2020/06/17(水) [n年前の日記]
#1 [enve2d][cg_tools][anime] enveのExpressionを使ってみる
アニメ制作ソフト enve は、Expression機能があるらしいので試しに使ってみたり。環境は、Windows10 x64 1909 + enve 6_12_20。
_enve | Open-source 2D animation software
Expression って何だろう…?
ちゃんとした定義は分からないけれど、動きをつけるためのパラメータに数式を指定することができる機能、とでも思っておけばいいのだろうか。例えば、正確な円運動をさせたいと思った際に、手作業で円を描く動きをつけていくのは大変だけど、sin(),cos() を使って数式で位置を指定できれば、きっちりとした円運動が実現できる。他にも、ふわふわした動きをつけたり、ランダムな動きをつけたい場合は、数式で指定できたほうが楽だったりする。
ちなみに、enve の公式動画群の中に、Expression を使う様子をキャプチャした動画はあるのだけど…。
_Multi-line Expression Example - YouTube
どうやらUIが古い時期の動画らしく、数式を入力するダイアログが違っていて、ビミョーに参考にならなかった。いやまあ、機能として持ってるよと伝えてるだけでもありがたいけど、もしかすると将来的に、ダイアログの見た目がまた変わってしまう可能性は高そうだなと。
_enve | Open-source 2D animation software
Expression って何だろう…?
ちゃんとした定義は分からないけれど、動きをつけるためのパラメータに数式を指定することができる機能、とでも思っておけばいいのだろうか。例えば、正確な円運動をさせたいと思った際に、手作業で円を描く動きをつけていくのは大変だけど、sin(),cos() を使って数式で位置を指定できれば、きっちりとした円運動が実現できる。他にも、ふわふわした動きをつけたり、ランダムな動きをつけたい場合は、数式で指定できたほうが楽だったりする。
ちなみに、enve の公式動画群の中に、Expression を使う様子をキャプチャした動画はあるのだけど…。
_Multi-line Expression Example - YouTube
どうやらUIが古い時期の動画らしく、数式を入力するダイアログが違っていて、ビミョーに参考にならなかった。いやまあ、機能として持ってるよと伝えてるだけでもありがたいけど、もしかすると将来的に、ダイアログの見た目がまた変わってしまう可能性は高そうだなと。
◎ 操作手順をメモ。 :
とりあえず矩形を一つ置いてみる。この矩形の Scale(拡大縮小)に Expression を使ってみる。
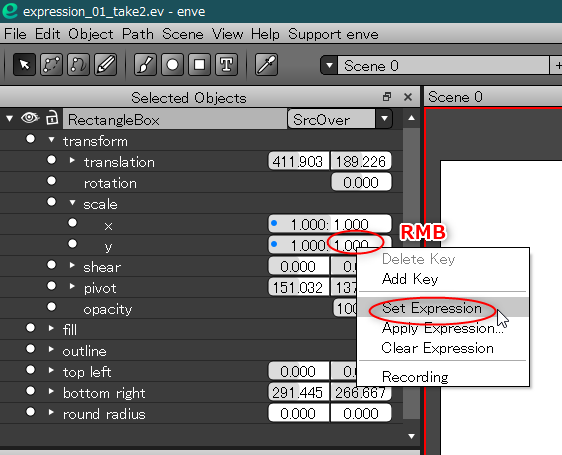
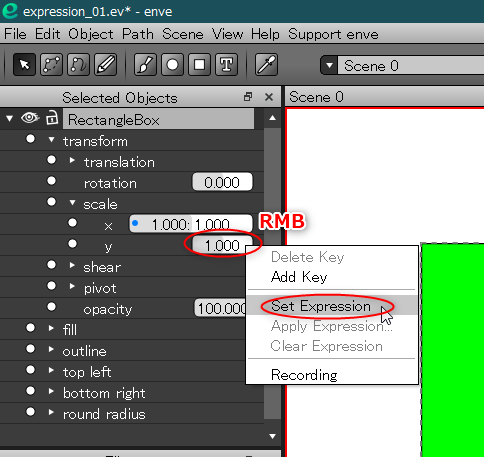
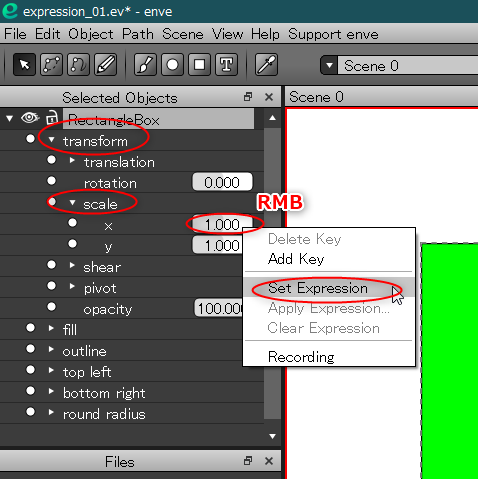
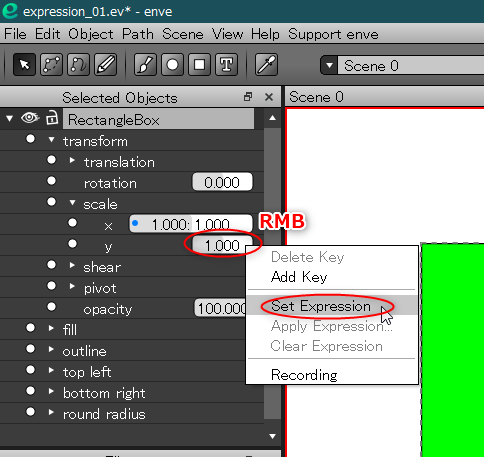
まずは、scale.x(x方向の拡大縮小率)を指定してみる。矩形を選択して、左のほうのウインドウ内で、transform → scale → x の入力欄を右クリック。表示されたメニューの中から、Set Expression を選択。

