2013/10/01(火) [n年前の日記]
#1 [pc] JY-PSUAD11が反応せず
Windows7 x64 + Unity上でゲームコントローラの入力を試してみたくて手持ちのジョイパッドを色々繋いで試してたのだけど。SANWA SUPPLY JY-PSUAD11 を発掘して、PS2パッドを繋ごうとしたところ、完全に無反応。
ドライバは、 _ソフト(ドライバ)ダウンロード - サンワサプライ株式会社 から、1.5をDLしてインストールしたし。JY-PSUAD11 単体を繋げば、デバイスとプリンターのウインドウ上で 4Axes 12Key GamePad なる機器が表示されるのだけど。PS2バッドを繋いでも反応無しで。接触が悪いのかと思って差し込み直したり、PS2パッドを繋いだ状態でUSB端子に差してみたり、OS再起動してみたけど変化無し。
_買った当時から怪しかった んだよなあ…。
_PSパッド→USB変換JY-PSUAD11の故障原因調査 - nabeの雑記帳 という記事を見かけた。1時間で故障したけれど、はんだ付けが酷かったのがおそらく原因、という話が気になる。自分の持ってる個体も分解してみたら何か分かるのだろうか…。
ドライバは、 _ソフト(ドライバ)ダウンロード - サンワサプライ株式会社 から、1.5をDLしてインストールしたし。JY-PSUAD11 単体を繋げば、デバイスとプリンターのウインドウ上で 4Axes 12Key GamePad なる機器が表示されるのだけど。PS2バッドを繋いでも反応無しで。接触が悪いのかと思って差し込み直したり、PS2パッドを繋いだ状態でUSB端子に差してみたり、OS再起動してみたけど変化無し。
_買った当時から怪しかった んだよなあ…。
_PSパッド→USB変換JY-PSUAD11の故障原因調査 - nabeの雑記帳 という記事を見かけた。1時間で故障したけれど、はんだ付けが酷かったのがおそらく原因、という話が気になる。自分の持ってる個体も分解してみたら何か分かるのだろうか…。
[ ツッコむ ]
#2 [unity] Unity勉強中
シューティングゲームっぽいテストサンプルを作りながら勉強中。アタリ判定を入れて、敵を倒せるようになった。
パーティクルシステムとやらを気軽に追加できるあたりがとても今風だなと。スプライトが80枚しか出せない時代には、こういうのってなかなかできることでは…。でもないか。あの当時も枚数・個数は少ないけれど、結構近いことやってたよな…。
Unityを触っててちょっとマズイかなと思ったのは、ソースコードだけでプログラム部分が完結しないこと。フツー、ゲームプログラムって、ソースコードだけ眺めれば、どういう動きをさせてるか等も全部分かるのだけど、UnityはGUIツール部分で数値入力したり、オブジェクトを登録したり等が必要なので、動きを表現するための情報があちこちに分散してしまう。もちろん、そのおかげで、職種を問わず誰でも動きの調整等が可能という理想的な状態が実現したわけだけど。時々、「このパラメータってどのオブジェクト(Assets)で設定してるんだっけ…?」と忘れてしまうあたりが…。まあ、ソースコードだけを弄るソレにおいても、「この定数ってどのソースで定義してたっけ…?」と忘れてしまうことが結構あるので、あまり違いはないのかもしれないけれど。
パーティクルシステムとやらを気軽に追加できるあたりがとても今風だなと。スプライトが80枚しか出せない時代には、こういうのってなかなかできることでは…。でもないか。あの当時も枚数・個数は少ないけれど、結構近いことやってたよな…。
Unityを触っててちょっとマズイかなと思ったのは、ソースコードだけでプログラム部分が完結しないこと。フツー、ゲームプログラムって、ソースコードだけ眺めれば、どういう動きをさせてるか等も全部分かるのだけど、UnityはGUIツール部分で数値入力したり、オブジェクトを登録したり等が必要なので、動きを表現するための情報があちこちに分散してしまう。もちろん、そのおかげで、職種を問わず誰でも動きの調整等が可能という理想的な状態が実現したわけだけど。時々、「このパラメータってどのオブジェクト(Assets)で設定してるんだっけ…?」と忘れてしまうあたりが…。まあ、ソースコードだけを弄るソレにおいても、「この定数ってどのソースで定義してたっけ…?」と忘れてしまうことが結構あるので、あまり違いはないのかもしれないけれど。
[ ツッコむ ]
2013/10/02(水) [n年前の日記]
#1 [unity][cg_tools][blender] UnityとMetasequoiaとblender
Unityに自作3Dモデルデータを読み込んでみないといかんなと。ググった感じでは、FBX形式でモデルデータを用意しておけばいいらしい。
◎ Metasequoiaで作業。 :
Metasequoia でモデルデータを作成して、FBXでエクスポートしてみたり。FBXエクスポーターは、
_horsetail
で公開されているものを使わせていただきました。ありがたや。
Unity の Project ウインドウで Create → Folder をしてフォルダを新規作成。そのフォルダに、エクスプローラ上でFBXファイルをコピーしたところ、自動でインポートしてくれた。
ただ、Material の扱いがよく分からず。Inspector 上で、Mesh Renderer の設定を ―― Materials の Size 等を増やした上で、逐一指定しないと反映されないような…。テクスチャを一切貼ってない、マテリアルのみで色をつけたモデルデータだったりするあたりがよろしくないのだろうか。
ちなみに、有償版の Metasequoia じゃないと、プラグインは使えないはず。無料版を使ってる場合は、Metasequoia で出力した何かしらを blender でインポートしてFBXでエクスポートするのが定番らしい。…Metasequoia 4 が最近出たらしいので、今後は状況が変わってくるのかもしれず。
_metaseq.net - エディジョン間比較 を眺めてたら、Metasequoia 4 の EX版(2万円ぐらいする高い版)は、FBXで出力できると書いてあるように見えた。FBXエクスポート機能(おそらくはプラグイン?)も追加されたということだろうか…?
Unity の Project ウインドウで Create → Folder をしてフォルダを新規作成。そのフォルダに、エクスプローラ上でFBXファイルをコピーしたところ、自動でインポートしてくれた。
ただ、Material の扱いがよく分からず。Inspector 上で、Mesh Renderer の設定を ―― Materials の Size 等を増やした上で、逐一指定しないと反映されないような…。テクスチャを一切貼ってない、マテリアルのみで色をつけたモデルデータだったりするあたりがよろしくないのだろうか。
ちなみに、有償版の Metasequoia じゃないと、プラグインは使えないはず。無料版を使ってる場合は、Metasequoia で出力した何かしらを blender でインポートしてFBXでエクスポートするのが定番らしい。…Metasequoia 4 が最近出たらしいので、今後は状況が変わってくるのかもしれず。
_metaseq.net - エディジョン間比較 を眺めてたら、Metasequoia 4 の EX版(2万円ぐらいする高い版)は、FBXで出力できると書いてあるように見えた。FBXエクスポート機能(おそらくはプラグイン?)も追加されたということだろうか…?
◎ blenderで作業。 :
今度は blender で試してみたり。blender上でモデルデータを作成して、FBXでエクスポート。アニメーションはつけてないから、メッシュデータだけを出力するよう、「メッシュ」のボタンのみを押してみたり。後は、Metasequoia の時と同様に、フォルダを新規作成して FBXファイルをコピー。
やっぱり Material がよく分からん。一応取り込んでくれてるようではあるけど、割り当てはされてないような。
向きとサイズが、おかしい…。Assets上で表示してる分にはフツーに表示されるけど、Hierarchy にD&Dすると、なんだか90度回転してるような…。Unityでインポートする時に、x軸上で270度回転、てな状態になってるようにも見える。サイズもなんだかよく分からない。
_ComputerGraphics/Unity/Tips/BlenderAndUnity - Neareal で、サイズについての解析(?)が。blenderで50倍の大きさで作っておくか、Unityでインポートする際に0.01ではなく0.5にしてインポートすると単位が合ってくれるらしい。
向きについては、以下の記事が参考になった。
_LinuxとかBlenderとかVol4 Blenderで作成したモデルをUnityで使用する際の注意点
_BlenderからUnityへキャラクターをインポートする - tuedaの日記
あらかじめ blender上でモデルを回転させておく、というのが一番手っ取り早いらしい…。
やっぱり Material がよく分からん。一応取り込んでくれてるようではあるけど、割り当てはされてないような。
向きとサイズが、おかしい…。Assets上で表示してる分にはフツーに表示されるけど、Hierarchy にD&Dすると、なんだか90度回転してるような…。Unityでインポートする時に、x軸上で270度回転、てな状態になってるようにも見える。サイズもなんだかよく分からない。
_ComputerGraphics/Unity/Tips/BlenderAndUnity - Neareal で、サイズについての解析(?)が。blenderで50倍の大きさで作っておくか、Unityでインポートする際に0.01ではなく0.5にしてインポートすると単位が合ってくれるらしい。
向きについては、以下の記事が参考になった。
_LinuxとかBlenderとかVol4 Blenderで作成したモデルをUnityで使用する際の注意点
_BlenderからUnityへキャラクターをインポートする - tuedaの日記
あらかじめ blender上でモデルを回転させておく、というのが一番手っ取り早いらしい…。
回転させたら忘れずに忘れずに回転を座標に焼き込んでおく(オブジェクトモードで左下の「Object」ー「Apply」−「Rotation&Scale」)。単に回転しただけだと変換行列が変わっただけでローカル座標の値は何も変わっていないので(これ重要)。このポイント、見事にハマりました…。
◎ blenderで使えるFBXエクスポータは2種類あるっぽい。 :
_Blender.jp - フォーラム
経由で
_blenderfbx
があることも知った。公式版とは違うエクスポータ、なのだろうか。たぶん。
ただ、FBXでエクスポートするためには、 _umconv なるものが必要らしくて。しかし、この umconv は、Autodesk FBX SDK のライセンス絡みで商用利用禁止らしい。FBX形式にはそういう制限があるのか…。
ただ、FBXでエクスポートするためには、 _umconv なるものが必要らしくて。しかし、この umconv は、Autodesk FBX SDK のライセンス絡みで商用利用禁止らしい。FBX形式にはそういう制限があるのか…。
◎ そもそもblendファイルもインポートできるらしい。 :
FBX以外で読み込める形式はないのかなと思ったら、そもそも、
_blenderのファイル形式もインポートできる
と書いてあった。
しかし、FBXエクスポータがどうのこうの、とも書いてある。もしかして、blenderを起動して、FBXエクスポータを使ってFBXでエクスポートして、てなことをしてくれるという話なのだろうか…?
_Mtk's Blog: [Unity 3D] Blender could not be found.を解決するには によると、.blend ファイルを blender に関連付けしておかないとエラーが出るそうで。
何にせよ、後で試してみないと分からんなあ。
しかし、FBXエクスポータがどうのこうの、とも書いてある。もしかして、blenderを起動して、FBXエクスポータを使ってFBXでエクスポートして、てなことをしてくれるという話なのだろうか…?
_Mtk's Blog: [Unity 3D] Blender could not be found.を解決するには によると、.blend ファイルを blender に関連付けしておかないとエラーが出るそうで。
何にせよ、後で試してみないと分からんなあ。
[ ツッコむ ]
#2 [unity] ここ数日Unityを勉強してた成果
一応こんな感じのテストサンプルになった。Dropboxに置いてみたけど、開けるだろうか…?
