2020/06/18(木) [n年前の日記]
#1 [enve2d][cg_tools][anime] enve の Expression で拡大縮小時の線幅を一定にしてみる
enve の Expression を使って、他にどんなことができるだろうと考えていたけれど、もしかしてパスを拡大縮小した際に線幅を一定にすることもできるだろうかと思えてきたので試しに実験してみたり。環境は Windows10 x64 1909 + enve 6_12_20。
一般的に、この手のアニメ制作ソフトで、パスが拡大縮小するような動きをつけると、線幅もそれに応じて細くなったり太くなったりするのだけど。手描きアニメ風というか、手描きの動画に近づけたいなら、線幅が一定のほうがそれっぽくなるわけで…。
一般的に、この手のアニメ制作ソフトで、パスが拡大縮小するような動きをつけると、線幅もそれに応じて細くなったり太くなったりするのだけど。手描きアニメ風というか、手描きの動画に近づけたいなら、線幅が一定のほうがそれっぽくなるわけで…。
◎ 指定内容をメモ。 :
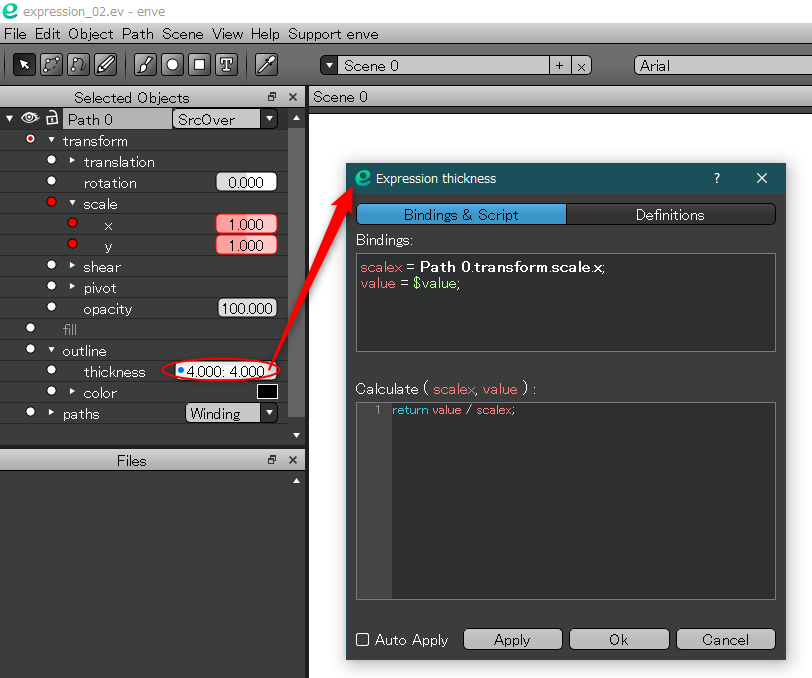
以下のような Expression を、パスの outline → thickness に指定。thickness の数値入力欄を右クリックして Set Expression を選べば、xpression を入力できる。
こんな感じになった。
Expression を指定してないほうは線幅も含めて拡大表示されてるけど、Expression を指定してるほうは線幅が一定に見えるように拡大表示されてる。予想通りの結果が得られた。
Bindings: scalex = Path 0.transform.scale.x; value = $value;
Calculate( scalex, value ): return value / scalex;
- 「Path 0」は対象のパス名(レイヤー名?)。
- $value は、この場合 thickness に元々指定されていた値を参照するための変数。
こんな感じになった。
Expression を指定してないほうは線幅も含めて拡大表示されてるけど、Expression を指定してるほうは線幅が一定に見えるように拡大表示されてる。予想通りの結果が得られた。
◎ 問題点。 :
ということで、Expression を使えば、線幅が一定に見える状態で拡大縮小できそうだと分かったけれど。
ただ、実際には、もっと複雑な絵を ―― 多数のパスで構成された絵を拡大縮小したくなるはずで。しかし、それら多数のパスに対して、一つ一つこういう指定をしていくのは現実的ではない…。本来は、ソフトウェア側で機能を持ってると嬉しいというか、チェックボックスをON/OFFするだけで、線幅一定の表示になる、等の機能が欲しくなるところではあるよなと…。
ただ、「拡大縮小表示をする時に線幅が一定だと一体何が嬉しいんだ? 意味あるのか?」と言い出す人が多数かもしれないという予感もあり。そもそも必要性を感じてもらえなければ、実装されるわけもなく。
