2014/01/14(火) [n年前の日記]
#1 [dxruby] DXRubyのWindow.drawMorph()について調べてるところ
どういう機能かよく分かってないので確認作業を。
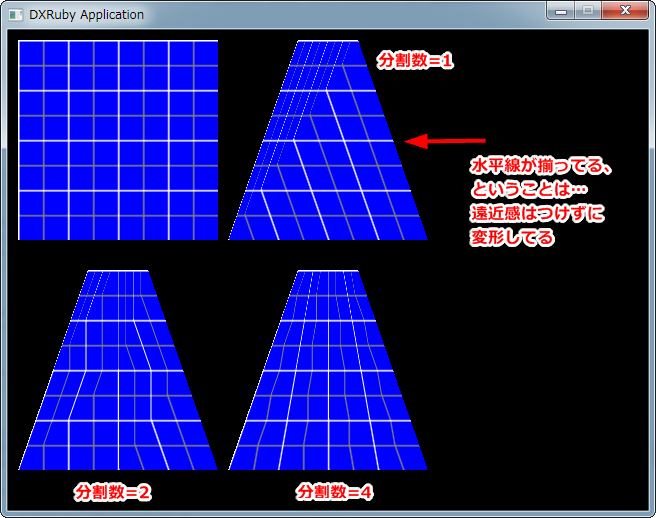
以下のような表示ができるらしい。
_drawmorph_simple_test1.rb
テクスチャが歪む理由については、以下が参考になりそう。
_The Realm of Revery
_MascotCapsule Developer Network - 日本語 - WIPI - サンプル - WIPI + MascotCapsule V3 API - テクスチャの歪み軽減
さて、これを使って床ラスタースクロールっぽいことができるかどうか…?
気になるのは、遠近感がついてない点。元画像の縦方向に、あらかじめ遠近感をつけておけば、それらしくなるかもしれないけど。できれば、遠近感もプログラム側でつけてみたい。
以下のような表示ができるらしい。
_drawmorph_simple_test1.rb
# Window.drawMorph の描画テスト
require 'dxruby'
# グリッド画像を生成
def get_grid_image(w, h)
img = Image.new(w, h, [64, 128, 255])
dt = [[10, 8, C_BLUE], [5, 4, C_WHITE]]
dt.each do |d|
d[0].times do |i|
x = (w / d[1]) * i
img.line(x, 0, x, h, d[2])
img.line(0, x, w, x, d[2])
end
end
img.line(w - 1, 0, w - 1, h, dt[1][2])
img.line(0, h - 1, w, h - 1, dt[1][2])
return img
end
img = get_grid_image(64, 64)
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# 元画像を描画
Window.draw(Window.width - img.width - 8, 2, img)
# ただの真四角として描画
w = 200
d = 70
x, y = 10, 10
Window.drawMorph(x, y, x + w, y, x + w, y + w, x, y + w,
img)
# 台形に変形して描画
x, y = 220, 10
Window.drawMorph(x + d, y, x + w - d, y, x + w, y + w, x, y + w,
img)
# 台形に変形して描画。分割数を変更
x, y = 10, 240
Window.drawMorph(x + d, y, x + w - d, y, x + w, y + w, x, y + w,
img, :dividex => 2, :dividey => 2)
# 台形に変形して描画。分割数を変更
x, y = 220, 240
Window.drawMorph(x + d, y, x + w - d, y, x + w, y + w, x, y + w,
img, :dividex => 4, :dividey => 4)
end
実際に描画してみて、以下のことが分かった。
- 分割数を増やせば、見た目の不自然さが改善してくれる。
- 水平な線の位置を見る限り、遠近感をつけずに変形してるらしい。
テクスチャが歪む理由については、以下が参考になりそう。
_The Realm of Revery
_MascotCapsule Developer Network - 日本語 - WIPI - サンプル - WIPI + MascotCapsule V3 API - テクスチャの歪み軽減
さて、これを使って床ラスタースクロールっぽいことができるかどうか…?
