2016/01/14(木) [n年前の日記]
#1 [dxruby][dxrubyws] DXRubyWSのウインドウの中で60FPSのゲームを動かしたい
要するに、
_DXRubyWS/sample/rubima.rb
のようなことをしてみたいのです。どういう仕組みで、ウインドウ内にゲーム画面を表示できているのだろう…。
眺めているうちに、なんとなく分かってきた。もしかすると、こういうことかな…。
rubima.rb を改造して、少しだけ短めのサンプルソースにしてみたり。
_game_and_info.rb
他のサンプルはどうなのだろうと思って、 _DXRubyWS/sample/rubima3.rb を眺めてみたら、こちらは GameWindowクラスの中身がもっと短くなっていた。drawメソッドの中で描画しちゃえば済むのか…。なるほど…。
こういうことができるなら、リアルタイムに何かを動かしながら調整していく感じのツールが作りやすいであろう予感。
眺めているうちに、なんとなく分かってきた。もしかすると、こういうことかな…。
- ゲーム画面を描画するための RenderTarget を生成して、グローバル変数に入れておく。
- ゲーム画面への描画は、そのグローバルなRenderTargetに対して行う。
- メインループの中で、そのグローバルな RenderTarget を、ゲーム画面用ウインドウのクライアントのイメージに対して描画してやる。
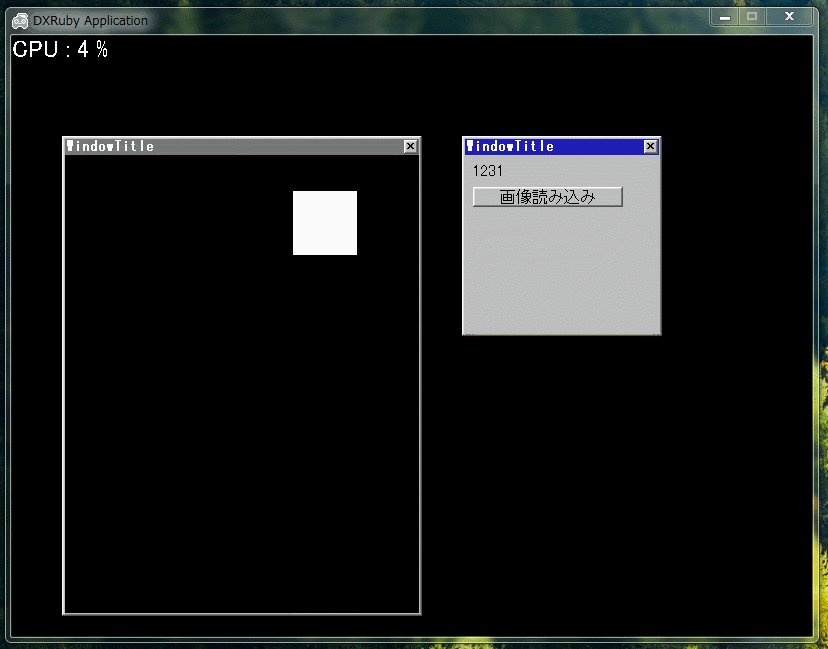
rubima.rb を改造して、少しだけ短めのサンプルソースにしてみたり。
_game_and_info.rb
# DXRubyWSのウインドウ内に、60FPSで動くゲーム画面を表示してみるテスト
# sample/rubima.rb を参考に作成
require 'dxruby'
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
