2021/03/21(日) [n年前の日記]
#1 [godot] Godot EngineのVehicleBodyノードを動作確認中
_昨日に引き続き、
VehicleBodyノードについて実験中。環境は、Windows10 x64 20H2 + Godot Engine 3.2.3 x64。
とりあえず、ブラウザで動かせるようにエクスポートしてみた。以下のページを開けば動くはず。たぶん。
_vehiclebody_sample1.html
とりあえず、ブラウザで動かせるようにエクスポートしてみた。以下のページを開けば動くはず。たぶん。
_vehiclebody_sample1.html
- カーソルキーの左右で、方向を変更。
- カーソルキーの上で、アクセル。(スロットル?)
- カーソルキーの下で、ブレーキ。
◎ 地面を作る。 :
VehicleBodyノードを使えば、車っぽい挙動をするオブジェクトを作れるけれど、車を走らせるためには地面が必要。ということで、地面に相当するノードを作る。
以下のようなノード構成にした。
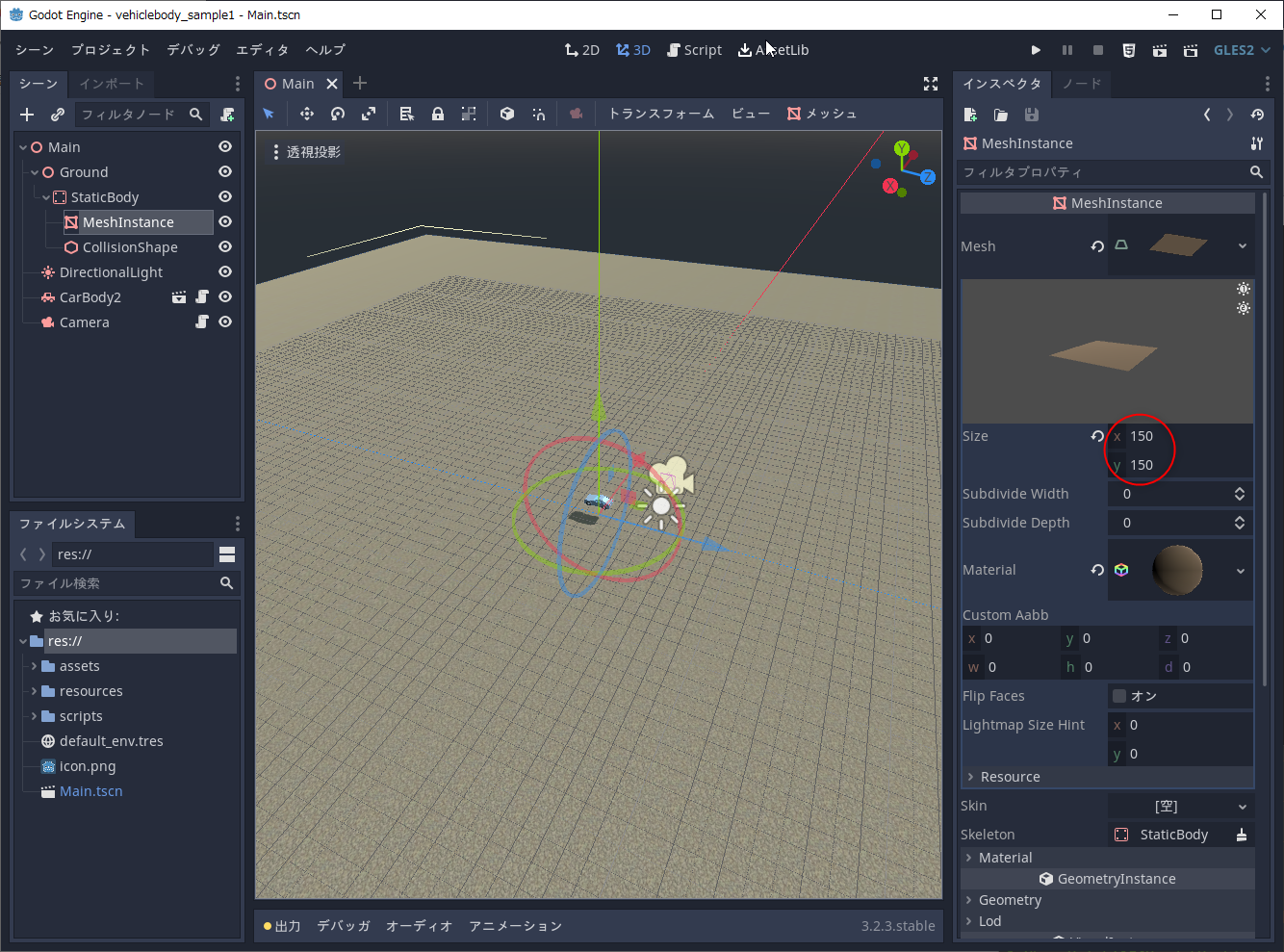
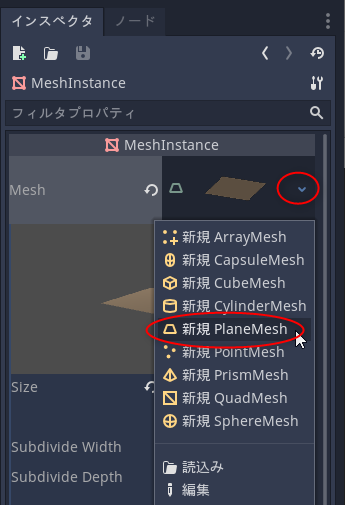
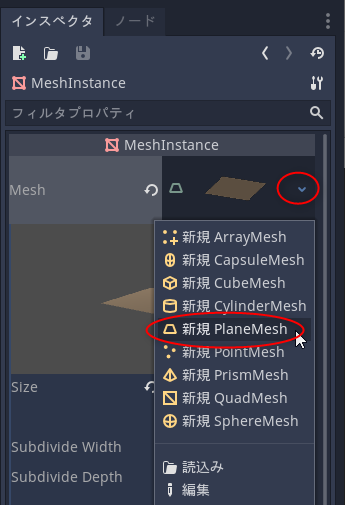
MeshInstance で形状を新規作成するには、インスペクタタブ → Mesh → 新規xxxx、を選択。ここでは PlaneMesh (平面)を作成してる。

MeshInstance の Plane は、以下のサイズ(150 x 150)にしてみた。
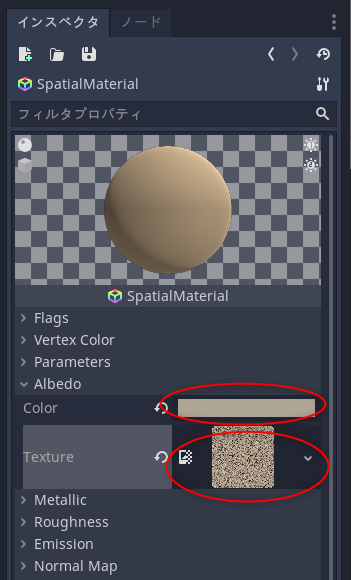
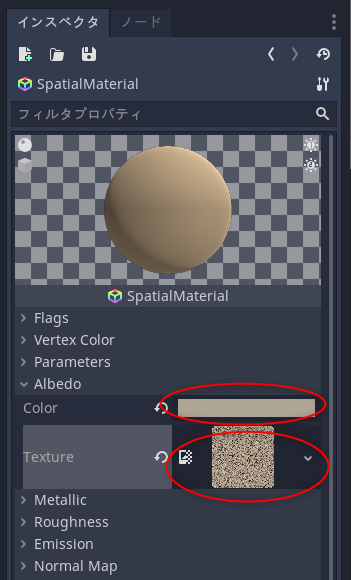
MeshInstance の Material は以下のような感じに。Albedo → Texture。任意のテクスチャ画像を指定。

