2007/04/22(日) [n年前の日記]
#1 [nitijyou] 投票に行ってきた
参議院議員補欠選挙+市議会議員補欠選挙、かしら。雨が降っていたので歩きで行ってきた。
市議会議員に30歳台の方が立候補していた。会津大学出身でコンピュータに強そうな方。なんだか珍しい。当選しないものだろうか。もっとも、当選しても周囲の議員は御爺ちゃんばかりだから、ヒヨッコ扱いされて話がほとんど通じない予感。
市議会議員に30歳台の方が立候補していた。会津大学出身でコンピュータに強そうな方。なんだか珍しい。当選しないものだろうか。もっとも、当選しても周囲の議員は御爺ちゃんばかりだから、ヒヨッコ扱いされて話がほとんど通じない予感。
◎ そのまま食料の買出しに。 :
途中でケーズデンキとデンコードーに立ち寄ってFAXの価格を見てきた。ヨドバシのポイント還元まで考えると、数千円高い。うーん。
ノートPCも興味があって眺めたが、10万円以下のモノはやっぱり液晶がアレで…。OSにWindows Vista が入ってるのも問題。標準で512MBしかメモリを積んでない商品ばかりだから、実用にならないのでは。おそらく1GBほど積んでないと話にならない予感も。…いっそ、OS無しで売ってくれないだろうか。Ubuntu を入れたい。でも、比較的新しいハード上では、Linux は動かないよな。
ノートPCも興味があって眺めたが、10万円以下のモノはやっぱり液晶がアレで…。OSにWindows Vista が入ってるのも問題。標準で512MBしかメモリを積んでない商品ばかりだから、実用にならないのでは。おそらく1GBほど積んでないと話にならない予感も。…いっそ、OS無しで売ってくれないだろうか。Ubuntu を入れたい。でも、比較的新しいハード上では、Linux は動かないよな。
[ ツッコむ ]
#2 [cg_tools] _(連載)第5回:PNG(ぴんぐ) - 敢えて言おう、カスであると。
gifについて検索してたら辿りついた。png のネガティブキャンペーン記事、なのだろうか。ソーシャルブックマークは使ってない自分だけど、仮に使ってたら「これはひどい」タグをつけてたであろう予感。アイドルマスターとハルヒダンスを比較してたblog記事を思い出してしまった。こういうのって、釣りネタなのかなぁ。
ところで、optipng ぐらいは使ったのかしら。>gifとのファイルサイズ比較。ファイルサイズの小ささを比較するなら、画像形式を問わず、現状で極力サイズを小さくできる手順で検証しないと意味が無い。 *1
PNG は ZIP と同じ inflate/deflate を用いています。なぜ ZIP と同じ圧縮エンジンを用いているのでしょうか? おそらく、キィーッ!!っとなった時に たいした考察もなく「圧縮エンジンは有名所の ZIP と同じにしておけば良いだろう」ぐらいの考えだったのでしょう。特許問題回避を念頭においたから、じゃないのかしら。性能以前の話で、「自由」に使える方式じゃないと。独自に作ってもいいけど、特許に抵触してるかまた調べなきゃならないし。gifの二の舞は勘弁してくれ。いや、実際どういう経緯で決まったかは知らんのですが。
ところで、optipng ぐらいは使ったのかしら。>gifとのファイルサイズ比較。ファイルサイズの小ささを比較するなら、画像形式を問わず、現状で極力サイズを小さくできる手順で検証しないと意味が無い。 *1
“可逆”を捨てきれない PNG は “不可逆”と割り切った JPEG には全く太刀打ちできません。完敗です。「可逆圧縮」と「不可逆圧縮」を比較して、全体的な優劣を語れるわけがない。元画像との相違ドット数を比較されたらjpegは試合にすら出られず門前払いだろう。…ファイルサイズが大きくなっても画質を「元のまま維持」したいなら png で。画質が劣化してもファイルサイズを小さくしたいなら jpeg で。そんな具合に使い分けるしかないものに優劣をつけるのは土台無理ではないかと思うのだった。 *2
もし“可逆”が必要な画像データだったら (情報量を落とさずに圧縮したいなら)、 ZIP 圧縮すればよいのです。その場合、問題点が2つありそう。
- ZIPファイルに圧縮するという、その画像には、一体何のフォーマットを選択するのか。
- データの堅牢性。一部が壊れたときにどの程度データを救えるか。
◎ PNG = モノグサなユーザのためのフォーマット、ではないかと思っていたり。 :
「インデックスカラーで可逆圧縮」なら gif があるし。「フルカラーで可逆圧縮」「アルファチャンネル付随」なら tiff があるし。
*3
そう考えると「別に png でなくても」という話になる。のだけど。これだけWebブラウザが普及した現在、ブラウザにD&Dすればひとまず閲覧ぐらいは一応できるというのは、tiff の互換性問題 ―― 手持ちのソフトで最低限の閲覧ができるかできないかすら確証が持てない ―― 等を考えた場合、大きなアドバンテージ(に結果的になってしまった)と言ってもいいのではないか。画質の劣化もなく、あまり減らないけどベタ画像よりは容量も減り、各種情報も付随させられるフォーマット。イマイチなところはちょこちょこあっても、まあ、大体はこれでなんとかなりそう、みたいな。
