2021/08/29(日) [n年前の日記]
#1 [povray] POV-RayとImageMagickでアニメ画像を作成
_昨日の作業
で、POV-Ray でレンダリングした画像の背景だけを透明にする方法が分からなくて悩んでいたわけだけど。
背景有り画像(アルファチャンネル無し)と、背景無し画像(アルファチャンネル付き)の2枚をレンダリングして、後者のアルファチャンネルを前者に合成できれば、オブジェクトの表面には背景が映り込みつつ、しかし背景部分は透明になってる画像を作れそうだなと。
ただ、動画としてレンダリングする場合、何十枚もアルファチャンネルの移植(?)作業をしなきゃいけない。とてもじゃないけど手作業ではやってられない。どうにかして自動化したい。
というわけで、POV-Ray 3.7 と ImageMagick を使って、アルファチャンネル付きの連番画像・アニメ画像を作れるか ―― 連番画像に対してアルファチャンネルの取り出しと合成を自動化できるのか試してみた。
環境は、Windows10 x64 21H1。POV-Ray 3.7。
利用した ImageMagick は 7.1.0-5 Q16 x64。
結果を先に見せておくと…こんな感じの画像が作れました。

背景有り画像(アルファチャンネル無し)と、背景無し画像(アルファチャンネル付き)の2枚をレンダリングして、後者のアルファチャンネルを前者に合成できれば、オブジェクトの表面には背景が映り込みつつ、しかし背景部分は透明になってる画像を作れそうだなと。
ただ、動画としてレンダリングする場合、何十枚もアルファチャンネルの移植(?)作業をしなきゃいけない。とてもじゃないけど手作業ではやってられない。どうにかして自動化したい。
というわけで、POV-Ray 3.7 と ImageMagick を使って、アルファチャンネル付きの連番画像・アニメ画像を作れるか ―― 連番画像に対してアルファチャンネルの取り出しと合成を自動化できるのか試してみた。
環境は、Windows10 x64 21H1。POV-Ray 3.7。
利用した ImageMagick は 7.1.0-5 Q16 x64。
> magick --version Version: ImageMagick 7.1.0-5 Q16 x64 2021-08-22 https://imagemagick.org Copyright: (C) 1999-2021 ImageMagick Studio LLC License: https://imagemagick.org/script/license.php Visual C++: 192930133 Features: Cipher DPC HDRI Modules OpenCL OpenMP(2.0) Delegates (built-in): bzlib cairo flif freetype gslib heic jng jp2 jpeg jxl lcms lqr lzma openexr pangocairo png ps raqm raw rsvg tiff webp xml zip zlib
結果を先に見せておくと…こんな感じの画像が作れました。

◎ POV-Rayでアニメーションを出力。 :
まずは POV-Ray でアニメーション画像/連番画像を出力しないと話にならない。
POV-Ray でアニメーションの出力を指定すると、.pov の中で、clock という変数が 0.0 - 1.0 まで変化するので、clock を使って計算した値を指定しておけばアニメーションを作ることができる。
例えば、以下の指定なら Z軸を回転軸として360度回転するアニメを作れる。
POV-Rayでアニメーションを出力するには、POV-Rayに渡すコマンドラインオプションで +KFFxx を指定する。
例えば +KFF61 なら、clock を 0.0 - 1.0 まで変化させつつ、61フレーム分出力する。出力画像名は、hoge.pov を開いているなら hoge01.png - hoge61.png になる。
アルファチャンネルを含めた画像が欲しいなら、コマンドラインオプションで +UA を指定。
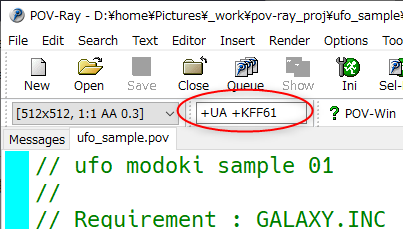
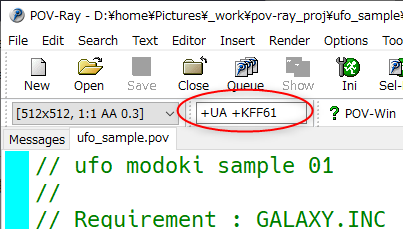
コマンドラインオプションは、POV-Ray 3.7 エディタの場合、ツールバーのすぐ下に、指定できる入力欄がある。

余談。ループアニメを出力した場合、clock = 0.0 と clock = 1.0 のレンダリング結果は同じ見た目になるはずで…。例えば、10フレームのループアニメを出力したいなら、+KFF11 で 11フレーム分出力せよと指定して、出力された11枚の画像のうち、最後の1枚だけ削除してしまえばいい。
