2022/04/22(金) [n年前の日記]
#1 [moho] Mohoのスマートボーンダイヤルを試してた
Windows10 x64 21H2 + Moho Pro 13.5.3 で、スマートボーンダイヤルなる機能について使い方を調べてたのでメモ。
◎ スマートボーンダイヤルについて。 :
Moho関係のチュートリアル動画を眺めていると、時々、次のような画面を目にすることがあって…。
改めてググってみたら、スマートボーンダイヤル(Smart Bone Dial)という機能らしい。Moho上では「スマートボーンダイヤル」「スマートボーンダイアル」と表記が揺れているけど…。
なんでも、例えば目パチ口パク等、何度も出てくる同じアニメを、メインのタイムライン上でその都度逐一指定していたら面倒臭いので、メインのタイムラインとは別に管理される「アクション」と呼ばれるタイムライン上で、お決まりのアニメを作っておいて、そのアクションの何フレーム目を表示するか、という制御のためにスマートボーンダイヤルを使う、ということらしい。
するとつまり「アクション」というのは…プログラミングで言えばサブルーチンみたいなものだろうか…? それともクラスとか? 一度作っておいて後から何度も使い回す、という面は似ているような気もする…。
- キャンバスの端っこに、独立したボーンが数本置いてある。
- ボーンを動かすと、キャンバスの真ん中に置いてあるキャラが、目パチ口パクしたり、向きを変えたりする。
改めてググってみたら、スマートボーンダイヤル(Smart Bone Dial)という機能らしい。Moho上では「スマートボーンダイヤル」「スマートボーンダイアル」と表記が揺れているけど…。
なんでも、例えば目パチ口パク等、何度も出てくる同じアニメを、メインのタイムライン上でその都度逐一指定していたら面倒臭いので、メインのタイムラインとは別に管理される「アクション」と呼ばれるタイムライン上で、お決まりのアニメを作っておいて、そのアクションの何フレーム目を表示するか、という制御のためにスマートボーンダイヤルを使う、ということらしい。
