2019/08/10(土) [n年前の日記]
#2 [godot] Godot Engine で Hello World
Godot Engine を試用中なのだけど、簡単な2Dゲームを作成するチュートリアル記事について、一通り試して動作したので、忘れないうちに手順をメモしておこうかと。環境は Windows10 x64 + Godot 3.1.1 x86。
まずは、Hello World からやってみる。
英語が読める人は以下のドキュメントを眺めれば良いかと。
_Scripting - Godot Engine latest documentation
_Your first game - Godot Engine latest documentation
まずは、Hello World からやってみる。
英語が読める人は以下のドキュメントを眺めれば良いかと。
_Scripting - Godot Engine latest documentation
_Your first game - Godot Engine latest documentation
◎ 作るもの。 :
◎ プロジェクトを新規作成。 :
まずは、プロジェクトを新規作成。
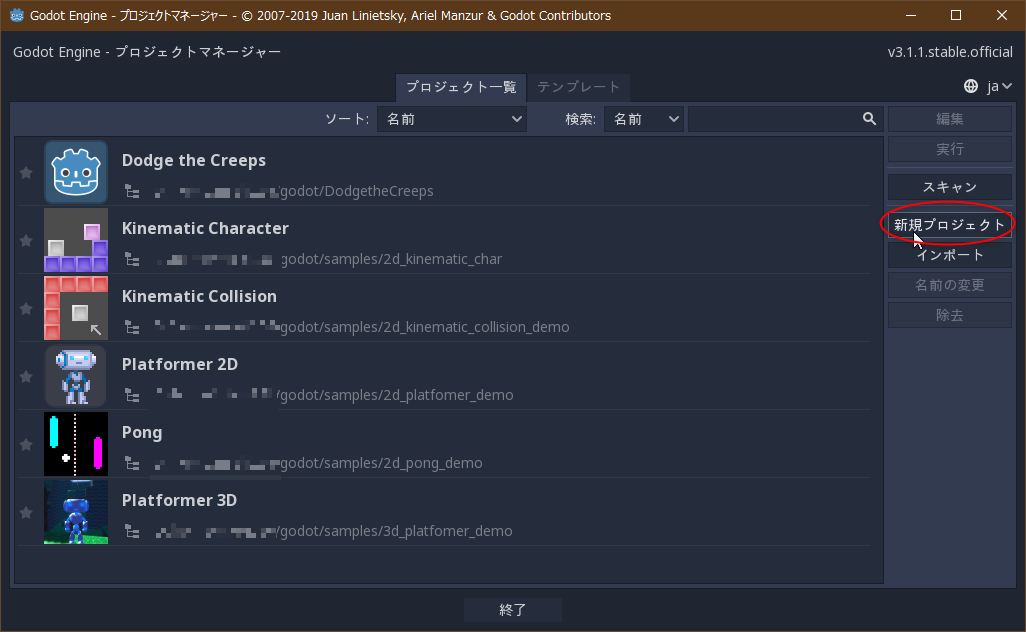
Godot Engine を起動すると、プロジェクトマネージャが開くので、右のほうにある「新規プロジェクト」をクリック。
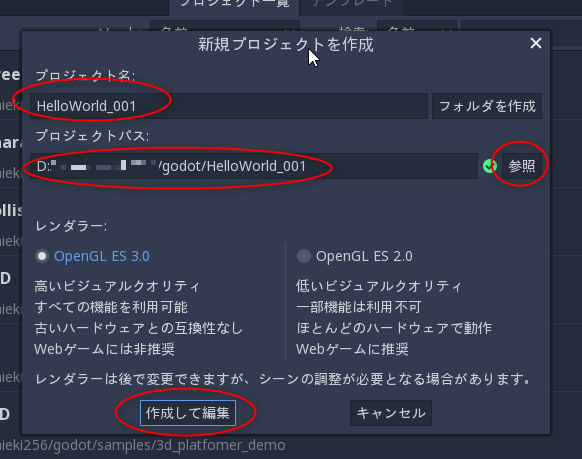
新規プロジェクト名や保存場所を尋ねられるので、それぞれ指定して、「作成して編集」をクリック。
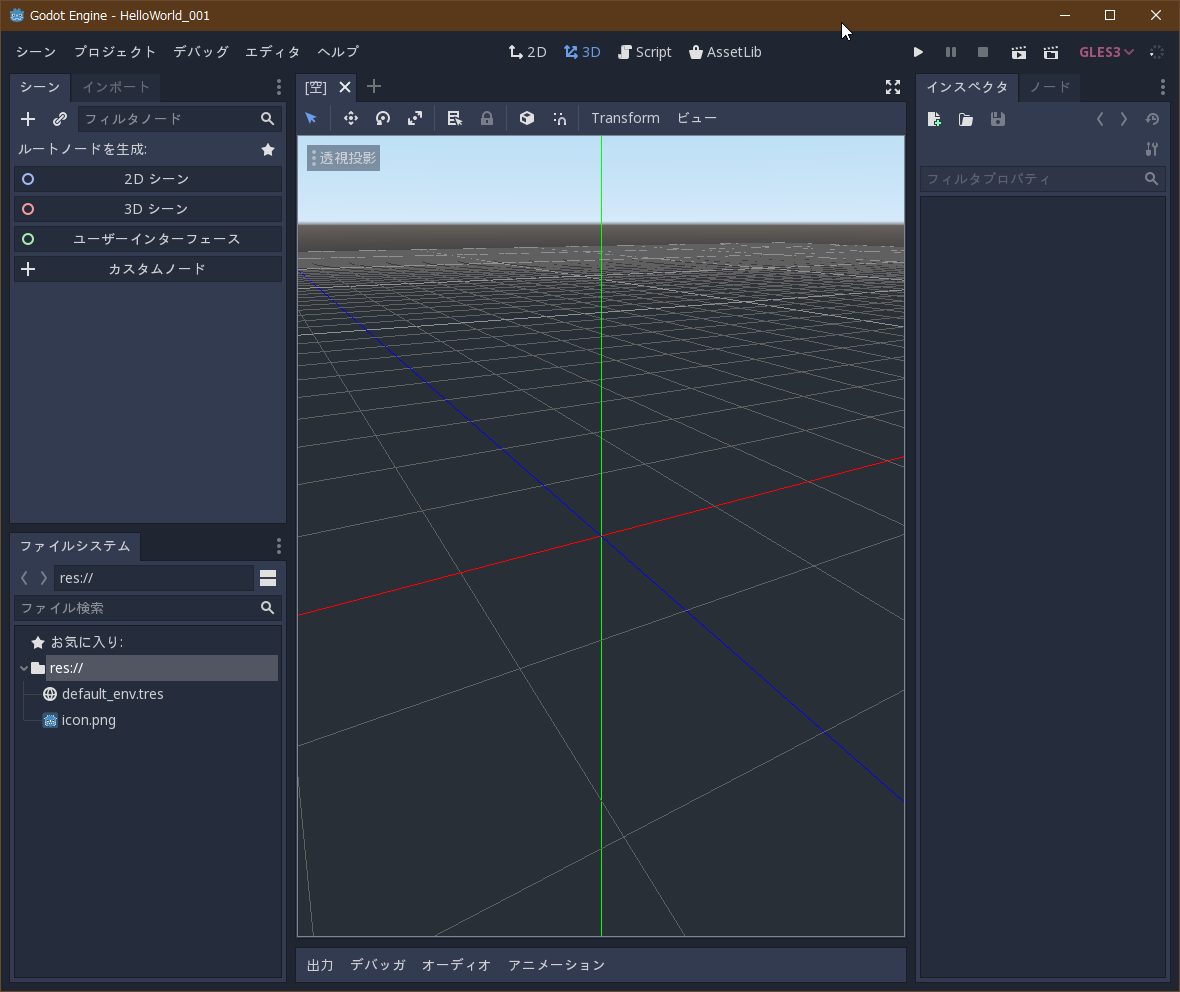
新規プロジェクトが作られて、編集画面が開いた。
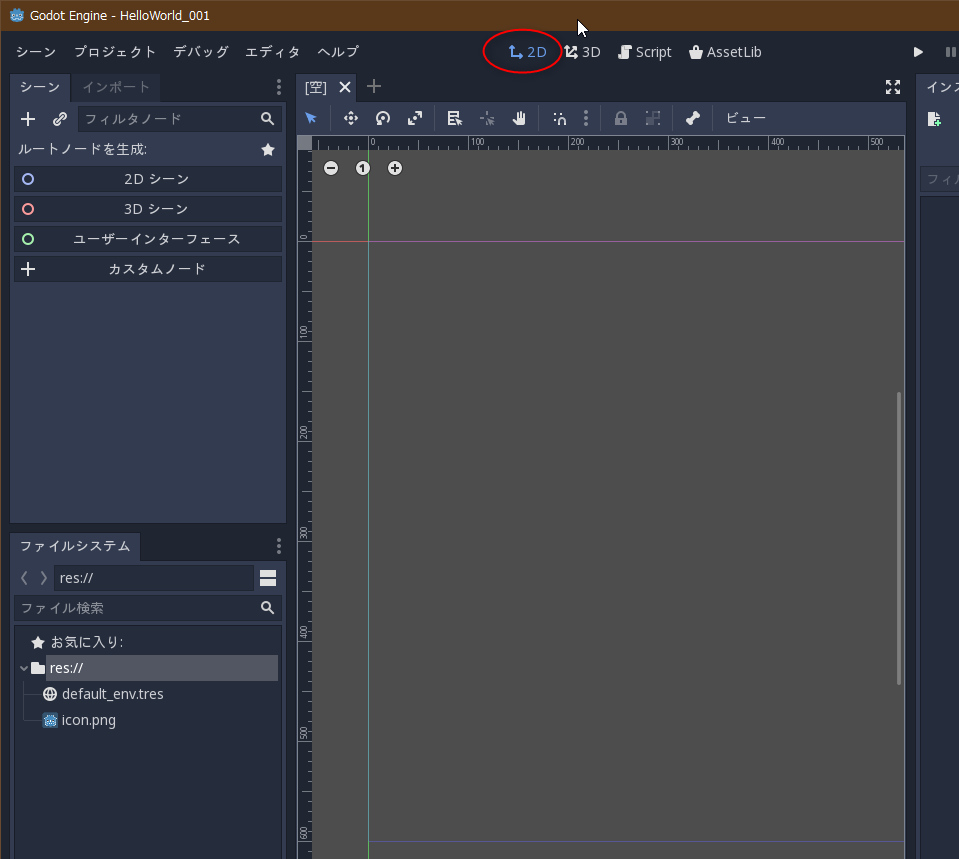
今回は2Dゲームっぽい感じで Hello World をしたいので、上のほうにある「2D」をクリック。いかにもな2D編集画面に切り替わる。
Godot Engine を起動すると、プロジェクトマネージャが開くので、右のほうにある「新規プロジェクト」をクリック。
新規プロジェクト名や保存場所を尋ねられるので、それぞれ指定して、「作成して編集」をクリック。
