2006/06/11(日) [n年前の日記]
#1 [iappli] 説明用画面表示のテストプログラム作成中
どうも画像を含めて表示しないといけない感じ。いきなり組み込むのはアレなので、テストプログラムを作成してから入れようかと。
resourec にテキストファイルを置いて、それを読んで表示してるのだけど。InputStreamReader の使い方がよくわからず。ていうか、resource 内のファイルって、ファイルサイズを取得できるんだろうか。
とりあえず下のような感じに。
テキストファイルはsjisで記述。
resourec にテキストファイルを置いて、それを読んで表示してるのだけど。InputStreamReader の使い方がよくわからず。ていうか、resource 内のファイルって、ファイルサイズを取得できるんだろうか。
とりあえず下のような感じに。
// res/ からテキストデータを読み込み
public String getResourceText(String resource) {
InputStreamReader in = null;
String url = "resource:///" + resource;
StringBuffer sb = new StringBuffer();
try {
in = new InputStreamReader(Connector.openInputStream(url));
int ch;
while ((ch = in.read()) != -1) {
// sb.append((char)ch);
if ((char) ch != '\r') { // '\r' は除外する
sb.append((char) ch);
// } else {
// System.out.println("Found r");
}
}
in.close();
in = null;
} catch (IOException e) {
System.out.print(e.toString());
}
return sb.toString();
}
これで合ってるのだろうか。よくわからん。動いてはいるようだが。テキストファイルはsjisで記述。
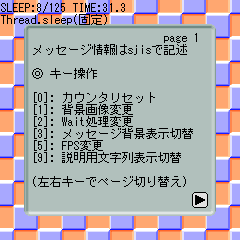
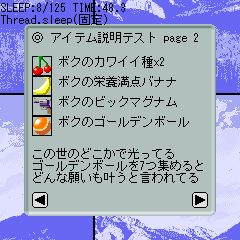
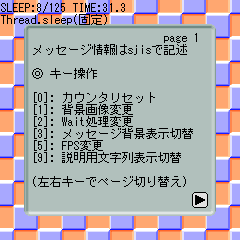
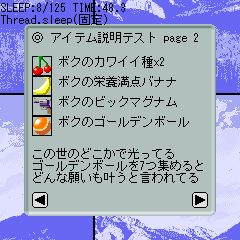
◎ 下のような感じになった。 :
ついでに、メインループで wait を入れる方法とか、FPS変更とか、そのへんも試してみたり。…ShortTimer なるものを使う方法があったような記憶もあるけど、それは入れるのを忘れてしまった。



バックアップも兼ねて、eclipse のプロジェクトフォルダも zip にしてアップしてみたり。
_(zip、44Kbyte)
実機上で動作確認したら、画面が出てこなくてハマった。エミュレータでは動作してるのに…。どうも repaint() を入れてる箇所がアレだったみたい。Thread.sleep 等、時間待ちをする直前に repaint() を呼べば画面が表示されるけど、時間待ちの後に repaint() を入れると画面が出てこない、というか更新されなくなる。ソフトキーで終了できるあたり、完全に止まってるわけではないみたいだけど。 *1 何故画面が出てこないのだろう。よくわからん。



実機上で動作確認したら、画面が出てこなくてハマった。エミュレータでは動作してるのに…。どうも repaint() を入れてる箇所がアレだったみたい。Thread.sleep 等、時間待ちをする直前に repaint() を呼べば画面が表示されるけど、時間待ちの後に repaint() を入れると画面が出てこない、というか更新されなくなる。ソフトキーで終了できるあたり、完全に止まってるわけではないみたいだけど。 *1 何故画面が出てこないのだろう。よくわからん。
◎ FPS話。 :
N506iS 上で動作確認しながら、ストップウォッチを片手にFPSをどんどん上げていって、時間がずれていかないかチェックしたのだけど。BG + メッセージ背景 + 文字列を描いてるのに、20FPSぐらいまでイケそうな感じで。なんだか嬉しくなったり。10FPS程度ってのはどうやら過去の話みたい。
とはいっても、drawString() を使うとBGのスクロールがガクガクしてしまう。drawString() の処理をスキップさせると滑らかに動くのだけどな。結構処理が重いということかしら。> drawString()。そういや以前、枠付き文字を描くために数回 drawString() を呼んだら、それだけで処理落ちした記憶も。リアルタイム性を求められる場面ではあまり使わないほうがいいのかもしれない。
また、10FPSや20FPSは時間がずれなかったけど、8FPS、12FPS、15FPSでは時間がずれていく・iアプリのほうが微妙に時間が遅れていって、首を捻ったり。20FPSで時間がずれないのに、それより余裕があるはずのFPS値でずれるのはおかしいなと。…タイマ分解能に対して、切りのいい sleep 値になってないせいだろうか。誤差が溜まっていってずれるとか。よくわからんけど。仮にそうだとしたら、機種によってタイマ分解能は違うだろうから、ずれ方も機種によって変わってしまうのかも。や。自信ないけど。
にしても。以前別のアプリを動かしたときは、10FPS でも処理落ちしたのだけど。何がマズかったのだろう。
とはいっても、drawString() を使うとBGのスクロールがガクガクしてしまう。drawString() の処理をスキップさせると滑らかに動くのだけどな。結構処理が重いということかしら。> drawString()。そういや以前、枠付き文字を描くために数回 drawString() を呼んだら、それだけで処理落ちした記憶も。リアルタイム性を求められる場面ではあまり使わないほうがいいのかもしれない。
また、10FPSや20FPSは時間がずれなかったけど、8FPS、12FPS、15FPSでは時間がずれていく・iアプリのほうが微妙に時間が遅れていって、首を捻ったり。20FPSで時間がずれないのに、それより余裕があるはずのFPS値でずれるのはおかしいなと。…タイマ分解能に対して、切りのいい sleep 値になってないせいだろうか。誤差が溜まっていってずれるとか。よくわからんけど。仮にそうだとしたら、機種によってタイマ分解能は違うだろうから、ずれ方も機種によって変わってしまうのかも。や。自信ないけど。
にしても。以前別のアプリを動かしたときは、10FPS でも処理落ちしたのだけど。何がマズかったのだろう。
- BG chip をループ処理で一つずつ描いてたのがマズイ。
- 描画じゃなくてCPUのほうに負荷がかかってしまった。とか。
- あるいは、描画命令(?)の回数が増えると、描画側で処理をするのが重くなってくる。とか。バッファへの転送処理自体はそこそこ速いけど、描画命令を処理すること自体は苦手・低速だったりするのかな。
- 透過部分の多い画像を、画面一面に丸々描画してたのがマズイ。
- 透過色部分の描画処理は重くなりがち、なのかも。
- そういえば、drawString() を使うときも、おそらく透過部分が結構な面積を占めるような。いや、drawString() は文字列に対して探索その他をしていて遅くなってる可能性も…。
*1: といってもソフトキーで終了するあたりはキー入力の割り込み(?)で処理してるからであって…。うーむ。
[ ツッコむ ]
以上です。