2023/08/29(火) [n年前の日記]
#1 [hsp] HSPのgzoomで透明色があるように見せかけるソレについて
プログラミング環境 HSP 3.6、HSP 3.7beta6 の gzoom についてメモしておく。環境は Windows10 x64 22H2。
gzoom を使うとビットマップ画像を拡大縮小描画できるのだけど、透明色を扱えないあたりが気になる。そのあたりをどうにかできないか、手元でも試した。
仕組みは以下の解説ページで紹介されてる。
_コピーいろいろ - HSP開発wiki
gzoom を使うとビットマップ画像を拡大縮小描画できるのだけど、透明色を扱えないあたりが気になる。そのあたりをどうにかできないか、手元でも試した。
仕組みは以下の解説ページで紹介されてる。
_コピーいろいろ - HSP開発wiki
◎ ソースと画像 :
書いてみたサンプルソースは以下。
_gzoom_01.hsp
使用画像は以下。
_char1_256.png
_gzoom_01.hsp
; gzoom を使って画像を拡大縮小描画する
#define IMG_FILE "char1_256.png"
#define SCR_W 512
#define SCR_H 288
; 同梱ファイル
#pack IMG_FILE
#packopt name "gzoom_01" ; 生成ファイル名
#packopt type 0 ; .exe生成を指定
#packopt xsize SCR_W
#packopt ysize SCR_H
; ウインドウの初期化とサイズ取得
screen 0, SCR_W, SCR_H, 0
gsel 0
; width SCR_W, SCR_H
dispw = ginfo_winx
disph = ginfo_winy
cls 4
; 画像を読み込み
imgid = 3
buffer imgid, 2048, 2048
picload IMG_FILE
imgw = ginfo_winx
imgh = ginfo_winy
; 仮バッファ作成
tmpid = 4
buffer tmpid, 4096, 4096
angle = 0
; onkey goto *jobend ; 何かキーが押されたら終了する
*mainloop
; ESC key to exit
stick k
if k & 128 : goto *jobend
redraw 0
gsel 0 ; ウインドウID0 を描画先として選択
; 背景を青一色で塗り潰し
color 0, 128, 255
boxf
; 描画先、描画元の座標やサイズを求める
scale = sin(deg2rad(angle)) * 2.5 + 3.0
dst_w = int(double(imgw) * scale)
dst_h = int(double(imgh) * scale)
dst_x = dispw / 2 - (dst_w / 2)
dst_y = disph / 2 - (dst_h / 2)
src_w = imgw
src_h = imgh
src_x = 0
src_y = 0
kind = 2
switch kind
case 0
; gzoomのみを使った事例
; 拡大縮小描画はできているが、透明色を扱えない
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gzoom dst_w, dst_h, imgid, src_x, src_y, src_w, src_h, 0
swbreak
case 1
; gcopy を使った事例
; RGB=(0,0,0)を透明色として扱えるが、拡大縮小描画はできない