新規プロジェクトが作られて、編集画面が開いた。
今回は2Dゲームっぽい感じで Hello World をしたいので、上のほうにある「2D」をクリック。いかにもな2D編集画面に切り替わる。
◎ プロジェクトの画面サイズを指定。 :
作成したプロジェクトの画面サイズ、というかウインドウサイズを、作業前に設定しておきたい。
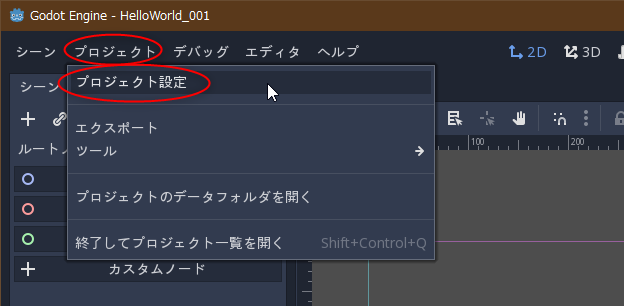
左上のメニューの中から、プロジェクト → プロジェクト設定、を選択。
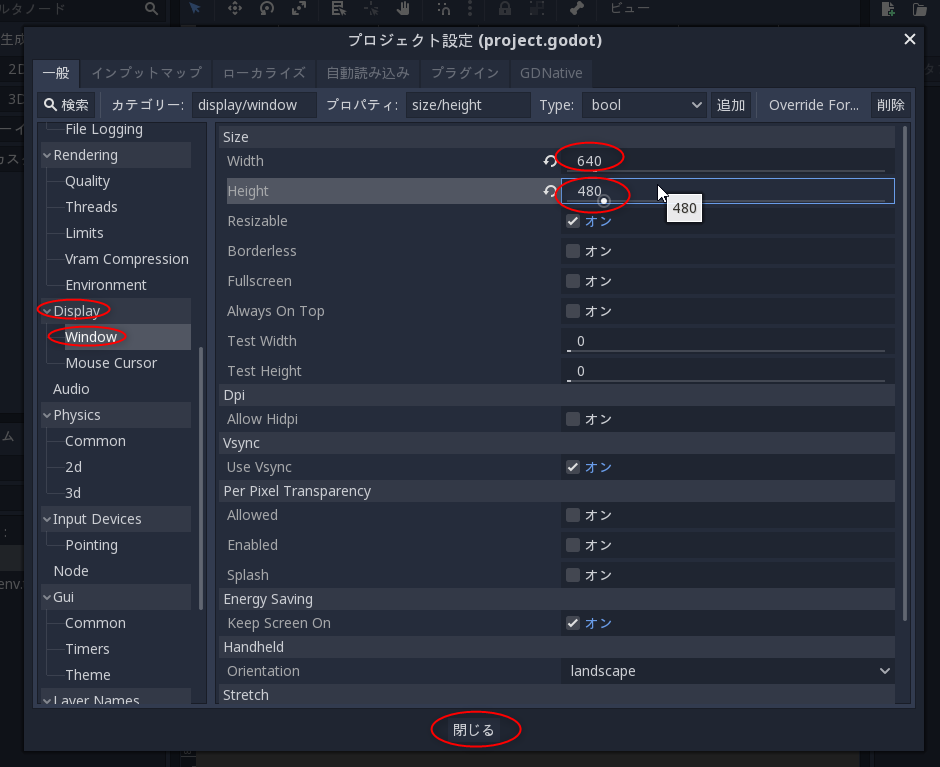
プロジェクト設定ウインドウが開いた。左のほうの、Display → Window、を選択して、右のほうの、Width(横幅)と Height(縦幅) の値を変更。設定が終わったら下のほうにある「閉じる」をクリック。
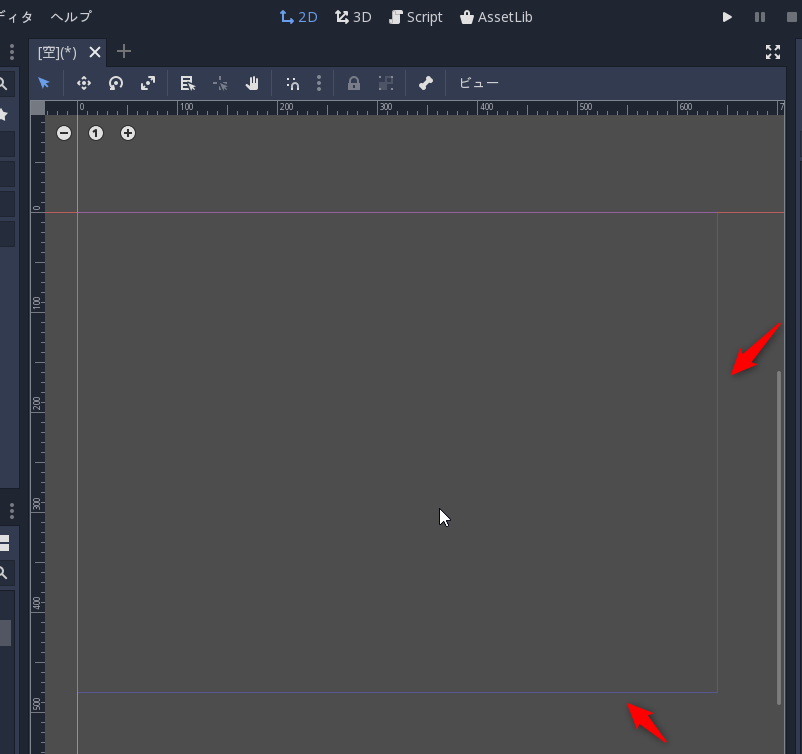
編集画面内、ウインドウサイズ(青い線)の位置が変わった。変更内容が反映された。
左上のメニューの中から、プロジェクト → プロジェクト設定、を選択。
プロジェクト設定ウインドウが開いた。左のほうの、Display → Window、を選択して、右のほうの、Width(横幅)と Height(縦幅) の値を変更。設定が終わったら下のほうにある「閉じる」をクリック。
編集画面内、ウインドウサイズ(青い線)の位置が変わった。変更内容が反映された。
◎ ノードを追加。 :
Godot Engine は、Scene(シーン)だの、Node(ノード)だのと呼ぶ何かで、画面に表示されるアレコレその他を追加・管理するらしい。おそらく、その Scene だの Node とやらは、いわゆるオブジェクトだのクラスだの、そういうアレに近い存在なのかなと…。
ひとまず、Panelノードを置いてから、その子供として Label や Button を置いていきたい。
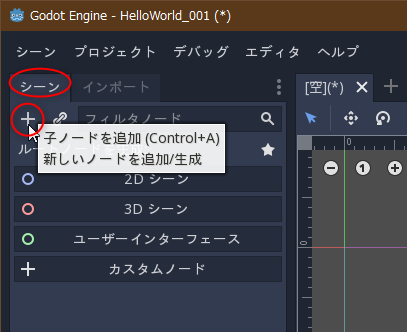
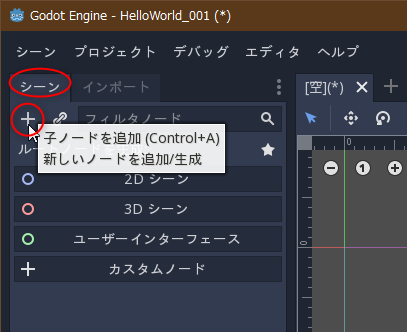
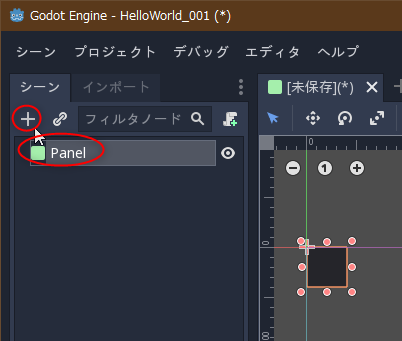