# ----------------------------------------
# ゲーム画面用クラス
# ゲーム画面内で画像がバウンドするだけの処理
class GameMain
attr_accessor :width, :height, :image
# 初期化
def initialize
@x, @y = 100, 100
@dx, @dy = 8, 4
@width = 360
@height = 480
@image = Image.new(64, 64, C_WHITE)
end
# 更新
def update
# 座標に速度を加算
@x += @dx
@y += @dy
# 画面外に出そうなら速度の向きを反転させる
@dx *= -1 if (@x <= 0 and @dx < 0) or ((@x + @image.width) >= @width and @dx > 0)
@dy *= -1 if (@y <= 0 and @dy < 0) or ((@y + @image.height) >= @height and @dy > 0)
end
# 描画
def draw
# グローバルなRenderTargetに対して描画してる
$rt.draw(@x, @y, @image)
end
end
# ----------------------------------------
# ウインドウシステム用のクラス定義
module WS
# ----------------------------------------
# ゲーム画面が表示されるウインドウ
class GameWindow < WSWindow
def initialize(*args)
super
end
# サイズ変更されたら再描画
def resize(*args)
super
self.client.image.draw(0, 0, $rt)
# ゲーム画面サイズも変更しておく
$gamemain.width = self.width
$gamemain.height = self.height - 32
