2016/10/05(水) [n年前の日記]
#1 [cg_tools] 基本パーツを組み合わせてドット絵を作成するドット絵バケーションを試用
ググってたら、ちょっと気になるソフトを見かけたわけで。
_ドット絵バケーション : Vector
基本パーツを自由に並べて、新たにドット絵を作っていくソフト、らしい。
なるほど、プラモ感覚でパーツを合体させて3Dモデルを作成する、 _DOGA-L1 のドット絵版、みたいなものかな…。あるいは、自分が以前、Ruby + DXRuby を使って書いた、 _8bit PC CG Editor に近いアプローチかもしれないなと。要は、パーツをひたすら“選んで”並べていけば誰でもそれっぽいモノを作れるだろう、みたいな。「『描く』のは難しいとしても、『選ぶ』ことならできるでしょ?」みたいな。…考えてみたら年賀状作成ソフトなどはどれもそういうアプローチなのだな。
2002年頃に作成されたソフトのようで、対応環境は Windows Me/2000/NT/98/95。かなり古い。が、幸いそのままでも Windows10 x64上で起動してくれた。ただし、下手に互換モードを有効にしてしまうと「ちゃんとしたexeじゃねえよ」と Windows10 に怒られて逆に動かなくなるので注意。
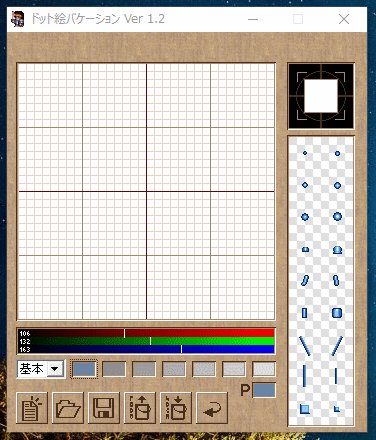
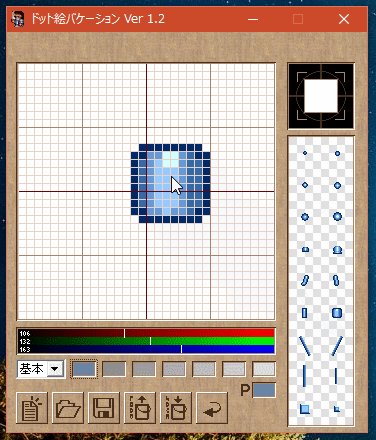
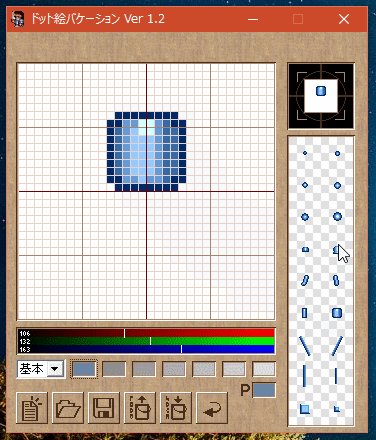
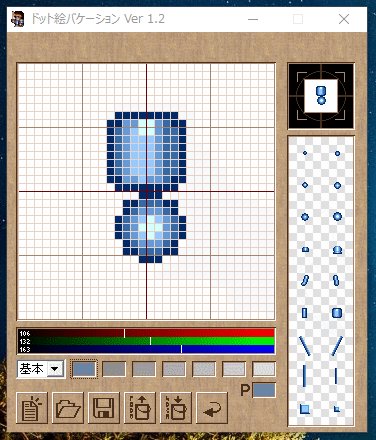
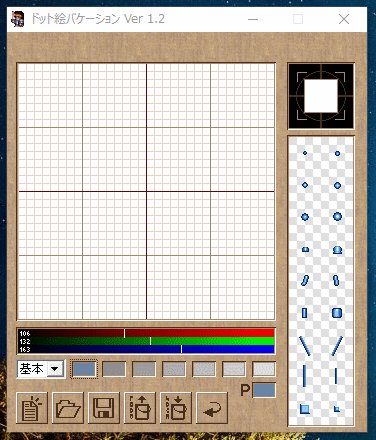
ウインドウの右側にプリセットなる基本パーツが並んでいるけど、クリックしても選択できなくて悩んだり。やはり古過ぎて Windows10 では動作しないのか…。と思ったが、何かの拍子にドラッグしたらキャンバス内に貼り付けられることに気づいたり。クリックしてブラシ選択、ではなくて、パーツをドラッグして並べる、てな操作仕様らしい。や、添付マニュアルでちゃんと説明されてたことに後から気づいたけど。
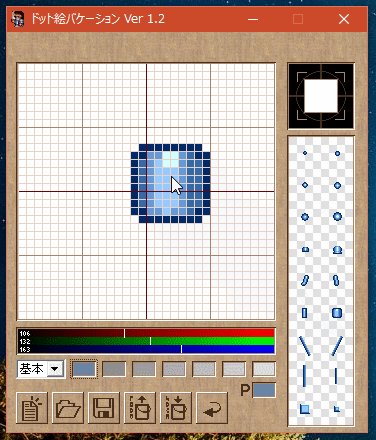
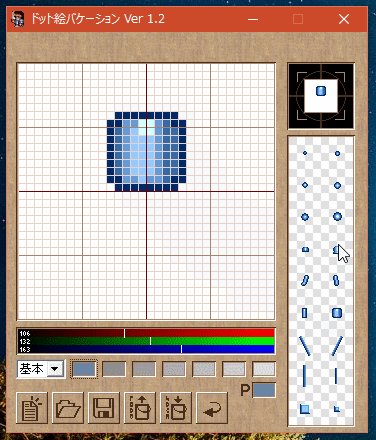
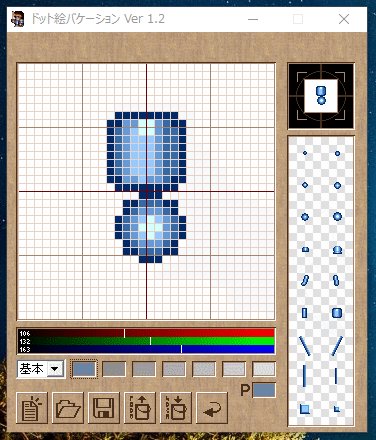
文章だけでは操作が分かりづらいだろうから、一応スクリーンショットも貼っておく。パーツをマウスでドラッグすると貼り付けられる様子がお分かりいただけるだろうか。

10年以上前のソフトなので、キャンバスが小さいのに拡大表示できなくて視認性が悪い上にキャンバスサイズも変更できない等、正直なところ使い勝手はよろしくないけれど。この発想は全然アリだよなと。開発終了してしまったのが惜しまれる。もっとも、2000年前後はドット絵がかなり迫害されて、この手のツールの需要がほとんどなかった時期のような気もするし、放置されてしまったのは仕方ないのかも、などと思ったりもする。
_ドット絵バケーション : Vector
