2023/07/14(金) [n年前の日記]
#1 [gimp] GIMPで透視変換をやりやすくするプラグインを試用してみた
GIMP関連の情報をググってたら、Perspective transform というプラグイン(Python-Fuスクリプト)があることを知った。
_Perspective transform
_Perspective transform revisited
このプラグインを使うと、斜めから見ている画像を正面から見た状態に変換するのが楽になる。GIMPには「遠近法ツール」というツールがあって、このツールのオプション設定で「逆変換」を選ぶことでそういった処理ができるけど、パスツールを利用して、事前にポイントとなる点の位置を指定しておくことで、遠近法ツールに適切な値を渡して処理できる、簡単な操作になる、ということらしい。
せっかくだから、使い方その他をメモしておこうかなと…。環境は Windows10 x64 22H2 + GIMP 2.10.34 Portable。
_Perspective transform
_Perspective transform revisited
このプラグインを使うと、斜めから見ている画像を正面から見た状態に変換するのが楽になる。GIMPには「遠近法ツール」というツールがあって、このツールのオプション設定で「逆変換」を選ぶことでそういった処理ができるけど、パスツールを利用して、事前にポイントとなる点の位置を指定しておくことで、遠近法ツールに適切な値を渡して処理できる、簡単な操作になる、ということらしい。
