2023/09/14(木) [n年前の日記]
#1 [hsp] 疑似3D道路その11
_昨日
の続き。HSP 3.6 を使って、疑似3D道路が作れないか試しているところ。環境は Windows10 x64 22H2。
BG/遠景関連を修正して、BG2枚だったのを1枚に、かつ、仮想画面の解像度分、事前にBG用画像を縮小して作っておいて、メインループ内では gcopy でベタ転送(等倍描画)するようにしてみた。この修正で処理落ちが若干少なくなったような気がする。また、仮想画面解像度を変更しても、遠景の見た目がほぼ一致するようにもなった。
BG/遠景関連を修正して、BG2枚だったのを1枚に、かつ、仮想画面の解像度分、事前にBG用画像を縮小して作っておいて、メインループ内では gcopy でベタ転送(等倍描画)するようにしてみた。この修正で処理落ちが若干少なくなったような気がする。また、仮想画面解像度を変更しても、遠景の見た目がほぼ一致するようにもなった。
◎ ソース :
ソースは以下。
_road07.hsp
_road07_hsp (色分け表示)
使用画像は以下。.hsp と同じフォルダ階層に置く。
_bg_2560x1440.jpg
_trees.png
ちなみに、BG/遠景用の画像は、 _Pixabay で配布されている以下の画像を、左右がループするように加工して使っている。2013年頃にアップロードされた画像らしい。
_Landscape Spring Summer - Free photo on Pixabay - Pixabay
_road07.hsp
_road07_hsp (色分け表示)
使用画像は以下。.hsp と同じフォルダ階層に置く。
_bg_2560x1440.jpg
_trees.png
ちなみに、BG/遠景用の画像は、 _Pixabay で配布されている以下の画像を、左右がループするように加工して使っている。2013年頃にアップロードされた画像らしい。
_Landscape Spring Summer - Free photo on Pixabay - Pixabay
[ ツッコむ ]
#2 [gimp] GIMPで左右がループする画像を作成
GIMP 2.8.22 x86 Portable + Windows10 x64 22H2 を使って、左右がループする画像を作成する手順をメモ。
自分の場合、seamless_advanced_v1.16.py という Python-Fu (Gimp-Python) プラグインを導入して使ってる。今は亡き、registry.gimp.org で配布されてた。
