2023/09/08(金) [n年前の日記]
#1 [hsp] 疑似3D道路その5
_昨日
の続き。HSP 3.6 を使って、疑似3D道路が作れないか試しているところ。環境は Windows10 x64 22H2。
ビルボード(スプライト相当)用に使えそうな画像を多少は作れたので、ビルボード描画処理も付け加えてみた。こんな感じになった。
ちなみに、ビルボードと言うのは、日本語だと「立て看板」になるのかな…。この手のプログラムでは、常にカメラを向いているポリゴンのことをビルボードと呼ぶ。まあ、今回は、単にz値に応じて拡大縮小するスプライト相当なのだけど…。
ビルボードについては、以下のページの解説が分かりやすいかもしれない。
_【ゲーム】ビルボード
ビルボード(スプライト相当)用に使えそうな画像を多少は作れたので、ビルボード描画処理も付け加えてみた。こんな感じになった。
ちなみに、ビルボードと言うのは、日本語だと「立て看板」になるのかな…。この手のプログラムでは、常にカメラを向いているポリゴンのことをビルボードと呼ぶ。まあ、今回は、単にz値に応じて拡大縮小するスプライト相当なのだけど…。
ビルボードについては、以下のページの解説が分かりやすいかもしれない。
_【ゲーム】ビルボード
◎ ソース :
ソースコードは以下。
_road04.hsp
_road04.hsp (色分け表示)
ソースが長くなってきたので、この日記ページにコピペするのは厳しくなってきた…。色分け表示してくれる JavaScript、 _HSP Syntax Highlight を使わせてもらって、別のhtml として置いてみたけど、表示出来ているだろうか。
使用画像は以下。.hsp と同じフォルダ階層に置いておく。
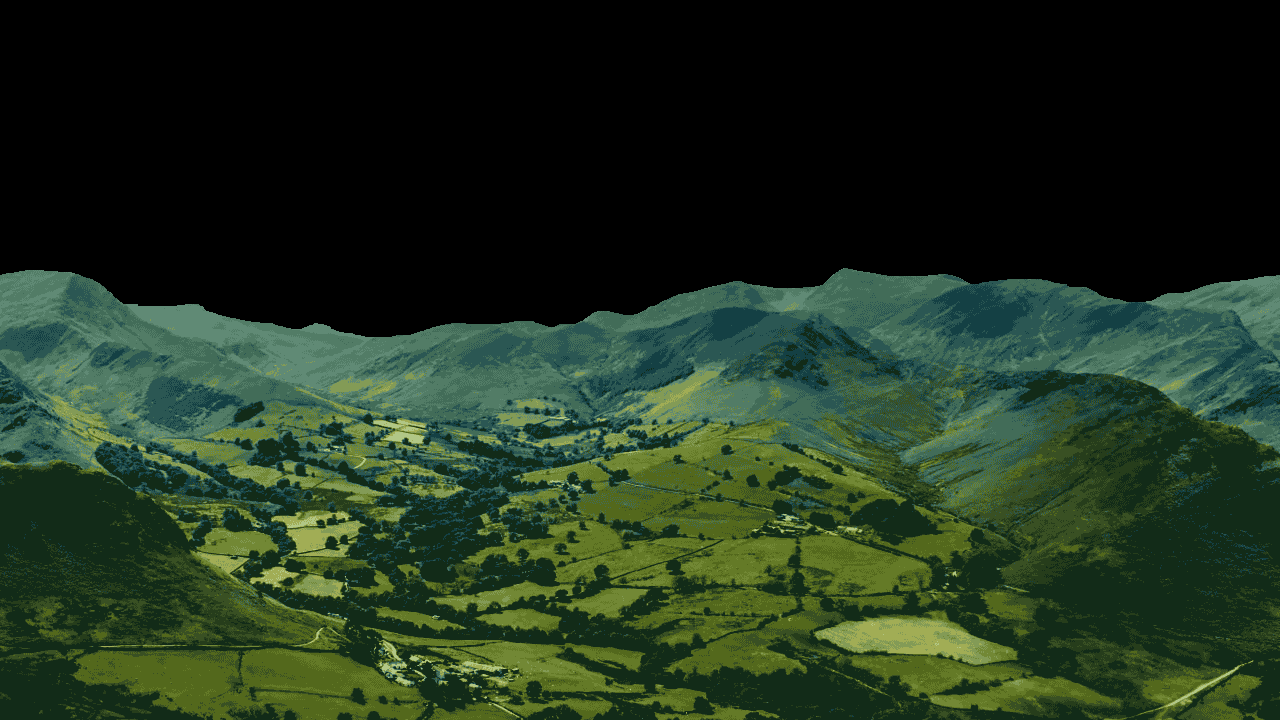
_bg_bg0.png
_bg_bg1.png
