2017/10/09(月) [n年前の日記]
#1 [cg_tools][grafx2] GrafX2の使い方をメモその2
無料で利用できるドットエディタ GrafX2 について、カスタムブラシやグラデーション等の使い方も分かってきたので一応メモ。環境は Windows10 x64 + GrafX2 2.4.2035。
◎ カスタムブラシについて。 :
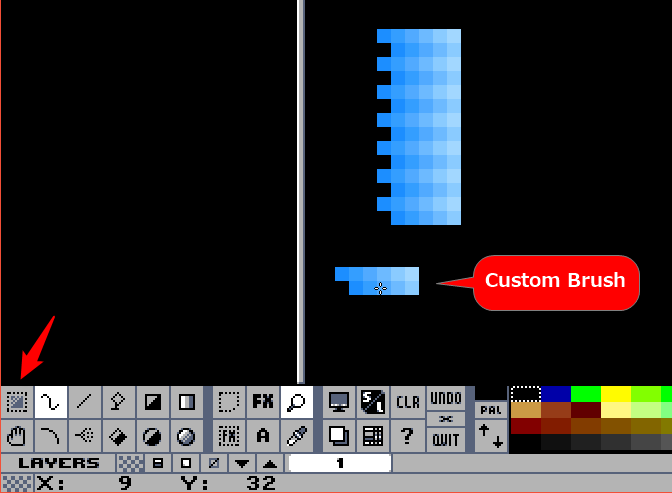
カスタムブラシ、という呼び方で合ってるのか分からんけど…。既にキャンバス上に描かれてる一部分を取り込んで、ブラシ相当として利用できる機能、という説明で伝わるだろうか…。
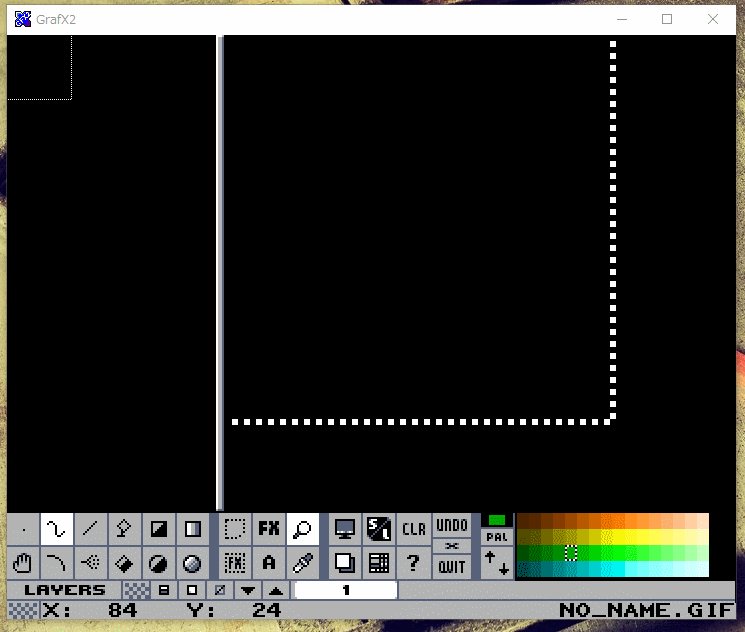
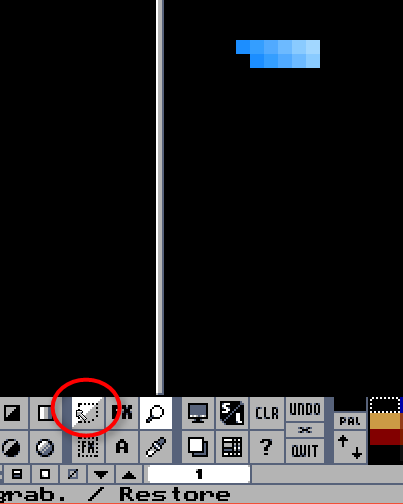
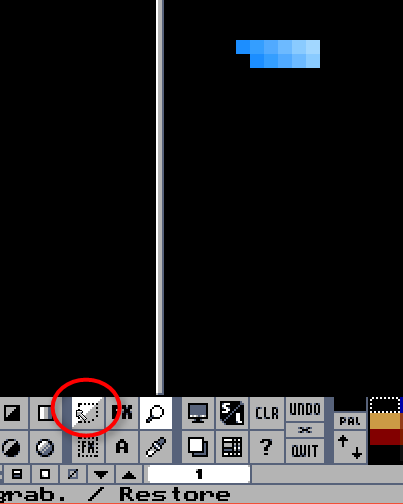
FXアイコンの左にある選択範囲っぽいアイコン、の、左上、をクリック。