せっかくだから、使い方その他をメモしておこうかなと…。環境は Windows10 x64 22H2 + GIMP 2.10.34 Portable。
◎ インストール :
perspective_transform_0_7.zip を入手して解凍すると、中に perspective_transform.py というPython-Fuスクリプトが入ってる。これを、GIMPユーザフォルダ/plug-ins/ にコピーしてやればインストールできる。
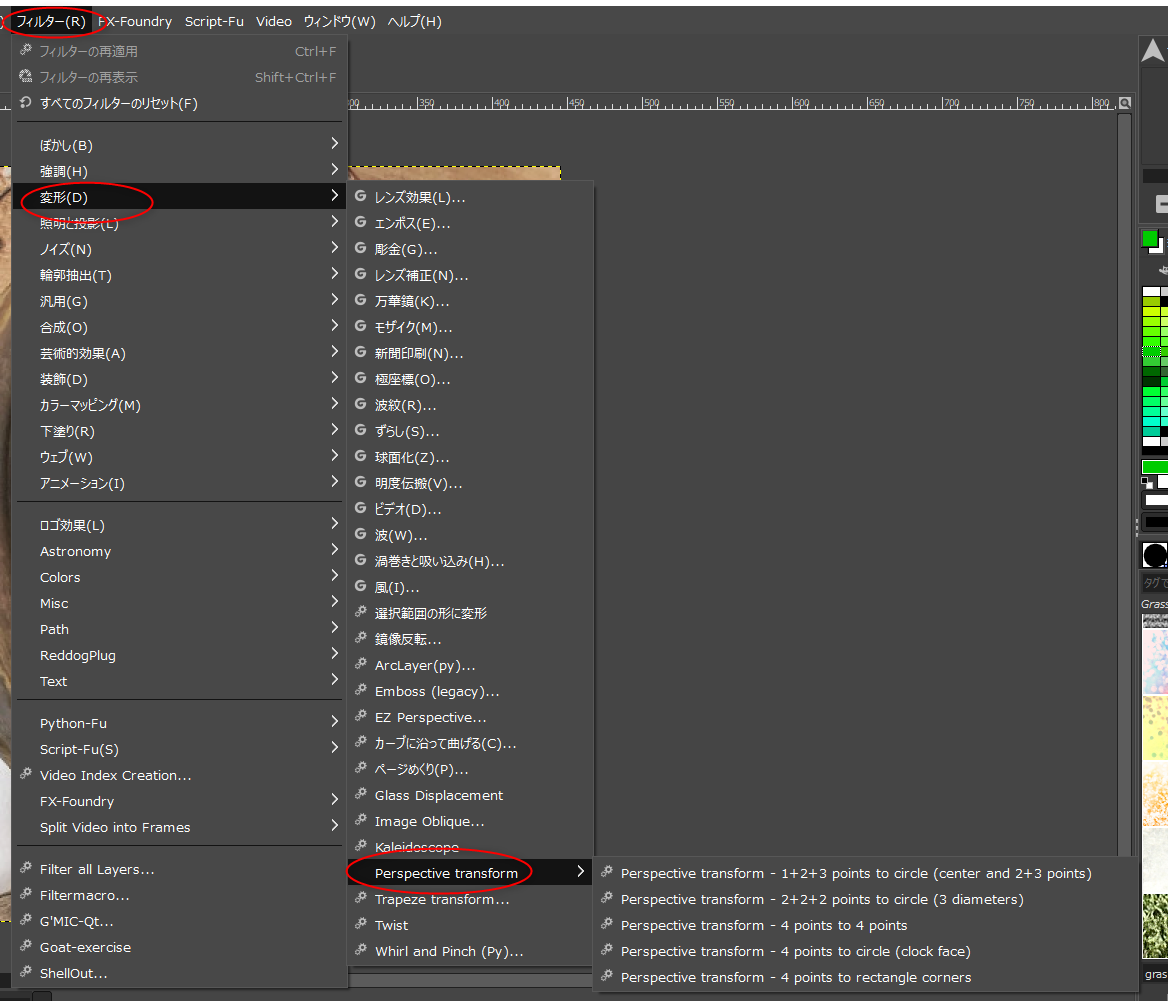
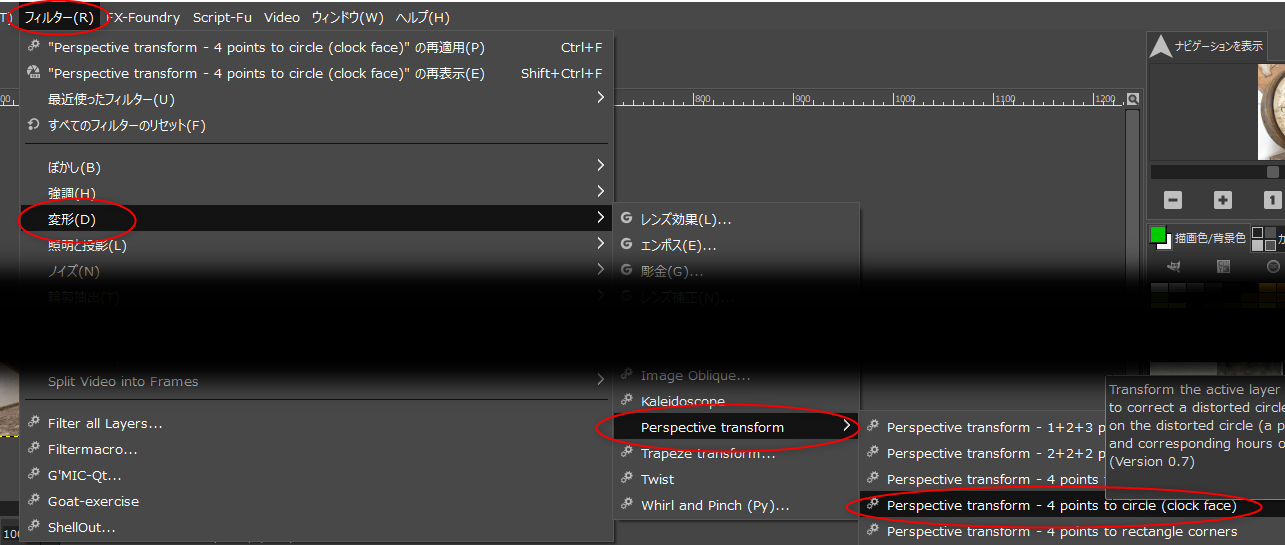
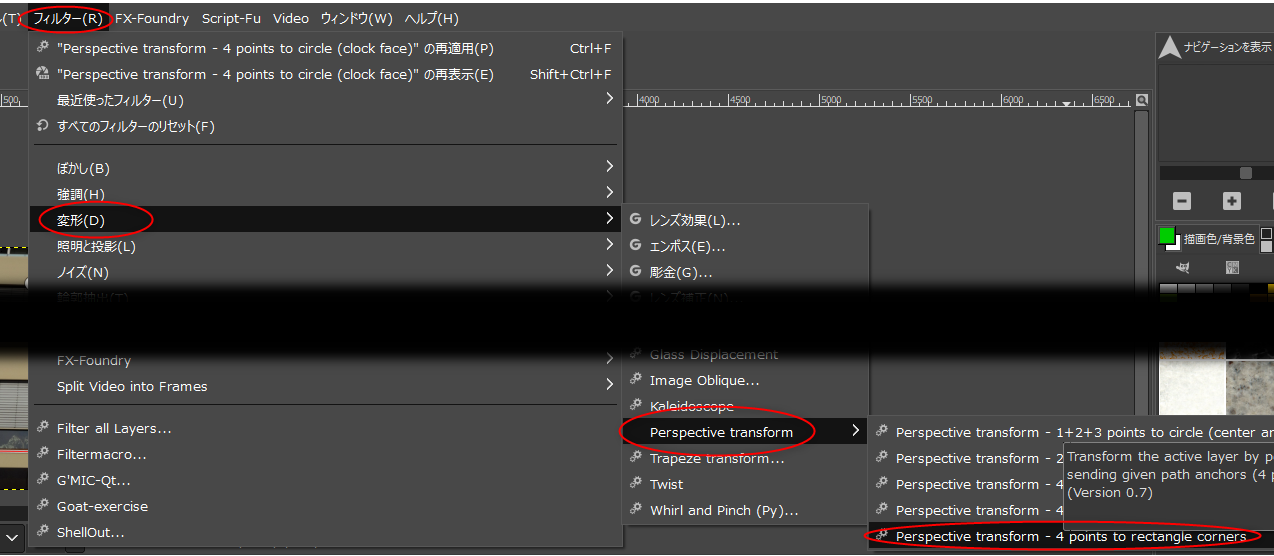
メニュー項目として、フィルター → 変形 → Perspective transform が増える。この中に、以下の5つの項目が追加される。
メニュー項目として、フィルター → 変形 → Perspective transform が増える。この中に、以下の5つの項目が追加される。
- Perspective transform - 1+2+3 points to circle (center and 2+3 points)
- Perspective transform - 2+2+2 points to circle (3 diameters)
- Perspective transform - 4 points to 4 points