_Unityのテスト
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
_Unityのテスト
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
- Unity Player が必要。
- 音が鳴ります。
- ジョイパッドも使えるはずだけど、製品によっては上下が逆かも。自分の手持ちのジョイパッドも、そのあたりマチマチでした。
- ステージクリア等は無いし、敵も1種類が延々と出てくるだけです。一応ゲームオーバー処理だけは入れてあるけど。
◎ 爆発音がマズいです。 :
このテストサンプル、爆発音の鳴らし方がマズい。こういう手抜きな作りをしちゃダメだよー、という見事な実例になってる気がする。
さて、どんな作りにすればこういう現象を回避できるでしょうか? 策は色々ありそうな。
- 同フレームで爆発音が複数鳴ると、その時だけ音量が変わってしまう。
- 極めて短い時間に連続で同じ爆発音が鳴る時があって、その時だけ「ビビビ」と変な音が聞こえる。
さて、どんな作りにすればこういう現象を回避できるでしょうか? 策は色々ありそうな。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
2013/10/03(木) [n年前の日記]
#1 [digital][neta] CUIで操作できるHDDレコーダがあったらどうなるんだろう
東芝製HDDレコーダを操作してると反応の遅さにイライラしてくるのだけど。これがもし、CUIだったら、もっとサクサク動くのかなあ、てなバカ妄想を。
ls と打ち込むと録画番組一覧が表示されて。play 進撃の巨人 と打ち込めば、再生が始まって。みたいな。
コマ送りするために、nextframe とか gotoandstop 1 とか打ち込まないといかんのかな…。シンドイな…。
CUIで操作できるようになって、仮に利便性が増す部分があるとしたら、自動操作ができる可能性が出てくるあたりかな。しかし、HDDレコーダで自動操作したい場面って、あり得ないか…。映像を見ながら何かをする、という操作がほとんどだもの。
ls と打ち込むと録画番組一覧が表示されて。play 進撃の巨人 と打ち込めば、再生が始まって。みたいな。
コマ送りするために、nextframe とか gotoandstop 1 とか打ち込まないといかんのかな…。シンドイな…。
CUIで操作できるようになって、仮に利便性が増す部分があるとしたら、自動操作ができる可能性が出てくるあたりかな。しかし、HDDレコーダで自動操作したい場面って、あり得ないか…。映像を見ながら何かをする、という操作がほとんどだもの。
[ ツッコむ ]
#2 [pc][neta] VimはCGツール
blender を触ってるうちになんとなく思ったけど。VimってCGツールだよなと。…コレ、前にも書いたかもしれんけど。
CGツールのショートカットキーは、えてしてワンキーが割り当てられていて。CGツールは文字入力がメインのツールではないから、マウスで作業中、キーボードは遊んでる。だから、キーを1つ押せば即座に道具を切り替え可能、てな設定が可能で。
Vim も同じだなと。ワンキーで各機能が呼び出せる。しかし、Vim はエディタなのに ―― 文字入力をするツールのはずなのに、どうしてそんなことができるのか。それは、編集モードと入力モードを分けているからで。
これが Emacs になると、Vimと違ってモードレスを志向していたエディタだから、ワンキー入力は全て文字入力で使われてしまう。故に、ショートカットキーは、CtrlキーやAltキーと併用したものになる。このあたり、Vim に慣れた人がイライラするのかもしれないなと。
ということで、Vim はエディタでありながらCGツールみたいなヤツだなと。
てな話を踏まえた上で。
ここでもし、マウスとキーボードの関係を入れ替えて考えてみたらどうなるかなと妄想を。エディタというツールは、文字入力をするツールなのだから、キーボードが遊んでる暇はない。でも、その時、マウスはどうなのか。見事に遊んでるよなと。
そのあたりを考えていけば、コロンブスの卵っぽい、画期的かつ圧倒的作業効率が得られる操作スタイルに辿り着けるのでは…。
と思ったのだけど。キーボードを打ちまくってる時って両手を使いますな。なんてこった。マウスは遊んでるけど、そのマウスを操作できる腕がもう残ってないや。この案は没。
それとはまた別に。CGツールだのエディタだののショートカットキーのあり方を別ジャンルのソフトに応用できないものかな、とも。DTMソフトとか、ゲームとか…。CtrlキーやAltキーを併用しないと操作できないゲーム。どんな内容なんだろう。
CGツールのショートカットキーは、えてしてワンキーが割り当てられていて。CGツールは文字入力がメインのツールではないから、マウスで作業中、キーボードは遊んでる。だから、キーを1つ押せば即座に道具を切り替え可能、てな設定が可能で。
Vim も同じだなと。ワンキーで各機能が呼び出せる。しかし、Vim はエディタなのに ―― 文字入力をするツールのはずなのに、どうしてそんなことができるのか。それは、編集モードと入力モードを分けているからで。
これが Emacs になると、Vimと違ってモードレスを志向していたエディタだから、ワンキー入力は全て文字入力で使われてしまう。故に、ショートカットキーは、CtrlキーやAltキーと併用したものになる。このあたり、Vim に慣れた人がイライラするのかもしれないなと。
ということで、Vim はエディタでありながらCGツールみたいなヤツだなと。
てな話を踏まえた上で。
ここでもし、マウスとキーボードの関係を入れ替えて考えてみたらどうなるかなと妄想を。エディタというツールは、文字入力をするツールなのだから、キーボードが遊んでる暇はない。でも、その時、マウスはどうなのか。見事に遊んでるよなと。
そのあたりを考えていけば、コロンブスの卵っぽい、画期的かつ圧倒的作業効率が得られる操作スタイルに辿り着けるのでは…。
と思ったのだけど。キーボードを打ちまくってる時って両手を使いますな。なんてこった。マウスは遊んでるけど、そのマウスを操作できる腕がもう残ってないや。この案は没。
それとはまた別に。CGツールだのエディタだののショートカットキーのあり方を別ジャンルのソフトに応用できないものかな、とも。DTMソフトとか、ゲームとか…。CtrlキーやAltキーを併用しないと操作できないゲーム。どんな内容なんだろう。
[ ツッコむ ]
#3 [unity] Unityのアレコレをメモ
ここ数日勉強したアレコレをメモ。まあ、メソッド名やクラス名でググれば、ちゃんとした解説記事がたくさん読めますけど。
ちなみに C# で書いてました。
以下は、"Enemy"タグを持ったオブジェクトと衝突した際の処理の例。
ちなみに C# で書いてました。
◎ 初期化と毎フレーム呼ばれるメソッド。 :
- void Start() { } は、初期化時に呼ばれる。
- void Updat() { } は、毎フレーム呼ばれる。ただし、どんな時間間隔で呼ばれるかは不明。
◎ 時間の取得。 :
- Time.deltaTime で、前回のフレームから今回のフレームまでの秒数(float。整数ではなく実数)が得られる。60FPS程度で回ってるなら、たぶん 0.016〜前後が返ってくるのかしら? 実測してないから分からんですが。
- float spd = Time.deltaTime * 1秒間で動いてほしい量、てな書き方をすれば、今回のフレームで動かすべきおおよその量が得られる。
- ゲーム起動時から現在までの時間(これも float による秒数)は、Time.time で取得できる。
- 処理が重くなったらあえて処理落ちさせる、といった作りにしたければ、Time.deltaTime は無視して作ったほうがいいのでしょうかね…? でも、一定の時間間隔で Update() が呼ばれてるのか分からんし…。
◎ 入力関係。 :
キーボードやジョイパッドの入力は、
- Input.GetAxisRaw("Horizontal")
- Input.GetAxisRaw("Vertical")
- Input.GetButtonDown("Jump")
- GetAxis〜() や GetButton〜() を使えば、キーボードにもジョイパッドにも反応してくれる。
- GetAxisRaw() は、-1 / 0 / +1 の値を返してくる。
- "Horizontal" は左右。"Vertical" は上下。
- GetButtonDown() は押した瞬間だけ true になる。
- "Jump" の他に、"Fire1"、"Fire2"、"Fire3" も指定出来る。
- どの種類がどのキーと割り当てられているかは、Edit → Project Settings → Input で確認できる。Inspector 上に "Horizontal"、"Vertical"、その他色々が2つあるけど、キーボード用とジョイパッド用で2つ設定が用意されてるらしい?
- ただし、ジョイパッドは、各ボタンがどこに割り当てられるかが製品によってバラバラ。ボタン割り当てを変更可能な仕様を入れないとマズイかもしれず。
◎ シーンの切り替え。 :
- Sceneの切り替えは、Application.LoadLevel(シーン番号); を使う。
- シーン番号は、Build Settings → Scenes In Build で登録(?)した際に割り当てられる。D&Dで並びを変えられる。
◎ transformで動かすか、rigidbodyで動かすか。 :
アタリ判定をするオブジェクトは、transform.position += new Vector3(x, y, z) よりも、rigidbody を指定して動かしたほうがいい、という話を見かけた。transform で動かすと瞬間移動してるような状態になるけれど、rigidbody なら連続して移動している感じの処理にすることもできる、とかなんとか。
rigidbody.velocity = new Vector3(x, y, z) で速度を設定して、Is Kinematic のチェックを外しておけば、その速度で自動で動いてくれる。
速度の単位は、1秒間にどれだけ動くか。
rigidbody.velocity = new Vector3(x, y, z) で速度を設定して、Is Kinematic のチェックを外しておけば、その速度で自動で動いてくれる。
速度の単位は、1秒間にどれだけ動くか。
◎ 画面外判定と補正。 :
画面外にプレイヤーキャラが飛び出さないようにする処理は以下のように書いてみたけど、これで正解なのか自信無し。
// 画面外判定と補正
npos = Camera.main.WorldToViewportPoint(transform.position);
Vector3 o = transform.position;
if (npos.x < 0.05f) {
Vector3 left = Camera.main.ViewportToWorldPoint(new Vector3(0.05f, npos.y, npos.z));
transform.position = new Vector3(left.x, o.y, o.z);
}
if (npos.x > 0.95f) {
Vector3 right = Camera.main.ViewportToWorldPoint(new Vector3(0.95f, npos.y, npos.z));
transform.position = new Vector3(right.x, o.y, o.z);
}
npos = Camera.main.WorldToViewportPoint(transform.position);
o = transform.position;
if (npos.y < 0.1f) {
Vector3 bottom = Camera.main.ViewportToWorldPoint(new Vector3(npos.x, 0.1f, npos.z));
transform.position = new Vector3(o.x, o.y, bottom.z);
}
if (npos.y > 0.9f) {
Vector3 top = Camera.main.ViewportToWorldPoint(new Vector3(npos.x, 0.9f, npos.z));
transform.position = new Vector3(o.x, o.y, top.z);
}
- Camera.main.WorldToViewportPoint(transform.position) は、ワールド座標をメインカメラから見た座標系に変換してくれる…のでしょうかね? よく分からない…。
- ViewportToWorldPoint() は、WorldToViewportPoint() の逆をしてくれるのかな? たぶん。
- 左下が(0,0)、右上が(1,1)。
◎ オブジェクトの消去。 :
自分自身を消滅させたかったら、Destroy(this.gameObject); を呼ぶ。
◎ アタリ判定とタグ。 :
- Inspector 上で、○○○ Collider 等の Is Trigger にチェックを入れておけば、何かしらと衝突した際に OnTriggerEnter() その他が呼ばれる。
- OnTriggerEnter() は、衝突した際に1回だけ呼ばれる。
- 衝突中にずっと呼ばれるメソッドや、衝突しなくなったら呼ばれるメソッドもあるらしい。
- 何と衝突したかは、タグを使って判断することができる。
- タグ(Tag)は、Inspector の上のほうでオブジェクトごとに設定可能。タグの追加がしたければ、Add Tag を選ぶ。Inspector 内の表示がタグ一覧になり、Element 0 の右横が空欄になってるはずなので、そこをクリックして任意のタグ名を入力。同じ手順でタグを増やせる。
以下は、"Enemy"タグを持ったオブジェクトと衝突した際の処理の例。
void OnTriggerEnter(Collider other) {
if (other.gameObject.tag == "Enemy") {
Player.score += 10;
Enemy obj = other.GetComponent(typeof(Enemy)) as Enemy;
obj.DeadStart();
Destroy(this.gameObject);
}
}
- スコアを10点増やして、
- 衝突してきた相手に「死んどいてね」とメッセージを送って(死亡処理開始のメソッドを呼んでる)、