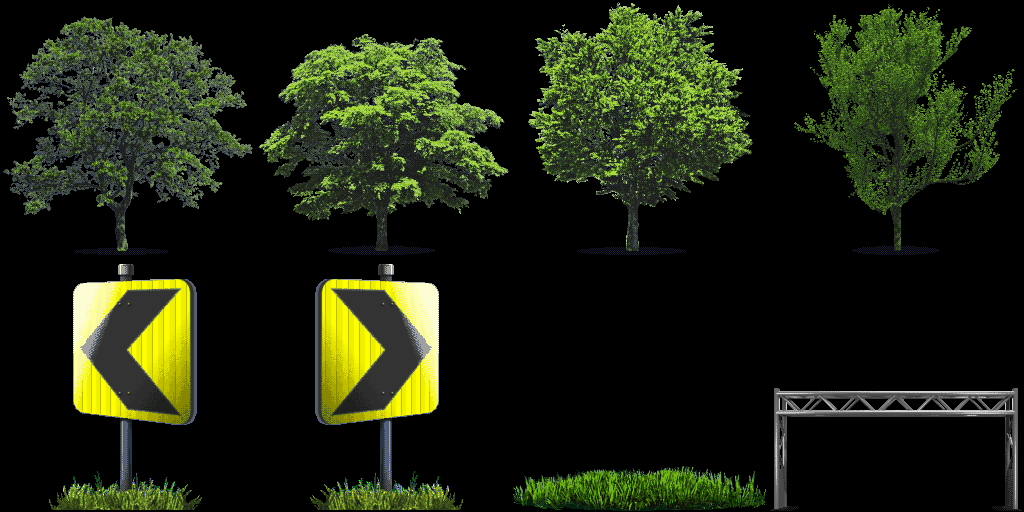
_trees.png
ビルボード用画像は自作したものなので、自由に使ってください。CC0 / Public Domain ってことで。
_road04.hsp
_road04.hsp (色分け表示)
ソースが長くなってきたので、この日記ページにコピペするのは厳しくなってきた…。色分け表示してくれる JavaScript、 _HSP Syntax Highlight を使わせてもらって、別のhtml として置いてみたけど、表示出来ているだろうか。
使用画像は以下。.hsp と同じフォルダ階層に置いておく。
_bg_bg0.png
_bg_bg1.png
_trees.png
ビルボード用画像は自作したものなので、自由に使ってください。CC0 / Public Domain ってことで。
◎ 今回やったこと :
各ビルボードは、1つのセグメントにつき、1枚のビルボードを持てるように管理してる。もしかすると、道路の右、左、真ん中に、ビルボードを持てるようにしたほうがいいのかもしれないけれど…。参考にしたページでは、そういう感じでデータを持っているようだし…。
_Creating a pseudo 3D racer - part 2
ビルボード(スプライト)の拡大縮小描画は、gzoom を使っている。そのあたりは、以前書いたサンプルその他が参考になるはず。
_HSPのgzoomで透明色があるように見せかけるソレについて
今まで、各セグメントは手前から奥に向かって描画していたのだけど。ビルボードを描画する際は、奥から手前に向けて描画していくほうが都合がいい。遠くにあるビルボードと、近くにあるビルボードが重なった時、近くにあるビルボードで遠くにあるビルボードを上書き・塗り潰したほうが見た目がそれっぽくなる。

