2014/06/25(水) [n年前の日記]
#1 [dxruby] DXRubyでラスタースクロールを使ったレースゲームの画面を再現できないか実験してみたり
昔、ラスタースクロールを利用した、レースゲーム・ドライブゲームが結構ありましたけど。例えば、
_ポールポジション
とか。
_アウトラン
とか。…ラスタースクロールと言うか、ラスター割り込み、水平帰線期間割り込み処理を利用したレースゲーム、と言えばいいのかな。
個人的に、あの仕組み、よく分からんのですよ…。ラスター単位で上手いことやればできるよーと先輩に教えてもらった記憶はあるのだけど、具体的にどういう処理をすればそうなるのか分かってなくて。
気になり始めてググってみたところ、一応、解説ページは見かけたのですが。
_Lou's Pseudo 3d Page
_Code inComplete - How to build a racing game
_Code inComplete - How to build a racing game - straight roads
_Code inComplete - How to build a racing game - curves
_Code inComplete - How to build a racing game - hills
_Code inComplete - How to build a racing game - conclusion
英文ページなので、何が何やら。
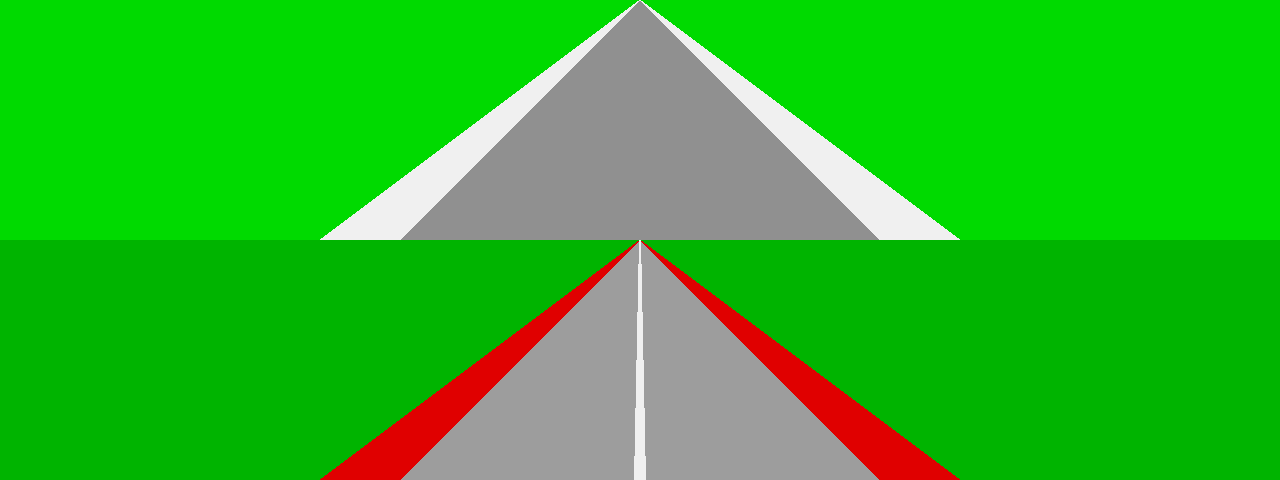
とりあえず、まっすぐな道路なら、以下のような仕組みで表現できそうかなと思えたので、DXRuby で実験開始。 *1
_raster_drive.rb
スクリプトを実行して、Zキーを押していけば描画が変わります。
ちなみに、z値は以下の式で求められます。