と書いた後で、+KC という、サイクリックアニメーションとやらを有効にするオプションがあることを知った。このオプションを指定すると、例えば総フレーム数が10フレームなら、clock の変化する範囲を 0.0 - 1.0 ではなくて 0.0 - 0.9 にしてくれるのだとか。ループアニメを作る時は +KC をつけて、かつ、総フレーム数を素直に指定したほうがヨサゲ。
以下、参考ページ。
_POV-Rayでのアニメーションの作り方 - Qiita
_POV-Ray
_POV-Ray: Documentation: 2.1.2.1 Animation Options
_POV-Ray:15
POV-Ray でアニメーションの出力を指定すると、.pov の中で、clock という変数が 0.0 - 1.0 まで変化するので、clock を使って計算した値を指定しておけばアニメーションを作ることができる。
例えば、以下の指定なら Z軸を回転軸として360度回転するアニメを作れる。
rotate <0, 0, 360 * clock>
POV-Rayでアニメーションを出力するには、POV-Rayに渡すコマンドラインオプションで +KFFxx を指定する。
- +KFFxx : xxフレーム分をレンダリングするように指定。
例えば +KFF61 なら、clock を 0.0 - 1.0 まで変化させつつ、61フレーム分出力する。出力画像名は、hoge.pov を開いているなら hoge01.png - hoge61.png になる。
アルファチャンネルを含めた画像が欲しいなら、コマンドラインオプションで +UA を指定。
コマンドラインオプションは、POV-Ray 3.7 エディタの場合、ツールバーのすぐ下に、指定できる入力欄がある。

余談。ループアニメを出力した場合、clock = 0.0 と clock = 1.0 のレンダリング結果は同じ見た目になるはずで…。例えば、10フレームのループアニメを出力したいなら、+KFF11 で 11フレーム分出力せよと指定して、出力された11枚の画像のうち、最後の1枚だけ削除してしまえばいい。
と書いた後で、+KC という、サイクリックアニメーションとやらを有効にするオプションがあることを知った。このオプションを指定すると、例えば総フレーム数が10フレームなら、clock の変化する範囲を 0.0 - 1.0 ではなくて 0.0 - 0.9 にしてくれるのだとか。ループアニメを作る時は +KC をつけて、かつ、総フレーム数を素直に指定したほうがヨサゲ。
以下、参考ページ。
_POV-Rayでのアニメーションの作り方 - Qiita
_POV-Ray
_POV-Ray: Documentation: 2.1.2.1 Animation Options
_POV-Ray:15
◎ アルファチャンネルを取り出して別画像に合成。 :
アルファチャンネルの移植(?)作業は、以下のような流れになる。
どちらも、ImageMagick 7.x.x で実現できる。
以下は、アルファチャンネルを含むpng画像からアルファチャンネルだけを取り出して、グレースケールpng画像として保存する指定。書き方は色々あるらしい。
以下は、RGB画像に、グレースケール画像をアルファチャンネルとして合成して、RGBA画像を作る指定。
この2つの処理を、連番画像に対して1枚ずつ行っていけばいいはず。batファイルを書いてみた。
_conv.bat
余談。連番画像からアルファチャンネルを取り出すだけなら、batファイルを書かなくても、ImageMagick への指定だけで処理ができるらしい。
以下は、連番画像 rgba/0000.png - 0059.png に対して処理をして、結果を a/xxxx.png として保存する指定例。
以下、参考ページ。
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagick でアルファ合成する | てらじろぐ
_Extract an Alpha channel - ImageMagick
_image processing - ImageMagick - alpha channel extract, different results (darker) on 6.7 vs 6.9 - Stack Overflow
_ImageMagick Cookbook
_ImageMagick で0オリジン以外の連番画像を扱う - かかしのアウトプット練習
- アルファチャンネル付き画像(RGBA)から、アルファチャンネルだけを取り出して、グレースケール画像として保存。
- アルファチャンネル無し画像(RGB)に、グレースケールのアルファチャンネル画像を合成して、RGBA画像として保存。
どちらも、ImageMagick 7.x.x で実現できる。
以下は、アルファチャンネルを含むpng画像からアルファチャンネルだけを取り出して、グレースケールpng画像として保存する指定。書き方は色々あるらしい。
