2016/10/21(金) [n年前の日記]
#1 [cg_tools] StylePixを試用
StylePix なる、Windows上で動作する画像編集ソフトがあることを知ったので試用してみたり。1.14.5.0 が Stable版(安定板)だけど、2.0.0.5 beta版もあるらしい。開発した Hornil社は、公式サイトを眺めた感じでは韓国にあるソフトウェア会社っぽい。
_Hornil - StylePix - Free Photo Editor and Image Editor
_Hornil - StylePix - Download Free Lightweight and Powerful Image Editor.
_高機能で軽量な画像編集ソフト「Hornil StylePix」
_クールなデザインで高機能な画像編集フリーソフト 『StylePix』 軽量軽快でミニチュア化など面白い | PCあれこれ探索
_無料で利用できるグラフィックソフト
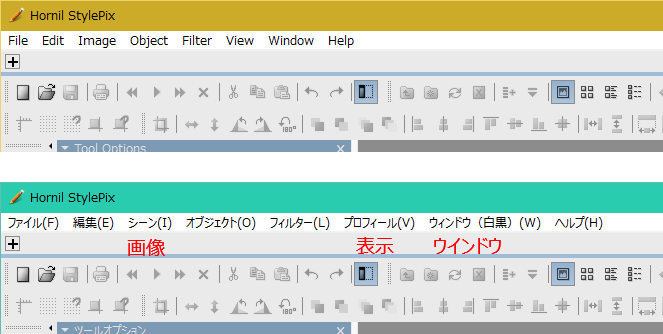
そこそこ機能豊富なのに、起動が比較的早くて、なんだかイイ感じ。言語設定で Japanese を選べばメニュー等も日本語化される。
しかし、メニューの日本語があちこち怪しい…。「出口」って何だ? ああ、「Exit」か…。「○○の地域」は…「region」かな。regionって日本語ではどう書くべきなのか。「作物の選択」は…作物って何だろ…。ひょっとしてGoogle翻訳そのままだったりするのだろうか。なかなかイイ感じのソフトなのに、ちと惜しい。
_Hornil - StylePix - Free Photo Editor and Image Editor
_Hornil - StylePix - Download Free Lightweight and Powerful Image Editor.
_高機能で軽量な画像編集ソフト「Hornil StylePix」
_クールなデザインで高機能な画像編集フリーソフト 『StylePix』 軽量軽快でミニチュア化など面白い | PCあれこれ探索
_無料で利用できるグラフィックソフト
そこそこ機能豊富なのに、起動が比較的早くて、なんだかイイ感じ。言語設定で Japanese を選べばメニュー等も日本語化される。