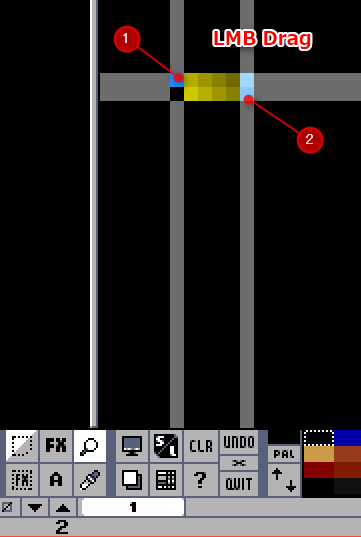
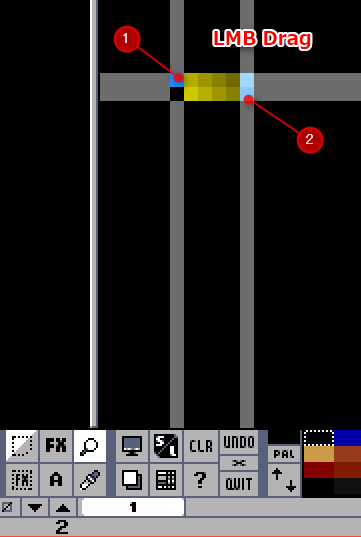
マウス左ボタンでドラッグして、取り込みたい範囲を矩形で選択。
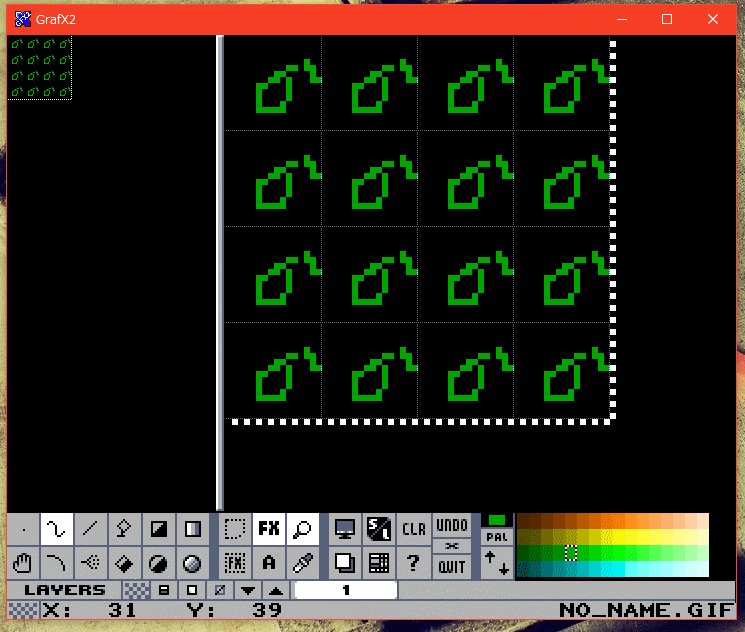
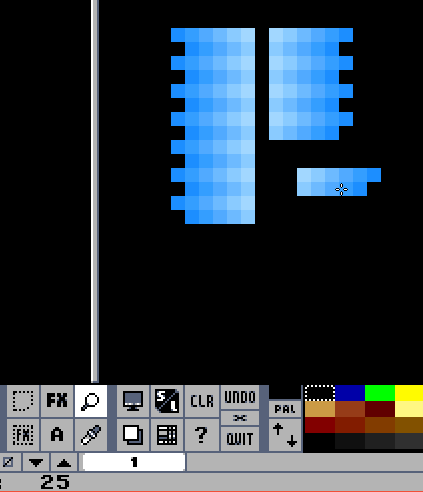
これでカスタムブラシになった。ツールバーの一番左のアイコンが、「カスタムブラシだよ」的アイコンに変わってる。キャンバス上でクリックしてみれば、ブラシとして描画できることが分かる、かなと。
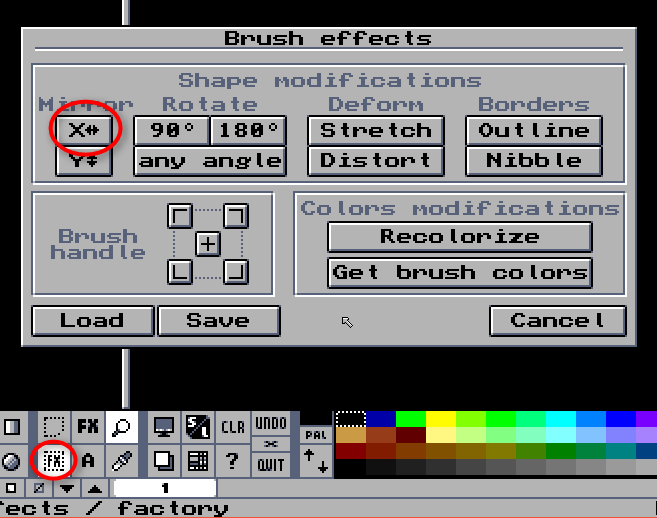
このカスタムブラシは、左右反転や回転等、変形することができる。「選択範囲っぽいアイコンの中にFXと描かれてるアイコン」をクリックすると設定ダイアログが表示される。Xをクリックすれば左右反転、Yをクリックすれば上下反転、90、180 等をクリックすれば回転する。他にも色々変形できるっぽい。