テクスチャ画像は、以下のサイトで公開されている、1K画像(1024 x 1024)を利用させてもらった。CC0ライセンスで公開されているらしい。ありがたや。
_Free PBR Textures | CC0 Textures | Share Textures
_About / Contact | Share Textures
_Dirty Ground 10 | Ground Textures
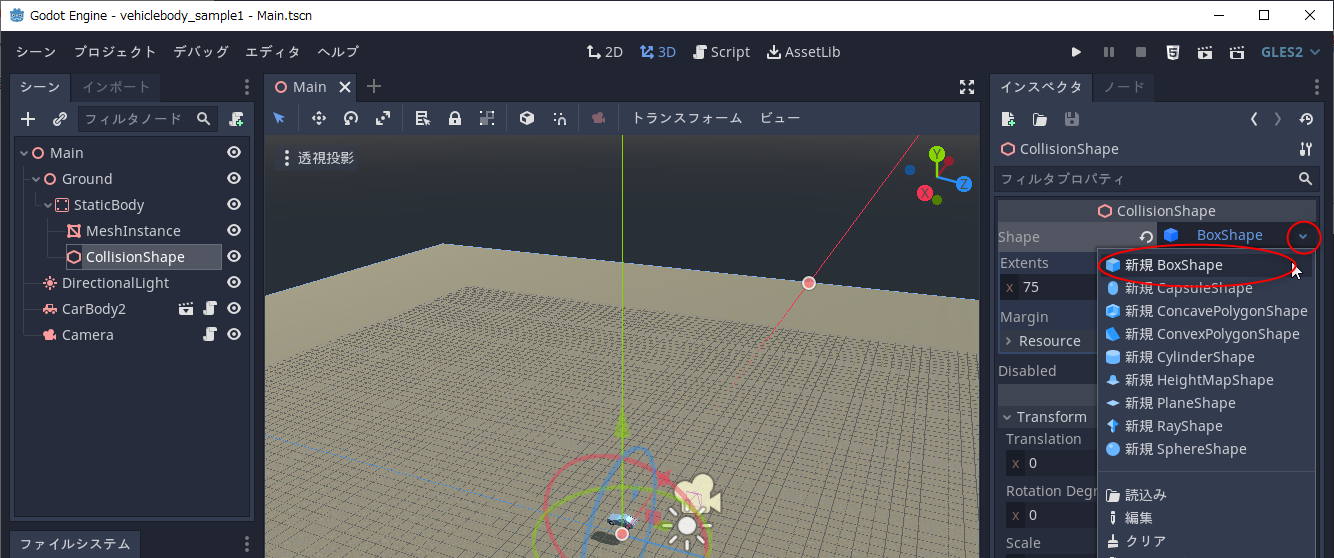
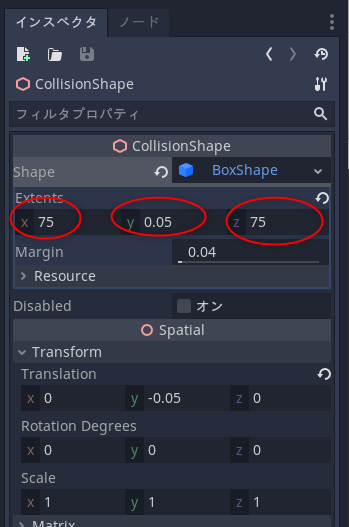
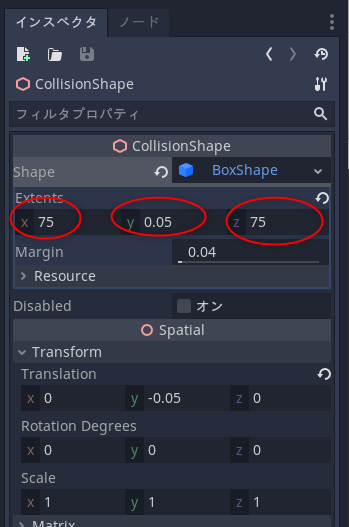
アタリ範囲は、CollisionShapeノードで設定する。インスペクタタブ → Shape → 新規 BoxShape を選択。以前は PlaneShape を選んでも目的を果たせたけど、PlaneShape は将来的に削除されるから利用は非推奨だそうで、BoxShape を選んでみた。
アタリ範囲のサイズは以下(75, 0.05, 75)を指定した。

以下のようなノード構成にした。
Main : Spatial │ ├─ Ground : Spatial │ │ │ └─ StaticBody │ │ │ ├─ MeshInstance (Plane) │ │ │ └─ CollisionShape (BoxShape) │ ├─ DirectionLight │ ├─ CarBody2 : VehicleBody │ └─ Camera
- StaticBody は、アタリ範囲を持っていて、静止している物体に使うノード。
- MeshInstance は、ポリゴンモデル(ポリゴンメッシュ)。今回は Plane (平面)を新規作成して割り当て。
- CollisionShape は、アタリ範囲を持つノード。今回は BoxShape (箱)を新規作成して割り当て。
- DirectionLight は、平行光源。
- CarBody2 は、VehicleBody を使ってる車のシーン。
- Camera が無いとシーンを実行してもウインドウに何も表示されないので注意。
MeshInstance で形状を新規作成するには、インスペクタタブ → Mesh → 新規xxxx、を選択。ここでは PlaneMesh (平面)を作成してる。

MeshInstance の Plane は、以下のサイズ(150 x 150)にしてみた。
MeshInstance の Material は以下のような感じに。Albedo → Texture。任意のテクスチャ画像を指定。

テクスチャ画像は、以下のサイトで公開されている、1K画像(1024 x 1024)を利用させてもらった。CC0ライセンスで公開されているらしい。ありがたや。
_Free PBR Textures | CC0 Textures | Share Textures
_About / Contact | Share Textures
_Dirty Ground 10 | Ground Textures
アタリ範囲は、CollisionShapeノードで設定する。インスペクタタブ → Shape → 新規 BoxShape を選択。以前は PlaneShape を選んでも目的を果たせたけど、PlaneShape は将来的に削除されるから利用は非推奨だそうで、BoxShape を選んでみた。
アタリ範囲のサイズは以下(75, 0.05, 75)を指定した。

