下にさっさとスクロールしていくのに、敵弾だけがゆっくり飛んでくる、といった、ちょっと不自然な見た目になるなと。
また、自機を左右に動かした際に、背景が左右にスクロールする仕様が入っている場合、敵や敵弾も左右のスクロールに同期すべきかどうか、そのあたりもよく分からず。これは同期させる場合が多いのかな。プレイヤーの意志でスクロールさせた場合は、敵や敵弾もスクロールに同期したほうが感覚的にしっくりくるということなのだろうか。
一般的には、背景スクロールに同期してない事例が多いようではあるなと。考えてみたら…。
- えてしてその手のゲームでは、背景は時折高速スクロールしたりするので、敵弾がスクロールに同期していると、物凄い勢いで飛んでいってあっという間に画面外に消えてしまう。
- 自機を狙って撃った敵弾が、スクロールに同期していると、自機の遥か後方に飛んでいってしまうので当たらない。
もっとも、これはこれで問題が。地上を動いている敵だの、地形と連動して動いてる敵だのが、敵弾を撃った場合、敵が画面下にさっさとスクロールしていくのに、敵弾だけがゆっくり飛んでくる、といった、ちょっと不自然な見た目になるなと。
また、自機を左右に動かした際に、背景が左右にスクロールする仕様が入っている場合、敵や敵弾も左右のスクロールに同期すべきかどうか、そのあたりもよく分からず。これは同期させる場合が多いのかな。プレイヤーの意志でスクロールさせた場合は、敵や敵弾もスクロールに同期したほうが感覚的にしっくりくるということなのだろうか。
[ ツッコむ ]
2019/02/21(木) [n年前の日記]
#1 [zatta] タイトルをつけるのって難しいなと
STGっぽい何かを作ろうとしたけれど、せっかくだから事前にそれっぽいタイトルを考えておこうかな、と思い立ったわけで。仮でもいいから名前をつけておけば、フォルダ名その他をつける際にも楽になるし。しかし、良いタイトルが思い浮かばない。
_アナグラム自動生成ジェネレーター や _Internet Anagram Server を使わせてもらって、既存のゲームタイトルを打ち込んで入れ替えて眺めてみたり。あるいは、 _聖書のアレコレ を眺めたり。はたまた、 _動物絡みの英語の慣用句 等を眺めて考えたりしたけれど。どうもヨサゲな名前が思いつかない。
何かしら思いついたとしても、ググってみたら既に使われている文字列だったりして。なかなか難しい。
_アナグラム自動生成ジェネレーター や _Internet Anagram Server を使わせてもらって、既存のゲームタイトルを打ち込んで入れ替えて眺めてみたり。あるいは、 _聖書のアレコレ を眺めたり。はたまた、 _動物絡みの英語の慣用句 等を眺めて考えたりしたけれど。どうもヨサゲな名前が思いつかない。
何かしら思いついたとしても、ググってみたら既に使われている文字列だったりして。なかなか難しい。
[ ツッコむ ]
2019/02/22(金) [n年前の日記]
#1 [anime] 「Fate Project 大晦日TVスペシャル2018」を視聴
録画したままだったソレをようやく視聴。劇場版アニメ「Fate/stay night Heaven's Feel 1」と、ショートアニメその他が放送されていたらしい。
劇場版アニメは ufotable が制作しているだけあって、映像面はスゴイことになっていた。こんな映像を作れる時代になったのだな…。恐ろしいな…。それはともかく、ufotable が手掛けたTV版を見ておかないと、基本設定すら分からない作りになっていたような気もしたり。もっとも、たしか当時、劇場版公開に合わせて、BSでTV版を再放送していた記憶もあるし、であれば、そういった作りで問題無さそうな気もするわけで。
劇場版アニメは ufotable が制作しているだけあって、映像面はスゴイことになっていた。こんな映像を作れる時代になったのだな…。恐ろしいな…。それはともかく、ufotable が手掛けたTV版を見ておかないと、基本設定すら分からない作りになっていたような気もしたり。もっとも、たしか当時、劇場版公開に合わせて、BSでTV版を再放送していた記憶もあるし、であれば、そういった作りで問題無さそうな気もするわけで。