end
# 描画
def draw
super
end
end
# ----------------------------------------
# ゲーム画面ではないほうのウインドウ
class DetailWindow < WSWindow
def initialize(*args)
super
# ラベル生成と登録
x, y, w, h = 8, 8, 100, 16
@label = WSLabel.new(x, y, w, h, "TEST")
self.client.add_control(@label)
# ボタン生成と登録
x, y, w, h = 8, 32, 150, 20
button = WSButton.new(x, y, w, h, "画像読み込み")
self.client.add_control(button)
# ボタンが押された時の処理を登録
button.add_handler(:click, self.method(:on_click))
@count = 0
end
# 状態更新
def update
# カウントアップをラベルで表示してみる
@label.caption = @count.to_s
@count += 1
super
end
# ボタンが押された時の処理
def on_click(obj, tx, ty)
# ファイル選択ダイアログを開く
filter = [
["PNGファイル(*.png)", "*.png"],
["すべてのファイル(*.*)", "*.*"],
]
filepath = Window.openFilename(filter, "画像ファイルを選択")
if filepath
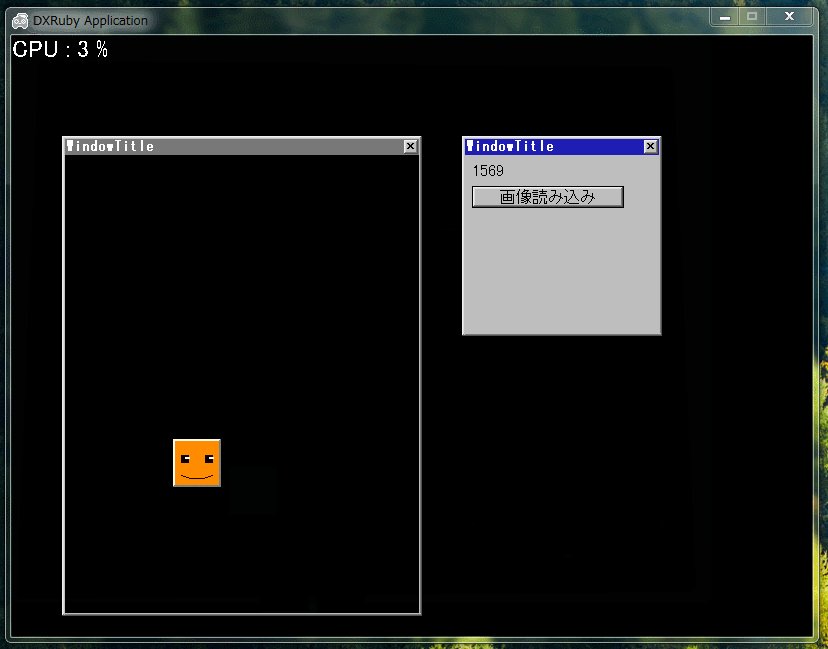
# ゲーム画面用クラスの画像を差し替える
$gamemain.image = Image.load(filepath)
end
end
end
end