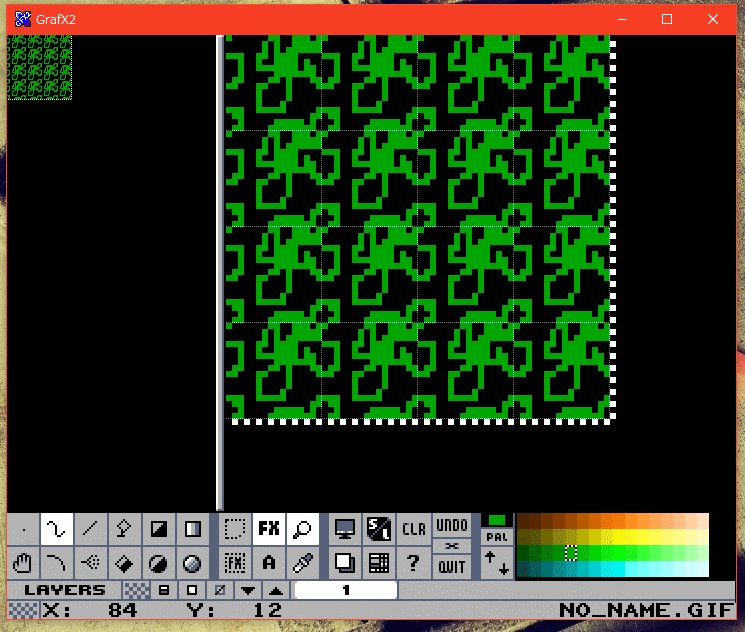
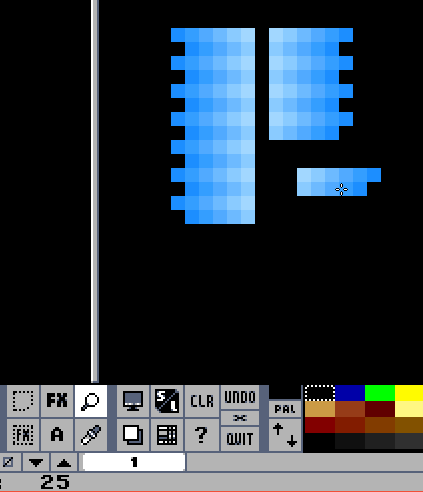
こんな感じで、一部分だけ描いたらカスタムブラシにして増殖、てなノリで作業ができる。
ちなみに、EDGE2 にも同等の機能がある。EDGE2 の場合は「スタンプ」と呼んでいる…のかな。マウス右ボタンでドラッグするとドラッグした範囲がスタンプのソースとして一時的に利用できる。残念ながら、無償で利用できる EDGE には該当機能は無くて、有償版の EDGE2 しか実装されてない。
FXアイコンの左にある選択範囲っぽいアイコン、の、左上、をクリック。

マウス左ボタンでドラッグして、取り込みたい範囲を矩形で選択。

これでカスタムブラシになった。ツールバーの一番左のアイコンが、「カスタムブラシだよ」的アイコンに変わってる。キャンバス上でクリックしてみれば、ブラシとして描画できることが分かる、かなと。
