2016/01/12(火) [n年前の日記]
#2 [dxruby][dxrubyws] DXRubyWSで画像ボタンを表示してみる
DXRubyWS上で、ツールバーだか、ツールボックスだか、そんな感じの表示をしてみたい。そのためには、最低限、画像ボタンが表示できないといけない。画像ボタンを表示する方法はあるのかな。調べてみる。
◎ 画像ボタンを1つだけ表示。 :
_sample/minsample.rb
を眺めると、WS::WSImageButton なるものがあるらしい。おそらくコレが、名前からして、画像ボタンなのだろう…。
_lib/StandardGUI/button.rb の中に、WSImageButton の定義がある。ソレによると…。
サンプルソースを書いてみることにしよう。以下の画像を使って、画像ボタンを表示してみる。この画像は、CC0 / Public Domain ってことで。

_imagebutton_test.rb
マウスカーソルをボタンの上に持ってくると、説明のためのバルーン表示(?)までしてくれるのだな…。素晴らしい。
けど、マウスカーソルでバルーン表示が隠れちゃって、文字が読めないから、イラッとするのだな…。微妙に残念。バルーンの表示位置については、改善が必要な予感。
_lib/StandardGUI/button.rb の中に、WSImageButton の定義がある。ソレによると…。
WS::WSImageButton.new(tx, ty, image, width, height, caption) x : 表示位置 x y : 表示位置 y image : 画像オブジェクト(DXRuby の Imageオブジェクト) width : 横幅。nil なら自動調整 height : 縦幅。nil なら自動調整 caption : キャプション文字列こんな感じなのだろう。たぶん。おそらく。
サンプルソースを書いてみることにしよう。以下の画像を使って、画像ボタンを表示してみる。この画像は、CC0 / Public Domain ってことで。

_imagebutton_test.rb
# ImageButton(画像ボタン)を表示してみる
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
module WS
# 画像ボタンを表示してみるウインドウのクラス
class ImageButtonWindow < WSWindow
# コンストラクタ。初期化処理
def initialize(*args)
super
# 画像を用意する。アイコンが、8x3個、並んでる
imgs = Image.loadTiles("toolbar.png", 8, 3)
# 画像ボタンを生成
# 引数として、(x, y, Imageオブジェクト, ボタン横幅, ボタン縦幅, caption) を渡す
# 横幅、縦幅の指定が nil なら、画像サイズ+αで調整してくれる
x, y = 10, 10
w, h = nil, nil
imgbtn = WS::WSImageButton.new(x, y, imgs[1], w, h, "Open")
# 画像ボタンをクライアント領域に追加
client.add_control(imgbtn, :btn)
# ボタンが押された時の処理を設定
imgbtn.add_handler(:click, self.method(:on_click))
end
# ボタンを押した時の処理
def on_click(obj, tx, ty)
# ファイル選択ダイアログを開いてみる
filter = [
["PNGファイル(*.png)", "*.png"],
["すべてのファイル(*.*)", "*.*"]
]
filepath = Window.openFilename(filter, "ファイルを選択してください")
unless filepath
# キャンセルされた
puts "Cancel."
else
# ファイルが選ばれた
puts filepath
end
end
end
end
# ウインドウを生成
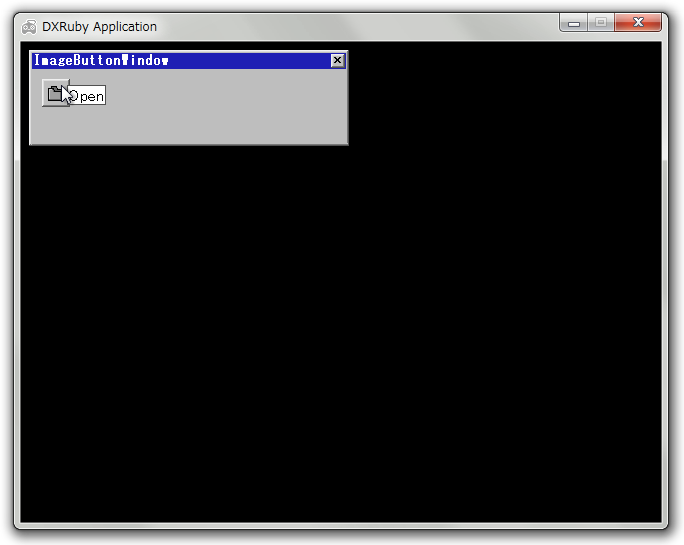
window = WS::ImageButtonWindow.new(8, 8, 320, 96, "ImageButtonWindow")
# 画面に追加
WS.desktop.add_control(window)
Window.loop do
WS.update
end
画像ボタンが表示できた。マウスカーソルをボタンの上に持ってくると、説明のためのバルーン表示(?)までしてくれるのだな…。素晴らしい。
けど、マウスカーソルでバルーン表示が隠れちゃって、文字が読めないから、イラッとするのだな…。微妙に残念。バルーンの表示位置については、改善が必要な予感。
◎ 画像ボタンをたくさん表示。 :