# ----------------------------------------
# ここから、ゲームのメイン処理
font = Font.new(24) # フォント生成
Window.width, Window.height = 800, 600 # 画面サイズ変更
# ゲーム画面を描画するための RenderTarget を生成して
# グローバル変数に入れておく
$rt = RenderTarget.new(360, 480, [0, 0, 0])
# ゲーム画面クラスを生成
$gamemain = GameMain.new()
# ゲーム画面用ウインドウを生成して画面に登録
gamewindow = WS::GameWindow.new(50,100,360,480)
WS::desktop.add_control(gamewindow, :gamewindow)
# ゲーム画面ではないウインドウを生成して画面に登録
detailwindow = WS::DetailWindow.new(450,100,200,200)
WS::desktop.add_control(detailwindow, :detailwindow)
# メインループ
Window.loop do
break if Input.key_push?(K_ESCAPE) # Esc キーで終了
# ここでゲームの処理をする
$gamemain.update
$gamemain.draw
# ここまで来れば、グローバルなRenderTargetに、
# ゲーム画面の内容が描画されてるはず
# ゲーム画面用ウインドウに、グローバルなRenderTargetの内容を描画する
WS.desktop.gamewindow.client.image.draw(0, 0, $rt)
WS.update # ここで WS.update を呼んでる
# 各種情報を画面に出力
s = "CPU : #{Window.get_load.to_i} %"
Window.draw_font(0, 0, s, font, :z => 100)
