2023/04/24(月) [n年前の日記]
#1 [cg_tools] 画像生成AIで着色処理をしたい
画像生成AI、Stable Diffusion web UIを使って、線画に着色処理をしてみたい。
環境は以下。
着色処理をするには、ControlNet を Stable Diffusion web UI にインストールしておく必要があるらしい。
ControlNet用の、canny か Anime Lineart の追加データが必要らしいので、それも入手して、(Stable Diffusion web UIインストールフォルダ)\extensions\sd-webui-controlnet\models\ 以下にコピーしておく。
環境は以下。
- OS : Windows10 x64 22H2
- CPU : AMD Ryzen 5 5600X
- RAM : 16GB
- GPU : NVIDIA GeForce GTX 1060 6GB
着色処理をするには、ControlNet を Stable Diffusion web UI にインストールしておく必要があるらしい。
ControlNet用の、canny か Anime Lineart の追加データが必要らしいので、それも入手して、(Stable Diffusion web UIインストールフォルダ)\extensions\sd-webui-controlnet\models\ 以下にコピーしておく。
◎ 線画を生成してみる :
着色処理をするためには線画が必要だけど、線画も Stable Diffusion web UI で生成できてしまうらしい。
_【画像生成AI】線画描画LoRAを使おう!(Anime Lineart Style LoRA)|ステスロス|note
_【Stable Diffusion】線画を生成できるLoRA | ジコログ
_Anime Lineart / Manga-like (...) Style - v3.0 manga-like | Stable Diffusion LoRA | Civitai
_andite/anything-v4.0 - Hugging Face
Anime Lineart / Manga-like Style というLORAデータ(追加学習モデルデータ)があれば、線画の生成ができる模様。
このLORAは、学習モデルデータ、Anything V4.5 に最適化しているとのことなので、そちらのモデルデータも入手する。つまり、以下のファイルをDLすることになる。
Stable Diffusion web UI を起動して、以下のモデルデータ、VAEにしておく。
とりあえず、txt2img上で、生成できるかテスト。

フツーに色がついてる状態で生成された。
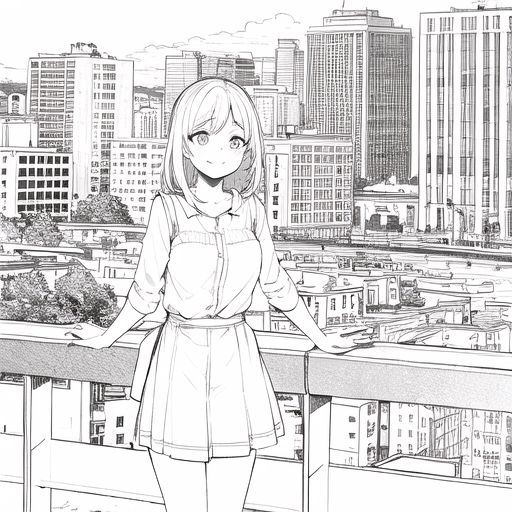
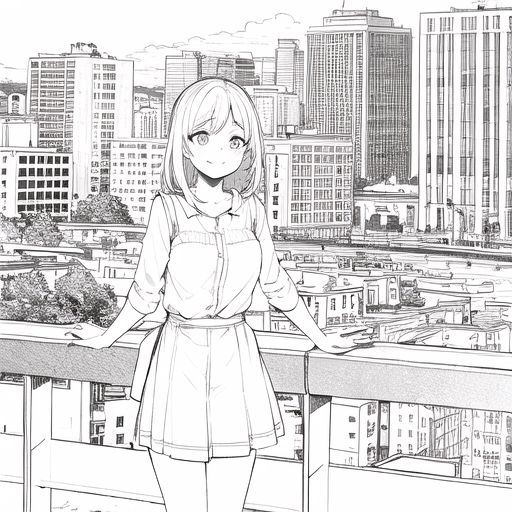
Anime Lineart Style を有効にして線画が生成されるか確認してみる。プロンプトに <lora:animeLineartMangaLike_v30MangaLike:1> を入れて有効化。かつ、トリガーワードの lineart を入れてみた。

さすがに構図等は変わってしまったけど、めっちゃ線画っぽくなった。
何度か生成してみたけど、どれもイイ感じ。とりあえず、今回は以下の生成画像を使って着色処理をしてみたい。

