2024/01/17(水) [n年前の日記]
#2 [prog] スライダー・トラックバーは単体のみで使い物になるのだろうか
スライダー/トラックバー(以下、スライダーと記述)をダイアログ上に表示する方法について、ここ数日色々調べていたけれど。はたしてスライダーだけあれば本当に便利になるのか? それは快適に使えるのか? 目的は果たせるのか? そんな疑問が湧いてしまった。
スライダーのメリットは何だろう? ざっくりとした数値指定ができることかなと…。バーをマウス操作で一気に動かせば、数値を大きく変化させることができる。また、指定可能な値の範囲のうち、今現在どのあたりの数値を指定しているのか、視覚的に分かりやすい。
ただ、数値を細かく変化させたい時は苦痛だろう…。マウスを小さく動かしたり、カーソルキーを何度か叩くことになる。そもそもスライダーの長さによっては、値を+1/-1することができないこともある。100ドットの幅しかないスライダーで、0 - 10000 の範囲を指定したら、バーを1ドット動かすだけで、数値が100ぐらい変わってしまう。
厳密な数値指定はできなくて、あくまでざっくりとした、大雑把な数値指定しかできない。そこがデメリットだろう…。
であれば、別途数値入力欄も用意しておいて、以下のような処理も書かないと、使い勝手が悪いのではないか…。
でも、そのあたりの処理を書くのは、なんだか面倒臭い。
もしかすると、無理矢理スライダーを使わずに、単に数値入力欄だけを用意しておいて、直接数値を打ち込んでもらったほうが間違いなく操作できるのではないか、という気もする…。
スライダーのメリットは何だろう? ざっくりとした数値指定ができることかなと…。バーをマウス操作で一気に動かせば、数値を大きく変化させることができる。また、指定可能な値の範囲のうち、今現在どのあたりの数値を指定しているのか、視覚的に分かりやすい。
ただ、数値を細かく変化させたい時は苦痛だろう…。マウスを小さく動かしたり、カーソルキーを何度か叩くことになる。そもそもスライダーの長さによっては、値を+1/-1することができないこともある。100ドットの幅しかないスライダーで、0 - 10000 の範囲を指定したら、バーを1ドット動かすだけで、数値が100ぐらい変わってしまう。
厳密な数値指定はできなくて、あくまでざっくりとした、大雑把な数値指定しかできない。そこがデメリットだろう…。
であれば、別途数値入力欄も用意しておいて、以下のような処理も書かないと、使い勝手が悪いのではないか…。
- スライダーの状態が変更されたら、数値入力欄に現在の値を表示して反映させる。
- 数値入力欄に数値を打ち込んだら、スライダーの状態も同期して変わる。
でも、そのあたりの処理を書くのは、なんだか面倒臭い。
もしかすると、無理矢理スライダーを使わずに、単に数値入力欄だけを用意しておいて、直接数値を打ち込んでもらったほうが間違いなく操作できるのではないか、という気もする…。
◎ 既存事例 :
既存のアプリでは、スライダーの扱いはどうなっているのか気になった。いくつか調べてみた。
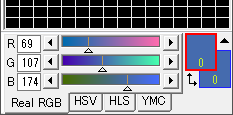
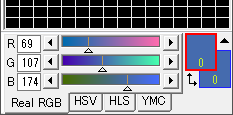
ドットエディタ EDGE2 のカラーパレット周り。