このカスタムブラシは、左右反転や回転等、変形することができる。「選択範囲っぽいアイコンの中にFXと描かれてるアイコン」をクリックすると設定ダイアログが表示される。Xをクリックすれば左右反転、Yをクリックすれば上下反転、90、180 等をクリックすれば回転する。他にも色々変形できるっぽい。
こんな感じで、一部分だけ描いたらカスタムブラシにして増殖、てなノリで作業ができる。

ちなみに、EDGE2 にも同等の機能がある。EDGE2 の場合は「スタンプ」と呼んでいる…のかな。マウス右ボタンでドラッグするとドラッグした範囲がスタンプのソースとして一時的に利用できる。残念ながら、無償で利用できる EDGE には該当機能は無くて、有償版の EDGE2 しか実装されてない。
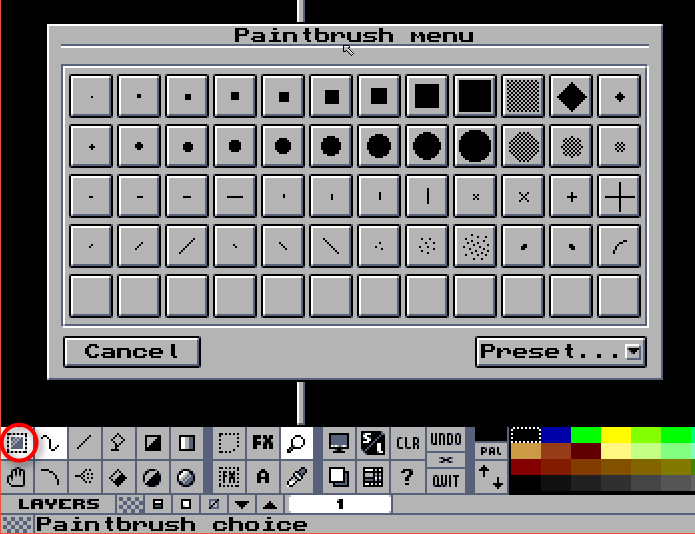
◎ ブラシ種類を選択。 :
◎ グラデーションの使い方。 :
グラデーションアイコンをクリックすると、グラデーション塗りが使えるようになる。