気になるのは、遠近感がついてない点。元画像の縦方向に、あらかじめ遠近感をつけておけば、それらしくなるかもしれないけど。できれば、遠近感もプログラム側でつけてみたい。
◎ 遠近感をつける方法を検討する。 :
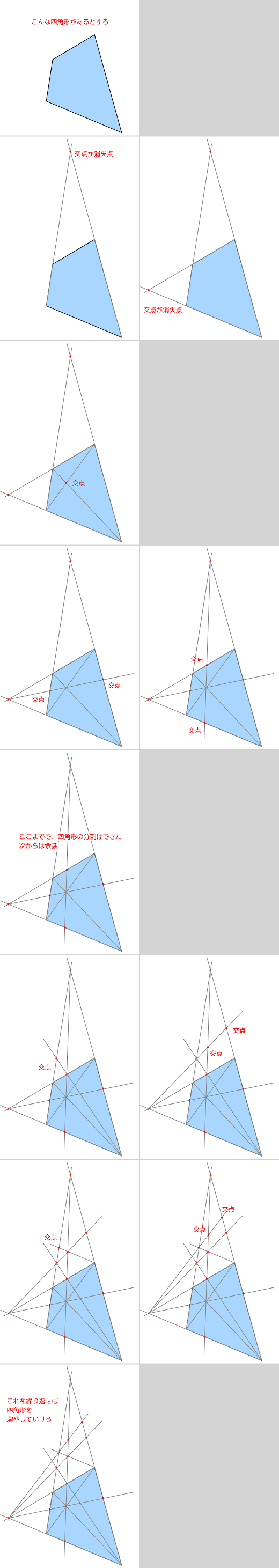
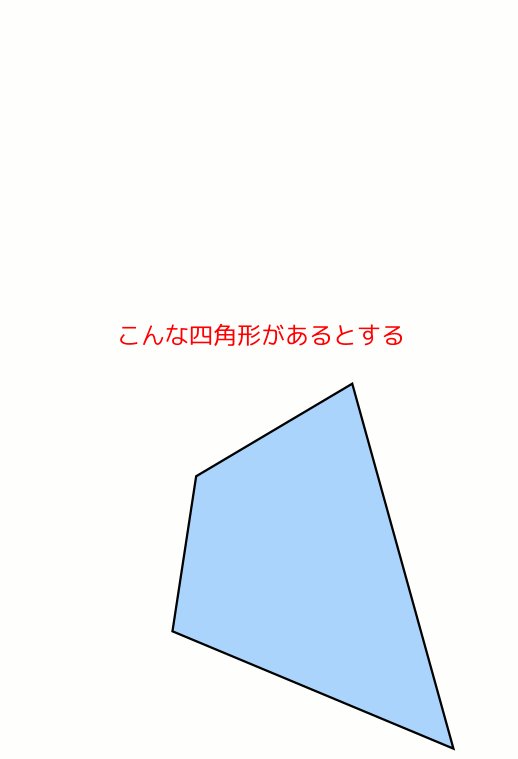
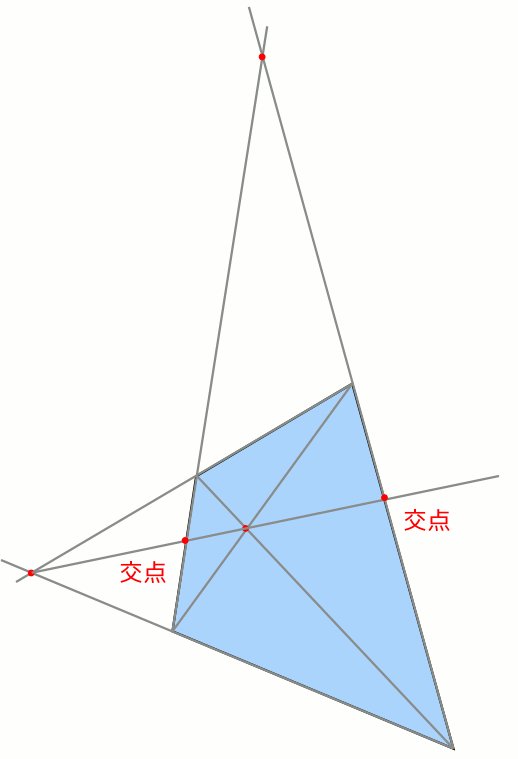
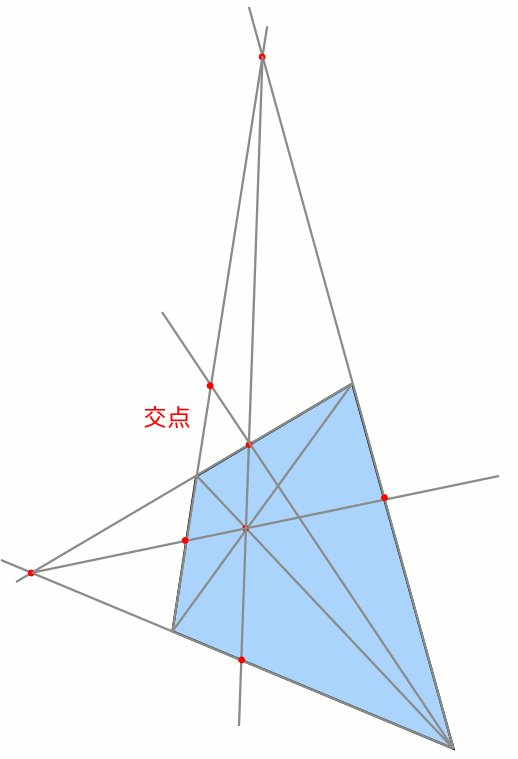
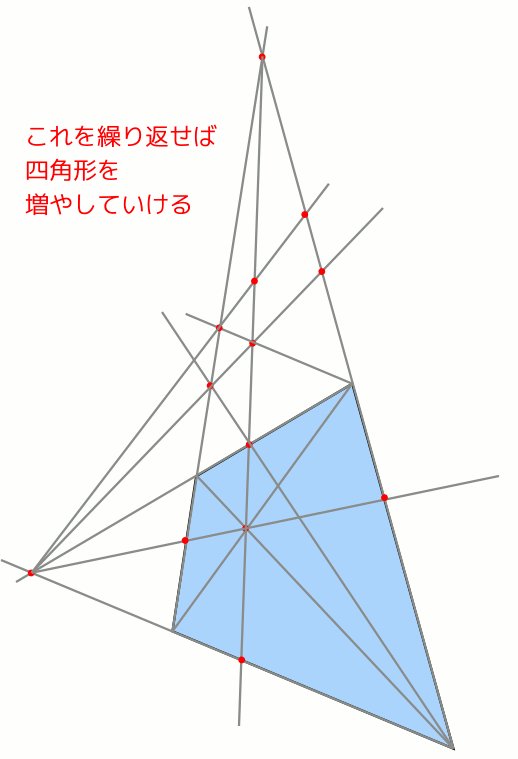
四角形の4点が指定されたとして、下のような分割方法ができれば、遠近感をつけることもできそうだなと。
分かりづらいので、GIFアニメも用意してみたり。
このあたり考えてるうちに、なんだか、学生時代に読んだ、建築パースの本を思い出してしまったり…。電子科に通ってたけど、建築科がある大学だった上に、自分は漫研に入ってたので、図書館で建築パースの描き方本を見て「ふむふむなるほど。こうやって漫画の背景を描けばいいのか」とかやってましたです。…今はそういう情報も、ネットで調べられるから便利な時代になりましたな。
さておき。2つの線分の交点を求めることさえできれば、次々に交点を求めて、遠近感のついた分割ができそうな予感。ググったところ、外積を使えば交点を求めることもできるらしくて。
_4点からなる交点の求め方 | 水玉製作所
_4点からなる交点の求め方 画像処理ソリューション