しかし、メニューの日本語があちこち怪しい…。「出口」って何だ? ああ、「Exit」か…。「○○の地域」は…「region」かな。regionって日本語ではどう書くべきなのか。「作物の選択」は…作物って何だろ…。ひょっとしてGoogle翻訳そのままだったりするのだろうか。なかなかイイ感じのソフトなのに、ちと惜しい。
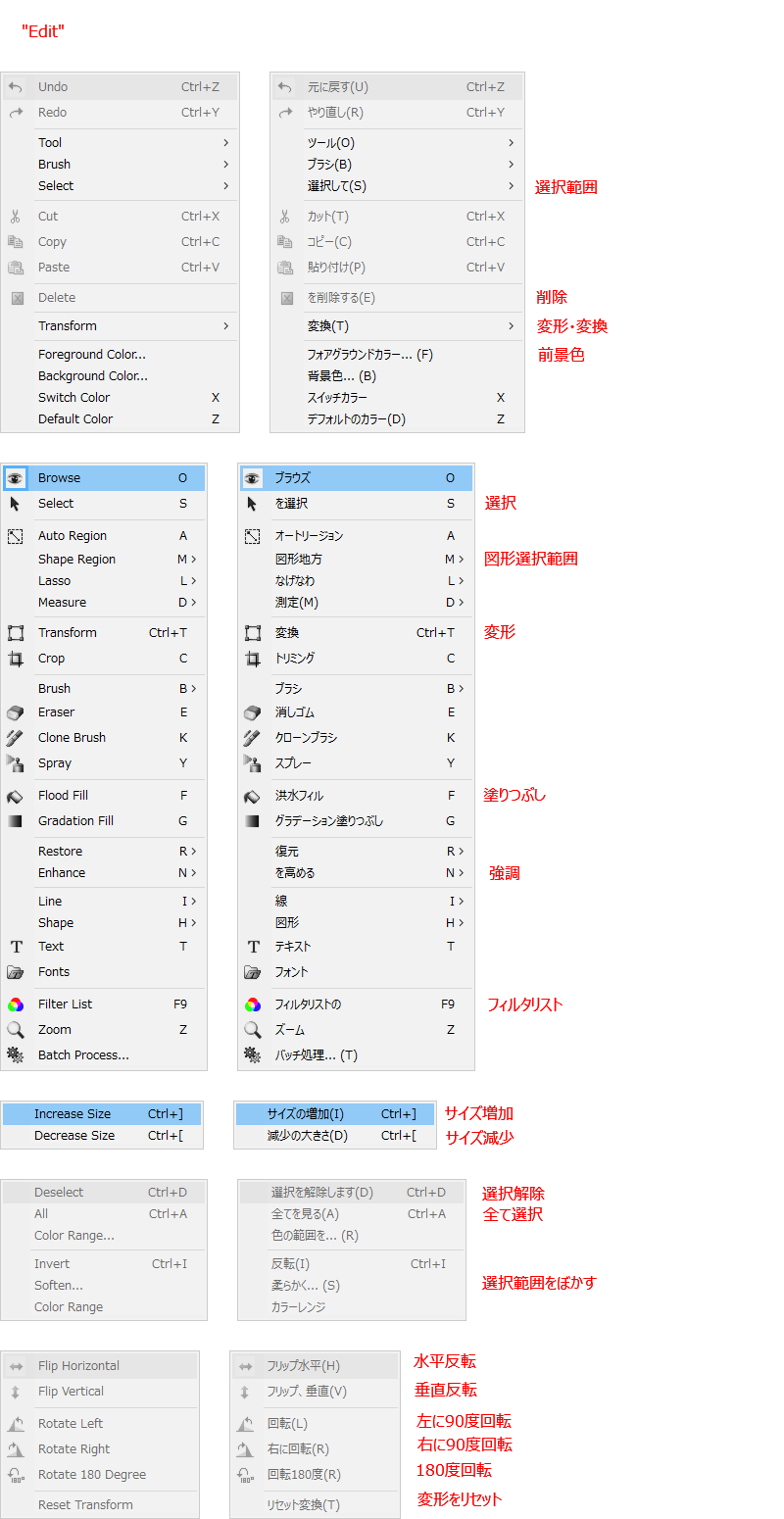
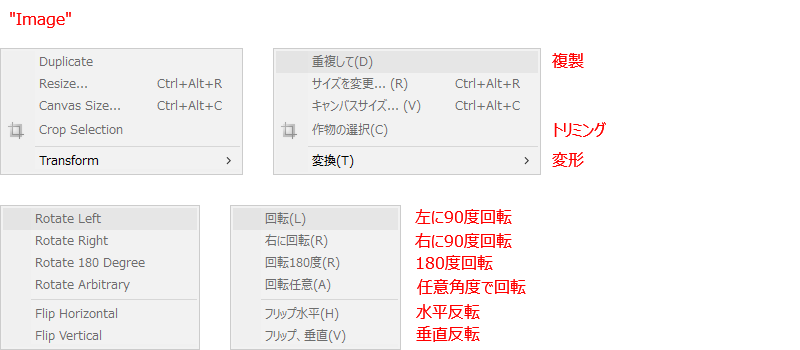
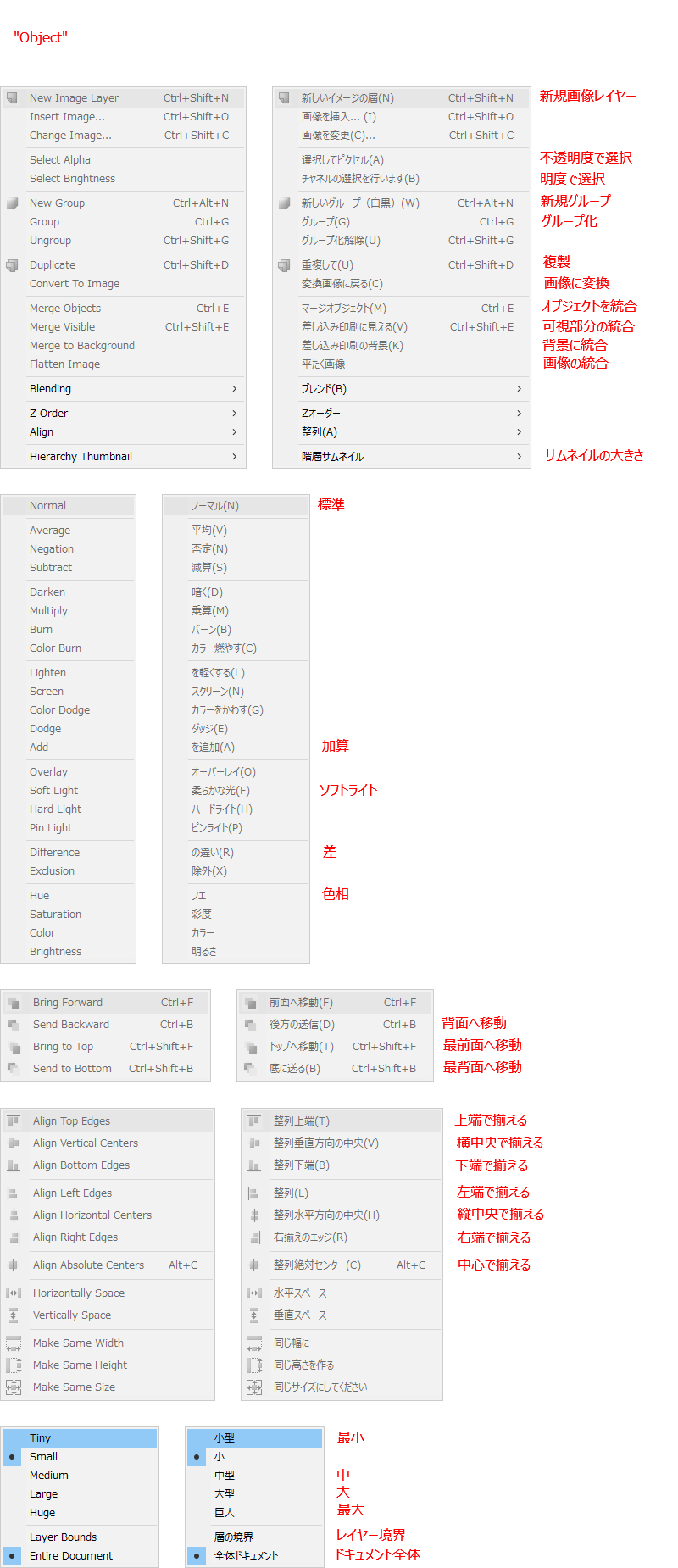
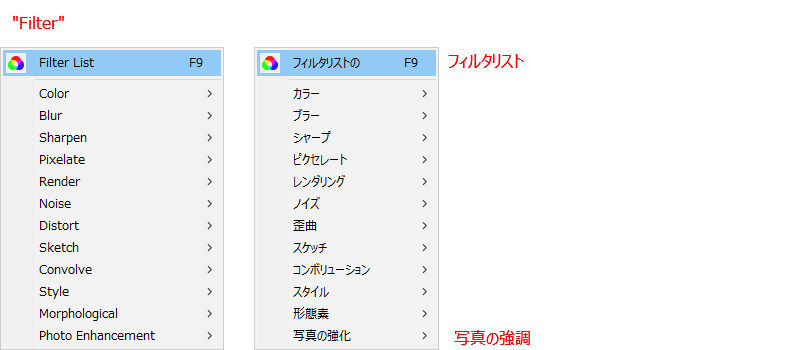
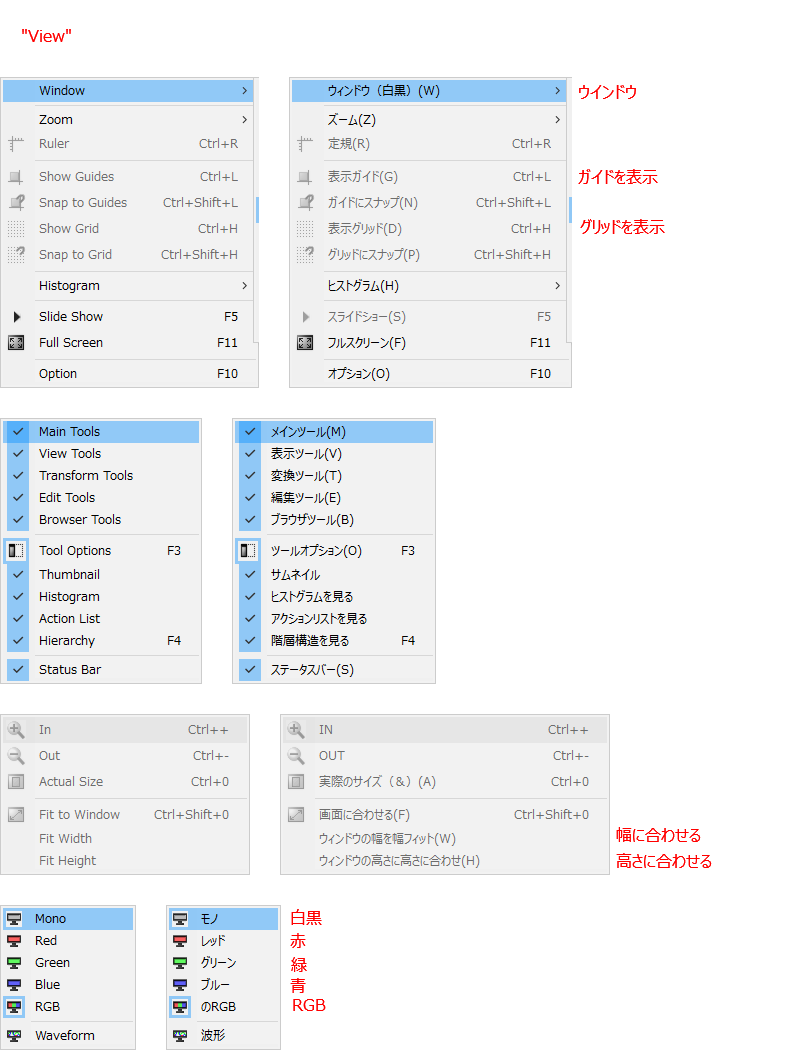
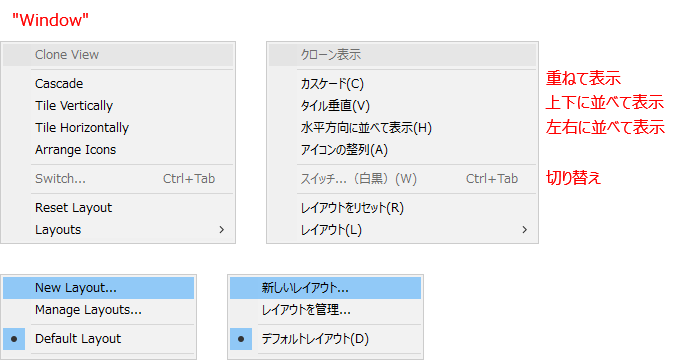
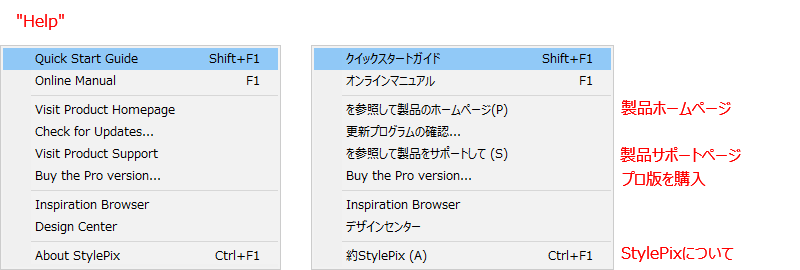
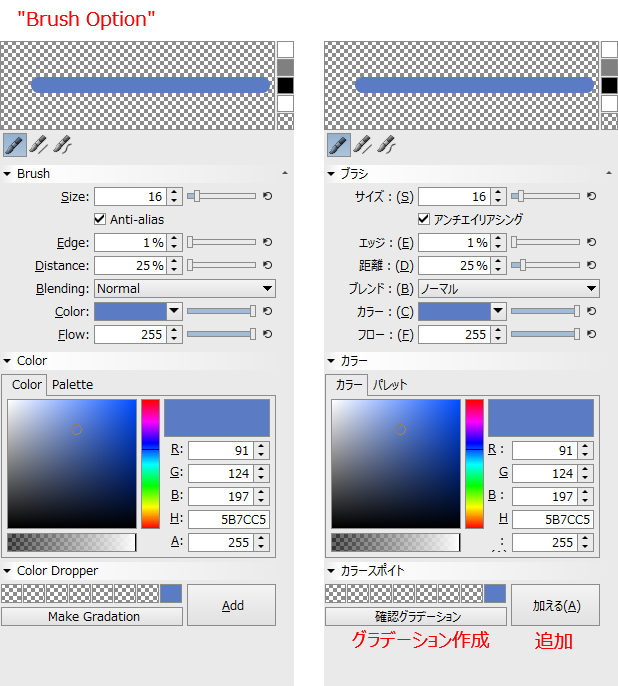
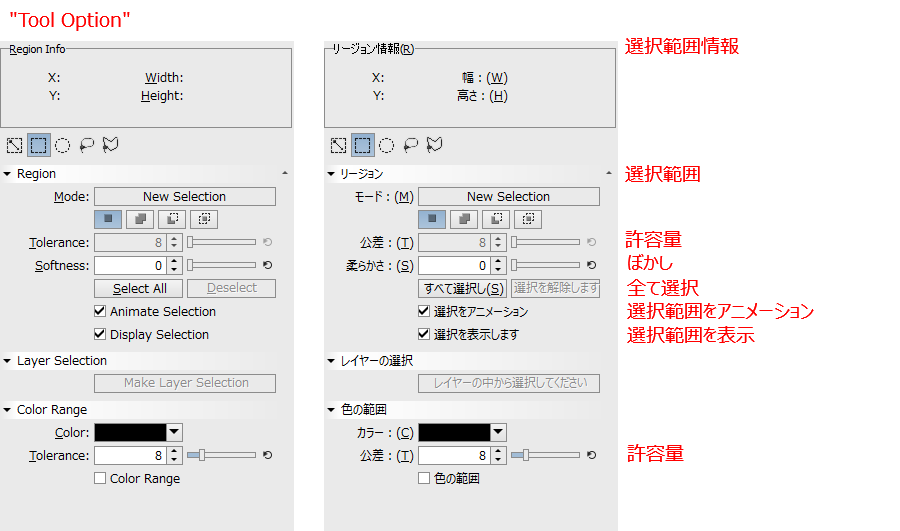
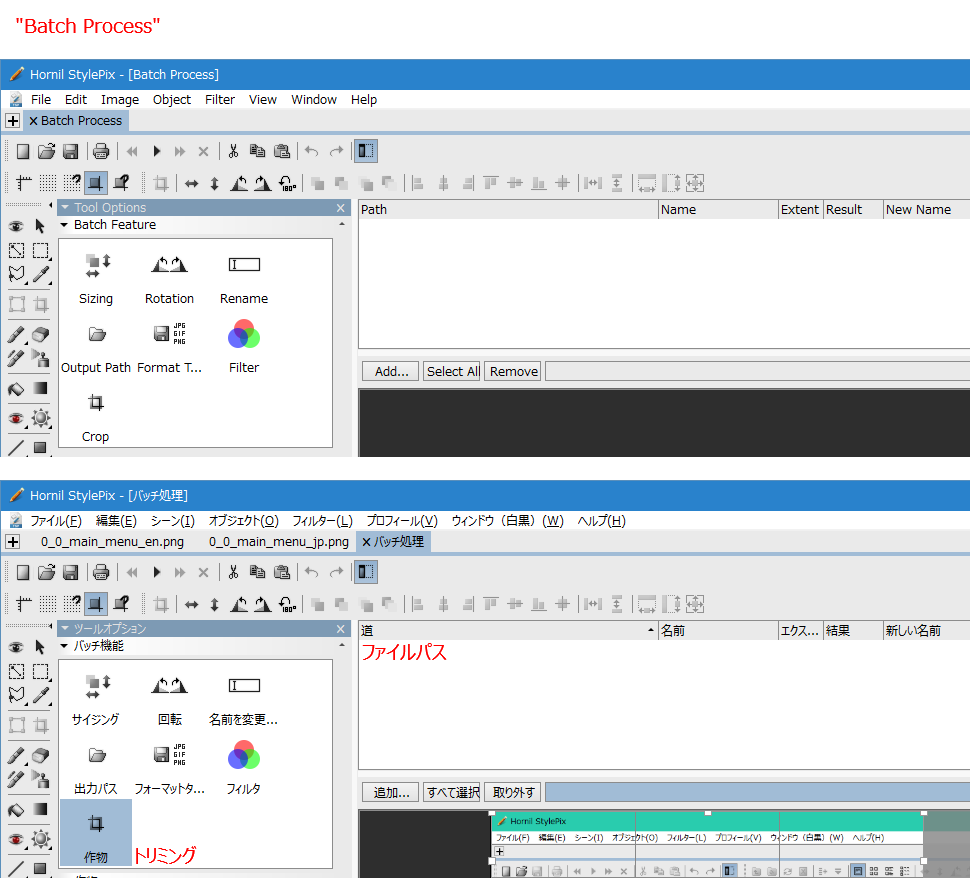
◎ 日本語メニューをキャプチャしてみた。 :
CGソフトの類ではメニューの各単語をどのように翻訳すべきなのか、なんだか疑問が湧いてきた。試しに、画面をキャプチャして、一つ一つ自分なりに検討してみたり。
こういう感じに修正すれば、まだ伝わるだろうか…。どうなんだろ。
「整列」「配置」のあたりはどう書くべきか悩んでしまうなと。そのあたり、以前自分もソレ系のツールを作った時に項目名で悩んだ記憶が。
こういう感じに修正すれば、まだ伝わるだろうか…。どうなんだろ。
「整列」「配置」のあたりはどう書くべきか悩んでしまうなと。そのあたり、以前自分もソレ系のツールを作った時に項目名で悩んだ記憶が。
◎ 言語ファイルが別途存在することに気が付いた。 :
