2014/01/30(木) [n年前の日記]
#3 [unity] Unity2Dで多重スクロールを実験
Unityを使って2Dゲームを作るなら、多重スクロール ―― Parallax とやらは必須だろうと思えてきたり。なので、そのあたりを実験。
◎ 巨大なポリゴンをカメラ位置の変化に合わせて動かしていく方法。 :
以下のチュートリアル動画が参考になりました。ありがたや。
_Unity 2D Game Development 16 : Creating a Parallax Background - YouTube
_Unity 2D Game Development 17 : Flexible Parallax Scripting - YouTube
で、参考にして、一応多重スクロールはできたわけですけど。
_Parallax.cs
しかし、巨大なポリゴンが ―― というか巨大な Plane が、ドデーンと置いてあるのはどうなんだろうと。なんだか環境によっては激しく遅くなったりしそうだなあ、と。まあ、Plane だから、巨大な1枚に見えても、実際は細かくポリゴンで分割されているわけで、最小限のポリゴン数だけ描画されたりするのではないかと楽観視していたりもするのですが。
_Unity 2D Game Development 16 : Creating a Parallax Background - YouTube
_Unity 2D Game Development 17 : Flexible Parallax Scripting - YouTube
で、参考にして、一応多重スクロールはできたわけですけど。
_Parallax.cs
using UnityEngine;
using System.Collections;
public class Parallax : MonoBehaviour {
public bool followcamera;
public float offset;
private Vector3 oldpos;
private Vector3 oldcampos;
// Use this for initialization
