2024/07/26(金) [n年前の日記]
#1 [krita] Kritaの変形マスクでアニメを作る手順をメモ
Krita 5.2.3 は、変形マスク(transform mask)なるものを使うことで、オブジェクトが移動したり回転したりするアニメーションを作れるらしいと知ったので、そのあたりの操作方法を確認してみた。どのバージョンで機能追加されたのか分からんけれど…。
_Krita 5.0
だろうか?
環境は、Windows10 x64 22H2 + Krita 5.2.3。CPU AMD Ryzen 5 5600X。GPU NVIDIA GeForce GTX 1060 6GB。RAM 16GB。
環境は、Windows10 x64 22H2 + Krita 5.2.3。CPU AMD Ryzen 5 5600X。GPU NVIDIA GeForce GTX 1060 6GB。RAM 16GB。
◎ 操作手順をメモ :
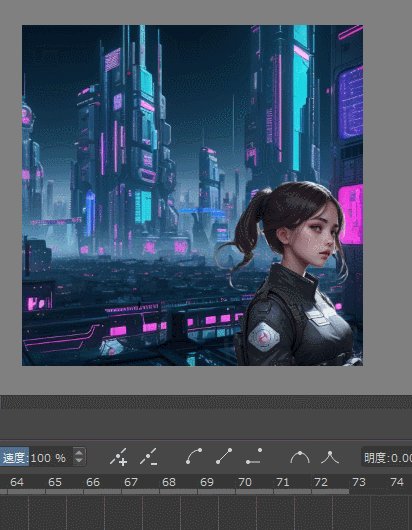
今回は以下の2つの画像を使ってアニメが作れそうか試してみる。krita-ai-diffusion を使って画像生成してみた。ライセンス面はどうなのか分からんけれど、実験用ということで許してもらえないものだろうか…。ダメかな…。


_girl.png
_bg.png
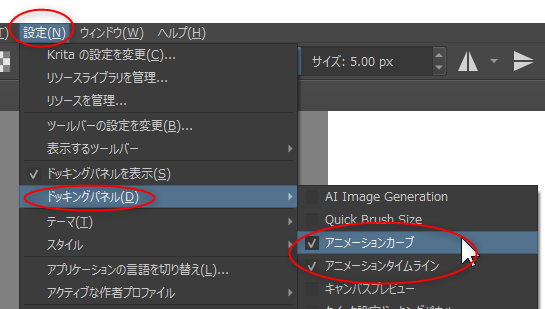
まずは、ドッキングパネル設定で、アニメーションカーブパネルを表示しておく。
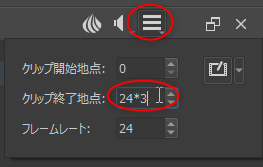
アニメーションの長さを指定する。
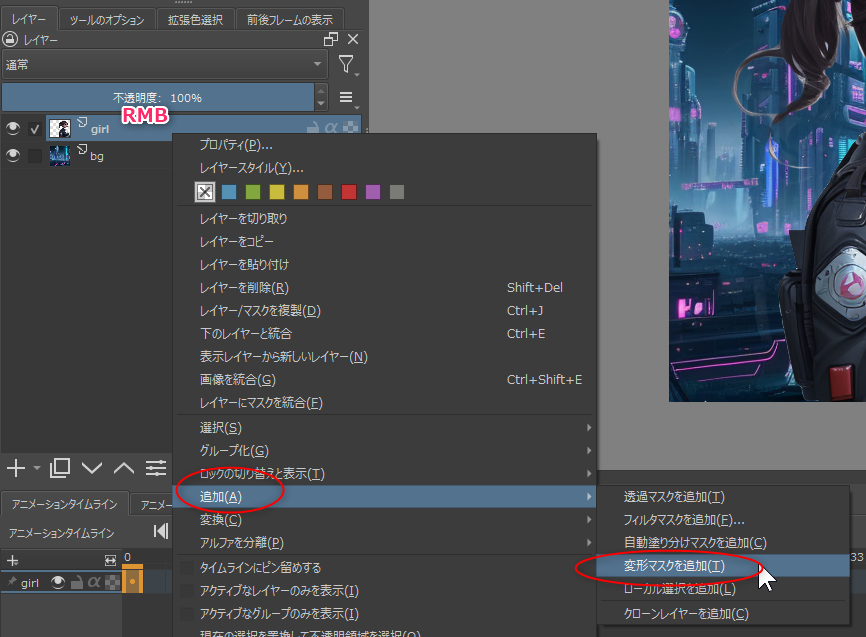
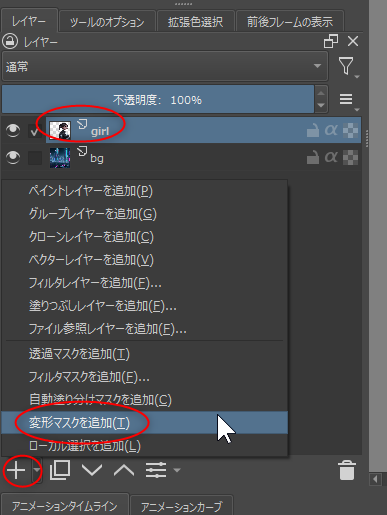
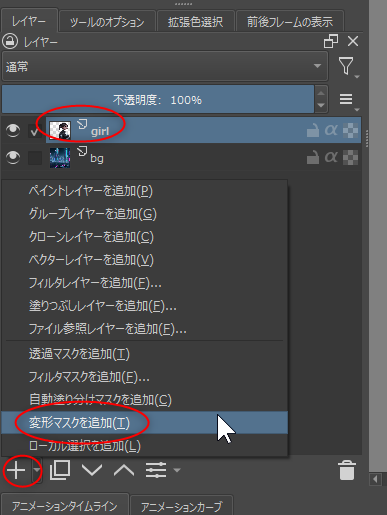
既にレイヤー上に画像素材をインポートしてあるものとして…。動かしたいレイヤーを選んだ状態で、「変形マスク」を追加する。