end
DXRubyWSのウインドウの中で、ゲーム画面っぽいものが動いてくれた。なるほど…こういう仕組みなのか…。他のサンプルはどうなのだろうと思って、 _DXRubyWS/sample/rubima3.rb を眺めてみたら、こちらは GameWindowクラスの中身がもっと短くなっていた。drawメソッドの中で描画しちゃえば済むのか…。なるほど…。
こういうことができるなら、リアルタイムに何かを動かしながら調整していく感じのツールが作りやすいであろう予感。
[ ツッコむ ]
#2 [dxruby][dxrubyws] ツールチップだかバルーン表示だかについて見え方を確認してみたり
DXRubyWSで画像ボタンを表示した際、ツールチップ表示? バルーン表示? まで実装されていて感心したのだけど、その表示位置がマウスカーソルと重なって文字列が一部読めなかったのが気になったのです。
このあたり、他のアプリやOSは、どうやって解決してるのだろう…。今まで全く気に留めたことがなかった…。てなわけで、いくつかのアプリの、そのあたりの見え方を確認してみたりして。
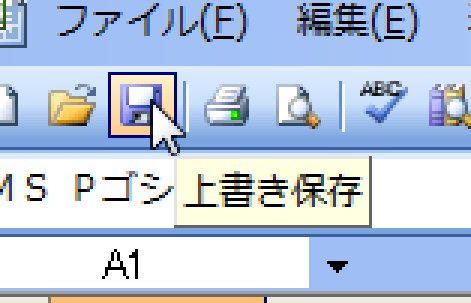
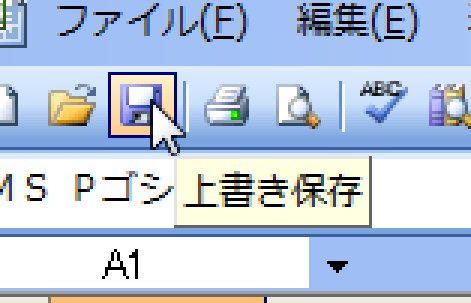
Excel 2003 の場合。
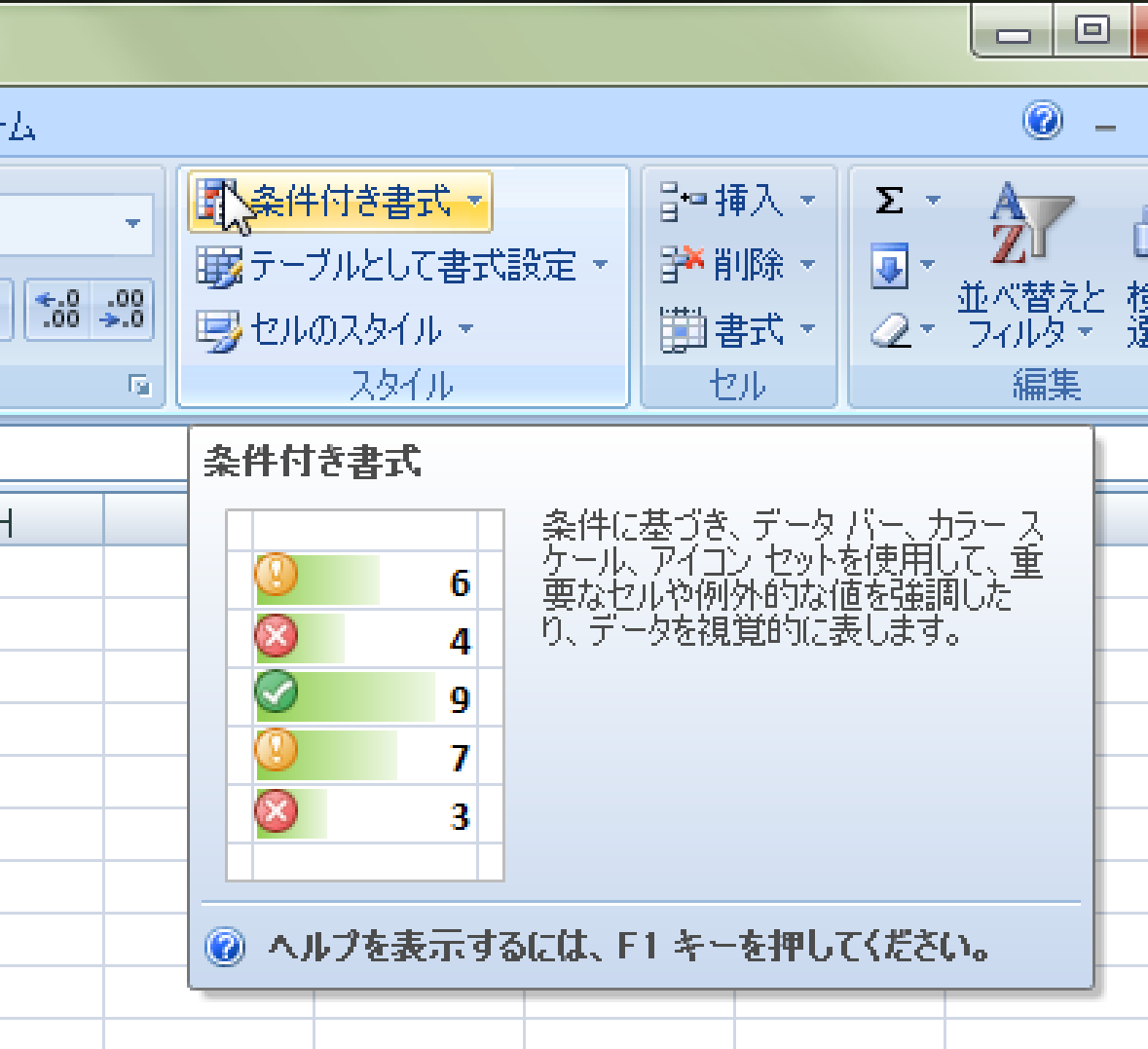
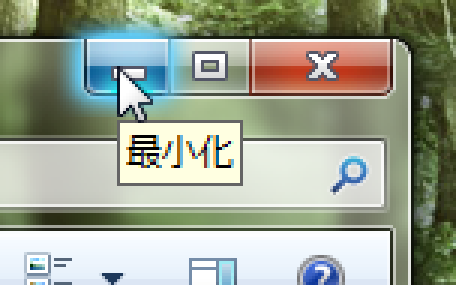
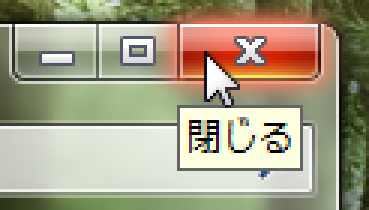
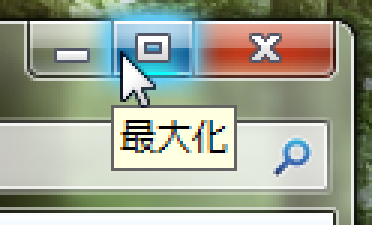
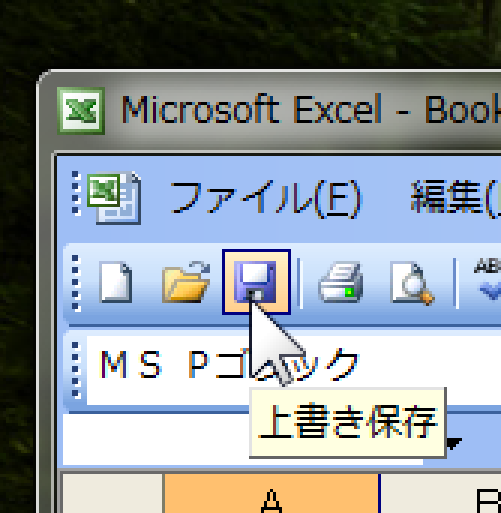
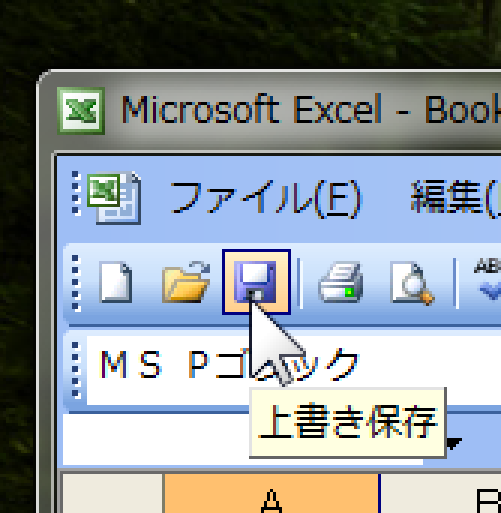
Excel 2007 の場合。
