2022/06/13(月) [n年前の日記]
#2 [cg_tools] APNGとWebPの作成を試した
アニメGIFを作る作業が面倒臭くなってきた。そもそも2022年にもなって256色しか使えないとかおかしいだろ。みたいな。
そこでふと、そういえば APNG という画像フォーマットがあったなと思い出した。フルカラーでアニメーション画像を作れるフォーマットだったはず。一時期オワコン扱いされてた記憶があるけど、今時はどういう扱いになってるんだろう。
そこでふと、そういえば APNG という画像フォーマットがあったなと思い出した。フルカラーでアニメーション画像を作れるフォーマットだったはず。一時期オワコン扱いされてた記憶があるけど、今時はどういう扱いになってるんだろう。
◎ APNGを試した。 :
APNGについて、今時のブラウザの対応状況はどうなっているのだろう。
_Animated Portable Network Graphics - Wikipedia
_APNG - Wikipedia
_Comparison of web browsers - Wikipedia
昔は対応ブラウザが少なかった、というか Firefox しか対応してなかった気がするのだけど、今現在は Google Chrome も対応してくれたらしい。Google Chrome が対応しているということは、Microsoft Edge も、Opera も、Vivaldi も対応してるはず。つまりメジャーなブラウザなら、そのほとんどが APNG に対応済みと捉えてしまっていいのかもしれない。
試しに作ってみた。APNG Assembler で作れるらしいので、APNG Assembler 2.91 GUI版をDLして作業。32bit版と64bit版、GUI版とCUI版があるらしい。
_APNG Assembler download | SourceForge.net
_APNG Assembler
_APNG AssemblerでアニメーションするPNG(APNG)を書き出す - Qiita
作成した APNG を Firefox 101.0.1 x64 にドラッグアンドドロップしたら、たしかにアニメが表示された。これでいいんじゃないかな…。
ここに載せてみたらどうなるだろう。さて、動いているように見えるだろうか…?

_spritesheet_22_5deg_apng.png
Webサーバ側の設定は必要なのだろうか。どうなんだろう。png 扱いのはずだから、特に設定は要らないのかな。
_Animated Portable Network Graphics - Wikipedia
_APNG - Wikipedia
_Comparison of web browsers - Wikipedia
昔は対応ブラウザが少なかった、というか Firefox しか対応してなかった気がするのだけど、今現在は Google Chrome も対応してくれたらしい。Google Chrome が対応しているということは、Microsoft Edge も、Opera も、Vivaldi も対応してるはず。つまりメジャーなブラウザなら、そのほとんどが APNG に対応済みと捉えてしまっていいのかもしれない。
試しに作ってみた。APNG Assembler で作れるらしいので、APNG Assembler 2.91 GUI版をDLして作業。32bit版と64bit版、GUI版とCUI版があるらしい。
_APNG Assembler download | SourceForge.net
_APNG Assembler
_APNG AssemblerでアニメーションするPNG(APNG)を書き出す - Qiita
作成した APNG を Firefox 101.0.1 x64 にドラッグアンドドロップしたら、たしかにアニメが表示された。これでいいんじゃないかな…。
ここに載せてみたらどうなるだろう。さて、動いているように見えるだろうか…?