void Start () {
oldpos = transform.position;
oldcampos = Camera.main.transform.position;
}
// Update is called once per frame
void Update () {
if (followcamera) {
Vector3 v = new Vector3((Camera.main.transform.position.x - oldcampos.x) / offset, 0, 0);
transform.localPosition = oldpos + v;
}
else {
Vector3 v = new Vector3((oldcampos.x - Camera.main.transform.position.x) / offset, 0, 0);
transform.localPosition = oldpos + v;
}
}
}
- 背景に使う画像は1024x1024、かつシームレスにした。その画像を Material に割り当て。
- 巨大な Plane を作って該当 Material を指定。タイル回数?を弄って見た目を調整。
- 該当 Plane に Parallax.cs を割り当てて、offset の値を各Plane毎に変えておけば、スクロール速度が変わる。
しかし、巨大なポリゴンが ―― というか巨大な Plane が、ドデーンと置いてあるのはどうなんだろうと。なんだか環境によっては激しく遅くなったりしそうだなあ、と。まあ、Plane だから、巨大な1枚に見えても、実際は細かくポリゴンで分割されているわけで、最小限のポリゴン数だけ描画されたりするのではないかと楽観視していたりもするのですが。
◎ テクスチャのuvオフセット値を変更して動かしていく方法。 :
ということで、テクスチャのuvオフセットを ―― というか Material のオフセット値を弄ってスクロールする手法も試してみたり。
以下の記事が参考になりました。ありがたや。
_Unityで多重スクロール - kamemo -Unityはじめました-