- 自分を消滅させる、
◎ 特定のタグを持っているオブジェクトを検索してポインタを取得。 :
以下の例は、"BgmManager" というタグを持っている GameObject を検索してポインタ(?)を取得する例。BgmManagerクラスには、StartFadeout() というメソッドを追加済み。
// BGMフェードアウト開始
GameObject bgm = GameObject.FindGameObjectWithTag("BgmManager");
BgmManager mbgm = bgm.GetComponent<BgmManager>();
mbgm.StartFadeout();
- GameObject.FindGameObjectWithTag("タグ名") で、そのタグ名が割り当てられたオブジェクトを取得できる。
- ただし、取得できたオブジェクトは GameObject なので、そのオブジェクトに割り当てたクラスに変換(キャスト?)しないと…。
- hoge.GetComponent<変換したいクラス名>(); で変換できるらしい。
◎ テキスト表示。 :
OnGUI() というメソッドを書いておくと、簡易GUIが作れるらしい。
以下の例は、黒い半透明の箱を描画してその上に文字列を描画する処理。
以下の例は、黒い半透明の箱を描画してその上に文字列を描画する処理。
void OnGUI() {
string str = "move: Arrow key or WASD\n\nPush SPACE or Button to start";
int w = 320;
int h = Screen.height;
int x = (Screen.width - w) / 2;
int y = h / 2 - 48;
GUI.Box(new Rect(x, y, w, 96), str);
}
- GUI.Box(new Rect(x, y, w, h), "表示したい文字列"); で描画できる。Rect() が、箱の位置とサイズを指定。
- マウスクリック可能なボタンを作ったりもできるらしい。
- 指定文字列中で、改行文字を使うこともできるみたい。
◎ 画面サイズの取得。 :
Screen.width、Screnn.height で、画面横幅、画面縦幅が得られる。
◎ サウンド再生。 :
- 効果音を鳴らしたい時は、鳴らすオブジェクトに AudioSource を追加しておく。オブジェクトを選択しておいた状態で、Unity上部のメニューから、Component → Audio → Audio Source。もしくは、Inspector の一番下の「Add Component」から、なのかな。
- Audio Source てのは、スピーカ相当らしい。音を出してくれるブツ、という扱い。
- スピーカから流れてきた音を聞く、「耳」に相当するブツも必要。それが、Audio Listener。
- 初期状態では、メインカメラにあらかじめ Audio Listener がついているので、各オブジェクトに Audio Source をつけてそこから音を出してやれば、耳がついているも同然のメインカメラが音を拾ってくれて、それがPCのスピーカから流れてきますよ、という状態らしい。
- スピーカから流す波形データは、AudioClip なるクラスで扱う。
using UnityEngine;
using System.Collections;
public class ExplosionSe : MonoBehaviour {
public AudioClip se1;
public AudioClip se2;
float chktime;
// Use this for initialization
void Start() {
AudioClip se = (Random.value < 0.5) ? se1 : se2;
audio.PlayOneShot(se);
chktime = Time.time + se.length + 1.0f;
}
// Update is called once per frame
void Update () {
if (Time.time > chktime) Destroy(this.gameObject);
}
}
このソースを、Audio Source をつけたオブジェクトに割り当てる → se1 と se2 は Inspector 上で「None」(未割り当て?)と表示されてるので、Assets から波形ファイルをD&Dして設定する。
- 効果音を鳴らしたいときは、audioSource.PlayOneShot(audioClip)を使うのかな。たぶん。名前からしてワンショット系の鳴らし方をしてくれる…のではないかと。
- audioClip.length で、その波形の長さ(秒数?)が取得できるらしい。
- 鳴らしたオブジェクトが消滅すると、音も消えてしまう。…スピーカ相当が消滅するから音も消えるのは当たり前か。
◎ 乱数。 :
- Random.value で、0.0〜1.0の値が取得できる。
- Random.Range(最小値、最大値) で、最小値〜最大値の間の乱数を取得できる。
- Random.Range() は、int と float のどちらを指定するかで、動作が変わってくる。int の場合は最大値を含まない乱数が、floatの場合は最大値を含む乱数が出てくる、という話を見かけた。
[ ツッコむ ]
2013/10/04(金) [n年前の日記]
#1 [web][neta] ガラケーとスマホの関係はWeb日記とblogの関係に似ている気がする
元々日本にあったものなのに、海外から「これが新しいんだ!」と宣伝されつつ入ってくるとそれじゃなきゃダメだよねみたいな空気になっちゃうあたりが似ているような。プレゼンというか、パッケージングというか、まとめ方というか、仕上げ方というか、そのへんが日本はダメなのかしらん。アイデアや技術は持っているのに、みたいな。
これ、以前誰かが言ってた話のような気もしてきた…。
これ、以前誰かが言ってた話のような気もしてきた…。
[ ツッコむ ]
#2 [unity] Unity上でbitmap fontを表示しようとして四苦八苦
_自作のテクスチャをGUITextで使う | 生存日記
という記事で、Unity上でもビットマップフォントが表示できそうだと知り、試してみたのだけど。どうも Unity 4.2.1f4 では仕様が変わってるようで、ちとハマってしまったり。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
◎ フォント画像やMaterialについてメモ。 :
前述の記事そのままですが…。一応自分もメモ。
- ビットマップフォント(Custom Font)を使うには、フォント画像、Material、Custom Font が必要。Assets に追加する。
- 読み込んだ画像は、Texture Type : GUI、Filter mode : Point に。
- Material は、Texture にフォント画像をD&Dして設定した上で、Shader を Unlit/Transparent に。(Unlit → Transparent を選択。)
◎ Custom Font の設定部分についてメモ。 :
_Edit generated BitmapFont from Unity 4 for use in GUI - Unity Answers
が参考になった。
Wikipedia の _ASCIIコード のページも、参考になるかも。
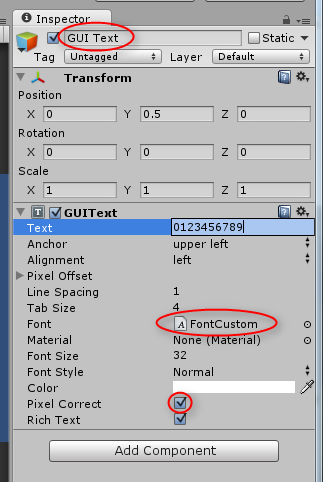
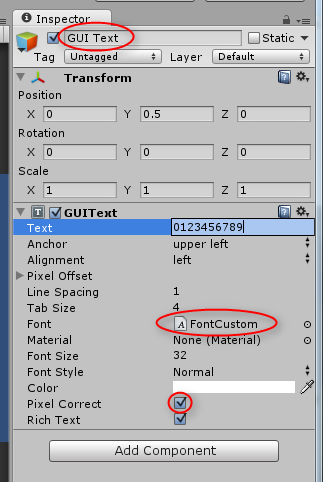
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。

- Projectウインドウに追加した Custom Font を選択 → Inspector で各文字の位置やサイズを設定する。
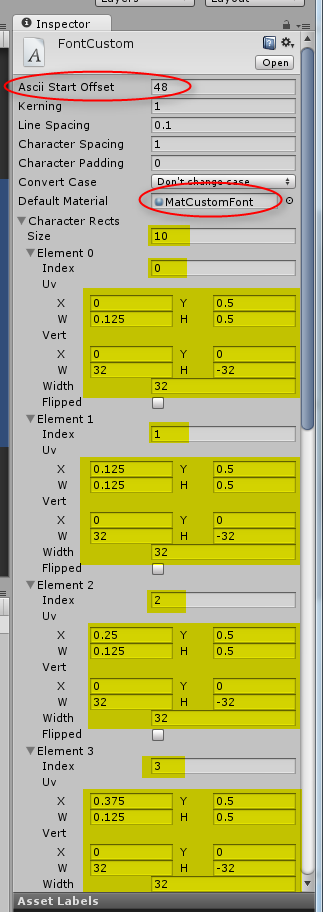
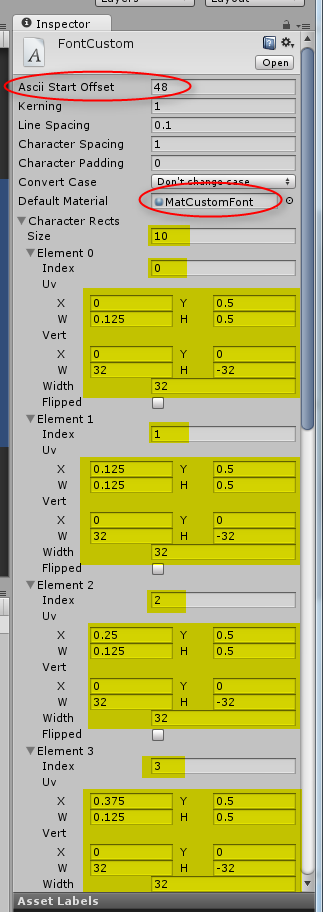
- Ascii Start Offset に、ASCIIコードの何番目から使うかを設定する。数字だけなら、「0」から始まるから48を。アルファベットや記号も使うなら空白から始まるだろうから32を指定。
- Default Material には、フォント画像を Texture として割り当てた Material を設定。
- Character Rects が、各文字の位置やサイズを指定する項目。Size に使う文字数を指定。Elements 0、Elements 1、といった項目がずらりと増える。
- Index に、Ascii Start Offset で指定した番号から何番目か、を指定。数字だけなら、0〜9 を指定することになる。
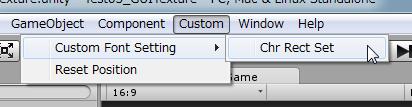
- Uv が、フォント画像のどこから文字を切り出してくるか。フォント画像の左下が (0.0 , 0.0) で、右上が (1.0 , 1.0) 。ちなみに、最初、0.0〜1.0の値で指定することを知らなくて、32とか64とか入れて首を捻ってました…。
- Vert は、よく分からず。たぶん頂点情報かなと思うけど…。とりあえず、32x32ドットのフォントなら、(x,y,w,h) = (0,0,32,-32) になるみたい。値を変えると拡大縮小ができる…?
- Width は、その1文字の横幅。32x32ドットのフォントなら、32を入れるのだろうと。
Wikipedia の _ASCIIコード のページも、参考になるかも。
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。


◎ 設定自動化はUnityEditorとやらで何とかなりそうな。 :
UnityEditor を import? using? してスクリプトを書けば、Unityのメニューを増やしたり、自作ウインドウを表示できたりするらしくて。以下の記事が参考になりました。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
[ ツッコむ ]
#3 [unity][cg_tools] ビットマップフォント画像を作るソフトについてメモ
ttf等のフォントから、ビットマップフォント用の画像を作成するツールについて探したり。環境はWindows。
◎ Bitmap Font Generator :
_BMFont - AngelCode.com (Bitmap Font Generator)
_BMFont(Bitmap Font Generator) で NGUI 向けのビットマップフォントを作る方法 - 強火で進め
Windows 上では、Bitmap Font Generator なるツールを使うのがオススメらしい。ただし、このツールで出力した画像は、フォントをギッチリと詰めた感じの画像になる。
各文字の配置情報は、*.fnt というファイルにテキストその他で出力される。以下のような内容だった。
_BMFont(Bitmap Font Generator) で NGUI 向けのビットマップフォントを作る方法 - 強火で進め
Windows 上では、Bitmap Font Generator なるツールを使うのがオススメらしい。ただし、このツールで出力した画像は、フォントをギッチリと詰めた感じの画像になる。
各文字の配置情報は、*.fnt というファイルにテキストその他で出力される。以下のような内容だった。
info face="M+ 1p bold" size=-24 bold=1 italic=0 charset="ANSI" unicode=0 stretchH=100 smooth=1 aa=4 padding=0,0,0,0 spacing=1,1 outline=2 common lineHeight=34 base=26 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=0 redChnl=4 greenChnl=4 blueChnl=4 page id=0 file="mplus_0.png" chars count=96 char id=-1 x=9 y=0 width=17 height=28 xoffset=-2 yoffset=5 xadvance=14 page=0 chnl=15 char id=32 x=248 y=24 width=5 height=5 xoffset=-2 yoffset=-2 xadvance=7 page=0 chnl=15 char id=33 x=114 y=98 width=9 height=22 xoffset=1 yoffset=6 xadvance=10 page=0 chnl=15 char id=34 x=242 y=112 width=13 height=11 xoffset=-1 yoffset=5 xadvance=11 page=0 chnl=15 (以下省略)
◎ SDL用BMFontMaker :
サイトが繋がらないので、Internet Archive のページへリンク。
_SDL用BMFontMaker (Internet Archive)
SDLで使えるビットマップフォント画像を出力できる。横一列にずらりと文字が並んだ画像になる。各文字は、紫のドットを境界にして分割されるから、その紫のドットを探して各幅を記録しておくことで、文字毎に異なる文字幅を扱える。
_SDL用BMFontMaker (Internet Archive)
SDLで使えるビットマップフォント画像を出力できる。横一列にずらりと文字が並んだ画像になる。各文字は、紫のドットを境界にして分割されるから、その紫のドットを探して各幅を記録しておくことで、文字毎に異なる文字幅を扱える。
◎ Bitmap Font Creator :
_Bitmap Font Creator - WIP - The Game Creators Forum
海外の掲示板上で公開されてた。等間隔・マス目上に文字を配置した画像を生成してくれる。フォントの縁取り、影、グラデーションをサポート。また、画像出力時には文字の最大サイズも表示してくれる。
インストールは、setup.exe を実行。また、画像出力時に、Amazonの広告を表示しているように見えた。
海外の掲示板上で公開されてた。等間隔・マス目上に文字を配置した画像を生成してくれる。フォントの縁取り、影、グラデーションをサポート。また、画像出力時には文字の最大サイズも表示してくれる。