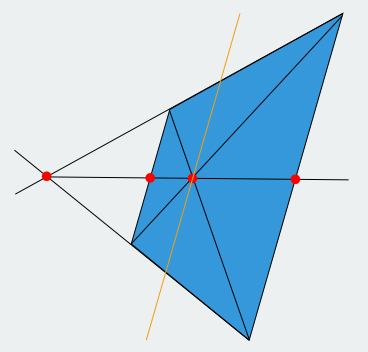
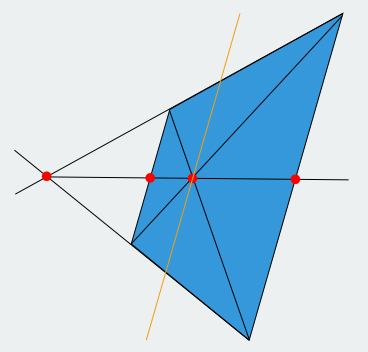
ただ、線分が平行だった場合にどうすればいいのか…。
黄色い線を求めたいわけだけど…。さて、どうすれば。
なんだかこのあたり、PS(プレイステーション1)やSS(セガサターン)の時代に、色々な技が駆使されてたような気がするのだけど。検索キーワードが思い出せず…。
分かりづらいので、GIFアニメも用意してみたり。
このあたり考えてるうちに、なんだか、学生時代に読んだ、建築パースの本を思い出してしまったり…。電子科に通ってたけど、建築科がある大学だった上に、自分は漫研に入ってたので、図書館で建築パースの描き方本を見て「ふむふむなるほど。こうやって漫画の背景を描けばいいのか」とかやってましたです。…今はそういう情報も、ネットで調べられるから便利な時代になりましたな。
さておき。2つの線分の交点を求めることさえできれば、次々に交点を求めて、遠近感のついた分割ができそうな予感。ググったところ、外積を使えば交点を求めることもできるらしくて。
_4点からなる交点の求め方 | 水玉製作所
_4点からなる交点の求め方 画像処理ソリューション
ただ、線分が平行だった場合にどうすればいいのか…。

なんだかこのあたり、PS(プレイステーション1)やSS(セガサターン)の時代に、色々な技が駆使されてたような気がするのだけど。検索キーワードが思い出せず…。
◎ 射影変換を使えないかな。 :
色々ググってたら、射影変換だかホモグラフィだかのデモページに遭遇して。もしかしてそっち使ったほうがいいのかなと。例えば以下のデモページを眺めると…。