ということで、「どの画像フォーマットがいいのやら。選ぶの面倒だなぁ。…ま、とりあえずこれで保存しとけば後々なんとかなるだろ。たぶん」的モノグサな人にとって、比較的ありがたいフォーマットなんじゃないかと思ったり思わなかったり。…でも、ツールを作る側にとっては、「なんでこんなにアレコレ仕様があるんだよ! しかもコレって使うヤツ居るのか?」とイラついてそうな予感も。 _Photoshopですら最初のうちは変なpngを吐き出してた し。仕様書がよほど判りづらかったのではないかと勝手な邪推。IEもアルファチャンネルに対応してないし。Webデザイナーの怨嗟の声が聞こえてくる気もするが、開発者にとって、やっぱり対応は面倒だったんだろうなぁ。
まあ、各画像フォーマットはそれぞれ得手不得手があるので、場面に応じて選択するのがベスト。狂信するのも変。全否定するのも変。適材適所だよね。という結論にしかならない気もするのだけど。
ということで、「どの画像フォーマットがいいのやら。選ぶの面倒だなぁ。…ま、とりあえずこれで保存しとけば後々なんとかなるだろ。たぶん」的モノグサな人にとって、比較的ありがたいフォーマットなんじゃないかと思ったり思わなかったり。…でも、ツールを作る側にとっては、「なんでこんなにアレコレ仕様があるんだよ! しかもコレって使うヤツ居るのか?」とイラついてそうな予感も。 _Photoshopですら最初のうちは変なpngを吐き出してた し。仕様書がよほど判りづらかったのではないかと勝手な邪推。IEもアルファチャンネルに対応してないし。Webデザイナーの怨嗟の声が聞こえてくる気もするが、開発者にとって、やっぱり対応は面倒だったんだろうなぁ。
まあ、各画像フォーマットはそれぞれ得手不得手があるので、場面に応じて選択するのがベスト。狂信するのも変。全否定するのも変。適材適所だよね。という結論にしかならない気もするのだけど。
◎ _スラッシュドット ジャパン | Microsoftが新しい画像フォーマットの仕様公開 :
Windows Media Photo という名称のコレ。ロスレス圧縮もあるなら、png を置き換えることもできそう。将来的にはデファクトスタンダードになったりするのかもしれないな、てなことを想像したりもする。Windows に標準搭載 or MSがサポートして、求められる機能・仕様がほとんど入っていて、しかも規格がある程度公開でもされれば、皆さんソレを使うだろうし。それはそれで自分にとっても嬉しい状況かもしれず。画像フォーマット選択で悩まずに済むのはありがたい。
が、オープンな状態ではないという話も上がってるようで不安。Mac や UNIX 系で読むことすら出来なかったらどうしよう。
レイヤーは持てるのかな。どうなんだろう。そこらへんも対応できて、かつ、普及しそうなフォーマットって無いものかしら。もっともそのへん、ソフト側の対応にかかってるし。
が、オープンな状態ではないという話も上がってるようで不安。Mac や UNIX 系で読むことすら出来なかったらどうしよう。
レイヤーは持てるのかな。どうなんだろう。そこらへんも対応できて、かつ、普及しそうなフォーマットって無いものかしら。もっともそのへん、ソフト側の対応にかかってるし。
[ ツッコむ ]
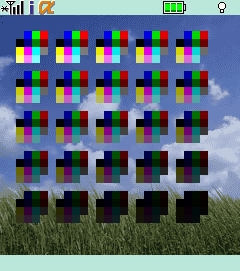
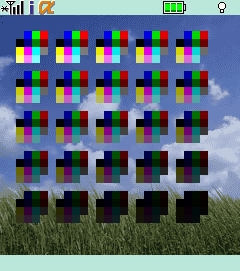
#3 [iappli] PaletteImage について実験中
Palette から getEntry() で取り出した int を Integer.toHexString() で16進数表示したら、

なんとかなりそうな予感。後は画像のロード部分に処理を追加 or 別途ロード処理を作成、かしら。実機上で動かした際のヒープサイズや描画処理速度が懸念されそうではあるけど。
00ffffffff 00ffff0000 00ff00ff00 00ff0000ff 00ff010203 00ff800000 00ff008000 00ff000080 00ff00ffff 00ffff00ff 00ffffff00こんな感じの値に。おそらくは、
((謎値 & 0x0ff) << 24) | ((R & 0x0ff) << 16) | ((G & 0x0ff) << 16) | (B & 0x0ff)という感じ? 謎の値で 0x0ff が入ってるのが気になるけれど。もしかすると不透明度の情報なのかもしれない。ということでそんな感じに推測して実験ソースを。
/**
* PalettedImage の表示テスト
*/
import java.io.InputStream;
import javax.microedition.io.Connector;
import com.nttdocomo.io.ConnectionException;
import com.nttdocomo.ui.Canvas;
import com.nttdocomo.ui.Dialog;
import com.nttdocomo.ui.Display;
import com.nttdocomo.ui.Graphics;
import com.nttdocomo.ui.IApplication;
import com.nttdocomo.ui.Image;
import com.nttdocomo.ui.MediaImage;
import com.nttdocomo.ui.MediaManager;
import com.nttdocomo.ui.Palette;
import com.nttdocomo.ui.PalettedImage;
import com.nttdocomo.ui.PhoneSystem;
public class TestPalettedImage extends IApplication {