インストールは、setup.exe を実行。また、画像出力時に、Amazonの広告を表示しているように見えた。
[ ツッコむ ]
2013/10/05(土) [n年前の日記]
#1 [unity] Unity上でCustom Fontの設定作業が自動化できた
(※ 2013/10/07追記。色々修正した版を
_mieki256/ChrRectSet - GitHub
にアップしておきました。この記事に書いてあるソースは古いです。)
Unity上で Custom Font を使えばビットマップフォントが使えるようになるけれど。
1文字ずつUV座標等をGUIで入力していくのが面倒なので、なんとか自動化できないかと。何せ、1文字につき入力欄が10ヶ所、それを10〜95文字分とか、手入力してられないですわ…。
2種類の設定ができるようにしてみたり。
Unity上で Custom Font を使えばビットマップフォントが使えるようになるけれど。

2種類の設定ができるようにしてみたり。
- BMFontで出力したフォント画像 + .fntファイル(文字配置情報が書かれてる)を使って設定。
- 等間隔に配置されたフォント画像を使って設定。
◎ 使うフォント画像の例。 :
以下は、BMFontで出力したフォント画像の例。(M+フォントを使用。画像は256x256。) ギッチリ詰まってるからテクスチャが無駄にならないけど、計算で場所を求めていくのも、レタッチするのも、たぶん無理。
_配置情報(.fntファイル)
が無いと使えない。

以下は、等間隔で配置されたフォント画像の例。(Molotフォント使用。256x64。数字のみ10文字分。) これなら計算で配置が求められるし、レタッチ等も楽だけど、テクスチャは無駄だらけ。


以下は、等間隔で配置されたフォント画像の例。(Molotフォント使用。256x64。数字のみ10文字分。) これなら計算で配置が求められるし、レタッチ等も楽だけど、テクスチャは無駄だらけ。

◎ スクリプトの導入手順。 :
- Projects に Editor というフォルダを作る。
- Editorフォルダの中に C#ファイルを作成して、ChrRectSet.cs というファイル名にする。
- 下記ソースをコピペして保存。
- Unityのメニューに、Custom という項目が増えてるはず。
◎ 実行手順。 :
Custom → Custom Font Setting → Chr Rect Set を選択。ウインドウが開く。

BMFontの出力画像を使う場合。.fnt は .txt にリネームしておく。
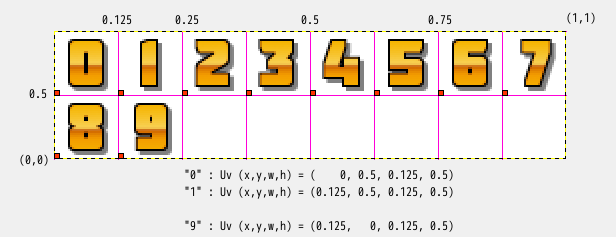
等間隔に配置されたフォント画像を使う場合。
ただ、Setボタンを押して値が設定されても、すぐに変更が反映されるわけではないようで。Custom Font の Character Rects を開いたり閉じたりしてると、なんだかそのうち反映される模様。

BMFontの出力画像を使う場合。.fnt は .txt にリネームしておく。
- Assets から、「Custom Font」「フォント画像」「文字配置情報が書かれたテキストファイル(BMFontが出力した .fnt を .txt にリネームしたもの)」の3つをD&Dで登録。
- Setボタンを押せば、Custom Font の Character Rects に、テーブルファイルの内容が代入される。
等間隔に配置されたフォント画像を使う場合。
- ウインドウ表示後、Assets から、「Custom Font」「フォント画像」の2つをD&Dで登録して、「画像内でフォントが置かれている範囲」「横方向の文字数」「縦方向の文字数」「使う文字数」を入力してSetボタンを押せば設定される。
ただ、Setボタンを押して値が設定されても、すぐに変更が反映されるわけではないようで。Custom Font の Character Rects を開いたり閉じたりしてると、なんだかそのうち反映される模様。
◎ ソースコード。 :
_ChrRectSet.cs
どうせそのうち仕様が変わって使えなくなる予感。つーかフツーはNGUIとやらを買って使うのだろうからこんなの使わんですわな。
using UnityEngine;
using UnityEditor;
using System.Collections.Generic;
/*
* BMFontで出力した bitmap font 画像の文字配置情報を
* custom Font に設定するUnity拡張。
*
* Custom → Custom Font Setting → Chr Rect Set でウインドウを開いて、
* Custom Font、テーブルファイル(.txt)、フォント画像、
* の3つをD&Dで登録して Set ボタンを押せば、
* Custom Font の Character Rects を設定してくれる。
*
* 等間隔で配置された bitmpa font 画像に関しても設定できる機能付き。
* Custom Font、フォント画像、
* 画像内でフォント部分が置かれている範囲、
* 横方向の文字個数、縦方向の文字個数、使う文字個数、
* を入力して Set ボタンを押せば設定してくれる。
*/
public class ChrRectSet : EditorWindow {
public Font customFontObj;
public TextAsset fontPosTbl;
public Texture fontTexture;
public Rect useTexRect = new Rect(0, 0, 256, 256);
public int fontCountX = 8;
public int fontCountY = 8;
public int fontLength = 64;
struct ChrRect {
public int id;
public int x;
public int y;
public int w;
public int h;
public int xofs;
public int yofs;
public int index;
public float uvX;
public float uvY;
public float uvW;
public float uvH;
public float vertX;
public float vertY;
public float vertW;
public float vertH;
public float width;
}
// メニューに登録
[MenuItem("Custom/Custom Font Setting/Chr Rect Set")]
static void Init() {
EditorWindow.GetWindow(typeof(ChrRectSet));
}
// 表示ウインドウの内容
void OnGUI() {
// Custom Font 登録欄
customFontObj = (Font)EditorGUILayout.ObjectField("Custom Font", customFontObj, typeof(Font), false);
// フォント画像指定欄
fontTexture = (Texture)EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture), false, GUILayout.Width(64), GUILayout.Height(64));
// 文字テーブルファイル登録欄
EditorGUILayout.Space();
EditorGUILayout.LabelField("Use Font Table Text File", EditorStyles.boldLabel);
fontPosTbl = (TextAsset)EditorGUILayout.ObjectField("Font Table Text File", fontPosTbl, typeof(TextAsset), false);
// 実行ボタン
if (GUILayout.Button("Set Character Rects")) {
if (customFontObj == null) this.ShowNotification(new GUIContent("No Custom Font selected"));
else if (fontTexture == null) this.ShowNotification(new GUIContent("No Font Texture selected"));
else if (fontPosTbl == null) this.ShowNotification(new GUIContent("No Font Position Table file selected"));
else CalcChrRect(customFontObj, fontPosTbl, fontTexture);
}
// 等分割して設定する場合の入力欄
EditorGUILayout.Space();
EditorGUILayout.LabelField("Grid", EditorStyles.boldLabel);
useTexRect = EditorGUILayout.RectField("Use Texture Area", useTexRect);
fontCountX = EditorGUILayout.IntField("Font Count X", fontCountX);
fontCountY = EditorGUILayout.IntField("Font Count Y", fontCountY);
fontLength = EditorGUILayout.IntField("Character Length", fontLength);
if (GUILayout.Button("Set Character Rects")) {
if (customFontObj == null) this.ShowNotification(new GUIContent("No Custom Font selected"));
else if (fontTexture == null) this.ShowNotification(new GUIContent("No Font Texture selected"));
else CalcChrRectGrid(customFontObj, fontTexture, useTexRect, fontCountX, fontCountY, fontLength);
}
}
// フォントテーブルを元にして設定
void CalcChrRect(Font fontObj, TextAsset posTbl, Texture tex) {
// フォント画像のサイズを取得
float imgw = (float)tex.width;
float imgh = (float)tex.height;
// 文字テーブルの内容を取得
string txt = posTbl.text;
List<ChrRect> tblList = new List<ChrRect>();
int asciiStartOffset = 128;
int maxH = 0;
foreach (string line in txt.Split('\n')) {
if (line.IndexOf("char id=") == 0) {
ChrRect d = GetChrRect(line, imgw, imgh);
if (asciiStartOffset > d.id) asciiStartOffset = d.id;
if (maxH < d.h) maxH = d.h;
tblList.Add(d);
}
}
ChrRect[] tbls = tblList.ToArray();
// index値を調整
for (int i = 0; i < tbls.Length; i++) {
tbls[i].index = tbls[i].id - asciiStartOffset;
}
// 新しい CharacterInfo を作成
SetCharacterInfo(tbls, fontObj);
}
// 等分割して設定
void CalcChrRectGrid(Font fontObj, Texture tex, Rect area, int xc, int yc, int num) {
float imgw = (float)tex.width;
float imgh = (float)tex.height;
int fw = (int)(area.width - area.x) / xc;
int fh = (int)(area.height - area.y) / yc;
List<ChrRect> tblList = new List<ChrRect>();
for (int i = 0; i < num; i++) {
int xi = i % xc;
int yi = i / xc;
ChrRect d = new ChrRect();
d.index = i;
d.uvX = (float)(area.x + (fw * xi)) / imgw;
d.uvY = (float)(imgh - (area.y + (fh * yi) + fh)) / imgh;
d.uvW = (float)fw / imgw;
d.uvH = (float)fh / imgh;
d.vertX = 0;
d.vertY = 0;
d.vertW = fw;
d.vertH = -fh;
d.width = fw;
tblList.Add(d);
}
ChrRect[] tbls = tblList.ToArray();
SetCharacterInfo(tbls, fontObj);
}
// 新しい CharacterInfo を Custom Font に上書き設定
void SetCharacterInfo(ChrRect[] tbls, Font fontObj) {
CharacterInfo[] nci = new CharacterInfo[tbls.Length];
for (int i = 0; i < tbls.Length; i++) {
nci[i].index = tbls[i].index;
nci[i].width = tbls[i].width;
nci[i].uv.x = tbls[i].uvX;
nci[i].uv.y = tbls[i].uvY;