するとつまり「アクション」というのは…プログラミングで言えばサブルーチンみたいなものだろうか…? それともクラスとか? 一度作っておいて後から何度も使い回す、という面は似ているような気もする…。
◎ 使ってみる。 :
とりあえず使ってみる。
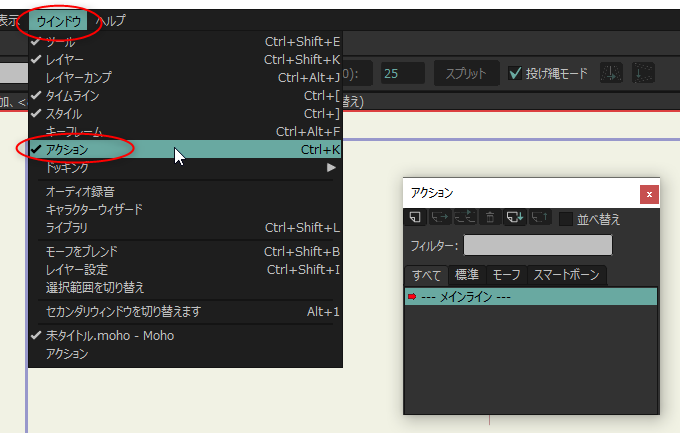
アクションが関係してくるので、アクションウインドウを表示しておく。
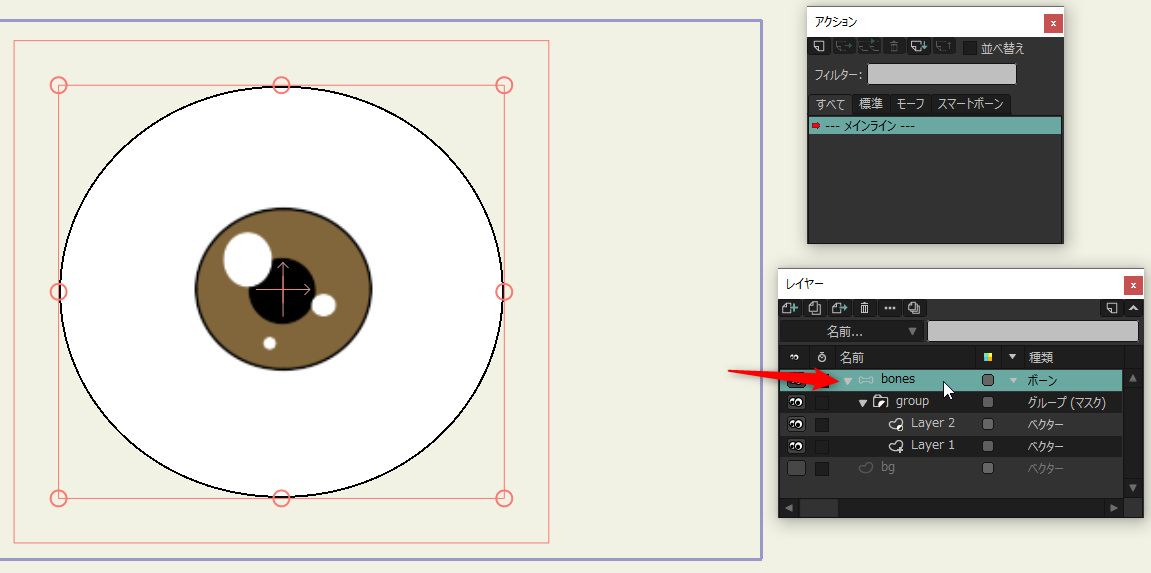
アニメをさせるために必要なベクターレイヤーを数枚用意して、ボーンレイヤーに登録。今回は、目玉全体と瞳の2つのレイヤーを作ってみた。
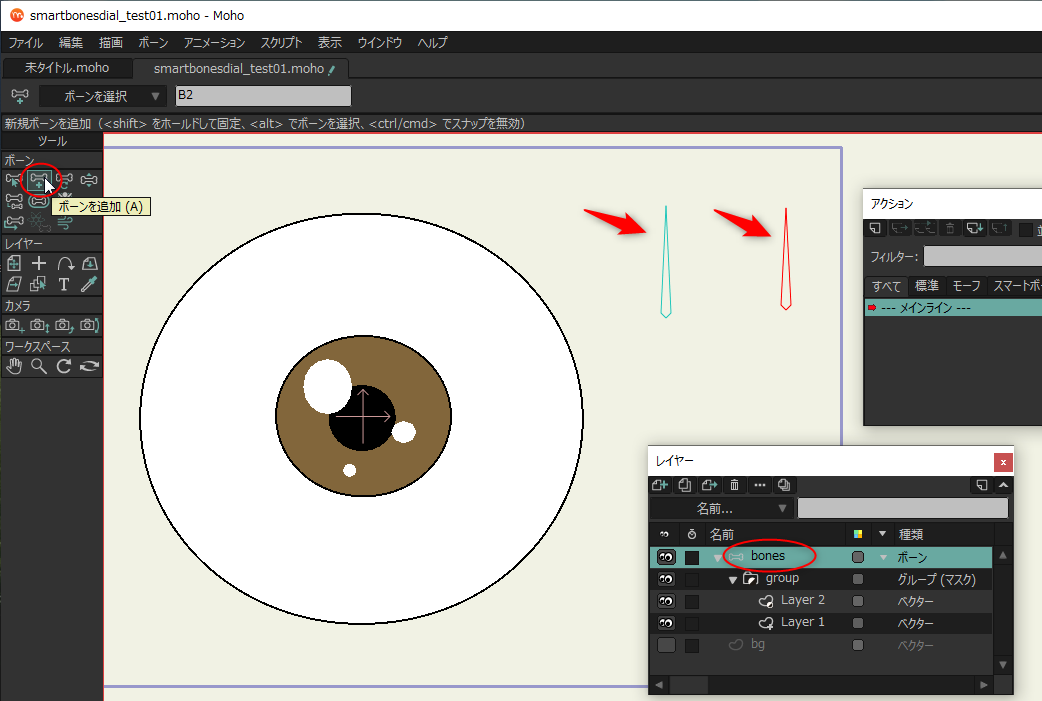
スマートボーンダイヤルにするためのボーンを追加する。ボーンレイヤーを選択して、「ボーンを追加」ツールを選んで、キャンバスの端っこのあたりにボーンを追加。