[ ツッコむ ]
2019/02/23(土) [n年前の日記]
#1 [zatta] カッティングマシンについてググったり
たまたま、中国で女子中学生が宿題を片づけるためにロボットを利用、てなニュースを見かけて。
_宿題面倒だなぁ ロボットにやらせちゃえ バレた【中国・動画】 | ハフポスト
ロボットというか、プロッタなわけだけど。コレを利用してカッティングマシンを作れないものかなと思ったわけで。そういうものがあれば、ペーパークラフトを作る時に楽になったりしないかと。
ググってみたけど、さすがにペン先をカッターの刃に変えた程度の事例は見つからず。レーザーを搭載すればカッティングマシンになるのかもしれないし、そういう機器の自作事例も見かけたけれど、レーザー光で失明等の話もあって、それもなんだか怖いわけで。
そもそも今時は、brother からもカッティングマシンが販売されているのだな。
_製品情報|カッティングマシン|ブラザー
_CM300 | カッティングマシン | ブラザー
他にも、低価格な製品があるようで。
_小型カッティングマシン silhouette CAMEO
自作するより、こういった製品を購入したほうがいいわな。
まあ、考えてみたら、自分はそんなにペーパークラフトを作るわけでもないのでアレだけど。そういうお仕事をしている人なら、こういう機器で圧倒的に作業の効率化ができるよなと。
_ペーパークラフト製作の裏側全部見せます(旧車ペーパーモデル大全集Vol.1掲載) | クラフト日和 | カッティングマシン | ブラザー
上記の事例によると、30分かけて切り抜いていた作業が、4分まで短縮したらしい。展開図を設計する際のトライ&エラーが楽になるなと。
_宿題面倒だなぁ ロボットにやらせちゃえ バレた【中国・動画】 | ハフポスト
ロボットというか、プロッタなわけだけど。コレを利用してカッティングマシンを作れないものかなと思ったわけで。そういうものがあれば、ペーパークラフトを作る時に楽になったりしないかと。
ググってみたけど、さすがにペン先をカッターの刃に変えた程度の事例は見つからず。レーザーを搭載すればカッティングマシンになるのかもしれないし、そういう機器の自作事例も見かけたけれど、レーザー光で失明等の話もあって、それもなんだか怖いわけで。
そもそも今時は、brother からもカッティングマシンが販売されているのだな。
_製品情報|カッティングマシン|ブラザー
_CM300 | カッティングマシン | ブラザー
他にも、低価格な製品があるようで。
_小型カッティングマシン silhouette CAMEO
自作するより、こういった製品を購入したほうがいいわな。
まあ、考えてみたら、自分はそんなにペーパークラフトを作るわけでもないのでアレだけど。そういうお仕事をしている人なら、こういう機器で圧倒的に作業の効率化ができるよなと。
_ペーパークラフト製作の裏側全部見せます(旧車ペーパーモデル大全集Vol.1掲載) | クラフト日和 | カッティングマシン | ブラザー
上記の事例によると、30分かけて切り抜いていた作業が、4分まで短縮したらしい。展開図を設計する際のトライ&エラーが楽になるなと。
[ ツッコむ ]
2019/02/24(日) [n年前の日記]
#1 [anime] 「快盗戦隊ルパンレンジャーVS警察戦隊パトレンジャー」最終回を視聴
録画してたソレを視聴。
面白かった。脚本がイイなと。たった1話の中で、なるほどそうやって解決しますか、的に何度も感心させられたり。
全体を思い返すと、ダブル戦隊という設定も面白かったし、カメラワークも斬新だったし、巨大ロボット戦も見所があったしで、よくできた戦隊モノだったなと。素晴らしい。
ところで、ラスト直前、右下で光った何かは…アレは何なんだろう…。続編その他への伏線だろうか。
面白かった。脚本がイイなと。たった1話の中で、なるほどそうやって解決しますか、的に何度も感心させられたり。