nci[i].uv.width = tbls[i].uvW;
nci[i].uv.height = tbls[i].uvH;
nci[i].vert.x = tbls[i].vertX;
nci[i].vert.y = tbls[i].vertY;
nci[i].vert.width = tbls[i].vertW;
nci[i].vert.height = tbls[i].vertH;
}
fontObj.characterInfo = nci;
}
// フォントテーブルの1行分(1文字分)を構造体に記録
ChrRect GetChrRect(string line, float imgw, float imgh) {
ChrRect d = new ChrRect();
foreach (string s in line.Split(' ')) {
if (s.IndexOf("id=") >= 0) d.id = GetParamInt(s, "id=");
else if (s.IndexOf("x=") >= 0) d.x = GetParamInt(s, "x=");
else if (s.IndexOf("y=") >= 0) d.y = GetParamInt(s, "y=");
else if (s.IndexOf("width=") >= 0) d.w = GetParamInt(s, "width=");
else if (s.IndexOf("height=") >= 0) d.h = GetParamInt(s, "height=");
else if (s.IndexOf("xoffset=") >= 0) d.xofs = GetParamInt(s, "xoffset=");
else if (s.IndexOf("yoffset=") >= 0) d.yofs = GetParamInt(s, "yoffset=");
}
// Uv情報を算出
d.uvX = (float)d.x / imgw;
d.uvY = (float)(imgh - d.y - d.h) / imgh;
d.uvW = (float)d.w / imgw;
d.uvH = (float)d.h / imgh;
// Vert情報を算出
//d.vertX = (float)d.xofs;
d.vertX = 0.0f;
d.vertY = -(float)d.yofs;
d.vertW = d.w;
d.vertH = -d.h;
// widthを算出
d.width = d.w;
return d;
}
// "wd=数値を示す文字列" を数値にして返す
int GetParamInt(string s, string wd) {
if (s.IndexOf(wd) >= 0) {
int v;
if (int.TryParse(s.Substring(wd.Length), out v)) return v;
}
return int.MaxValue;
}
}
ソースのライセンスは…Unityってそのあたり何か強制されるのかな? 特にそういう制限がないのであれば Public Domain ってことで。どうせそのうち仕様が変わって使えなくなる予感。つーかフツーはNGUIとやらを買って使うのだろうからこんなの使わんですわな。
[ ツッコむ ]
#2 [anime] 「とある科学の〜」最終回を視聴
参りました。なんかめっちゃ詰め込んできたというか、盛って盛って盛りまくった感が。お祭り感パねえス、みたいな。
本編中でOPが流れてくるあたりにグッときました。長井監督は「あの花」「あの夏」でそのあたりの使い方が上手かった印象があるので、なるほど今回も上手いなあ、これはクルなあ、と。でも、さすがに2回目・3回目は「…え? また?」と思ってしまったけれど。それでも 曲の中盤ぐらいでやっぱりテンションが高まってしまっている自分を自覚できたりもして、これはこれで良し、全然アリだわ、とも。 どの曲も比較的ノリノリでイケイケな曲が多かったから、見事に展開をブーストできていた印象。自分は1期を未見なのでアレですけど、twitterを眺めてたら、1期を見てた人には「キター」って感じだったりもしたようで。作戦成功、だろうなと。まあ、こういう策を「安直」云々とdisってる意見も見かけたけど、よりグッドな代替策も思いついてないのに禁じ手ばかり増やして結果盛り下がる見せ方をしちゃうより、こういうソレでグイグイ押してくほうがまだアリではと。使えそうな技はなんでも使うべき。みたいな。
中盤、美少女をとにかく酷い目に合わせるルール大会絶賛開催中だった頃に、「ああ、もうこういうのはいいですわ」という気分になって、その後は流し見程度だったのですけど。最後に 全部繋げてくると知ってたら…。これはもうちょっと真面目に見ておくべきだったかなと少し後悔したりもして。TVアニメは最後まで見ないと分かりませんな…。
何にせよ、とにかく盛り上げてくぞー、という姿勢がビンビンに伝わってきたような気がするので、かなり好印象なのでした。やりたいことが明確で、方法も合ってたのだから、これを褒めずしてどうするよ、と。
そして、スタッフロールを見てビックリ。吉野脚本だったのか…。なんだか納得。こういう話が書けるあたりが強みなのだろうなと。お祭り感溢れるソレって誰でも書けるものではないだろうと思うので、アニメ業界にとっては貴重な人材なのだろうなと想像したり。
本編中でOPが流れてくるあたりにグッときました。長井監督は「あの花」「あの夏」でそのあたりの使い方が上手かった印象があるので、なるほど今回も上手いなあ、これはクルなあ、と。でも、さすがに2回目・3回目は「…え? また?」と思ってしまったけれど。それでも 曲の中盤ぐらいでやっぱりテンションが高まってしまっている自分を自覚できたりもして、これはこれで良し、全然アリだわ、とも。 どの曲も比較的ノリノリでイケイケな曲が多かったから、見事に展開をブーストできていた印象。自分は1期を未見なのでアレですけど、twitterを眺めてたら、1期を見てた人には「キター」って感じだったりもしたようで。作戦成功、だろうなと。まあ、こういう策を「安直」云々とdisってる意見も見かけたけど、よりグッドな代替策も思いついてないのに禁じ手ばかり増やして結果盛り下がる見せ方をしちゃうより、こういうソレでグイグイ押してくほうがまだアリではと。使えそうな技はなんでも使うべき。みたいな。
中盤、美少女をとにかく酷い目に合わせるルール大会絶賛開催中だった頃に、「ああ、もうこういうのはいいですわ」という気分になって、その後は流し見程度だったのですけど。最後に 全部繋げてくると知ってたら…。これはもうちょっと真面目に見ておくべきだったかなと少し後悔したりもして。TVアニメは最後まで見ないと分かりませんな…。
何にせよ、とにかく盛り上げてくぞー、という姿勢がビンビンに伝わってきたような気がするので、かなり好印象なのでした。やりたいことが明確で、方法も合ってたのだから、これを褒めずしてどうするよ、と。
そして、スタッフロールを見てビックリ。吉野脚本だったのか…。なんだか納得。こういう話が書けるあたりが強みなのだろうなと。お祭り感溢れるソレって誰でも書けるものではないだろうと思うので、アニメ業界にとっては貴重な人材なのだろうなと想像したり。
[ ツッコむ ]
#3 [anime] ログホライズンとやらを見逃した
今日から放送されるとは知らなくて、予約録画してなかった…。途中で気づいて見始めたけど、1話で結構伏線が入ってたという話を聞いて、これは失敗したなと。
えてしてアニメ番組は1話だけ無料配信してたりするものだし、今からでもどこかで見れるんじゃないのかと思って探してみたけど、これが全く見当たらず。NHKオンデマンドの有料配信リストにすら存在していなくてちょっとビックリ。NHK、商売する気が無いな…。いや、そもそもNHKって、商売という概念が存在する組織かどうかも分からんのだけど。受信料で回ってる組織だろうし。
とりあえず、そのうち再放送されることを期待。NHKの強みって比較的再放送がしやすいことだろうと思うわけで。面白い番組を作れたという自負があるならどんどん再放送していただきたい。まあ、面白くなるかどうかはまだ分からんのですけど。…冬休みや春休みに「今からでもまだ間に合う! 一挙再放送!」とかヨサゲな気も。
えてしてアニメ番組は1話だけ無料配信してたりするものだし、今からでもどこかで見れるんじゃないのかと思って探してみたけど、これが全く見当たらず。NHKオンデマンドの有料配信リストにすら存在していなくてちょっとビックリ。NHK、商売する気が無いな…。いや、そもそもNHKって、商売という概念が存在する組織かどうかも分からんのだけど。受信料で回ってる組織だろうし。
とりあえず、そのうち再放送されることを期待。NHKの強みって比較的再放送がしやすいことだろうと思うわけで。面白い番組を作れたという自負があるならどんどん再放送していただきたい。まあ、面白くなるかどうかはまだ分からんのですけど。…冬休みや春休みに「今からでもまだ間に合う! 一挙再放送!」とかヨサゲな気も。
[ ツッコむ ]
#4 [anime][neta] 宮崎駿のルパンの娘企画とふたりはミルキーホームズ
唐突に気がついたのでメモ。
昔、宮崎駿が、ルパンの娘と不二子の娘が二人で活躍するアニメ企画を考えてた時期があるそうで。まあ、宮崎駿が一人で考えた企画かどうかは不明ですし、結局は世に出なかったわけですけど。ちなみに、ルパン三世の子孫が出てくる作品は、ルパン小僧とかルパン8世とか既にあるらしいですが。
で。考えてみたら、先日BSでの放送が終わった「ふたりはミルキーホームズ」って、宮崎駿のルパン娘企画の実現にほぼ近いよなと。基本設定がクリソツ。もちろん、双方の企画におそらく関連性は一切無いだろうと思うのですけど。また、基本設定がクリソツだから、「ふたりはミルキーホームズ」が宮崎アニメ並みに面白かったかというと、そこは言及を避けたいところですが。
しかし、おそらくは没になったのであろう宮崎駿のアニメ企画が、今頃になって、スタジオジブリだの何だのから随分と遠く離れた場所で、いかにもな今風の萌えキャラデザインで世の中にポンと出てきてしまったこの状況。なんだか面白いというか、興味深いなと。
昔の宮崎駿は色んなアニメ企画を出したけど徹底的に没にされたと聞いてるわけですが。「ふたりは〜」のソレを思い返すと、今のアニメ業界なら、当時の没企画もバンバン通るんじゃないのかと思えてきたのでした。
スタッフロールに「企画原案:宮崎駿」と出てくる日本製アニメが次々に乱造される時代が到来したらいいのに。てなバカ妄想を。
昔、宮崎駿が、ルパンの娘と不二子の娘が二人で活躍するアニメ企画を考えてた時期があるそうで。まあ、宮崎駿が一人で考えた企画かどうかは不明ですし、結局は世に出なかったわけですけど。ちなみに、ルパン三世の子孫が出てくる作品は、ルパン小僧とかルパン8世とか既にあるらしいですが。
で。考えてみたら、先日BSでの放送が終わった「ふたりはミルキーホームズ」って、宮崎駿のルパン娘企画の実現にほぼ近いよなと。基本設定がクリソツ。もちろん、双方の企画におそらく関連性は一切無いだろうと思うのですけど。また、基本設定がクリソツだから、「ふたりはミルキーホームズ」が宮崎アニメ並みに面白かったかというと、そこは言及を避けたいところですが。
しかし、おそらくは没になったのであろう宮崎駿のアニメ企画が、今頃になって、スタジオジブリだの何だのから随分と遠く離れた場所で、いかにもな今風の萌えキャラデザインで世の中にポンと出てきてしまったこの状況。なんだか面白いというか、興味深いなと。
昔の宮崎駿は色んなアニメ企画を出したけど徹底的に没にされたと聞いてるわけですが。「ふたりは〜」のソレを思い返すと、今のアニメ業界なら、当時の没企画もバンバン通るんじゃないのかと思えてきたのでした。
スタッフロールに「企画原案:宮崎駿」と出てくる日本製アニメが次々に乱造される時代が到来したらいいのに。てなバカ妄想を。
◎ 「宮崎駿妄想集」が欲しい気もしてきたり。 :
手塚治虫は、生前、「自分の頭の中には人に売りたいぐらい漫画のアイデアがたくさんある」「だけど時間が無くて漫画にできない」とボヤいてたそうですが。
せめて、アイデアノートのような形で残しておいてくれたら助かったのでしょうけど…。何せ、起きてる間はずっと原稿と格闘してたらしいからその手のメモも無いだろうし、一人別室で作業してたからスタッフの前でアイデアを喋って披露することも無かっただろうと。結果、その大量のアイデアはどこにも残らず、手塚先生が亡くなると同時に全てこの世から消滅したわけで。実にもったいない。
そんな話を思い返すと。宮崎駿監督には、手塚先生と同じ轍を踏んでほしくないなと。殴り書きのメモでもいいし、スタッフの前でひたすらアニメの企画を喋り続けるのでも構わないし。何かしら周囲にアレコレ残しておいてほしいなと。というか、発言を毎日書き止めてblogその他にアップしていく専門の係がジブリに居てもいいぐらい。
で、その発言・妄想・夢想をまとめた本が出てきたら尚いいよなと。「宮崎駿妄想妄言集」とか「宮崎駿のアニメ企画産卵現場」とか「宮崎駿アニメ企画の精子ブシャー!」とかそんな感じで。「雑想ノート」よりはるかに無責任な内容で、企画としてちゃんと読めるものじゃなくても全然OK。そんなんでも、若くて才能のある作家さん/アニメ業界人にとっては、着想のヒントぐらいにはなるだろうと。「ネタに詰まったら『宮さんブシャー本』を開け」と業界内で言い伝えられる貴重な参考書になったりしないかと。
宮崎駿監督自身は、長編アニメはもう作らないと言っているのだから、監督の頭の中にあるアイデアの数々は、監督が一人でこっそり抱え込んでいても、もはや一銭の価値もないわけで。だけど、そのアイデアに触れた若い人が、化学反応を起こして何かを作ってくれる可能性は高いだろうと。とにかく出力して、若者達の目に触れるところに、これみよがしに置いておけば、それらのアイデアは価値あるものに変化する…ような気が。
創作という行為が、その作家さん自身の両足で走り続ける行為だとすれば。宮崎駿の中で眠らせてるアイデアの数々は、これから走り出したいけど今は立ち止まってる、そんな若い作り手の背中を押し出してくれる、先輩の熱い想いがこもった風になったりしないかなー、と。
でもまあ、それがジブリ美術館の展示物だったりするのかな…。ジブリ美術館の中に飾ってある宮崎駿の作ったアレコレが、それを目にした少年少女の中で熟成されていって、ある時何かの拍子にポンと出てくる、てな展開を期待してたりするのかしら、とも。どうしてジブリ美術館に注力するのだろうと若干不思議に思ってたけど、そういうことであれば、なんだか夢がある話のように思えてきたり。
でも、ジブリ美術館って、全国の子供達が見れる場所じゃないし…。あそこは、比較的選ばれた子供達だけが入れる場所じゃないのかと…。1年先まで予約で一杯とどこかで聞いた記憶も…。ていうか、地方の子供達はなかなか行けないよな。
