2023/10/26(木) [n年前の日記]
#1 [gimp] GIMPを使ってWindows用のマルチアイコンファイルを作ってみたい
GIMPを使って、Windows用のマルチアイコンファイルを作ってみたい。環境は、Windows10 x64 22H2 + GIMP 2.10.34 Portable。
マルチアイコンファイルというのは、1つの .ico ファイルの中に、複数のサイズ、複数のカラーモードのアイコンが入っているアイコンファイルのこと。
Windowsの場合、一般的には…。
マルチアイコンファイルというのは、1つの .ico ファイルの中に、複数のサイズ、複数のカラーモードのアイコンが入っているアイコンファイルのこと。
Windowsの場合、一般的には…。
- 16x16, 32,32, 48x48 のアイコンサイズ。
- 4bitカラー(16色), 8bitカラー(256色), 32bitカラー(24bitカラー + 8bitアルファチャンネル)
◎ 専用のスクリプトを導入 :
GIMPでそんな作業はできるのかなと調べてみたら、1枚の画像を元にして自動で縮小してマルチアイコンファイル用の画像を作ってくれる Script-Fu もあると知った。iconify2_1.scm というのがソレ。
_registry.gimp.org_static/registry.gimp.org/files/iconify2_1.scm at master - pixlsus/registry.gimp.org_static
上記ページの「Raw」と書かれたリンクを右クリックして保存すれば入手できる。
導入すると、Script-Fu → Utils → Iconify という項目が増える。
何か1枚画像を用意して、このスクリプトを実行すれば、自動で縮小して、16x16, 32x32, 48x48 のサイズになったレイヤーを作成してくれる。また、256色、16色(15色) に減色したレイヤーも作ってくれる。
ただ、処理をする前に、AutoCrop (内容で切り抜き) も実行してしまうので、元画像の周辺から必要な部分まで勝手に削除されてしまう時がある。61行目近辺の、plug-in-autocrop-layer と書かれた行をコメントアウトしておいたほうがいいと思う。
_registry.gimp.org_static/registry.gimp.org/files/iconify2_1.scm at master - pixlsus/registry.gimp.org_static
上記ページの「Raw」と書かれたリンクを右クリックして保存すれば入手できる。
導入すると、Script-Fu → Utils → Iconify という項目が増える。
何か1枚画像を用意して、このスクリプトを実行すれば、自動で縮小して、16x16, 32x32, 48x48 のサイズになったレイヤーを作成してくれる。また、256色、16色(15色) に減色したレイヤーも作ってくれる。
ただ、処理をする前に、AutoCrop (内容で切り抜き) も実行してしまうので、元画像の周辺から必要な部分まで勝手に削除されてしまう時がある。61行目近辺の、plug-in-autocrop-layer と書かれた行をコメントアウトしておいたほうがいいと思う。
; Autocrop the layer (plug-in-autocrop-layer 1 new-img work-layer) ↓ ; Autocrop the layer ; (plug-in-autocrop-layer 1 new-img work-layer)
◎ 試してみる :
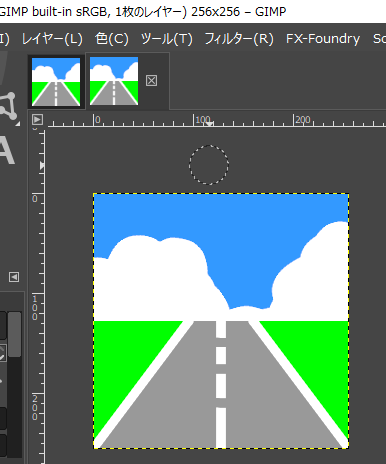
まずは 256x256、32bitカラーの画像を用意する。

Script-Fu → Utils → Iconify を選択して実行。
画像サイズが異なっているレイヤーが複数作られた。48x48, 32x32, 16x16 のサイズで、32bitカラー, 8bitカラー(256色), 4bitカラー(15色) が作られている。
icoファイルとして保存する。ファイル → 名前をつけてエクスポート。
ファイル名の拡張子を「.ico」にしてエクスポート。
icoファイルに同梱したいサイズ/カラーモードを選択して保存できるので、これでマルチアイコンファイルが作れる。
Script-Fu → Utils → Iconify を選択して実行。
画像サイズが異なっているレイヤーが複数作られた。48x48, 32x32, 16x16 のサイズで、32bitカラー, 8bitカラー(256色), 4bitカラー(15色) が作られている。