_registry.gimp.org_static/registry.gimp.org/files/seamless_advanced_v1.16.py_0.txt at master - pixlsus/registry.gimp.org_static - GitHub
上記ページ内の「Raw」を右クリックして保存してもいいし、github の該当ページから zip をDLして解凍しても入手できる。
以下でも紹介されている。もしかするとコレを見て試用し始めたのかもしれないけれど記憶が無い。
_Seamless tiles maker? - Page 6 - GIMP Chat
自分の場合、seamless_advanced_v1.16.py という Python-Fu (Gimp-Python) プラグインを導入して使ってる。今は亡き、registry.gimp.org で配布されてた。
_registry.gimp.org_static/registry.gimp.org/files/seamless_advanced_v1.16.py_0.txt at master - pixlsus/registry.gimp.org_static - GitHub
上記ページ内の「Raw」を右クリックして保存してもいいし、github の該当ページから zip をDLして解凍しても入手できる。
以下でも紹介されている。もしかするとコレを見て試用し始めたのかもしれないけれど記憶が無い。
_Seamless tiles maker? - Page 6 - GIMP Chat
◎ 使い方 :
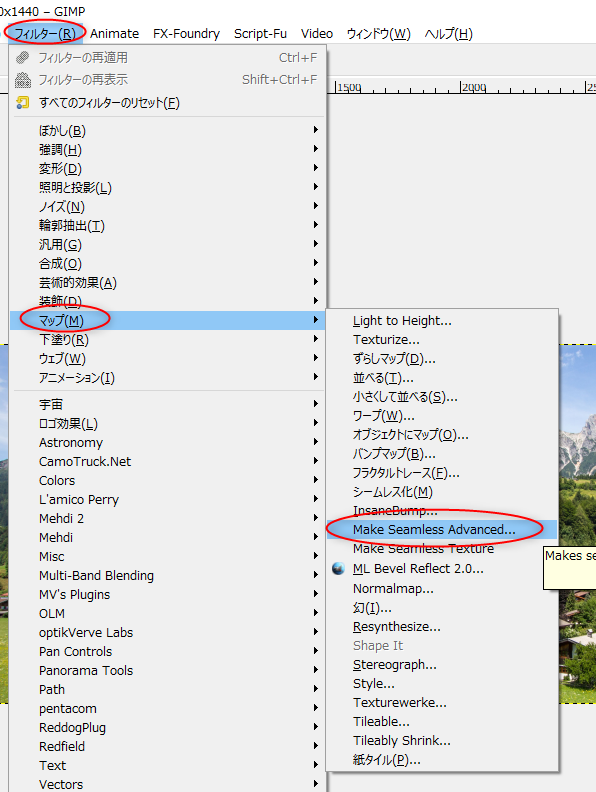
導入すると、フィルタ → マップ (or カラーマッピング) → Make Seamless Advanced...、という項目が増える。
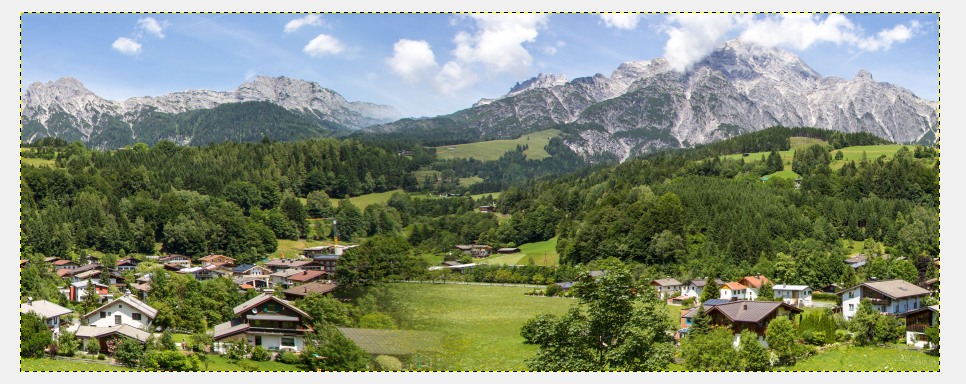
例えば、以下のような画像の左右をループさせたい時…。
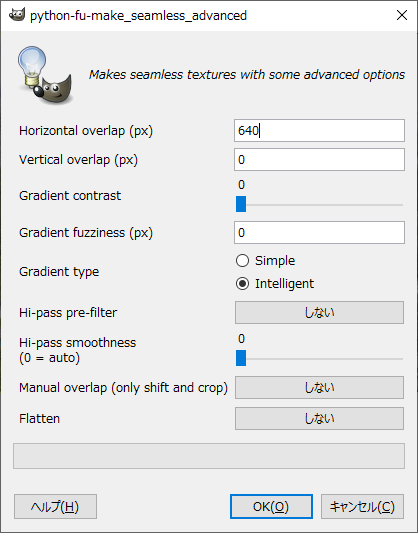
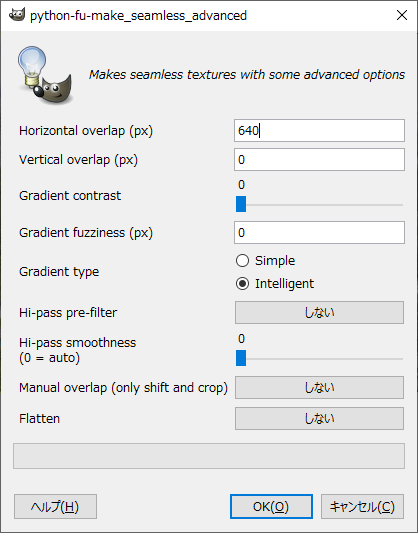
件の、「Make Seamless Advanced...」 を呼び出して、横方向(Horizontal overlap)だけ数値を指定して実行。

