2022/05/25(水) [n年前の日記]
#1 [xscreensaver][linux] xscreensaverの作り方を勉強中
xscreensaver(のモジュール)の作り方を勉強中。以下のチュートリアル記事を、自動翻訳を使って眺めつつ、サンプルソースをDLしてコンパイルして動作確認。
_How to Write a Screensaver Module
_How to install a module
環境は Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player上で動かした。
_How to Write a Screensaver Module
_How to install a module
環境は Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player上で動かした。
◎ コンパイルについて。 :
Ubuntu上でビルドの類をするには、build-essential をインストールしておけばいいのかな。たぶん。gcc や make がインストールされるはず。
サンプルソースのコンパイルには、vroot.h が必要。以下のページから入手できる。サンプルソースと同じ場所に置いておく。
_Simplesquares
コンパイルは、以下のような感じ。
注意点。後々、画像ファイル(.xpm)を描画するサンプルソースが出てくるけれど、その場合はコンパイル時のオプションに -lXpm を追加する。
実行ファイルが出来上がったら、パスが通った場所にコピーしておく。自分の場合は、~/bin/ というディレクトリを作って、そこにパスを通してあるので、~/bin/ にコピーした。
ちなみに、パスは ~/.bashrc の中で通してあった。最後のあたりに以下の行を追加したような気がする。
sudo apt install build-essential
サンプルソースのコンパイルには、vroot.h が必要。以下のページから入手できる。サンプルソースと同じ場所に置いておく。
_Simplesquares
コンパイルは、以下のような感じ。
gcc -o simplesquares simplesquares.c -L/usr/lib -lX11これで、実行ファイル(実行権限がついたファイル)、simplesquares が生成される。
注意点。後々、画像ファイル(.xpm)を描画するサンプルソースが出てくるけれど、その場合はコンパイル時のオプションに -lXpm を追加する。
gcc -o image image.c -L/usr/lib -lX11 -lXpm
実行ファイルが出来上がったら、パスが通った場所にコピーしておく。自分の場合は、~/bin/ というディレクトリを作って、そこにパスを通してあるので、~/bin/ にコピーした。
cp simplesquares /home/(USERNAME)/bin
ちなみに、パスは ~/.bashrc の中で通してあった。最後のあたりに以下の行を追加したような気がする。
export PATH="/home/(USERNAME)/bin:$PATH"
◎ xscreensaverに追加登録。 :
xscreensaver が実行ファイルを呼び出せるように、隠しファイル、~/.xscreensaver に実行ファイル名を追加しておく。「programs:」と書かれた行の直後から、呼び出す実行ファイル名が列挙されているらしいので、その一番最後に、「 hoge \n\」といった感じで追記する。
ちなみに、~.xscreensaver は、TAB幅が8文字、TABはスペースで置き換えずにTAB文字のままだった。記述ルールが古い。さすが、1992年に産まれたプログラム…。
これで、xscreensaver から simplesquares という実行ファイルが呼び出せるようになったはず。
ちなみに、~.xscreensaver は、TAB幅が8文字、TABはスペースで置き換えずにTAB文字のままだった。記述ルールが古い。さすが、1992年に産まれたプログラム…。
programs: \
maze -root \n\
GL: superquadrics -root \n\
...
...
...