全体を思い返すと、ダブル戦隊という設定も面白かったし、カメラワークも斬新だったし、巨大ロボット戦も見所があったしで、よくできた戦隊モノだったなと。素晴らしい。
ところで、ラスト直前、右下で光った何かは…アレは何なんだろう…。続編その他への伏線だろうか。
[ ツッコむ ]
#2 [anime][neta] ラノベをいきなりアニメ化しないほうが良かったりしないかな
思考メモというか妄想メモ。
ラノベを原作とする深夜TVアニメを眺めていると、どれも出来が今一つになりがちな印象を受けてしまうのだけど、何故なんだろうなと。
例えば、漫画原作をイイ感じにアニメ化した監督さんが、ラノベを原作にしたアニメを手掛けた途端、急に「アレレ」てな感じのアニメになったりして。不思議だなあと。いやまあ、小説とアニメはメディア自体が違うので、そんなに上手く変換できるわけもないのだけど。
考えてみれば、日本のTVアニメは「鉄腕アトム」という漫画原作から始まってるわけだし、ある時期まで「テレビまんが」と言われてたジャンルでもあるわけで。つまり、日本のアニメは、出自からして漫画との親和性が高いと言えそうだなと。また、漫画をアニメ化する分にはノウハウが色々溜まっていて、それほど失敗しない傾向もあるように思えたり。
ところが、ラノベを原作とした映像化に関しては、どうも漫画原作の映像化よりノウハウが溜まってない、そんな気もしてくるわけで。何十年も作り続けているのに必勝ノウハウが未だに溜まってないというのもソレどうなのと首を捻るけど、それはさておき。
そこでふとなんとなく思ったのだけど。いっそのこと、ラノベをいきなりアニメ化するのをやめてみたらどうかなと。一旦、ラノベを漫画化して、その漫画版を原作としてアニメ化する。みたいな。そういう流れで進めれば、どの企画もイイ感じのアニメになったりしないかなと。
もっとも、異なるメディアに2回も変換しちゃうわけだから、ラノベ原作から随分と乖離した映像化になる可能性が高いけれど。ただ、それでも、いきなりアニメ化して「ナニコレ…」なアニメになるより、「これならフツーに見れるね」なアニメになるほうが、まだマシかもしれないよなと。
ラノベを原作とした漫画版が、あまり面白くない出来になったとしても、それはそれで意味があるよなと。叩き台として使えるというか、こういう方向で作るとマズいね、ぐらいのことは事前にちゃんと判るはずで。アニメを作ると予算も時間もかかるけど、漫画ならアニメほど予算も時間もかからないはずだから、トライ&エラーがしやすいところもありそうな。
もし、そういう流れで作ると爆死の回避率が高まるのであれば、ラノベに限らず、ゲーム原作のアニメ化でも利用できそうだなと。まずは一旦漫画版を作って、アニメ化した際に遭遇しそうな問題点を洗い出す。みたいな。
例えば、地平を埋め尽くすほどの大軍が出現する、そんなシーンがラノベ原作にあった場合でも、アニメ化を企画してる段階では、そんなシーンが存在することに関係者が気づいてない、てな場面もフツーにありそうだよなと。そして、体力の無い制作スタジオにうっかり発注しちゃったりして、トホホなアニメ版が出来ちゃったりして。だけど、一旦漫画化しておけば、漫画版をペラペラとめくるだけで、「あっ! ここにとんでもないシーンがあるじゃねえか」「このアニメ化は大変だぞ」と誰でも認識できる状態になるはずで。
もっとも、今現在のアレコレを眺めると、アニメ版と漫画版が並行して作られる、てな状態になってる気配もあるから、無理だろうなと。それに、一旦漫画版を作ってから、となると、アニメ化まで更に時間がかかるから、人気が出そうな旬の時期を逃しそうな気もするし。もっとも、急いでアニメ化した結果、トホホな出来になったら、それってアニメ化した意味あるの、てな気分にもなりそうな。
まあ、頭のいい人達が、真剣に悩みながら、お金をジャブジャブ注ぎ込んで、今現在の作り方をわざわざ選んできたのだから、漫画版を先に、なんて方法は、何かしら事情があって難しいのだろう…。やれるようなら、そして効果がありそうなら、皆がもうやってるはず。あえてやってないのだから、そこには理由があるはず。たぶん。
ラノベを原作とする深夜TVアニメを眺めていると、どれも出来が今一つになりがちな印象を受けてしまうのだけど、何故なんだろうなと。