そのうちバーチャルジブリ美術館が作られたらいいのに。ニコニコ動画あたりからリンクを張って。てなバカ妄想を。
せめて、アイデアノートのような形で残しておいてくれたら助かったのでしょうけど…。何せ、起きてる間はずっと原稿と格闘してたらしいからその手のメモも無いだろうし、一人別室で作業してたからスタッフの前でアイデアを喋って披露することも無かっただろうと。結果、その大量のアイデアはどこにも残らず、手塚先生が亡くなると同時に全てこの世から消滅したわけで。実にもったいない。
そんな話を思い返すと。宮崎駿監督には、手塚先生と同じ轍を踏んでほしくないなと。殴り書きのメモでもいいし、スタッフの前でひたすらアニメの企画を喋り続けるのでも構わないし。何かしら周囲にアレコレ残しておいてほしいなと。というか、発言を毎日書き止めてblogその他にアップしていく専門の係がジブリに居てもいいぐらい。
で、その発言・妄想・夢想をまとめた本が出てきたら尚いいよなと。「宮崎駿妄想妄言集」とか「宮崎駿のアニメ企画産卵現場」とか「宮崎駿アニメ企画の精子ブシャー!」とかそんな感じで。「雑想ノート」よりはるかに無責任な内容で、企画としてちゃんと読めるものじゃなくても全然OK。そんなんでも、若くて才能のある作家さん/アニメ業界人にとっては、着想のヒントぐらいにはなるだろうと。「ネタに詰まったら『宮さんブシャー本』を開け」と業界内で言い伝えられる貴重な参考書になったりしないかと。
宮崎駿監督自身は、長編アニメはもう作らないと言っているのだから、監督の頭の中にあるアイデアの数々は、監督が一人でこっそり抱え込んでいても、もはや一銭の価値もないわけで。だけど、そのアイデアに触れた若い人が、化学反応を起こして何かを作ってくれる可能性は高いだろうと。とにかく出力して、若者達の目に触れるところに、これみよがしに置いておけば、それらのアイデアは価値あるものに変化する…ような気が。
創作という行為が、その作家さん自身の両足で走り続ける行為だとすれば。宮崎駿の中で眠らせてるアイデアの数々は、これから走り出したいけど今は立ち止まってる、そんな若い作り手の背中を押し出してくれる、先輩の熱い想いがこもった風になったりしないかなー、と。
でもまあ、それがジブリ美術館の展示物だったりするのかな…。ジブリ美術館の中に飾ってある宮崎駿の作ったアレコレが、それを目にした少年少女の中で熟成されていって、ある時何かの拍子にポンと出てくる、てな展開を期待してたりするのかしら、とも。どうしてジブリ美術館に注力するのだろうと若干不思議に思ってたけど、そういうことであれば、なんだか夢がある話のように思えてきたり。
でも、ジブリ美術館って、全国の子供達が見れる場所じゃないし…。あそこは、比較的選ばれた子供達だけが入れる場所じゃないのかと…。1年先まで予約で一杯とどこかで聞いた記憶も…。ていうか、地方の子供達はなかなか行けないよな。
そのうちバーチャルジブリ美術館が作られたらいいのに。ニコニコ動画あたりからリンクを張って。てなバカ妄想を。
◎ 2013/1027追記。 :
コメント欄で「ジブリ美術館の予約システムの作りからして1年前から予約なんて無理ッス」と教えていただきました。ありがとうございます。自分の聞いたソレはデマだったのですね…。
「ジブリ美術館ならそのくらい人気があるだろうなあ。子供にとっては夢の国のような場所だろうし」と思ってしまって、すんなりデマを信じちゃいました…。
「ジブリ美術館ならそのくらい人気があるだろうなあ。子供にとっては夢の国のような場所だろうし」と思ってしまって、すんなりデマを信じちゃいました…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2013/10/06(日) [n年前の日記]
#1 [javascript] 長方形詰込み問題のテスト用ページが動かなくなってた
Dropboxに置いといたページが、気付いたら動かなくなっていた。Google内からjQueryというライブラリを呼び出して使っていたのだけど、どうもそれがブロックされているようで。前は動いてたんだけどな…。いつからこうなってたんだろ…。
仕方ないので、自宅サーバ上に置き直してみました。
_長方形詰め込み問題のテスト用ページ
ついでに、ページの使い方も追加しておきました。
件のページでは jQuery 1.7.2 を使ってるのだけど、バージョンを新しくしたら描画が怪しくなるようで。FirefoxのWebコンソールにも、「box-sizing なんてプロパティはねえよ」とエラーが出ていたり。なんでだろ…。とりあえず、古い jQuery では動いてるのだから、そのままにしておくか…。
仕方ないので、自宅サーバ上に置き直してみました。
_長方形詰め込み問題のテスト用ページ
ついでに、ページの使い方も追加しておきました。
件のページでは jQuery 1.7.2 を使ってるのだけど、バージョンを新しくしたら描画が怪しくなるようで。FirefoxのWebコンソールにも、「box-sizing なんてプロパティはねえよ」とエラーが出ていたり。なんでだろ…。とりあえず、古い jQuery では動いてるのだから、そのままにしておくか…。
[ ツッコむ ]
#2 [unity] Unity上でスプライト相当を表示する方法を調べてるところ
_Unity | BLuE AND PuRE
が参考になりました。ありがたや。
とりあえず、Orthello なるパッケージを使うと2Dゲームが作りやすくなると知り、試しに導入してテストしているところ。
import した Orthello 関係のファイルを眺めていたら、
昨日作った拡張は、やっぱり作る必要がなかったのかもしれない…。
とりあえず、Orthello なるパッケージを使うと2Dゲームが作りやすくなると知り、試しに導入してテストしているところ。
import した Orthello 関係のファイルを眺めていたら、
Assets -> Orthello -> Objects -> Sprites -> SpriteAtlas -> SpriteAtlas-BMFont-xml.prefabなるものを見かけたわけで。全然試してないけど、名前からするともしかして、BMFont で出力したビットマップフォント画像を表示出来ちゃったりする何かしらだったりするのかなと。
昨日作った拡張は、やっぱり作る必要がなかったのかもしれない…。
[ ツッコむ ]
#3 [unity][cg_tools] ゲーム制作用画像編集ツール ShoeBox が凄かった
_etc:ShoeBoxでビットマップフォントを作る - devlog [naru design]
という記事で、
_ShoeBox
という、ゲーム制作用に特化した画像編集ツールの存在を知ったのだけど。試用してみたところ、機能は充実してるわ、簡単に使えるわで、感動してしまったり。
とりあえず把握できたところでは、以下の機能がイイ感じ。
それぞれについて、少し解説が必要かも。
とりあえず把握できたところでは、以下の機能がイイ感じ。
- 複数の画像をまとめて、スプライトシート/Texture Atlas 用画像を生成できる。
- Bitmap Font 画像が作れる。(BMFont互換)
- 1枚の画像から、タイル上のマップファイルを作れる。
それぞれについて、少し解説が必要かも。
◎ スプライトシート/Texture Atlas用画像について。 :
スプライトシート/Texture Atlas用画像の作成には、
_TexturePacker
というソフトが使われることが多いのだけど。これは本来有償ソフトなので、無料版として使う場合は制限があるそうで。
その点 ShoeBox は、無料で使っても trim をしてくれるし、詰め方も賢い。さすがに TexturePacker ほど対応ライブラリは多くないけれど、それでも cocos2D等のメジャーどころは対応してるので、これで充分という場面も多そうだなと。
- 画像の詰め込みアルゴリズムは Basic のみ。MaxRects を選ぶと、ウォーターマークが入る。
- 画像の不要な部分を trim する機能は使えない。使おうとすると、これもウォーターマークが入る。
その点 ShoeBox は、無料で使っても trim をしてくれるし、詰め方も賢い。さすがに TexturePacker ほど対応ライブラリは多くないけれど、それでも cocos2D等のメジャーどころは対応してるので、これで充分という場面も多そうだなと。
◎ Bitmap Font画像について。 :
Bitmap Font 画像は、
_BMFont (Bitmap Font Generator)
を使って作れるのだけど。このツールは文字をべた書きするだけなので、グラデで塗ったり、Outline(縁)をつけたり、Shadow(影)をつけたりはできなくて。
一応、 _Hiero という、Java製の Bitmap Font画像生成ツールも見つけて、試用してみたのだけど…。
その点 ShoeBox は、「フォント画像の作成作業は Photoshop や GIMP でやってくれ」と完全に割り切っていて。その代わり、「他の画像編集ソフトで作ったフォント画像を、上手に切り出して配置してみせますよ」てなツールになっていて。
考えてみれば、どんな見た目のフォント画像を欲しているかは、制作者や企画によって全く違ってくるなと。だから、そこをこの手のツールがサポートしようとしても、絶対に限界が見えてくる。であれば、そこは Photoshop 等で自由にデザインしてもらって、その後の処理に特化しよう…と考えたあたりが賢いなと。
作業手順としては…。
ただ、注意点が。
一応、 _Hiero という、Java製の Bitmap Font画像生成ツールも見つけて、試用してみたのだけど…。
- グラデ塗り、Outline、Shadow をサポートしてる点はグッド。
- しかし、各文字のサイズについて自動計算してくれないので、人間様が目視で確認しながら padding を増やしてサイズ確保しないといけない。とても面倒臭い。
- Outline の描画処理がなんだかバグってるようで、あちこちにゴミドットが入る。
その点 ShoeBox は、「フォント画像の作成作業は Photoshop や GIMP でやってくれ」と完全に割り切っていて。その代わり、「他の画像編集ソフトで作ったフォント画像を、上手に切り出して配置してみせますよ」てなツールになっていて。
考えてみれば、どんな見た目のフォント画像を欲しているかは、制作者や企画によって全く違ってくるなと。だから、そこをこの手のツールがサポートしようとしても、絶対に限界が見えてくる。であれば、そこは Photoshop 等で自由にデザインしてもらって、その後の処理に特化しよう…と考えたあたりが賢いなと。
作業手順としては…。
- アイコンをクリック。 → クリップボードに文字列がコピーされる。
- Photoshop 等の文字ツールで、文字列を貼り付け。横一列にずらりと並んだフォント群の見た目をデザインして、png画像で保存。
- png画像をアイコンにD&D。 → 文字と文字の間の隙間を見つけ出して、切り出して、配置し直して、画像と配置情報ファイルを出力してくれる。
ただ、注意点が。
- 各文字の間にちゃんと隙間が無いと分割してくれないので、そこは注意。どうせ ShoeBox が切り出してくれるので、たっぷり隙間を入れたほうがヨサゲ。
- 出力する際にTAB文字 ―― ASCIIコードの9番も含めて出力するので、Unity の Customo Font の Ascii Start Offset には 9 を入れておかないと正常表示できなかったり。
◎ 1枚絵からタイル上のマップを作る機能について。 :
一般的な2Dマップ作成ソフトは、タイルを並べてBGマップを作っていくわけですけど。時には、1枚絵を先に描いてしまって、それをタイル状に分割してマップを作る ―― 作業の順番を反対にしたいときがあるわけですよ。
例えばですけど。
ただ、PC用ソフトの世界では、そういう機能を持ったツールが全く存在しないのです…。それはまあ、当たり前で。ゲーム専用機は、背景(BG)をタイルの並びで表示するハードウェアだったけど、PCはそうじゃないので、ゲーム制作以外の場ではそんなツールの需要はゼロなわけで。
てなわけで、自分も以前そういうツールを自作しちゃったこともあるんですが…。ようやく見つけた、とうとうこの機能を持ったツールに巡り会えた、てな印象だったりするのでした。
しかも、デモ動画を見た感じでは、Tiled Map Editor に持っていってマップの再編集ができるようで。完璧じゃないですか…。素晴らしい。
ちなみに、昔、某社が社内で作ってたCGツールにも、そういう機能が実装されてました。コンシューマは最初にタイル描いて並べて作っていかないとROMに収まらないけど、アーケードはROMに余裕あるから最初に背景画をグイグイ描いちゃってツールでタイルに分割し直すんだ、と絵描きさんが言ってた記憶があります。
例えばですけど。
- ガラケーみたいな容量の少ない機器向けのゲームを作ろうとしていたり。
- スマホのような非力なハード上ではテクスチャ領域をこの範囲に収めないとパフォーマンスが確保できない、てな事情があったり。
ただ、PC用ソフトの世界では、そういう機能を持ったツールが全く存在しないのです…。それはまあ、当たり前で。ゲーム専用機は、背景(BG)をタイルの並びで表示するハードウェアだったけど、PCはそうじゃないので、ゲーム制作以外の場ではそんなツールの需要はゼロなわけで。
てなわけで、自分も以前そういうツールを自作しちゃったこともあるんですが…。ようやく見つけた、とうとうこの機能を持ったツールに巡り会えた、てな印象だったりするのでした。
しかも、デモ動画を見た感じでは、Tiled Map Editor に持っていってマップの再編集ができるようで。完璧じゃないですか…。素晴らしい。
ちなみに、昔、某社が社内で作ってたCGツールにも、そういう機能が実装されてました。コンシューマは最初にタイル描いて並べて作っていかないとROMに収まらないけど、アーケードはROMに余裕あるから最初に背景画をグイグイ描いちゃってツールでタイルに分割し直すんだ、と絵描きさんが言ってた記憶があります。
*1: 詰め方は2種類のアルゴリズムから選択できるけど、Basic は Next-Fit法で、MaxRects はBLF法に近い処理じゃないかと想像。
この記事へのツッコミ
- Re: ゲーム制作用画像編集ツール ShoeBox が凄かった by 名無しさん 2014/06/04 22:32
- こんにちは。
このツールにはスプライトシートとフレームシートの2種類がありますが、両者の違いはなんでしょうか?
