2016/01/11(月) [n年前の日記]
#2 [dxruby][dxrubyws] DXRubyWSのチュートリアル文書に従って試してみる
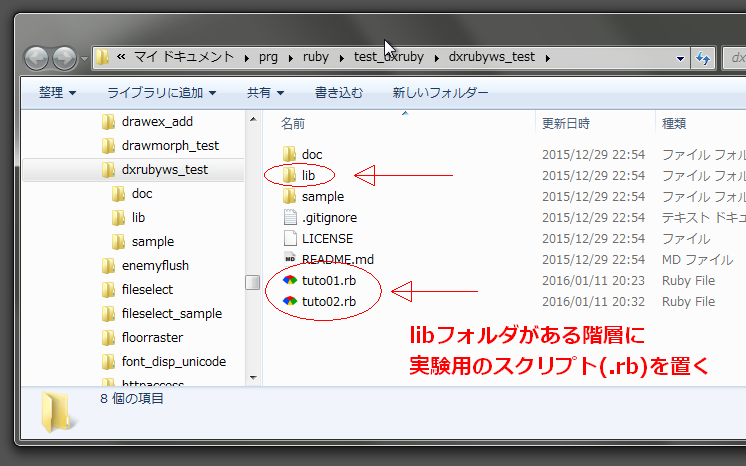
DXRubyWS を解凍すると、中に doc フォルダが入っていて、そこに説明文書が置いてある。
_tutorial01.txt と、 _tutorial02.txt が、チュートリアル文書(= 使用方法や機能を解説する教材のようなもの)らしい。
まずは、tutorial01.txt を写経して動作確認してみることにする。
ちなみに、スクリプトの置き場所は、libフォルダと同じ階層。
_tutorial01.txt と、 _tutorial02.txt が、チュートリアル文書(= 使用方法や機能を解説する教材のようなもの)らしい。
まずは、tutorial01.txt を写経して動作確認してみることにする。
ちなみに、スクリプトの置き場所は、libフォルダと同じ階層。
◎ 最も簡単なコード。 :
_tuto01.rb
要するに、DXRubyWS を使いたい時は、
require_relative './lib/dxrubyws' Window.loop do WS.update end真っ黒な画面が表示された。
要するに、DXRubyWS を使いたい時は、
- 最初のほうに、「require_relative './lib/dxrubyws'」と書いておく。
- 最後のほうで、「Window.loop do」「WS.update」「end」と書いておく。
◎ マウスに反応させてみる。 :
_tuto02.rb
DXRubyWS は、 _イベントドリブン で書いていく、らしい。…イベントドリブンって何だ? 何かのイベントが起きた時、そのイベントに対応した処理をするよ、ってこと。
例えば、このサンプルの場合は、「マウスボタンが押された」というイベントが発生したら、「画面に文字を描画する」という処理をしろや、と、WS.desktop.add_handler 〜 end のあたりで設定してある。だから、マウスボタンを押すと、画面に「click!」と表示されたわけで。
もし、イベントドリブンでは無い書き方をするとしたら…。例えば DXRuby で同じ処理を書くとしたら、たぶんこうなる。
_tuto02_b.rb
まあ、おそらく内部的には、イベントドリブンとやらも似たようなことを ―― 何かしらをずっと監視し続けて、とかやってると思うのだけど。プログラムを書く人間様としては、「○○が起きた時に、○○せよ」てな感覚でソースを書いていったほうが分かりやすいところがあるので、イベントドリブンなる概念があるのだろうな、などと想像してみたり。人間様が分かるように、面倒臭いところを上手に隠して、分かりやすいところだけ提供するってのは、プログラミングにおいては大事。
require_relative './lib/dxrubyws' font = Font.new(32) WS.desktop.add_handler(:mouse_push) do # マウスボタンが押されたら(「:mouse_push」のシグナルが来たら)… # 画面に「click!」と表示する Window.draw_font(0, 0, "click!", font) end Window.loop do WS.update endマウスボタンを押すと、画面に「click!」と表示された。たしかに、マウスに反応している。
DXRubyWS は、 _イベントドリブン で書いていく、らしい。…イベントドリブンって何だ? 何かのイベントが起きた時、そのイベントに対応した処理をするよ、ってこと。
例えば、このサンプルの場合は、「マウスボタンが押された」というイベントが発生したら、「画面に文字を描画する」という処理をしろや、と、WS.desktop.add_handler 〜 end のあたりで設定してある。だから、マウスボタンを押すと、画面に「click!」と表示されたわけで。
もし、イベントドリブンでは無い書き方をするとしたら…。例えば DXRuby で同じ処理を書くとしたら、たぶんこうなる。
_tuto02_b.rb
require 'dxruby'
font = Font.new(32)
Window.loop do
# マウスボタンが押されたか、毎フレームチェックし続けて
if Input.mousePush?(M_LBUTTON)
# ボタンが押されてたら、画面に「click!」と表示する
Window.draw_font(0, 0, "click!", font)
end
end