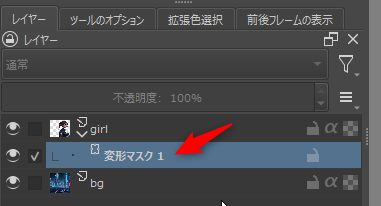
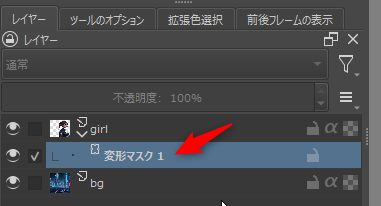
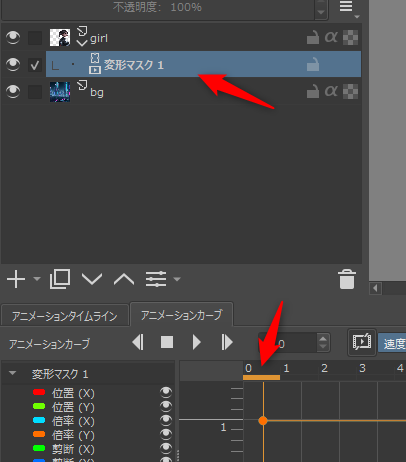
追加した変形マスクを選択状態にする。

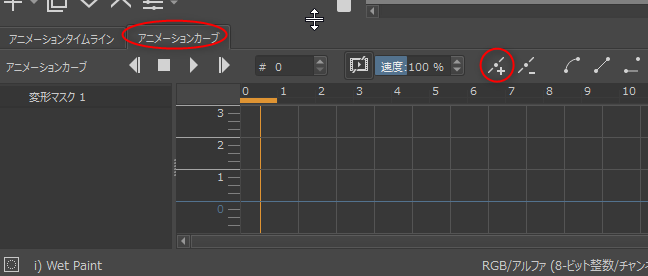
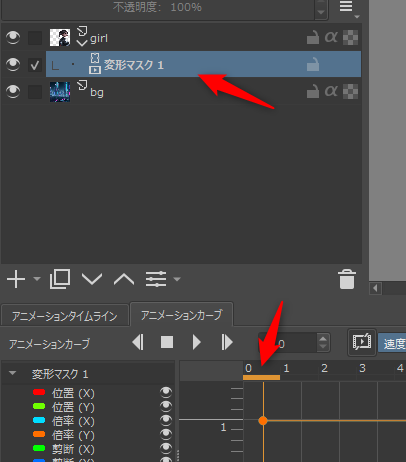
0フレーム目に、変形マスクのキーフレームを作成する。
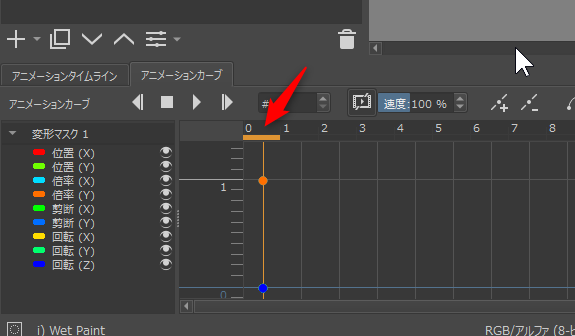
0フレーム目のところに、様々な色の丸がついている。キーフレームになっていることを示している。
最後のフレーム = 72フレーム目を指定。先ほどと同様に、「+」がついたアイコンをクリック。これで、0フレーム目と72フレーム目がキーフレームになって、その間が補間されている状態になった。
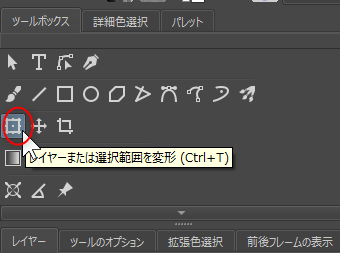
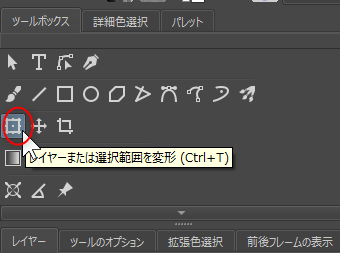
変形ツールを選択。