- Perspective transform - 4 points to circle (clock face)
- Perspective transform - 4 points to rectangle corners
◎ 注意点 :
このプラグインは、元画像の状態や、パスツールでの点の指定方法によっては、変形処理ができない場合もある。GIMPの「遠近法ツール」自体が「その変形は無理。無限大の数値になる」とエラーを出す時があるので…。そんな時は、変形したい部分だけが残るようにトリミングしてから処理をすると変形できたりするかもしれない。
◎ 4 points to 4 points の使い方 :
「4 points to 4 points」は、元の4点と、変換先の4点を指定して処理をする。
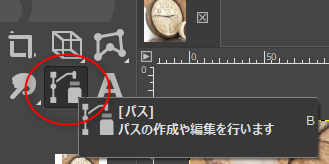
まずはパスツールを選んで…。

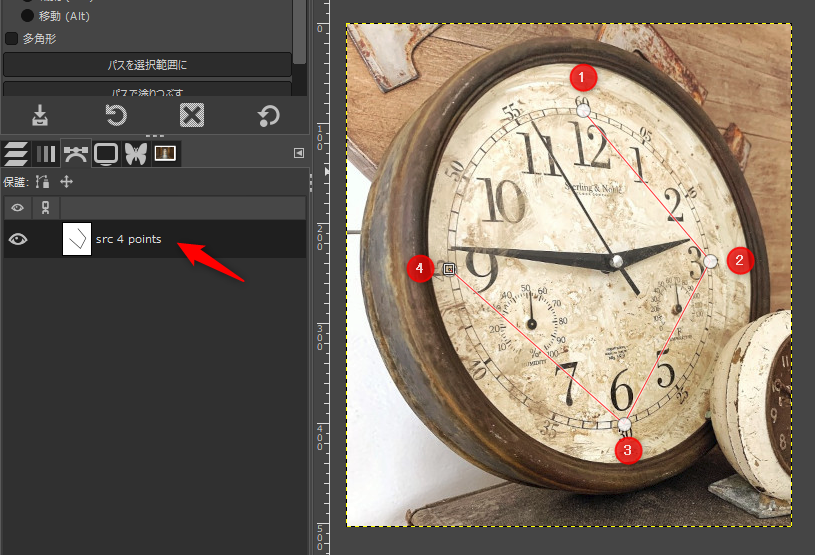
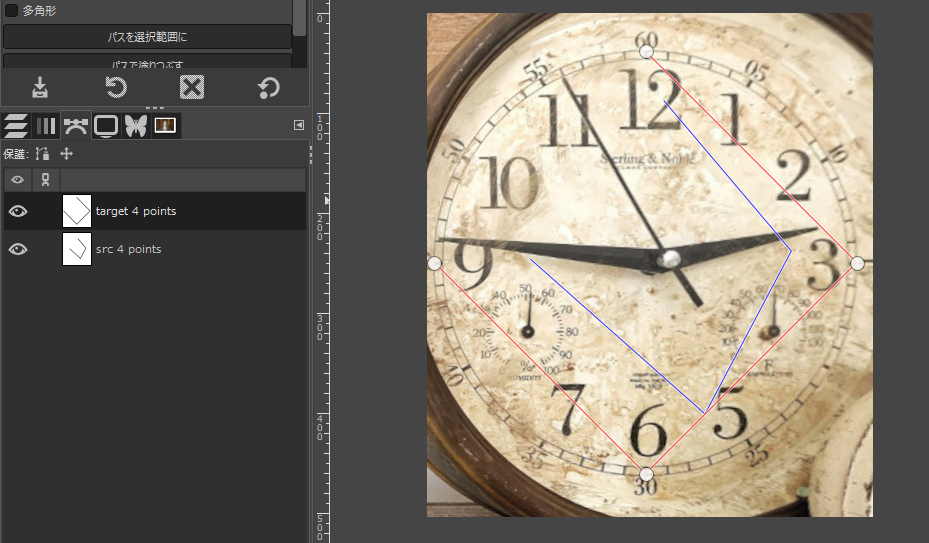
変形元になる4点を指定する。下の画像では、赤い線がパス。パスは閉じないので、「コ」の字のような見た目になるはず。
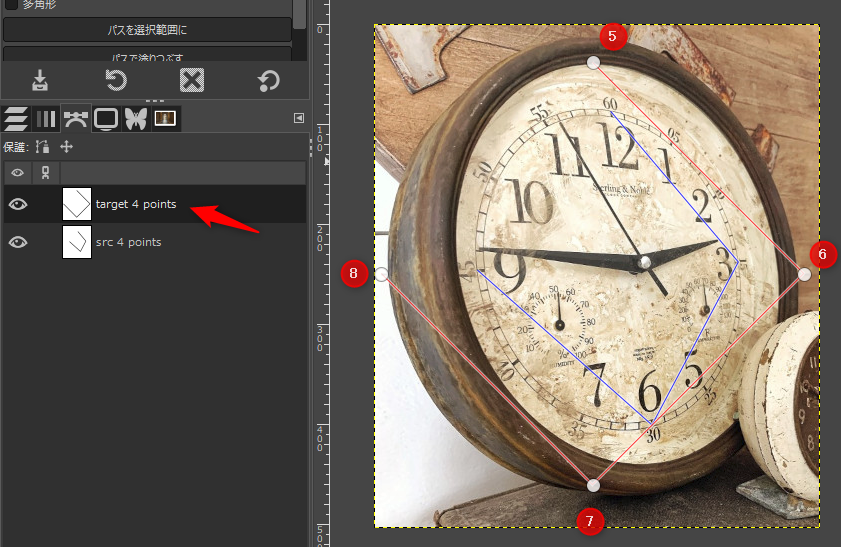
別のパスで、変換先の4点を指定する。下の画像では、赤い線が変形先のパス。青い線が変形元のパス。
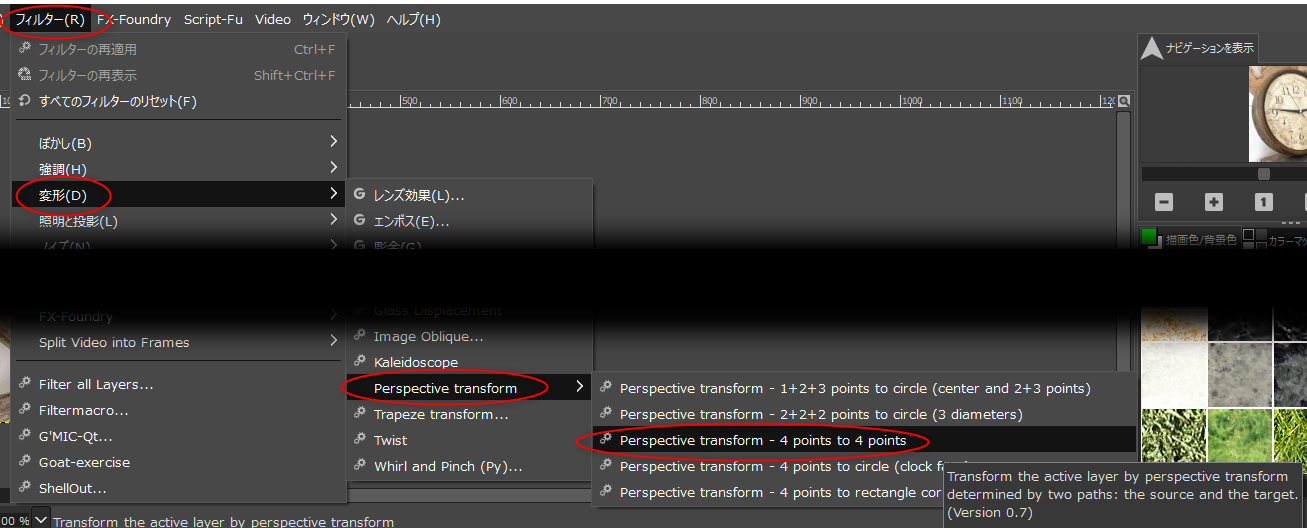