毎フレーム、毎フレーム、「マウスボタンが押されたか?」「マウスボタンが押されたか?」と、飽きもせず、毎回毎回、延々と監視し続けて、もし押されてたら…という感じになる。まあ、おそらく内部的には、イベントドリブンとやらも似たようなことを ―― 何かしらをずっと監視し続けて、とかやってると思うのだけど。プログラムを書く人間様としては、「○○が起きた時に、○○せよ」てな感覚でソースを書いていったほうが分かりやすいところがあるので、イベントドリブンなる概念があるのだろうな、などと想像してみたり。人間様が分かるように、面倒臭いところを上手に隠して、分かりやすいところだけ提供するってのは、プログラミングにおいては大事。
◎ コントロールを作って、マウスで動かす。 :
コントロールって何だ? GUI部品、ウィジェットのこと。ボタンとか、ラベルとか、チェックボックスとか、そういうGUI部品を、ウィジェットとかコントロールとか呼んだりする、のだと思います。たぶん。ちょっと自信ないけど。

このサンブルの場合、
このコントロールを、マウスで動かしてみる。
_tuto03_b.rb
そろそろ分からなくなってきた。以下が追加された部分。
:drag_move というシグナルが来たら(イベントが発生したら)、マウスカーソルの移動量を得られるから、それをコントロールの座標値に加算してやることで、コントロールの表示位置が変更できている、のだろう。
require_relative './lib/dxrubyws' control = WS::WSControl.new(200, 100, 100, 100) control.image = Image.new(100, 100, C_WHITE) WS.desktop.add_control(control) Window.loop do WS.update end画面の真ん中に、白い何かが表示された。たぶん、この白い何かが、コントロール、なんだろう。
このサンブルの場合、
- WS::WSControl.new() でコントロールを作って、
- Image.new() で真っ白な画像を作り、ソレをコントロールが持ってる画像として設定して
- WS.desktop.add_control() で、画面に登録。
このコントロールを、マウスで動かしてみる。
_tuto03_b.rb
require_relative './lib/dxrubyws' control = WS::WSControl.new(200, 100, 100, 100) control.image = Image.new(100, 100, C_WHITE) control.extend WS::Draggable control.add_handler(:drag_move) do |obj, dx, dy| control.x += dx control.y += dy end WS.desktop.add_control(control) Window.loop do WS.update end白い画像を、マウスドラッグで移動できるようになった。
そろそろ分からなくなってきた。以下が追加された部分。
control.extend WS::Draggable control.add_handler(:drag_move) do |obj, dx, dy| control.x += dx control.y += dy endtutorial01.txt によると…。control.extend WS::Draggable てのが、サポートモジュールとやらを使う指定っぽい。名前からしてマウスドラッグ関係の何かなんだろうな。
:drag_move というシグナルが来たら(イベントが発生したら)、マウスカーソルの移動量を得られるから、それをコントロールの座標値に加算してやることで、コントロールの表示位置が変更できている、のだろう。
◎ ドラッガブル豆腐クラスを作る。 :
tutorial01.txt によると、この後、「ドラッガブル豆腐クラス」とやらを作ってみるよ、てことになってるのですが。ここで問題発生。
ちなみに、豆腐って何? …DXRubyでは、例の白い画像を「豆腐」と呼んでることが多くて。要するに、「ドラッガブル豆腐」=「マウスでドラッグできる白い画像」、なんだと思います。たぶん。
_tuto04.rb
動かしてみたら、エラーが。
_Rubyのエラーメッセージwrong number of arguments (a for b)の意味 - Qiita によると、
つまり、def on_drag_move(obj, dx, dy) は、obj, dx, dy の、3つの引数が書いてあるけど、この名前のメソッドは、本当は2つしか引数が無いはずやで? 間違えてるで? みたいな?
