2017/08/20(日) [n年前の日記]
#1 [python][cocos2d] cocos2d + python を勉強中
せっかくだから、cocos2d のドキュメントを眺めつつ少しだけ勉強中。ちなみに環境は、Windows10 x64 + Python 2.7.13 + cocos2d 0.6.4。
今のところ分かってきた範囲の内容を一応メモ。
今のところ分かってきた範囲の内容を一応メモ。
◎ おまじない。 :
cocos2d を使うときは、スクリプトソースの最初のあたりに以下を書く。
import cocos「cocos2d」じゃなくて「cocos」をインポートする。最初うっかり cocos2d と書いてエラーが出て「アレ?」となった…。
◎ 座標系。 :
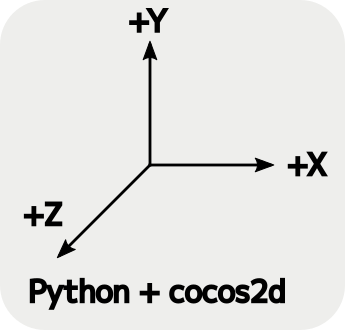
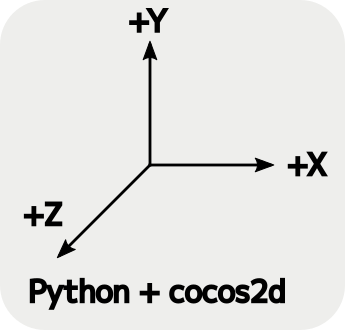
座標系は、+X が右、+Y が上、+Z が手前。

この手のソレってフツーは +Y が下じゃねえのと思うのだけど、cocos2d が使っているOpenGLは上が +Y なので、cocos2d もこういう座標系になってるのかなと。いわゆる _右手系 ってヤツ。

この手のソレってフツーは +Y が下じゃねえのと思うのだけど、cocos2d が使っているOpenGLは上が +Y なので、cocos2d もこういう座標系になってるのかなと。いわゆる _右手系 ってヤツ。
◎ クラスの構成。 :
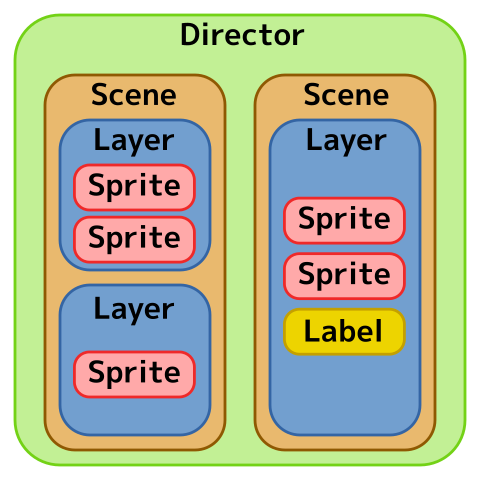
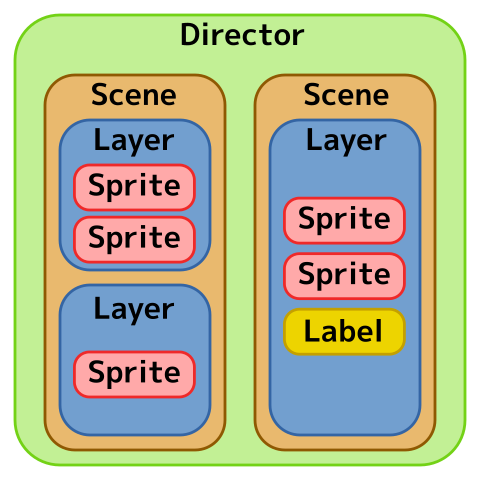
cocos2d の概念(?)として…以下のようになってるっぽい。たぶん。おそらく。ちょっと自信ないけど。

なので、メイン処理部分は、以下のような感じになる。
「なんだかめんどくせーな」と思わないでもないけど…。まあ、実際ゲームを作るとなれば、タイトル画面、ステージ開始デモ、ゲーム本編、ゲームオーバー画面等々、各「シーン」は必要になってくるし、それぞれのシーン内では、背景レイヤー、キャラが動くレイヤー、スコア表示レイヤー等々が必要になってくるわけで。「どうせ後で必要になってくるだろうから大枠を用意しといたよ」てのはフツーと言えばフツーかな、という気もする。
とは言え、画像を一つだけ表示して動かしてみて何か簡単に実験したい、なんて時はやっぱり面倒臭い…。が、おまじないみたいなものと思ってしまえば、まあ…どうにか…。
- レイヤー(layer)、シーン(scene)、ディレクター(director。監督)という概念(クラス)がある。
- レイヤーには、スプライト(sprite)だの、テキストラベル(label)だのを複数登録できる。
- シーンには、レイヤーを複数登録できる。
- ディレクターは、複数のシーンを登録して管理できる。

なので、メイン処理部分は、以下のような感じになる。
- director に初期化処理をさせて、
- layer を新規作成して、
- layer を登録したsceneを新規作成して、
- director に「この scene の実行を開始しろ」と指示する。
cocos.director.director.init() layer = MyLayer() main_scene = cocos.scene.Scene(layer) cocos.director.director.run(main_scene)
「なんだかめんどくせーな」と思わないでもないけど…。まあ、実際ゲームを作るとなれば、タイトル画面、ステージ開始デモ、ゲーム本編、ゲームオーバー画面等々、各「シーン」は必要になってくるし、それぞれのシーン内では、背景レイヤー、キャラが動くレイヤー、スコア表示レイヤー等々が必要になってくるわけで。「どうせ後で必要になってくるだろうから大枠を用意しといたよ」てのはフツーと言えばフツーかな、という気もする。