◎ 車体モデル。 :
車体モデルは以下。zipを解凍すると car1_edit1.glb が得られるはず。
_car1_edit1.zip
オリジナルのモデルデータは以下のCC0モデルデータ。ありがたや。
_Vehicles Assets pt1 | OpenGameArt.org
blender 2.83.13 x64 LTS を使って修正した際の作業内容は、 _2021/03/17の日記 でメモしてある。
CarBody2シーンは、VehicleBody や VehicleWheel で作ってあるけど、構成や各プロパティ値は _2021/03/18のメモ や _2021/03/19のメモ を参考に。
_car1_edit1.zip
オリジナルのモデルデータは以下のCC0モデルデータ。ありがたや。
_Vehicles Assets pt1 | OpenGameArt.org
blender 2.83.13 x64 LTS を使って修正した際の作業内容は、 _2021/03/17の日記 でメモしてある。
CarBody2シーンは、VehicleBody や VehicleWheel で作ってあるけど、構成や各プロパティ値は _2021/03/18のメモ や _2021/03/19のメモ を参考に。
◎ スクリプトについて。 :
_昨日のメモ
にも書いたけど、以下のスクリプトをそのまま使わせてもらって動作確認してみた。
_vehicle-demo/Car.gd at Part-1 - BastiaanOlij/vehicle-demo
_vehicle-demo/Camera.gd at Part-1 - BastiaanOlij/vehicle-demo
Car.gd は CarBody2 に、Camera.gd は Camera に割り当て。
Car.gd を眺めてみて、なんとなく分かった範囲についてメモ。
_vehicle-demo/Car.gd at Part-1 - BastiaanOlij/vehicle-demo
_vehicle-demo/Camera.gd at Part-1 - BastiaanOlij/vehicle-demo
Car.gd は CarBody2 に、Camera.gd は Camera に割り当て。
Car.gd を眺めてみて、なんとなく分かった範囲についてメモ。
- VehicleBody は、engine_force, brake, steering という3つの変数が用意されてる。
- この3つの変数に何かしらの値を入れてやれば、VehicleBody で作った車を走らせることができる。
- engine_force は、エンジンの力。プラス値なら前進。マイナス値なら後進する。
- brake は、ブレーキの力。
- steering は、進む方向。プラス値なら左に曲がり、マイナス値なら右に曲がるらしい?
- VehicleBody を動かしたいときは、_physics_process(delta) 内に処理を書く。
- Input.get_joy_axis() は、ゲームコントローラのアナログ入力を取得する。
- JOY_ANALOG_LX ... ゲームコントローラの左(アナログ)スティックのX方向入力。
- JOY_ANALOG_R2 ... ゲームコントローラの右(アナログ)トリガーボタン。
- JOY_ANALOG_L2 ... ゲームコントローラの左(アナログ)トリガーボタン。
- Input.is_action_pressed() で、キーの押し下げ状態を調べられる。
- ui_up, ui_down, ui_left, ui_right は、カーソルキーに割り当てられている。
◎ PathとCSGPolygonでコースを作る。 :
以下の動画によると、Godot Engine の PathノードとCSGPolygonノードを組み合わせて道路っぽいものを作れるらしいので試してみたり。
_Godot Vehicle Tutorial Part 2 - Building a track - YouTube
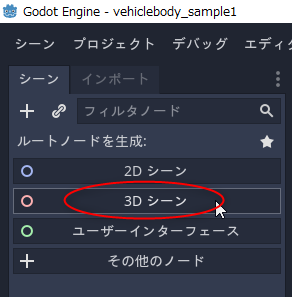
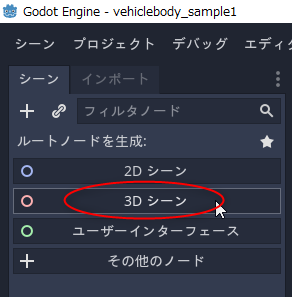
シーンを新規作成して、ルートノードを追加。「3Dシーン」を選ぶと Spatialノードが追加される。

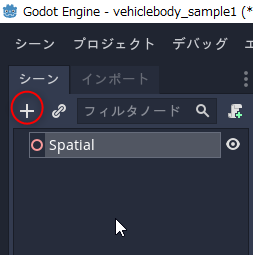
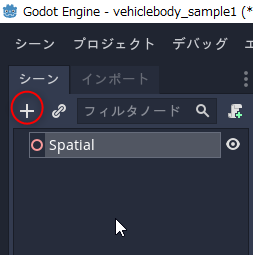
シーンタブの左上のプラスアイコンをクリックしてノードを追加していく。

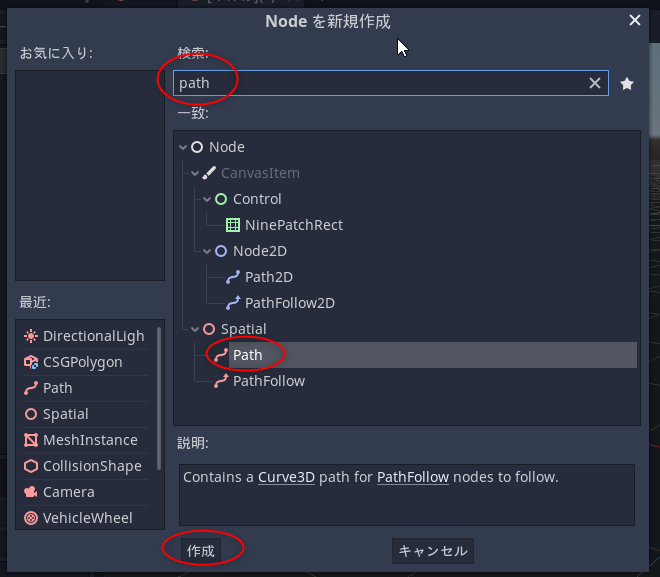
path と打ち込んで検索。Pathノードを選んで作成。
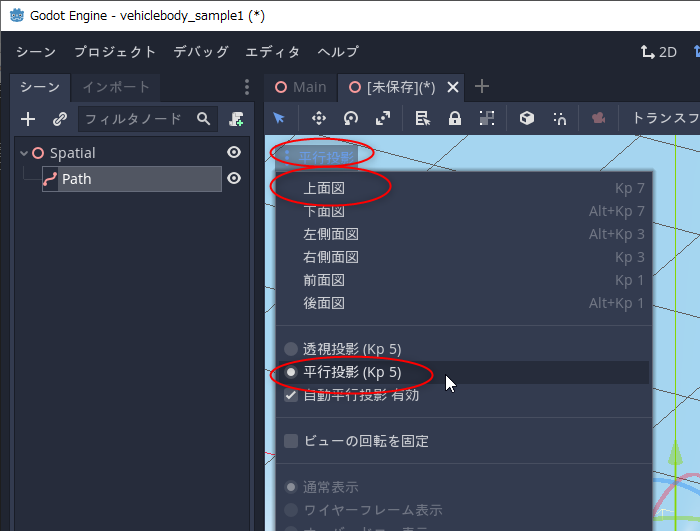
作業しやすくするために表示を変える。ウインドウ左上のメニューをクリックして、平行投影を選んだり、上面図を選んだり。あるいは、テンキーの5キーを押せば透視投影と平行投影を切り替えられる。テンキーの7キーで上面図に切り替えられる。そのあたりは blender のショートカットキー割り当てとほぼ同じ。
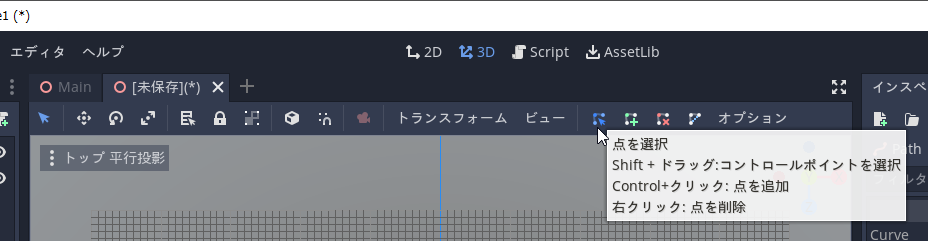
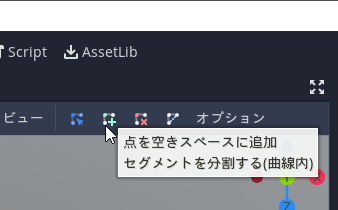
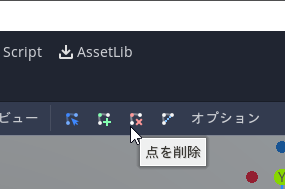
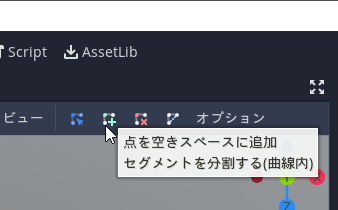
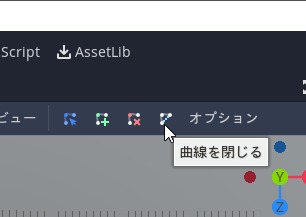
Pathノードを選択している状態なら、ツールバー上にアイコンが増えている。左から、点を選択。
点を追加。