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to 4 points、を選択。
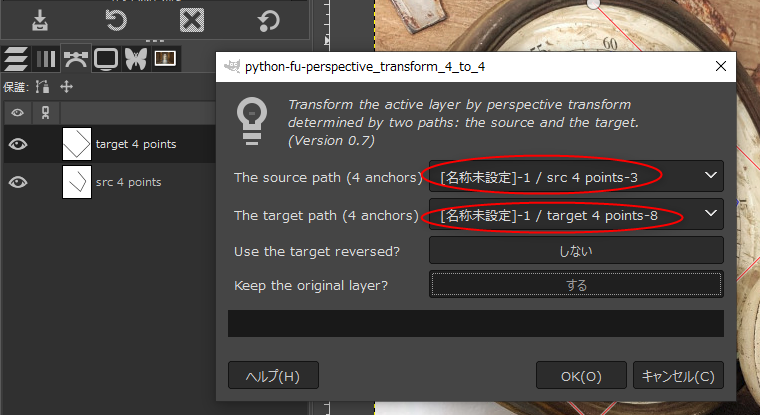
設定ダイアログが開くので、source path に元になるパスの名前を、target path に変換先パスの名前を指定。ちなみに、「Keep the original layer?」を「する」にすれば、元レイヤーを残した状態で処理してくれる。
画像が変形された。
ちなみに、レイヤー全体は以下のように変形されてる。
まずはパスツールを選んで…。

変形元になる4点を指定する。下の画像では、赤い線がパス。パスは閉じないので、「コ」の字のような見た目になるはず。
別のパスで、変換先の4点を指定する。下の画像では、赤い線が変形先のパス。青い線が変形元のパス。
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to 4 points、を選択。
設定ダイアログが開くので、source path に元になるパスの名前を、target path に変換先パスの名前を指定。ちなみに、「Keep the original layer?」を「する」にすれば、元レイヤーを残した状態で処理してくれる。
画像が変形された。
ちなみに、レイヤー全体は以下のように変形されてる。
◎ 4 points to circle (clock face) の使い方 :
斜めから見て歪んだ形に見えている円を正面から見た状態に変換したい場合は、4 points to circle (clock face) を使ったほうが簡単。4点を指定すれば、円の形に変形してくれる。