さて、ストレートな道路なら、これでなんとかなりそうだけど。カーブや丘は、どう表現すればいいのやら…。
個人的に、あの仕組み、よく分からんのですよ…。ラスター単位で上手いことやればできるよーと先輩に教えてもらった記憶はあるのだけど、具体的にどういう処理をすればそうなるのか分かってなくて。
気になり始めてググってみたところ、一応、解説ページは見かけたのですが。
_Lou's Pseudo 3d Page
_Code inComplete - How to build a racing game
_Code inComplete - How to build a racing game - straight roads
_Code inComplete - How to build a racing game - curves
_Code inComplete - How to build a racing game - hills
_Code inComplete - How to build a racing game - conclusion
英文ページなので、何が何やら。
とりあえず、まっすぐな道路なら、以下のような仕組みで表現できそうかなと思えたので、DXRuby で実験開始。 *1
_raster_drive.rb
require 'dxruby'
font = Font.new(24)
imgs = Image.loadTiles("road_bg.png", 1, 480)
bgimg = Image.load("road_bg.png")
Window.bgcolor = [68, 97, 255]
mode = 0
bz = 0
start_y = 1
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# Zキーで描画を変更
mode = (mode + 1) % 6 if Input.keyPush?(K_Z)
case mode
when 0
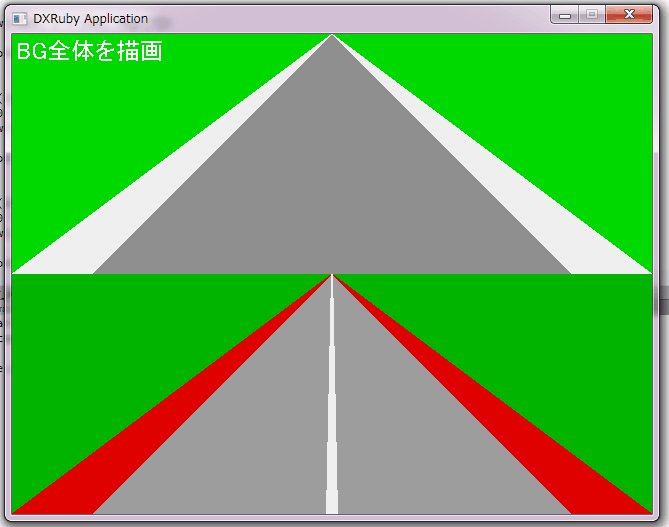
Window.draw(-320, 0, bgimg)
Window.drawFont(4, 4, "BG全体を描画", font)
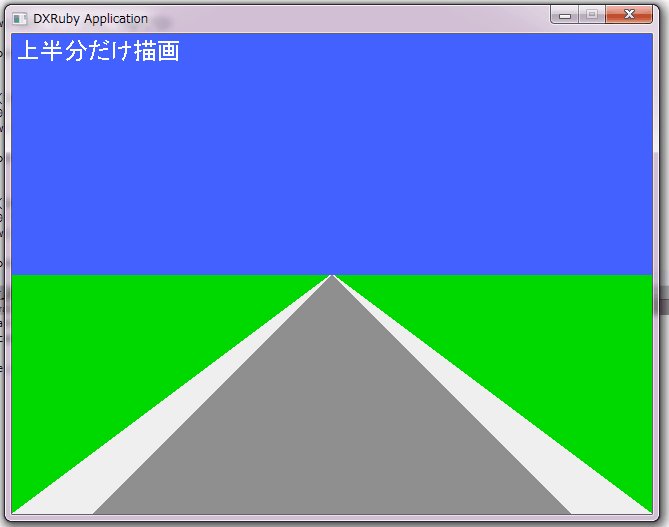
when 1
start_y.step(240-1, 1) { |y|
i = y
Window.draw(-320, y + 240, imgs[i])
}
Window.drawFont(4, 4, "上半分だけ描画", font)
when 2
start_y.step(240-1, 1) { |y|
i = y + 240
Window.draw(-320, y + 240, imgs[i])
}
Window.drawFont(4, 4, "下半分だけ描画", font)
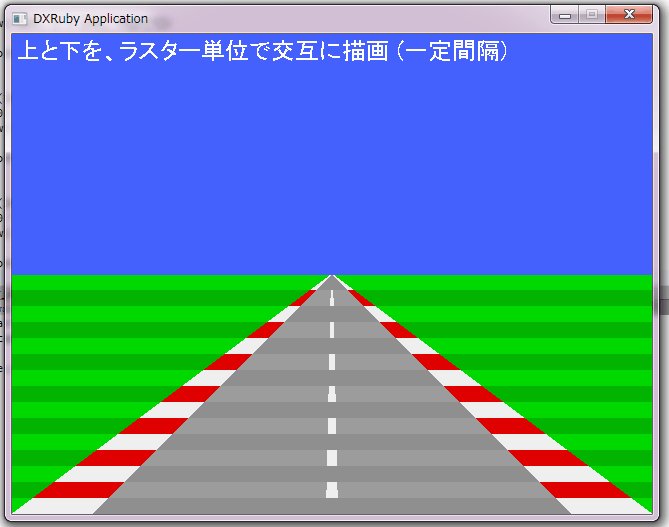
when 3
start_y.step(240-1, 1) { |y|
i = y + 240 * ((y / 16) & 0x01)
Window.draw(-320, y + 240, imgs[i])
}
Window.drawFont(4, 4, "上と下を、ラスター単位で交互に描画 (一定間隔)", font)
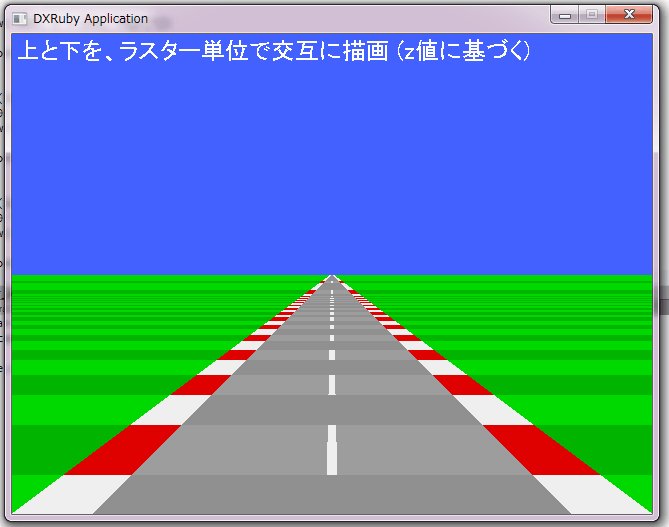
when 4
sz = 320
h = 240
start_y.step(240-1, 1) { |y|
z = (h * sz / y) # y座標毎のz値を求める
i = y + 240 * ((z.to_i / 128) & 0x01)
Window.draw(-320, y + 240, imgs[i])
}