キャプチャ画像をせっせと撮ってアレコレ作業した後で気が付いたけど。Languageフォルダの中に Japanese.txt というファイルがあって、どうやらコレが言語ファイルだった模様。キャプチャ画像を作る意味は無かった…。Japanese.txt を勝手に書き換えれば済む話だった…。
テキスト形式でずらずらと記述してあるので、各自勝手に修正すれば怪しい日本語を減らせそう。エンコードは、xyzzy で開いたところ UTF-16LE BOM付き、と表示されてる。
テキスト形式でずらずらと記述してあるので、各自勝手に修正すれば怪しい日本語を減らせそう。エンコードは、xyzzy で開いたところ UTF-16LE BOM付き、と表示されてる。
[ ツッコむ ]
#2 [cg_tools] PictBearやAzPainter2を試用
起動が早い画像編集ソフトを探して、
_PictBear
と
_AzPainter2
を試用。どちらも開発終了してしまったソフトだけど、その分軽いはず。
PictBear は一瞬で起動して驚いた。しかし、選択範囲のサイズを後から調整することができない。トリミングをするのも一苦労。
AzPainter2 も圧倒的に起動が早く。かつ、選択範囲のサイズを後から調整することも可能なので、これならトリミング作業もフツーにできそうだなと。
ちょっとした作業なら、あえて昔の、動作が軽いソフトを使う、てのも全然アリだなと思えてきたり。
PictBear は一瞬で起動して驚いた。しかし、選択範囲のサイズを後から調整することができない。トリミングをするのも一苦労。
AzPainter2 も圧倒的に起動が早く。かつ、選択範囲のサイズを後から調整することも可能なので、これならトリミング作業もフツーにできそうだなと。
ちょっとした作業なら、あえて昔の、動作が軽いソフトを使う、てのも全然アリだなと思えてきたり。
[ ツッコむ ]
#3 [prog] GIMPの「着色」ってどんな処理をしてるのだろう
GIMPの、色 → 着色、ってどんな処理をしているのか気になって、GIMPのソースをDLして眺めていたり。しかし、分からん…。
以下のような処理をしてるのかなと想像するのだけど、どうなんだろう。
以下のような処理をしてるのかなと想像するのだけど、どうなんだろう。
- 元画像のRGB値から輝度を算出。
- 着色ダイアログで指定された、色相、彩度、輝度、のうち、輝度を元画像から求めた輝度にも反映。