ちなみに、後々修正が必要なら、Flatten を「しない」にして、レイヤー分けを維持しておいたほうがいい。Flatten を「する」にしておくとレイヤー統合される。
以下のように、左右がループしている画像になる。先ほど指定した幅分、元画像より小さくなっていることに注意。
レイヤー → 変形 → オフセット、で横方向にだけずらしてみると滑らかに繋がってることが分かる。まあ、なんだかおかしな見た目だったりもするけど、それでも一応、たしかに繋がっているようには見えている。
例えば、以下のような画像の左右をループさせたい時…。
件の、「Make Seamless Advanced...」 を呼び出して、横方向(Horizontal overlap)だけ数値を指定して実行。

ちなみに、後々修正が必要なら、Flatten を「しない」にして、レイヤー分けを維持しておいたほうがいい。Flatten を「する」にしておくとレイヤー統合される。
以下のように、左右がループしている画像になる。先ほど指定した幅分、元画像より小さくなっていることに注意。
レイヤー → 変形 → オフセット、で横方向にだけずらしてみると滑らかに繋がってることが分かる。まあ、なんだかおかしな見た目だったりもするけど、それでも一応、たしかに繋がっているようには見えている。
◎ 仕組みをメモ :
このプラグイン(スクリプト)がやっている仕組みをメモ。
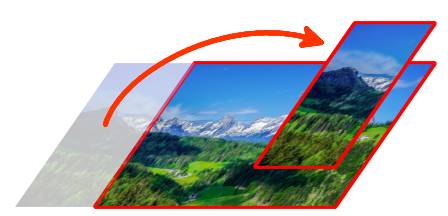
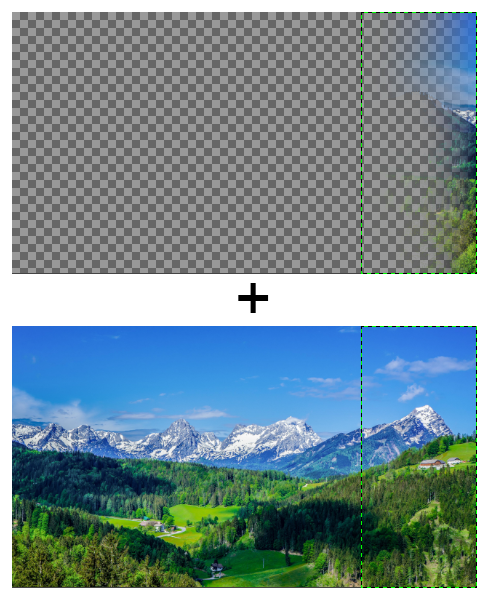
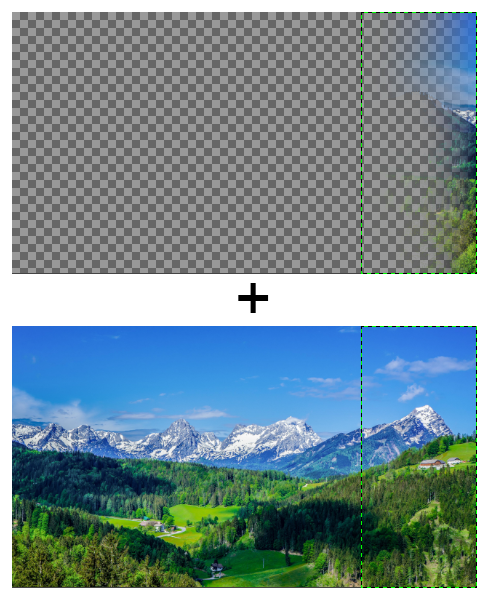
まず、画像の左側から指定した幅分、画像をカットして、右側の端に重なるように、レイヤーにして上に置く。こうすることで、左側と右側が繋がっているように見えてくれるはず。

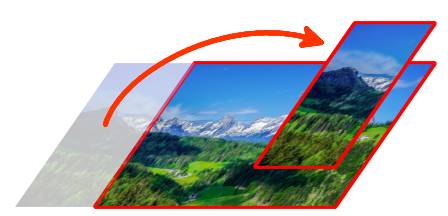
そのままだと置いたレイヤーのところだけ見た目が浮くので、レイヤーマスクを追加して、左のほうは透明、右のほうは不透明になるようにしている。

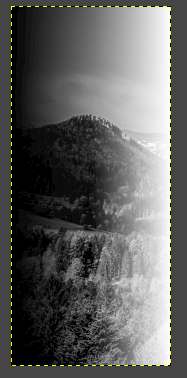
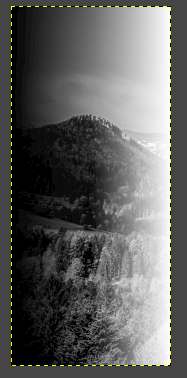
ただ、レイヤーマスクの内容を、単にグラデーションで変化させたものにすると、それもまた不自然になるので、何かの値を参考にしてレイヤーマスクの内容を作成している模様。例えば上記のような画像だと、レイヤーマスクは以下のような感じになっていた。

もし、仕上がりに不満があれば、レイヤーマスクをブラシで修正することで、見え方を調整できる。
ところで、この Python-Fu プラグイン、GIMP 2.8.xx なら問題無いけど、GIMP 2.10.xx で動かすと何かの警告が大量に出てくるのだよな…。それでも一応動いてるようには見えているけど。
まず、画像の左側から指定した幅分、画像をカットして、右側の端に重なるように、レイヤーにして上に置く。こうすることで、左側と右側が繋がっているように見えてくれるはず。

そのままだと置いたレイヤーのところだけ見た目が浮くので、レイヤーマスクを追加して、左のほうは透明、右のほうは不透明になるようにしている。

ただ、レイヤーマスクの内容を、単にグラデーションで変化させたものにすると、それもまた不自然になるので、何かの値を参考にしてレイヤーマスクの内容を作成している模様。例えば上記のような画像だと、レイヤーマスクは以下のような感じになっていた。

もし、仕上がりに不満があれば、レイヤーマスクをブラシで修正することで、見え方を調整できる。
ところで、この Python-Fu プラグイン、GIMP 2.8.xx なら問題無いけど、GIMP 2.10.xx で動かすと何かの警告が大量に出てくるのだよな…。それでも一応動いてるようには見えているけど。
[ ツッコむ ]
以上、1 日分です。