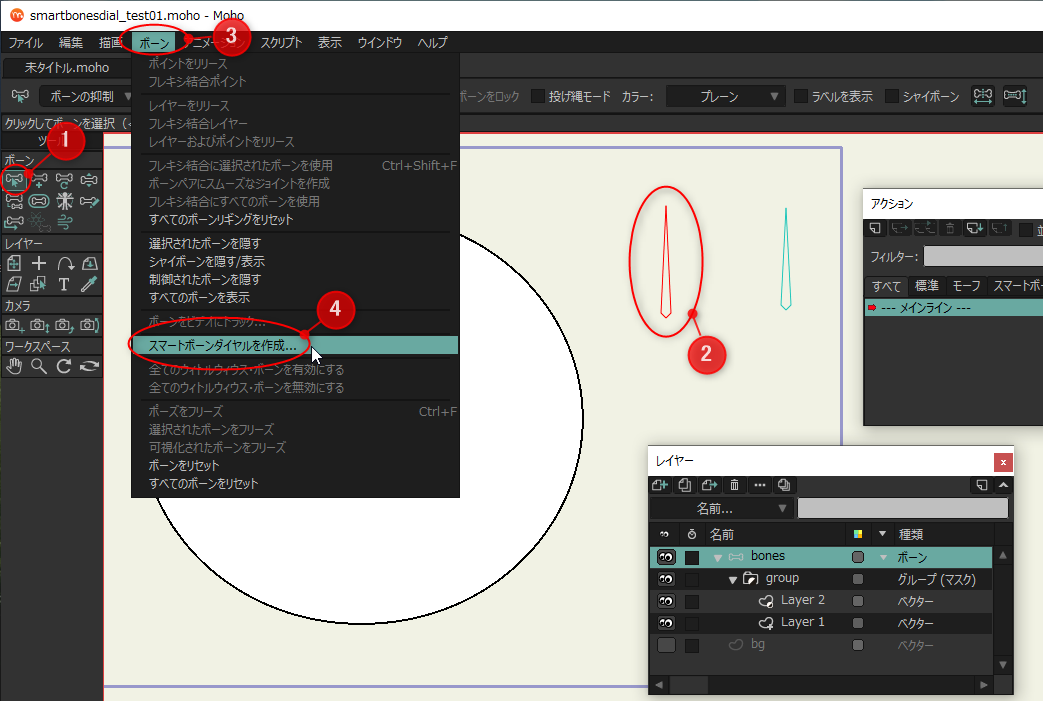
先ほど作成したボーンを、スマートボーンダイヤルにする。「ボーンを選択」ツールを選んで、ボーンを選択して、「ボーン」 → 「スマートボーンダイヤルを作成」を選ぶ。
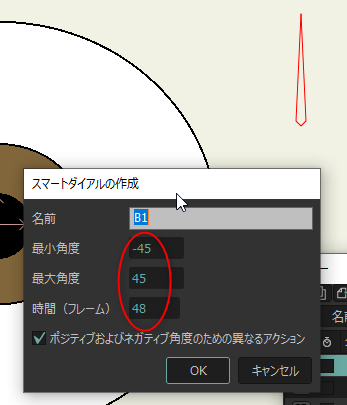
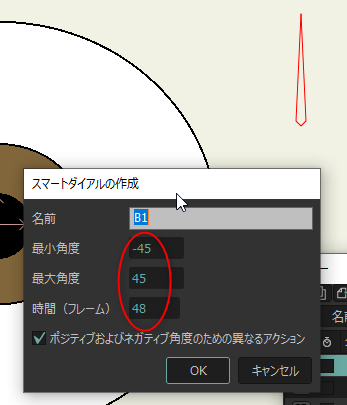
「スマートダイアルの作成」ダイアログが開く。

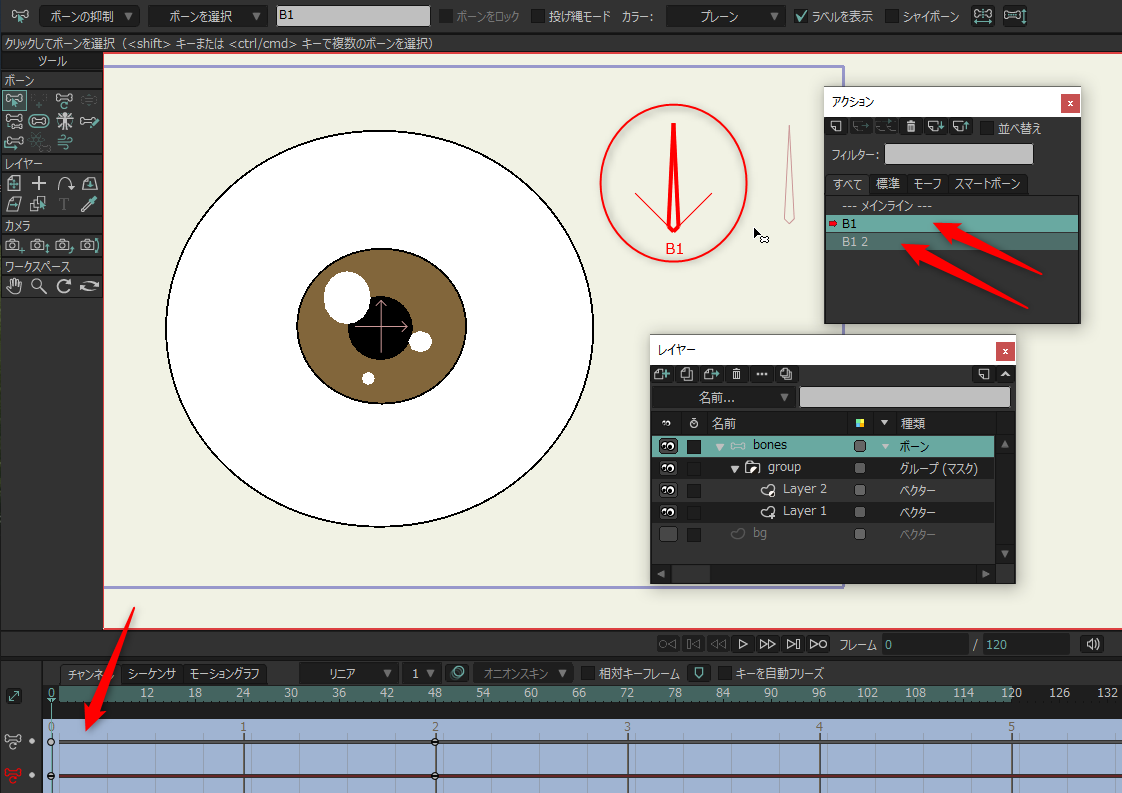
スマートボーンダイヤルが作られて、対応するアクション、「B1」「B1 2」の2つが作成された。アクションを選んでいるときは、タイムラインの背景色が変化する。
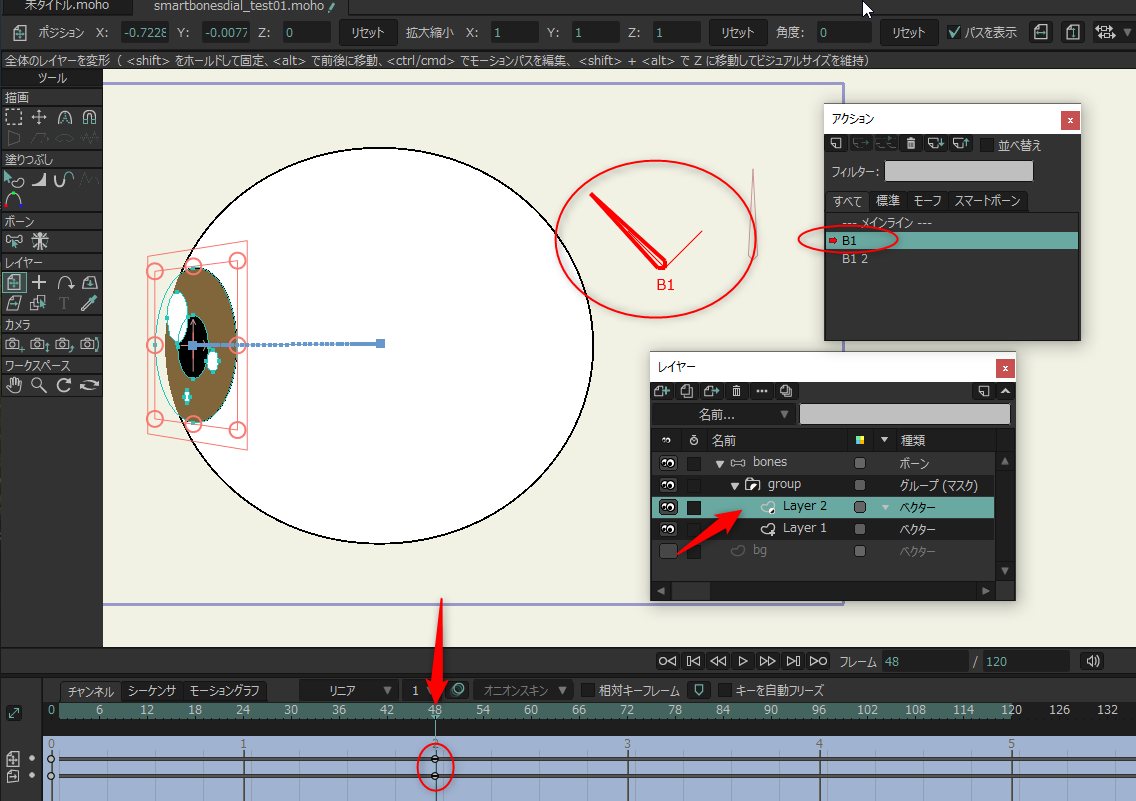