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gcopy imgid, src_x, src_y, src_w, src_h
swbreak
case 2
; 仮バッファを使ってgzoomで透明色を扱ってるように見せかける事例
; 拡大縮小しつつ、RGB=(0,0,0)が透明色になっている
; 一旦、仮バッファに gzoom で拡大縮小描画
gsel tmpid
pos 0, 0
gzoom dst_w, dst_h, imgid, src_x, src_y, src_w, src_h, 0
; 仮バッファから実スクリーンに gcopy でコピー
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gcopy tmpid, 0, 0, dst_w, dst_h
swbreak
swend
redraw 1
angle += 3
await (1000 / 60)
goto *mainloop
*jobend
end
使用画像は以下。
_char1_256.png
◎ 動作確認結果 :
ソース中の、kind を、0,1,2 に変更すれば動作が少し変わる。
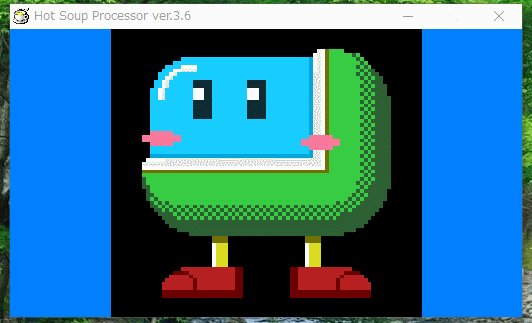
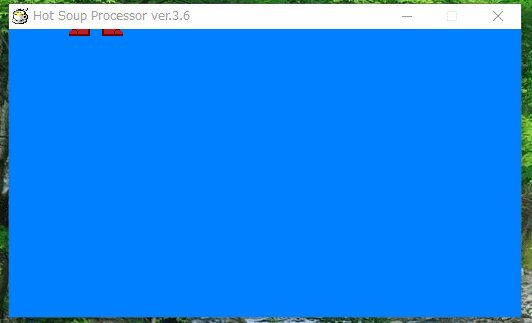
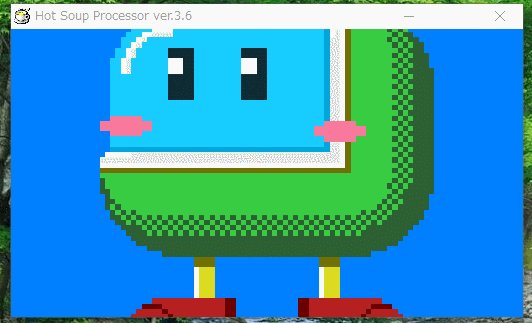
まず、gzoom だけで描画してみた事例。
拡大縮小描画はできているが、透明色を扱えないので、キャラクターの周辺が黒いまま。
gmode gmode_rgb0 を実行することで、gcopy 等で RGB=(0,0,0)を透明色扱いにした描画ができるようになるのだけど、gmode の設定は gzoom に反映されないらしい。あくまで gcopy だけが gmode 設定の影響を受けるとのこと。
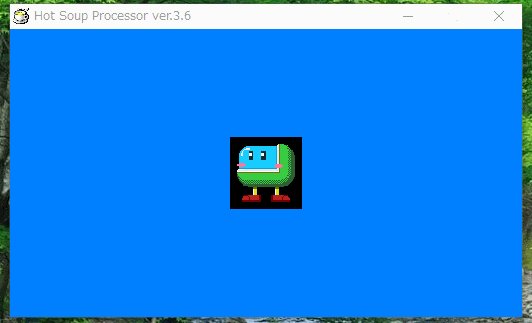
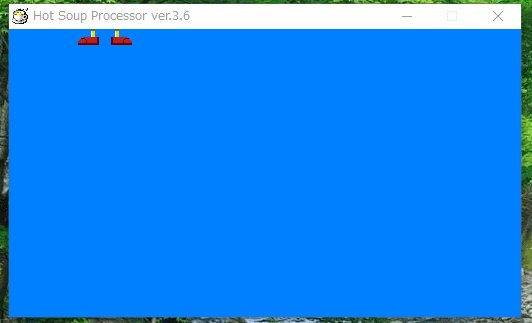
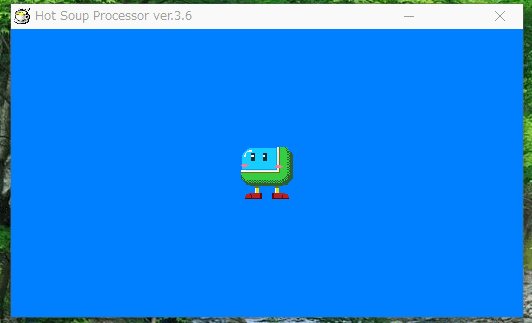
次に、gmode と gcopy を使ってみる。
RGB=(0,0,0) の部分を透明色として扱うことができてる。ただ、拡大縮小描画はできない。
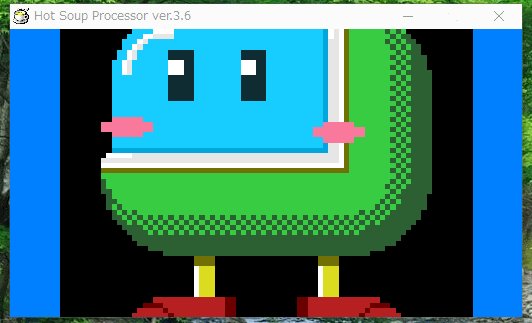
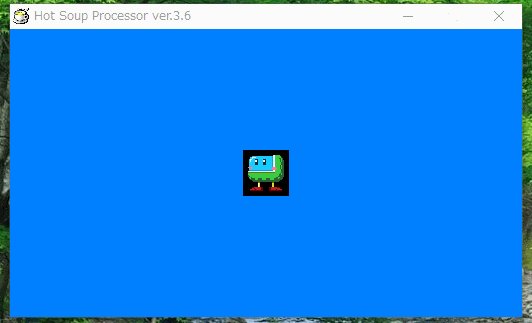
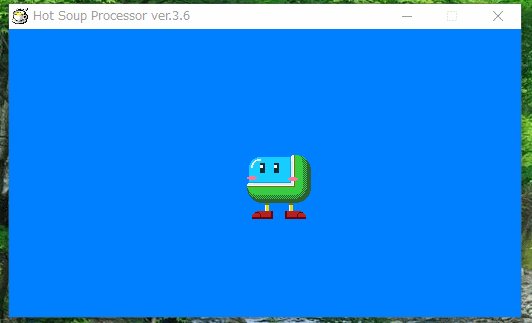
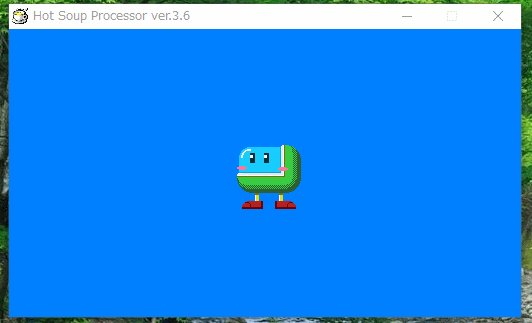
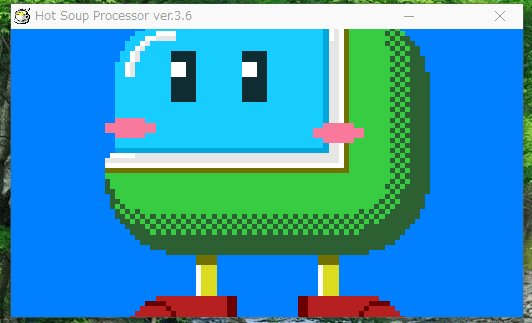
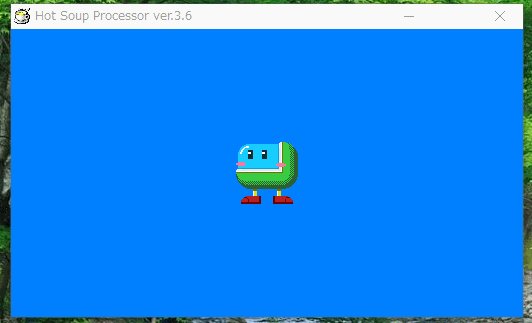
次に、gzoom で仮バッファに描画してから、仮バッファ内容をソースにして gcopy してみる。
拡大縮小描画をしながら、透明色も扱えているように見える。ただ、2回描画しているので、処理時間が増えているはず。たぶん。
まず、gzoom だけで描画してみた事例。
; gzoomのみを使った事例
; 拡大縮小描画はできているが、透明色を扱えない
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gzoom dst_w, dst_h, imgid, src_x, src_y, src_w, src_h, 0
拡大縮小描画はできているが、透明色を扱えないので、キャラクターの周辺が黒いまま。