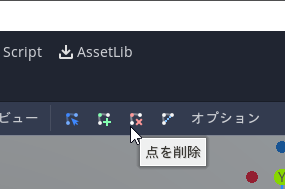
点を削除。

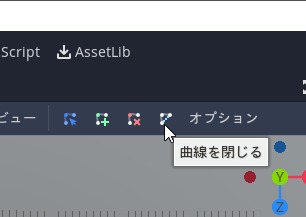
曲線を閉じる。

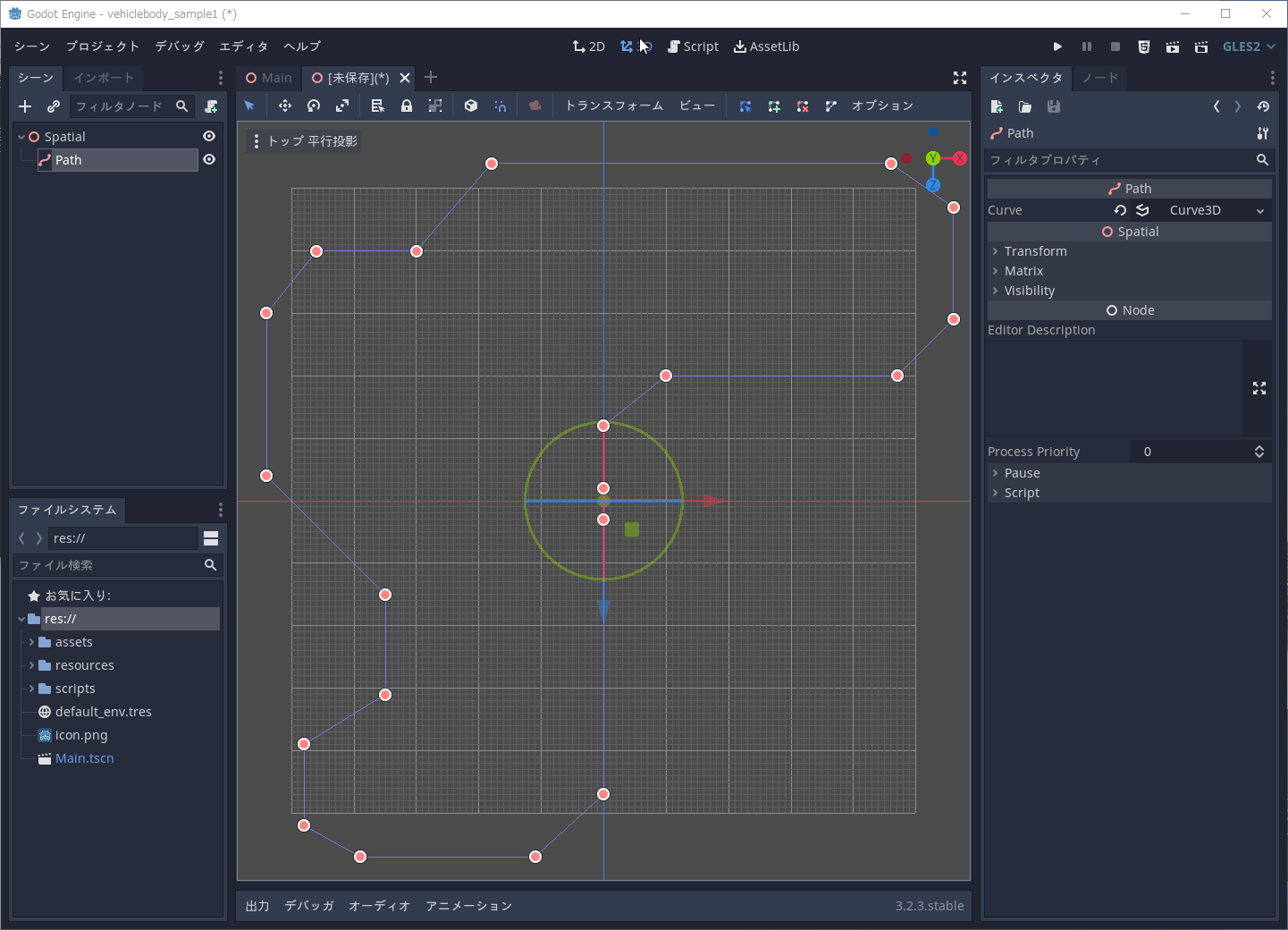
「点を追加」を選んでから、Pathの制御点を追加していく。
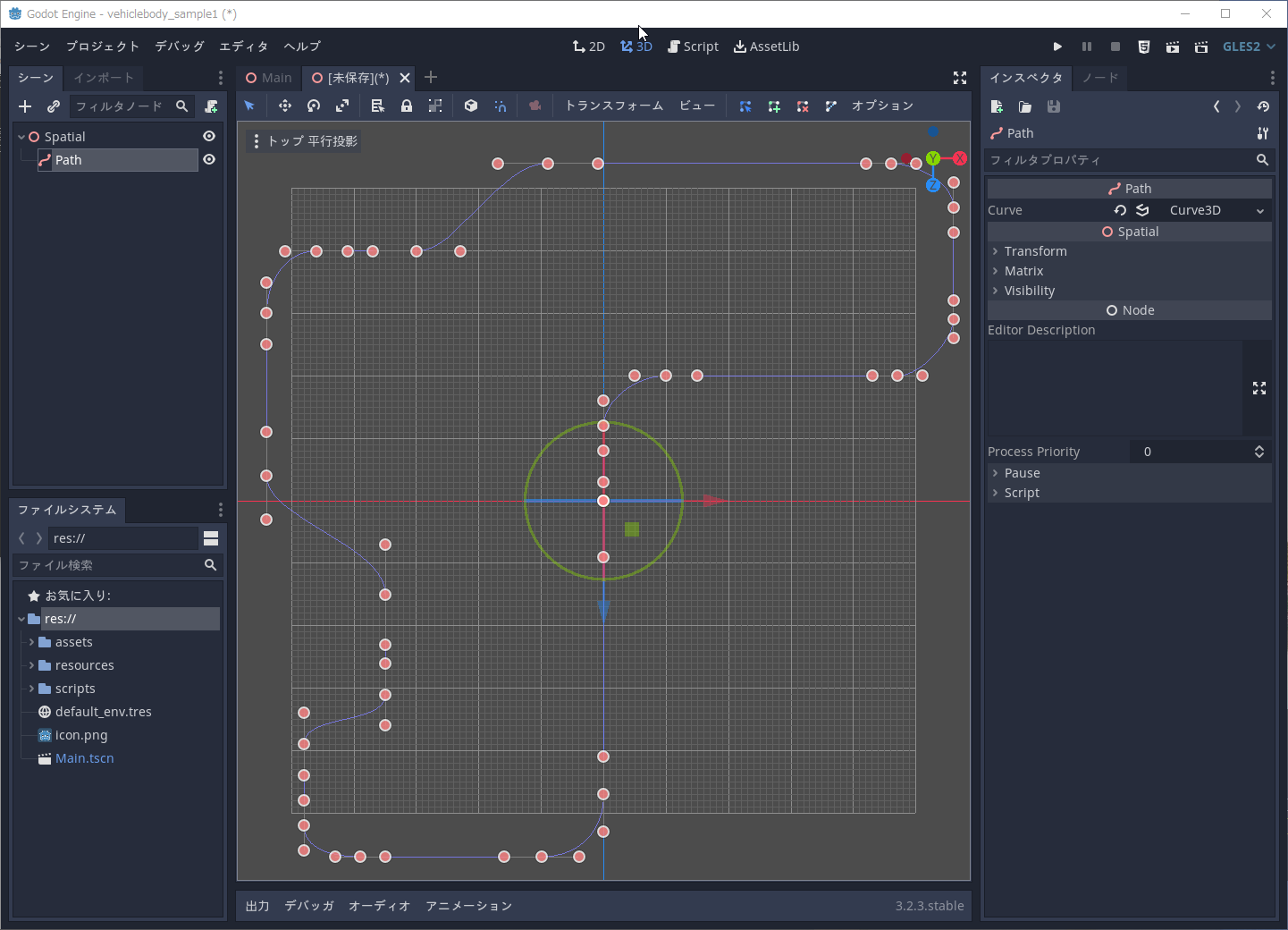
「点を選択」を選んで、Shiftキーを押しながら制御点をドラッグすると、制御ハンドルが伸ばせる。Pathが曲線になるように調整。
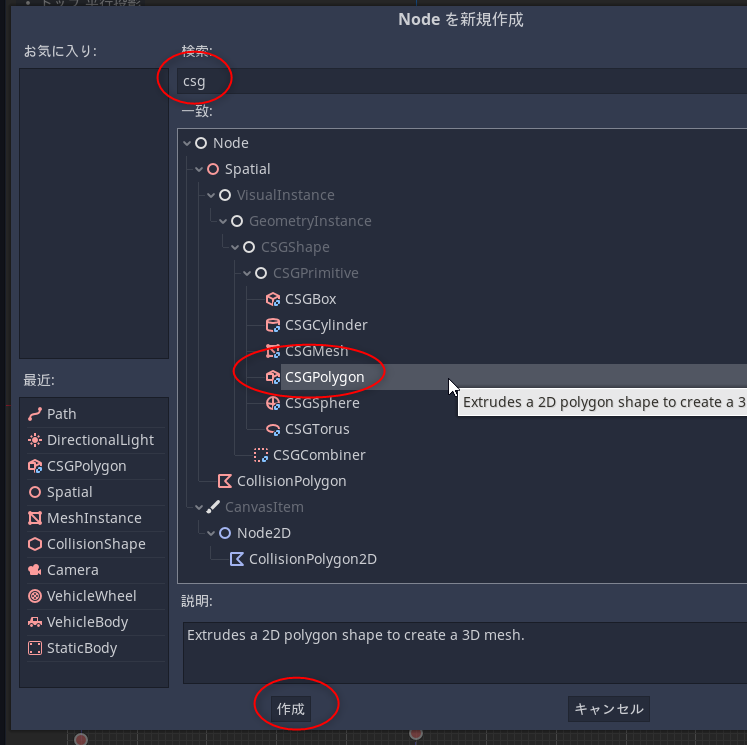
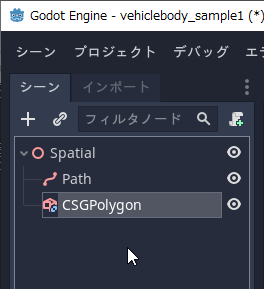
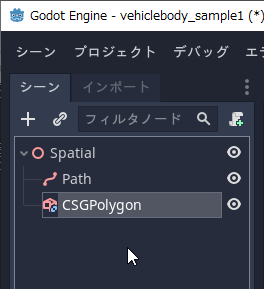
CSGPolygonノードを追加する。このノードを使うと、ポリゴンの形状をPathに沿って押し出して形を作ることができる。
CSGPolygon は、Path と同階層に配置。