基本パーツを自由に並べて、新たにドット絵を作っていくソフト、らしい。
なるほど、プラモ感覚でパーツを合体させて3Dモデルを作成する、 _DOGA-L1 のドット絵版、みたいなものかな…。あるいは、自分が以前、Ruby + DXRuby を使って書いた、 _8bit PC CG Editor に近いアプローチかもしれないなと。要は、パーツをひたすら“選んで”並べていけば誰でもそれっぽいモノを作れるだろう、みたいな。「『描く』のは難しいとしても、『選ぶ』ことならできるでしょ?」みたいな。…考えてみたら年賀状作成ソフトなどはどれもそういうアプローチなのだな。
2002年頃に作成されたソフトのようで、対応環境は Windows Me/2000/NT/98/95。かなり古い。が、幸いそのままでも Windows10 x64上で起動してくれた。ただし、下手に互換モードを有効にしてしまうと「ちゃんとしたexeじゃねえよ」と Windows10 に怒られて逆に動かなくなるので注意。
ウインドウの右側にプリセットなる基本パーツが並んでいるけど、クリックしても選択できなくて悩んだり。やはり古過ぎて Windows10 では動作しないのか…。と思ったが、何かの拍子にドラッグしたらキャンバス内に貼り付けられることに気づいたり。クリックしてブラシ選択、ではなくて、パーツをドラッグして並べる、てな操作仕様らしい。や、添付マニュアルでちゃんと説明されてたことに後から気づいたけど。
文章だけでは操作が分かりづらいだろうから、一応スクリーンショットも貼っておく。パーツをマウスでドラッグすると貼り付けられる様子がお分かりいただけるだろうか。

10年以上前のソフトなので、キャンバスが小さいのに拡大表示できなくて視認性が悪い上にキャンバスサイズも変更できない等、正直なところ使い勝手はよろしくないけれど。この発想は全然アリだよなと。開発終了してしまったのが惜しまれる。もっとも、2000年前後はドット絵がかなり迫害されて、この手のツールの需要がほとんどなかった時期のような気もするし、放置されてしまったのは仕方ないのかも、などと思ったりもする。
◎ 基本パーツを合成するソレ。 :
基本パーツを合成することでより複雑なドット絵を生成する、というアプローチは、色々なソフトやツールが取り入れてるようで。
例えば、ウディタ(WOLF RPGエディター)には、「グラフィック合成機」というソレがある、とググっていて今頃知った。
_WOLF RPGエディターのダウンロード
_グラフィック合成器を使ってみよう - はじめてのウディタ 挫折して再び Wiki*
_グラフィック合成器パーツ画像作成にPhotoshopCCの機能を活用! : ぴぽや
_ぴぽや32x32グラフィック合成器用パーツ 基本セット修正版 : ぴぽや
また、enchant.js にも、avatar.enchant.js なる、組み合わせでキャラ画像を作成できるソレがあるらしい。
_wise9 > avatar.enchant.jsが登場!2000万通りの中から君だけのキャラが作れる!?
どちらもキャラ画像の生成に特化してそうなあたりがちょっと気になるけど、2D RPG などはたくさんキャラ画像を作らないといかんだろうから自然とこうなったのかなと。