icoファイルとして保存する。ファイル → 名前をつけてエクスポート。
ファイル名の拡張子を「.ico」にしてエクスポート。
icoファイルに同梱したいサイズ/カラーモードを選択して保存できるので、これでマルチアイコンファイルが作れる。
◎ 実は使わないほうがいい :
ここまで書いておいてなんだけど。実は、GIMP を使ってマルチアイコンファイルを保存するのはおススメしない…。
というのも、おそらくは GIMP の減色処理の品質が悪くて、縮小して作られた画像のうち、減色された画像群の結果が妙なことになってたりするので…。以下のスクリーンショットを見れば、なんとなく分かるだろうか…。
ところどころに謎の透明なドットが入ってしまっている。どうしてこんなことになるのやら。
というのも、おそらくは GIMP の減色処理の品質が悪くて、縮小して作られた画像のうち、減色された画像群の結果が妙なことになってたりするので…。以下のスクリーンショットを見れば、なんとなく分かるだろうか…。
ところどころに謎の透明なドットが入ってしまっている。どうしてこんなことになるのやら。
◎ オススメのツール :
GIMP を使ってマルチアイコンファイルを作ると、前述のようにちょっとよろしくない結果の画像が作られてしまうので、アイコン作成に特化したツールを使ったほうがいいだろうなと。Windows用なら以下のツールが個人的にはオススメ。
_IcoFX Portable (icon editor) | PortableApps.com
_「Greenfish Icon Editor Pro」多機能なアイコン・カーソル作成ソフト - 窓の杜
_Greenfish Icon Editor Pro 4.2 - Official Website
どちらも、1枚の画像(256x256, 32bitカラー)から、自動でマルチアイコンファイルを作れるし、GIMP のようにおかしなドットが入ってしまうこともない。
あるいは以下のまとめが参考になりそう。
_おすすめのアイコン作成ソフト - k本的に無料ソフト・フリーソフト
ToYcon を試用してみたけれど、そちらもイイ感じだった。ただ、4bitカラー(16色)のアイコンが、Windowsのアイコン仕様に合ってない気も…。たしか4bitカラー利用時は、使える色が決め打ちされていたはず。
_MICROSOFT VGA Palette
ToYcon で4bitカラーのアイコンを作らせると、見た目は奇麗だけど独自のパレット色になってしまっていたので、実際には4bitカラーモードで使えないアイコンファイルが作られてしまっている可能性が高そう。もっとも、今時そんなカラーモードでWindowsを使う場面は無さそうだし、実用上は問題無いのかもしれない。
_IcoFX Portable (icon editor) | PortableApps.com
_「Greenfish Icon Editor Pro」多機能なアイコン・カーソル作成ソフト - 窓の杜
_Greenfish Icon Editor Pro 4.2 - Official Website
どちらも、1枚の画像(256x256, 32bitカラー)から、自動でマルチアイコンファイルを作れるし、GIMP のようにおかしなドットが入ってしまうこともない。
- IcoFX Portable の場合、ウインドウ内に元画像をドラッグアンドドロップで読み込ませてから、アイコン → イメージからWindowsアイコンを作成、を選ぶ。
- Greenfish Icon Editor Pro の場合、256x256, 32bitカラーの画像を1枚描いてから、アイコン → イメージからWindows用のアイコンを作成、を選ぶ。
あるいは以下のまとめが参考になりそう。
_おすすめのアイコン作成ソフト - k本的に無料ソフト・フリーソフト
ToYcon を試用してみたけれど、そちらもイイ感じだった。ただ、4bitカラー(16色)のアイコンが、Windowsのアイコン仕様に合ってない気も…。たしか4bitカラー利用時は、使える色が決め打ちされていたはず。
_MICROSOFT VGA Palette
ToYcon で4bitカラーのアイコンを作らせると、見た目は奇麗だけど独自のパレット色になってしまっていたので、実際には4bitカラーモードで使えないアイコンファイルが作られてしまっている可能性が高そう。もっとも、今時そんなカラーモードでWindowsを使う場面は無さそうだし、実用上は問題無いのかもしれない。
[ ツッコむ ]
以上です。