Main m = new Main();
public void start() {
Display.setCurrent(m);
m.exec();
}
}
final class Main extends Canvas {
static final int FPS = 20;
static final int SLEEP_VALUE = 1000 / FPS;
static final int SCR_W = 240;
static final int SCR_H = 240;
private Graphics g = getGraphics();
private int waitTime;
private long getTime;
private int frameCounter;
private int rootStep;
private Image bgimg;
private PalettedImage palimg;
private Palette[] pal = new Palette[5 * 5];
private int btnStsInterrupt;
// コンストラクタ
public Main() {
System.gc();
}
// メイン
public void exec() {
waitTime = SLEEP_VALUE; // フレーム間隔
rootStep = 0;
// バックライトON
PhoneSystem.setAttribute(PhoneSystem.DEV_BACKLIGHT, PhoneSystem.ATTR_BACKLIGHT_ON);
getTime = System.currentTimeMillis();
// メインループ
while (true) {
try {
switch (rootStep) {
case 0 :
// init
{
// 背景画像をロード
MediaImage image = MediaManager.getImage("resource:///3.gif");
try {
image.use();
bgimg = image.getImage();
} catch (ConnectionException e) {
image = null;
displayDialog(Dialog.DIALOG_ERROR, "実行エラー", "BGイメージロード失敗。" + e);
}
// パレットを変える画像をロード
try {
// Connection con=Connector.open("resource:///testimg.gif",Connector.READ);
// InputConnection incon=(InputConnection)con;
// InputStream in = incon.openInputStream();
InputStream in = Connector.openInputStream("resource:///2.gif");
// パレットを設定できるイメージを生成
palimg = PalettedImage.createPalettedImage(in);
in.close();
} catch (Exception e) {
displayDialog(Dialog.DIALOG_ERROR, "Error", "パレットイメージロード失敗。" + e);
}
// パレットを取得
Palette p = palimg.getPalette();
// 色数取得
int colnum = p.getEntryCount();
// パレット値を表示してみる
for (int i = 0; i < p.getEntryCount(); i++) {
int argb = p.getEntry(i);
String s = "0000000000000000" + Integer.toHexString(argb);
String sb = s.substring(s.length() - 16);
System.out.println(sb);
}
// 変化させるためのパレットオブジェクトを確保
for (int i = 0; i < pal.length; i++) {
pal[i] = new Palette(colnum);
}
// 変化させるためのパレットを作成
for (int c = 0; c < pal.length; c++) {
int v = c * 256 / (5 * 5);
for (int i = 0; i < p.getEntryCount(); i++) {
int argb = p.getEntry(i);
int a = (argb >> 24) & 0x0ff;
int r = (argb >> 16) & 0x0ff;
int g = (argb >> 8) & 0x0ff;
int b = argb & 0x0ff;
r = r * (256 - v) / 256;
g = g * (256 - v) / 256;
b = b * (256 - v) / 256;
argb = Graphics.getColorOfRGB(r, g, b, a);
pal[c].setEntry(i, argb);
}
}
rootStep++;
}
break;
case 1 :
// draw
{
g.lock();
// BG 描画
g.drawImage(bgimg, 0, 0);
{
int w = palimg.getWidth();