例えば、ウディタ(WOLF RPGエディター)には、「グラフィック合成機」というソレがある、とググっていて今頃知った。
_WOLF RPGエディターのダウンロード
_グラフィック合成器を使ってみよう - はじめてのウディタ 挫折して再び Wiki*
_グラフィック合成器パーツ画像作成にPhotoshopCCの機能を活用! : ぴぽや
_ぴぽや32x32グラフィック合成器用パーツ 基本セット修正版 : ぴぽや
また、enchant.js にも、avatar.enchant.js なる、組み合わせでキャラ画像を作成できるソレがあるらしい。
_wise9 > avatar.enchant.jsが登場!2000万通りの中から君だけのキャラが作れる!?
どちらもキャラ画像の生成に特化してそうなあたりがちょっと気になるけど、2D RPG などはたくさんキャラ画像を作らないといかんだろうから自然とこうなったのかなと。
[ ツッコむ ]
#2 [gimp][cg_tools] GIMPやPhotoshopのブラシ画像のフォーマットについてもやもや
ドット絵バケーションを試用しているうちに、もしかして、この基本パーツ画像を、GIMP や Photoshop のブラシファイルに変換して使えば、より使い勝手のいい作業環境が得られるのではと思えてきたわけで。
てなわけで、GIMPのブラシファイルのフォーマットについて調べていたのだけど。考えが甘かった。
まず、GIMP や Photoshop のブラシ画像は、グレースケール画像であることが前提で。黒い部分が不透明、白い部分が透明として扱われる。そしておそらく、アルファチャンネルは持てない。
この仕様では、思ったような描画結果を得られないはずで。
例えば、こういうブラシを作りたいと思って、画像モードをグレースケールにしてドットを打ったとして。
GIMPのブラシファイル(.gbr)として保存してから、ブラシフォルダ(~/.gimp-2.x/brushes/)にコピーして使ってみると、以下のような結果になる。
描画色はたしかに反映してくれたけど…。いやあ、そうじゃねえんだよ…。
ブラシファイル(.gbr)を画像として開いてみる。
透明だった部分は真っ白になっていた。予想通り、アルファチャンネルは残ってない。これではいかんのだ。
要は、こういう状態のブラシを作りたいわけで…。
そのためには、ブラシファイルがアルファチャンネルを持ってないと困るのだ。
調べた範囲では、Photoshop の場合、ブラシ画像 = グレースケール画像なので、ここで手詰まりらしい。
しかし、GIMP ならもう少し手段が残ってる。GIMP のブラシ画像には種類があって、グレースケール画像と、RGBAのフルカラー画像の2種類があるそうで。後者にすればアルファチャンネルを持てる。作り方は、画像をRGBモードにしてから .gbr として保存するだけ。
試してみたら、こうなった。
ちゃんと、白・黒・透明が出てる。
が、しかし、この種類のブラシ画像 ―― RGBAフルカラーブラシは、グレースケールのブラシ画像と違って、描画色が一切反映されない仕様だったりする。
さて、聡明な方なら、ここで疑問が湧くはず。
問題: RGBAフルカラーブラシを使いながら、描画色も変えたい場合、どのようにすればよいのだろう?