GL: razzledazzle -root \n\
vfeedback -root \n\
simplesquares \n\
これで、xscreensaver から simplesquares という実行ファイルが呼び出せるようになったはず。
◎ 動作確認。 :
端末上で xscreensaver-demo と打って実行。xscreensaver の設定ウインドウ(?)が開くので、追加した「Simplesquares」を選んで「プレビュー」ボタンをクリック。これで動作確認ができる。終了はESCキー。
とりあえず、前述のチュートリアルの、画像を描画するあたりまでは動作確認ができた。サンプルソースをコピペしまくって、以下のようなソースになった。
_sampless.c
使用画像は以下。
_geisya.xpm
_star5.xpm
実際に動かしてみると、以下のような見た目になる。
とりあえず、前述のチュートリアルの、画像を描画するあたりまでは動作確認ができた。サンプルソースをコピペしまくって、以下のようなソースになった。
_sampless.c
使用画像は以下。
_geisya.xpm
_star5.xpm
実際に動かしてみると、以下のような見た目になる。
◎ 問題点。 :
自分は Ubuntu のデスクトップ環境として Xfce (Xubuntu) を使ってるけれど、~/.xscreensaver への変更内容は、Xfceの設定画面から呼び出せるスクリーンセーバ設定には反映されない模様。xscreensaver-demo を呼び出すと、そちらには反映されているけれど。
ふと、Xfceの設定画面に、「スクリーンセーバー」が2つ表示されていることにも気づいた。何故こんな状態に。
少し調べてみたら、Xfce はスクリーンセーバを xscreensaver ではなく xfce4-screensaver で管理しているらしい。
_apps:xfce4-screensaver:start [Xfce Docs]
また、Xfce の設定画面 → セッションと起動 → 自動開始アプリケーション、を眺めたら、以下の2つが登録されてた。
少なくとも、xfce4-screensaver は ~/.xscreensaver を見ていない気がする。xfce4-screensaver が、どの設定ファイルを見ているのかが分かれば、そこを修正することでこういった実験ができるのかもしれない。
とりあえず、sudo apt purge xfce4-screensaver で、xfce4-screensaver をアンインストールして、xscreensaver だけを動かしてみた。一応この状態でもスクリーンセーバは動いてくれる模様。
また、試しに sudo apt remove xscreensaver、sudo apt install xfce4-screensaver で、xscreensaver をアンインストール、xfce4-screensaver をインストールした状態にしてみたけれど、この状態でもスクリーンセーバは動いた。
つまり、使うだけなら、どちらかを選んでインストールするだけでいいのかもしれない。まあ、今回は、自作の何かしらを動かしてみたいので、xscreensaver を残しておくつもりだけど…。
ふと、Xfceの設定画面に、「スクリーンセーバー」が2つ表示されていることにも気づいた。何故こんな状態に。
少し調べてみたら、Xfce はスクリーンセーバを xscreensaver ではなく xfce4-screensaver で管理しているらしい。
_apps:xfce4-screensaver:start [Xfce Docs]
また、Xfce の設定画面 → セッションと起動 → 自動開始アプリケーション、を眺めたら、以下の2つが登録されてた。
- xfce4-screensaver
- /usr/share/xscreensaver/xscreensaver-wrapper.sh -no-splash
少なくとも、xfce4-screensaver は ~/.xscreensaver を見ていない気がする。xfce4-screensaver が、どの設定ファイルを見ているのかが分かれば、そこを修正することでこういった実験ができるのかもしれない。