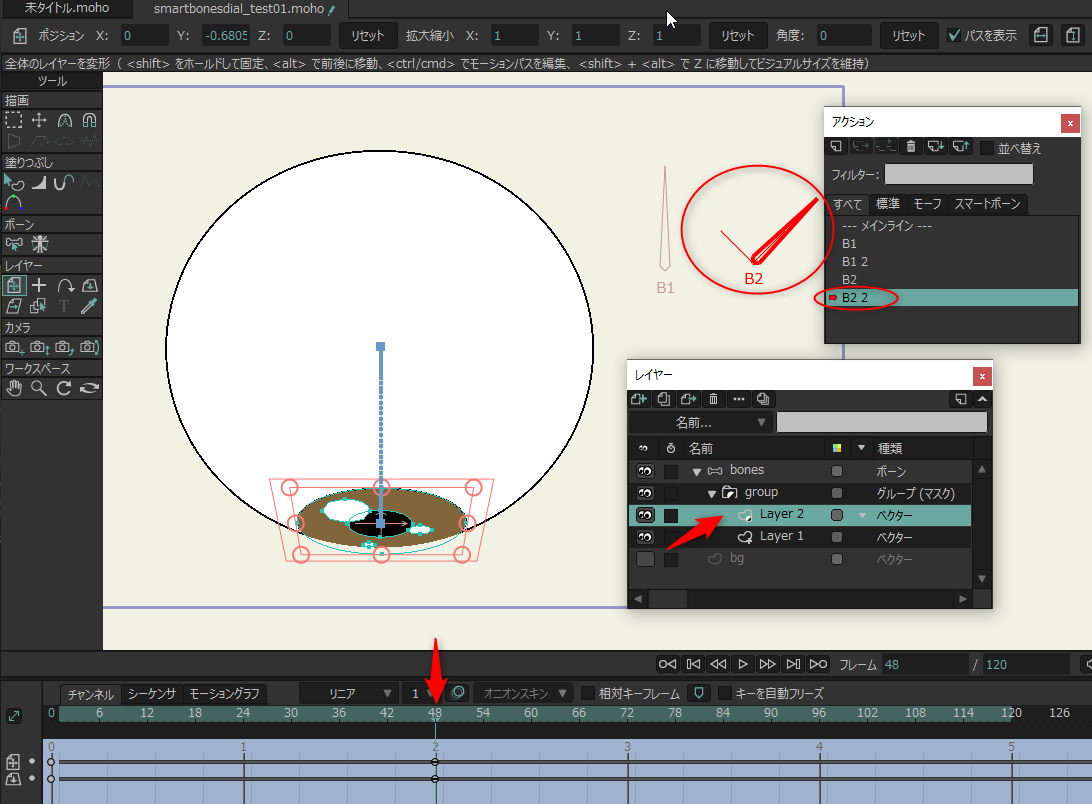
今回、アクションには48フレームを指定したので、タイムライン上でカレントフレームを48フレーム目にする。スマートボーンダイヤルの見た目(角度)が変化する。ベクターレイヤーの位置を変化させてアニメをつける。
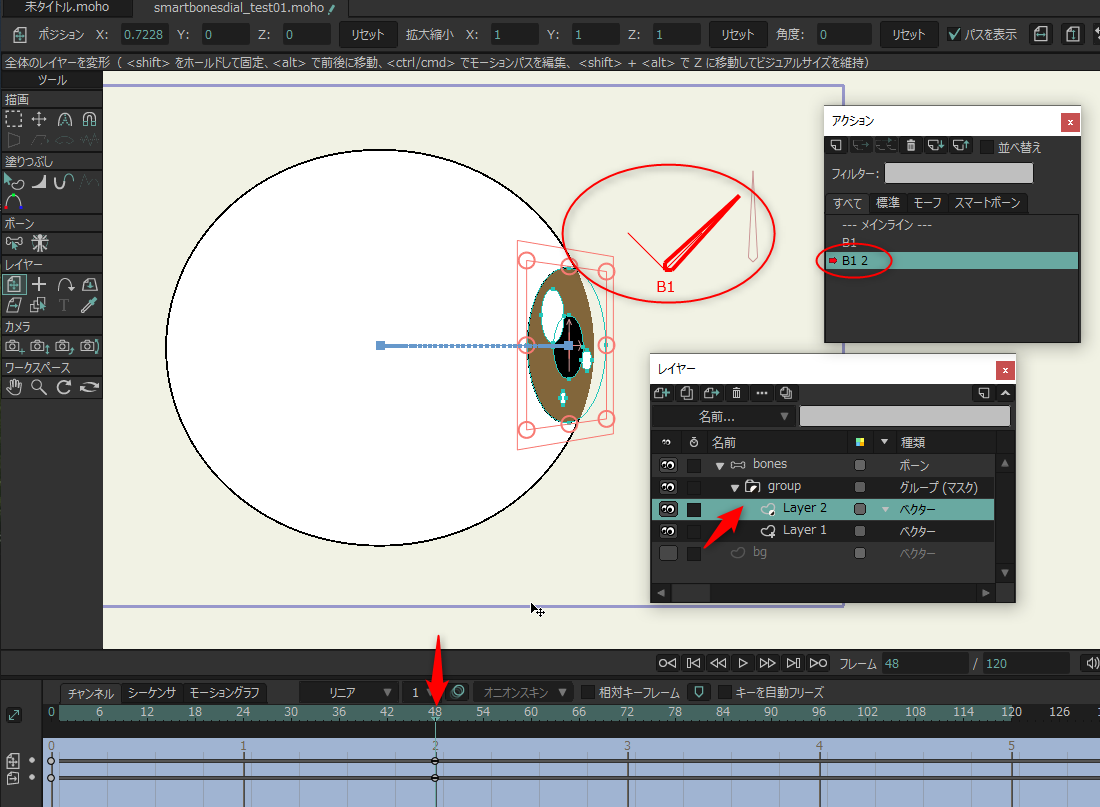
アクションウインドウ上で「B1 2」をダブルクリックして切り替える。こちらも48フレーム目にして、ベクターレイヤーの位置を変えてアニメをつけた。
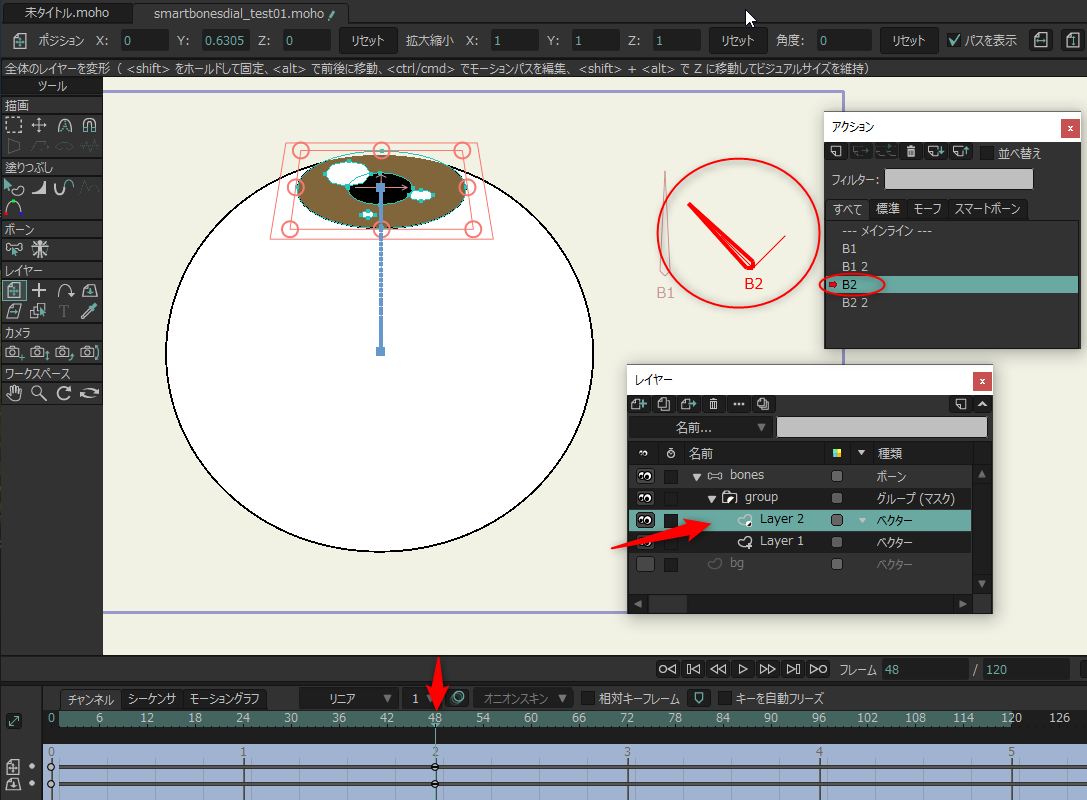
同じ流れで、「B2」ボーンもスマートボーンダイヤルにした。「B2」「B2 2」の2つのアクションが生成された。アクションウインドウ上で「B2」をダブルクリックして切り替えて、48フレーム目にしてアニメをつけた。
「B2 2」アクションにもアニメをつけた。
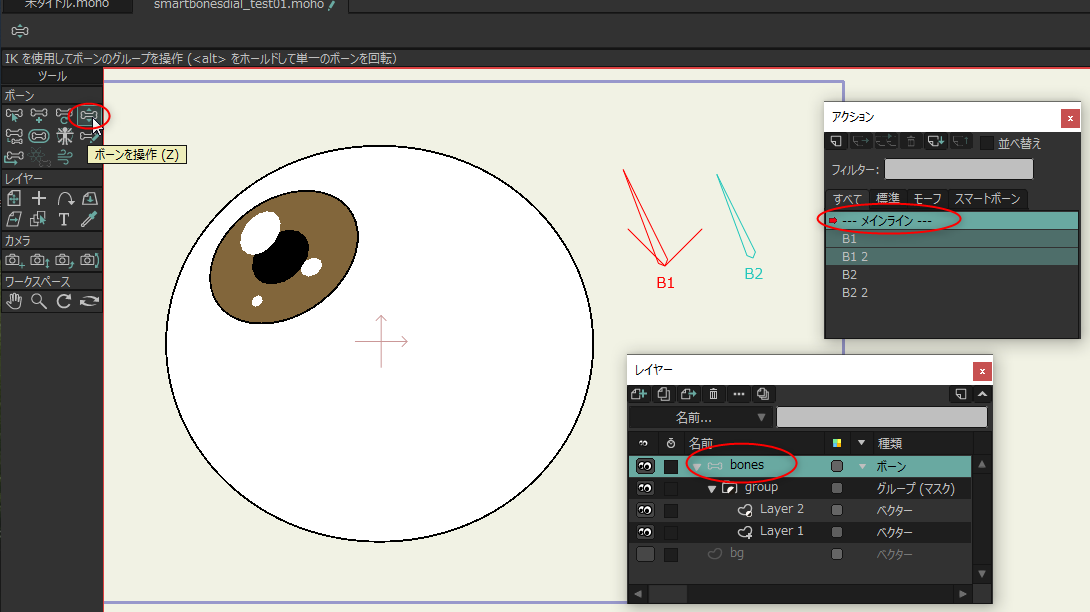