答え: 色を変えたブラシ画像をたくさん用意して頑張れ。
アホだ。いや、もう、どう考えてもアホとしか思えないのだけど。他に手はないのか。どうなんだ。
でもまあ、昔に比べたらまだマシで。昔のGIMPは、プログラム側でブラシサイズを変えることすらできなかったので、「ブラシサイズを変えたいなー」と思ったら、『異なるサイズのブラシ画像』を『たくさん用意して』頑張ってました。…そんな時代に比べたら、これでもまだ改善されたほうだったり。でも、やっぱりまだまだアホだ。
ということで、Photoshop だの GIMP だの、画像編集ソフトって結構完成度が高まって改良できる余地はそれほど無いような印象があったのだけど、こうして見るとブラシ機能一つとってもまだまだ発展できる余地がありそうだなと思い直した次第です。
と言っても、このあたり、ブラシ機能の範疇に入るのかな、別の機能として扱うべき話じゃないのか、などと疑問が湧いたりもするのですが。
てなわけで、GIMPのブラシファイルのフォーマットについて調べていたのだけど。考えが甘かった。
まず、GIMP や Photoshop のブラシ画像は、グレースケール画像であることが前提で。黒い部分が不透明、白い部分が透明として扱われる。そしておそらく、アルファチャンネルは持てない。
この仕様では、思ったような描画結果を得られないはずで。
例えば、こういうブラシを作りたいと思って、画像モードをグレースケールにしてドットを打ったとして。
GIMPのブラシファイル(.gbr)として保存してから、ブラシフォルダ(~/.gimp-2.x/brushes/)にコピーして使ってみると、以下のような結果になる。
描画色はたしかに反映してくれたけど…。いやあ、そうじゃねえんだよ…。
ブラシファイル(.gbr)を画像として開いてみる。
透明だった部分は真っ白になっていた。予想通り、アルファチャンネルは残ってない。これではいかんのだ。
要は、こういう状態のブラシを作りたいわけで…。
そのためには、ブラシファイルがアルファチャンネルを持ってないと困るのだ。
調べた範囲では、Photoshop の場合、ブラシ画像 = グレースケール画像なので、ここで手詰まりらしい。
しかし、GIMP ならもう少し手段が残ってる。GIMP のブラシ画像には種類があって、グレースケール画像と、RGBAのフルカラー画像の2種類があるそうで。後者にすればアルファチャンネルを持てる。作り方は、画像をRGBモードにしてから .gbr として保存するだけ。
試してみたら、こうなった。
ちゃんと、白・黒・透明が出てる。
が、しかし、この種類のブラシ画像 ―― RGBAフルカラーブラシは、グレースケールのブラシ画像と違って、描画色が一切反映されない仕様だったりする。
さて、聡明な方なら、ここで疑問が湧くはず。
問題: RGBAフルカラーブラシを使いながら、描画色も変えたい場合、どのようにすればよいのだろう?
答え: 色を変えたブラシ画像をたくさん用意して頑張れ。
アホだ。いや、もう、どう考えてもアホとしか思えないのだけど。他に手はないのか。どうなんだ。
でもまあ、昔に比べたらまだマシで。昔のGIMPは、プログラム側でブラシサイズを変えることすらできなかったので、「ブラシサイズを変えたいなー」と思ったら、『異なるサイズのブラシ画像』を『たくさん用意して』頑張ってました。…そんな時代に比べたら、これでもまだ改善されたほうだったり。でも、やっぱりまだまだアホだ。
ということで、Photoshop だの GIMP だの、画像編集ソフトって結構完成度が高まって改良できる余地はそれほど無いような印象があったのだけど、こうして見るとブラシ機能一つとってもまだまだ発展できる余地がありそうだなと思い直した次第です。
と言っても、このあたり、ブラシ機能の範疇に入るのかな、別の機能として扱うべき話じゃないのか、などと疑問が湧いたりもするのですが。
◎ 打開策は無いのだろうか。 :
[ ツッコむ ]
以上、1 日分です。