2016/10/21(金) [n年前の日記]
#4 [python] PySideでQMainWindowのレイアウト方法を再確認
PySide(PyQt)のQMainWindowは、レイアウトの仕方がちょっと違うのでメモ。
_dockwidgetlayout.py
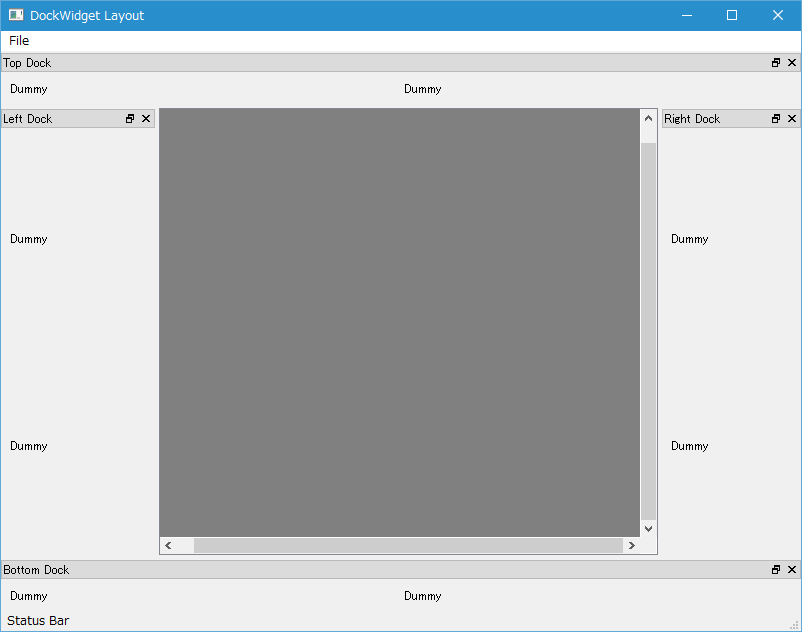
上下左右にドックウィジェットを配置して、真ん中にメインとなるウィジェットを配置できる、のが QMainWindow のレイアウト、なのかなと。
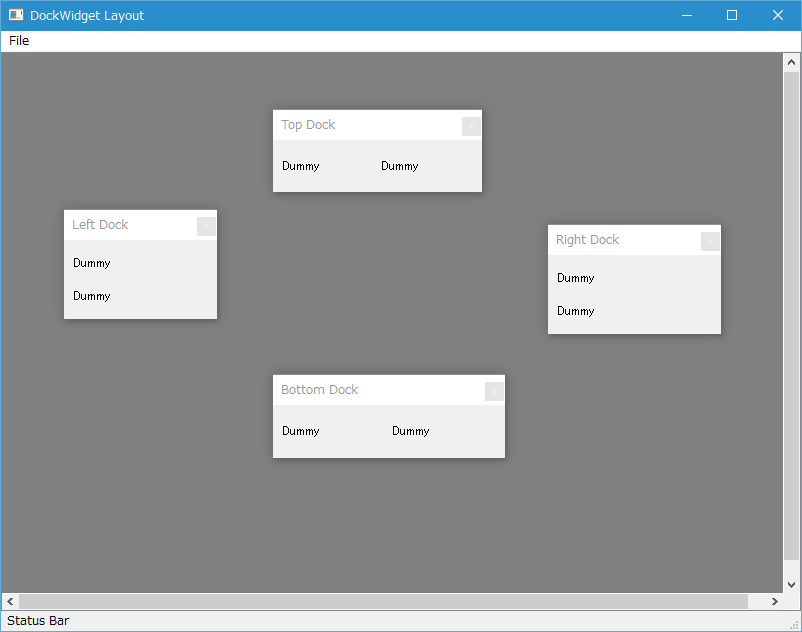
ドックウィジェットは、タイトルバー?部分をマウスでドラッグしてやれば、切り離して任意の場所に置くことも可能。例えば以下のような配置にもできるので、その手のツールを作成する時は便利かもしれない。
_dockwidgetlayout.py
"""
PySideでQMainWindow上にDockWidgetその他をレイアウト
動作確認環境 : Windows10 x64 + Python 2.7.11 + PySide 1.2.4
"""
import sys
from PySide.QtCore import *
from PySide.QtGui import *
class MyVWidget(QWidget):
""" メインウインドウ周辺に配置するWidget。縦長タイプ """
def __init__(self, parent=None):
super(MyVWidget, self).__init__(parent)
l = QVBoxLayout() # 縦に並べる
l.addWidget(QLabel("Dummy"))
l.addWidget(QLabel("Dummy"))
self.setLayout(l)
class MyHWidget(QWidget):
""" メインウインドウ周辺に配置するWidget。横長タイプ """
def __init__(self, parent=None):
super(MyHWidget, self).__init__(parent)
l = QHBoxLayout() # 横に並べる
l.addWidget(QLabel("Dummy"))
l.addWidget(QLabel("Dummy"))
self.setLayout(l)
class DrawAreaScene(QGraphicsScene):
""" 描画ウインドウ用Scene """
def __init__(self, *argv, **keywords):
super(DrawAreaScene, self).__init__(*argv, **keywords)
self.buttonFlag = False
self.pixmap = QPixmap(800, 600)
self.pixmap.fill(QColor(0, 0, 0, 0))
# Scene に Item を追加
self.imgItem = QGraphicsPixmapItem(self.pixmap)
self.addItem(self.imgItem)
class DrawAreaView(QGraphicsView):
""" メインになるQGraphicsView """
def __init__(self, *argv, **keywords):
super(DrawAreaView, self).__init__(*argv, **keywords)
self.setCacheMode(QGraphicsView.CacheBackground)
self.setRenderHints(QPainter.Antialiasing |
QPainter.SmoothPixmapTransform |
QPainter.TextAntialiasing)
self.setBackgroundBrush(Qt.darkGray) # 背景色を設定