操作方法は…GIFアニメを眺めてもらったほうが早いかな…。
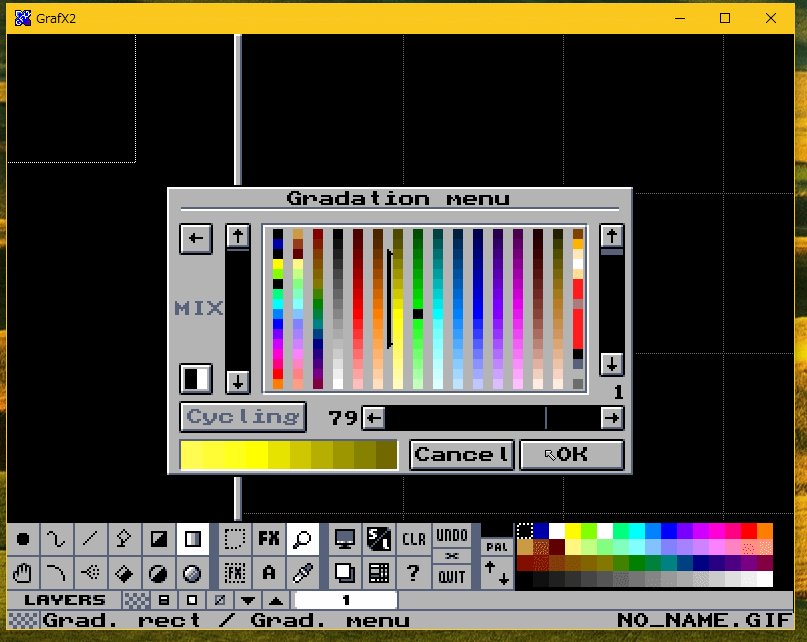
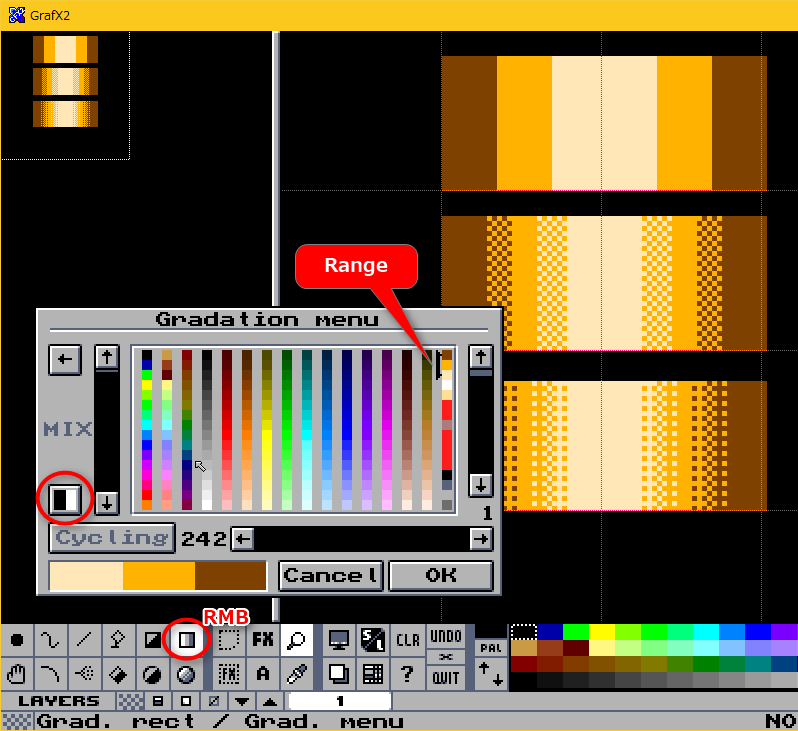
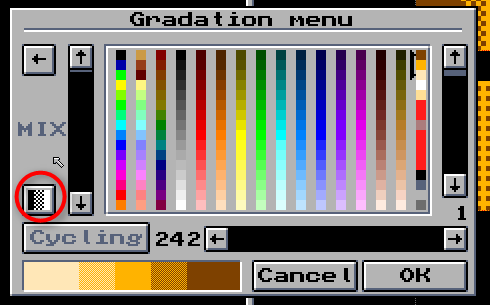
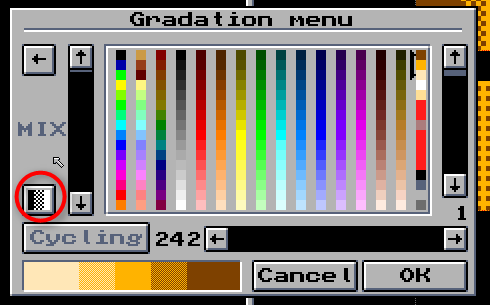
グラデーションは、ディザをかけて塗ることもできる。グラデアイコンを右クリックして表示されるダイアログの、左下のほうにあるアイコンが切り替えボタンになってる。以下の例は、ディザ無し。
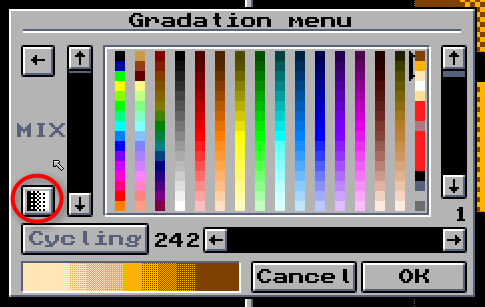
以下の例は、微妙にディザ有り。市松模様のみを使用する状態。
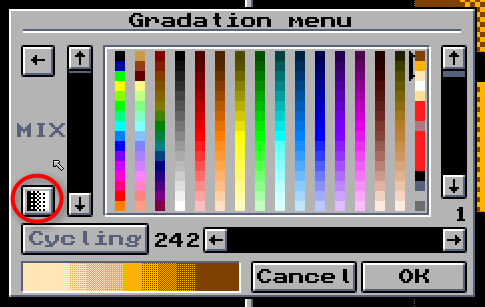
以下の例は、そこそこディザ有り。
操作方法は…GIFアニメを眺めてもらったほうが早いかな…。