変形マスクレイヤー、及び、0フレーム目を選択して…。

変形ツールを使って、位置、回転、拡大縮小(倍率)、剪断、といった変形を行う。
↓
最後のフレーム = 72フレーム目を選んで、同様に、変形ツールを使って、任意の位置、回転、拡大縮小、剪断による変形を行う。
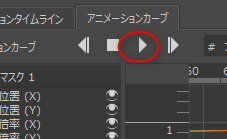
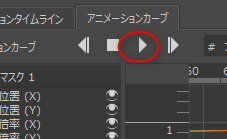
この状態で再生ボタン(右向きの三角ボタン)をクリックすれば…。

0フレーム目と72フレーム目の間を補間するように変形が行われてアニメが作れる。

この調子で、背景レイヤーにも似たような変形をしておいた。


_girl.png
_bg.png
まずは、ドッキングパネル設定で、アニメーションカーブパネルを表示しておく。
- 設定 → ドッキングパネル → アニメーションカーブ、にチェックを入れる。
- アニメーションを作るので、アニメーションタイムラインにもチェックを入れたほうがいいと思う。
アニメーションの長さを指定する。
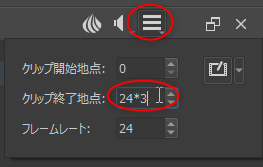
- アニメーションタイムライン、もしくは、アニメーションカーブのパネルの右のほうにあるアイコンをクリックすれば設定ダイアログ?が表示される。
- 1秒24コマとして、今回は24コマ x 3秒 = 72コマの長さにした。
- ちなみに、「24*3」と打ち込んでやれば、何コマになるのかKritaが自動で計算してくれる。

既にレイヤー上に画像素材をインポートしてあるものとして…。動かしたいレイヤーを選んだ状態で、「変形マスク」を追加する。
- レイヤーパネルの左下の「+」アイコンをクリック → 変形マスク。
- もしくは、レイヤーを右クリック → 追加 → 変形マスクを追加、でもいい。

追加した変形マスクを選択状態にする。

0フレーム目に、変形マスクのキーフレームを作成する。
- アニメーションカーブパネルをアクティブにする。
- 0フレーム目を選んで、「+」がついたアイコンをクリック。
0フレーム目のところに、様々な色の丸がついている。キーフレームになっていることを示している。
最後のフレーム = 72フレーム目を指定。先ほどと同様に、「+」がついたアイコンをクリック。これで、0フレーム目と72フレーム目がキーフレームになって、その間が補間されている状態になった。
変形ツールを選択。