このあたり、一度自分の手を動かして、手描きで動画の中割を描いてみないと、こういう機能の有難味が分からないだろうなと…。でも、コレって、CGで拡大縮小してるだけなのに手描きで動かしてるかのように一瞬勘違いさせる、所詮は騙しのテクニックの範疇かもしれないので、なんというか…。
ただ、実際には、もっと複雑な絵を ―― 多数のパスで構成された絵を拡大縮小したくなるはずで。しかし、それら多数のパスに対して、一つ一つこういう指定をしていくのは現実的ではない…。本来は、ソフトウェア側で機能を持ってると嬉しいというか、チェックボックスをON/OFFするだけで、線幅一定の表示になる、等の機能が欲しくなるところではあるよなと…。
ただ、「拡大縮小表示をする時に線幅が一定だと一体何が嬉しいんだ? 意味あるのか?」と言い出す人が多数かもしれないという予感もあり。そもそも必要性を感じてもらえなければ、実装されるわけもなく。
このあたり、一度自分の手を動かして、手描きで動画の中割を描いてみないと、こういう機能の有難味が分からないだろうなと…。でも、コレって、CGで拡大縮小してるだけなのに手描きで動かしてるかのように一瞬勘違いさせる、所詮は騙しのテクニックの範疇かもしれないので、なんというか…。
◎ Adobe Flashの場合。 :
ちなみに、Adobe Flash の場合、線幅を「極細線」で指定すれば、拡大縮小時に線幅が一定になってくれた…ような気がするけどどうだったかな…。
手持ちの Adobe Flash CS5 を起動して確認してみたら、たしかに「実線」ではなく「極細線」にすれば、拡大縮小しても線幅が変わらなかった。記憶は正しかった。
というか、「伸縮」という設定項目がちゃんとあって、「標準」から「なし」にすれば線幅が変わらなくなる模様。こんな項目あったっけ? 昔は無かったような気がするのだけど。
ググってみたら、FLash 8 で追加された機能らしい。
_Amazing Flash: 線の話
知らなかった…。自分、Flash 4 で一旦使わなくなって、Flash CS4 からまた使い始めた人なので、その間にどんな機能追加があったのか全然把握してないのだよな…。
何にせよ、Adobe Flash CS5 までは線幅一定で拡大縮小することが可能、というのは間違いない模様。
Adobe Animate は…触ったことないので知らないです。
手持ちの Adobe Flash CS5 を起動して確認してみたら、たしかに「実線」ではなく「極細線」にすれば、拡大縮小しても線幅が変わらなかった。記憶は正しかった。
というか、「伸縮」という設定項目がちゃんとあって、「標準」から「なし」にすれば線幅が変わらなくなる模様。こんな項目あったっけ? 昔は無かったような気がするのだけど。
ググってみたら、FLash 8 で追加された機能らしい。
_Amazing Flash: 線の話
知らなかった…。自分、Flash 4 で一旦使わなくなって、Flash CS4 からまた使い始めた人なので、その間にどんな機能追加があったのか全然把握してないのだよな…。
何にせよ、Adobe Flash CS5 までは線幅一定で拡大縮小することが可能、というのは間違いない模様。
Adobe Animate は…触ったことないので知らないです。
[ ツッコむ ]
以上です。