2020/06/21(日) [n年前の日記]
#1 [enve2d][cg_tools][anime] enveのExpressionの$valueについて動作を確認
アニメ制作ソフト enve は、Expression を使って各値を数式で変化させることができるけど、入力変数として $value が用意されてるあたりが気になって。元々の値を返すのだろうけど、それは補間で得られた値も返すのだろうかと。
というわけで試してみたり。環境は、Windows10 x64 1909 + enve 6_19_20。
まず、Expression を使わない動き。キーフレームを指定して、グラフのカーブを弄って作ってみた。こんな感じ。
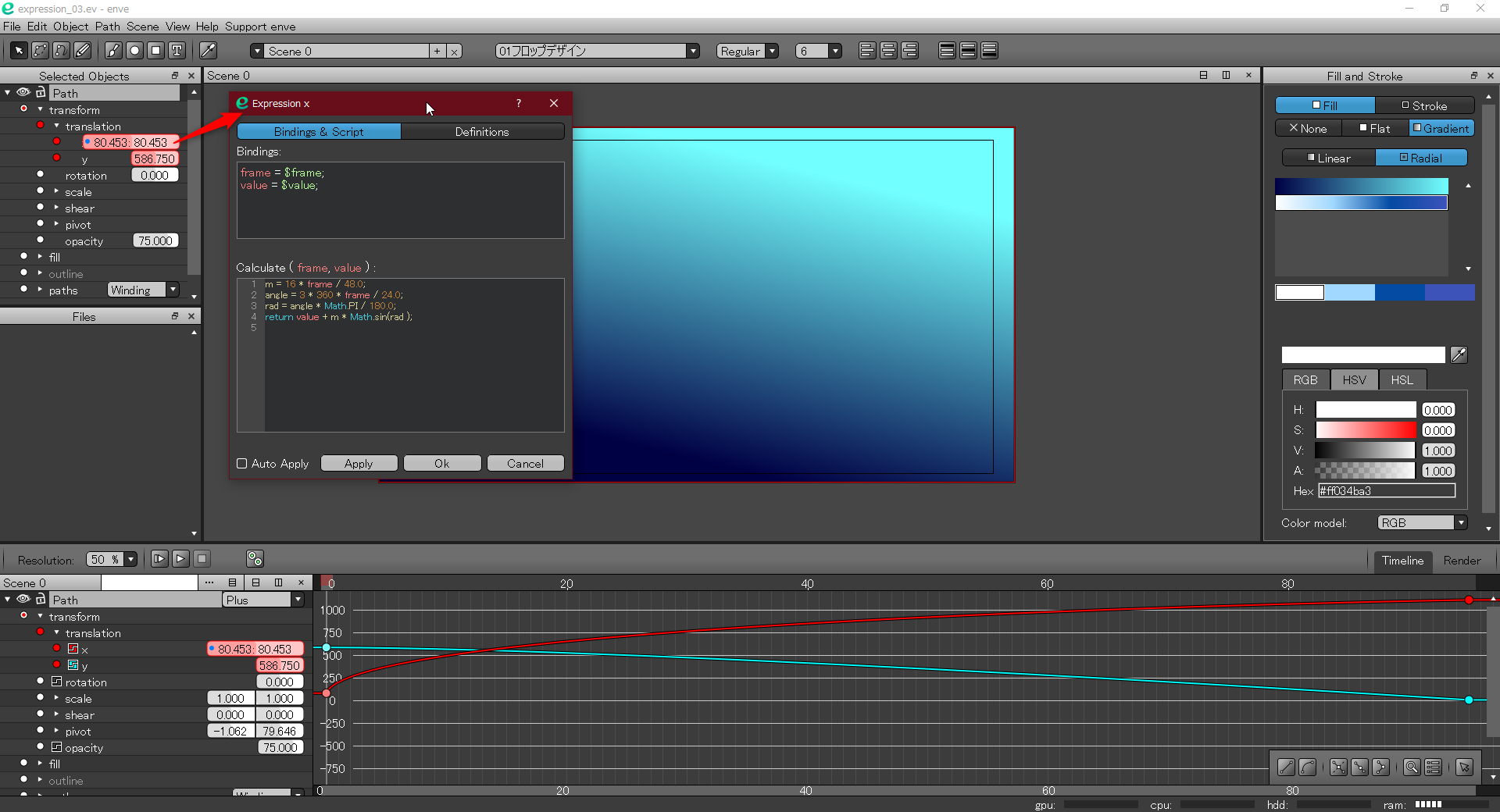
ここに、Expression を追加して ―― sin値でx座標がふらふらする動きを追加してみる。パスの transform → translation → x を右クリックして、Set Expression を選択。
こんな動きになった。
指定したキーフレームを補間するようにx座標が変化するわけだけど、そのx座標値に、Expression で sin値が加算された感じの動きになっている。
ということで、$value は、補間値も得られるようだなと…。
つまり…。
というわけで試してみたり。環境は、Windows10 x64 1909 + enve 6_19_20。
まず、Expression を使わない動き。キーフレームを指定して、グラフのカーブを弄って作ってみた。こんな感じ。
ここに、Expression を追加して ―― sin値でx座標がふらふらする動きを追加してみる。パスの transform → translation → x を右クリックして、Set Expression を選択。
Bindings: frame = $frame; value = $value; Calculate( frame, value ): m = 16 * frame / 48.0; angle = 3 * 360 * frame / 24.0; rad = angle * Math.PI / 180.0; return value + m * Math.sin(rad);
こんな動きになった。
指定したキーフレームを補間するようにx座標が変化するわけだけど、そのx座標値に、Expression で sin値が加算された感じの動きになっている。
ということで、$value は、補間値も得られるようだなと…。
つまり…。
- ざっくりとした大まかな動きは手作業で指定。
- 小さい動きは Expression を使って、$value に変化を与える感じで追加。
[ ツッコむ ]
以上です。