2024/01/22(月) [n年前の日記]
#1 [basic] FreeBASICで画像描画
Windows10 x64 22H2 + FreeBASIC 1.10.1 で、FreeBASIC について勉強中。
まずは画像を表示できないことにはそれらしいプログラムも書けないだろうと思えたので、画像ファイルの読み込みと描画について少し実験。
インストールの仕方は以下を参考に。
_FreeBASICを再勉強中 - mieki256's diary
まずは画像を表示できないことにはそれらしいプログラムも書けないだろうと思えたので、画像ファイルの読み込みと描画について少し実験。
インストールの仕方は以下を参考に。
_FreeBASICを再勉強中 - mieki256's diary
◎ bmp画像の読み込みと描画 :
FreeBASICは標準状態で、bmp画像の読み込みに対応しているらしい。ひとまずサンプル(examples/manual/gfx/bload2.bas)を参考にして動作確認してみた。
_bload.bas
使用するbmp画像(256x256、bpp 32bit)は、以下のzipに入れておいた。
_image.zip
以下はpng画像だけど、今回はこんな感じの画像を読み込んで描画しようとしている。

fbc bload.bas と打てば bload.exe を生成することができる。実行すると以下のようなウインドウが表示される。bmp画像を読み込んで描画することができている。
注意点。FreeBASIC は、画像の中の、RGB=(255,0,255) を ―― 要はピンク? 紫? を透明色にして描画することができるらしい。実際、上記の動作結果でも、四隅が透明色扱いになって描画されている。
_bload.bas
' bload ... bmp image Load ' カレントディレクトリを exeファイルのある場所にする chdir exepath() ' ウインドウサイズと色深度を指定 screenres 512, 288, 32 ' 画像格納用の領域を確保 Dim img As any ptr = ImageCreate(256, 256) ' bmp画像読み込み bload "image.bmp", img ' 画像を描画。RGB=(255, 0, 255) のピクセルは透明色として扱う Put (16, 16), img, TRANS ' 画像を使い終わったので破棄 ImageDestroy(img) ' キー入力があるまで待つ Sleep
使用するbmp画像(256x256、bpp 32bit)は、以下のzipに入れておいた。
_image.zip
以下はpng画像だけど、今回はこんな感じの画像を読み込んで描画しようとしている。

fbc bload.bas と打てば bload.exe を生成することができる。実行すると以下のようなウインドウが表示される。bmp画像を読み込んで描画することができている。
注意点。FreeBASIC は、画像の中の、RGB=(255,0,255) を ―― 要はピンク? 紫? を透明色にして描画することができるらしい。実際、上記の動作結果でも、四隅が透明色扱いになって描画されている。
◎ png画像の読み込みと描画 :
FBImageというライブラリを利用すれば、FreeBASIC でpng、jpg、tga を読み込むこともできる。ライブラリの入手先は以下。
_FBImage static Win/Lin 32/64-bit - freebasic.net
FBImage.zip を入手して解凍。
サンプルソースは以下。
_fbimage.bas
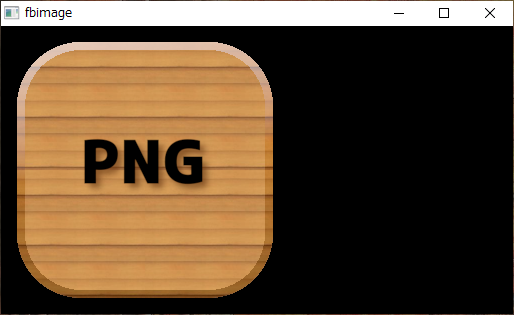
fbc fbimage.bas と打てば fbimage.exe を生成できる。実行すると以下のようなウインドウになった。png画像を読み込んで描画することができている。
_FBImage static Win/Lin 32/64-bit - freebasic.net
FBImage.zip を入手して解凍。
- .bi ファイルは FreeBASICインストールフォルダ/inc にコピー。
- .a ファイルは FreeBASICインストールフォルダ/lib/win??/ 以下にコピー。
サンプルソースは以下。
_fbimage.bas
' load RGB png image with FBImage
' 画像読み込み用ライブラリ FBImage を使う
#include once "FBImage.bi"
' カレントディレクトリを exeファイルのある場所にする
chdir exepath()
' デスクトップ解像度を指定
Dim As Integer scrw = 512
Dim As Integer scrh = 288
' ウインドウサイズと色深度(bpp)を指定
screenres scrw, scrh, 32
' 画像読み込み
var img = LoadRGBAFile("image_png.png")
' 画像を描画。RGB=(255, 0, 255) のピクセルは透明色として扱う
Put (16, 16), img, TRANS
' 画像を使い終わったので破棄
ImageDestroy img
' キー入力があるまで待ち続ける
sleep
- FBImage を使うには、#include once "FBImage.bi" を最初のあたりに記述する。
- LoadRGBAFile() で画像を読み込める。
fbc fbimage.bas と打てば fbimage.exe を生成できる。実行すると以下のようなウインドウになった。png画像を読み込んで描画することができている。
◎ フルスクリーン表示 :
せっかくだからフルスクリーン表示っぽいことができるかどうか試してみる。
FreeBASICは、ウインドウ表示モードの他に、フルスクリーン表示モードも指定できるようだけど、今回はウインドウ表示モードを利用して、ウインドウサイズをデスクトップ解像度と同じにした。更に、ウインドウのフレーム(境界線)を表示しないようにフラグを設定してやる。これで見た目はフルスクリーン表示のように見えるはず。
_fbimage_fullscreen.bas
fbc fbimage_fullscreen.bas と打って、fbimage_fullscreen.exe を生成して実行。フルスクリーン表示っぽい見た目になった。
FreeBASICは、ウインドウ表示モードの他に、フルスクリーン表示モードも指定できるようだけど、今回はウインドウ表示モードを利用して、ウインドウサイズをデスクトップ解像度と同じにした。更に、ウインドウのフレーム(境界線)を表示しないようにフラグを設定してやる。これで見た目はフルスクリーン表示のように見えるはず。
_fbimage_fullscreen.bas
' load RGB png image with FBImage
' full screen, window mode
' fbgfxモードを使う
#Include "fbgfx.bi"
Using fb
' 画像読み込み用ライブラリ FBImage を使う
#include once "FBImage.bi"
' カレントディレクトリを exeファイルのある場所にする
chdir exepath()
' デスクトップ解像度を取得
Dim As Integer scrw, scrh
ScreenInfo(scrw, scrh)
' ウインドウサイズと色深度(bpp)を指定。ウインドウの境界線(フレーム)は無し
screenres scrw, scrh, 32, , GFX_NO_FRAME
' 画像読み込み
var img = LoadRGBAFile("image_png.png")
' 画面クリア
color RGB(255, 255, 255), RGB(40, 80, 160)
cls
' マウスカーソル非表示
SetMouse ,, 0
' 画像を描画。RGB=(255, 0, 255) のピクセルは透明色として扱う
Put ((scrw - 256) / 2, (scrh - 256) / 2), img, TRANS
' 画像を使い終わったので破棄
ImageDestroy img
' キー入力があるまで待ち続ける
sleep
' マウスカーソル表示
SetMouse ,, 1
fbc fbimage_fullscreen.bas と打って、fbimage_fullscreen.exe を生成して実行。フルスクリーン表示っぽい見た目になった。
[ ツッコむ ]
以上です。