- アイコンを右クリックすると、設定ダイアログが開く。
- グラデーションに使いたい色の範囲を、マウス左ボタンのドラッグで指定できる。
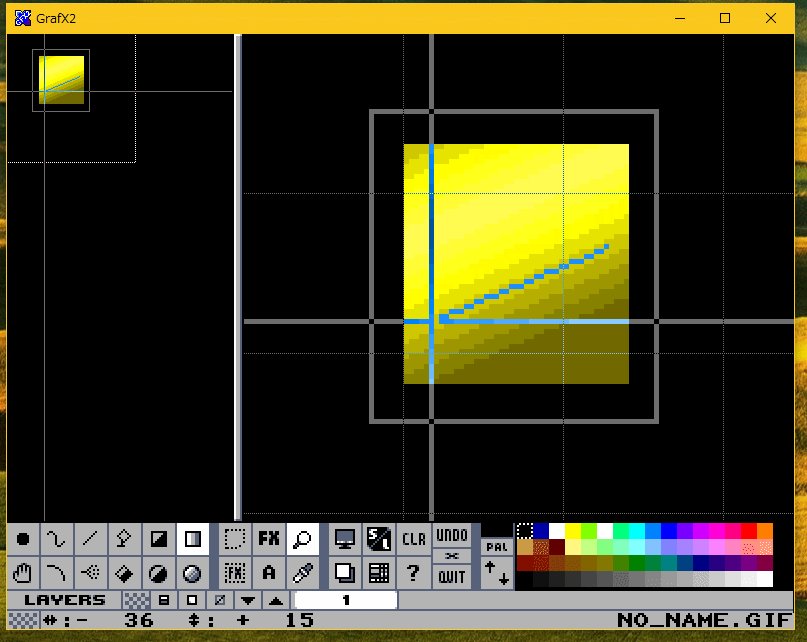
- 四角のグラデ塗りは、矩形で範囲を指定してから、グラデーションの向きを指定する。
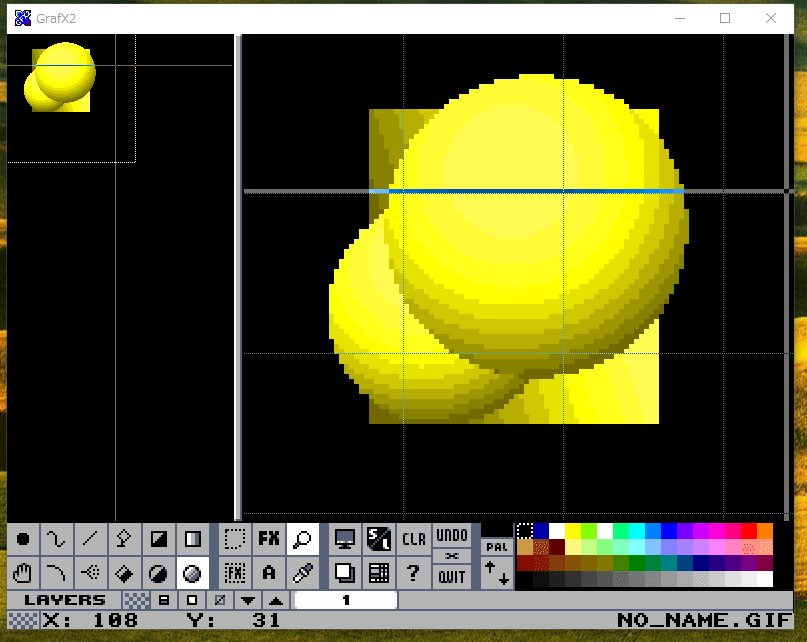
- 丸のグラデ塗りは、円の中心から半径の長さを指定する感じでドラッグして、最後にグラデの中心にしたい場所をクリック。
グラデーションは、ディザをかけて塗ることもできる。グラデアイコンを右クリックして表示されるダイアログの、左下のほうにあるアイコンが切り替えボタンになってる。以下の例は、ディザ無し。
以下の例は、微妙にディザ有り。市松模様のみを使用する状態。

以下の例は、そこそこディザ有り。

◎ パレットのスクロールについて。 :