gmode gmode_rgb0 を実行することで、gcopy 等で RGB=(0,0,0)を透明色扱いにした描画ができるようになるのだけど、gmode の設定は gzoom に反映されないらしい。あくまで gcopy だけが gmode 設定の影響を受けるとのこと。
次に、gmode と gcopy を使ってみる。
; gcopy を使った事例
; RGB=(0,0,0)を透明色として扱えるが、拡大縮小描画はできない
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gcopy imgid, src_x, src_y, src_w, src_h
RGB=(0,0,0) の部分を透明色として扱うことができてる。ただ、拡大縮小描画はできない。
次に、gzoom で仮バッファに描画してから、仮バッファ内容をソースにして gcopy してみる。
; 仮バッファを使ってgzoomで透明色を扱ってるように見せかける事例
; 拡大縮小しつつ、RGB=(0,0,0)が透明色になっている
; 一旦、仮バッファに gzoom で拡大縮小描画
gsel tmpid
pos 0, 0
gzoom dst_w, dst_h, imgid, src_x, src_y, src_w, src_h, 0
; 仮バッファから実スクリーンに gcopy でコピー
gsel 0
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dst_x, dst_y
gcopy tmpid, 0, 0, dst_w, dst_h
拡大縮小描画をしながら、透明色も扱えているように見える。ただ、2回描画しているので、処理時間が増えているはず。たぶん。
◎ 別のサンプルを書いてみた :
gzoom を使って拡大縮小描画ができることが分かったので、別のサンプルも書いてみた。Windows10 x64 22H2 + HSP 3.51, 3.6, 3.7beta6 で動作確認した。
ソースは以下。
_gzoom_02.hsp
使用画像は以下。gzoom_02.hsp と同じフォルダに images というフォルダを作成して、その中に入れる。
_trees_512x512_32col.png
_bg_16col.png
木の画像は自作画像なので CC0 / Public Domain 扱いということで。背景画像は Pixabay から入手して加工したので、そちらのライセンスに従うということで…。
_Pixabay
_デスヴァレー 道 風景 - Pixabayの無料写真 - Pixabay
HSPでソート処理を書かないといかんのかなと思っていたけれど、sortval というソート処理命令があるようで、わざわざ自分で書かずに済んだ。ググった感じでは、2015年頃、HSP 3.5 beta1 の時点で標準機能として取り込まれた模様。
_hsp3関連 更新履歴
ソースは以下。
_gzoom_02.hsp
使用画像は以下。gzoom_02.hsp と同じフォルダに images というフォルダを作成して、その中に入れる。
_trees_512x512_32col.png
_bg_16col.png
木の画像は自作画像なので CC0 / Public Domain 扱いということで。背景画像は Pixabay から入手して加工したので、そちらのライセンスに従うということで…。
_Pixabay
_デスヴァレー 道 風景 - Pixabayの無料写真 - Pixabay
HSPでソート処理を書かないといかんのかなと思っていたけれど、sortval というソート処理命令があるようで、わざわざ自分で書かずに済んだ。ググった感じでは、2015年頃、HSP 3.5 beta1 の時点で標準機能として取り込まれた模様。
_hsp3関連 更新履歴
◎ 余談。エディタについて :
