2014/06/27(金) [n年前の日記]
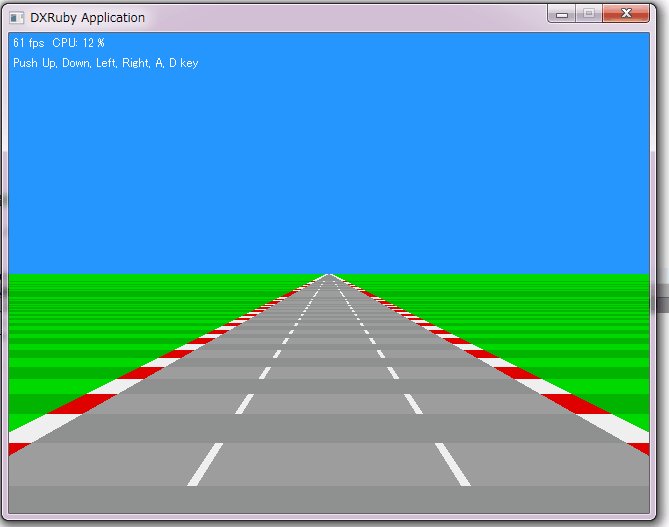
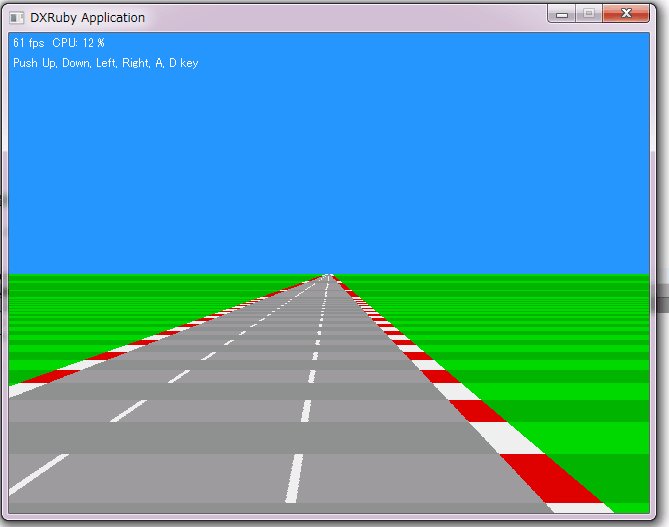
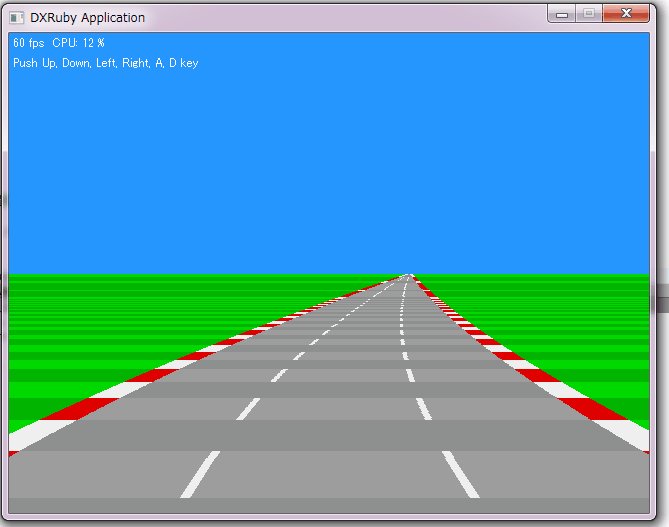
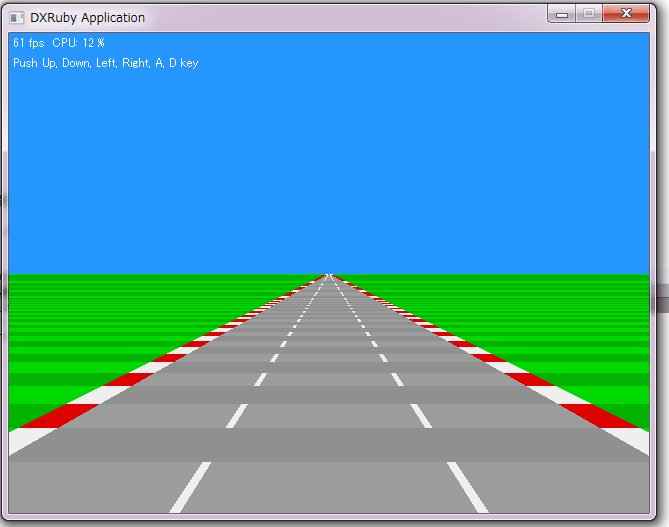
#1 [dxruby] DXRubyでラスタースクロールを使ったレースゲームの画面を再現できないか実験その2
一応見た目だけはカーブっぽくなった、のかな。どうなんだろう。ちょっと自信無いですけど。
ソースは以下。
_raster_drive2.rb
_road_bg1.png
_road_bg2.png
横方向への移動は、y座標毎に求めたz値から移動量を求める、みたいな感じでやってるけど。考えてみたら画面の中央から斜めの直線を引くような感じでずらせばいいだけのような気もしてきたり。
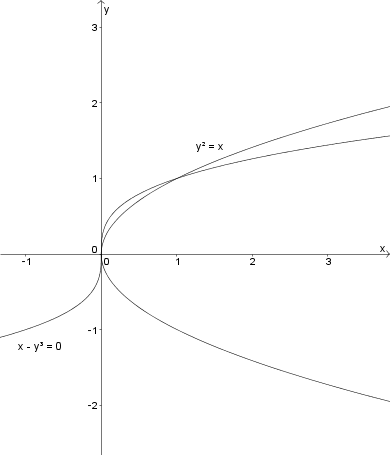
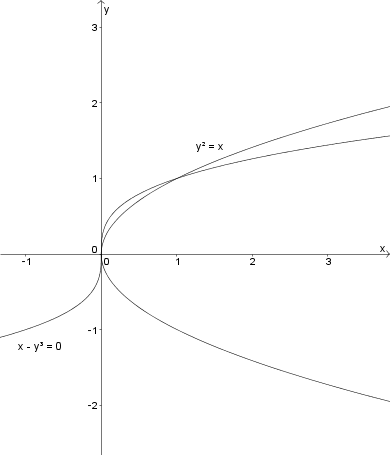
カーブは、道路の画像をラスター単位で横方向にずらすことでそれっぽく見せるわけだけど。最初は x = y * y でずらしてみたけど、何か不自然な感じがしたので、x = y * y * y にしてみたり。

不自然さはあるものの、カーブまではなんとかなったとして。丘というか、坂の表現はどうすればいいのやら…。
ソースは以下。
_raster_drive2.rb
# ラスター処理でドライブゲームの画面を作る
# 左右に移動できる処理を追加
require 'dxruby'
def ease_in(a, b, percent); return a + (b - a) * (percent.to_f ** 2); end
def ease_in_cubic(a, b, percent); return a + (b - a) * (percent.to_f ** 3); end
def ease_out(a, b, percent); return a + (b - a) * (1 - ((1 - percent).to_f ** 2)); end
def ease_in_out(a, b, percent); return a + (b - a) * ((-Math.cos( percent * Math::PI ) / 2 ) + 0.5); end
font = Font.new(12)
imgs_a = Image.loadTiles("road_bg1.png", 1, 480)
imgs_b = Image.loadTiles("road_bg2.png", 1, 480)
Window.bgcolor = [37, 150, 255]
mode = 0
bz = 0
start_y = 1
z_spd = 1.0
z_spd_add = 0.5
x = 0
x_spd = 48
x_max = 3000
curve_dx = 0
curve_dx_spd = 16
curve_dx_max = 480
h = 1000 # 道路までの距離(高さ)
fov = 100
sz = (640 / 2) / Math.tan((fov / 2) * Math::PI / 180.0) # 画面までの距離