# Sceneを登録
scene = DrawAreaScene(self)
self.setScene(scene)
scene.setSceneRect(QRectF(self.rect()))
def resizeEvent(self, event):
""" リサイズ時に呼ばれる処理 """
super(DrawAreaView, self).resizeEvent(event)
self.scene().setSceneRect(QRectF(self.rect())) # Sceneの矩形も更新
class MyMainWindow(QMainWindow):
""" メインウインドウ """
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent)
# メニューバー
mb = QMenuBar()
file_menu = QMenu("&File", self)
exit_action = file_menu.addAction("&Close")
exit_action.setShortcut('Ctrl+Q')
exit_action.triggered.connect(qApp.quit)
mb.addMenu(file_menu)
self.setMenuBar(mb)
# ステータスバー
status = QStatusBar(self)
self.setStatusBar(status)
status.showMessage("Status Bar")
# 上のDockWidget
self.topDock = QDockWidget("Top Dock", self)
self.topDock.setWidget(MyHWidget(self))
self.addDockWidget(Qt.TopDockWidgetArea, self.topDock)
# 下
self.bottomDock = QDockWidget("Bottom Dock", self)
self.bottomDock.setWidget(MyHWidget(self))
self.addDockWidget(Qt.BottomDockWidgetArea, self.bottomDock)
# 左
self.leftDock = QDockWidget("Left Dock", self)
self.leftDock.setWidget(MyVWidget(self))
self.addDockWidget(Qt.LeftDockWidgetArea, self.leftDock)
# 右
self.rightDock = QDockWidget("Right Dock", self)
self.rightDock.setWidget(MyVWidget(self))
self.addDockWidget(Qt.RightDockWidgetArea, self.rightDock)
# 中央Widget
self.gview_image = DrawAreaView(self)
self.setCentralWidget(self.gview_image)
def main():
app = QApplication(sys.argv)
w = MyMainWindow()
w.setWindowTitle("DockWidget Layout")
w.resize(800, 600)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
上下左右にドックウィジェットを配置して、真ん中にメインとなるウィジェットを配置できる、のが QMainWindow のレイアウト、なのかなと。
ドックウィジェットは、タイトルバー?部分をマウスでドラッグしてやれば、切り離して任意の場所に置くことも可能。例えば以下のような配置にもできるので、その手のツールを作成する時は便利かもしれない。
[ ツッコむ ]
以上です。