- HLS(色相、輝度、彩度)からRGBに変換。
◎ RGBからグレースケールに変換。 :
RGBからグレースケールへの変換は、GIMPの場合は3種類の式があって。以下のページが分かりやすいような気がするのでメモ。
_Converting color to grayscale
_More on colors and grayscale
_明るさとコントラストの調整 < 色の調整 < 知っておきたい機能 | GIMP入門(2.8版)
もっとも、今回は輝度を求めたいのだから、0.21 * R + 0.72 * G + 0.07 * B の式でいいのだろうけど。
ただ、ググってみたら掛ける値は色々あるようで。
_osakana.factory - HSB 値と輝度の求め方 によると、0.298912 * R + 0.586611 * G + 0.114478 * B となっていた。また、 _画像のモノクロ化は輝度で変換しないとヒドイことになる - 知らなきゃ絶対損するPCマル秘ワザ では、0.299 * R + 0.587 * G + 0.114 * B となってた。掛ける値を足せば 1.0 になるのは同じだけど、それぞれ違う値だな…。
_YUV - Wikipedia によると、GIMPのソレは ITU-R BT.709 で、他は ITU-R BT.601、ということだったらしい。
_色空間の変換 (4) によると、
_第36回:カラーマネジメント Rec.709は3種類ある? | PERCH長尾の知っ得!デザインビズ必読ポイント! | AREA JAPAN によると、BT.709 にもいくつか種類があるようで。
_Converting color to grayscale
_More on colors and grayscale
_明るさとコントラストの調整 < 色の調整 < 知っておきたい機能 | GIMP入門(2.8版)
もっとも、今回は輝度を求めたいのだから、0.21 * R + 0.72 * G + 0.07 * B の式でいいのだろうけど。
ただ、ググってみたら掛ける値は色々あるようで。