とは言え、画像を一つだけ表示して動かしてみて何か簡単に実験したい、なんて時はやっぱり面倒臭い…。が、おまじないみたいなものと思ってしまえば、まあ…どうにか…。
◎ 画像の表示。 :
画像の表示は… sprite でも表示すればいいんじゃないかな…。たぶん…。
_cocos2d_sprite_b.py
_enemy_ball.png
ただ、OpenGLで描画すると、拡大縮小時に画像がぼやけたり、画像の境界が微妙に表示されて汚く見えたりする時があって。
そんな時は、クッキリした感じで描画するように、画像に対してフィルタの種類を指定するという策があるらしい。ただし、cocos2d ではなく、cocos2d がベースとしてる pyglet を使って画像の読み込みと指定をする羽目になるようで。
_cocos2d/pyglet でぼやけないスプライトを描画する - Qiita
_cocos2d_sprite.py
2Dゲームと言えば、昔のスーファミやアーケードゲームの画面を連想するわけで…。当時の拡大縮小処理はドットがジャギジャギしてたよなと。なので、個人的にはクッキリジャギジャギのほうが好み…。
_cocos2d_sprite_b.py
_enemy_ball.png
# spriteを生成
self.sprite = cocos.sprite.Sprite('enemy_ball.png')
# スプライト表示位置を指定。デフォルトは (0, 0) の位置。
self.sprite.position = 320, 340
# 生成したスプライトをレイヤーに追加
self.add(self.sprite)
ただ、OpenGLで描画すると、拡大縮小時に画像がぼやけたり、画像の境界が微妙に表示されて汚く見えたりする時があって。
そんな時は、クッキリした感じで描画するように、画像に対してフィルタの種類を指定するという策があるらしい。ただし、cocos2d ではなく、cocos2d がベースとしてる pyglet を使って画像の読み込みと指定をする羽目になるようで。
_cocos2d/pyglet でぼやけないスプライトを描画する - Qiita
_cocos2d_sprite.py
# pyglet も使う
import pyglet
# (中略)
# pygletで画像を読み込み
image = pyglet.image.load('enemy_ball.png')
# 拡大縮小時にボケないようにフィルタを指定。
pyglet.gl.glBindTexture(image.texture.target, image.texture.id)
pyglet.gl.glTexParameteri(image.texture.target,
pyglet.gl.GL_TEXTURE_MIN_FILTER,
pyglet.gl.GL_NEAREST)
pyglet.gl.glTexParameteri(image.texture.target,
pyglet.gl.GL_TEXTURE_MAG_FILTER,
pyglet.gl.GL_NEAREST)
# spriteを生成
self.sprite = cocos.sprite.Sprite(image.texture)
2Dゲームと言えば、昔のスーファミやアーケードゲームの画面を連想するわけで…。当時の拡大縮小処理はドットがジャギジャギしてたよなと。なので、個人的にはクッキリジャギジャギのほうが好み…。
◎ ショートカットキー。 :
cocos2dのウインドウが表示された状態で、以下のキーを押すと、各機能が働く。
他のショートカットキーは以下を参考に。Ctrl + S や Ctrl + W があるっぽい。
_Default Handlers - cocos v0.6.4 documentation
余談だけど。FPSを表示しても、自分の環境では何故か60FPSにならなくて、55〜56FPSのあたりをフラフラしてるのが気になる…。どういう計算・仕組みになってるんだろ?