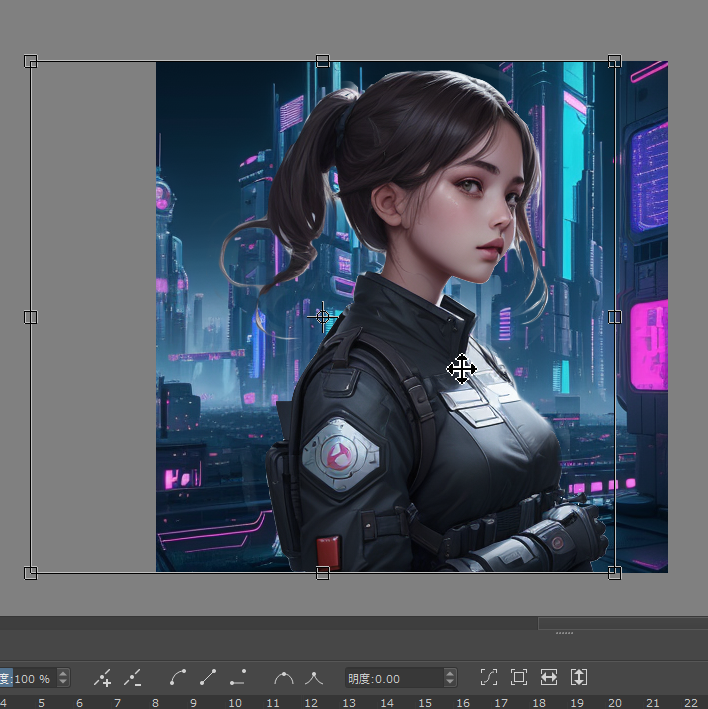
変形マスクレイヤー、及び、0フレーム目を選択して…。

変形ツールを使って、位置、回転、拡大縮小(倍率)、剪断、といった変形を行う。
↓
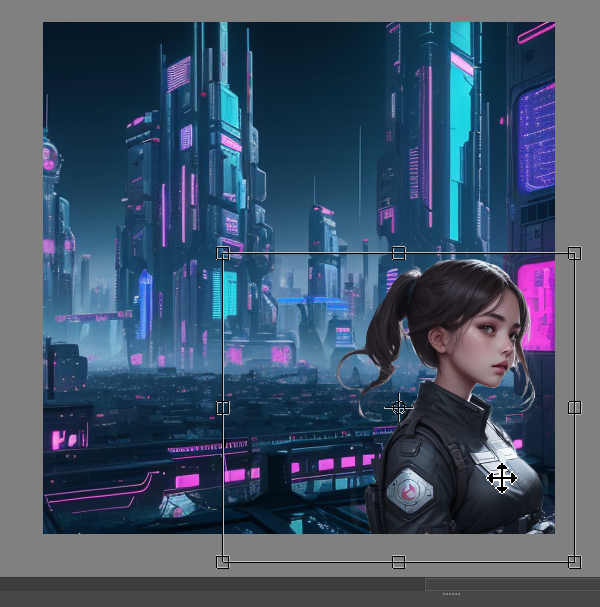
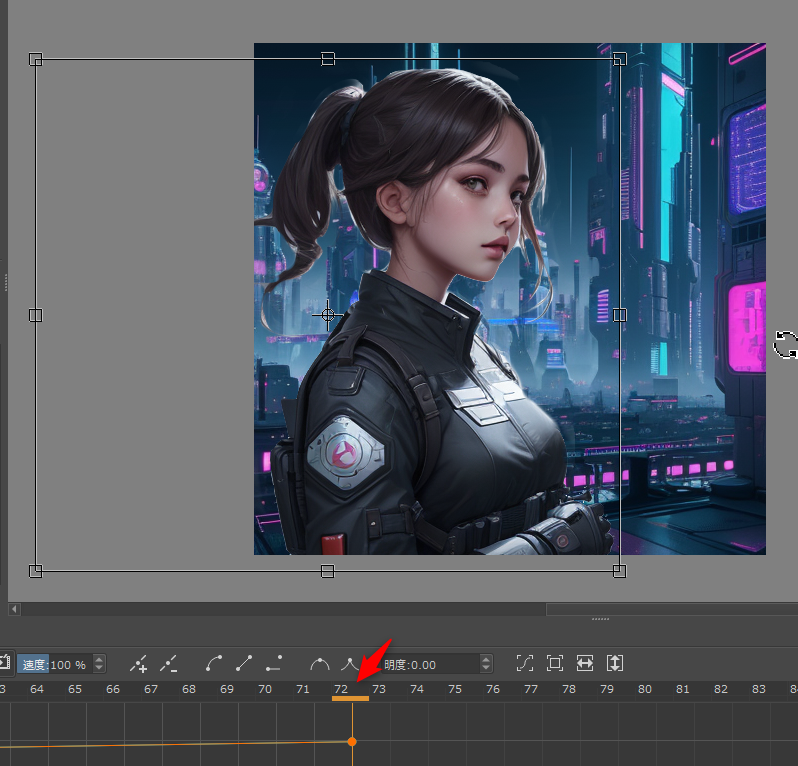
最後のフレーム = 72フレーム目を選んで、同様に、変形ツールを使って、任意の位置、回転、拡大縮小、剪断による変形を行う。
この状態で再生ボタン(右向きの三角ボタン)をクリックすれば…。