Excel 2007 においては、なんだか凄いところに表示してるな…。ほとんど簡易ヘルプを表示してるようなものだから、通常のツールチップ表示の位置では問題があると判断して、作業領域内に表示するようにしたのだろうか?
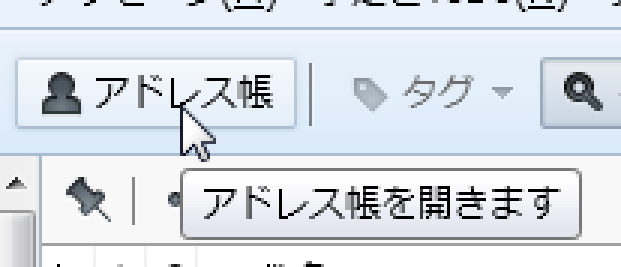
Mozilla Thunderbird の場合。
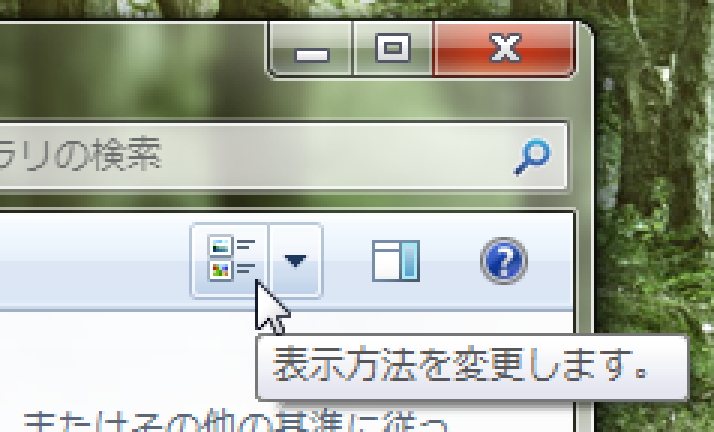
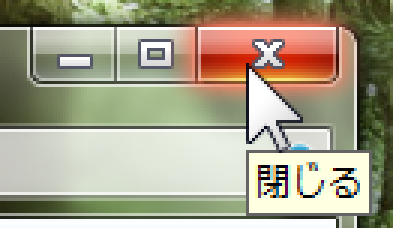
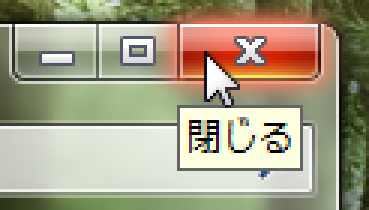
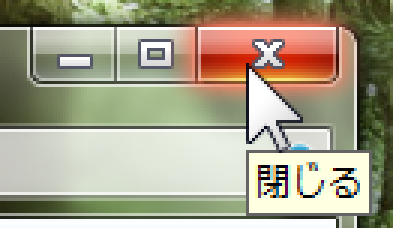
Explorer の場合。


中には、ウインドウをはみ出して表示されてるものもある…。これを DXRubyWS で実現しようとすると面倒なことになりそうなので、DXRubyWS は、画面内に表示されるように補正する、といった処理が必要になるのだろうか。
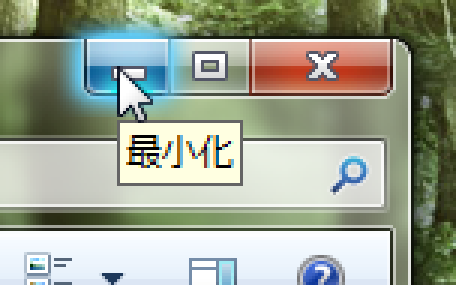
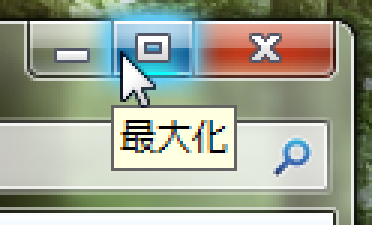
さておき、それぞれをざっと見た感じ、どうもマウスカーソル画像の縦幅分ずらしたところに表示してる、というか、マウスカーソル画像に追随して表示位置を決めているような気がしてきたり。
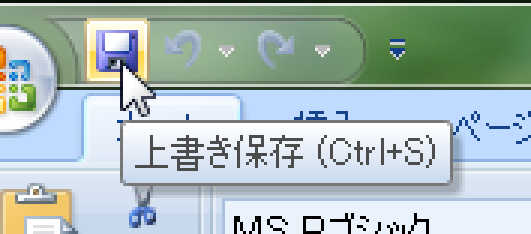
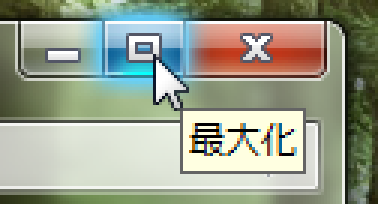
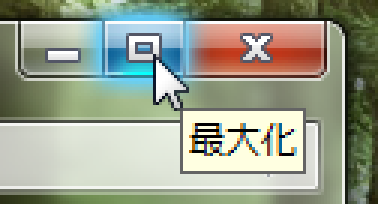
ただ、表示位置をどうやって求めてるのかが今一つ不明。例えば以下のスクリーンショットを見ると…。縦位置はともかく、横位置は何を基準にして求めてるのか…。


待てよ? もし、マウスカーソル画像の縦幅分、ずらして表示してるとしたら…。例えば大きいマウスカーソル画像を使ってる場合は、ツールチップがマウスカーソルで隠れてしまうのだろうか?