左のほうのシーンタブをクリックしてから、すぐ下の「+」ボタンをクリック。これでノードが追加できるらしい。
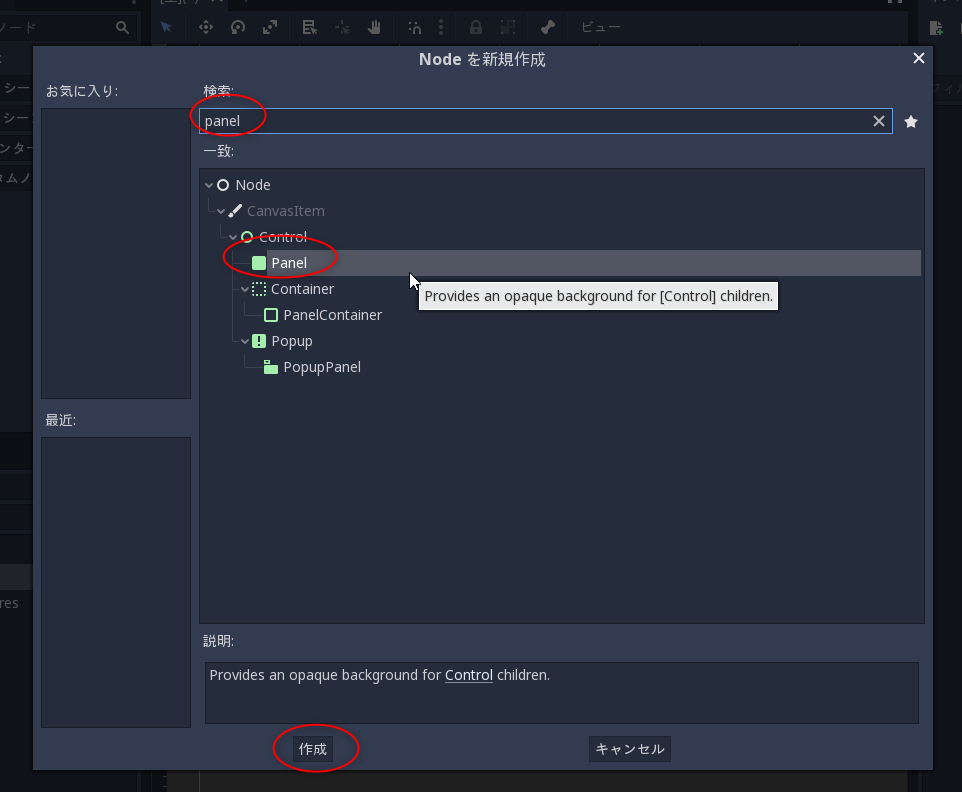
ノードの新規作成画面が開いた。検索欄に「panel」と打ち込むと、下のほうに選べるノードの種類が表示される。「Panel」を選んで、下のほうの「作成」をクリック。
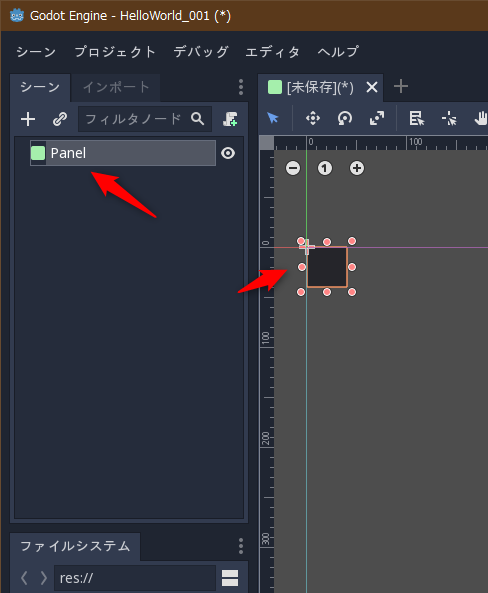
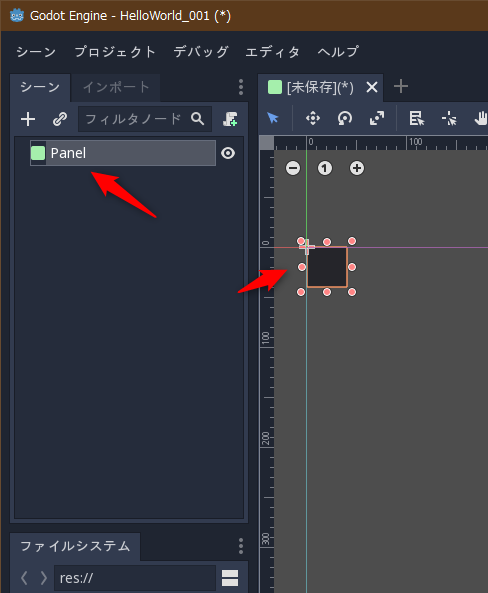
Panel が追加された。編集画面のほうにも、黒い何かが表示されている。これが Panel。
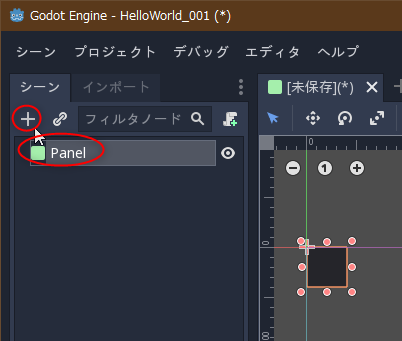
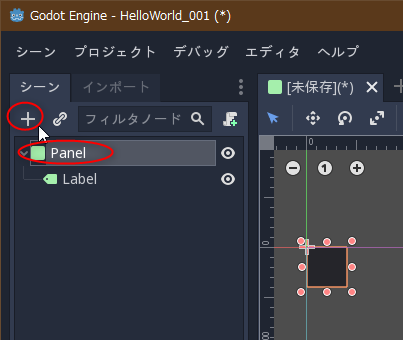
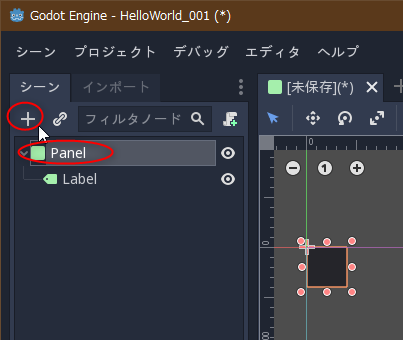
Panel の子供として、Label を追加したい。Panel をクリックして選択状態にしてから、また「+」ボタンをクリック。
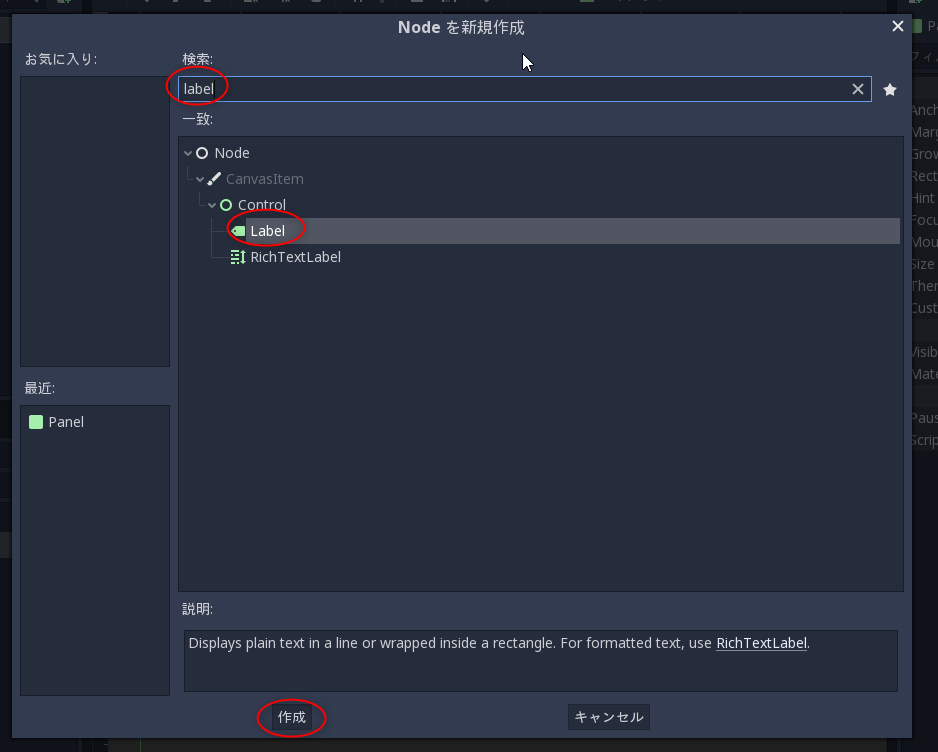
「label」で検索して、「Label」を作成。
Panel の子供として、Label が追加された。更に、Panel の子供として、Button も追加する。Panel を選択した状態で、「+」をクリック。
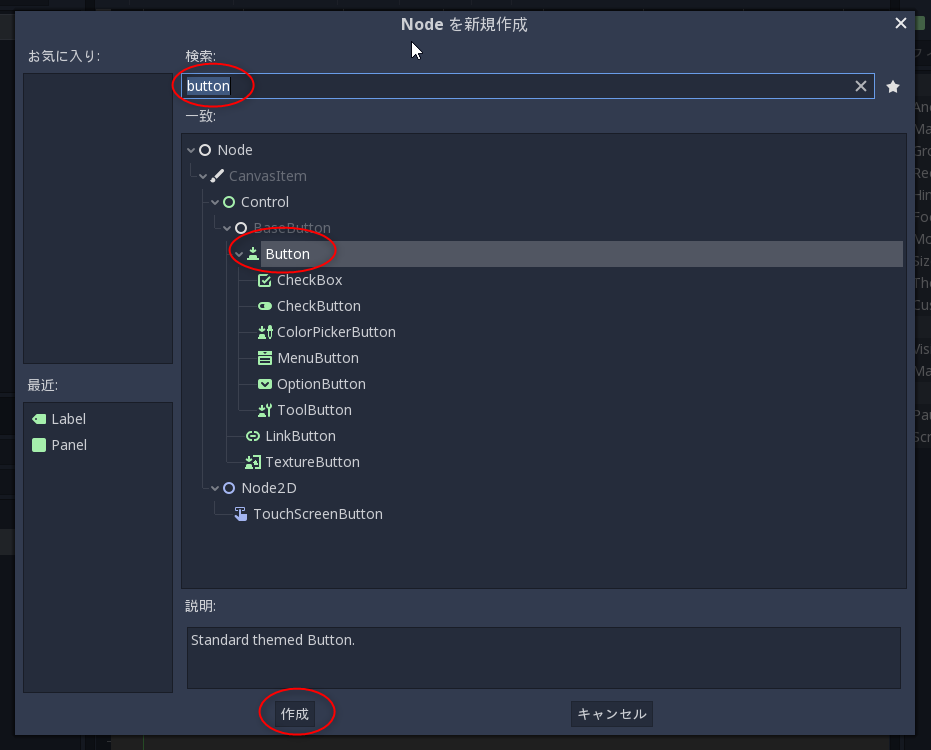
「button」で検索して、「Button」を作成。
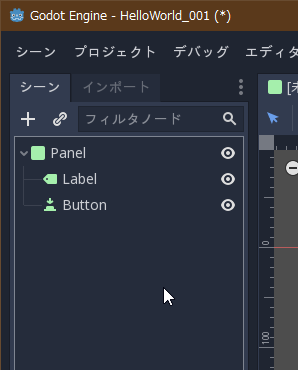
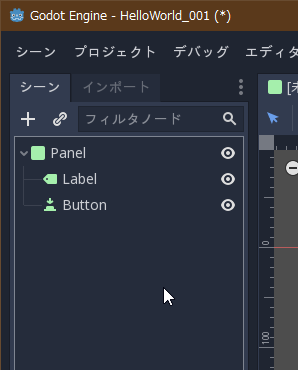
Panel の子供として、Label と Button が並んだ状態になった。
ひとまず、Panelノードを置いてから、その子供として Label や Button を置いていきたい。
左のほうのシーンタブをクリックしてから、すぐ下の「+」ボタンをクリック。これでノードが追加できるらしい。

ノードの新規作成画面が開いた。検索欄に「panel」と打ち込むと、下のほうに選べるノードの種類が表示される。「Panel」を選んで、下のほうの「作成」をクリック。