_UNITYで2Dゲーム開発とかC#とか。: UNITY 2D ゲーム開発: 背景の多重スクロール
_テクスチャの擬似スクロールと小技
で、参考にして、こんな感じに。
_Parallax2.cs
コレ、Plane を使ってしまっているけど。Quad でも良さそうな。
コレを Sprite でやれないかな…。
1024x1024の巨大なシームレス画像を用意してる点も、なんだかちょっと引っ掛かる。もっと小さい画像で実現できないかしら。まあ、今後の課題ってことで。
以下の記事が参考になりました。ありがたや。
_Unityで多重スクロール - kamemo -Unityはじめました-
_UNITYで2Dゲーム開発とかC#とか。: UNITY 2D ゲーム開発: 背景の多重スクロール
_テクスチャの擬似スクロールと小技
で、参考にして、こんな感じに。
_Parallax2.cs
using UnityEngine;
using System.Collections;
// カメラ追従しながらテクスチャ(マテリアル)のオフセットを変更して多重スクロール
public class Parallax2 : MonoBehaviour
{
public float scroll_speed = 1.0f;
public float div_v = 20.0f;
private Vector3 oldcampos;
private Vector3 oldpos;
// Use this for initialization
void Start()
{
// 初期位置を覚えておく
oldpos = transform.position;
oldcampos = Camera.main.transform.position;
}
// Update is called once per frame
void Update()
{
// カメラ座標と同じにして追従させる
Camera camera = Camera.main;
transform.localPosition = new Vector3(camera.transform.position.x, oldpos.y, oldpos.z);