とりあえず、sudo apt purge xfce4-screensaver で、xfce4-screensaver をアンインストールして、xscreensaver だけを動かしてみた。一応この状態でもスクリーンセーバは動いてくれる模様。
また、試しに sudo apt remove xscreensaver、sudo apt install xfce4-screensaver で、xscreensaver をアンインストール、xfce4-screensaver をインストールした状態にしてみたけれど、この状態でもスクリーンセーバは動いた。
つまり、使うだけなら、どちらかを選んでインストールするだけでいいのかもしれない。まあ、今回は、自作の何かしらを動かしてみたいので、xscreensaver を残しておくつもりだけど…。
◎ Makefileも書いた。 :
サンプルソースを弄ってコンパイルするたびに gccナンタラカンタラなんて打ち込んでられないので、簡単な Makefile を書いて、make と打てばコンパイルできるようにした。また、make install と打てば、~/bin/ に、実行ファイルや画像ファイルをコピーできるようにした。
ちなみに、Makefile内のインデントは、TAB文字で記述する。スペースにしちゃいけない。
本当は、どれかしらの *.c が更新されたらコンパイルするような記述にしたいのだけど、Makefile の書き方がよく分かってなくて、今のところ一番最初に記述したファイルしかチェックしてくれない。そのへんは今後の課題。
ちなみに、Makefile内のインデントは、TAB文字で記述する。スペースにしちゃいけない。
CC = gcc CFLAGS = -L/usr/lib -lX11 -lXpm sampless: sampless.c monalisa.xpm $(CC) -o $@ $< $(CFLAGS) ball: ball.c $(CC) -o $@ $< $(CFLAGS) double: double.c $(CC) -o $@ $< $(CFLAGS) trans: trans.c star5.xpm $(CC) -o $@ $< $(CFLAGS) framechars: framechars.c $(CC) -o $@ $< $(CFLAGS) .PHONY: install install: sampless cp sampless /home/(USERNAME)/bin cp double /home/(USERNAME)/bin cp ball /home/(USERNAME)/bin cp trans /home/(USERNAME)/bin cp monalisa.xpm /home/(USERNAME)/bin cp star5.xpm /home/(USERNAME)/bin cp framechars /home/(USERNAME)/bin
本当は、どれかしらの *.c が更新されたらコンパイルするような記述にしたいのだけど、Makefile の書き方がよく分かってなくて、今のところ一番最初に記述したファイルしかチェックしてくれない。そのへんは今後の課題。
◎ XPM画像について。 :
今回、初めてxpm画像を扱ったのだけど、C言語のソース内で「#include "monalisa.xpm"」と書いてしまえば、実行バイナリに画像データを含めることができると知って驚いてしまった。
xpmの中身を覗いてみたら、フツーにテキストファイルで、しかもC言語の変数として扱える記述になってたのですな…。恥ずかしながら、今まで知らなかった…。これは結構便利な気がする。
ただ、XnView を使って、自分でxpm画像を作ってみようとしたら、256色までしか指定できなくて。フルカラーは扱えないのだろうか。それと、透過部分を持ったxpmはどうやって作ればいいのだろう。
_XPM - Wikipedia
_X PixMap - Wikipedia
XPMフォーマットには XPM1、XPM2、XPM3 があって、C言語で扱えるのは XPM1 と XPM3 らしい。