例えば、漫画原作をイイ感じにアニメ化した監督さんが、ラノベを原作にしたアニメを手掛けた途端、急に「アレレ」てな感じのアニメになったりして。不思議だなあと。いやまあ、小説とアニメはメディア自体が違うので、そんなに上手く変換できるわけもないのだけど。
考えてみれば、日本のTVアニメは「鉄腕アトム」という漫画原作から始まってるわけだし、ある時期まで「テレビまんが」と言われてたジャンルでもあるわけで。つまり、日本のアニメは、出自からして漫画との親和性が高いと言えそうだなと。また、漫画をアニメ化する分にはノウハウが色々溜まっていて、それほど失敗しない傾向もあるように思えたり。
ところが、ラノベを原作とした映像化に関しては、どうも漫画原作の映像化よりノウハウが溜まってない、そんな気もしてくるわけで。何十年も作り続けているのに必勝ノウハウが未だに溜まってないというのもソレどうなのと首を捻るけど、それはさておき。
そこでふとなんとなく思ったのだけど。いっそのこと、ラノベをいきなりアニメ化するのをやめてみたらどうかなと。一旦、ラノベを漫画化して、その漫画版を原作としてアニメ化する。みたいな。そういう流れで進めれば、どの企画もイイ感じのアニメになったりしないかなと。
もっとも、異なるメディアに2回も変換しちゃうわけだから、ラノベ原作から随分と乖離した映像化になる可能性が高いけれど。ただ、それでも、いきなりアニメ化して「ナニコレ…」なアニメになるより、「これならフツーに見れるね」なアニメになるほうが、まだマシかもしれないよなと。
ラノベを原作とした漫画版が、あまり面白くない出来になったとしても、それはそれで意味があるよなと。叩き台として使えるというか、こういう方向で作るとマズいね、ぐらいのことは事前にちゃんと判るはずで。アニメを作ると予算も時間もかかるけど、漫画ならアニメほど予算も時間もかからないはずだから、トライ&エラーがしやすいところもありそうな。
もし、そういう流れで作ると爆死の回避率が高まるのであれば、ラノベに限らず、ゲーム原作のアニメ化でも利用できそうだなと。まずは一旦漫画版を作って、アニメ化した際に遭遇しそうな問題点を洗い出す。みたいな。
例えば、地平を埋め尽くすほどの大軍が出現する、そんなシーンがラノベ原作にあった場合でも、アニメ化を企画してる段階では、そんなシーンが存在することに関係者が気づいてない、てな場面もフツーにありそうだよなと。そして、体力の無い制作スタジオにうっかり発注しちゃったりして、トホホなアニメ版が出来ちゃったりして。だけど、一旦漫画化しておけば、漫画版をペラペラとめくるだけで、「あっ! ここにとんでもないシーンがあるじゃねえか」「このアニメ化は大変だぞ」と誰でも認識できる状態になるはずで。
もっとも、今現在のアレコレを眺めると、アニメ版と漫画版が並行して作られる、てな状態になってる気配もあるから、無理だろうなと。それに、一旦漫画版を作ってから、となると、アニメ化まで更に時間がかかるから、人気が出そうな旬の時期を逃しそうな気もするし。もっとも、急いでアニメ化した結果、トホホな出来になったら、それってアニメ化した意味あるの、てな気分にもなりそうな。
まあ、頭のいい人達が、真剣に悩みながら、お金をジャブジャブ注ぎ込んで、今現在の作り方をわざわざ選んできたのだから、漫画版を先に、なんて方法は、何かしら事情があって難しいのだろう…。やれるようなら、そして効果がありそうなら、皆がもうやってるはず。あえてやってないのだから、そこには理由があるはず。たぶん。
[ ツッコむ ]
2019/02/25(月) [n年前の日記]
#1 [anime][neta] 「2」は怖い
アニメ「けもフレ2」を一応まだ視聴しているのだけれど。視聴中、ずっと、「これは『2』を付けないほうが良かったのではないか」と思えてしまってなんだかアレなわけで。
Zとか、ZZとか、Gとか、真とか、7とか、Fとか、Rとか、SSとか、フレッシュとか、Re:とか、「○○○○!」とか…。シリーズは維持しつつも、かすかにリセット感を醸し出せる名前の付け方って色々あるじゃんよ。なのに何故、この内容で、あえてわざわざ「2」なんだ。みたいな。