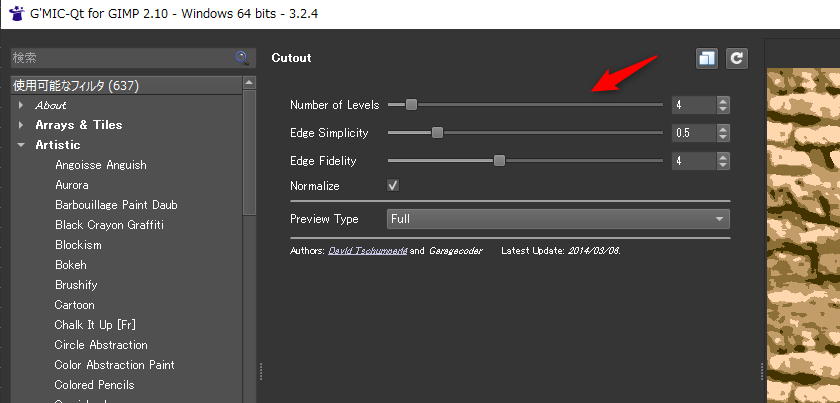
G'MICという画像フィルタ集のUI。
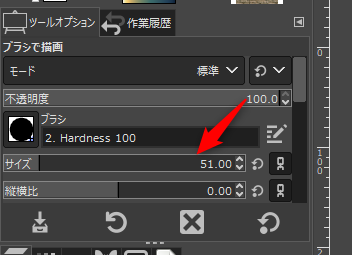
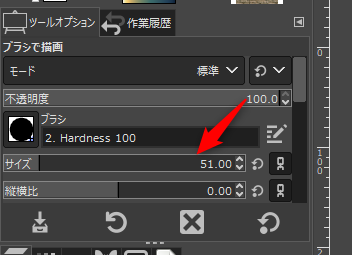
GIMP 2.10.34 のUI。

スライダーに重ねる形で数値入力欄、+1/-1ができる小さな2つのボタンがついている。余談だけど、GIMP のこのUIは、数値部分を右クリックすると数値入力モードになる。
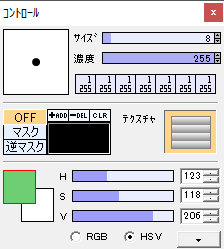
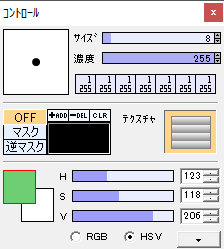
AzPainter2 のUI。

GIMPと似た感じで、スライダーに重ねる形で数値表示、+1/-1ができる小さな2つのボタンがついている。あるいは、スライダーの右にスピンボックスが並べてある。
恥ずかしながら今までこのあたり全然意識してなかったけど、どのアプリを眺めてみても、スライダーの横には数値入力欄、もしくは数値表示欄があって、かつ、値を+1/-1できるボタンがついてる場合が多い、と分かった。
つまり、スライダーだけあれば事足りる場面は、実はそんなにないのだろう…。ほとんどの場合、スライダーと一緒に以下のウィジェット(GUI部品、コントロール)も必要になってしまうのではないか。
最初から全部一緒になったウィジェットを用意しておいてくれれば楽なのではないかと思えてきた…。
ドットエディタ EDGE2 のカラーパレット周り。

- スライダー相当の左に数値入力欄がある。
- スライダーを動かすと、数値入力欄の表示も変わる。
- 数値入力欄に値を打ち込むと、スライダーの状態も変化する。
- スライダーの左右に小さなボタンがあって、このボタンをクリックすると-1/+1で数値を変化させられる。
G'MICという画像フィルタ集のUI。
- スライダーの右側にスピンボックス(SpinBox、数値入力欄の右端に小さな2つのボタンがあって、値を+1/-1できる)がついている。
- スライダーを動かすと、スピンボックスの表示も変わる。
- スピンボックスに数値を入力すると、スライダーの状態も変わる。
- スピンボックスの2つのボタンをクリックすると、数値を+1/-1できる。
GIMP 2.10.34 のUI。

スライダーに重ねる形で数値入力欄、+1/-1ができる小さな2つのボタンがついている。余談だけど、GIMP のこのUIは、数値部分を右クリックすると数値入力モードになる。
AzPainter2 のUI。

GIMPと似た感じで、スライダーに重ねる形で数値表示、+1/-1ができる小さな2つのボタンがついている。あるいは、スライダーの右にスピンボックスが並べてある。
恥ずかしながら今までこのあたり全然意識してなかったけど、どのアプリを眺めてみても、スライダーの横には数値入力欄、もしくは数値表示欄があって、かつ、値を+1/-1できるボタンがついてる場合が多い、と分かった。
つまり、スライダーだけあれば事足りる場面は、実はそんなにないのだろう…。ほとんどの場合、スライダーと一緒に以下のウィジェット(GUI部品、コントロール)も必要になってしまうのではないか。
- スライダー + 数値入力欄 + +1/-1用の2つのボタン
- または、スライダー + スピンボックス
最初から全部一緒になったウィジェットを用意しておいてくれれば楽なのではないかと思えてきた…。
[ ツッコむ ]
以上です。