Panel が追加された。編集画面のほうにも、黒い何かが表示されている。これが Panel。

Panel の子供として、Label を追加したい。Panel をクリックして選択状態にしてから、また「+」ボタンをクリック。

「label」で検索して、「Label」を作成。
Panel の子供として、Label が追加された。更に、Panel の子供として、Button も追加する。Panel を選択した状態で、「+」をクリック。

「button」で検索して、「Button」を作成。
Panel の子供として、Label と Button が並んだ状態になった。

◎ ノードを設定。 :
Panel、Label、Button について、大きさ、位置、表示テキストを設定していきたい。
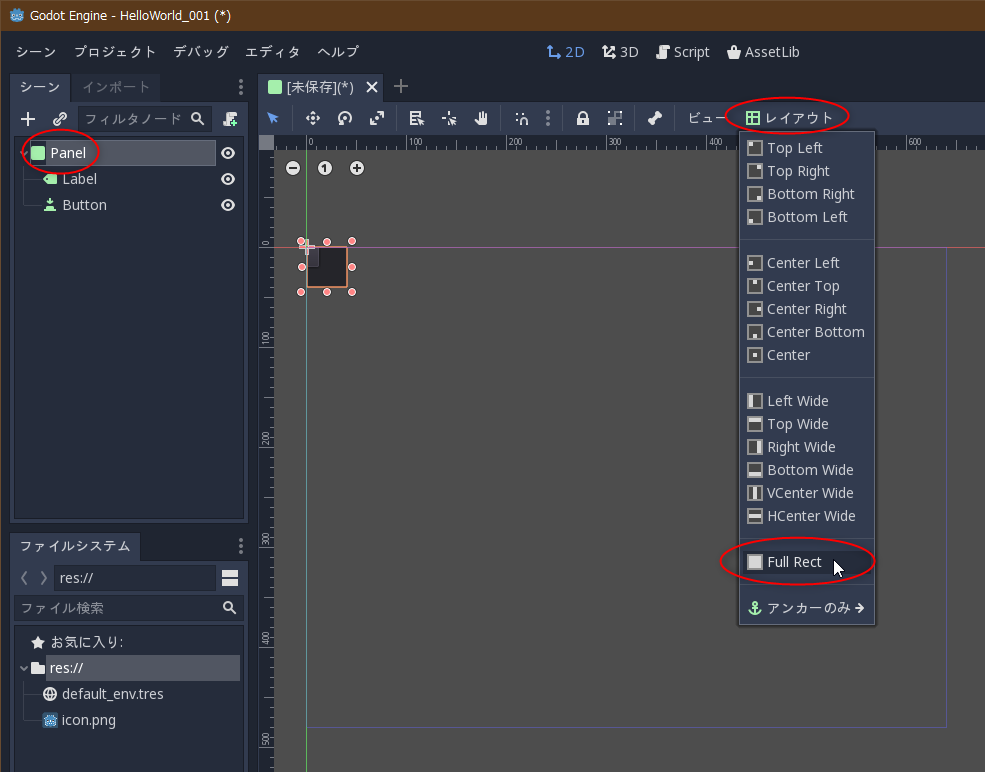
まずは、Panel を、画面全体に表示したい。Panel を選択すると、上のほうに「レイアウト」というメニューボタンが表示されるのでクリック。その中から、「Full Rect」を選ぶ。
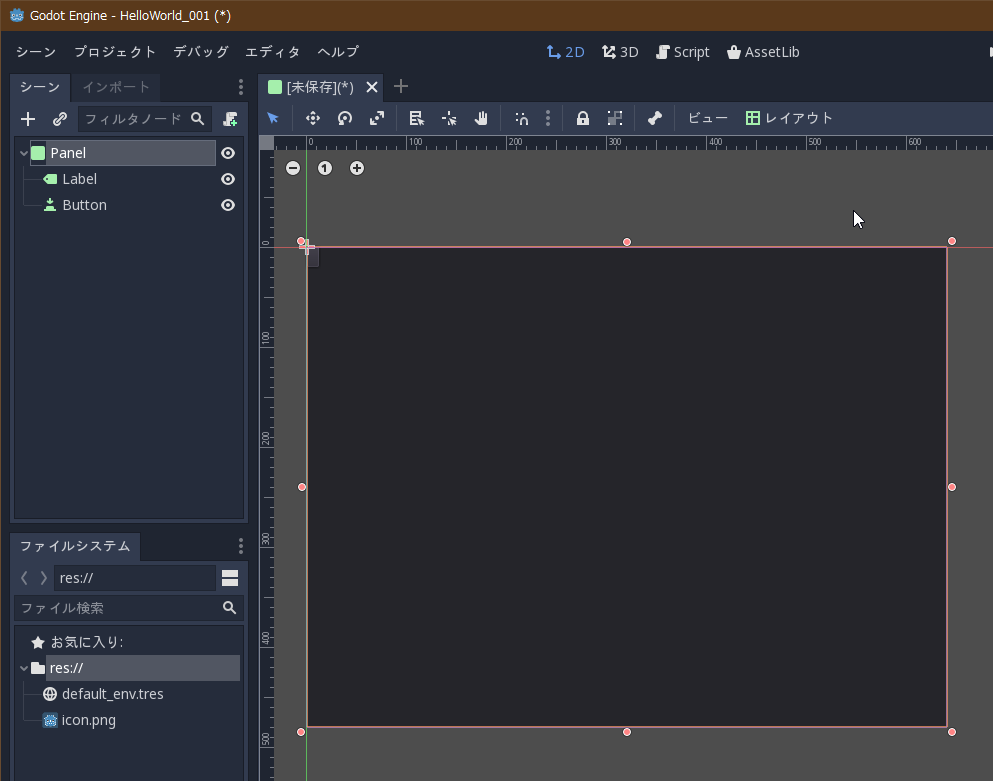
Panel が画面全体を覆う大きさに調整された。
こんな感じで、「レイアウト」メニューから色々選ぶと、ざっくりとした感じで位置やサイズを調整してくれる。
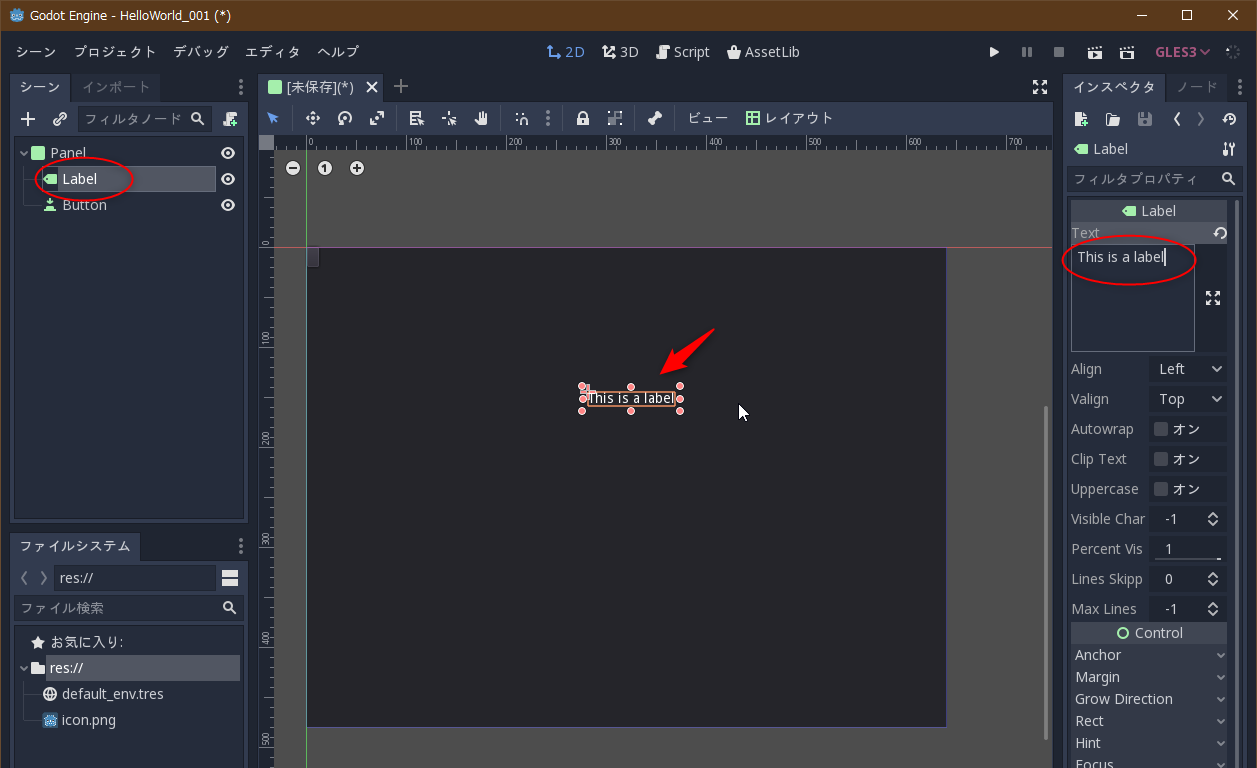
Label の位置や、表示テキストを変更したい。Label を選択してから、編集画面内でドラッグしてやると、表示位置を変えられる。また、右側の「インスペクタ」内で、Text の内容を変更すれば、そこで指定した文字列が表示される。
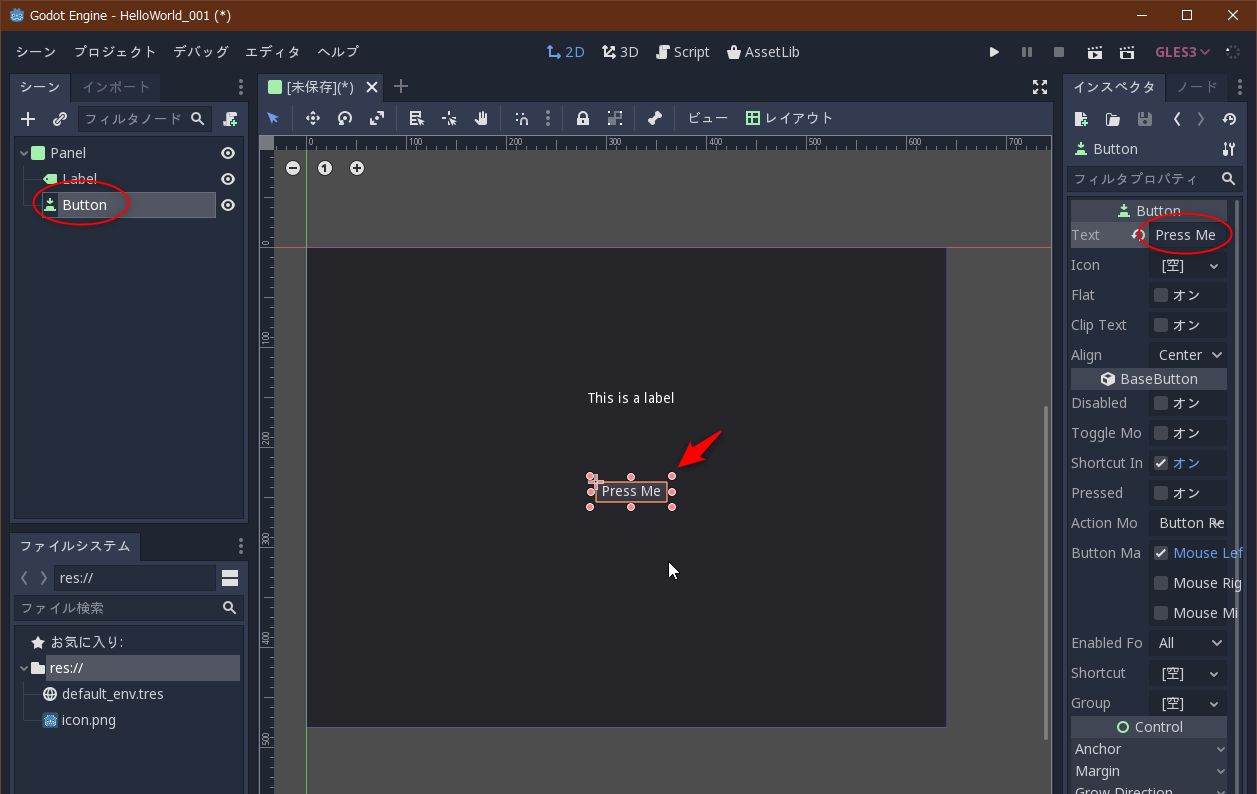
同様に、Button の表示位置や、表示テキストも変更する。
まずは、Panel を、画面全体に表示したい。Panel を選択すると、上のほうに「レイアウト」というメニューボタンが表示されるのでクリック。その中から、「Full Rect」を選ぶ。
Panel が画面全体を覆う大きさに調整された。
こんな感じで、「レイアウト」メニューから色々選ぶと、ざっくりとした感じで位置やサイズを調整してくれる。