「未来少年コナン2」や「超時空要塞マクロスII」を連想してしまうのだよなあ。それらのアニメも、そういうタイトルさえつけなければ、もうちょっと真っ当な評価を受けてたんじゃないかと思うのだけど。「2」を名乗ってしまったばかりに、とんでもない扱いを受けたわけで。
例えば…。
堂々と「2」を名乗るのって、結構怖いんだよなあ。どうして「2」をつけちゃったんだろう。
Zとか、ZZとか、Gとか、真とか、7とか、Fとか、Rとか、SSとか、フレッシュとか、Re:とか、「○○○○!」とか…。シリーズは維持しつつも、かすかにリセット感を醸し出せる名前の付け方って色々あるじゃんよ。なのに何故、この内容で、あえてわざわざ「2」なんだ。みたいな。
「未来少年コナン2」や「超時空要塞マクロスII」を連想してしまうのだよなあ。それらのアニメも、そういうタイトルさえつけなければ、もうちょっと真っ当な評価を受けてたんじゃないかと思うのだけど。「2」を名乗ってしまったばかりに、とんでもない扱いを受けたわけで。
例えば…。
- 「仮面ライダーアギト」が「仮面ライダークウガ2」だったり。
- 「ジャッカー電撃隊」が「秘密戦隊ゴレンジャー2」だったり。
- 「コードギアス 亡国のアキト」が「コードギアス 反逆のルルーシュ2」だったり。
- 「機動戦士ガンダムSEED」が「機動戦士ガンダム2」だったり。
堂々と「2」を名乗るのって、結構怖いんだよなあ。どうして「2」をつけちゃったんだろう。
◎ ゲーム感覚なのだろうか。 :
もしかして、ゲーム商品の感覚でタイトルをつけているのだろうか。
ゲームの場合は、ナンバリングは珍しくないよなと。「ファイナルファンタジー」シリーズなんて、もはや中身が全然違うだろうに、ガンガン容赦なくナンバリングしてるし。
どうしてゲーム商品は、安易にナンバリングしていたのだろう。
ひょっとすると、子供さんをメインターゲットにした、玩具として扱われていた頃の名残なのかな。低年齢の児童には、ズバリ「2」「3」とつけたほうが分かりやすいだろう、みたいな。そして、そのノリがビミョーに固定しちゃったのかもしれず。
まあ、ゲームの場合、ハードウェアの進化とも相俟って、えてして続編はパワーアップ版になってるので、ナンバリングされていても不自然さを感じないところもあるし。故に、それほど問題にはならなかったのかもしれない。
アニメの場合は、必ずしも続編がパワーアップ版になるとは限らないので、迂闊にナンバリングできない面もありそうな。
ゲームの場合は、ナンバリングは珍しくないよなと。「ファイナルファンタジー」シリーズなんて、もはや中身が全然違うだろうに、ガンガン容赦なくナンバリングしてるし。
どうしてゲーム商品は、安易にナンバリングしていたのだろう。
ひょっとすると、子供さんをメインターゲットにした、玩具として扱われていた頃の名残なのかな。低年齢の児童には、ズバリ「2」「3」とつけたほうが分かりやすいだろう、みたいな。そして、そのノリがビミョーに固定しちゃったのかもしれず。
まあ、ゲームの場合、ハードウェアの進化とも相俟って、えてして続編はパワーアップ版になってるので、ナンバリングされていても不自然さを感じないところもあるし。故に、それほど問題にはならなかったのかもしれない。
アニメの場合は、必ずしも続編がパワーアップ版になるとは限らないので、迂闊にナンバリングできない面もありそうな。
◎ ギャグなのかもしれない。 :
もしかすると、「けもフレ2」の「2」は、ギャグの一種かもしれないなと思えてきたりもして。
だって、考えてみたら、今時「2」なんて安易につけちゃうアニメは皆無なわけで。フツーはそういうのつけないよなと。むしろ「2」をつけるのって特殊だよなと。
例えば、「おそ松くん」を、「おそ松さん」「えいがのおそ松さん」にするような、そんなノリも存在するし。あえて真面目に名前をつけない系のノリ。「おいおい。安直過ぎるだろ」的ツッコミが貰えることを期待しながらつけた感じのタイトルとでもいうか。
「けもフレ2」も、実はそういうノリでつけていたのかもしれない。