Window.drawFont(4, 4, "上と下を、ラスター単位で交互に描画 (z値に基づく)", font)
when 5
sz = 320
h = 240
start_y.step(240-1, 1) { |y|
z = (h * sz / y) + bz
i = y + 240 * ((z.to_i / 128) & 0x01)
Window.draw(-320, y + 240, imgs[i])
}
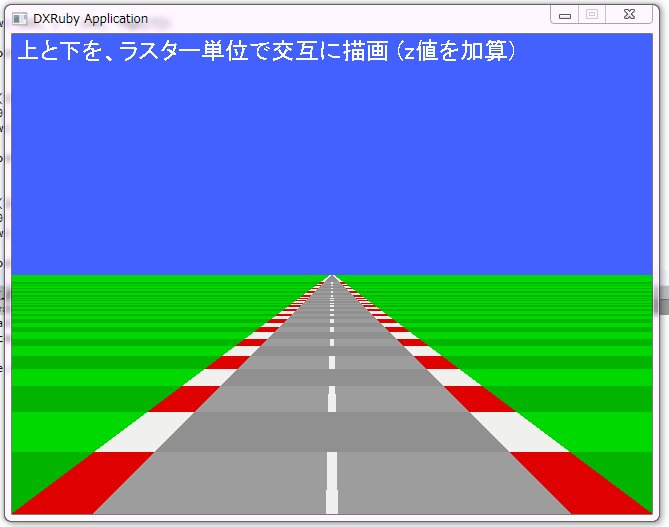
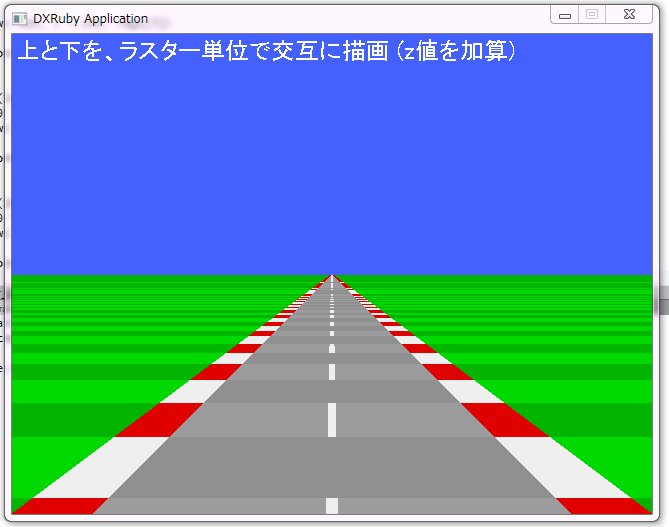
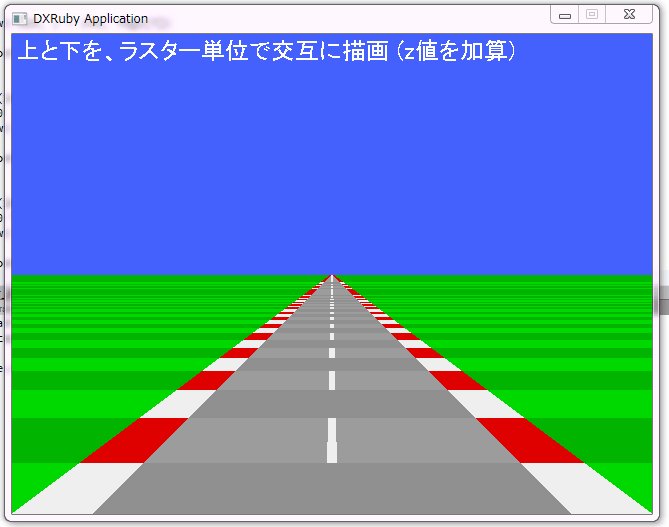
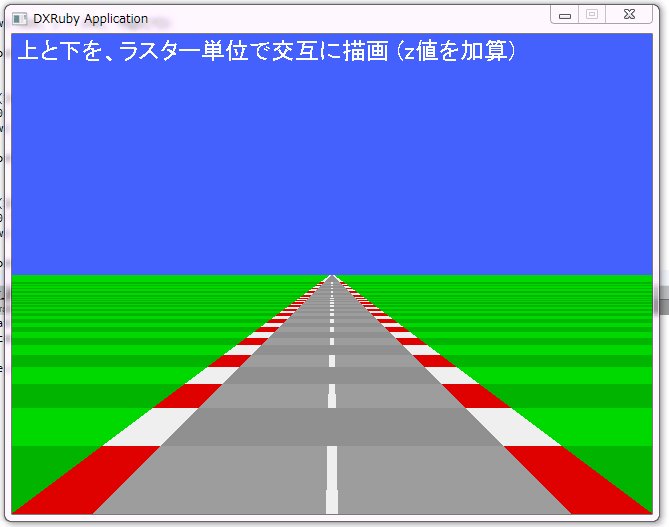
Window.drawFont(4, 4, "上と下を、ラスター単位で交互に描画 (z値を加算)", font)
bz += 8
end
end
背景画像は以下。スクリプトを実行して、Zキーを押していけば描画が変わります。
ちなみに、z値は以下の式で求められます。
h : 視点の高さ sz : 視点からスクリーンまでの距離 y : スクリーン上のy座標 z = h * sz / y_Code inComplete - How to build a racing game - straight roads の図が分かりやすい、かもしれず。
さて、ストレートな道路なら、これでなんとかなりそうだけど。カーブや丘は、どう表現すればいいのやら…。
*1: レースゲーム・ドライブゲームと言えば3DCGで表現するのが当たり前になってしまったこの御時勢に、自分は一体何をやってるのかという気もするけれど。仕組みが気になり始めてしまったのだから仕方ない。考えてみたら、30〜40年前の技術、というか工夫なんだよなあ…。
[ ツッコむ ]
以上、1 日分です。