Label の位置や、表示テキストを変更したい。Label を選択してから、編集画面内でドラッグしてやると、表示位置を変えられる。また、右側の「インスペクタ」内で、Text の内容を変更すれば、そこで指定した文字列が表示される。
同様に、Button の表示位置や、表示テキストも変更する。
◎ シーンを保存。 :
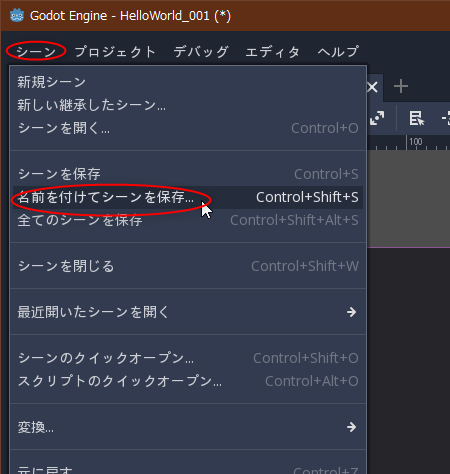
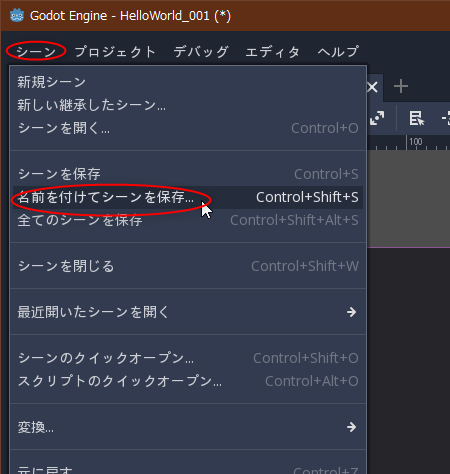
シーンとして一旦保存する。左上のメニューから、シーン → 名前をつけてシーンを保存、を選ぶ。

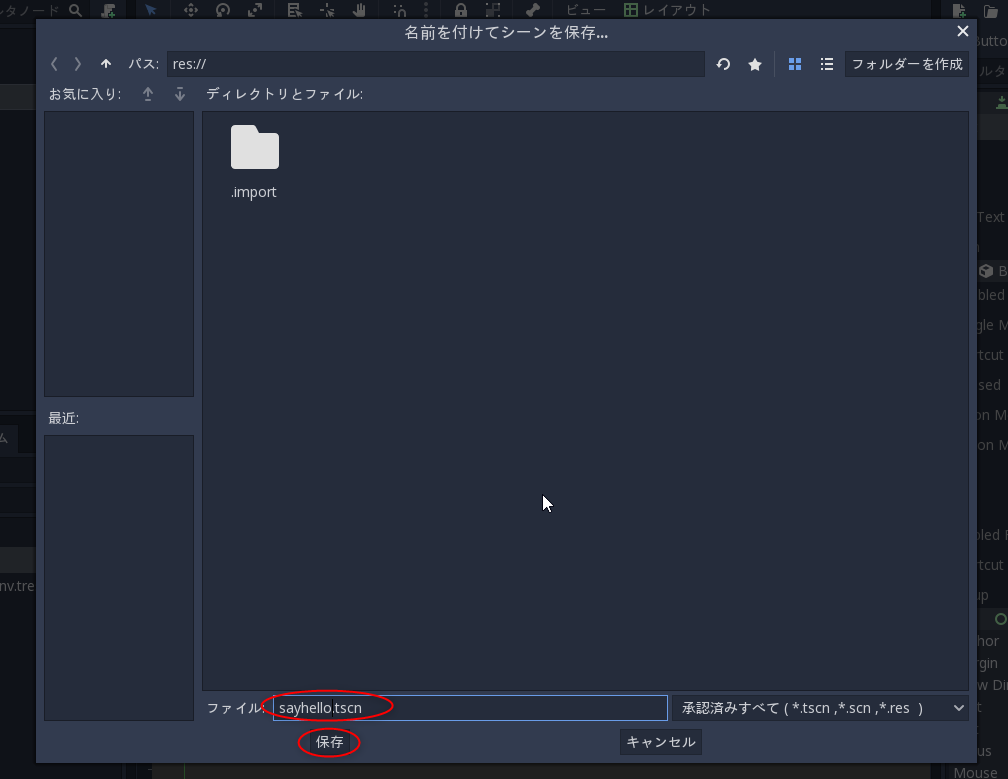
保存シーン名を尋ねてくるので、今回は sayhello.tscn を指定して保存。
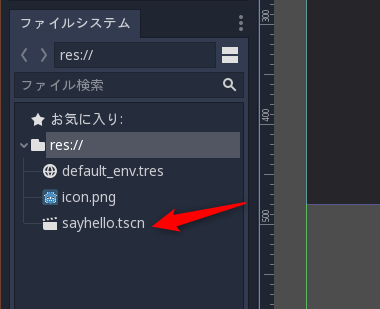
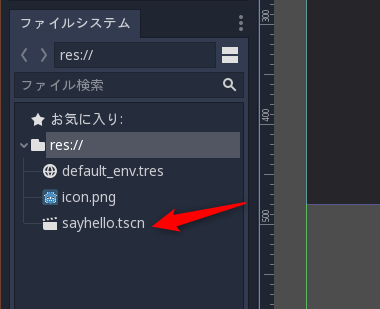
左下のあたりの「ファイルシステム」内に、sayhello.tscn が増えた。

保存シーン名を尋ねてくるので、今回は sayhello.tscn を指定して保存。
左下のあたりの「ファイルシステム」内に、sayhello.tscn が増えた。

◎ シーンを実行。 :
現在編集中のシーンを実行して、見た目がどうなるかを確認したい。
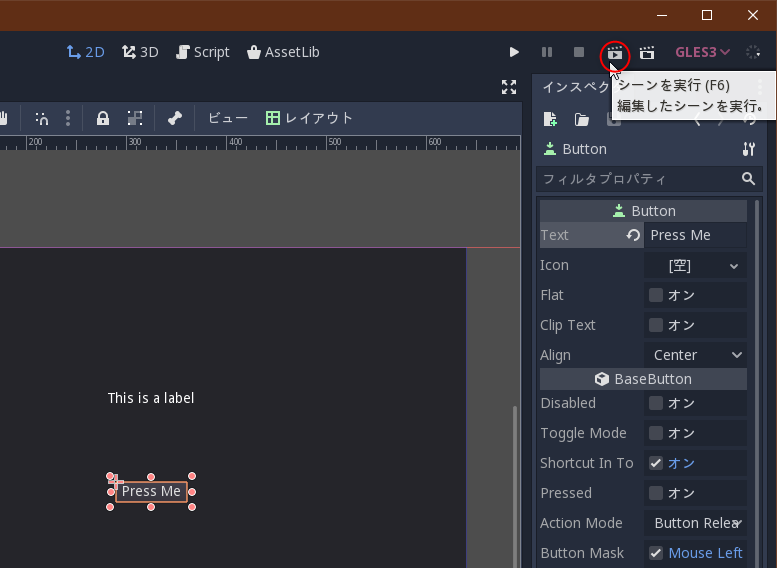
画面右上のあたりに、再生ボタンっぽいアイコンがいくつか並んでいるので、その中の「シーンを実行」をクリック。もしくは、F6キーでも実行できる。
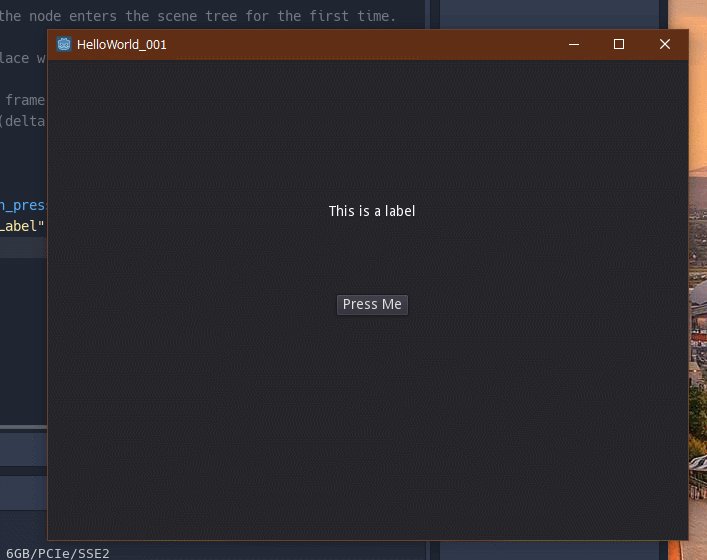
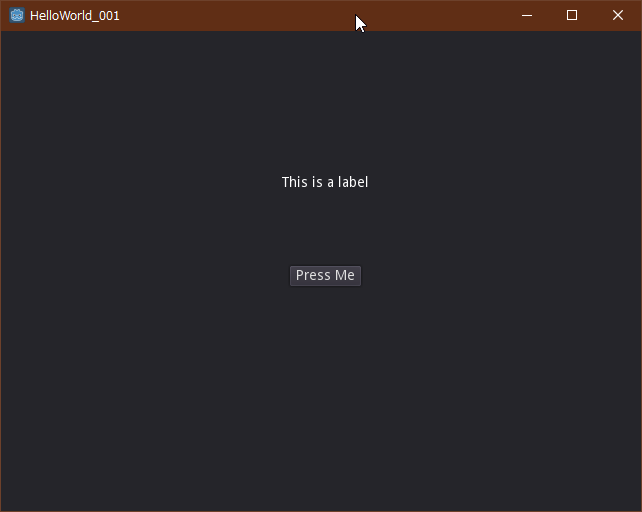
別ウインドウが開いて、設定した通りに、Panel、Label、Button が表示された。
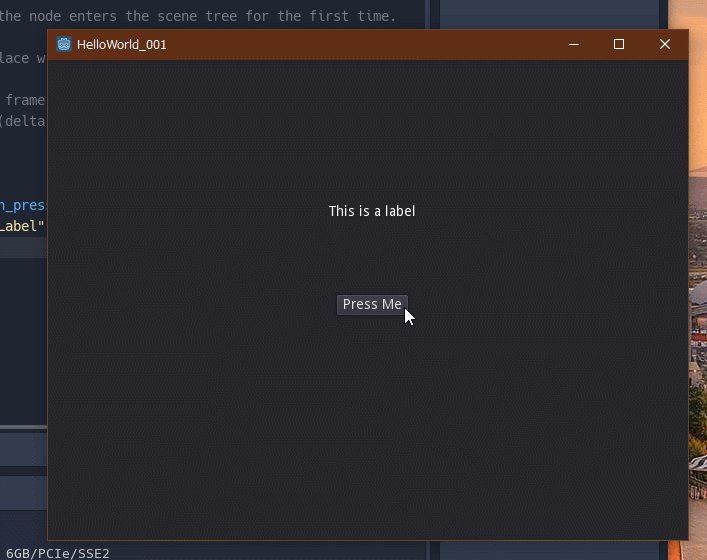
しかし、この状態では、単に表示しているだけで、ボタンをクリックしても何も起きない。
ボタンをクリックしたら何かが起きるようにしたい。その場合は、スクリプトを書く。