_osakana.factory - HSB 値と輝度の求め方 によると、0.298912 * R + 0.586611 * G + 0.114478 * B となっていた。また、 _画像のモノクロ化は輝度で変換しないとヒドイことになる - 知らなきゃ絶対損するPCマル秘ワザ では、0.299 * R + 0.587 * G + 0.114 * B となってた。掛ける値を足せば 1.0 になるのは同じだけど、それぞれ違う値だな…。
_YUV - Wikipedia によると、GIMPのソレは ITU-R BT.709 で、他は ITU-R BT.601、ということだったらしい。
_色空間の変換 (4) によると、
- BT.709 : HDTV(ハイビジョンテレビ)の規格。Y = 0.2126 * R + 0.7152 * G + 0.0722 * B
- BT.601 : SDTV(標準テレビ)の規格。Y = 0.299 * R + 0.587 * G + 0.114 * B
_第36回:カラーマネジメント Rec.709は3種類ある? | PERCH長尾の知っ得!デザインビズ必読ポイント! | AREA JAPAN によると、BT.709 にもいくつか種類があるようで。
[ ツッコむ ]
#4 [python] PySideでQMainWindowのレイアウト方法を再確認
PySide(PyQt)のQMainWindowは、レイアウトの仕方がちょっと違うのでメモ。
_dockwidgetlayout.py
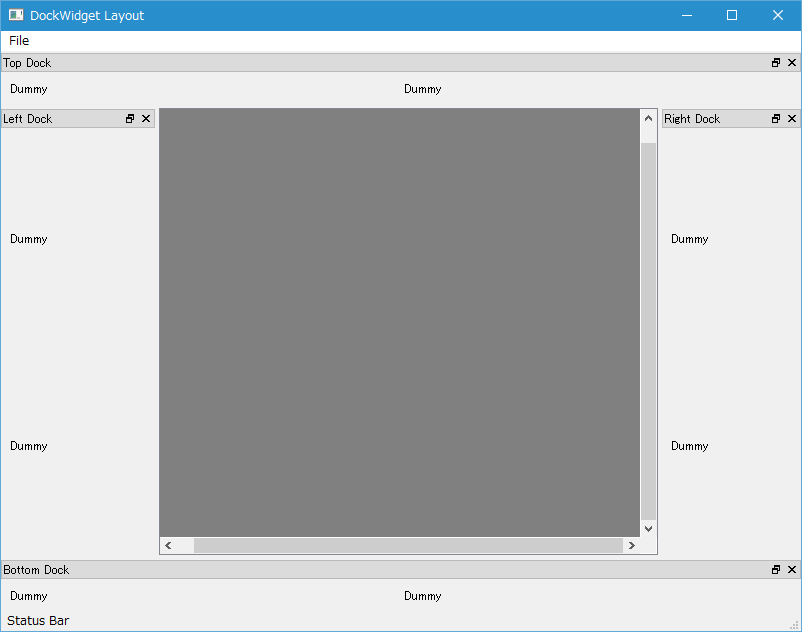
上下左右にドックウィジェットを配置して、真ん中にメインとなるウィジェットを配置できる、のが QMainWindow のレイアウト、なのかなと。
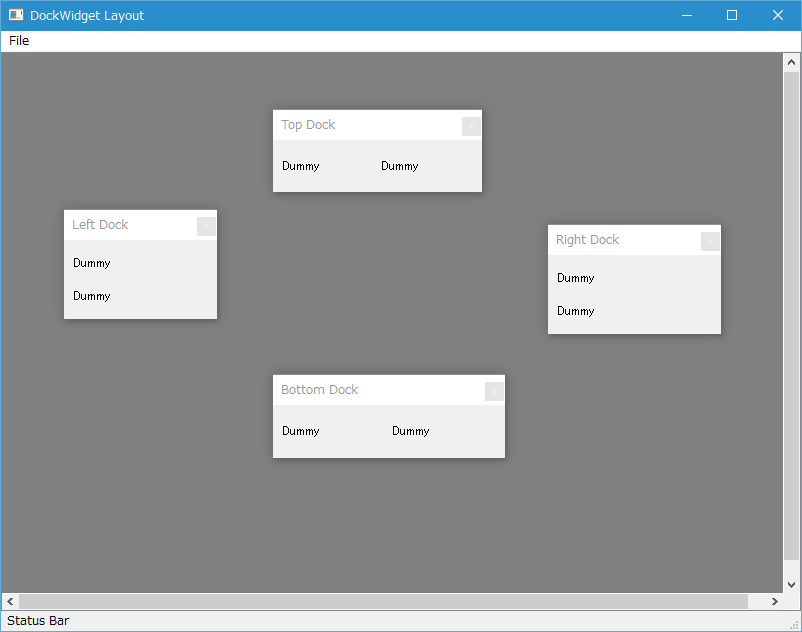
ドックウィジェットは、タイトルバー?部分をマウスでドラッグしてやれば、切り離して任意の場所に置くことも可能。例えば以下のような配置にもできるので、その手のツールを作成する時は便利かもしれない。
_dockwidgetlayout.py
"""
PySideでQMainWindow上にDockWidgetその他をレイアウト
動作確認環境 : Windows10 x64 + Python 2.7.11 + PySide 1.2.4
"""
import sys