アクションウインドウ上で「メインライン」をダブルクリックして切り替える。「ボーンを操作」ツールを選んで、スマートボーンダイヤルのB1、B2の角度を変えてみると、ボーンの角度に応じてアニメが変化する。
こんな感じの作業で、以下のようなアニメが作れた。
アクションが関係してくるので、アクションウインドウを表示しておく。
- ウインドウ → アクション、にチェックを入れると、アクションウインドウが表示される。
- もし、アプリウインドウの周辺のどこかに組み込んで表示したいなら、ウインドウ → ドッキング → アクション、にチェックを入れる。
アニメをさせるために必要なベクターレイヤーを数枚用意して、ボーンレイヤーに登録。今回は、目玉全体と瞳の2つのレイヤーを作ってみた。
スマートボーンダイヤルにするためのボーンを追加する。ボーンレイヤーを選択して、「ボーンを追加」ツールを選んで、キャンバスの端っこのあたりにボーンを追加。
- 各ボーンは、親を持たないようにしておく。ボーンが何も選択されていない状態からボーンを追加すれば、親を持たないボーンになる。
- Shift + 左ボタンドラッグで、ボーンの方向を45度単位で制限できる。
先ほど作成したボーンを、スマートボーンダイヤルにする。「ボーンを選択」ツールを選んで、ボーンを選択して、「ボーン」 → 「スマートボーンダイヤルを作成」を選ぶ。
「スマートダイアルの作成」ダイアログが開く。
- 名前には、選択したボーンの名前が自動で入っている。
- 最小角度、最大角度、時間(フレーム)、を設定する。
- 最小角度 〜 最大角度が、0 〜 +N なら、アクションが1つ作られる。
- 最小角度 〜 最大角度が、-N 〜 +N なら、アクションが2つ作られる。

スマートボーンダイヤルが作られて、対応するアクション、「B1」「B1 2」の2つが作成された。アクションを選んでいるときは、タイムラインの背景色が変化する。
今回、アクションには48フレームを指定したので、タイムライン上でカレントフレームを48フレーム目にする。スマートボーンダイヤルの見た目(角度)が変化する。ベクターレイヤーの位置を変化させてアニメをつける。
アクションウインドウ上で「B1 2」をダブルクリックして切り替える。こちらも48フレーム目にして、ベクターレイヤーの位置を変えてアニメをつけた。
同じ流れで、「B2」ボーンもスマートボーンダイヤルにした。「B2」「B2 2」の2つのアクションが生成された。アクションウインドウ上で「B2」をダブルクリックして切り替えて、48フレーム目にしてアニメをつけた。
「B2 2」アクションにもアニメをつけた。
アクションウインドウ上で「メインライン」をダブルクリックして切り替える。「ボーンを操作」ツールを選んで、スマートボーンダイヤルのB1、B2の角度を変えてみると、ボーンの角度に応じてアニメが変化する。
こんな感じの作業で、以下のようなアニメが作れた。
◎ 参考ページ。 :
[ ツッコむ ]
以上です。