Webサーバ側の設定は必要なのだろうか。どうなんだろう。png 扱いのはずだから、特に設定は要らないのかな。
◎ WebPを試した。 :
GIMP で APNG を作れないかとググっていたら、「GIMP 2.10 は アニメーションWebPに標準対応してるからそっちを使ったほうがいい」という話を見かけた。
_APNG (animated PNG) plug-in for Gimp 2.10 Windows64x - GIMP Chat
WebP って何だっけ。
_アニメーション画像の歴史 APNG-WebP戦争 | Otogeworks
上記のページで、APNG と WebP に関しての経緯がまとまっていて大変勉強になった。WebPは、アニメーションも、ロスレス画質(画質劣化が一切無い)も、不可逆圧縮(Jpegのようなもの)も、何から何までサポートしたゴイスな画像フォーマット、と思っておけばいいのだろうか。
今時のメジャーなブラウザなら、APNG、WebP、どちらも対応しているらしい。ますますもってアニメGIFを使う理由が無くなってきた。
GIMPを使って作成できるか試してみた。GIMP 2.10.30 Portable x64 samj版を使用。


_spritesheet_22_5deg_gimp210.webp
画質設定でロスレス指定もできるようだし、これでもいいんじゃないかな…。
ちなみに、Webサーバ IIS上でWebPを利用するには、「MIMEの種類」に対して設定が必要だった。追加を選んで、「.webp」に「image/webp」を指定しないといけない。
Webサーバ Apache2上でWebPを利用する場合は、「AddType image/webp webp」を .htaccess あたりに追加しておけばいいのかもしれない。たぶん。
_APNG (animated PNG) plug-in for Gimp 2.10 Windows64x - GIMP Chat
WebP って何だっけ。
_アニメーション画像の歴史 APNG-WebP戦争 | Otogeworks
上記のページで、APNG と WebP に関しての経緯がまとまっていて大変勉強になった。WebPは、アニメーションも、ロスレス画質(画質劣化が一切無い)も、不可逆圧縮(Jpegのようなもの)も、何から何までサポートしたゴイスな画像フォーマット、と思っておけばいいのだろうか。
今時のメジャーなブラウザなら、APNG、WebP、どちらも対応しているらしい。ますますもってアニメGIFを使う理由が無くなってきた。
GIMPを使って作成できるか試してみた。GIMP 2.10.30 Portable x64 samj版を使用。
- 1レイヤーを1フレーム扱いにして読み込む。アニメGIFを作る際の手順そのままで良い。
- エクスポート時に、出力ファイル名の拡張子を「.webp」にする。
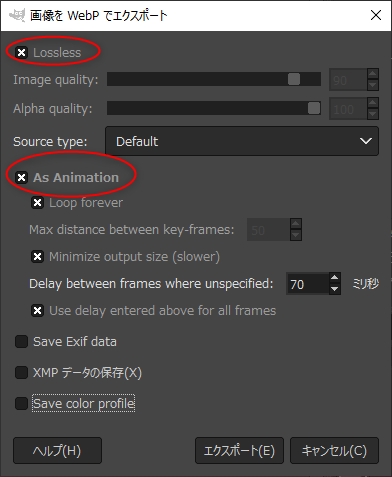
- 保存時のダイアログに「Lossless」や「As Animation」という設定項目があるのでチェックを入れて保存。
画質設定でロスレス指定もできるようだし、これでもいいんじゃないかな…。
ちなみに、Webサーバ IIS上でWebPを利用するには、「MIMEの種類」に対して設定が必要だった。追加を選んで、「.webp」に「image/webp」を指定しないといけない。
Webサーバ Apache2上でWebPを利用する場合は、「AddType image/webp webp」を .htaccess あたりに追加しておけばいいのかもしれない。たぶん。
◎ GIMPでAPNGを保存。 :
前述のフォーラムで紹介されているプラグインを使って、GIMP 2.10 64bit版で APNG の保存ができるか試してみた。
環境は、Windows10 x64 21H2 + GIMP 2.10.30 Portable 64bit samj版。Portable版なので、一般的なGIMPとはフォルダ構成が違ってるかもしれない。
_APNG (animated PNG) plug-in for Gimp 2.10 Windows64x - GIMP Chat
アニメGIFを作る時と同様に、1レイヤーを1フレーム扱いにして画像を作成。
これを APNG として保存する。
保存された png を Firefox 101.0.1 64bit や Google Chrome 102.0.5005.63 64bit にドラッグアンドドロップしてみたけれど、アニメ画像として再生された。

_spritesheet_22_5deg_apng_from_gimp210.png
ただ、この file-apng.exe を導入すると、GIMP の起動時に一瞬DOS窓が開いて閉じるあたりが気になる…。APNG保存時に、DOS窓が開くのも気になる…。でもまあ、動いてるからいいか…。
環境は、Windows10 x64 21H2 + GIMP 2.10.30 Portable 64bit samj版。Portable版なので、一般的なGIMPとはフォルダ構成が違ってるかもしれない。
_APNG (animated PNG) plug-in for Gimp 2.10 Windows64x - GIMP Chat
- apng-Gimp-2.10-64bit.zip をDLして解凍。
- libpng15-15.dll を、GIMPインストールフォルダ\bin\ にコピー。libpng16-16.dll というファイルが既に入ってるのだけど、いいのだろうか…?