画面右上のあたりに、再生ボタンっぽいアイコンがいくつか並んでいるので、その中の「シーンを実行」をクリック。もしくは、F6キーでも実行できる。
別ウインドウが開いて、設定した通りに、Panel、Label、Button が表示された。
しかし、この状態では、単に表示しているだけで、ボタンをクリックしても何も起きない。
ボタンをクリックしたら何かが起きるようにしたい。その場合は、スクリプトを書く。
◎ スクリプトを追加。 :
スクリプトを追加して、ボタンが押された時の処理を書いていきたい。まずはスクリプトファイルを追加する。
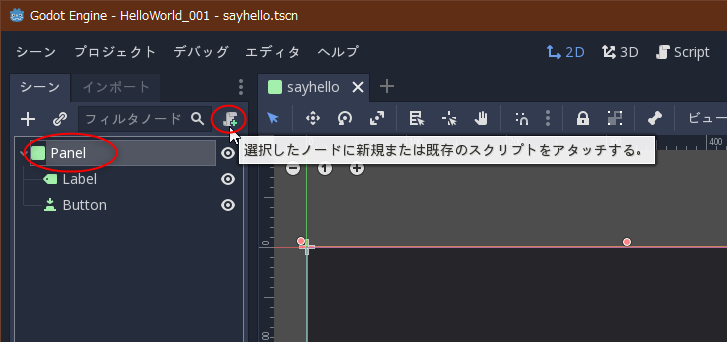
Panel を選択した状態で、少し右上の、巻物っぽいボタンをクリック。これでスクリプトが追加される。
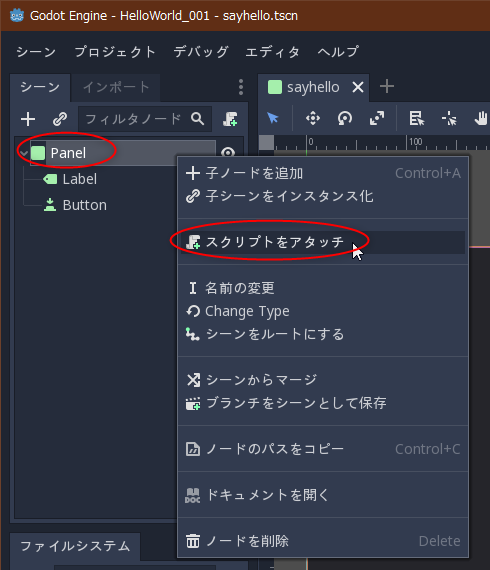
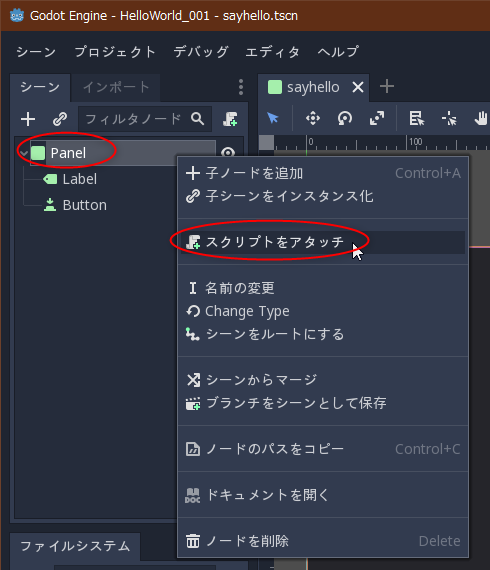
あるいは、Panel を右クリックして、「スクリプトをアタッチ」を選んでも、スクリプトを追加できる。
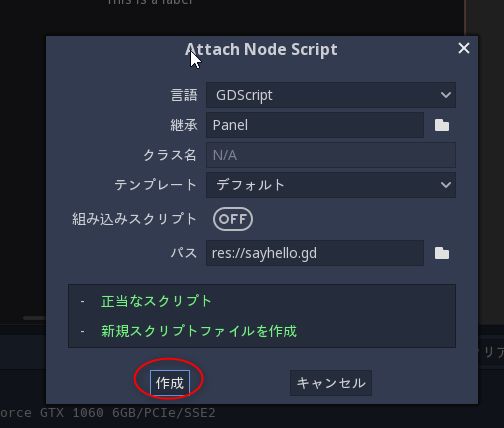
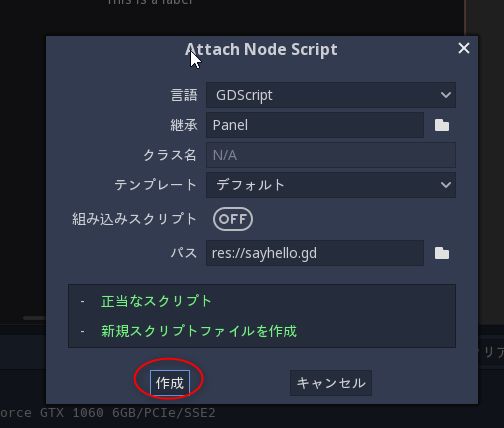
スクリプトを追加するためのウインドウが開く。スクリプトの言語種類・その他が選べるけれど、今回はデフォルトのまま、「作成」をクリック。
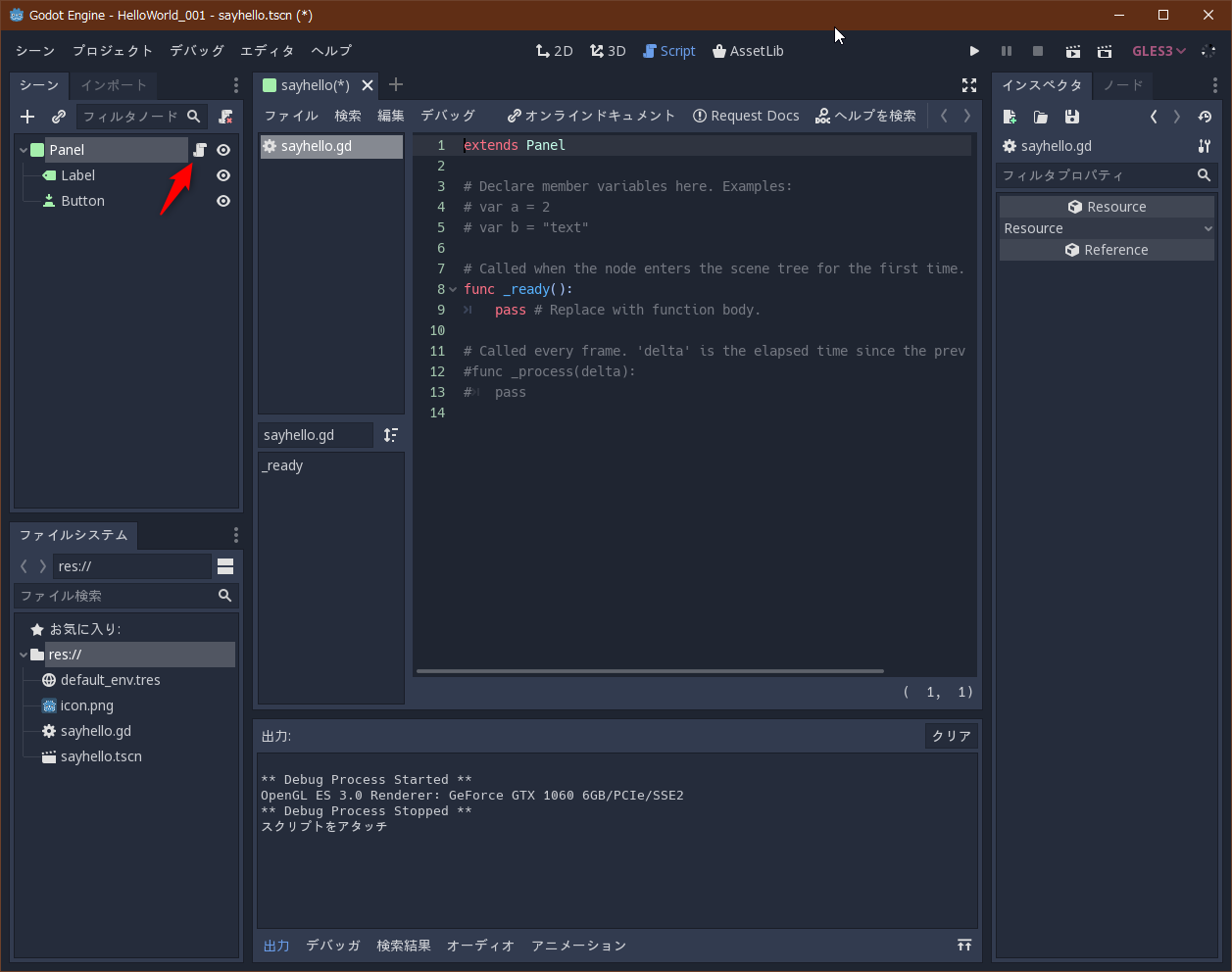
スクリプトが追加されて、いかにもなエディタ画面になった。左側のシーンタブの中でも、Panel の横に巻物っぽいアイコンが増えて、このノードはスクリプトを持っている、ということが分かる。スクリプトを編集したい時は、この巻物っぽいアイコンをクリックしてやれば、このエディタ画面を開ける。
Panel を選択した状態で、少し右上の、巻物っぽいボタンをクリック。これでスクリプトが追加される。
あるいは、Panel を右クリックして、「スクリプトをアタッチ」を選んでも、スクリプトを追加できる。

スクリプトを追加するためのウインドウが開く。スクリプトの言語種類・その他が選べるけれど、今回はデフォルトのまま、「作成」をクリック。