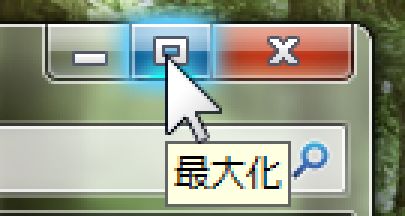
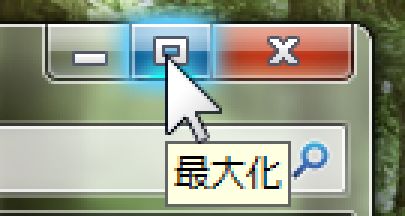
大きいマウスカーソルに変更して確認してみたり。




どうやらマウスカーソル画像の縦幅を、その都度取得して、縦位置を決めているっぽい。
今まで気にしてなかったけど、巷のソレは、こういう仕様になってたのか…。
このあたり、他のアプリやOSは、どうやって解決してるのだろう…。今まで全く気に留めたことがなかった…。てなわけで、いくつかのアプリの、そのあたりの見え方を確認してみたりして。
Excel 2003 の場合。

Excel 2007 の場合。
Excel 2007 においては、なんだか凄いところに表示してるな…。ほとんど簡易ヘルプを表示してるようなものだから、通常のツールチップ表示の位置では問題があると判断して、作業領域内に表示するようにしたのだろうか?
Mozilla Thunderbird の場合。
Explorer の場合。


中には、ウインドウをはみ出して表示されてるものもある…。これを DXRubyWS で実現しようとすると面倒なことになりそうなので、DXRubyWS は、画面内に表示されるように補正する、といった処理が必要になるのだろうか。
さておき、それぞれをざっと見た感じ、どうもマウスカーソル画像の縦幅分ずらしたところに表示してる、というか、マウスカーソル画像に追随して表示位置を決めているような気がしてきたり。
ただ、表示位置をどうやって求めてるのかが今一つ不明。例えば以下のスクリーンショットを見ると…。縦位置はともかく、横位置は何を基準にして求めてるのか…。


待てよ? もし、マウスカーソル画像の縦幅分、ずらして表示してるとしたら…。例えば大きいマウスカーソル画像を使ってる場合は、ツールチップがマウスカーソルで隠れてしまうのだろうか?
大きいマウスカーソルに変更して確認してみたり。




どうやらマウスカーソル画像の縦幅を、その都度取得して、縦位置を決めているっぽい。
今まで気にしてなかったけど、巷のソレは、こういう仕様になってたのか…。
◎ ツールチップとバルーンって何が違うんだろう。 :
画像ボタンの上にマウスカーソルを合わせると表示されるソレって、何と呼ぶのだろう。ツールチップ、でいいのかな。ツールヒント、と呼ぶのかな。バルーン、ではないよな。
そのあたりの違いがよくわからなくてググってたら、気になる記事に遭遇。
_中小W: 深夜、家に帰る途中のWebディレクター: それはバルーンヘルプなのか?ツールチップなのか?
ツールチップは Microsoftの発明で、バルーンはAppleの発明だったのか…。
そのあたりの違いがよくわからなくてググってたら、気になる記事に遭遇。
_中小W: 深夜、家に帰る途中のWebディレクター: それはバルーンヘルプなのか?ツールチップなのか?