あと、フレームシートはデフォルトだとたて並びになりますが、カラムのようにしたいのですが、どこから設定できるのでしょうか(´・ω・`) - Re: ゲーム制作用画像編集ツール ShoeBox が凄かった by mieki256 2014/06/05 11:53
- > スプライトシートとフレームシートの2種類がありますが、
> 両者の違いはなんでしょうか?
おそらくですが、
スプライトシート : 各画像の透明部分をできるだけ削って、一枚の画像にミッチリと隙間無く詰めたもの。
フレームシート : フレーム全体をそのまま、フレーム数分、ずらずらと並べたもの。
じゃないかと思います。
> フレームシートはデフォルトだとたて並びになりますが、
> カラムのようにしたいのですが、どこから設定できるのでしょうか
画像をD&Dして開いたウインドウの、右下の「Settings」ボタンを押して、
width(横幅)を大きい値にすればいいのではないかと思います。
(アイコンを事前に右クリックすることでも、setting ダイアログが出てきます)
[ ツッコミを読む(2) | ツッコむ ]
2013/10/07(月) [n年前の日記]
#1 [unity] Unity の Custom Font を設定する拡張をgithubにアップしておいた
BMFont が出力した fntファイルの内容をちゃんと反映できていなかった部分があるので修正。かつ、github にアップしておきました。
_mieki256/ChrRectSet - GitHub
fntファイル中の、xadvance てのが Custom Font → Character Rects 上での width に相当していたみたいで。そこを無視しちゃってました。それと、xoffset はどういう意味を持つ値なのかがよく分かってなくて。とりあえず有効無効を切り替えられるようにしておいたり。
_mieki256/ChrRectSet - GitHub
fntファイル中の、xadvance てのが Custom Font → Character Rects 上での width に相当していたみたいで。そこを無視しちゃってました。それと、xoffset はどういう意味を持つ値なのかがよく分かってなくて。とりあえず有効無効を切り替えられるようにしておいたり。
[ ツッコむ ]
#2 [cg_tools] darkFunction Editor なるスプライト編集ツールが気になる
_Sprite sheet packer & animator < darkFunction
_darkFunction/darkFunction-Editor - GitHub
_> darkFunction Editor demo - YouTube
2013/02の時点でオープンソースになったらしい。動画を見る限りでは、複数のスプライトを組み合わせてアニメパターンを作っていくツールのように見える。おそらく、Xprite や OPTPiX SpriteStudio と同種のツールなのかなと想像。
_STUDIO yu- | Xprite特設ページ
_ウェブテクノロジ、インディーズゲーム開発者に「OPTPiX SpriteStudio」を無償提供 - 窓の杜
ちなみに、EDGE2にもそういう機能があるのですけどね…。キャプチャグループアニメーション機能、だったかな…。xmlで配置情報を出力できたはず。
_高機能ドット絵エディタ EDGE2|TAKABO SOFT
家庭用ゲーム機の世界では、昔から複数のスプライトを組み合わせて1つのキャラに、なんてことを当たり前のようにやってたのだけど。不思議なことにPCの世界では、ついこないだまでそういう表現をサポートしたソフトが皆無だったわけで。でもまあ、もしかするとFLASHがそのあたりを担当してたのかしら。何はともあれツールの選択肢が増えてきてありがたいです。これも iPhone や cocos2D のおかげだったりするのかな…。
それはともかく、darkFunction Editor だけど。Sprite sheet packer なんて書いてあるから、てっきり複数の画像を1枚の画像に詰め込んでくれるのかなと期待しながら試用してみたら、「マウスで各画像をドラッグして動かして自分で配置せえや」てな仕様でガックリ。まあ、そこらへんは専用ツールでやったほうがいいのかもしれず。
手作業で配置していくソレも、他の画像と重なったら赤く光る、みたいな仕様が入ってるだけでも結構違うのではと思えてきたり。
もしかすると、2Dゲームのアタリ判定だの補正だの、そのへんと同じ処理を導入すれば、作業が楽になる場面が実はあちこちにあったりするのかなと思えてきたりもして。ビジネスソフトやDTMソフトなのに、場面によってはアタリ判定を、とか。
_darkFunction/darkFunction-Editor - GitHub
_> darkFunction Editor demo - YouTube
2013/02の時点でオープンソースになったらしい。動画を見る限りでは、複数のスプライトを組み合わせてアニメパターンを作っていくツールのように見える。おそらく、Xprite や OPTPiX SpriteStudio と同種のツールなのかなと想像。
_STUDIO yu- | Xprite特設ページ
_ウェブテクノロジ、インディーズゲーム開発者に「OPTPiX SpriteStudio」を無償提供 - 窓の杜
ちなみに、EDGE2にもそういう機能があるのですけどね…。キャプチャグループアニメーション機能、だったかな…。xmlで配置情報を出力できたはず。
_高機能ドット絵エディタ EDGE2|TAKABO SOFT
家庭用ゲーム機の世界では、昔から複数のスプライトを組み合わせて1つのキャラに、なんてことを当たり前のようにやってたのだけど。不思議なことにPCの世界では、ついこないだまでそういう表現をサポートしたソフトが皆無だったわけで。でもまあ、もしかするとFLASHがそのあたりを担当してたのかしら。何はともあれツールの選択肢が増えてきてありがたいです。これも iPhone や cocos2D のおかげだったりするのかな…。
それはともかく、darkFunction Editor だけど。Sprite sheet packer なんて書いてあるから、てっきり複数の画像を1枚の画像に詰め込んでくれるのかなと期待しながら試用してみたら、「マウスで各画像をドラッグして動かして自分で配置せえや」てな仕様でガックリ。まあ、そこらへんは専用ツールでやったほうがいいのかもしれず。
手作業で配置していくソレも、他の画像と重なったら赤く光る、みたいな仕様が入ってるだけでも結構違うのではと思えてきたり。
もしかすると、2Dゲームのアタリ判定だの補正だの、そのへんと同じ処理を導入すれば、作業が楽になる場面が実はあちこちにあったりするのかなと思えてきたりもして。ビジネスソフトやDTMソフトなのに、場面によってはアタリ判定を、とか。
[ ツッコむ ]
#3 [comic] 「進撃の巨人」(諫山創著)を5巻まで読んだ
妹が以下略。自分、アニメ版は見てたけど、原作は未読で。
こんなに荒々しい絵だったのか…。大昔のアフタヌーンに載ってそうというか、あるいは初期の森山塔のヘロヘロした線を思い出したりもして。もちろん、作品内容からしてこの絵柄は合ってるなと思えたり。例えばコレが桂正和先生や池野恋先生の絵柄で描かれてたら、パッと見は綺麗だろうけどソレは何か違う気が。
原作絵の荒々しさを知ったことで、アニメ版の作画がとんでもない高みにあったことも改めて認識したり。今風のアニメらしい整った作画を実現しながらも、重要なシーンでは原作絵の鬼気迫る感じを見事再現できていたと思えたわけで。こうして原作に触れたことで、アニメ版作画スタッフのグッジョブぶりを再認識できたというか。もちろん、スタッフをそこまでやる気にさせた原作のパワーも凄いのだろうけど。
シリーズ構成面も興味深かったり。原作は比較的回想シーンで過去設定を明かしてしまうことが多く。それはおそらく漫画連載を打ち切られないために「ツカミ」「ヒキ」を意識した構成を要求されるからなのかな、と想像したのだけど。アニメ版は、原作の展開を破壊しない範囲で、各エピソードを時系列順に並び替え、設定や展開が理解しやすいように ―― 間口を広げていたように思えたり。イイ感じの改修だったのではと。
何にせよ、原作もアニメ版もどっちも凄いな、とんでもないなこりゃ、と思えました。素晴らしい。
こんなに荒々しい絵だったのか…。大昔のアフタヌーンに載ってそうというか、あるいは初期の森山塔のヘロヘロした線を思い出したりもして。もちろん、作品内容からしてこの絵柄は合ってるなと思えたり。例えばコレが桂正和先生や池野恋先生の絵柄で描かれてたら、パッと見は綺麗だろうけどソレは何か違う気が。
原作絵の荒々しさを知ったことで、アニメ版の作画がとんでもない高みにあったことも改めて認識したり。今風のアニメらしい整った作画を実現しながらも、重要なシーンでは原作絵の鬼気迫る感じを見事再現できていたと思えたわけで。こうして原作に触れたことで、アニメ版作画スタッフのグッジョブぶりを再認識できたというか。もちろん、スタッフをそこまでやる気にさせた原作のパワーも凄いのだろうけど。
シリーズ構成面も興味深かったり。原作は比較的回想シーンで過去設定を明かしてしまうことが多く。それはおそらく漫画連載を打ち切られないために「ツカミ」「ヒキ」を意識した構成を要求されるからなのかな、と想像したのだけど。アニメ版は、原作の展開を破壊しない範囲で、各エピソードを時系列順に並び替え、設定や展開が理解しやすいように ―― 間口を広げていたように思えたり。イイ感じの改修だったのではと。
何にせよ、原作もアニメ版もどっちも凄いな、とんでもないなこりゃ、と思えました。素晴らしい。
[ ツッコむ ]
2013/10/08(火) [n年前の日記]
#1 [comic] 漫画単行本をいくつか読んだ
妹が以下略。
◎ 「新Good Job」(かたおかみさお著)、1〜5巻。 :
以前読んだことがあるはずなのだけど、タイトルすら全く思い出すことができなくて。絵を見て「ああ、コレかあ」と思い出せたけど…なんかもう自分色々とマジでダメだ。
OLさん達が社内の人間関係で色々悩む、てな作品で。読んでるうちに自分の過去の失敗事例をたくさん思い出してしまって、主人公と同様「あーっ」と叫びたくなってしまったり。自分ですらそうなるのだから、勤め人なら、この作品はあるあるネタの宝庫かもしれないなと。人によっては読んでいて目ウロコなシーンがありそう、とも。
OLさん達が社内の人間関係で色々悩む、てな作品で。読んでるうちに自分の過去の失敗事例をたくさん思い出してしまって、主人公と同様「あーっ」と叫びたくなってしまったり。自分ですらそうなるのだから、勤め人なら、この作品はあるあるネタの宝庫かもしれないなと。人によっては読んでいて目ウロコなシーンがありそう、とも。
◎ 「夢の雫、黄金の鳥籠」(篠原千絵著)、1〜3巻。 :
オスマン帝国のハーレム内でしたたかに生きていくヒロインの姿を、みたいな話。
小学館から出てるせいか、あちこちにエロシーンが。いいのかなあ。といってもハーレムの話だからそういうシーンが無いとかえって不自然なのかな。
少しググってみたら一応史実を元にした舞台設定らしく。自分、歴史関係は全く不勉強なので知らなかった。
これをアニメ化したら、紛うことなき真のハーレムアニメになるんだろうな…。「なんだよハーレムアニメかよ」「ええ、そうですよ? ガチなハーレムアニメですけど、何か?」みたいな。…そういやガチハーレムアニメってあまり見たことないな。 _「雲のように風のように」 しか思い出せないや。アレも今アニメ化したら「こうきゅう!」みたいなタイトルになるのだろうか。
小学館から出てるせいか、あちこちにエロシーンが。いいのかなあ。といってもハーレムの話だからそういうシーンが無いとかえって不自然なのかな。
少しググってみたら一応史実を元にした舞台設定らしく。自分、歴史関係は全く不勉強なので知らなかった。
これをアニメ化したら、紛うことなき真のハーレムアニメになるんだろうな…。「なんだよハーレムアニメかよ」「ええ、そうですよ? ガチなハーレムアニメですけど、何か?」みたいな。…そういやガチハーレムアニメってあまり見たことないな。 _「雲のように風のように」 しか思い出せないや。アレも今アニメ化したら「こうきゅう!」みたいなタイトルになるのだろうか。
◎ 「コスメの魔法」(あいかわももこ著)、1〜7巻。 :
10年以上前の作品で、実写ドラマ化もされたらしい。ぶっちゃけてしまうと、化粧品版「美味しんぼ」。やはりこういう方向の作品は強いなと感心しながら読んでしまったり。色んな種類・テクニックがあるのですなあ…。入門本・参考書としても役に立ちそうな。
最初の数巻は、各話の最後に1ページ使って、化粧品の種類やテクニックを紹介してたのだけど。途中からそういったページが無くなってしまったので、おそらくネタ切れで苦しんでたのではないかと…。