デフォルト状態だと 16x4 = 64色しか表示されてないので、それしか色は使えんのかなと思われそうだけど。パレット領域はスクロールさせることができますよ、とメモ。更に、PALと書かれたアイコンを左クリックすれば設定ダイアログが開くので、パレット内容も好きなように変更可能、とメモ。
ちなみに、PALアイコンを右クリックすると、パレットを画面上で何色分表示するか、等の設定ができる模様。
ちなみに、PALアイコンを右クリックすると、パレットを画面上で何色分表示するか、等の設定ができる模様。
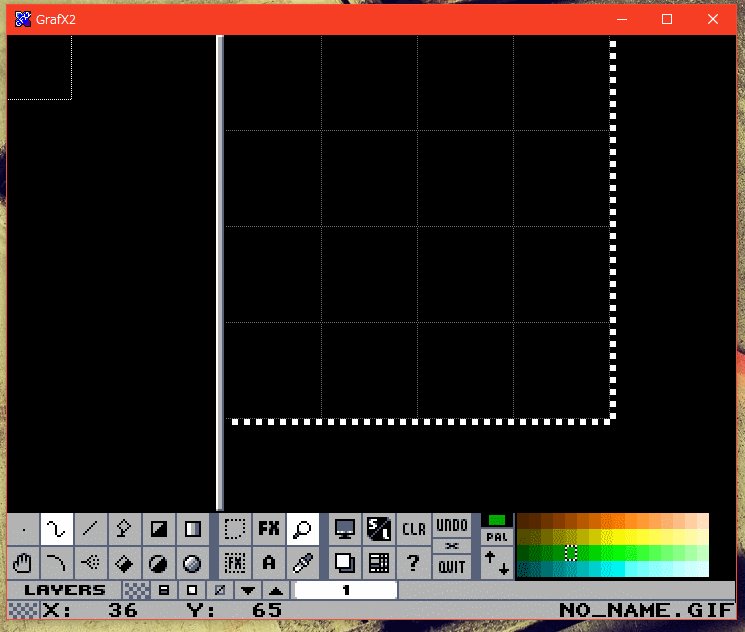
◎ タイルマップモードについて。 :
昨日メモした分では、フツーのタイルマップモードが使えることが分からないであろう気がしてきたので、そのあたりもキャプチャ画像を貼ってみたり。
Grid や Tilemap の設定ダイアログは、各アイコンを右クリックすれば表示できる。
Grid や Tilemap の設定ダイアログは、各アイコンを右クリックすれば表示できる。
