2024/02/15(木) [n年前の日記]
#2 [basic] FreeBASICでBMFontを描画したい
先日、FreeBASICを使って、カスタムフォントや等幅ビットマップフォントを利用してみたけれど。
_FreeBASICでCustom fontを使ってみたい - mieki256's diary
_FreeBASICで等幅ビットマップフォントのみを使って描画 - mieki256's diary
この際せっかくだから BMFont も利用できるようにしてみたいと思い立ってしまって、そのあたりを試してた。
環境は、Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
_FreeBASICでCustom fontを使ってみたい - mieki256's diary
_FreeBASICで等幅ビットマップフォントのみを使って描画 - mieki256's diary
この際せっかくだから BMFont も利用できるようにしてみたいと思い立ってしまって、そのあたりを試してた。
環境は、Windows10 x64 22H2 + FreeBASIC 1.10.1 32bit。
◎ BMFontについて :
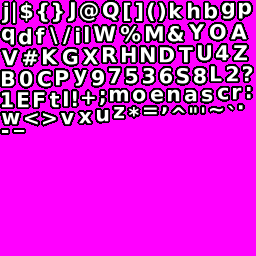
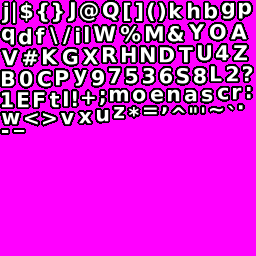
BMFont というのは、ビットマップフォントのフォーマットの一種というか…。ビットマップフォントがギッチリと敷き詰められた画像と、どこに何の文字があるのか記述したテキストファイル(.fnt)を利用して、文字を描画する仕組み。
_BMFont - AngelCode.com
以下の画像とテキストファイルを見てもらえばなんとなく分かるだろうか。

_bmfont_dejavu.fnt
.fntファイルには、各文字について、x, y, w, h 等々が列挙されてる。各パラメータがどこに絡んでいるかは、以下のドキュメントが参考になりそう。
_How to render text - Bitmap Font Generator - Documentation
_File format - Bitmap Font Generator - Documentation
_Bitmap Font Generator - Documentation
_BMFont - AngelCode.com
以下の画像とテキストファイルを見てもらえばなんとなく分かるだろうか。

_bmfont_dejavu.fnt
info face="DejaVu Sans" size=24 bold=1 italic=0 charset="ANSI" unicode=0 stretchH=100 smooth=1 aa=4 padding=0,0,0,0 spacing=1,1 outline=2 common lineHeight=24 base=20 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=1 redChnl=0 greenChnl=0 blueChnl=0 page id=0 file="bmfont_dejavu_0.png" chars count=95 char id=32 x=250 y=22 width=5 height=5 xoffset=-2 yoffset=21 xadvance=7 page=0 chnl=15 char id=33 x=71 y=89 width=8 height=20 xoffset=0 yoffset=2 xadvance=9 page=0 chnl=15 ... char id=125 x=51 y=0 width=14 height=24 xoffset=0 yoffset=1 xadvance=14 page=0 chnl=15 char id=126 x=208 y=105 width=17 height=9 xoffset=0 yoffset=8 xadvance=17 page=0 chnl=15 kernings count=86 kerning first=45 second=84 amount=-3 kerning first=45 second=86 amount=-1 ... kerning first=89 second=46 amount=-3 kerning first=118 second=44 amount=-1
.fntファイルには、各文字について、x, y, w, h 等々が列挙されてる。各パラメータがどこに絡んでいるかは、以下のドキュメントが参考になりそう。
_How to render text - Bitmap Font Generator - Documentation
_File format - Bitmap Font Generator - Documentation
_Bitmap Font Generator - Documentation
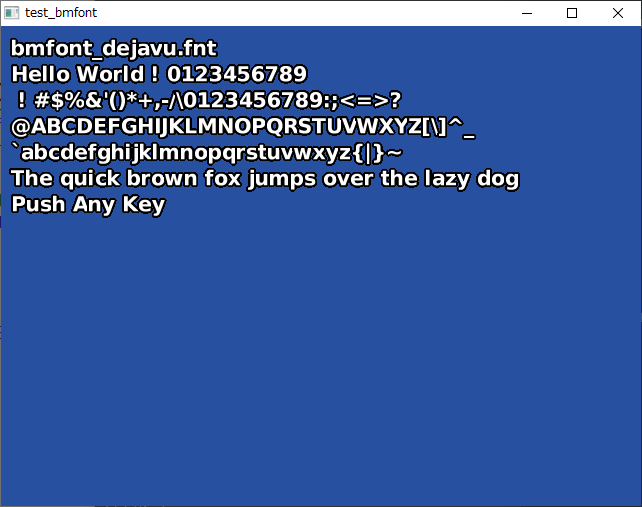
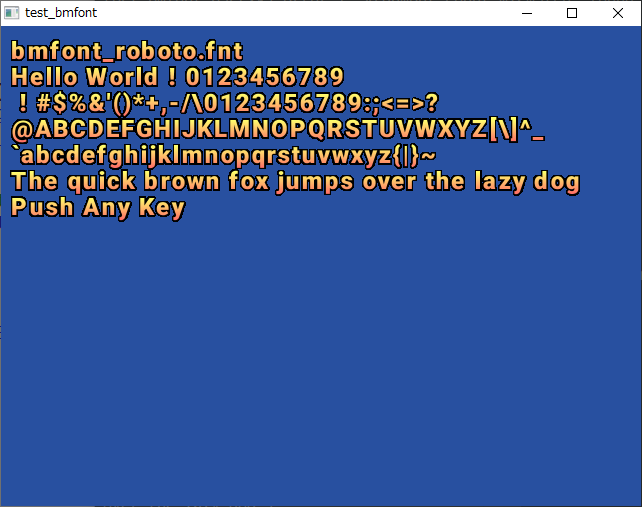
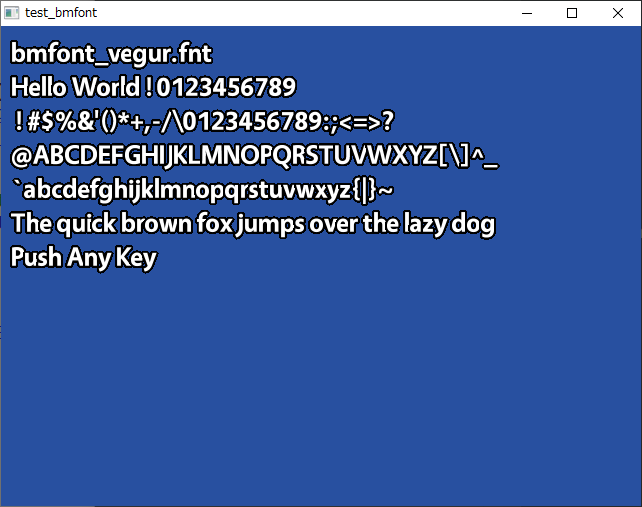