画像ボタンが表示できたので、ツールバーだか、ツールボックスだか、そんな感じのウインドウも表示してみたい。
_imagebutton_test2.rb
ウインドウのサイズを、値を直接指定して決めてるあたりが、なんだかダサイ…。
_imagebutton_test2.rb
# ImageButton(画像ボタン)を表示して、ツールボックスっぽく並べてみる
require_relative 'lib/dxrubyws'
require_relative 'lib/standardgui'
module WS
# ツールボックスっぽく表示してみるウインドウクラス
class ToolBoxWindow < WSWindow
# コンストラクタ。初期化処理
def initialize(*args)
super
# アイコン画像を読み込む。アイコンが、8x3個、並んでる
imgs = Image.loadTiles("toolbar.png", 8, 3)
# アイコン種類を定義
icon_list = [
# 画像番号, caption, 押された時の処理名
[0, "New", :create_new_data],
[1, "Open", :load_data],
[2, "Save", nil],
[3, "Export", nil],
[11, "Zoom +", nil],
[12, "Zoom -", nil],
[13, "Brush Size +", nil],
[14, "Brush Size -", nil],
[17, "Swap Fg/Bg Color", nil],
[16, "Grid on/off", nil],
[15, "Undo", nil],
[4, "Pen", nil],
[5, "Erase", nil],
[6, "Line", nil],
[7, "Rectangle", nil],
[8, "Rectangle Fill", nil],
[9, "Fill", nil],
[10, "Text", nil],
]
# アイコンの数だけループする
x = 0
y = 0
i = 0
icon_list.each do |d|
idx, caption, job_sym = d
# マウスカーソルでバルーン表示が隠れてしまうので、少し修正
caption = " " + caption + " "
# 画像ボタンを生成
# 引数として、(x, y, Imageオブジェクト, ボタン横幅, ボタン縦幅, caption) を渡す
# 横幅、縦幅の指定が nil なら、画像サイズ+αで調整してくれる
imgbtn = WS::WSImageButton.new(x, y, imgs[idx], nil, nil, caption)
# 画像ボタンをクライアント領域に追加
client.add_control(imgbtn, :btn)
if job_sym != nil
# ボタンが押された時の処理を設定
imgbtn.add_handler(:click, self.method(job_sym))
end
i += 1
# 次のボタンの表示位置を決める
if i % 11 == 0
x = 0
y += imgbtn.height
else
x += imgbtn.width
end
end
end
# Newボタンを押した時の処理
def create_new_data(obj, tx, ty)
puts "create new data"
end
# Openボタンを押した時の処理
def load_data(obj, tx, ty)
# ファイル選択ダイアログを開いてみる
filter = [
["PNGファイル(*.png)", "*.png"],
["すべてのファイル(*.*)", "*.*"]
]
filepath = Window.openFilename(filter, "ファイルを選択してください")
unless filepath
# キャンセルされた
puts "Cancel."
else
# ファイルが選択された
puts filepath
end
end
end
end
# ツールボックスウインドウを生成
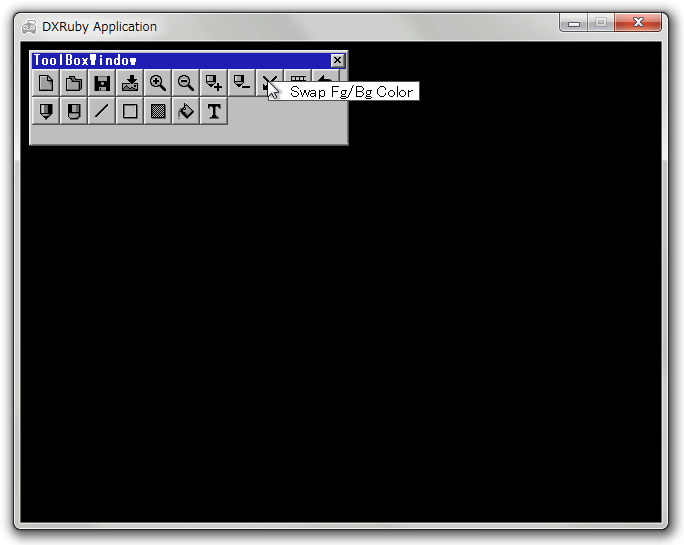
window = WS::ToolBoxWindow.new(8, 8, 320, 96, "ToolBoxWindow")
# 画面に追加
WS.desktop.add_control(window)
Window.loop do
WS.update
end
それらしい表示ができた。ウインドウのサイズを、値を直接指定して決めてるあたりが、なんだかダサイ…。
- ボタンをずらずら並べていったら、自動でウインドウサイズも変わってほしいし、
- 逆に、ウインドウサイズを変更したら、ボタンが横に並ぶ個数も自動で変わったりしてほしい。
[ ツッコむ ]
以上です。