- file-apng.exe を、ユーザフォルダ\.gimp\plug-ins\ 等の場所にコピー。
- plug-in-file-apng.ui を、GIMPインストールフォルダ\share\gimp\2.0\ui\ にコピー。
- GIMPを起動。
アニメGIFを作る時と同様に、1レイヤーを1フレーム扱いにして画像を作成。
これを APNG として保存する。
- ファイル → 名前を付けてエクスポート。
- 「ファイル形式の選択」をクリックして、「PNG+APNG Image」を選んで「エクスポート」。
- 「拡張子が一致しません。この名前で保存してもよろしいですか?」と尋ねてくるけど、気にせず「保存」。
- 何故かDOS窓が開きつつ、ファイル保存設定ダイアログが表示される。
- 「Animated PNG Options」の「As animation」にチェックを入れる。
- 他はPNG保存時のノリで設定して、「エクスポート」。
保存された png を Firefox 101.0.1 64bit や Google Chrome 102.0.5005.63 64bit にドラッグアンドドロップしてみたけれど、アニメ画像として再生された。
ただ、この file-apng.exe を導入すると、GIMP の起動時に一瞬DOS窓が開いて閉じるあたりが気になる…。APNG保存時に、DOS窓が開くのも気になる…。でもまあ、動いてるからいいか…。
◎ GIMP 2.8.22 Portableで試してみた。 :
手元の環境では GIMP 2.8.22 Portable x86 もインストールしてあるけれど、そちらにも file-apng.exe は導入済みだった。APNG で保存したい時は GIMP 2.8.22 Portable を使えば済むのかもしれない。
_APNG support for GIMP download | SourceForge.net
などと思ったりもしたのだけど、GIMP 2.8.22 Portable を起動して APNG のエクスポートを試してみたら、保存時の設定ダイアログが表示されないことに気づいた。DOS窓上に file-apng.ui 関係のエラーが大量に発生している。どうやら以前から正常動作してなかったらしい。
エラーメッセージを眺めたら、「GIMP 2.8.22 Portableインストールフォルダ\App\gimp\lib\gimp\2.0\plug-ins\ 以下に file-apng.ui が無いぞ」と言ってるように見えた。もしかすると .ui ファイルを読み込んでくる場所については決め打ちで作ってあるのかもしれない。試しにその場所に file-apng.ui を置いてみたらエラーが出ない状態になって、APNGでのエクスポートができるようになった。
ちなみに、file-apng.exe は、ユーザフォルダ/.gimp-2.8/plug-ins/ に置いてあっても動いてくれた。.ui の置き場所だけは注意、ということになるのだろうなと。
_APNG support for GIMP download | SourceForge.net
などと思ったりもしたのだけど、GIMP 2.8.22 Portable を起動して APNG のエクスポートを試してみたら、保存時の設定ダイアログが表示されないことに気づいた。DOS窓上に file-apng.ui 関係のエラーが大量に発生している。どうやら以前から正常動作してなかったらしい。
エラーメッセージを眺めたら、「GIMP 2.8.22 Portableインストールフォルダ\App\gimp\lib\gimp\2.0\plug-ins\ 以下に file-apng.ui が無いぞ」と言ってるように見えた。もしかすると .ui ファイルを読み込んでくる場所については決め打ちで作ってあるのかもしれない。試しにその場所に file-apng.ui を置いてみたらエラーが出ない状態になって、APNGでのエクスポートができるようになった。
ちなみに、file-apng.exe は、ユーザフォルダ/.gimp-2.8/plug-ins/ に置いてあっても動いてくれた。.ui の置き場所だけは注意、ということになるのだろうなと。
◎ 余談。GIMP上でのディレイ値変更について。 :
GIMPでアニメGIF等を作る場合、レイヤー名にディレイ値(wait時間)を書いておくことで、各フレームの表示時間を個別に変更できるのだけど、以下のスクリプトを利用すれば全レイヤーに対して一括で値を変更できるので便利。
_フレーム表示時間変更
フィルタ → アニメーション → フレーム表示時間変更、で呼び出せる。
このあたり、以前もメモしてあった…。
_GIMPでGIFアニメを作成する際のwait値を変更するスクリプトその2
各スクリプトを追加すると、フィルター → アニメーション以下のメニューに追加される。
_フレーム表示時間変更
フィルタ → アニメーション → フレーム表示時間変更、で呼び出せる。
このあたり、以前もメモしてあった…。
_GIMPでGIFアニメを作成する際のwait値を変更するスクリプトその2
各スクリプトを追加すると、フィルター → アニメーション以下のメニューに追加される。
- フレーム表示時間変更
- Rename Layers...