from PySide.QtCore import *
from PySide.QtGui import *
class MyVWidget(QWidget):
""" メインウインドウ周辺に配置するWidget。縦長タイプ """
def __init__(self, parent=None):
super(MyVWidget, self).__init__(parent)
l = QVBoxLayout() # 縦に並べる
l.addWidget(QLabel("Dummy"))
l.addWidget(QLabel("Dummy"))
self.setLayout(l)
class MyHWidget(QWidget):
""" メインウインドウ周辺に配置するWidget。横長タイプ """
def __init__(self, parent=None):
super(MyHWidget, self).__init__(parent)
l = QHBoxLayout() # 横に並べる
l.addWidget(QLabel("Dummy"))
l.addWidget(QLabel("Dummy"))
self.setLayout(l)
class DrawAreaScene(QGraphicsScene):
""" 描画ウインドウ用Scene """
def __init__(self, *argv, **keywords):
super(DrawAreaScene, self).__init__(*argv, **keywords)
self.buttonFlag = False
self.pixmap = QPixmap(800, 600)
self.pixmap.fill(QColor(0, 0, 0, 0))
# Scene に Item を追加
self.imgItem = QGraphicsPixmapItem(self.pixmap)
self.addItem(self.imgItem)
class DrawAreaView(QGraphicsView):
""" メインになるQGraphicsView """
def __init__(self, *argv, **keywords):