スクリプトが追加されて、いかにもなエディタ画面になった。左側のシーンタブの中でも、Panel の横に巻物っぽいアイコンが増えて、このノードはスクリプトを持っている、ということが分かる。スクリプトを編集したい時は、この巻物っぽいアイコンをクリックしてやれば、このエディタ画面を開ける。
◎ ボタンが押された際の信号を受け取る。 :
各ノードは、状態が変わった時に、何かしらのイベント発生させる。例えば Button は、押されたときに pressed() という種類のイベントが発生するように作られている。
なので、「Button が押されて pressed() が発生したら、スクリプトの中のこの関数を呼びなさい」と設定しておけば、後はスクリプトを編集することで、Button が押された際にするべき処理を追加していける。
その、「〜のイベント(信号?)が発生したら、この関数を呼びなさい」的設定を、Godot では「接続」と呼んでいるっぽい。
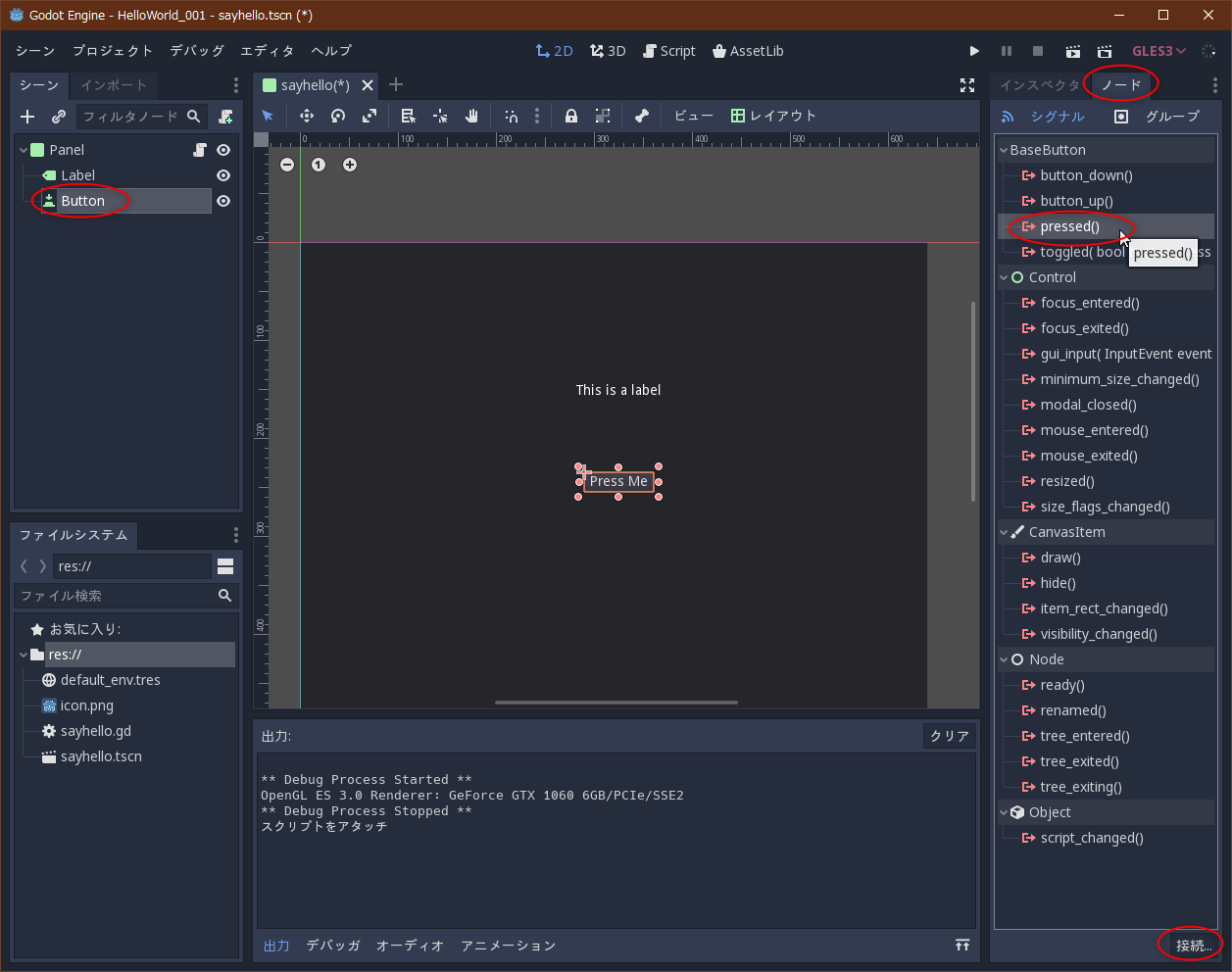
ということで、Button の pressed() を接続する。シーンタブの中で Button を選択してから、右側のノードタブをクリック。一覧の中の、pressed() を選択して、下のほうにある「接続」をクリック。
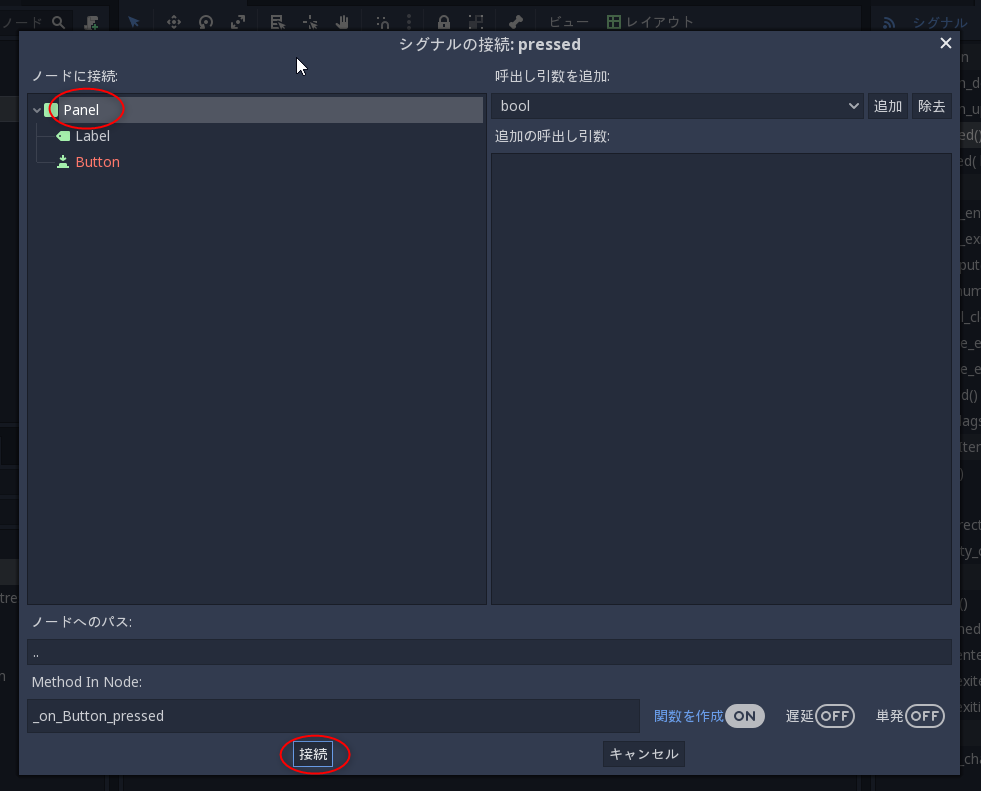
「シグナルの接続」ウインドウが開く。今回は Panel のスクリプトに接続したいので、Panel を選択してから、「接続」をクリック。
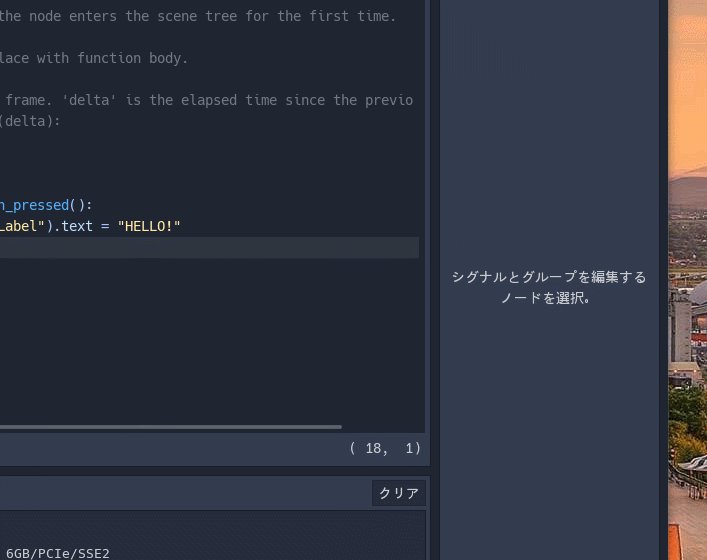
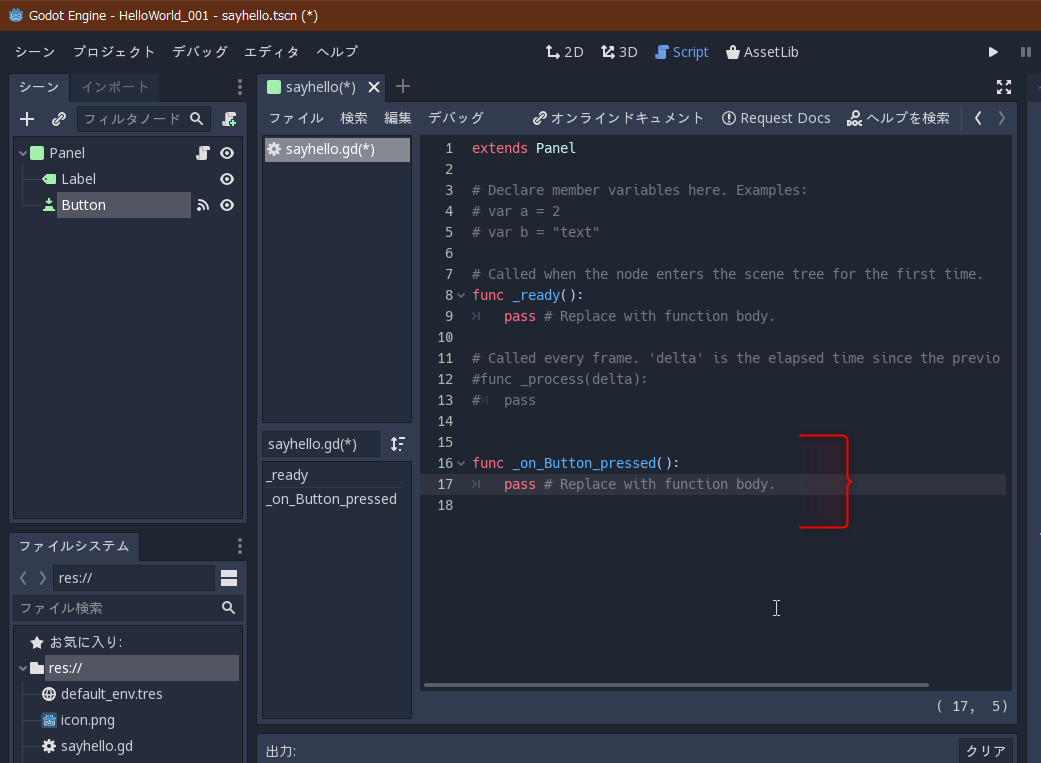
スクリプトの中に、「_on_Button_pressed()」という関数が追加された。この中に、Button が押された時の処理を書けばいい。
Button が押されたら、Label の表示テキストを変更してみる。以下のように記述。
なので、「Button が押されて pressed() が発生したら、スクリプトの中のこの関数を呼びなさい」と設定しておけば、後はスクリプトを編集することで、Button が押された際にするべき処理を追加していける。