なんとなくだけど、漫画でこういうネタを扱うことの難しさも感じたり。漫画絵は記号化されたソレだから、化粧を変えることで印象がうっすら変わりましたー、てな展開が、伝えやすいとも言えるし、伝えにくいとも言える…。
特に少女漫画絵はキャラデザが「お人形さん」で、記号的な各パーツを取り換えることで「これは別人」と言い張るのが常だから、「眉の形が変わりました。印象変わったでしょう?」と言われても、「フツーの漫画だったらこれもう別キャラ登場シーンだよな」と。「お前誰だよ」状態に。
逆に、現実だったら「どうです? 印象変わったでしょう?」「(えっ? いや…違いわかんないスけど…)」という状態も、漫画では記号化・強調可能なので「うわあ、こんなに…」と描けてしまうから楽だよなあ、とも。漫画表現って便利なのか不便なのかよくわからんなと。
最初の数巻は、各話の最後に1ページ使って、化粧品の種類やテクニックを紹介してたのだけど。途中からそういったページが無くなってしまったので、おそらくネタ切れで苦しんでたのではないかと…。
なんとなくだけど、漫画でこういうネタを扱うことの難しさも感じたり。漫画絵は記号化されたソレだから、化粧を変えることで印象がうっすら変わりましたー、てな展開が、伝えやすいとも言えるし、伝えにくいとも言える…。
特に少女漫画絵はキャラデザが「お人形さん」で、記号的な各パーツを取り換えることで「これは別人」と言い張るのが常だから、「眉の形が変わりました。印象変わったでしょう?」と言われても、「フツーの漫画だったらこれもう別キャラ登場シーンだよな」と。「お前誰だよ」状態に。
逆に、現実だったら「どうです? 印象変わったでしょう?」「(えっ? いや…違いわかんないスけど…)」という状態も、漫画では記号化・強調可能なので「うわあ、こんなに…」と描けてしまうから楽だよなあ、とも。漫画表現って便利なのか不便なのかよくわからんなと。
[ ツッコむ ]
2013/10/09(水) [n年前の日記]
#1 [unity] Unity勉強中だったのだけど
Unity + Orthello 2D Framework を使って勉強をしていたのだけど。関連情報をググっているうちに、
_Unity、2Dゲーム制作用に特化した開発機能とクラウドサービス「Unity Cloud」を新たに提供|Gamer
という記事に遭遇して。Unity 4.3 から、2Dゲーム制作用の機能強化がされる、みたいなお話で。…もうすぐ2Dゲーム用のソレが充実してくるなら、今勉強してるアレコレは無駄になりそうだなと思えてきて、モチベーションが下がってしまったり。
てなわけで方針を変更して、一般的な3Dのソレを勉強し直し。
_玉転がしゲームで学ぶUnity入門
_Unityで簡単なゲームを作ってみる(第1回unity初心者勉強会)
_Unityで横スクロールアクションゲームを作ってみる(第2回unity初心者勉強会)
上記のスライドショーを眺めながら真似をして、「おお、動いた動いた。楽しいな」と喜んでる状態。こんなに簡単に3Dモデルを表示して動かせるなんて、凄い時代になった…。
昔、絵描きさんから、「プログラマーが居なくてもゲーム作れるツールとかないですかね」てな質問を受けたことがあって。当時はそういうツールの存在を知らなくて答えに悩んでしまったけれど、今ならUnityをオススメすれば済みそうだなと思えてきたり。まあ、スクリプトは多少書かないとアレだけど、たぶんある程度はコピペでなんとかなるのではと。甘いかな…。
てなわけで方針を変更して、一般的な3Dのソレを勉強し直し。
_玉転がしゲームで学ぶUnity入門
_Unityで簡単なゲームを作ってみる(第1回unity初心者勉強会)
_Unityで横スクロールアクションゲームを作ってみる(第2回unity初心者勉強会)
上記のスライドショーを眺めながら真似をして、「おお、動いた動いた。楽しいな」と喜んでる状態。こんなに簡単に3Dモデルを表示して動かせるなんて、凄い時代になった…。
昔、絵描きさんから、「プログラマーが居なくてもゲーム作れるツールとかないですかね」てな質問を受けたことがあって。当時はそういうツールの存在を知らなくて答えに悩んでしまったけれど、今ならUnityをオススメすれば済みそうだなと思えてきたり。まあ、スクリプトは多少書かないとアレだけど、たぶんある程度はコピペでなんとかなるのではと。甘いかな…。
[ ツッコむ ]
2013/10/10(木) [n年前の日記]
#1 [cg_tools] 無料で使える3D CADツール DesignSpark Mechanicalを試用
_DesignSpark Mechanical >> DesignSpark
_アールエスコンポーネンツ、3D CADツール「DesignSpark Mechanical」の無償提供を開始 - 窓の杜
_無償化!! 高機能3DCADがすごい!! 初心者でも3次元設計できる 『DesignSpark Mechanical』 | PCあれこれ探索
気になっていたのでちょっと試用。Windows用。使うためにはユーザ登録が必要なのがちょっとアレだけど。
_SketchUp のような操作感覚でサクサク使えるあたりがグッドだなと思ったり。四角や丸を描いて、プルツールで厚みをつけるとか、四角や丸を描いた後にいきなり数値を打ち込めばその寸法になってくれるあたり、同じ操作感覚。
SketchUp は、起動直後のデフォルトテンプレートの単位がメートルなので、おそらく建物等のモデリングを念頭に置いているのかなと思うけど。こちらは起動直後の単位がミリメートルなので、部品のモデリングを念頭に置いているのだろうと。元になったのがプリント基板の設計用ツールのようでもあるし。
角の丸めや切り落としがプルツールでできてしまうあたりは感心したり。大昔、Shadeで角の丸めをする場合、自由曲面の線形状に点を2つ追加して間にある線形状を選んで削除して、なんてことをやってたわけで。それに比べると、角を選択 → プルツール選択 → 数値打ち込んでハイ終わり、ってのはありがたいよなと…。
今まで何か工作する時は _AR_CAD を使っていたのだけど。この DesignSpark Mechanical を使えば楽になるところがありそうだなと。
でも、これって展開図とか作れるのだろうか…?
_アールエスコンポーネンツ、3D CADツール「DesignSpark Mechanical」の無償提供を開始 - 窓の杜
_無償化!! 高機能3DCADがすごい!! 初心者でも3次元設計できる 『DesignSpark Mechanical』 | PCあれこれ探索
気になっていたのでちょっと試用。Windows用。使うためにはユーザ登録が必要なのがちょっとアレだけど。
_SketchUp のような操作感覚でサクサク使えるあたりがグッドだなと思ったり。四角や丸を描いて、プルツールで厚みをつけるとか、四角や丸を描いた後にいきなり数値を打ち込めばその寸法になってくれるあたり、同じ操作感覚。
SketchUp は、起動直後のデフォルトテンプレートの単位がメートルなので、おそらく建物等のモデリングを念頭に置いているのかなと思うけど。こちらは起動直後の単位がミリメートルなので、部品のモデリングを念頭に置いているのだろうと。元になったのがプリント基板の設計用ツールのようでもあるし。
角の丸めや切り落としがプルツールでできてしまうあたりは感心したり。大昔、Shadeで角の丸めをする場合、自由曲面の線形状に点を2つ追加して間にある線形状を選んで削除して、なんてことをやってたわけで。それに比べると、角を選択 → プルツール選択 → 数値打ち込んでハイ終わり、ってのはありがたいよなと…。
今まで何か工作する時は _AR_CAD を使っていたのだけど。この DesignSpark Mechanical を使えば楽になるところがありそうだなと。
でも、これって展開図とか作れるのだろうか…?
[ ツッコむ ]
#2 [unity] JY-PSUAD1を発掘
PS1/PS2のコントローラをPCに接続するための変換器、
_SANWA SUPPLY JY-PSUAD1
をダンボール箱の中から発掘。先日発掘した
_JY-PSUAD11
は繋いでも使えない状態になってたので、その一つ前のコイツならどうだろうかと。
Windows7 x64用のドライバは無いのだけれど、ググったところ、Vista 32bit用ドライバを入れて動いてるという報告を見かけ、自分も試しにソレを入れてみたり。ハードウェアを接続する前にインストールして、それから接続。
結果としては、ちゃんと動いてくれた。これでその手の検証作業もできるかな…。
先日Unityで作成したシューティングゲームサンプルも、上下左右、ちゃんと移動してくれた。上下が逆になるんじゃないかと不安だったけど、そうはならないようで一安心。ただ、Jumpボタンが三角マークボタン(一番上のボタン)てのはどうなんだろう…。Unityの場合、ボタン種類は Shot1、Shot2、Shot3、Jump の4つがあらかじめ定義されているけど、Jumpボタンは4つ目のボタンが割り当てられてるような…。ボタン配置を変更するためのパッケージがありそうな気もするけれど…。
ちなみに。USBゲームコントローラ、 _BUFFALO BSGP801GY も、Unity上で上下左右は問題無し。
_ELECOM JC-U2410TWH は、残念ながら上下が無反応だった。こういう製品にはどう対応したらいいのやら。
Windows7 x64用のドライバは無いのだけれど、ググったところ、Vista 32bit用ドライバを入れて動いてるという報告を見かけ、自分も試しにソレを入れてみたり。ハードウェアを接続する前にインストールして、それから接続。
結果としては、ちゃんと動いてくれた。これでその手の検証作業もできるかな…。
先日Unityで作成したシューティングゲームサンプルも、上下左右、ちゃんと移動してくれた。上下が逆になるんじゃないかと不安だったけど、そうはならないようで一安心。ただ、Jumpボタンが三角マークボタン(一番上のボタン)てのはどうなんだろう…。Unityの場合、ボタン種類は Shot1、Shot2、Shot3、Jump の4つがあらかじめ定義されているけど、Jumpボタンは4つ目のボタンが割り当てられてるような…。ボタン配置を変更するためのパッケージがありそうな気もするけれど…。
ちなみに。USBゲームコントローラ、 _BUFFALO BSGP801GY も、Unity上で上下左右は問題無し。
_ELECOM JC-U2410TWH は、残念ながら上下が無反応だった。こういう製品にはどう対応したらいいのやら。
◎ JY-PSUAD11を分解してみたけれど。 :
一番小さいマイナスドライバーでひたすらグリグリグリグリして基板が入ってる部分を無理矢理開けてみたけれど。見た目、断線やショートしてそうな感じには見えず。どこが壊れてるのかなあ…。それともまさかソフトウェア側に原因が…?
半田付けした箇所をボンドっぽい何かで固めてある個体も存在するらしいけど、自分が購入した個体はそういったボンド系の何かしらは一切ついておらず。時期によって作りが違うのだろうか。
それはともかく、中を覗いてみて思ったけれど。基板を入れる箱みたいな部分は、もう少し余裕を持たせたほうが良かったのではないかと。特に、高さ・厚みは、もう少しあったほうが…。あまりに箱部分が小さすぎて、線やコンデンサがグイグイと押し込まれて曲がってたので、これはあかんわ、こういうところで無駄に断線やショートしますわ、と思えたり。この製品、巷では、初期不良品を掴む確率が結構高いと言われてる製品らしいけど、この箱部分を小さくしろと要求したヤツが戦犯じゃないのかな。
半田付けした箇所をボンドっぽい何かで固めてある個体も存在するらしいけど、自分が購入した個体はそういったボンド系の何かしらは一切ついておらず。時期によって作りが違うのだろうか。
それはともかく、中を覗いてみて思ったけれど。基板を入れる箱みたいな部分は、もう少し余裕を持たせたほうが良かったのではないかと。特に、高さ・厚みは、もう少しあったほうが…。あまりに箱部分が小さすぎて、線やコンデンサがグイグイと押し込まれて曲がってたので、これはあかんわ、こういうところで無駄に断線やショートしますわ、と思えたり。この製品、巷では、初期不良品を掴む確率が結構高いと言われてる製品らしいけど、この箱部分を小さくしろと要求したヤツが戦犯じゃないのかな。
◎ 2013/10/13追記。 :
Unityのソレは、Shot1〜3じゃなくてFire1〜3だった…。
[ ツッコむ ]
以上、10 日分です。




年末とか夏休み、大型連休とかだと難しいですけど。
風立ちぬ効果で混んでますが、時期に因っては平日なら翌週のチケットも買えたりしますし、
そもそもチケット予約は翌月分までしか出来ないので、1年先までって事はないです。
物理的に遠い分にはどうしょうもないですが