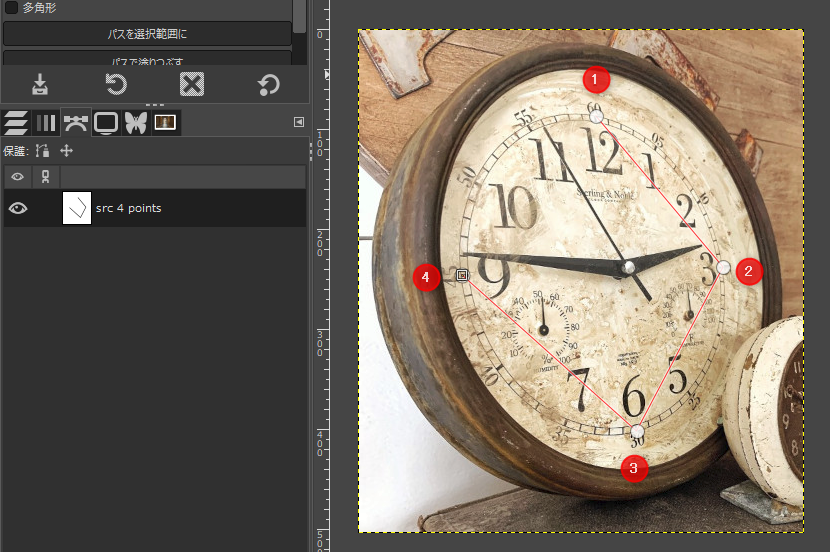
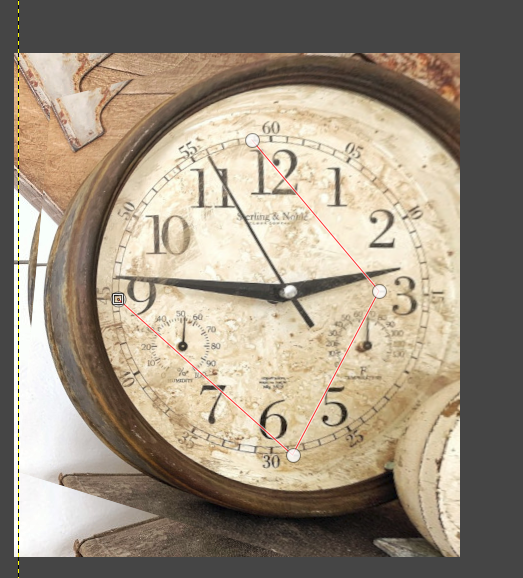
パスツールを使って、以下のような4点を指定して…。
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to circle (clock face)、を選択。
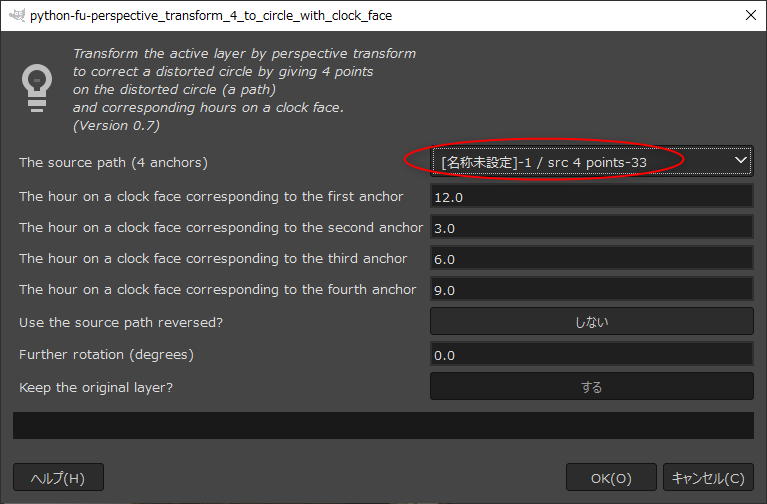
設定ダイアログが表示されるので、source path に、4点のパスの名前を指定する。
画像が変形された。ちゃんと正円っぽくなっている。
レイヤー全体は以下のような形に変形されている。
パスツールを使って、以下のような4点を指定して…。
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to circle (clock face)、を選択。
設定ダイアログが表示されるので、source path に、4点のパスの名前を指定する。
画像が変形された。ちゃんと正円っぽくなっている。
レイヤー全体は以下のような形に変形されている。
◎ 4 points to rectangle corners の使い方 :
4点を指定して矩形に変換するなら、4 points to rectangle corners が使える。
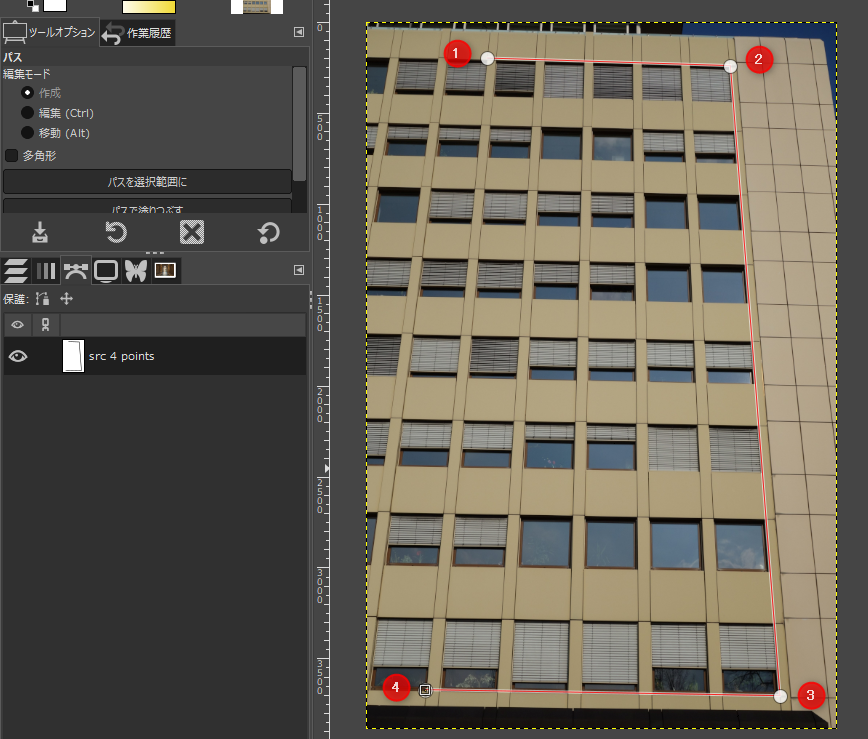