その、「〜のイベント(信号?)が発生したら、この関数を呼びなさい」的設定を、Godot では「接続」と呼んでいるっぽい。
ということで、Button の pressed() を接続する。シーンタブの中で Button を選択してから、右側のノードタブをクリック。一覧の中の、pressed() を選択して、下のほうにある「接続」をクリック。
「シグナルの接続」ウインドウが開く。今回は Panel のスクリプトに接続したいので、Panel を選択してから、「接続」をクリック。
スクリプトの中に、「_on_Button_pressed()」という関数が追加された。この中に、Button が押された時の処理を書けばいい。
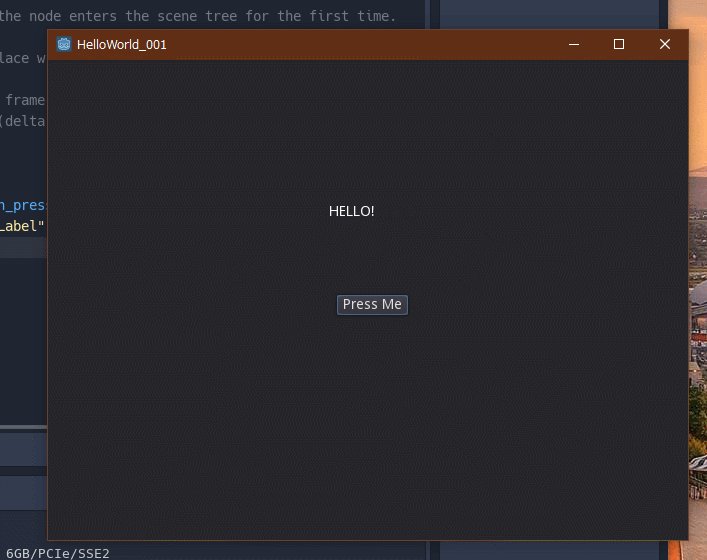
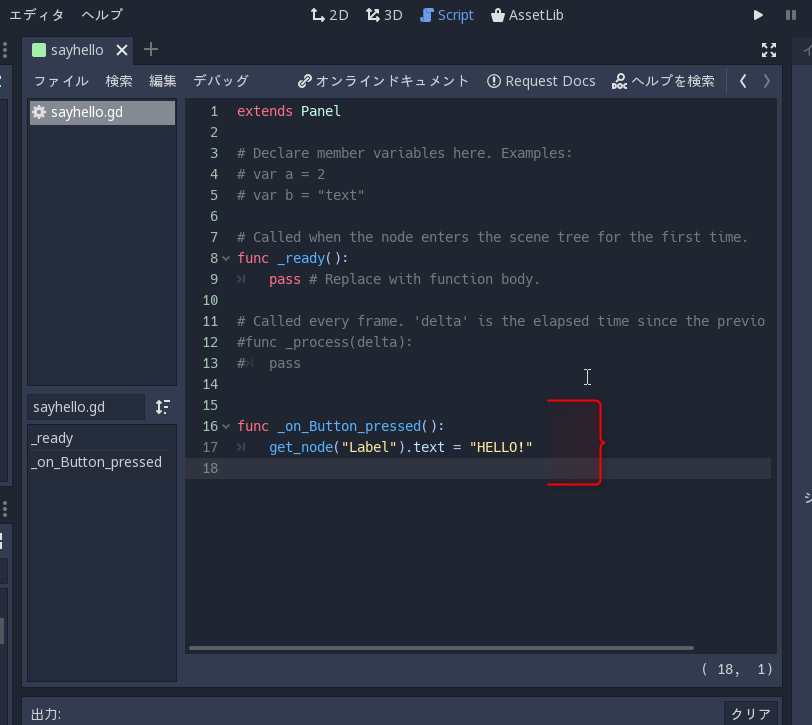
Button が押されたら、Label の表示テキストを変更してみる。以下のように記述。
get_node("Label").text = "HELLO!"
「Label」という名前のノードを取得して、そのノードの text プロパティを、"HELLO!" に変更する、という処理を追加している。
◎ プロジェクトのメインシーンを設定。 :
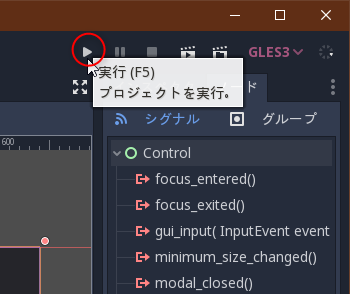
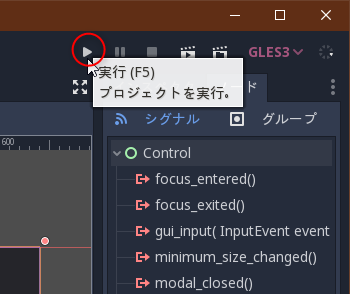
画面右上の再生ボタンをクリック、もしくは、F5キーを押すことで、プロジェクトを実行して動作確認することができる。

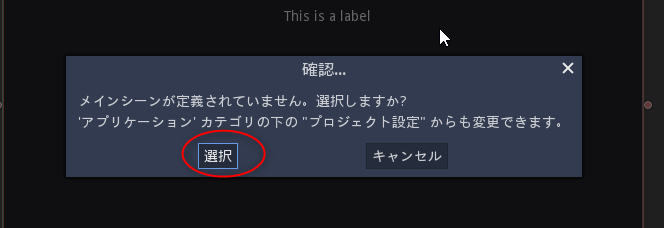
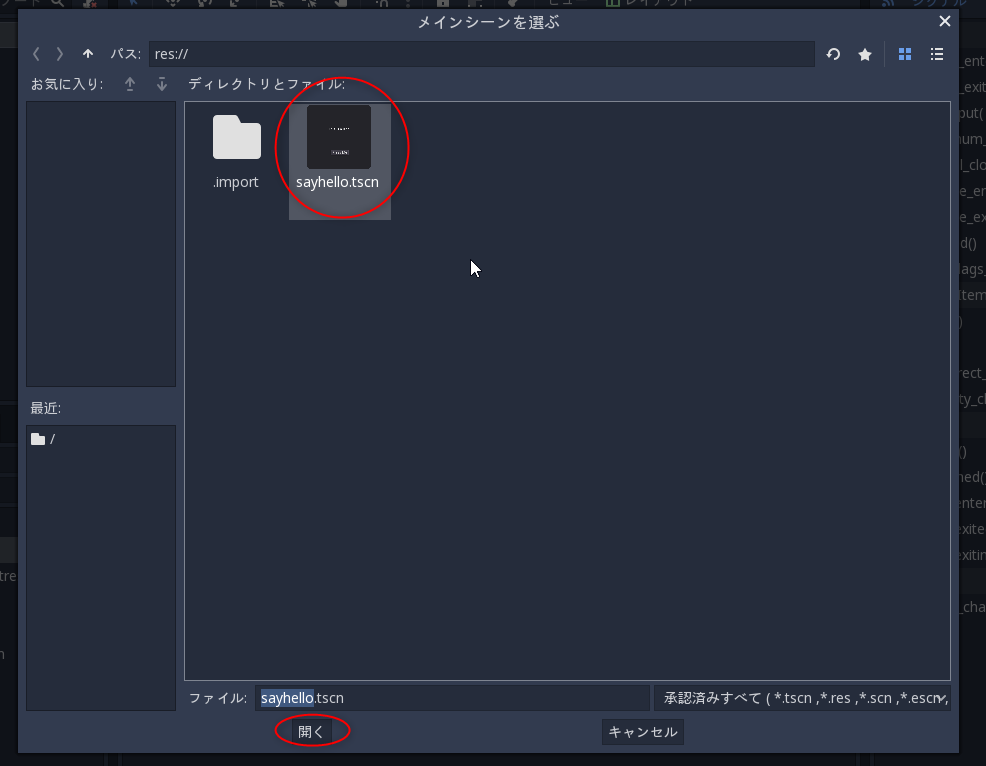
初回時は、メインとなるシーンが設定されていないので、どのシーンをメインにするのか尋ねるウインドウが開く。
今回は、sayhello.tscn をメインシーンとして選ぶ。

初回時は、メインとなるシーンが設定されていないので、どのシーンをメインにするのか尋ねるウインドウが開く。
今回は、sayhello.tscn をメインシーンとして選ぶ。
◎ 結果画面。 :
[ ツッコむ ]
以上です。