_重なる気持ち -台形補正- | _level0 | Kayac Front End Engineer's Blog
赤い四角を正方形に整えて、青い四角を台形っぽくすれば、赤い四角の中のマウスカーソル位置が、青い四角の中で表示されるわけで。つまり、元画像のこのあたり、を指定すると、変形後の四角ではこのあたり、になって返ってくるよなと。その、返ってきた値を使って、分割していけば、と。
_重なる気持ち -台形補正- | _level0 | Kayac Front End Engineer's Blog
赤い四角を正方形に整えて、青い四角を台形っぽくすれば、赤い四角の中のマウスカーソル位置が、青い四角の中で表示されるわけで。つまり、元画像のこのあたり、を指定すると、変形後の四角ではこのあたり、になって返ってくるよなと。その、返ってきた値を使って、分割していけば、と。
◎ そもそもShaderを使うべきかも。 :
_XEXEXのステージ1の背景
っぽいソレを、Window.drawMorph を使ってできないかなと思って調べてたけど。ああいった見せ方であれば、Shader を使ったほうがいいのかなと思えてきたり。
DXRuby開発版の、サンプルの中の、shader_sample\sample_spehari.rb を動かしたら、それっぽいことができそうな気がしてきたわけで…。
DXRuby開発版の、サンプルの中の、shader_sample\sample_spehari.rb を動かしたら、それっぽいことができそうな気がしてきたわけで…。
[ ツッコむ ]
以上です。