_【画像生成AI】線画描画LoRAを使おう!(Anime Lineart Style LoRA)|ステスロス|note
_【Stable Diffusion】線画を生成できるLoRA | ジコログ
_Anime Lineart / Manga-like (...) Style - v3.0 manga-like | Stable Diffusion LoRA | Civitai
_andite/anything-v4.0 - Hugging Face
Anime Lineart / Manga-like Style というLORAデータ(追加学習モデルデータ)があれば、線画の生成ができる模様。
このLORAは、学習モデルデータ、Anything V4.5 に最適化しているとのことなので、そちらのモデルデータも入手する。つまり、以下のファイルをDLすることになる。
- anything-v4.5.safetensors : (Stable Diffusion web UIインストールフォルダ)\models\Stable-diffusion\ にコピー。
- anything-v4.0.vae.pt : (Stable Diffusion web UIインストールフォルダ)\models\VAE\ にコピー。
- animeLineartMangaLike_v30MangaLike.safetensors : (Stable Diffusion web UIインストールフォルダ)\models\Lora\ にコピー。
Stable Diffusion web UI を起動して、以下のモデルデータ、VAEにしておく。
- 学習モデルデータ : anything-v4.5.safetensors
- VAE : anything-v4.0.vae.pt
とりあえず、txt2img上で、生成できるかテスト。

1 girl, city background, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 20, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 3871747518, Size: 512x512, Model hash: 1d1e459f9f, Model: anything-v4.5
フツーに色がついてる状態で生成された。
Anime Lineart Style を有効にして線画が生成されるか確認してみる。プロンプトに <lora:animeLineartMangaLike_v30MangaLike:1> を入れて有効化。かつ、トリガーワードの lineart を入れてみた。

1 girl, city background, <lora:animeLineartMangaLike_v30MangaLike:1>, lineart, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 20, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 3871747518, Size: 512x512, Model hash: 1d1e459f9f, Model: anything-v4.5
さすがに構図等は変わってしまったけど、めっちゃ線画っぽくなった。
何度か生成してみたけど、どれもイイ感じ。とりあえず、今回は以下の生成画像を使って着色処理をしてみたい。

1 girl, school uniform, upper body, in room, from side, <lora:animeLineartMangaLike_v30MangaLike:1.0>, lineart, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 40, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 2228530729, Size: 512x512, Model hash: 1d1e459f9f, Model: anything-v4.5
◎ 着色処理 :
得られた線画を元にして、着色処理を試してみる。以下のページが参考になった。
_「ControlNet」の『openpose』と『canny』を知ってしまった回。【Stable Diffusion web UI】 | note_lilish
_【ControlNet】自分の作画をAIで自動着彩!cannyを堪能しまくった回。(Stable Diffusion) | note_lilish
_AIで適当な線画を清書し、さらに色を塗って高品質なイラストに仕上げる方法【ControlNet活用術】 | くろくまそふと
txt2imgタブで、ControlNet の画像入力欄に、先ほど生成した線画をドラッグアンドドロップ。
線画が、線が黒、背景が白の場合、プリプロセッサで、invert を選んで白黒を反転する必要があるらしい。本来、ControlNet には、背景画が黒、線が白を渡さないといかんようだなと…。ただ、プリプロセッサで canny を選んだ場合も、それらしい結果を生成できた。
以下は、プリプロセッサで「canny」を選んだ場合。

以下は、プリプロセッサで「invert」を選んだ場合。

ということで、Stable Diffusion web UI + ControlNet + cannyモデルデータを使って、線画に着色できることがわかった。
_「ControlNet」の『openpose』と『canny』を知ってしまった回。【Stable Diffusion web UI】 | note_lilish
_【ControlNet】自分の作画をAIで自動着彩!cannyを堪能しまくった回。(Stable Diffusion) | note_lilish
_AIで適当な線画を清書し、さらに色を塗って高品質なイラストに仕上げる方法【ControlNet活用術】 | くろくまそふと
txt2imgタブで、ControlNet の画像入力欄に、先ほど生成した線画をドラッグアンドドロップ。
- ControlNetを有効化。
- プリプロセッサ (Preprocessor) : invert (from white bg & black line)、もしくは canny
- モデル (Model) : control_v11p_sd15_canny
線画が、線が黒、背景が白の場合、プリプロセッサで、invert を選んで白黒を反転する必要があるらしい。本来、ControlNet には、背景画が黒、線が白を渡さないといかんようだなと…。ただ、プリプロセッサで canny を選んだ場合も、それらしい結果を生成できた。
以下は、プリプロセッサで「canny」を選んだ場合。

1 girl, school uniform, upper body, in room, from side, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 40, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 1628600786, Size: 512x512, Model hash: 1d1e459f9f, Model: anything-v4.5, ControlNet Enabled: True, ControlNet Module: canny, ControlNet Model: control_v11p_sd15_canny [d14c016b], ControlNet Weight: 1, ControlNet Guidance Start: 0, ControlNet Guidance End: 1
以下は、プリプロセッサで「invert」を選んだ場合。