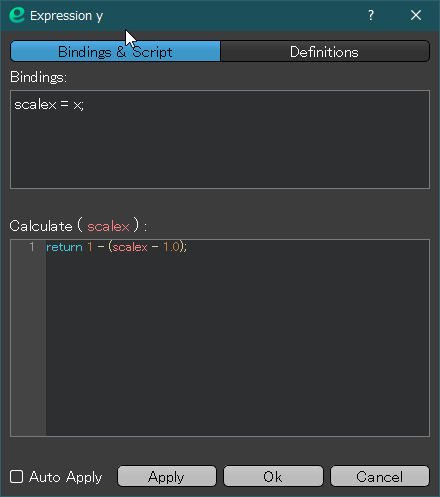
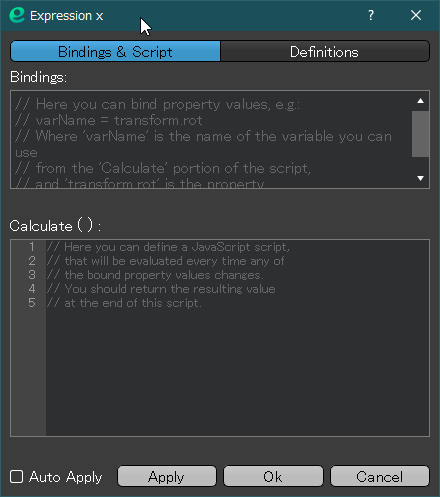
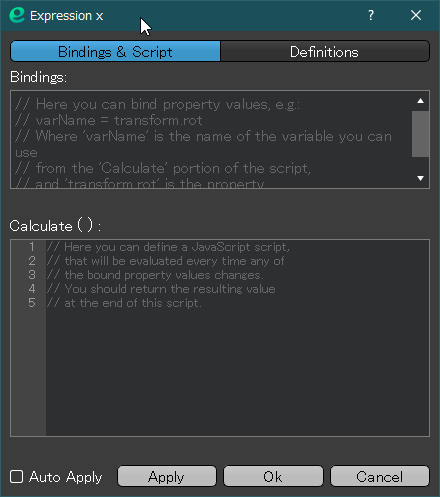
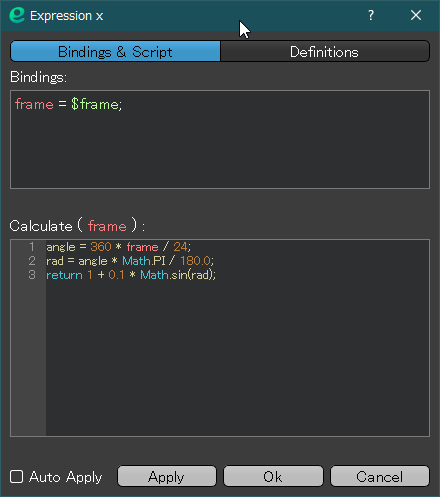
Expressionの入力ダイアログが開いた。上の「Bindings」欄で、下の「Calculate()」に渡す変数を列挙する…らしい。たぶん。ちょっと自信無いけど。