0フレーム目と72フレーム目の間を補間するように変形が行われてアニメが作れる。

この調子で、背景レイヤーにも似たような変形をしておいた。
◎ 動画ファイルとして出力 :
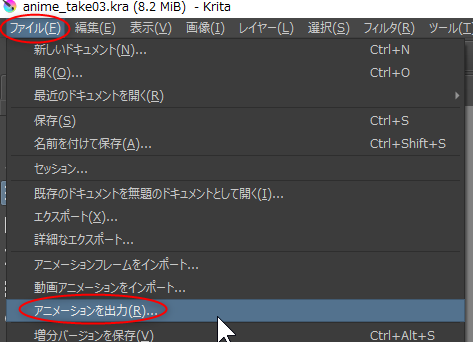
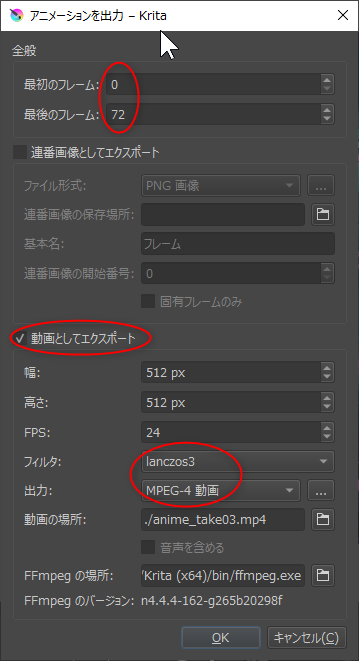
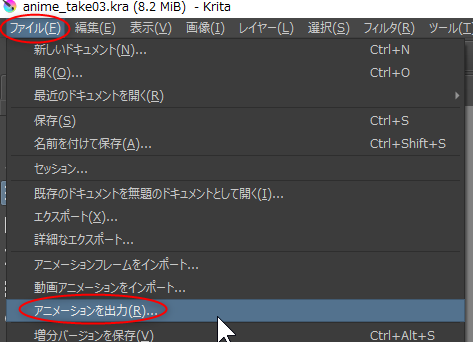
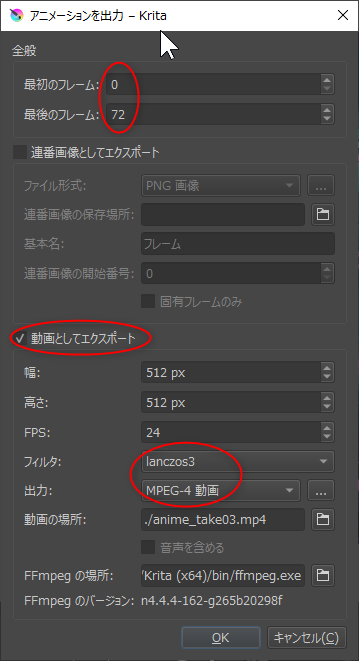
動画ファイルとして出力する。ファイル → アニメーションを出力、を選択。

今回は、フィルタを「Lanczos3」に、出力を「MPEG-4動画」にしてみた。

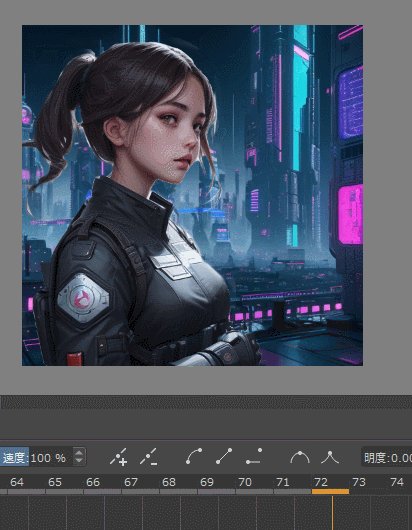
出力結果は以下。
補間がリニア(直線的)なので不自然さがあるけれど、一応それらしく動いた。