今のところ、HSPのソースを書く際に、Mery 3.5.4 x64 というエディタを使用している。
_Haijin Boys Online
_MeryWiki
_プラグイン:HSPコンパイル実行プラグイン - MeryWiki
HSPコンパイル実行プラグインを導入して、HSPRun.ini 内でHSPインストールフォルダを指定して、該当プラグインの呼び出しに F5キーでも割り当てておけば、ソースを書いてF5キーを叩くと即座に動作確認できて楽だなと。ただ、HSP 3.7 beta6 を利用すると、何故か実行ファイルの作成に失敗してしまう。HSP 3.6 なら生成できるようだけど…。
HSPに標準で添付されてるエディタもイイ感じなのだけど、単語補完機能が無いあたりがちょっとツライ。
_Haijin Boys Online
_MeryWiki
_プラグイン:HSPコンパイル実行プラグイン - MeryWiki
HSPコンパイル実行プラグインを導入して、HSPRun.ini 内でHSPインストールフォルダを指定して、該当プラグインの呼び出しに F5キーでも割り当てておけば、ソースを書いてF5キーを叩くと即座に動作確認できて楽だなと。ただ、HSP 3.7 beta6 を利用すると、何故か実行ファイルの作成に失敗してしまう。HSP 3.6 なら生成できるようだけど…。
HSPに標準で添付されてるエディタもイイ感じなのだけど、単語補完機能が無いあたりがちょっとツライ。
[ ツッコむ ]
#2 [nitijyou] フットレストモドキを再度自作してみた
先日、すのこ+発泡スチロール製ミニブロックを使ってフットレストモドキを自作したのだけど、すのこが薄いせいかギシギシと音を立てて、そのうち割れそうな気配がする。もうちょっとそれっぽい板で作り直したほうがいいかもしれないなと。
ダイソーに寄って、フットレストモドキを作り直すための材料をいくつか購入してきた。
以前自作した際に使ったミニブロックも剥がして再利用。魔法の両面テープとやらで貼り付けて、以下のようになった。
これでしばらく様子を見てみよう…。
ダイソーに寄って、フットレストモドキを作り直すための材料をいくつか購入してきた。
- 発泡スチロール製ミニブロック。24.5 x 12 x 6.2 cm。2個購入。
- 板材。450 x 200 x 9mm。1枚購入。
以前自作した際に使ったミニブロックも剥がして再利用。魔法の両面テープとやらで貼り付けて、以下のようになった。
これでしばらく様子を見てみよう…。
◎ 余談。組立式コンセント収納ボックスを購入 :
せっかくダイソーに寄ったので、組立式コンセント収納ボックスも購入。200円。木目調。30 x 14 x 10 cm。おそらく以下で紹介されてる商品、だと思う。たぶん。
_高見栄えケーブル隠し!100均ダイソー「組み立て式コンセント収納ボックス」 | 格安スマホマイスターぴざまん
_ダイソー「自分で組み立てるケーブルボックス」 試したら想像以上に便利だった - Sirabee
電気パーツ関連のコーナーに置いてあった。電源コードをまとめるマジックテープとか、そういうのが置いてあるコーナー。
コレを使って、親父さん用PCの電源を取っているテーブルタップを入れて整理できないかなと。
_高見栄えケーブル隠し!100均ダイソー「組み立て式コンセント収納ボックス」 | 格安スマホマイスターぴざまん
_ダイソー「自分で組み立てるケーブルボックス」 試したら想像以上に便利だった - Sirabee
電気パーツ関連のコーナーに置いてあった。電源コードをまとめるマジックテープとか、そういうのが置いてあるコーナー。
コレを使って、親父さん用PCの電源を取っているテーブルタップを入れて整理できないかなと。
[ ツッコむ ]
以上、1 日分です。