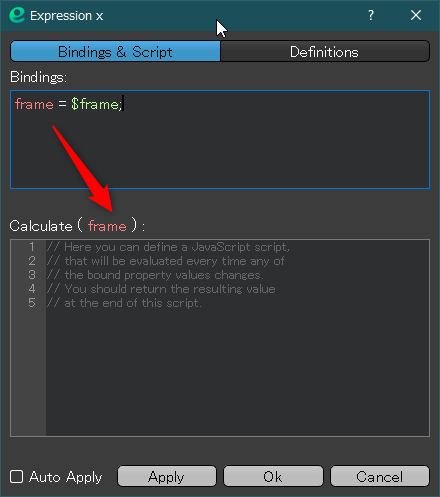
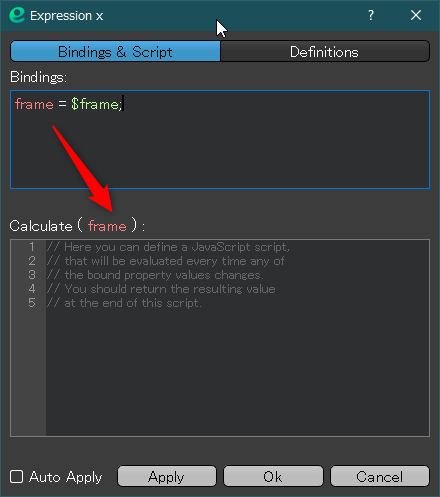
今回は、フレーム番号を渡してみる。Bindings に以下を記述。