今回は、フィルタを「Lanczos3」に、出力を「MPEG-4動画」にしてみた。

出力結果は以下。
補間がリニア(直線的)なので不自然さがあるけれど、一応それらしく動いた。
◎ 雑感 :
こうして一応、アニメを作成することができた。まあ、アニメと言っても、このやり方では、移動/回転/拡大縮小/剪断、しかできないわけだけど…。
おそらくだけど、Krita のこの機能は…。「ガシガシと手を動かしてループ動画を描いたら、せめて、そのループ動画の表示位置ぐらいは変更できるようにしたいなー」ぐらいの感覚で実装されているのではないかしらん。だからあまり凝ったことはできない。凝ったアニメを作りたかったからお前の手を動かして描け! 俺はお絵かきソフトなんじゃい。お絵かきしろ! というノリなのではないかなあ、と。
ただ、Krita自体には、もっと高度な変形機能が実装されているわけで…。
_変形ツール - Krita Manual 5.2.0 ドキュメント
_Krita2.9:変形ツールの話、パート1(自由変形、パース変形、ワープ変形) - Kritaでぐるぐるお絵かきブログ
もし、パースグリッド変形、格子点変形(ワープ変形)、ケージ変形、ゆがみ変形、メッシュ変形、等まで使えたら、結構凝ったことができそうな気もする。しかし、現状ではそこまでサポートされてないようで、キーフレームに記録されるのは自由変形に関するパラメータのみ ―― 位置(=移動)、回転、倍率(=拡大縮小)、剪断、だけだった。
おそらくだけど、Krita のこの機能は…。「ガシガシと手を動かしてループ動画を描いたら、せめて、そのループ動画の表示位置ぐらいは変更できるようにしたいなー」ぐらいの感覚で実装されているのではないかしらん。だからあまり凝ったことはできない。凝ったアニメを作りたかったからお前の手を動かして描け! 俺はお絵かきソフトなんじゃい。お絵かきしろ! というノリなのではないかなあ、と。
ただ、Krita自体には、もっと高度な変形機能が実装されているわけで…。
_変形ツール - Krita Manual 5.2.0 ドキュメント
_Krita2.9:変形ツールの話、パート1(自由変形、パース変形、ワープ変形) - Kritaでぐるぐるお絵かきブログ
もし、パースグリッド変形、格子点変形(ワープ変形)、ケージ変形、ゆがみ変形、メッシュ変形、等まで使えたら、結構凝ったことができそうな気もする。しかし、現状ではそこまでサポートされてないようで、キーフレームに記録されるのは自由変形に関するパラメータのみ ―― 位置(=移動)、回転、倍率(=拡大縮小)、剪断、だけだった。
◎ 補間をベジェ曲線にする :
前述の作例(?)では、補間がリニアなままだけど、ベジェ曲線にして少し動きの感じを変えることもできる。
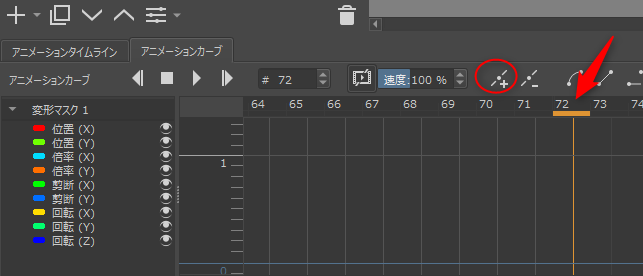
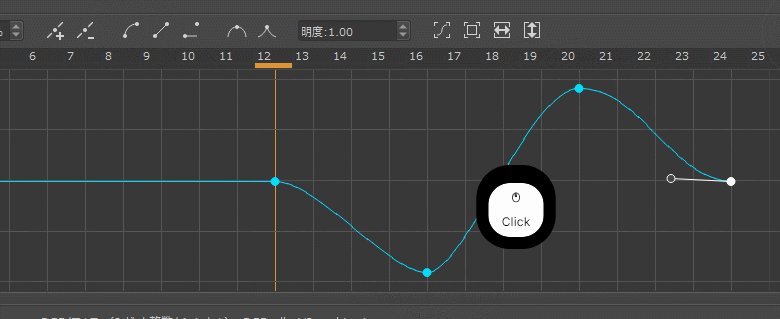
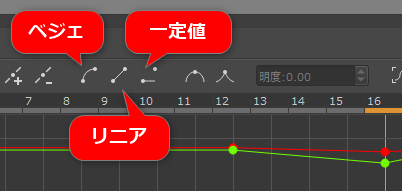
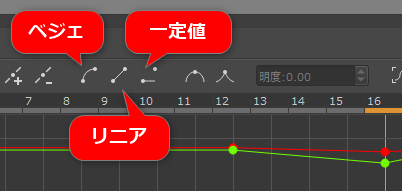
キーフレーム上の制御点の種類については、制御点を選択した状態で以下のアイコンをクリックすることで切り替えられる。