lib/module.rb を開いて、on_drag_move で検索してみたり。
_tuto04_b.rb
要するに、こんな感じでコントロール(ウィジェット/GUI部品)を、クラスとして作って増やしていけますよ、ということなのかな…。
これで _tutorial01.txt の内容は一通り試せた。
_tutorial02.txt では標準GUIの使い方が説明されているらしい。明日、眺めてみることにしよう…。
ちなみに、豆腐って何? …DXRubyでは、例の白い画像を「豆腐」と呼んでることが多くて。要するに、「ドラッガブル豆腐」=「マウスでドラッグできる白い画像」、なんだと思います。たぶん。
_tuto04.rb
require_relative './lib/dxrubyws'
module WS
class DraggableTofu < WSControl
include Draggable
def initialize(x, y, width, height)
super
self.image = Image.new(width, height, C_WHITE)
self.add_handler(:drag_move, self.method(:on_drag_move))
end
def on_drag_move(obj, dx, dy)
self.x += dx
self.y += dy
end
end
end
tofu = WS::DraggableTofu.new(200, 100, 100, 100)
WS.desktop.add_control(tofu)
Window.loop do
WS.update
end
動かしてみたら、エラーが。
> ruby tuto04.rb
tuto04.rb:17:in `on_drag_move': wrong number of arguments (2 for 3) (ArgumentError)
from C:/home/prg/ruby/test_dxruby/dxrubyws_test/lib/module.rb:132:in `on_mouse_move'
from C:/home/prg/ruby/test_dxruby/dxrubyws_test/lib/core.rb:112:in `mouse_event_dispatch'
from C:/home/prg/ruby/test_dxruby/dxrubyws_test/lib/dxrubyws.rb:118:in `update'
from C:/home/prg/ruby/test_dxruby/dxrubyws_test/lib/dxrubyws.rb:165:in `update'
from tuto04.rb:28:in `block in <main>'
from tuto04.rb:27:in `loop'
from tuto04.rb:27:in `<main>'
on_drag_move ってところで、何かを間違えてるっぽいけど…。_Rubyのエラーメッセージwrong number of arguments (a for b)の意味 - Qiita によると、
tuto04.rb:17:in `on_drag_move': wrong number of arguments (2 for 3) (ArgumentError)てのは、3つ引数が来るはずなのに、2つ来たよ、という意味なのかな…。
つまり、def on_drag_move(obj, dx, dy) は、obj, dx, dy の、3つの引数が書いてあるけど、この名前のメソッドは、本当は2つしか引数が無いはずやで? 間違えてるで? みたいな?
lib/module.rb を開いて、on_drag_move で検索してみたり。
def on_drag_move(tx, ty)
signal(:drag_move, tx, ty)
end
うむ。引数は2つですね。なら、2つに修正すればいいのかな。_tuto04_b.rb
require_relative './lib/dxrubyws'
module WS
class DraggableTofu < WSControl
include Draggable
def initialize(x, y, width, height)
super
self.image = Image.new(width, height, C_WHITE)
self.add_handler(:drag_move, self.method(:on_drag_move))
end
# def on_drag_move(obj, dx, dy)
def on_drag_move(dx, dy)
self.x += dx
self.y += dy
end
end
end
tofu = WS::DraggableTofu.new(200, 100, 100, 100)
WS.desktop.add_control(tofu)
Window.loop do
WS.update
end
動いた。豆腐をマウスでドラッグできてる。要するに、こんな感じでコントロール(ウィジェット/GUI部品)を、クラスとして作って増やしていけますよ、ということなのかな…。
これで _tutorial01.txt の内容は一通り試せた。
_tutorial02.txt では標準GUIの使い方が説明されているらしい。明日、眺めてみることにしよう…。
[ ツッコむ ]
以上です。