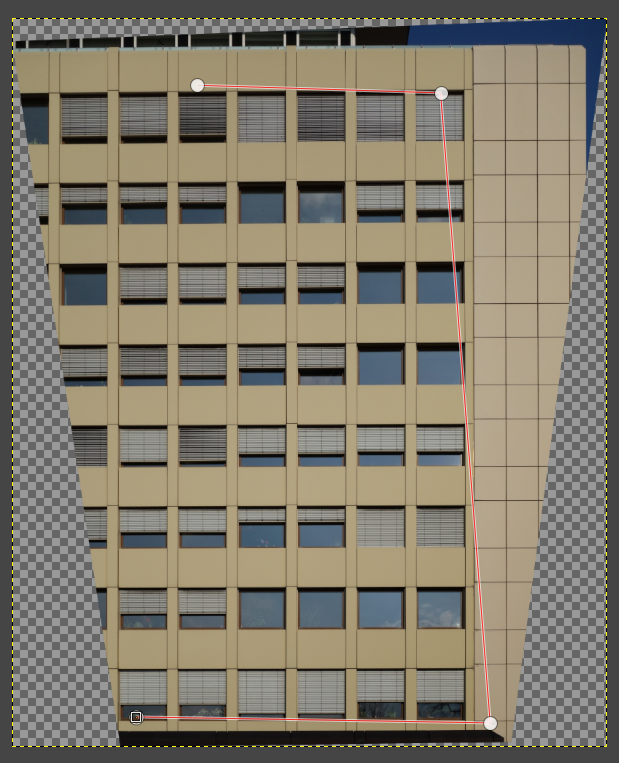
パスツールを使って、「コ」の字になるように4点を指定して…。
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to rectangle corners、を選択。
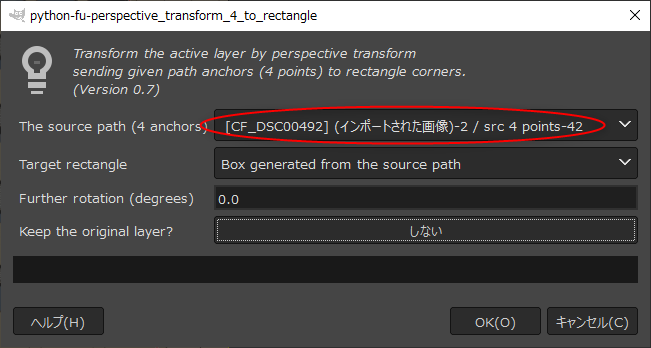
設定ダイアログが開くので、source path に4点のパスの名前を指定。
矩形になるように変換された。
レイヤー全体は以下のような形に変形されている。
パスツールを使って、「コ」の字になるように4点を指定して…。
フィルター → 変形 → Perspective transform → Perspective transform - 4 points to rectangle corners、を選択。
設定ダイアログが開くので、source path に4点のパスの名前を指定。
矩形になるように変換された。
レイヤー全体は以下のような形に変形されている。
◎ 1+2+3 points to circle (center and 2+3 points) の使い方 :
斜めから見た歪んだ円を正円に変換する際には、1+2+3 points to circle (center and 2+3 points) を使うこともできる。
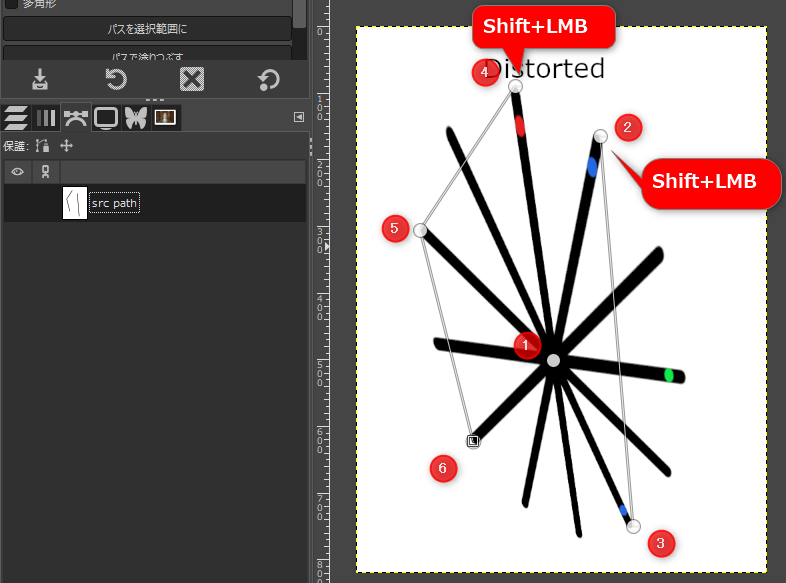