ツールチップは Microsoftの発明で、バルーンはAppleの発明だったのか…。
[ ツッコむ ]
#3 [pc] A8-3850機でWinodws10が起動するか実験した
A8-3850機に、親父さんPCのSSDをクローンしたHDD、を、eSATAで接続して、Windows10 x64が起動するかどうか実験してみたり。ちなみに、LANケーブル等は差してない状態で確認した。
起動時に、例の青いWindowsマークと共に、「デバイスの準備をしています」と表示されて…。その後しばらく経ったら起動してくれた。M/Bが違っても、起動してくれるのか…。素晴らしい。であれば、親父さんPCのM/B交換をしても、OS再インストールまでせずに済むかもしれない。
ただ、ライセンス認証・再アクティベーションは、やはり必要なようで。システム情報を確認したら「ライセンス認証が必要です。インターネットに接続してください」と表示されていた。「これは今までと違うハードウェアだろ?」と、しっかり認識されてる模様。
起動時に、例の青いWindowsマークと共に、「デバイスの準備をしています」と表示されて…。その後しばらく経ったら起動してくれた。M/Bが違っても、起動してくれるのか…。素晴らしい。であれば、親父さんPCのM/B交換をしても、OS再インストールまでせずに済むかもしれない。
ただ、ライセンス認証・再アクティベーションは、やはり必要なようで。システム情報を確認したら「ライセンス認証が必要です。インターネットに接続してください」と表示されていた。「これは今までと違うハードウェアだろ?」と、しっかり認識されてる模様。
[ ツッコむ ]
#4 [windows] Windows7 x64上で Excel 2003 が終了できなくなっていた
Excel 2003上で作成された.xlsが外部から送られてきた際、見た目のみを確認するため、一応まだ、Excel 2003をWindows7 x64上にインストールしてあるのだけど。
*1
ふと、たまたま Excel 2003 を起動して見た目を確認していたら、閉じるボタンを押しても終了できなくなっていることに気が付いた。ファイル → 終了も、グレーアウトしている。何だコレ。
ググってみたら、どうやら Visual Studio が絡んでるらしい。
_【解決】Microsoft Office Excel 2000 2003 終了時にエラーが発生する。(Visual Studio ) | 吉田Style-MindShare-
そんな罠があるのか…。
ふと、たまたま Excel 2003 を起動して見た目を確認していたら、閉じるボタンを押しても終了できなくなっていることに気が付いた。ファイル → 終了も、グレーアウトしている。何だコレ。
ググってみたら、どうやら Visual Studio が絡んでるらしい。
_【解決】Microsoft Office Excel 2000 2003 終了時にエラーが発生する。(Visual Studio ) | 吉田Style-MindShare-
そんな罠があるのか…。
*1: 常用してる表計算ソフトは LibreOffice Calc だし、Excel を使わないといけない場合でも Excel 2007 を使っているのだけど。Excel はバージョンによって、.xls の「見た目」が異なるので、過去のバージョンをなくすわけにはいかないという…。
[ ツッコむ ]
#5 [pc][neta] hjklに矢印が印刷されてるキーボードってないのだろうか
前にも書いたかもしれないけど、Vimユーザの専用キーボードとして、hjklに矢印が印刷されてるキーボードを発売したら微妙なヒット商品に…。ならないか。ならないよな。ならないですね。
先輩プログラマー(以下、先輩)「どうだい? Vimの操作には慣れたかな?」
新人プログラマー(以下、新人)「いやー、これがなかなか…。特にhjklでカーソル移動がツラくて」
先輩「そうかー。じゃあ、このキーボードを貸してあげよう」
新人「?! な、な、なんスかコレ! hjklに矢印が印字されてる! こんなキーボードがあるんスか!?」
尊敬のまなざしゲット、ですよ。
ていうか、キーボードの各キーにペタペタ貼れるシール、みたいな商品って無いのかな。
以前、耐水シールっぽい用紙にプリントアウトしてキーに貼って試したことがあるけど、キーのサイズに合わせてテンプレート作るあたりが、地味に面倒くさいんだよな…。
先輩プログラマー(以下、先輩)「どうだい? Vimの操作には慣れたかな?」
新人プログラマー(以下、新人)「いやー、これがなかなか…。特にhjklでカーソル移動がツラくて」
先輩「そうかー。じゃあ、このキーボードを貸してあげよう」
新人「?! な、な、なんスかコレ! hjklに矢印が印字されてる! こんなキーボードがあるんスか!?」
尊敬のまなざしゲット、ですよ。
ていうか、キーボードの各キーにペタペタ貼れるシール、みたいな商品って無いのかな。
以前、耐水シールっぽい用紙にプリントアウトしてキーに貼って試したことがあるけど、キーのサイズに合わせてテンプレート作るあたりが、地味に面倒くさいんだよな…。
◎ viのカーソル移動について。 :
[ ツッコむ ]
以上、1 日分です。