int h = palimg.getHeight();
int idx = 0;
for (int y = 0; y < 5; y++) {
for (int x = 0; x < 5; x++) {
int dx = 16 + (w + 8) * x;
int dy = 16 + (h + 8) * y;
// パレットを変える
palimg.setPalette(pal[idx]);
// 描画
g.drawImage(palimg, dx, dy);
idx++;
}
}
}
g.unlock(true);
}
break;
}
System.gc();
while (System.currentTimeMillis() < getTime + waitTime)
Thread.yield();
getTime = System.currentTimeMillis();
frameCounter++;
} catch (Exception e) {
displayDialog(Dialog.DIALOG_ERROR, "実行エラー", "処理中に問題発生。" + e + " rootStep=" + rootStep);
}
}
}
// 画面描画
public void paint(Graphics g) {
}
// イベント通知処理
public void processEvent(int a_type, int a_param) {
if (a_type == Display.KEY_PRESSED_EVENT) btnStsInterrupt |= (0x01 << a_param);
}
// エラー時のダイアログ表示
public void displayDialog(int type, String title, String str) {
Dialog d = new Dialog(type, title);
d.setText(str);
d.show();
IApplication.getCurrentApp().terminate();
}
}

なんとかなりそうな予感。後は画像のロード部分に処理を追加 or 別途ロード処理を作成、かしら。実機上で動かした際のヒープサイズや描画処理速度が懸念されそうではあるけど。
◎ 2007/04/23追加。 :
上のソースは問題ありな予感。本番用ソースに同じような記述をしたら色がおかしくなった。
[ ツッコむ ]
#4 [tv][movie][neta] 「悪が白いファッション」とか「大江戸八百八町」とか
親父さんがビデオで「眠狂四郎」なる映画を見ていた。自分も画面をしばらく眺めていたが、どうも悪の側が白装束らしい。感心。劇場版ハカイダーを思い出してしまった。<見てないけど。月光仮面が白装束だったことを考えると、どこかで「正義が白、悪が黒ではありきたりでつまらんやろ」という変化があったのだろうと想像するのだけど。いや、むしろ月光仮面が王道から外れてたりしたらどうしよう。江戸時代の作品なんかは悪が白なのが常、だったりして。うーむ。
◎ 「大江戸八百八町を火の海に」という何気ない台詞を耳にして唸ってしまった。 :
隙が無い。「808」ってのがいいよな。
考えてみれば、101,202,303,404,505,606,707,808,909…どれもなんだかグッとくる。何故だ。リズムがあるのか。
考えてみれば、101,202,303,404,505,606,707,808,909…どれもなんだかグッとくる。何故だ。リズムがあるのか。
◎ 「ヒーロー404」てのはどうか。 :
彼は神出鬼没。颯爽と事件を解決する。街の人々は、正体不明の彼に、インターネットにまつわるコードをあててこう呼んだ。「ヒーロー404」と。「…さあこれからだというときに、スッと消えちまうんだよ。まったくもう役に立たねえなぁ、アイツは!」<そっちかよ。
名探偵401とか。「この事件は、つまるところ…続きを聞きたいですか? フフフ。ここから先は秘密です」<使えねえなコイツ。
ソルジャー302とか。「…お前!? また寝返ったのか!?」<常習犯なのか。
そういや「仮面ライダー555」ってあったなぁ。「ゴー!ゴー!ゴー!か。勢いがあるなぁ」と思ったら「ファイズ」なんだもんな。やられた。オシャレさんだ。
名探偵401とか。「この事件は、つまるところ…続きを聞きたいですか? フフフ。ここから先は秘密です」<使えねえなコイツ。
ソルジャー302とか。「…お前!? また寝返ったのか!?」<常習犯なのか。
そういや「仮面ライダー555」ってあったなぁ。「ゴー!ゴー!ゴー!か。勢いがあるなぁ」と思ったら「ファイズ」なんだもんな。やられた。オシャレさんだ。
[ ツッコむ ]
#5 [zatta] 通常の状態から外れているものをなんと呼べばいいのだろう。イリーガル、ではなさそうなんだが
イリーガル=違法・不法、という意味らしいので。別に法があるわけでもないんだけど、常道から外れてると思われるものは、何と呼ぶのか。適した英単語 or カタカナ言葉があったような気もするんだけど。
アブノーマル、とか? 「正義が白、悪が黒という常道から外れてるわけで、いわば眠狂四郎はアブノーマルなデザインでまとめられている」とかそんな感じで使ってもいい感じ? なの? 自信がないであります。
アブノーマル、とか? 「正義が白、悪が黒という常道から外れてるわけで、いわば眠狂四郎はアブノーマルなデザインでまとめられている」とかそんな感じで使ってもいい感じ? なの? 自信がないであります。
[ ツッコむ ]
以上、1 日分です。