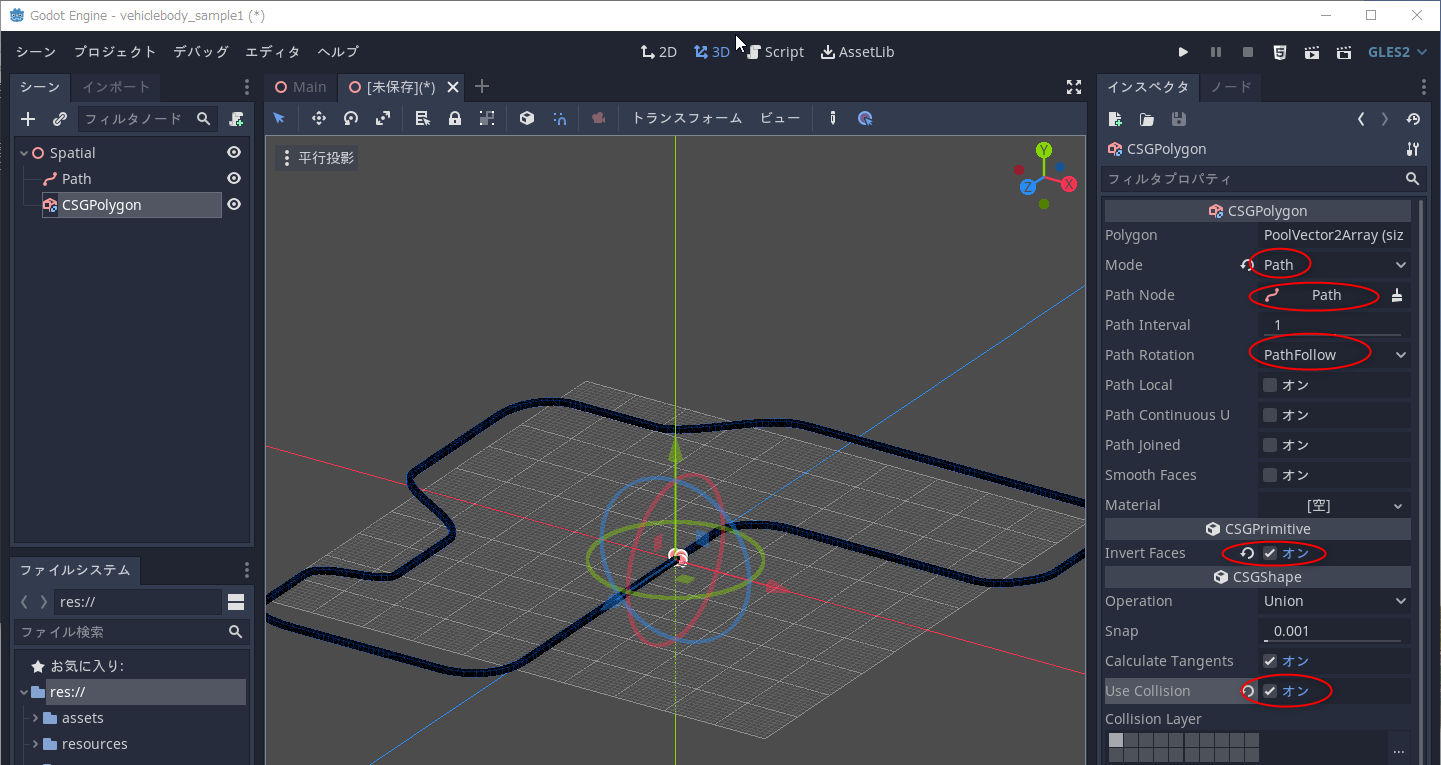
CSGPolygon のデフォルト設定では妙な形になってしまうので、プロパティを変更。
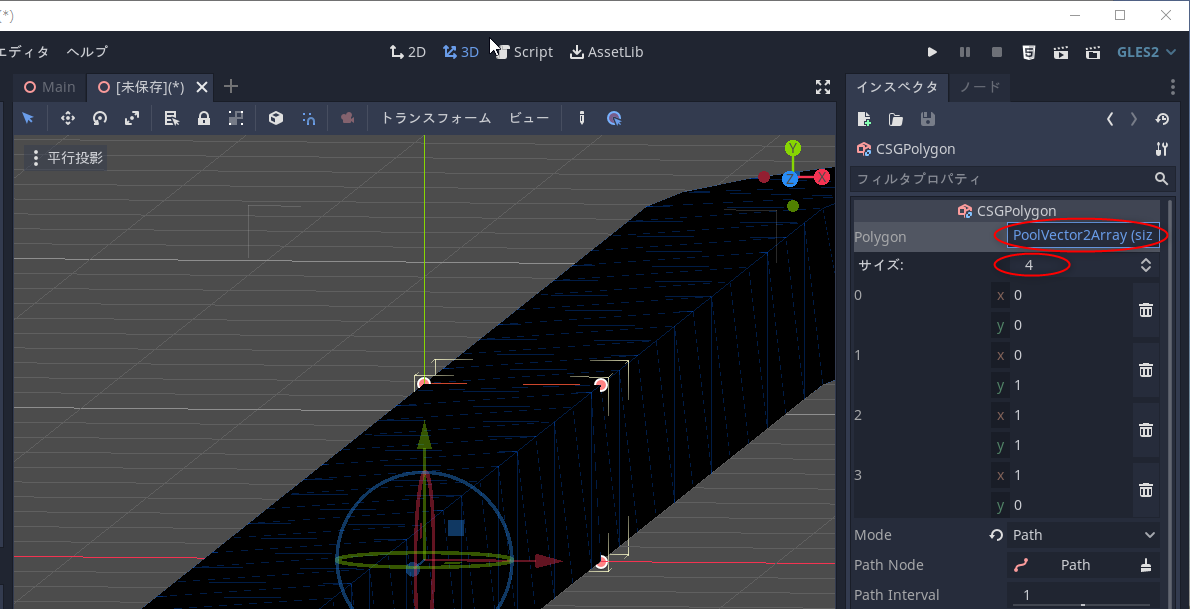
押し出すポリゴンの形は、Polygon で設定する。Polygon の右の欄をクリックすると、ポリゴンの形を指定できる入力欄が展開されるので、頂点数や座標値を入力してポリゴンの形を指定していく。
以下のような値を指定して、道路っぽい形状にしてみた。