super(DrawAreaView, self).__init__(*argv, **keywords)
self.setCacheMode(QGraphicsView.CacheBackground)
self.setRenderHints(QPainter.Antialiasing |
QPainter.SmoothPixmapTransform |
QPainter.TextAntialiasing)
self.setBackgroundBrush(Qt.darkGray) # 背景色を設定
# Sceneを登録
scene = DrawAreaScene(self)
self.setScene(scene)
scene.setSceneRect(QRectF(self.rect()))
def resizeEvent(self, event):
""" リサイズ時に呼ばれる処理 """
super(DrawAreaView, self).resizeEvent(event)
self.scene().setSceneRect(QRectF(self.rect())) # Sceneの矩形も更新
class MyMainWindow(QMainWindow):
""" メインウインドウ """
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent)
# メニューバー
mb = QMenuBar()
file_menu = QMenu("&File", self)
exit_action = file_menu.addAction("&Close")
exit_action.setShortcut('Ctrl+Q')
exit_action.triggered.connect(qApp.quit)
mb.addMenu(file_menu)
self.setMenuBar(mb)
# ステータスバー
status = QStatusBar(self)
self.setStatusBar(status)
status.showMessage("Status Bar")
# 上のDockWidget
self.topDock = QDockWidget("Top Dock", self)