そこで、セグメントの描画についても、奥から手前に向かって描画していくように変更してみた。ただ、各セグメントの位置や形を求めるためには、手前から奥に向かって計算していかないといけないので、一旦、手前から奥に向かって計算してみて、そこで得られたセグメントの台形相当の形をバッファに記録しておいて、それを描画時に奥から手前に向けて描画する、という処理にしてある。
_Creating a pseudo 3D racer - part 2
ビルボード(スプライト)の拡大縮小描画は、gzoom を使っている。そのあたりは、以前書いたサンプルその他が参考になるはず。
_HSPのgzoomで透明色があるように見せかけるソレについて
今まで、各セグメントは手前から奥に向かって描画していたのだけど。ビルボードを描画する際は、奥から手前に向けて描画していくほうが都合がいい。遠くにあるビルボードと、近くにあるビルボードが重なった時、近くにあるビルボードで遠くにあるビルボードを上書き・塗り潰したほうが見た目がそれっぽくなる。

そこで、セグメントの描画についても、奥から手前に向かって描画していくように変更してみた。ただ、各セグメントの位置や形を求めるためには、手前から奥に向かって計算していかないといけないので、一旦、手前から奥に向かって計算してみて、そこで得られたセグメントの台形相当の形をバッファに記録しておいて、それを描画時に奥から手前に向けて描画する、という処理にしてある。
◎ 課題 :
今のところ、各ビルボードは、256x256のサイズで決め打ちして処理しているけれど。ビルボードの形によっては、横長、縦長、小さくても済むモノ、大きくないと困るモノ、色々あるので…。サイズは固定にしないで、どのビルボードがテクスチャ内のどの範囲なのか指定するデータを別途持って、それぞれ違うサイズで管理したほうがいいのかもしれない。