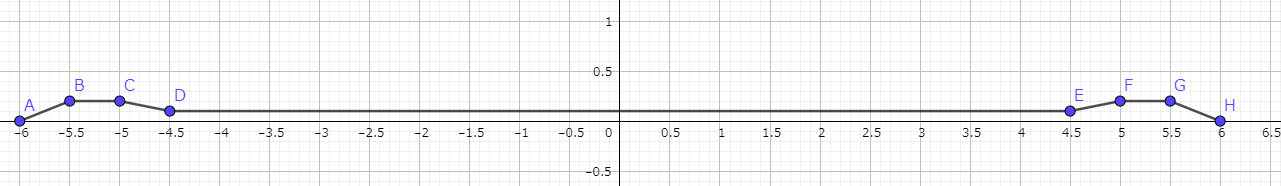
断面は以下のような感じ。この各点の座標を、Polygon の欄に入力していく。
出来た形状に、テクスチャを指定。新規SpatialMaterial を作成して、Texture に任意のテクスチャ画像を指定。
テクスチャ画像は以下を使わせてもらった。ありがたや。
_Asphalt Bad | Road Textures
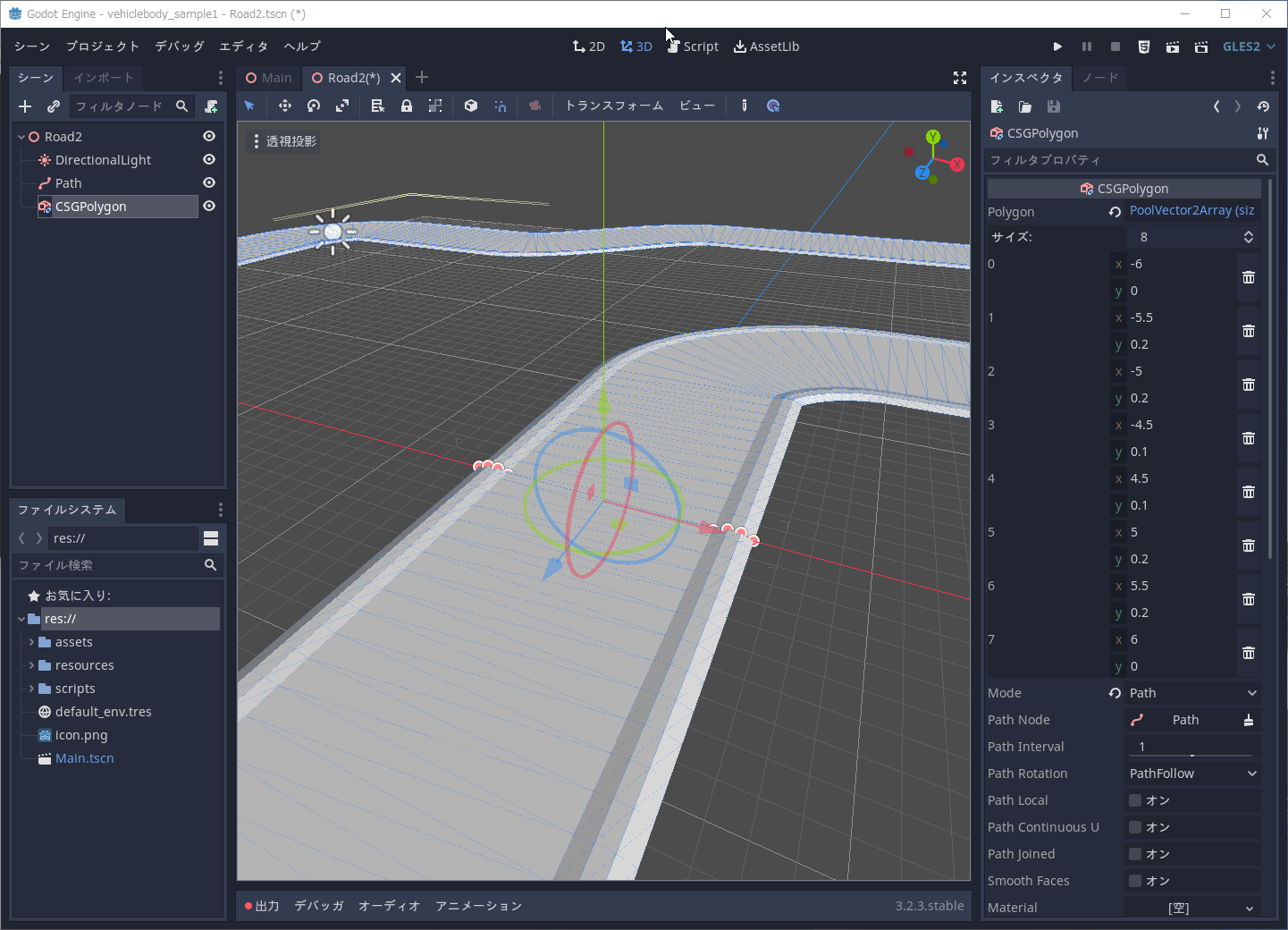