- Ctrl + F : フルスクリーン表示の切り替え。
- Ctrl + P : ポーズ機能。
- Ctrl + X : FPS表示/非表示の切り替え。
- Ctrl + I : 内蔵インタプリタの起動/非表示の切り替え。
他のショートカットキーは以下を参考に。Ctrl + S や Ctrl + W があるっぽい。
_Default Handlers - cocos v0.6.4 documentation
余談だけど。FPSを表示しても、自分の環境では何故か60FPSにならなくて、55〜56FPSのあたりをフラフラしてるのが気になる…。どういう計算・仕組みになってるんだろ?
◎ 内蔵インタプリタによる動作確認作業。 :
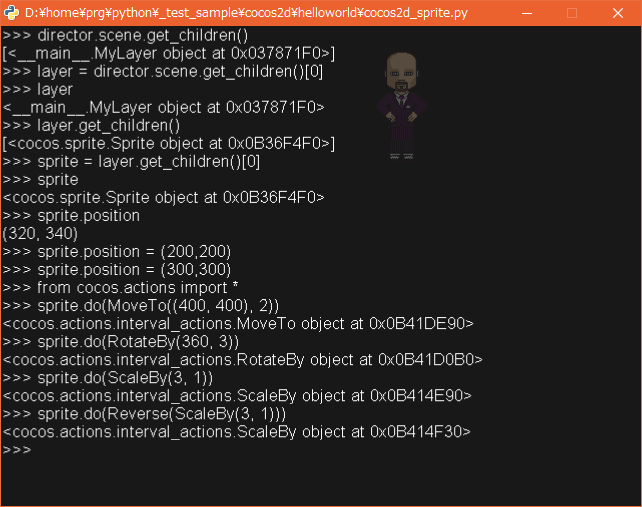
cocos2dのウインドウが表示された状態で Ctrl + I を押すと、内蔵のPythonインタプリタが起動する。
_Built-in Python Interpreter - cocos v0.6.4 documentation
コレを使うと、以下の動画のようなことができるっぽい。
_cocos2d basic actions - YouTube
例えばだけど、下のような感じで打っていけば、一つずつ動作を確認できたりする。
少しだけ説明しておくと…。
_Built-in Python Interpreter - cocos v0.6.4 documentation
コレを使うと、以下の動画のようなことができるっぽい。
_cocos2d basic actions - YouTube
例えばだけど、下のような感じで打っていけば、一つずつ動作を確認できたりする。
director.scene.get_children() layer = director.scene.get_children()[0] layer layer.get_children() sprite = layer.get_children()[0] sprite sprite.position sprite.position = (200, 200) sprite.position = (300, 300) from cocos.actions import * sprite.do(MoveTo((400, 400), 2)) sprite.do(RotateBy(360, 3)) sprite.do(ScaleeBy(3, 1)) sprite.do(Reverse(ScaleeBy(3, 1)))
少しだけ説明しておくと…。
- 「.get_children()」は、ソイツに登録されてる子供達の一覧を取得するメソッド。
- 「.get_children()[0]」で、ソイツの子供達の中から、一番最初の子供を取得してる。
- 「.position」は、表示座標を保持してる変数。
- 「.do()」でアクション(移動、回転、拡大縮小等)を指定できる。
[ ツッコむ ]
以上です。