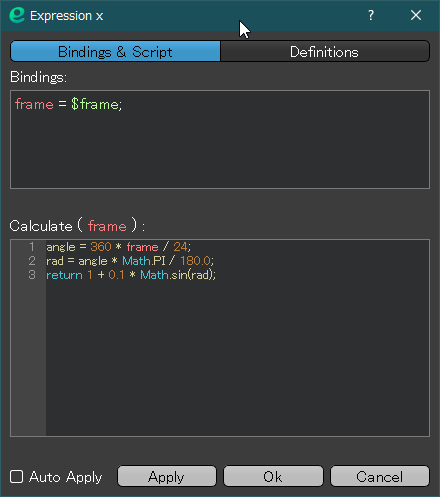
下の Calculate() 欄に、以下を記述。

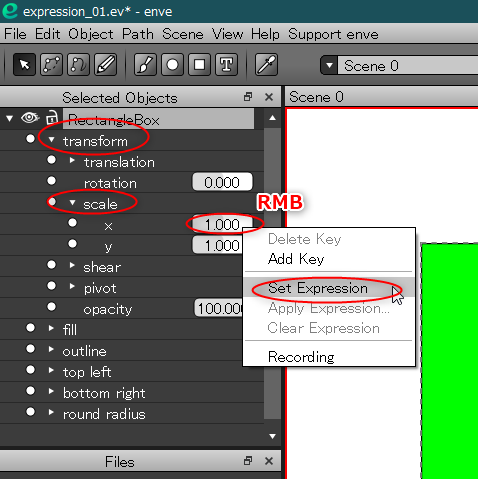
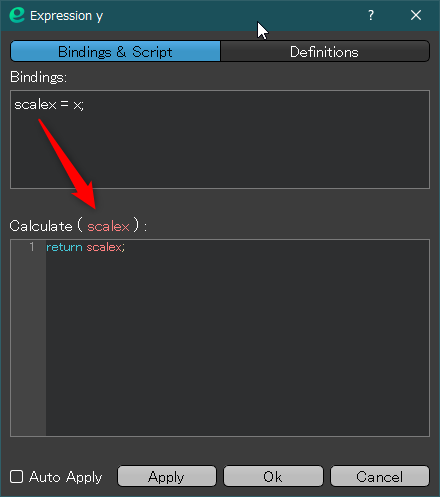
scale.y(y方向の拡大縮小率)にも Expression を指定してみる。y値の入力欄で右クリックして、Set Expression を選択。

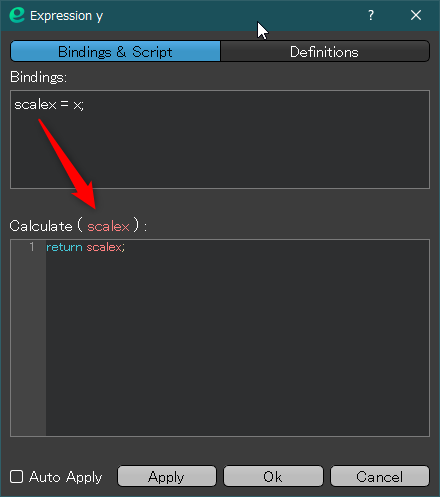
今回は scale.x をそのまま返すようにしてみる。

動かしてみると、こうなる。
ということで、Expression を使うことで、sin値に基いて大きくなったり小さくなったりする動きをつけることができた。
まずは、scale.x(x方向の拡大縮小率)を指定してみる。矩形を選択して、左のほうのウインドウ内で、transform → scale → x の入力欄を右クリック。表示されたメニューの中から、Set Expression を選択。

Expressionの入力ダイアログが開いた。上の「Bindings」欄で、下の「Calculate()」に渡す変数を列挙する…らしい。たぶん。ちょっと自信無いけど。

今回は、フレーム番号を渡してみる。Bindings に以下を記述。
frame = $frame;下の Calculate() が、Calculate(frame) に変わってくれる。「この関数は変数 frame を受け取るよ」と示しているのだろう…。

下の Calculate() 欄に、以下を記述。
angle = 360 * frame / 24; rad = angle * Math.PI / 180.0; return 1 + 0.1 * Math.sin(rad);
- 1行目で、フレーム番号から角度(単位は度)を作る。24FPSで作っているので、1秒(24フレーム目)で360度になる。
- 2行目で、度からラジアンに変換。
- 3行目の return 〜; で、scale.x に渡す値を作る。

scale.y(y方向の拡大縮小率)にも Expression を指定してみる。y値の入力欄で右クリックして、Set Expression を選択。

今回は scale.x をそのまま返すようにしてみる。
scalex = x;
return scalex;

動かしてみると、こうなる。
ということで、Expression を使うことで、sin値に基いて大きくなったり小さくなったりする動きをつけることができた。
◎ 式を変更してみる。 :
[ ツッコむ ]
以上です。