- Set frames delay...
- Change frame delays...
◎ ImageMagickでAPNGを出力。 :
ImageMagick でも APNGを出力できないものかと調べてみた。環境は、Windows10 x64 21H2 + ImageMagick 7.1.0-37 Q16-HDRI x64。static版。
スプライトシート画像からアニメGIFを生成する指定に対して、アニメGIFではなくAPNGで保存するように変更すればOKだったりしないか。ググったところ、「apng:output.png」と書けば APNG を指定することになるらしい。
_ImageMagick - Image Formats
試してみた。どうだろう。動いてるように見えるだろうか。
_spritesheet_22_5deg_apng_from_im7.png
スプライトシート画像からアニメGIFを生成する指定に対して、アニメGIFではなくAPNGで保存するように変更すればOKだったりしないか。ググったところ、「apng:output.png」と書けば APNG を指定することになるらしい。
_ImageMagick - Image Formats
試してみた。どうだろう。動いてるように見えるだろうか。
magick -delay 3 -dispose Background spritesheet.png -crop 128x128 +adjoin +repage -adjoin -loop 0 apng:output.png
◎ ImageMagickでWebPを出力。 :
ImageMagick で アニメーションWebPを出力できるだろうか。以下のページによると、7.0.8-68 で対応、と書いてあるので、使えそうな気がする。
_ImageMagick と WebP - Qiita
試してみた。
_spritesheet_22_5deg_im7.webp
これで、ImageMagick を使えばアニメーションWebPを出力することも可能、と分かった。ただ、この指定では、ロスレス画質は指定してないので、不可逆圧縮で出力されてるのではないか。
前述の解説ページに、ロスレスを指定する時は「-define webp:lossless=true」をつける、と書いてあった。これも試してみる。
_spritesheet_22_5deg_im7_lossless.webp
ファイルサイズが、10.9 KByte から 61,9 KByte に増えたので、おそらくロスレス画質になっているのではないかな…。たぶん。
でも、見た感じ、違いは全然分かりませんな…。
GIMP 2.10.30 で両方開いて、拡大表示をして確認してみたけれど、たしかに不可逆圧縮とロスレスの違いはあった。でも、等倍表示では分からない程度の微妙な差だなと…。
_ImageMagick と WebP - Qiita
試してみた。
magick -delay 7 -dispose Background spritesheet.png -crop 128x128 +adjoin +repage -adjoin -loop 0 output.webp
これで、ImageMagick を使えばアニメーションWebPを出力することも可能、と分かった。ただ、この指定では、ロスレス画質は指定してないので、不可逆圧縮で出力されてるのではないか。
前述の解説ページに、ロスレスを指定する時は「-define webp:lossless=true」をつける、と書いてあった。これも試してみる。
magick -delay 7 -dispose Background spritesheet.png -crop 128x128 +adjoin +repage -adjoin -loop 0 -define webp:lossless=true output_lossless.webp
ファイルサイズが、10.9 KByte から 61,9 KByte に増えたので、おそらくロスレス画質になっているのではないかな…。たぶん。
でも、見た感じ、違いは全然分かりませんな…。
GIMP 2.10.30 で両方開いて、拡大表示をして確認してみたけれど、たしかに不可逆圧縮とロスレスの違いはあった。でも、等倍表示では分からない程度の微妙な差だなと…。
[ ツッコむ ]
以上です。