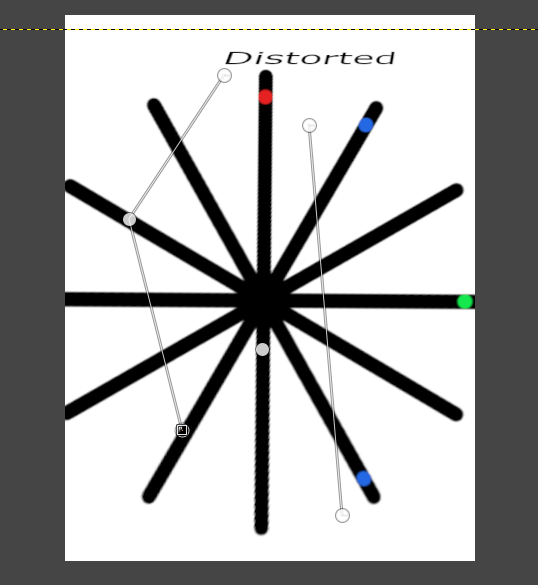
パスツールで、以下の点を指定する。
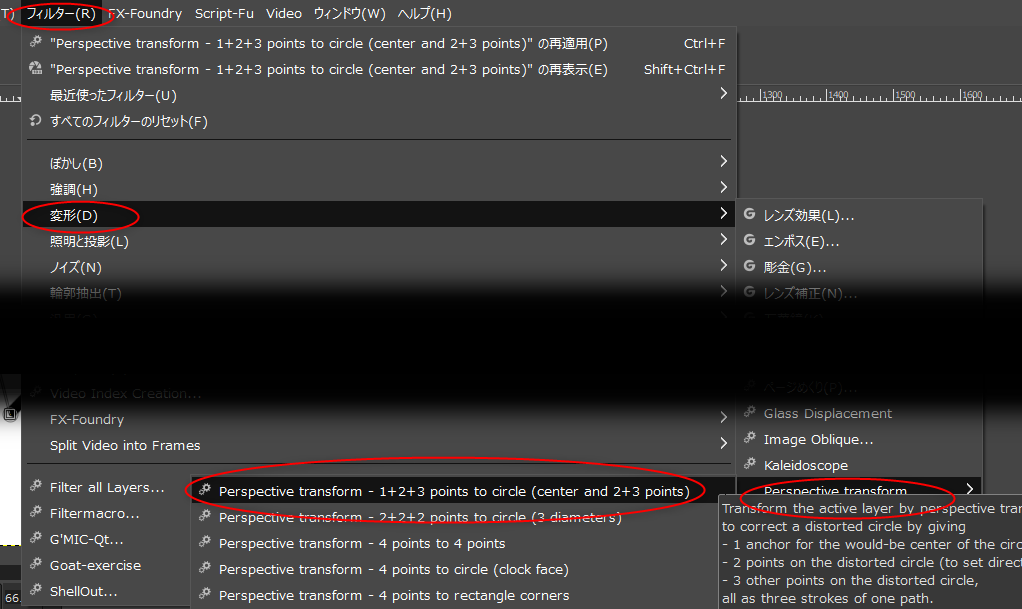
フィルター → 変形 → Perspective transform → Perspective transform - 1+2+3 points to circle (center and 2+3 points) を選択。
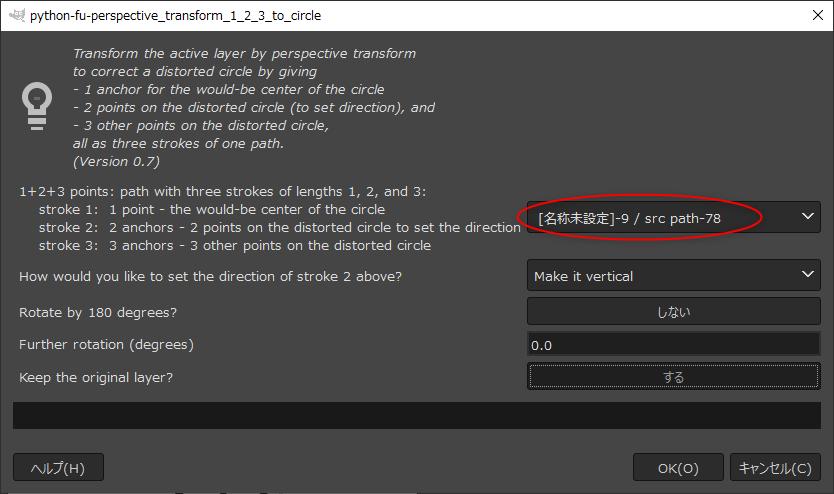
設定ダイアログが開くので、source path にパスの名前を指定。
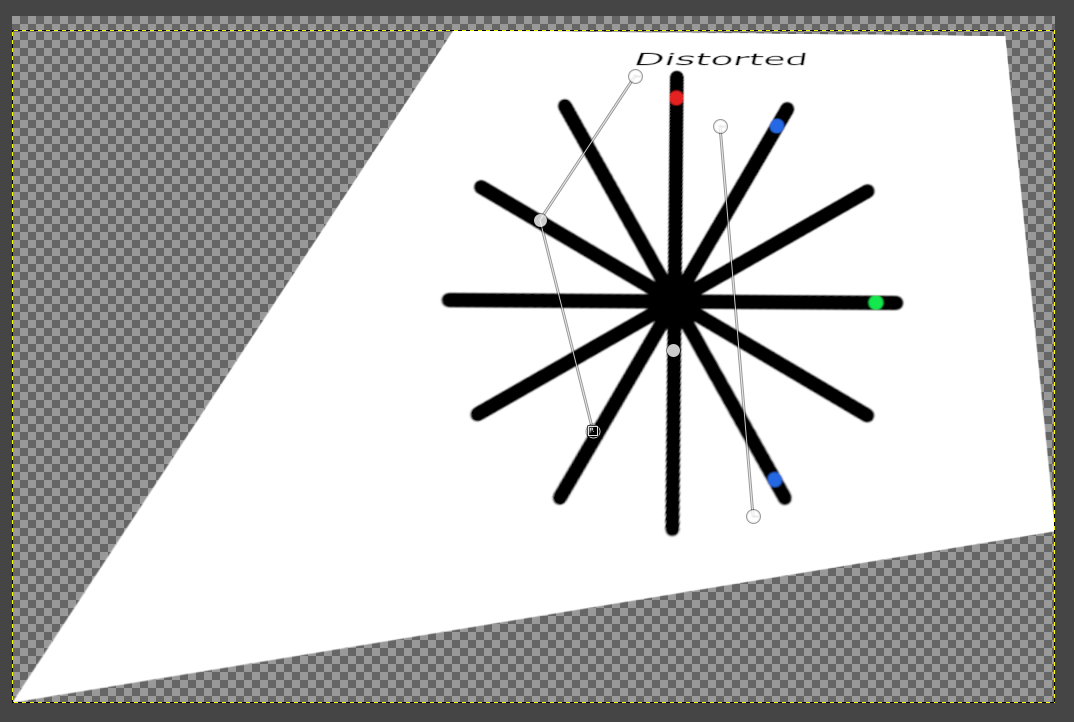
画像が変形された。
パスツールで、以下の点を指定する。
- 円の中心位置を1点。
- 上下の方向を2点。
- 円の一部分を3点。
フィルター → 変形 → Perspective transform → Perspective transform - 1+2+3 points to circle (center and 2+3 points) を選択。
設定ダイアログが開くので、source path にパスの名前を指定。
画像が変形された。
◎ 2+2+2 points to circle (3 diameters)の使い方 :
斜めから見た歪んだ円を正円にする際には、2+2+2 points to circle (3 diameters) を使うこともできる。
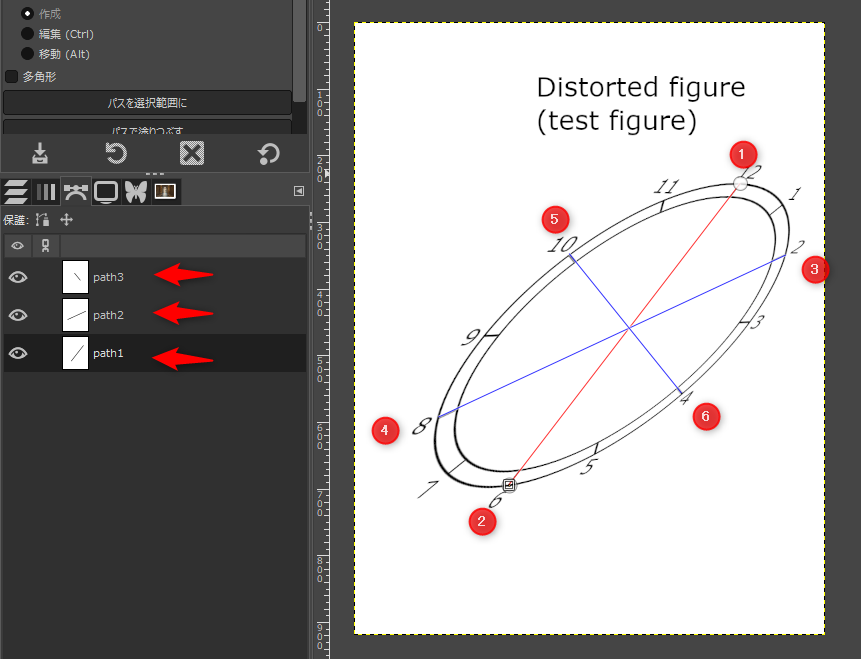