magick rgba.png -channel A -separate alpha.png magick rgba.png -alpha extract alpha.png magick convert rgba.png -set colorspace RGB -alpha extract alpha.png
以下は、RGB画像に、グレースケール画像をアルファチャンネルとして合成して、RGBA画像を作る指定。
magick rgb.png alpha.png -compose CopyOpacity -composite result.png magick convert rgb.png alpha.png -compose copy-opacity -composite PNG32:result.png
この2つの処理を、連番画像に対して1枚ずつ行っていけばいいはず。batファイルを書いてみた。
- rgba/0000.png - xxxx.png にアルファチャンネル付き(= 背景無し) の連番画像を入れておく。
- rgb/0000.png - xxxx.png に、アルファチャンネル無し(= 背景有り) の連番画像を入れておく。
- batファイルを実行すると、ディレクトリ a/ にアルファチャンネル画像(グレースケール画像)が保存される。
- ディレクトリ output/ に、背景有り画像+アルファチャンネルの出力画像が保存される。
- もし、a/ や output/ が存在しなければ作成する。
_conv.bat
@echo off set ALPHADIR=a set OUTDIR=output if exist "%ALPHADIR%\." goto CHECKOUTDIR mkdir %ALPHADIR% echo make directory [%ALPHADIR%] :CHECKOUTDIR if exist "%OUTDIR%\." goto EXECMAGICK mkdir %OUTDIR% echo make directory [%OUTDIR%] :EXECMAGICK for %%i in (rgba/*.png) do ( magick rgba/%%i -alpha extract a/%%i magick convert rgb/%%i a/%%i -compose copy-opacity -composite PNG32:output/%%i )
余談。連番画像からアルファチャンネルを取り出すだけなら、batファイルを書かなくても、ImageMagick への指定だけで処理ができるらしい。
以下は、連番画像 rgba/0000.png - 0059.png に対して処理をして、結果を a/xxxx.png として保存する指定例。
magick convert rgba/%04d.png[0-59] -alpha extract a/%04d.pngrgba/%04d.png[0-59] と指定することで、0000.png - 0059.png に対して処理ができる。
以下、参考ページ。
_Aggressive Engineer: ImageMagickのconvertコマンド > separateオプション, combineオプション
_ImageMagick でアルファ合成する | てらじろぐ
_Extract an Alpha channel - ImageMagick
_image processing - ImageMagick - alpha channel extract, different results (darker) on 6.7 vs 6.9 - Stack Overflow
_ImageMagick Cookbook
_ImageMagick で0オリジン以外の連番画像を扱う - かかしのアウトプット練習
◎ 連番画像を一括してリサイズ。 :
ImageMagick を使って、連番画像を一括してリサイズする。今回は 96x96ドットに縮小してみた。
_ImageMagick で画像サイズを一括変換する mogrify コマンドの使い方 | CodeNote
magick mogrify -resize 96x *.png magick mogrify -path ./resize -resize 96x *.png
- magick mogrify : ImageMagick の mogrify コマンド相当の機能を使う。
- 96x : 横幅を96ドットにする指定。縦幅を96ドットにする場合は x96 を指定する。
- -path DIR : 結果画像を DIR に保存する。
_ImageMagick で画像サイズを一括変換する mogrify コマンドの使い方 | CodeNote
◎ タイル状に並べる。 :
スプライトシートを作りたい。ImageMagick を使って、連番画像をタイル状に並べる。
_画像をタイル状に敷き詰めるコマンド - それマグで!