// テクスチャオフセットをずらす量を算出
float u = (camera.transform.position.x - oldcampos.x) / div_v;
renderer.material.mainTextureOffset = new Vector2(u * scroll_speed, 0);
}
}
Plane自体は、常にカメラのx,y座標と同じ値にして、uvオフセット値のずらし具合を、各 Plane 毎に変える、みたいな。コレ、Plane を使ってしまっているけど。Quad でも良さそうな。
コレを Sprite でやれないかな…。
1024x1024の巨大なシームレス画像を用意してる点も、なんだかちょっと引っ掛かる。もっと小さい画像で実現できないかしら。まあ、今後の課題ってことで。
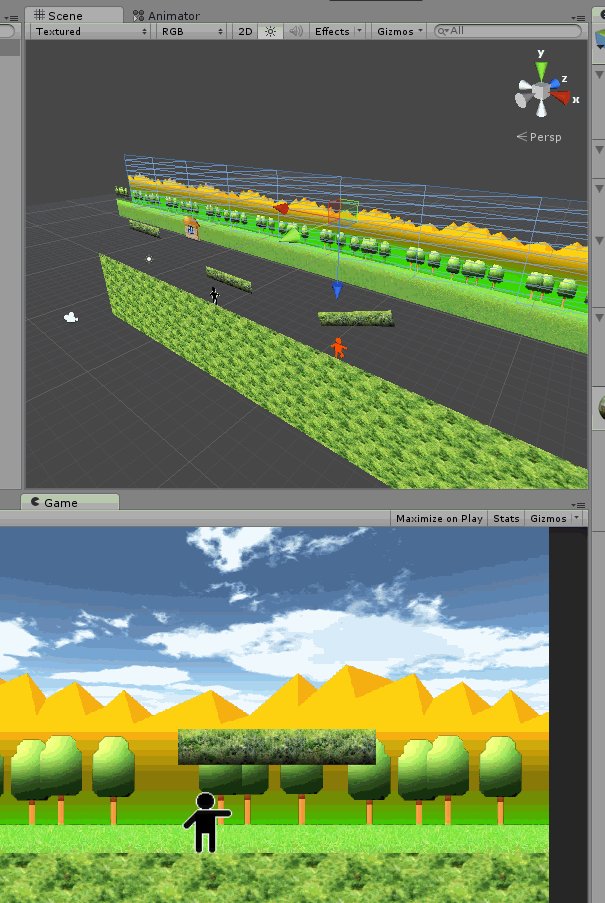
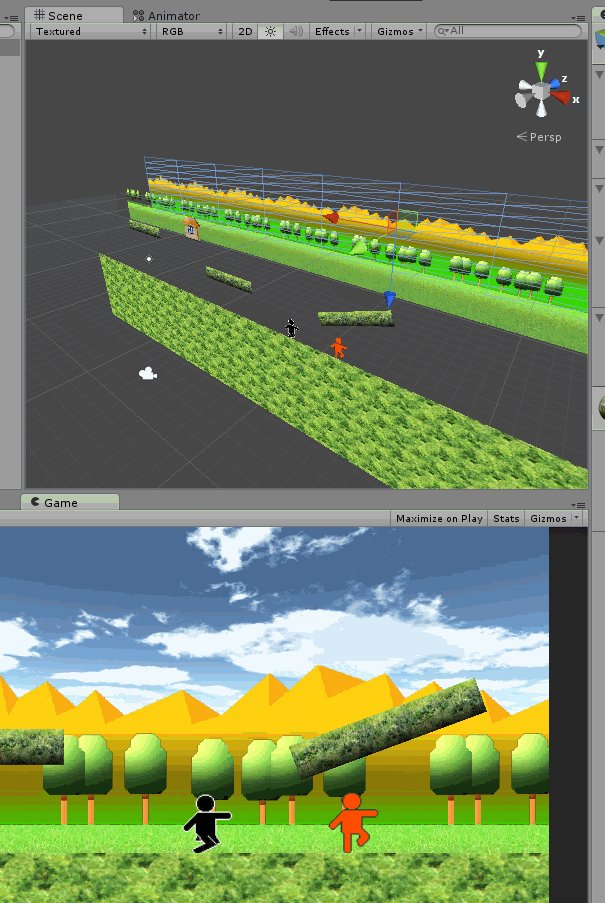
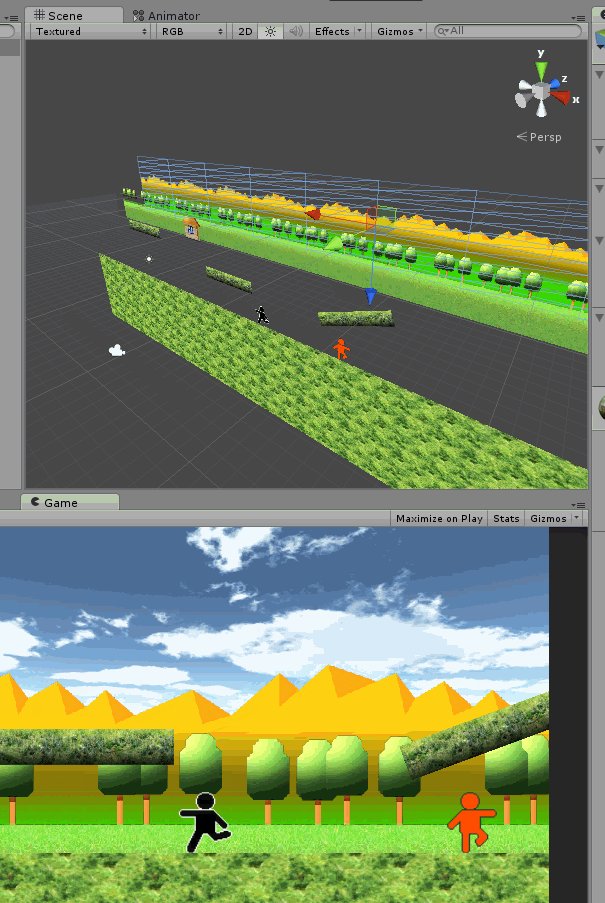
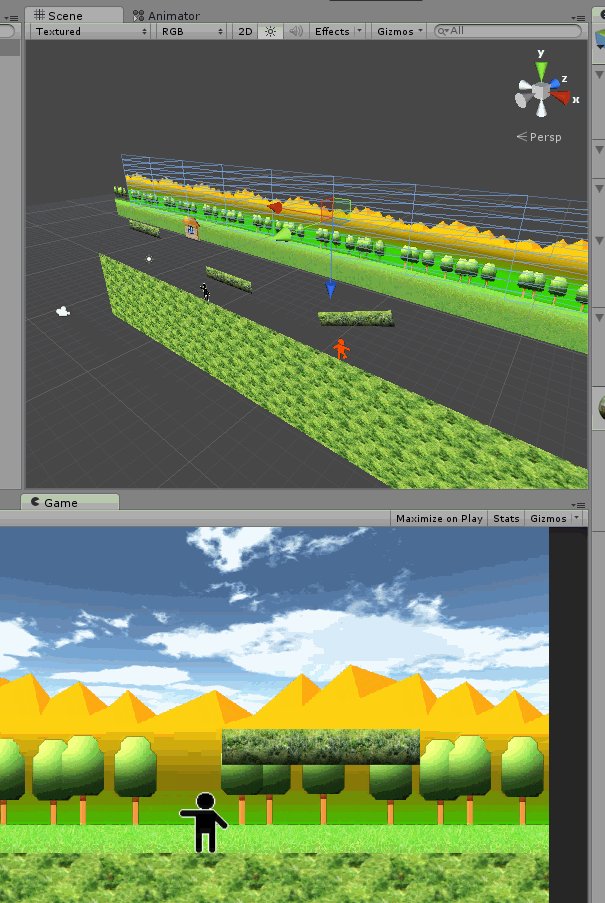
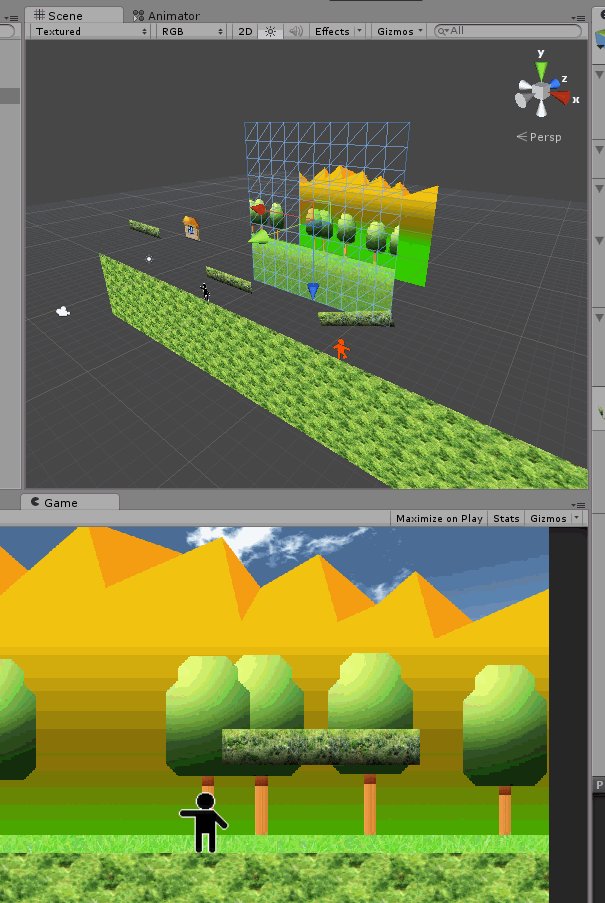
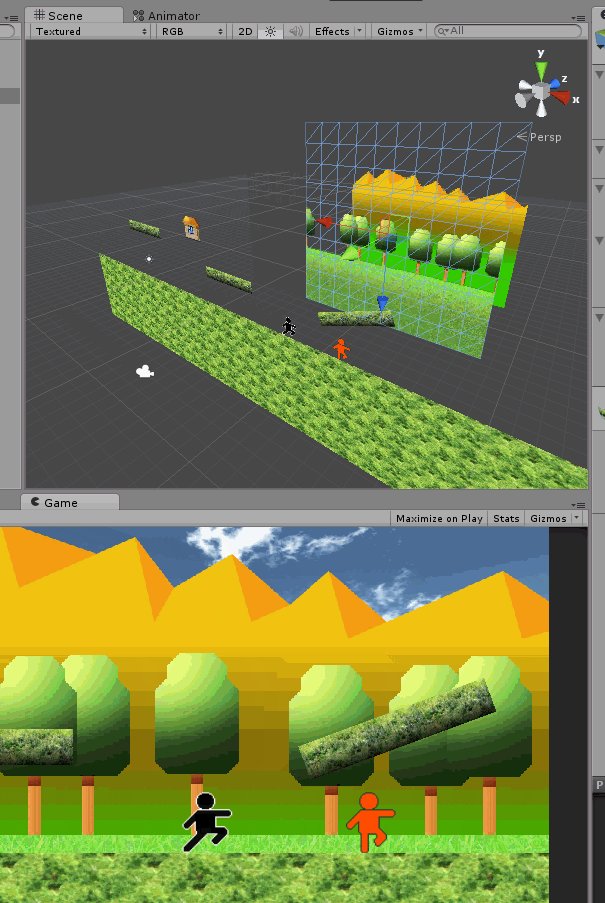
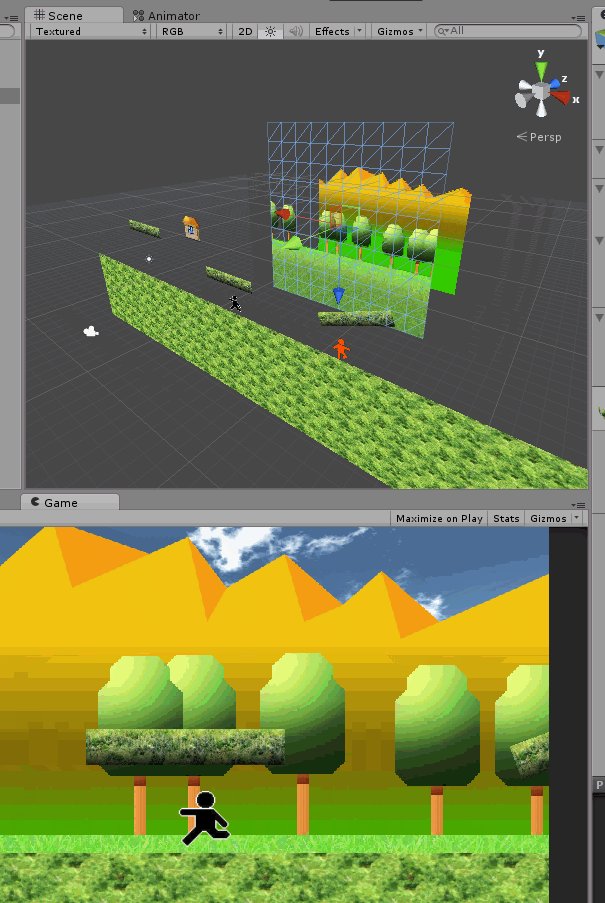
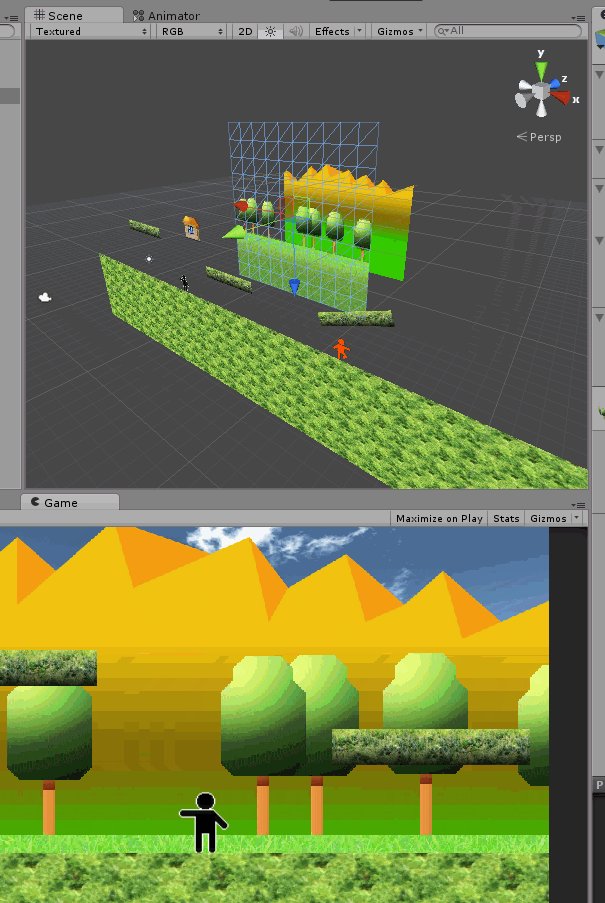
◎ 動作デモ。 :
一応
Dropbox
に置いてみたり。
_動作デモ (2016/09/04,2017/03/19 置き場所を変更) ( _Unity - Web Player が必要)
←、→、↑キーで移動しかできませんが、BGが多重スクロールしてることぐらいは確認できるかなと…。
_動作デモ (2016/09/04,2017/03/19 置き場所を変更) ( _Unity - Web Player が必要)
←、→、↑キーで移動しかできませんが、BGが多重スクロールしてることぐらいは確認できるかなと…。