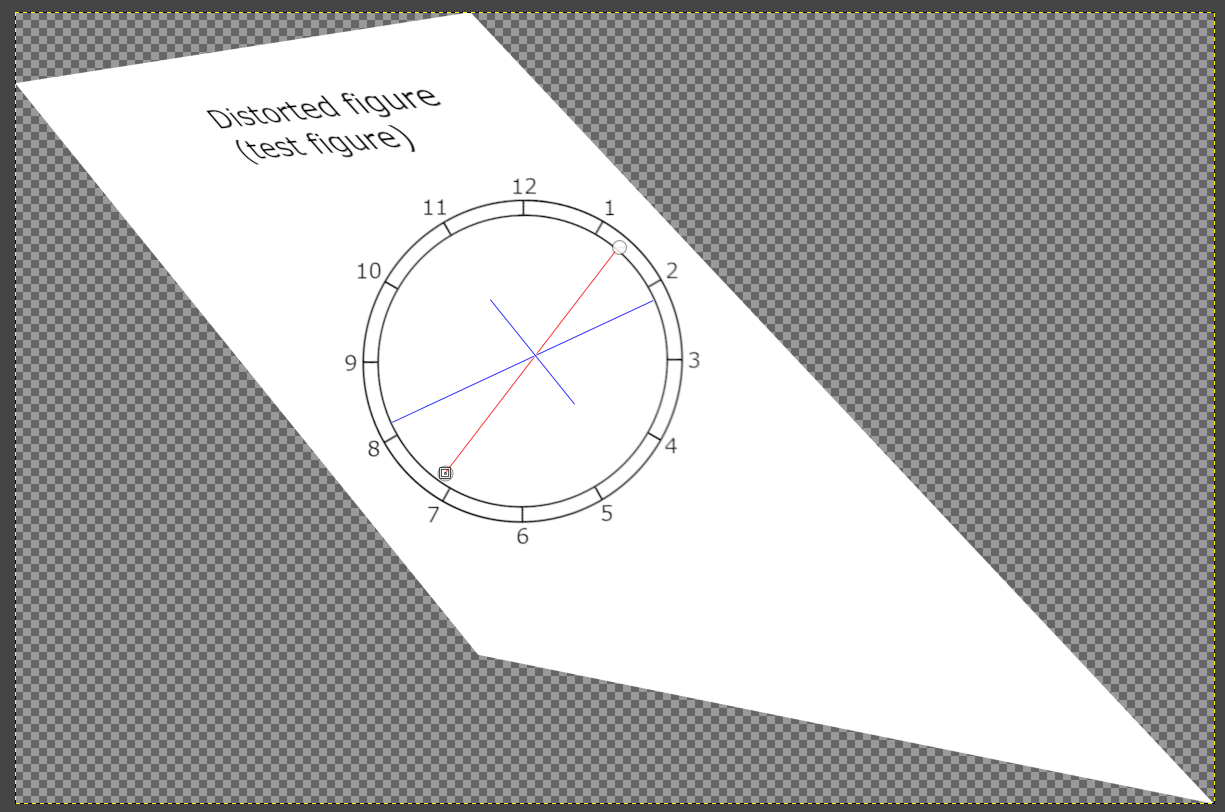
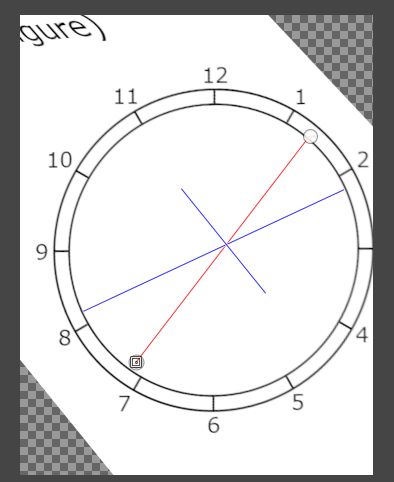
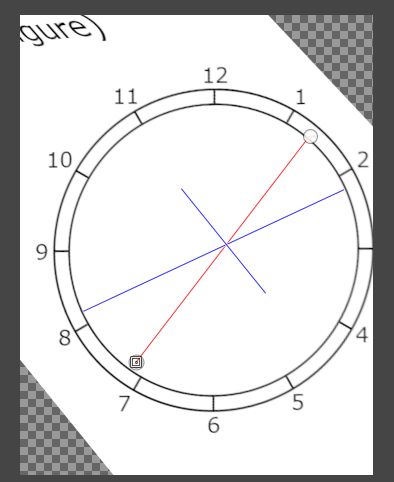
パスツールを使って、円の直径部分を3本分指定する。1本ずつ、別のパスとして作成。そのうち一本は、上から下に引くように指定する。
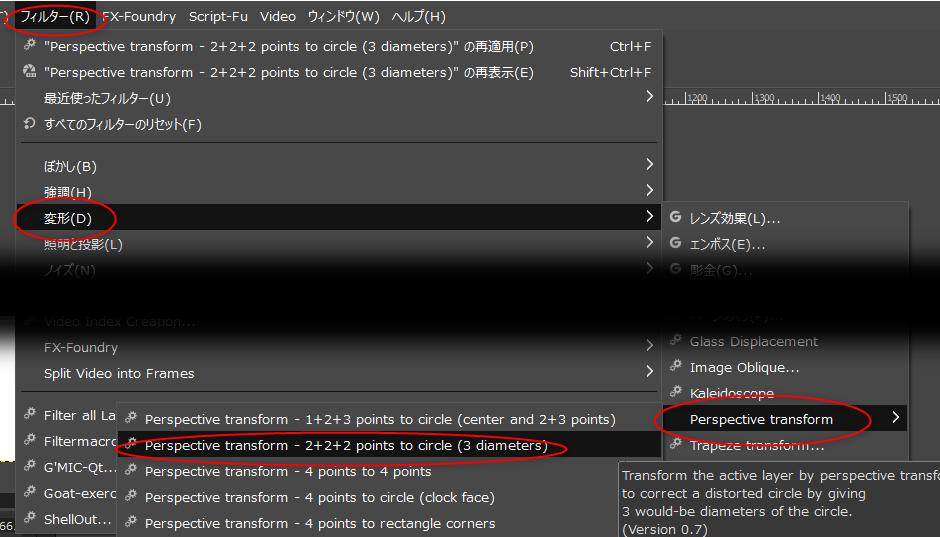
フィルター → 変形 → Perspective transform → Perspective transform - 2+2+2 points to circle (3 diameters) を選択。
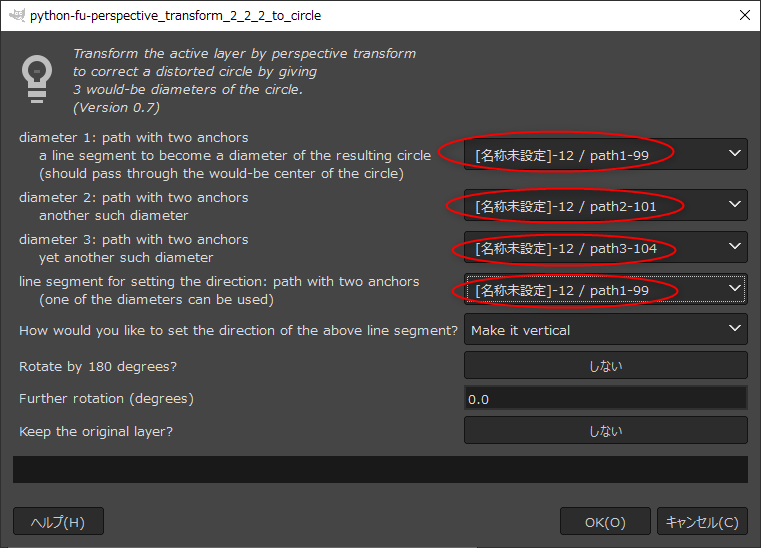
設定ダイアログが開くので、直径3本分のパスの名前をそれぞれ指定。かつ、上から下に引いているパスの名前を指定する。
画像が変形された。

パスツールを使って、円の直径部分を3本分指定する。1本ずつ、別のパスとして作成。そのうち一本は、上から下に引くように指定する。
フィルター → 変形 → Perspective transform → Perspective transform - 2+2+2 points to circle (3 diameters) を選択。
設定ダイアログが開くので、直径3本分のパスの名前をそれぞれ指定。かつ、上から下に引いているパスの名前を指定する。
画像が変形された。

[ ツッコむ ]
以上です。