magick montage -tile 8x8 -geometry 96x96+0+0 -background none resize_96x96\*.png spritesheet.png
- magick montage : ImageMagick の montage コマンド相当の機能を使う。
- -tile 8x8 : 横に8個、縦に8個並べるように指定。
- -geometry 96x96+0+0 : 元画像のどこを取り出して並べるかを指定するらしい。今回の元画像は 96x96ドットの大きさ。この指定が無いと余計な隙間が入った状態で並べられてしまう。
- -background none : 背景を透明にする。
_画像をタイル状に敷き詰めるコマンド - それマグで!
◎ アニメgifを作成。 :
ImageMagick を使って、連番画像からアニメgifを作る。
_ImageMagick で GIF 処理 - Qiita
_連番画像から簡単にgifアニメを作る - Qiita
_アニメーションGIFの作り方 ImageMagick編
magick convert -delay 2 -loop 0 +map -layers OptimizeFrame resize_96x96/*.png ufo_anime.gif
- -delay 2 : wait数 (単位は 1/100sec)
- -loop 0 : ループ回数。0なら無限にループ
- +map : パレットをGlobalカラーテーブルにするらしい。
- -layers OptimizeFrame : フレーム最適化。他に OptimizeTransparency や Optimize もあるが、元画像が透明部分を持っていると上手く最適化できないらしい。
_ImageMagick で GIF 処理 - Qiita
_連番画像から簡単にgifアニメを作る - Qiita
_アニメーションGIFの作り方 ImageMagick編
◎ 結果画像。 :
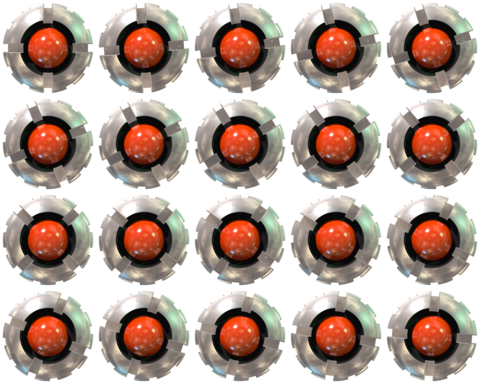
そんなこんなで出来上がったアニメ素材画像が以下になります。Piblic Domain / CC0 ってことで。


_spritesheet.png
最初は360度回転させていたけれど、よく見たら90度の回転分だけでループアニメにできることに気づいたので、枚数を減らしてみた。
元画像群(512x512ドット、20枚 x 4種類)も、zipにまとめて置いておきます。
_ufo_sample_large.zip
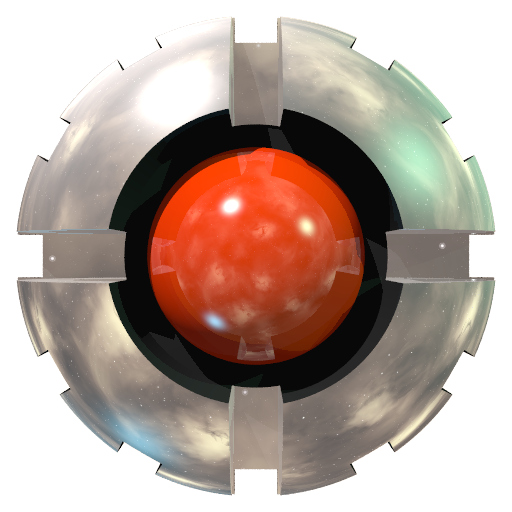
ちなみに元画像はこんな感じ。

POV-Ray用ファイル(.pov) も置いときます。
_ufo_sample.pov
上記の .pov のレンダリングには、GALAXY.INC が必要。詳しくは以下を参照のこと。
_POV-Ray Include Files Page (WebArchive)
_GALAXY.INCを使って宇宙(星空)を作る
_POV-Rayでイロイロやってみよう!