「あの大ヒット作の続編が満を持して登場! 刮目せよ!」みたいなノリで「2」をつけたわけではなくて…。「安易に、安直に、何も考えずにうっかり『2』とつけちゃうぐらいに、いいかげんにテキトーにゆるーいノリで作っていく所存であります。過度な期待はしないでください」みたいな。そんな所信表明が、あの「2」には込められている ―― そんな可能性も否定できないよなと。
自分はおじさんだから、「この内容で『2』はいかがなものか…」などと真面目に悩んじゃうけど。若い人には、「ブホッ! えっ…今時『2』って…。お前は昭和のアニメか!」みたいな軽い感覚で受け止められていたりするのかもしれない。
そういうことであれば、内容がどうとか関係ないわな。であれば「2」もアリか。などと、ちょっと思えてきたりもして。
考えてみれば、元々誰からも期待されてないプロジェクトだった節もあるし。そういうテキトーなノリのほうが、実は合ってるのかもしれない。例えば、「けものフレンズ -The End of The World-」とかつけられちゃうよりは、まだ「けもフレ2」のほうがマシというか本来のノリでしょう、てな面もありそうな。
だって、考えてみたら、今時「2」なんて安易につけちゃうアニメは皆無なわけで。フツーはそういうのつけないよなと。むしろ「2」をつけるのって特殊だよなと。
例えば、「おそ松くん」を、「おそ松さん」「えいがのおそ松さん」にするような、そんなノリも存在するし。あえて真面目に名前をつけない系のノリ。「おいおい。安直過ぎるだろ」的ツッコミが貰えることを期待しながらつけた感じのタイトルとでもいうか。
「けもフレ2」も、実はそういうノリでつけていたのかもしれない。
「あの大ヒット作の続編が満を持して登場! 刮目せよ!」みたいなノリで「2」をつけたわけではなくて…。「安易に、安直に、何も考えずにうっかり『2』とつけちゃうぐらいに、いいかげんにテキトーにゆるーいノリで作っていく所存であります。過度な期待はしないでください」みたいな。そんな所信表明が、あの「2」には込められている ―― そんな可能性も否定できないよなと。
自分はおじさんだから、「この内容で『2』はいかがなものか…」などと真面目に悩んじゃうけど。若い人には、「ブホッ! えっ…今時『2』って…。お前は昭和のアニメか!」みたいな軽い感覚で受け止められていたりするのかもしれない。
そういうことであれば、内容がどうとか関係ないわな。であれば「2」もアリか。などと、ちょっと思えてきたりもして。
考えてみれば、元々誰からも期待されてないプロジェクトだった節もあるし。そういうテキトーなノリのほうが、実は合ってるのかもしれない。例えば、「けものフレンズ -The End of The World-」とかつけられちゃうよりは、まだ「けもフレ2」のほうがマシというか本来のノリでしょう、てな面もありそうな。
[ ツッコむ ]
2019/02/26(火) [n年前の日記]
#1 [lua] Lua勉強中
Lua を勉強中。require を使って、ソースファイルを分割しながら記述する方法を手元で試してたり。
クラス相当を作って require で利用する方法は分ったのだけど、単に関数を別ファイルに書いて、require で読み込んだ後で該当関数が呼び出せるのか、呼び出せないのかで悩んだり。簡単なソースを書いて、Lua で動作確認する分には動くのだけど、love2d でやるとエラーが出る。関数の中で利用しようとしてるクラス名がグローバルになってないのだろうか…。
クラス相当を作って require で利用する方法は分ったのだけど、単に関数を別ファイルに書いて、require で読み込んだ後で該当関数が呼び出せるのか、呼び出せないのかで悩んだり。簡単なソースを書いて、Lua で動作確認する分には動くのだけど、love2d でやるとエラーが出る。関数の中で利用しようとしてるクラス名がグローバルになってないのだろうか…。
[ ツッコむ ]
2019/02/27(水) [n年前の日記]
#1 [nitijyou] 朝から頭痛
朝から頭痛。頭の右上のあたりが時々ふっと痛くなる。寝れば治るかなと思ったけれど、夜中まで改善せず。何だろうな…。