self.topDock.setWidget(MyHWidget(self))
self.addDockWidget(Qt.TopDockWidgetArea, self.topDock)
# 下
self.bottomDock = QDockWidget("Bottom Dock", self)
self.bottomDock.setWidget(MyHWidget(self))
self.addDockWidget(Qt.BottomDockWidgetArea, self.bottomDock)
# 左
self.leftDock = QDockWidget("Left Dock", self)
self.leftDock.setWidget(MyVWidget(self))
self.addDockWidget(Qt.LeftDockWidgetArea, self.leftDock)
# 右
self.rightDock = QDockWidget("Right Dock", self)
self.rightDock.setWidget(MyVWidget(self))
self.addDockWidget(Qt.RightDockWidgetArea, self.rightDock)
# 中央Widget
self.gview_image = DrawAreaView(self)
self.setCentralWidget(self.gview_image)
def main():
app = QApplication(sys.argv)
w = MyMainWindow()
w.setWindowTitle("DockWidget Layout")
w.resize(800, 600)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
上下左右にドックウィジェットを配置して、真ん中にメインとなるウィジェットを配置できる、のが QMainWindow のレイアウト、なのかなと。
ドックウィジェットは、タイトルバー?部分をマウスでドラッグしてやれば、切り離して任意の場所に置くことも可能。例えば以下のような配置にもできるので、その手のツールを作成する時は便利かもしれない。
[ ツッコむ ]
以上、1 日分です。