とりあえず、GIMP で xpm をエクスポートしてみたら、透過部分を持ったxpmを出力できた、ような気がする。
xpmの中身を覗いてみたら、フツーにテキストファイルで、しかもC言語の変数として扱える記述になってたのですな…。恥ずかしながら、今まで知らなかった…。これは結構便利な気がする。
ただ、XnView を使って、自分でxpm画像を作ってみようとしたら、256色までしか指定できなくて。フルカラーは扱えないのだろうか。それと、透過部分を持ったxpmはどうやって作ればいいのだろう。
_XPM - Wikipedia
_X PixMap - Wikipedia
XPMフォーマットには XPM1、XPM2、XPM3 があって、C言語で扱えるのは XPM1 と XPM3 らしい。
とりあえず、GIMP で xpm をエクスポートしてみたら、透過部分を持ったxpmを出力できた、ような気がする。
◎ 描画の仕方がちょっと怪しい。 :
前述のチュートリアルを読み進めていったら、アニメーションの実現方法のあたりで、なんだかちょっと内容が怪しくなってきた。「見た目が変化する場所だけを書き換えて描画を高速化しよう!」云々の話が…。
昔の pygame のチュートリアルでもそういう話が出てたけど、その手の苦労はもうしたくないなあ…。でも、OpenGL を使うのも、自分にとってはちょっとハードルが高そう…。いや、描画速度を気にしなくて済む分、OpenGL を使うほうが、むしろ楽なのだろうか。どうなんだろう。
昔の pygame のチュートリアルでもそういう話が出てたけど、その手の苦労はもうしたくないなあ…。でも、OpenGL を使うのも、自分にとってはちょっとハードルが高そう…。いや、描画速度を気にしなくて済む分、OpenGL を使うほうが、むしろ楽なのだろうか。どうなんだろう。
◎ 余談。テキストエディタのタブ文字幅変更が不便。 :
自分は普段、xyzzy、サクラエディタ、Mery、Notepad++、といったあたりのテキストエディタを使っているのだけど。今回、どのエディタも、TAB文字幅が即座に切り替えられなくて不便さを感じてしまった。設定画面を出して、全体の共通設定としてTAB文字幅を変更しないといけないのはツラい…。
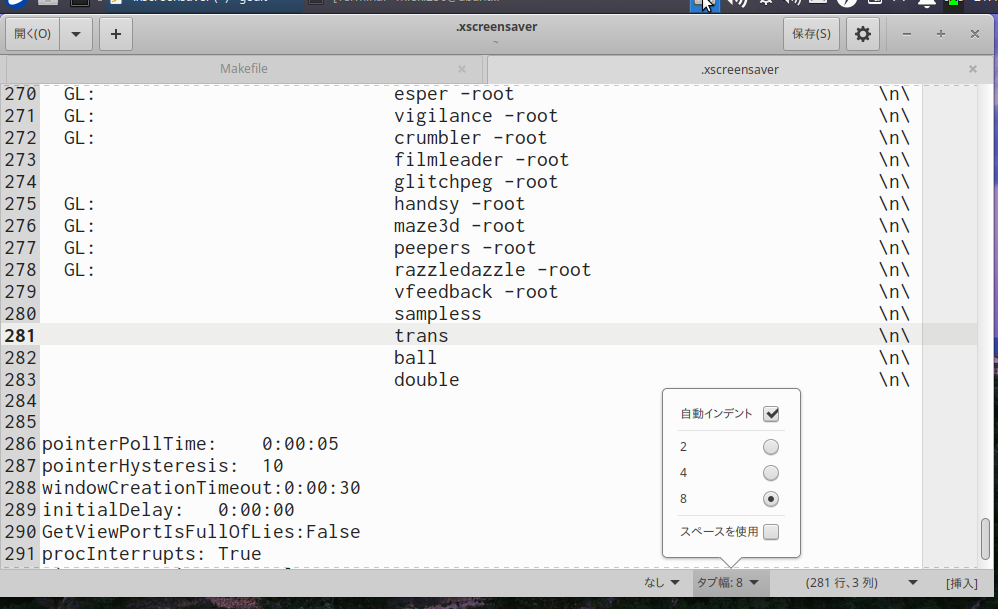
ちなみに、Ubuntu Linux 20.04 LTS 上で動く gedit は、ステータスバーのあたりに「タブ幅」が表示されていて、しかも、そこをクリックすると、2,4,8等を選べたり、「スペースを使用」の有効無効を切り替えられる。
geditのような機能を、他のエディタも持ってたら助かるのだけどな。
ちなみに、Ubuntu Linux 20.04 LTS 上で動く gedit は、ステータスバーのあたりに「タブ幅」が表示されていて、しかも、そこをクリックすると、2,4,8等を選べたり、「スペースを使用」の有効無効を切り替えられる。
geditのような機能を、他のエディタも持ってたら助かるのだけどな。
◎ 更に余談。隠しファイルが開けなくて悩んだ。 :
gedit で ~/.xscreensaver のような隠しファイルが開けなくて悩んでしまったのだけど、ファイル選択ダイアログで右クリックをすると、「隠しファイルを表示する」という項目が選べるので、そこにチェックを入れれば良かったらしい。
でも、こういうのは、一目見て「コレかな」と予想できるメニューボタンみたいなものをダイアログ上に用意したほうが良さそうな…。いやまあ、*NIX文化圏では、端末から gedit ~/.xscreensaver & と打って済ませちゃう人が多いのだろうか。
というかLinuxユーザなら、vim か emacs を使って済ませちゃうのかな…。
でも、こういうのは、一目見て「コレかな」と予想できるメニューボタンみたいなものをダイアログ上に用意したほうが良さそうな…。いやまあ、*NIX文化圏では、端末から gedit ~/.xscreensaver & と打って済ませちゃう人が多いのだろうか。
というかLinuxユーザなら、vim か emacs を使って済ませちゃうのかな…。
[ ツッコむ ]
以上です。