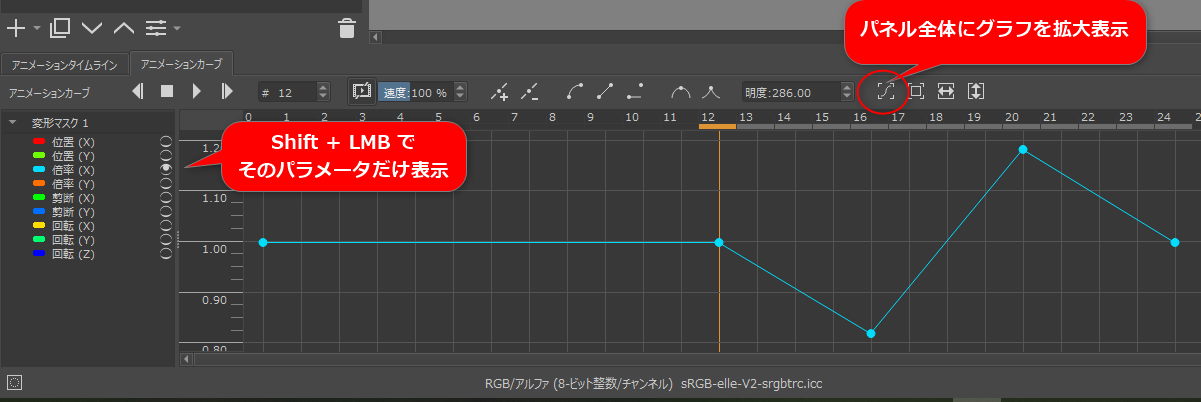
ベジェ曲線に変更して編集していく際は、アニメーションカーブパネル上で、グラフ(?)を最大表示にしないと作業がしづらい。編集したいパラメータ(倍率や位置等)を1つだけ表示させて(Shift + LMBで目のアイコンをクリック)、グラフを最大表示にするアイコンをクリックすれば、グラフが大きく表示される。
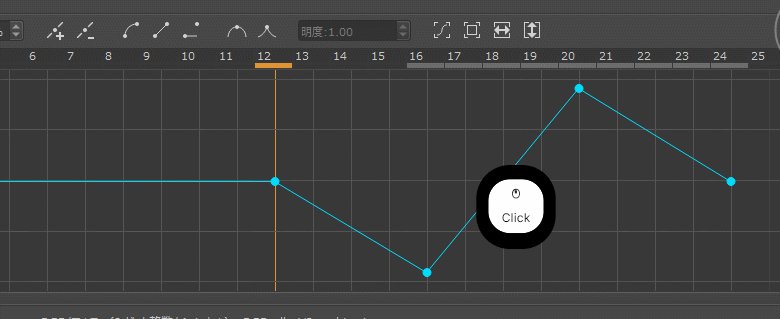
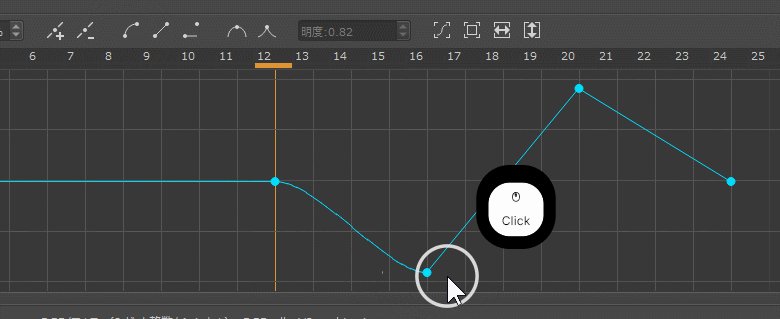
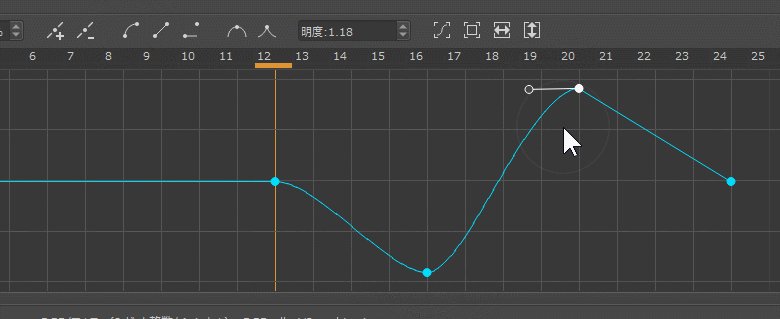
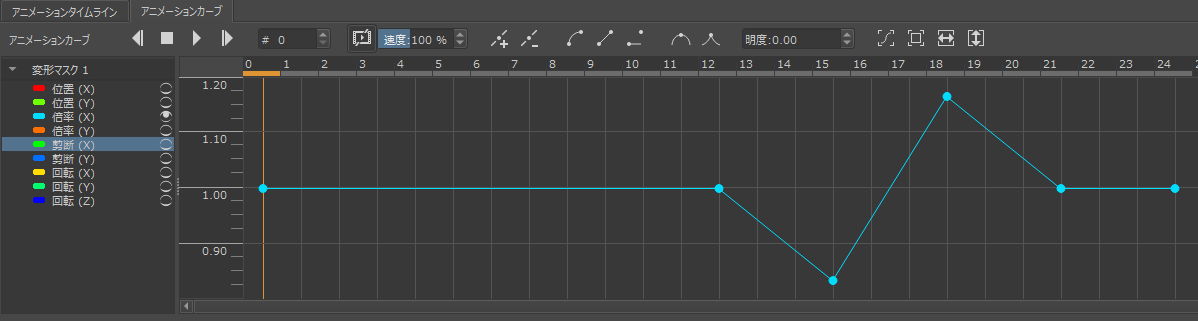
リニア → ベジェ曲線への変更は、以下のような感じだろうか…。
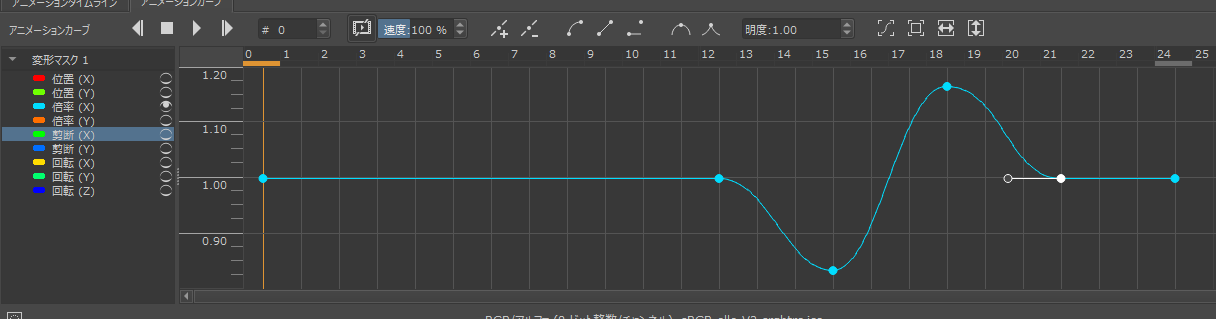
こんな感じで、以下のようなリニアな補間を、ベジェ曲線の補間に変更できた。
↓
そんな感じで、一応サンプル動画も作ってみたけれど…。
うむ…。これは…違いが分からない…。たしかに動きが少しだけ柔らかくなったけれど微妙過ぎて…。サンプルとしては失敗事例だな…。
キーフレーム上の制御点の種類については、制御点を選択した状態で以下のアイコンをクリックすることで切り替えられる。