60FPSで動かしたら、CPU Ryzen 5 5600X の環境でも処理落ちしてる感じになってしまった。タスクマネージャで確認したら、CPUコア1つ分が負荷100%に近い。30FPSにすれば、まあ、なんとか…。おそらくだけど、各ビルボードの拡大描画で重くなってるのかなと。一旦、各ビルボードの全ドットをまるっと拡大描画して、そこから画面にコピーしてるあたりで無駄な処理をしてるはず。実際に画面に描画される範囲を考慮して、元画像内の適切な範囲を、適切なサイズに拡大描画すれば処理の重さも改善されるかもしれない。 *1
60FPSで動かしたら、CPU Ryzen 5 5600X の環境でも処理落ちしてる感じになってしまった。タスクマネージャで確認したら、CPUコア1つ分が負荷100%に近い。30FPSにすれば、まあ、なんとか…。おそらくだけど、各ビルボードの拡大描画で重くなってるのかなと。一旦、各ビルボードの全ドットをまるっと拡大描画して、そこから画面にコピーしてるあたりで無駄な処理をしてるはず。実際に画面に描画される範囲を考慮して、元画像内の適切な範囲を、適切なサイズに拡大描画すれば処理の重さも改善されるかもしれない。 *1
◎ 画像素材 :
せっかくだから、ビルボード用画像の元画像も置いておきます。使えそうなら自由に使ってください。CC0 / Public Domain ってことで。
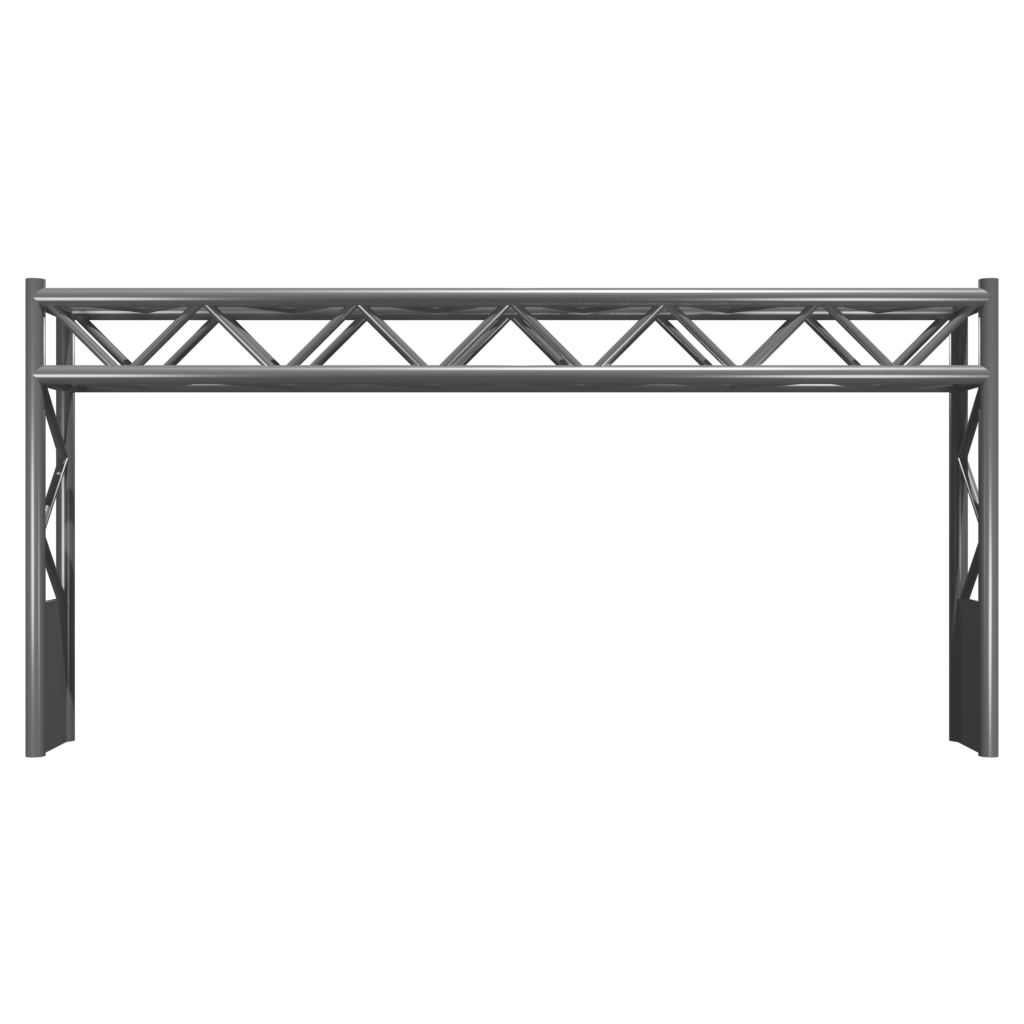
_beam01_1024x1024.png
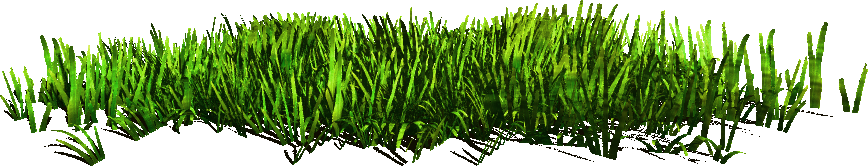
_grass02_edit02.png
_grass07_edit01.png
_roadsign_board.png
_roadsign_board_and_pole.png
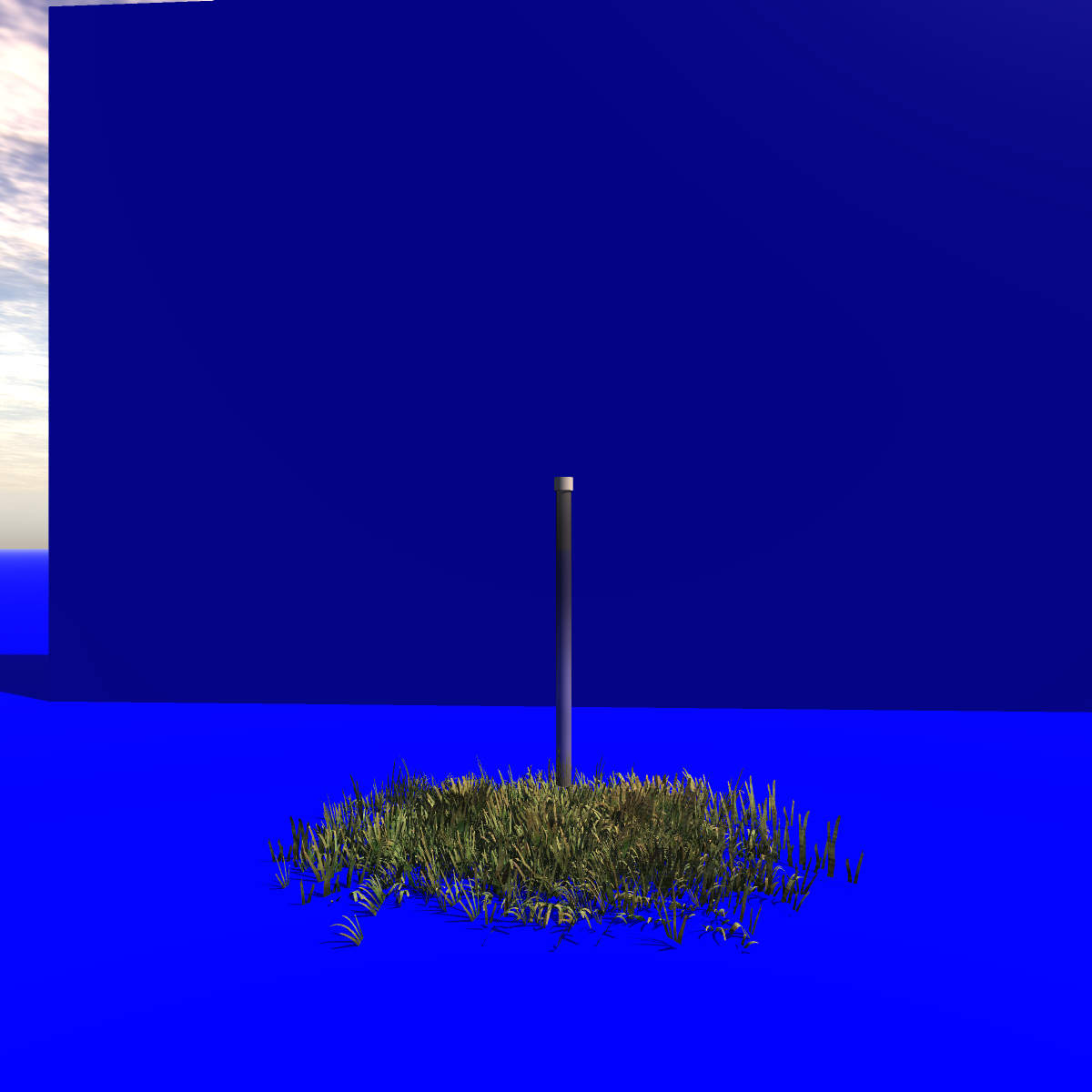