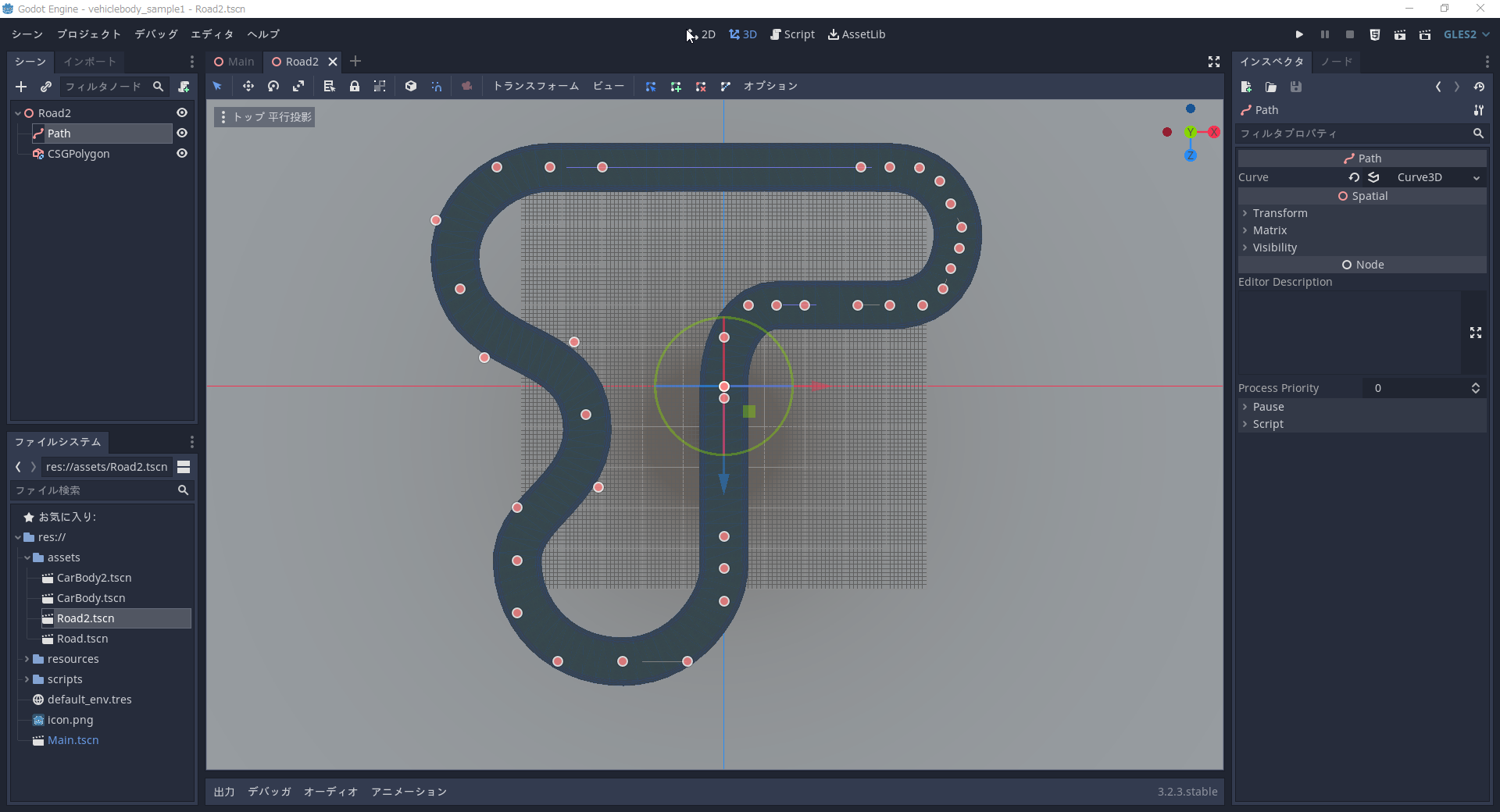
以下のような形をした、道路っぽいシーンを作れた。
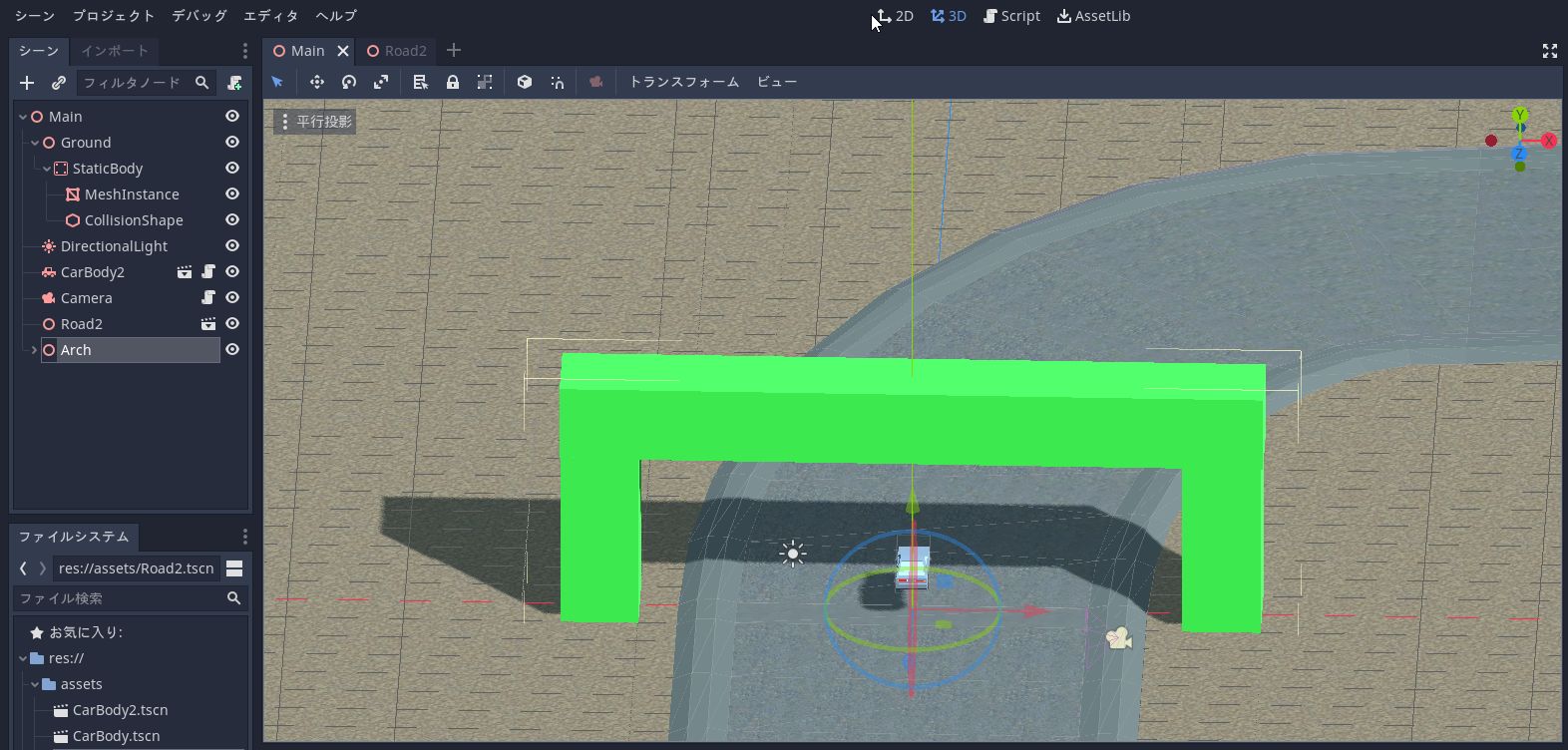
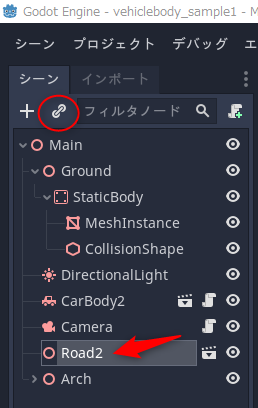
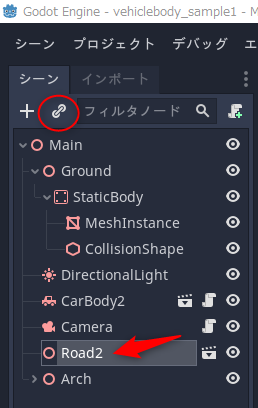
このシーンを、VehicleBody の動作確認をしていたシーンに追加。