◎ スクリーンショット :
まずは実験結果のスクリーンショットを。
等幅フォントと比べると、それらしい見た目になっている。
ただ、実装してみたものの、カーニングが妙な感じで悩んでしまって…。カーニングというのは、特定の文字と文字が並んだ時に間隔を調整して見た目の不自然さを減らす方法のこと。自分が仕様を正しく解釈できてない気配がしてきたので、今回はデフォルトでカーニング情報を利用しない状態にしておいた。一応、bmfont.drawstring() にフラグを指定すれば有効になるようにはしてある。
一部の文字が重なってしまっているのは、BMFont作成に使ったツール上で各パラメータの指定が適切ではなかったか、もしくは今回書いた処理にバグがあるのかもしれない。自分がBMFontの仕様を勘違いしている可能性は否定できない。
ちなみに、BMFont作成に使えるツールについては以前の日記にメモしてあった。
_mieki256's diary - ビットマップフォント画像を作れるツールについてメモ
等幅フォントと比べると、それらしい見た目になっている。
ただ、実装してみたものの、カーニングが妙な感じで悩んでしまって…。カーニングというのは、特定の文字と文字が並んだ時に間隔を調整して見た目の不自然さを減らす方法のこと。自分が仕様を正しく解釈できてない気配がしてきたので、今回はデフォルトでカーニング情報を利用しない状態にしておいた。一応、bmfont.drawstring() にフラグを指定すれば有効になるようにはしてある。
一部の文字が重なってしまっているのは、BMFont作成に使ったツール上で各パラメータの指定が適切ではなかったか、もしくは今回書いた処理にバグがあるのかもしれない。自分がBMFontの仕様を勘違いしている可能性は否定できない。
ちなみに、BMFont作成に使えるツールについては以前の日記にメモしてあった。
_mieki256's diary - ビットマップフォント画像を作れるツールについてメモ
◎ ソース :
ソースは以下。
実処理部分。
_bmfont.bi
テストサンプルその1。
_simple_sample.bas
テストサンプルその2。コマンドラインオプションで .fntファイルを指定したり、.fntファイルの解析結果が上手くできているか確認するためのダンプ処理をつけてみた。
_test_bmfont.bas
以下でコンパイル。
今回利用したBMFontは以下。
_bmfont_dejavu.fnt
_bmfont_dejavu_0.bmp
_bmfont_roboto.fnt
_bmfont_roboto.bmp
_bmfont_vegur.fnt
_bmfont_vegur_0.bmp
各フォントの入手先と、フォントのライセンスについては、以下に書いておいた。
_readme.md
ファイル一式もzipにして置いておきます。自分が書いた部分は CC0 / Public Domain にしておくので使えそうなら自由に使ってください。
_fb_bmfont_20240215.zip
実処理部分。
_bmfont.bi
テストサンプルその1。
_simple_sample.bas
#include "bmfont.bi"
Dim As bmfont bmfnt
bmfnt.loadInfo("bmfont_dejavu.fnt")
ScreenRes 320, 240, 32
bmfnt.loadImage()
bmfnt.drawstring(10, 10, "Hello World !")
sleep
bmfnt.destroy()
- #include "bmfont.bi" で bmfont というクラス相当(構造体 + 関数)が使えるようになる。
- bmfont.loadInfo() で .fntファイルを読み込んで解析して記録。
- bmfont.loadImage() で .fntファイルに書かれた画像ファイル(拡張子を .bmp に変更)をロード。
- bmfont.drawstring() でスクリーンに文字を描画。
- bmfont.destroy() でBMFont画像を破棄。
テストサンプルその2。コマンドラインオプションで .fntファイルを指定したり、.fntファイルの解析結果が上手くできているか確認するためのダンプ処理をつけてみた。
_test_bmfont.bas
Usage: test_bmfont.exe [INPUT.fnt] [--dump]
以下でコンパイル。
fbc simple_sample.bas fbc test_bmfont.bas
今回利用したBMFontは以下。
_bmfont_dejavu.fnt
_bmfont_dejavu_0.bmp
_bmfont_roboto.fnt
_bmfont_roboto.bmp
_bmfont_vegur.fnt
_bmfont_vegur_0.bmp
各フォントの入手先と、フォントのライセンスについては、以下に書いておいた。
_readme.md
ファイル一式もzipにして置いておきます。自分が書いた部分は CC0 / Public Domain にしておくので使えそうなら自由に使ってください。
_fb_bmfont_20240215.zip
[ ツッコむ ]
以上です。