余談。草むらを作りたくて、久々に Vue 5 Easel を起動して作業した。使い方を忘れていて時間がかかった上に、なかなか望み通りの画像は得られなかったけど…。とりあえず、以下のような感じで、欲しいオブジェクトの後ろに単色の箱を置いてレンダリング。GIMP 2.10.34 で青色だけ透明化。みたいな。
作業が終わった後で知ったけれど、GIMP 2.10 の「色を透明度に」の仕様が変わっていたのだな…。
_GIMP 2.10.8 において指定の色を透明度にする機能の仕様が変わっていて戸惑った件 | ゆとり院卒Life
_8.34. 色を透明度に...
もしかすると自分、色域指定で選択範囲を作って削除、みたいな感じで作業してたのだろうか。
_beam01_1024x1024.png
_grass02_edit02.png
_grass07_edit01.png
_roadsign_board.png
_roadsign_board_and_pole.png
余談。草むらを作りたくて、久々に Vue 5 Easel を起動して作業した。使い方を忘れていて時間がかかった上に、なかなか望み通りの画像は得られなかったけど…。とりあえず、以下のような感じで、欲しいオブジェクトの後ろに単色の箱を置いてレンダリング。GIMP 2.10.34 で青色だけ透明化。みたいな。
作業が終わった後で知ったけれど、GIMP 2.10 の「色を透明度に」の仕様が変わっていたのだな…。
_GIMP 2.10.8 において指定の色を透明度にする機能の仕様が変わっていて戸惑った件 | ゆとり院卒Life
_8.34. 色を透明度に...
もしかすると自分、色域指定で選択範囲を作って削除、みたいな感じで作業してたのだろうか。
*1: DirectX や OpenGL を使うライブラリで描画すればCPUの負荷を増やさずに描画できるだろうけど、今回は最終的にスクリーンセーバにしてみることを念頭において作業しているので…。
[ ツッコむ ]
以上です。