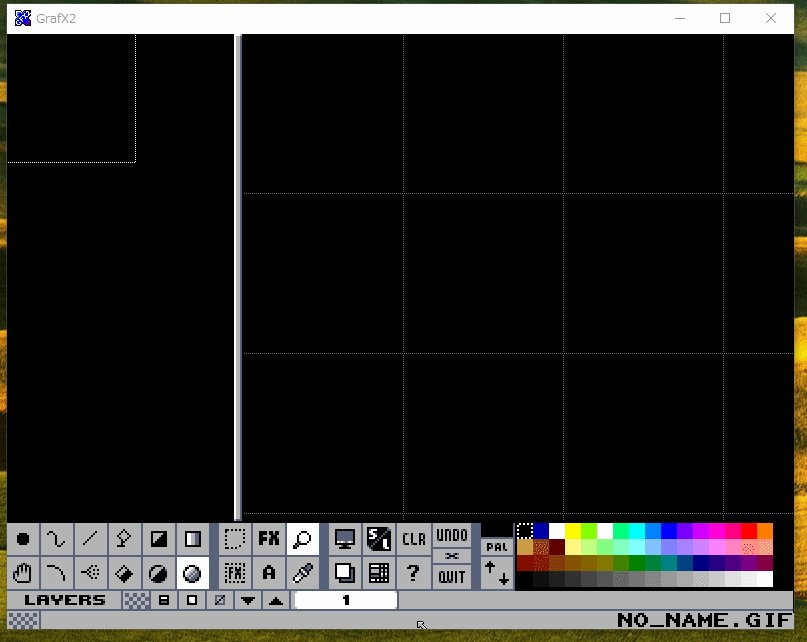
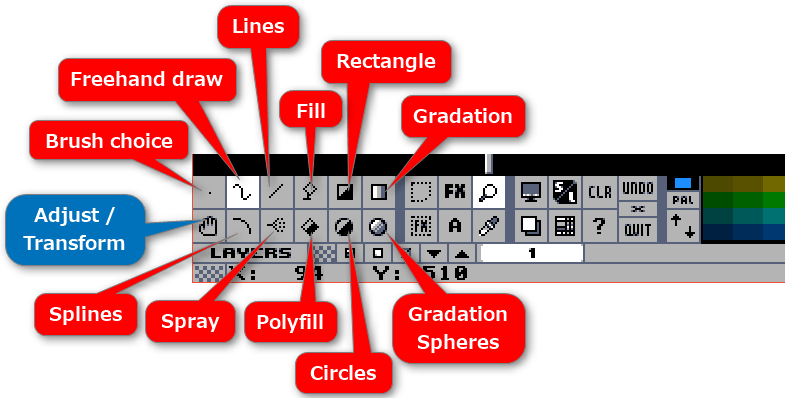
◎ ツールバーについて。 :
一応、ツールバー上の各アイコンについて、説明も加えてみたり。描画関係のアイコンのみ、だけど…。まあ、実際触ってみれば、使い方はすぐに分かるはず。
Adjust / Transform は、ちと特殊。キャンバス内容をラップアラウンドでスクロールさせたり、キャンバスサイズを変更、というか画像解像度を変更できたりする。
昨日もメモしたけど、各アイコン、というかボタンによっては、
Adjust / Transform は、ちと特殊。キャンバス内容をラップアラウンドでスクロールさせたり、キャンバスサイズを変更、というか画像解像度を変更できたりする。
昨日もメモしたけど、各アイコン、というかボタンによっては、
- 左上をクリック。
- 右下をクリック。
- 左クリック。
- 右クリック。
◎ 作例。 :
[ ツッコむ ]
以上です。