◎ 背景を3Dにしたほうが早いんじゃないかと言う気もする。 :
どうしてBGを多重スクロールさせるかと言うと、せめてそこだけでも立体的に見せたいから、なわけですけど。
しかし、だったら、カメラを平行投影 ―― Orthographic にするのではなくて、透視投影 ―― Perspective にすれば済むんじゃないの、という気もしていたり。3Dモデルを背景として置いといて透視投影したほうが、「立体的な見た目が欲しい」という目的を、間違いなく果たせるのではないかしらと。
ただ、それはそれで何か問題があったりするのかなと。あるいは、映像表現として、あえて平面らしさを出したいと要求される場面もあるのだろうか。実はそこらへん、自分の中では把握できてないのですけど。
しかし、だったら、カメラを平行投影 ―― Orthographic にするのではなくて、透視投影 ―― Perspective にすれば済むんじゃないの、という気もしていたり。3Dモデルを背景として置いといて透視投影したほうが、「立体的な見た目が欲しい」という目的を、間違いなく果たせるのではないかしらと。
ただ、それはそれで何か問題があったりするのかなと。あるいは、映像表現として、あえて平面らしさを出したいと要求される場面もあるのだろうか。実はそこらへん、自分の中では把握できてないのですけど。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
2017/03/19現在、Firefox、GoogleChromeの最新版では Unity Web Player がそもそも動かないので、この日記で公開してるUnity関係のアレコレも動かないです。Windows10 + IE11 なら動作することを確認しましたが、いつまで動かせるのやら…。
2017/03/19現在、Firefox、GoogleChromeの最新版では Unity Web Player がそもそも動かないので、この日記で公開してるUnity関係のアレコレも動かないです。Windows10 + IE11 なら動作することを確認しましたが、いつまで動かせるのやら…。
[ ツッコむ ]
以上です。