_宇宙画像(壁紙)を簡単に作る方法 ≪POV-Ray≫

_spritesheet.png
最初は360度回転させていたけれど、よく見たら90度の回転分だけでループアニメにできることに気づいたので、枚数を減らしてみた。
元画像群(512x512ドット、20枚 x 4種類)も、zipにまとめて置いておきます。
_ufo_sample_large.zip
ちなみに元画像はこんな感じ。

POV-Ray用ファイル(.pov) も置いときます。
_ufo_sample.pov
上記の .pov のレンダリングには、GALAXY.INC が必要。詳しくは以下を参照のこと。
_POV-Ray Include Files Page (WebArchive)
_GALAXY.INCを使って宇宙(星空)を作る
_POV-Rayでイロイロやってみよう!
_宇宙画像(壁紙)を簡単に作る方法 ≪POV-Ray≫
[ ツッコむ ]
#2 [povray][zatta] POV-Rayでプログラミング的思考教育ってできないのかな
POV-Ray は、球だの箱だの、その手のプリミティブを組み合わせて複雑な形状を作っていくらしいのだけど。
そのあたりの作業をしてみて、なんとなく、これってプログラミング的思考を教える時に使えたりしないのかなと思えてきた。複雑なものを分解してシンプルなモノの組み合わせで捉えてみるソレだよなと…。
_テキシコー | NHK for School
もっとも、別に POV-Ray で無ければそのあたりを教えられないというわけでもないな…。
そもそも、絵を描くという行為を通じても、そういう考え方を教えることができるのかもしれない。例えば、アニメの背景美術で有名な小林七郎さんの書いた本にも、「木は一見すると複雑な形に思えるが、シンプルな図形の組み合わせと捉えることができる」「各部分がシンプルな図形に見えてくれば影の付け方もすんなり分かる」とかそういうことが書いてあった気もするし。観察対象を分解するソレって、絵描きさんならおそらく当たり前のようにやっていることじゃないのだろうか。
ということは、図画工作の授業を通じてプログラミング的思考の一部を教えてしまう、というやり方もあったりするのかな…。分からんけど。
そのあたりの作業をしてみて、なんとなく、これってプログラミング的思考を教える時に使えたりしないのかなと思えてきた。複雑なものを分解してシンプルなモノの組み合わせで捉えてみるソレだよなと…。
_テキシコー | NHK for School
もっとも、別に POV-Ray で無ければそのあたりを教えられないというわけでもないな…。
そもそも、絵を描くという行為を通じても、そういう考え方を教えることができるのかもしれない。例えば、アニメの背景美術で有名な小林七郎さんの書いた本にも、「木は一見すると複雑な形に思えるが、シンプルな図形の組み合わせと捉えることができる」「各部分がシンプルな図形に見えてくれば影の付け方もすんなり分かる」とかそういうことが書いてあった気もするし。観察対象を分解するソレって、絵描きさんならおそらく当たり前のようにやっていることじゃないのだろうか。
ということは、図画工作の授業を通じてプログラミング的思考の一部を教えてしまう、というやり方もあったりするのかな…。分からんけど。
[ ツッコむ ]
以上、1 日分です。