[ ツッコむ ]
2019/02/28(木) [n年前の日記]
#1 [movie] 「ローグ・ワン/スター・ウォーズ・ストーリー」を視聴
TV放送版をようやく消化。
VFXスゴイな…。どのあたりがCGなのか、もうさっぱり分からない。話もなかなかイイ感じ。オリジナル版の隙間を奇麗に埋めている印象を受けた。上手い繋げ方をするものだなと。
座頭市っぽいキャラがなんだか良かったなと。フォース云々を念仏のように唱えながらアレするところにシビレた。この作品にしか出てこないのだろうか。もったいない。
VFXスゴイな…。どのあたりがCGなのか、もうさっぱり分からない。話もなかなかイイ感じ。オリジナル版の隙間を奇麗に埋めている印象を受けた。上手い繋げ方をするものだなと。
座頭市っぽいキャラがなんだか良かったなと。フォース云々を念仏のように唱えながらアレするところにシビレた。この作品にしか出てこないのだろうか。もったいない。
[ ツッコむ ]
#2 [anime][neta] 「奥様は○○」
たまたまTVをつけてたら、「奥様はサイボーグ」なる韓国ドラマ(?)の番宣CMが目に入った。
「奥様は魔女」からのインスパイアでそういうタイトルをつけたのかなと想像したのだけど、そこでふと思ったり。もしかして、「異世界○○」というお題より、「奥様は○○」のお題のほうが、使い勝手が良かったりしないかなと。
問:
「奥さまは『 』」
『 』に入る単語を答えよ。
しかし、ググってみたら、「奥サマは小学生」「奥さまは名探偵」「奥さまは吸血鬼」というタイトルが既にあった…。「奥様は○○」ネタは、先人達が色々出してそうだから、思いついてもちょっとググってみないとアレだなと。
でもまあ、それでも、ネタを捻り出すためのお題としてはフツーに使えそうな気もする。
「奥様は魔女」からのインスパイアでそういうタイトルをつけたのかなと想像したのだけど、そこでふと思ったり。もしかして、「異世界○○」というお題より、「奥様は○○」のお題のほうが、使い勝手が良かったりしないかなと。
問:
「奥さまは『 』」
『 』に入る単語を答えよ。
- 奥様は巨大ロボ
- 奥様は勇者
- 奥様は小学生
- 奥様は仮面ライダー
- 奥様は抱かれたい男No1
- 奥様は宇宙戦艦
- 奥様はタイムトラベラー
- 奥様は名探偵
- 奥様は吸血鬼
しかし、ググってみたら、「奥サマは小学生」「奥さまは名探偵」「奥さまは吸血鬼」というタイトルが既にあった…。「奥様は○○」ネタは、先人達が色々出してそうだから、思いついてもちょっとググってみないとアレだなと。
でもまあ、それでも、ネタを捻り出すためのお題としてはフツーに使えそうな気もする。
◎ 「女王陛下の○○」 :
「女王陛下の○○」というお題はどうだろう。
ググってみたら、「女王陛下の航宙艦」というタイトルがあった。おそらくコレも既に色々ありそうだなあ。
ググってみたら、「女王陛下の航宙艦」というタイトルがあった。おそらくコレも既に色々ありそうだなあ。
◎ 「旦那様は○○」 :
「奥様は○○」は多そうだけど、「旦那様は○○」はそれほど多くないのでは。
と思ったけれど、「旦那様は」と打ったらGoogleサジェストで候補がたくさん出てきた。もう使われまくっていたのだな。
でもまあ、これもネタを捻り出すためのお題としてはアリのような気もする。
と思ったけれど、「旦那様は」と打ったらGoogleサジェストで候補がたくさん出てきた。もう使われまくっていたのだな。
でもまあ、これもネタを捻り出すためのお題としてはアリのような気もする。
[ ツッコむ ]
以上、28 日分です。










Commodore64の数は群を抜いてますな。MSXは500万台とか当時雑誌記事に出ていました。最近、保存していた古典的PCをたまに動かしたりしますが、基本操作や技術関連の情報は本などで確認することが多く、資料探しが大変です。情報の豊富さはそのPCの普及度に比例するのかと感じています。X68000は台数はあまり多くなかったのに、いまだに人気がある。縮小版が作られたりして、動作するらしい。各社PCの機種別出荷台数、発表されてそうですし、興味があります。