1 girl, school uniform, upper body, in room, from side, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 40, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 2086267769, Size: 512x512, Model hash: 1d1e459f9f, Model: anything-v4.5, ControlNet Enabled: True, ControlNet Module: invert (from white bg & black line), ControlNet Model: control_v11p_sd15_canny [d14c016b], ControlNet Weight: 1, ControlNet Guidance Start: 0, ControlNet Guidance End: 1
ということで、Stable Diffusion web UI + ControlNet + cannyモデルデータを使って、線画に着色できることがわかった。
◎ 実写寄りにしてみたい :
せっかくだから、ここから実写寄りの画像を生成できるか試してみたい。学習モデルデータを実写寄りのデータに切り替えてみる。
txt2imgタブ上で作業する。ControlNet に、前述の線画を渡しておいて、プリプロセッサで「canny」を選んでみた。

漫画的な線画に引き摺られてしまったのか、キモい感じの画像が生成されてしまった…。これはこれでアリな絵柄なのかもしれんけど…。
プリプロセッサを「invert」にしてみた。


こちらはなかなかイイ感じなのではなかろうか。
ただ、ここまで来ると、img2imgタブ上で処理したほうが良いのかもしれない。以下は、img2img に着色済み画像を渡して生成してみた事例。元の線画から結構かけ離れてしまったけど、見た目は随分自然な感じになった。

- Model : chilloutmix_.safetensors
- VAE : vae-ft-mse-840000-ema-pruned.safetensors
txt2imgタブ上で作業する。ControlNet に、前述の線画を渡しておいて、プリプロセッサで「canny」を選んでみた。

1 girl, school uniform, upper body, in room, from side, masterpiece, best quality, highres, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 25, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 3050420311, Face restoration: CodeFormer, Size: 512x512, Model hash: a757fe8b3d, Model: chilloutmix_, ControlNet Enabled: True, ControlNet Module: canny, ControlNet Model: control_v11p_sd15_canny [d14c016b], ControlNet Weight: 1, ControlNet Guidance Start: 0, ControlNet Guidance End: 1
漫画的な線画に引き摺られてしまったのか、キモい感じの画像が生成されてしまった…。これはこれでアリな絵柄なのかもしれんけど…。
プリプロセッサを「invert」にしてみた。

1 girl, school uniform, upper body, in room, from side, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 25, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 41314358, Face restoration: CodeFormer, Size: 512x512, Model hash: a757fe8b3d, Model: chilloutmix_, ControlNet Enabled: True, ControlNet Module: invert (from white bg & black line), ControlNet Model: control_v11p_sd15_canny [d14c016b], ControlNet Weight: 1, ControlNet Guidance Start: 0, ControlNet Guidance End: 1

こちらはなかなかイイ感じなのではなかろうか。
ただ、ここまで来ると、img2imgタブ上で処理したほうが良いのかもしれない。以下は、img2img に着色済み画像を渡して生成してみた事例。元の線画から結構かけ離れてしまったけど、見た目は随分自然な感じになった。

1 girl, school uniform, upper body, in room, from side, masterpiece, best quality, highres, Negative prompt: EasyNegative, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, Steps: 25, Sampler: DPM++ SDE Karras, CFG scale: 5, Seed: 3832661318, Face restoration: CodeFormer, Size: 512x512, Model hash: a757fe8b3d, Model: chilloutmix_, Denoising strength: 0.6
◎ 余談 :
線画を実写風に変換するところまで作業してみて思ったけど、ひょっとして、画像生成AIを使えば、机の前に座りながら実写風の漫画作品も作れてしまうのではなかろうか…? いやまあ、既に誰かが挑戦してそうな気もするけど。
そこまで来ると、ネームを描いて構成して最終原稿を召喚した人に著作権がちゃんと発生しそうな気もするけど、どうなんだろう。
そこまで来ると、ネームを描いて構成して最終原稿を召喚した人に著作権がちゃんと発生しそうな気もするけど、どうなんだろう。
◎ 2023/04/25追記 :
実写風の漫画が作れるのでは、などと書いてみたものの、その後色々試してるうちに、考えが甘かったことに気づいた。画像生成AIは、絵柄、というかキャラの顔立ちを統一させるのが難しいから、漫画やアニメのようなメディアではキャラの描画に使えないよな…。ある程度絵柄が統一されてないと、その手のジャンルでは使い物にならない…。
[ ツッコむ ]
以上です。