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 上下キーで、奥方向の速度を変更
z_spd += z_spd_add if Input.keyDown?(K_UP)
z_spd -= z_spd_add if Input.keyDown?(K_DOWN)
# 左右キーで、横方向の移動量を変更
x += x_spd if Input.keyDown?(K_RIGHT)
x -= x_spd if Input.keyDown?(K_LEFT)
x = -x_max if x < -x_max
x = x_max if x > x_max
# D,Aキーで、カーブの量を変更
curve_dx += curve_dx_spd if Input.keyDown?(K_D)
curve_dx -= curve_dx_spd if Input.keyDown?(K_A)
curve_dx = curve_dx_max if curve_dx > curve_dx_max
curve_dx = -curve_dx_max if curve_dx < -curve_dx_max
# 道路を描画
start_y.step(240-1, 1) { |y|
z = (h * sz / y) # y値に対応したz値を得る
sx = x * sz / z # 横方向のスクリーン移動量を得る
# カーブらしく見せるための横方向の移動量を得る
if curve_dx == 0
cx = 0
else
cx = ease_in_cubic(0, curve_dx, 1.0 - (y / 240.0))
end
# 2枚の画像のどちらを描くか、z値を見て判別
i = y + 240 * (((z + bz).to_i / 320) & 0x01)
Window.draw(0, y + 240, imgs_b[i]) # 地面を描く
Window.draw(-160 + sx + cx, y + 240, imgs_a[i]) # 道路を描く
}
bz += z_spd # 速度を加算
[
"#{Window.real_fps.to_i} fps CPU: #{Window.getLoad.to_i} %",
"Push Up, Down, Left, Right, A, D key",
].each_with_index {|s,i| Window.drawFont(4, 4 + i * 20, s, font) }
end
使用画像は以下。_road_bg1.png
_road_bg2.png
- 上下キーを押すとz方向の速度を変更。
- 左右キーを押すと横方向へ移動
- A,Dキーを押すとカーブ量を変更。
横方向への移動は、y座標毎に求めたz値から移動量を求める、みたいな感じでやってるけど。考えてみたら画面の中央から斜めの直線を引くような感じでずらせばいいだけのような気もしてきたり。
カーブは、道路の画像をラスター単位で横方向にずらすことでそれっぽく見せるわけだけど。最初は x = y * y でずらしてみたけど、何か不自然な感じがしたので、x = y * y * y にしてみたり。

不自然さはあるものの、カーブまではなんとかなったとして。丘というか、坂の表現はどうすればいいのやら…。
[ ツッコむ ]
以上、1 日分です。