ベジェ曲線に変更して編集していく際は、アニメーションカーブパネル上で、グラフ(?)を最大表示にしないと作業がしづらい。編集したいパラメータ(倍率や位置等)を1つだけ表示させて(Shift + LMBで目のアイコンをクリック)、グラフを最大表示にするアイコンをクリックすれば、グラフが大きく表示される。
リニア → ベジェ曲線への変更は、以下のような感じだろうか…。
- 制御点を選択した状態(白い●)で、ベジェ曲線化アイコンをクリックすると、ハンドル(白い〇)が表示される。
- ハンドル(白い〇)をドラッグすれば、ベジェ曲線の形を変更できる。
こんな感じで、以下のようなリニアな補間を、ベジェ曲線の補間に変更できた。
↓
そんな感じで、一応サンプル動画も作ってみたけれど…。
うむ…。これは…違いが分からない…。たしかに動きが少しだけ柔らかくなったけれど微妙過ぎて…。サンプルとしては失敗事例だな…。
◎ 余談。Kritaで全レイヤーをエクスポート :
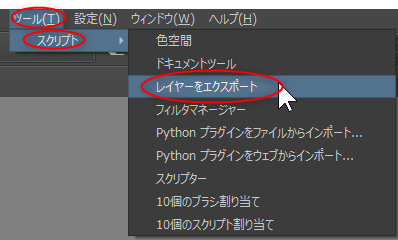
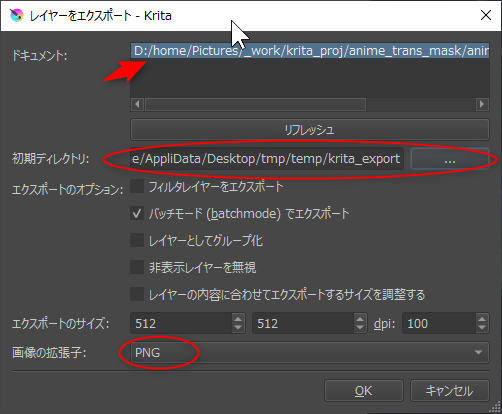
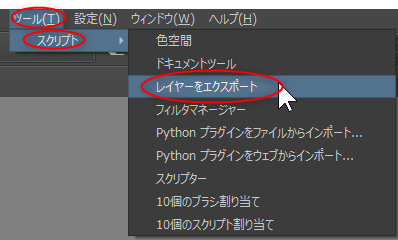
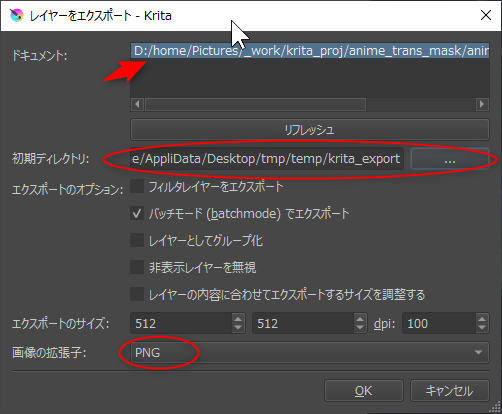
数日前にも書いたけど、Krita で全レイヤーを画像ファイルとしてエクスポートするなら、ツール → スクリプト → レイヤーをエクスポート、が使える。画面をキャプチャしたので一応載せておく。

↓

↓

注意点。変形マスクが含まれている .kra (Krita用画像データ)をコレでエクスポートしようとしたら Krita が落ちてしまった。画像以外のレイヤーは削除してから使ったほうがいいのかもしれない。あるいは、エクスポート時のオプションで回避できるのだろうか…?

↓

↓

注意点。変形マスクが含まれている .kra (Krita用画像データ)をコレでエクスポートしようとしたら Krita が落ちてしまった。画像以外のレイヤーは削除してから使ったほうがいいのかもしれない。あるいは、エクスポート時のオプションで回避できるのだろうか…?
[ ツッコむ ]
以上です。