2016/10/11(火) [n年前の日記]
#1 [python] PySide勉強中
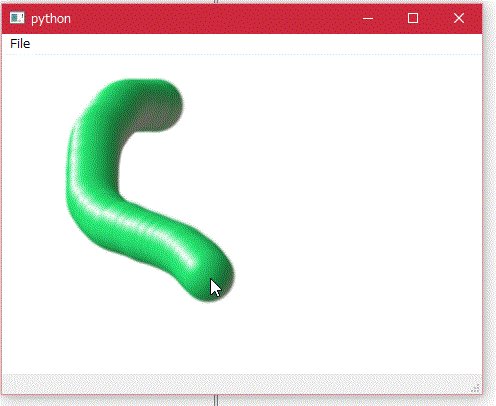
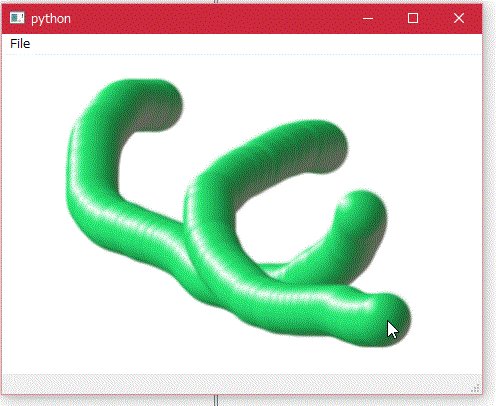
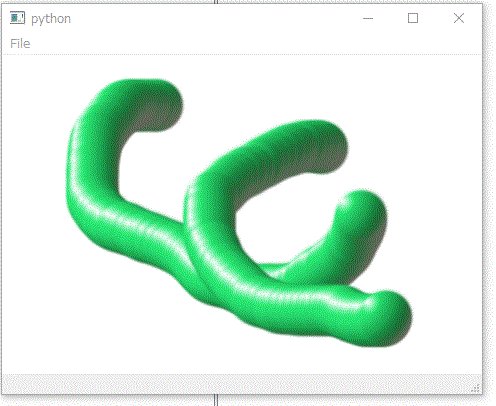
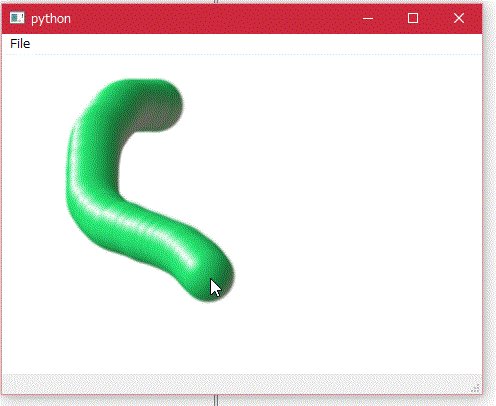
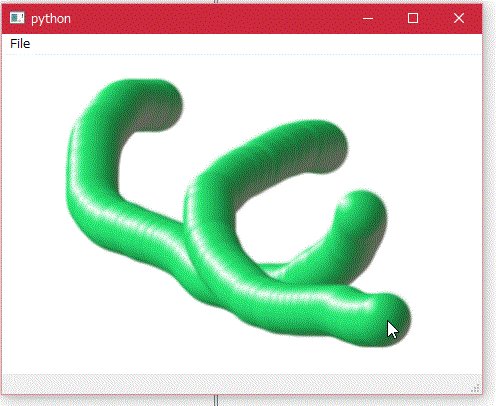
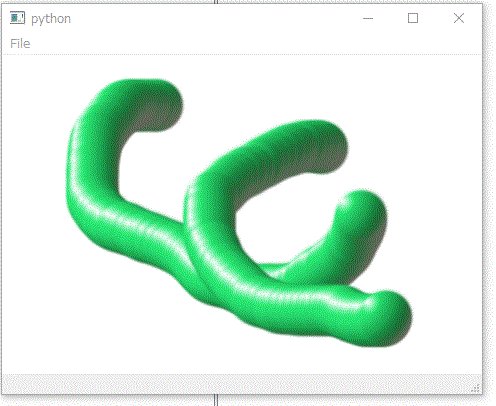
Python + PySide を使って、マウスボタンを押してドラッグするとウインドウ内に何かを描く、みたいな処理をしてみたい。
こんな感じだろうか…。
_drawing_pyside_3.py
_ball.png

こんな感じだろうか…。
_drawing_pyside_3.py
"""
PySideでウインドウに描画。
空の QPixmap を作ってそこに描画する例。
マウス左ボタンを押して動かすとその位置に円を描画する。
参考ページ:
「プログラムでシダを描画する」をPythonで描画過程まで出力する - Qiita
http://qiita.com/tatuno/items/23d291dd3bf01693bde4
[Python][PySide] 簡単なメニュー付きウィンドウを表示する | unlinked log
http://log.noiretaya.com/?p=250
PyQtでのグラフィックス その1 (QWidgetに直接描画する) - bravo's blog
http://bravo.hatenablog.jp/entry/2016/02/07/084048
"""
import sys
from PySide.QtCore import *
from PySide.QtGui import *
width = 480
height = 360
brush_use = True
brush_filename = "ball.png"
class MyWidget(QWidget):
"""描画担当ウィジェット"""
def __init__(self, parent):
super(MyWidget, self).__init__(parent)
self.mouseOnFlag = False
# 空のQPixmapを生成。以後はここに描画していく
self.pixmap = QPixmap(width, height)
self.pixmap.fill()
# ブラシ画像を読み込み
self.brush_pixmap = QPixmap(brush_filename)
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.drawPixmap(0, 0, self.pixmap)
qp.end()
def mousePressEvent(self, event):
""" マウスボタンを押した """
if event.button() == Qt.LeftButton:
self.mouseOnFlag = True
self.mydraw(event)
def mouseMoveEvent(self, event):
""" マウスを動かした """
if self.mouseOnFlag:
self.mydraw(event)
def mouseReleaseEvent(self, event):
""" マウスボタンを離した """
if event.button() == Qt.LeftButton:
self.mouseOnFlag = False
def mydraw(self, event):
""" 描画処理 """
qp = QPainter()
qp.begin(self.pixmap)
# マウス座標取得
x = event.pos().x()
y = event.pos().y()
if brush_use:
# ブラシ画像で描画
x -= self.brush_pixmap.width() / 2
y -= self.brush_pixmap.height() / 2
qp.drawPixmap(x, y, self.brush_pixmap)
else:
# 円を描画
qp.setBrush(QColor(0, 0, 128))
qp.setPen(QColor(0, 64, 255))
qp.drawEllipse(event.pos(), 20, 20)
# 点を描画する例
# qp.drawPoint(x, y)
qp.end()
self.repaint()
class MainWindow(QMainWindow):
""" メインウインドウ """
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.resize(width, height)
# self.setFixedSize(width, height)
# self.refresh_rate = 200
# メニューバー作成
menubar = QMenuBar()
file_menu = QMenu("&File", self)
exit_action = file_menu.addAction("&Exit")
exit_action.setShortcut("Ctrl+Q")
exit_action.triggered.connect(qApp.quit)
menubar.addMenu(file_menu)
self.setMenuBar(menubar)
# ステータスバー作成
self.statusBar()
# 描画するウィジェットを作成して真ん中に配置
widget = MyWidget(self)
self.setCentralWidget(widget)
def main():
app = QApplication(sys.argv)
window = MainWindow()
app.setActiveWindow(window)
window.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
使ったブラシ画像は以下。_ball.png

[ ツッコむ ]
以上です。