2024/02/24(土) [n年前の日記]
#1 [basic] FreeBASICでOpenGLのglBitmap()を利用してみる
OpenGLにはglBitmap()という、二値画像相当を描画する機能がある。
_ビットマップ
これを FreeBASIC から利用できるのかどうか試してみた。環境は Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
_ビットマップ
これを FreeBASIC から利用できるのかどうか試してみた。環境は Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
◎ ビットマップデータを用意する :
まず、以下の画像を、FreeBASIC から利用できる形に ―― 例えば配列変数の形に変換しなけれないけない。
_image_32x32.png
_image_lena.png
変換するための Pythonスクリプトを書いてみた。
_png2bitsbas.py
使い方は以下。標準出力に結果を出力するので、「>」を使ってファイルに保存する。
変換すると以下のような出力結果が得られる。
_image_32x32.bi
_image_lena.bi
これを FreeBASIC のソース(.bas) で include すれば、バイナリデータに対して配列変数の形でアクセスできるようになる。
注意点。現状の FreeBASIC 1.10.1 は巨大な配列を作るとコンパイルに失敗する。今回は 1bit = 1dot のデータなのでそこまで大きくならなかったけど、もし大き目なバイナリデータを含めたい場合は、DATA文を利用するとか、バイナリデータをオブジェクトファイルに変換してリンクする、といった手段を使うことになる。
_image_32x32.png
_image_lena.png
変換するための Pythonスクリプトを書いてみた。
_png2bitsbas.py
- 動作には Pillow が必要。
- Python 3.10.10 + Pillow 10.2.0 で動作確認した。
- License: CC0 / Public Domain
使い方は以下。標準出力に結果を出力するので、「>」を使ってファイルに保存する。
python png2bitsbas.py -i image.png python png2bitsbas.py -i image.png > image.bi
変換すると以下のような出力結果が得られる。
_image_32x32.bi
_image_lena.bi
これを FreeBASIC のソース(.bas) で include すれば、バイナリデータに対して配列変数の形でアクセスできるようになる。
注意点。現状の FreeBASIC 1.10.1 は巨大な配列を作るとコンパイルに失敗する。今回は 1bit = 1dot のデータなのでそこまで大きくならなかったけど、もし大き目なバイナリデータを含めたい場合は、DATA文を利用するとか、バイナリデータをオブジェクトファイルに変換してリンクする、といった手段を使うことになる。
◎ ソース :
FreeBASIC で glBitmap() を利用するソースは以下。
_glbitmap_test01.bas
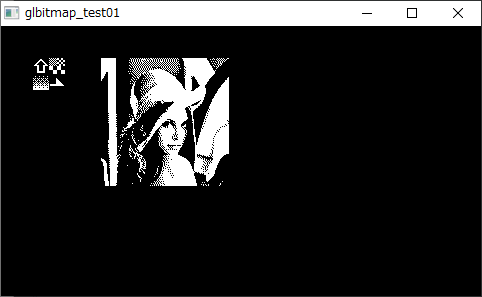
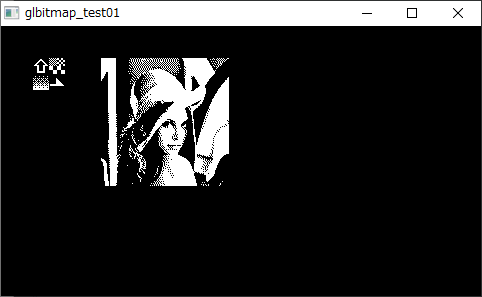
fbc glbitmap_test01.bas でコンパイル。実行結果は以下。

ということで、FreeBASIC から OpenGL の glBitmap() を利用することができると分かった。
_glbitmap_test01.bas
#include once "fbgfx.bi"
Using FB
#include once "GL/gl.bi"
#include once "GL/glu.bi"
' include glbitmap binary data
#include "image_32x32.bi"
#include "image_lena.bi"
ChDir ExePath()
Const SCRW = 480
Const SCRH = 270
ScreenRes SCRW, SCRH, 32, ,GFX_OPENGL
' get window size
Dim shared As Integer scr_w, scr_h, sdepth
ScreenInfo scr_w, scr_h, sdepth
' OpenGL Config
glViewport 0, 0, scr_w, scr_h
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
glOrtho(0, scr_w, scr_h, 0, 5.0, -5.0)
' gluPerspective 45.0, w/h, 0.1, 100.0
glMatrixMode(GL_MODELVIEW)
glLoadIdentity()
glClearColor(0, 0, 0, 1)
glShadeModel(GL_SMOOTH)
glDisable(GL_DEPTH_TEST)
' glDepthFunc(GL_LEQUAL)
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST)
Dim As Boolean running = True
' main loop
While running
' ESC or Q key to exit
Dim As String k = inkey$
If k = Chr$(27) Or k = "q" Or k = Chr$(255) + "k" Then
running = False
End If
' draw start
' clear screen
glClear(GL_COLOR_BUFFER_BIT)
glPixelStorei(GL_UNPACK_ALIGNMENT, 1)
Dim As GLsizei w, h
Dim As GLfloat xorig, yorig, xmove, ymove
' draw arrow bitmap
w = IMAGE_32X32_PNG_WIDTH
h = IMAGE_32X32_PNG_HEIGHT
xorig = 0.0
yorig = 0.0
xmove = 0.0
ymove = 0.0
glColor4f(1, 1, 1, 1) ' set color
glRasterPos2f(32, 32 + h) ' set position
glBitmap(w, h, xorig, yorig, xmove, ymove, @image_32x32_png(0))
' draw lena bitmap
w = IMAGE_LENA_PNG_WIDTH
h = IMAGE_LENA_PNG_HEIGHT
xorig = 0.0
yorig = 0.0
xmove = 0.0
ymove = 0.0
glColor4f(1, 1, 1, 1) ' set color
glRasterPos2f(100, 32 + h) ' set position
glBitmap(w, h, xorig, yorig, xmove, ymove, @image_lena_png(0))
flip ' double buffer flip
sleep 10
Wend
fbc glbitmap_test01.bas でコンパイル。実行結果は以下。

ということで、FreeBASIC から OpenGL の glBitmap() を利用することができると分かった。
[ ツッコむ ]
以上、1 日分です。