ついでに、MeshInstance を追加して、アーチ?っぽいものも置いてみた。
また、実際にコースを走らせてみたら、車のステアリングが効き過ぎた感じがしたので、Car.gd の MAX_STEER_ANGLE と steer_speed を減らしてゆっくり曲がるようにしてみたり。
出来上がったバイナリは以下。
_vehiclebody_sample1.html
時々、地面と妙な当たり方をして車が思わぬところに吹っ飛んでいくけれど、でもまあ、なんとなくそれっぽい感じになってきた気がする。
_Godot Vehicle Tutorial Part 2 - Building a track - YouTube
シーンを新規作成して、ルートノードを追加。「3Dシーン」を選ぶと Spatialノードが追加される。

シーンタブの左上のプラスアイコンをクリックしてノードを追加していく。

path と打ち込んで検索。Pathノードを選んで作成。
作業しやすくするために表示を変える。ウインドウ左上のメニューをクリックして、平行投影を選んだり、上面図を選んだり。あるいは、テンキーの5キーを押せば透視投影と平行投影を切り替えられる。テンキーの7キーで上面図に切り替えられる。そのあたりは blender のショートカットキー割り当てとほぼ同じ。
Pathノードを選択している状態なら、ツールバー上にアイコンが増えている。左から、点を選択。
点を追加。

点を削除。

曲線を閉じる。

「点を追加」を選んでから、Pathの制御点を追加していく。
「点を選択」を選んで、Shiftキーを押しながら制御点をドラッグすると、制御ハンドルが伸ばせる。Pathが曲線になるように調整。
CSGPolygonノードを追加する。このノードを使うと、ポリゴンの形状をPathに沿って押し出して形を作ることができる。
CSGPolygon は、Path と同階層に配置。

CSGPolygon のデフォルト設定では妙な形になってしまうので、プロパティを変更。
- Mode : Path に変更。
- Path Node : Path を選択。
- Path Rotation : PathFollow に変更。
- Invert Faces : ONにする。
- Use Collision : ONにする。これで、生成されたポリゴンがアタリ判定を持つようになる。
押し出すポリゴンの形は、Polygon で設定する。Polygon の右の欄をクリックすると、ポリゴンの形を指定できる入力欄が展開されるので、頂点数や座標値を入力してポリゴンの形を指定していく。
以下のような値を指定して、道路っぽい形状にしてみた。
断面は以下のような感じ。この各点の座標を、Polygon の欄に入力していく。
出来た形状に、テクスチャを指定。新規SpatialMaterial を作成して、Texture に任意のテクスチャ画像を指定。
テクスチャ画像は以下を使わせてもらった。ありがたや。
_Asphalt Bad | Road Textures
以下のような形をした、道路っぽいシーンを作れた。
このシーンを、VehicleBody の動作確認をしていたシーンに追加。

ついでに、MeshInstance を追加して、アーチ?っぽいものも置いてみた。
また、実際にコースを走らせてみたら、車のステアリングが効き過ぎた感じがしたので、Car.gd の MAX_STEER_ANGLE と steer_speed を減らしてゆっくり曲がるようにしてみたり。
出来上がったバイナリは以下。
_vehiclebody_sample1.html
時々、地面と妙な当たり方をして車が思わぬところに吹っ飛んでいくけれど、でもまあ、なんとなくそれっぽい感じになってきた気がする。
[ ツッコむ ]
#2 [anime] 「空の青さを知る人よ」を視聴
BS12で放送されていたので視聴してみたり。初見。「あの花」トリオが手掛けた劇場アニメ。
個人的には結構好きなジャンルだなと…。ずっと抑制した演出が続くなと思っていたけれど、最後のあたりを見てなるほどと。こう繋げるためのソレなのかな、みたいな。
学生時代に夢見ていた未来の光景と、大人になってからの現実とのギャップ云々のあたりは、おじさんおばさんのほうが共感するのでは、と思ったけれど、それでは若者向け作品にならない気もする…。まあ、若者向けは新海誠監督あたりが抑えてくれてるはずだから、違うところを狙っても問題無いよな…。
例えば細田守監督作品などはアニメじゃなきゃできないことを意識して作ってる感じがするのだけど、このトリオの作品は、逆に、実写化できそうな範囲の設定でずっと作ってきている感じがして。そのことで、誰にでも見せられるアニメになっているところもありそうな。制限を加えることで幅広さを得ることができている面もあるというか。
ただ…。誰かが言ってたけど、もっと音楽要素を活用したほうが良かったのではという意見になんだか同意というか。ここでベースを選んだことがそう関係してくるかー、とか、このタイミングであの曲流すかー、みたいなソレが見たかった気もしたり。と言っても、どう絡めたららしくなるか、自分も思いつかないのだけど。でも、そういうのが最後にくると、作品としてめっちゃ奇麗にまとまるよなと…。まあ、思いつかんけど。
個人的には結構好きなジャンルだなと…。ずっと抑制した演出が続くなと思っていたけれど、最後のあたりを見てなるほどと。こう繋げるためのソレなのかな、みたいな。
学生時代に夢見ていた未来の光景と、大人になってからの現実とのギャップ云々のあたりは、おじさんおばさんのほうが共感するのでは、と思ったけれど、それでは若者向け作品にならない気もする…。まあ、若者向けは新海誠監督あたりが抑えてくれてるはずだから、違うところを狙っても問題無いよな…。
例えば細田守監督作品などはアニメじゃなきゃできないことを意識して作ってる感じがするのだけど、このトリオの作品は、逆に、実写化できそうな範囲の設定でずっと作ってきている感じがして。そのことで、誰にでも見せられるアニメになっているところもありそうな。制限を加えることで幅広さを得ることができている面もあるというか。
ただ…。誰かが言ってたけど、もっと音楽要素を活用したほうが良かったのではという意見になんだか同意というか。ここでベースを選んだことがそう関係してくるかー、とか、このタイミングであの曲流すかー、みたいなソレが見たかった気もしたり。と言っても、どう絡めたららしくなるか、自分も思いつかないのだけど。でも、そういうのが最後にくると、作品としてめっちゃ奇麗にまとまるよなと…。まあ、思いつかんけど。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2021/03/08を最後にアップロードしてなかったのでアップロード。
[ ツッコむ ]
#4 [nitijyou] 自宅サーバ止まってました
12:00 - 18:00頃まで、自宅サーバが止まってました。申し訳ないです。
止まる原因はたぶんコレだろうとうっすら分かり始めてるけど、対策が…。もうちょっと調べないと…。
止まる原因はたぶんコレだろうとうっすら分かり始めてるけど、対策が…。もうちょっと調べないと…。
[ ツッコむ ]
以上、1 日分です。