2016/11/24(木) [n年前の日記]
#1 [python] PySideでアコーディオンっぽいソレを実験
アコーディオンっぽいウィジェットを実現してみたい。クリックすると中身が開いたり閉じたりするアレ。
あのUI、名前が分からんのだけど。とりあえず以下のページでもアコーディオンって言ってるし、それでいいのかな…。どうなんだろ…。
_モバイルデバイスにおけるアコーディオンUI - U-Site
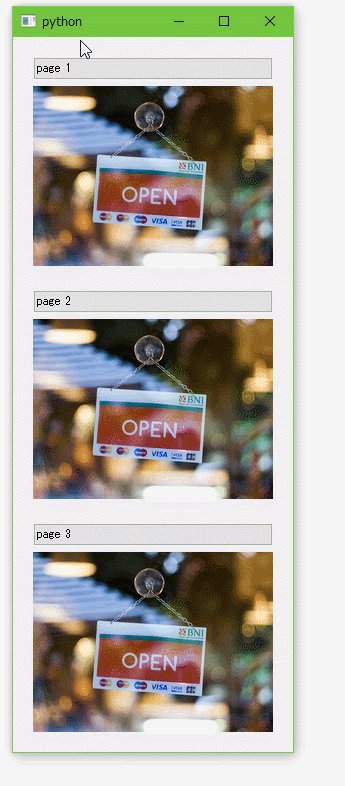
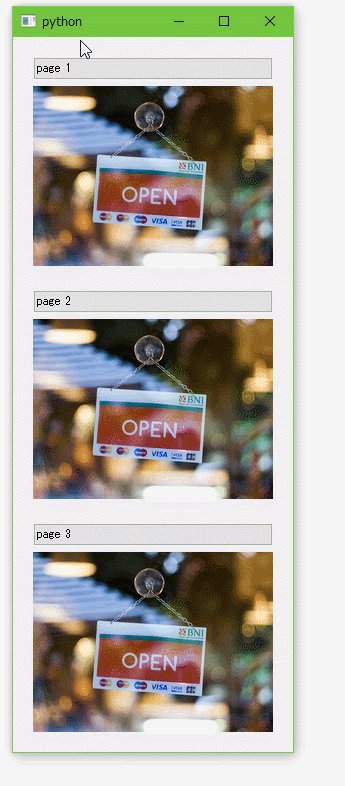
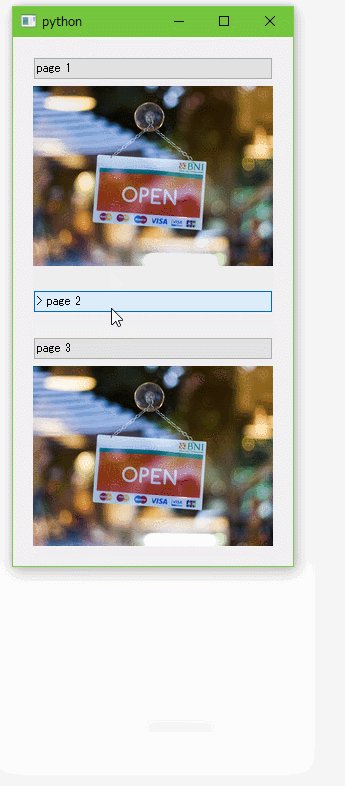
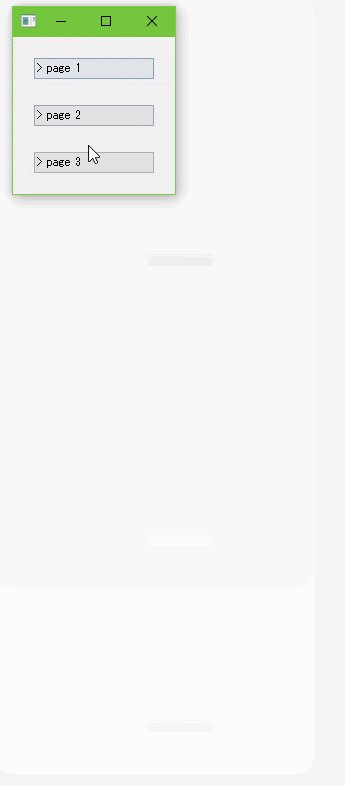
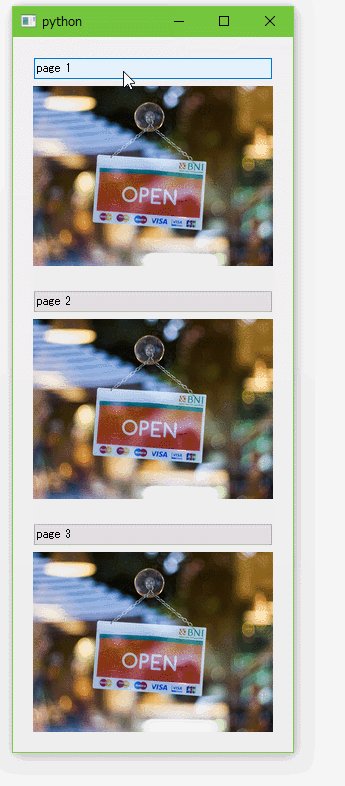
こんな感じだろうか…。アニメーションは無いけれど。
_hide_widget_test.py

QWidget を非表示にするのは、hide()。表示するのは show() でいいらしい。ちなみに最初は show() の代わりに setVisible(True) を呼んでたけど、そっちでも表示できた。
ウィジェットを表示した時はウインドウが大きくなってくれるけど、隠した時は小さくなってくれなくて悩んだり。レイアウトの再計算が必要なのだろうけど。
レイアウトを再計算してウインドウをリサイズする方法は、 _PySide and Python Tips - The Art & Tech of Christian Akesson で紹介されてた。
ボタン内のテキストを左詰めで表示したい時は、スタイルシートで指定するようで。
あのUI、名前が分からんのだけど。とりあえず以下のページでもアコーディオンって言ってるし、それでいいのかな…。どうなんだろ…。
_モバイルデバイスにおけるアコーディオンUI - U-Site
こんな感じだろうか…。アニメーションは無いけれど。
_hide_widget_test.py
u"""
Widgetの表示・非表示ができるかどうかのテスト.
動作確認環境 : Windows10 x64 + Python 2.7.12 + PySide 1.2.4
"""
import sys
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
class AccordionWidget(QWidget):
u"""アコーディオンモドキのカスタムウィジェット."""
layout_changed = Signal()
def __init__(self, title, parent=None):
"""init."""
super(AccordionWidget, self).__init__(parent)
self.title = title
self.open_flag = True
self.open_btn = QPushButton("", self)
self.open_btn.setStyleSheet("text-align: left;")
self.update_button_text()
self.mainw = QLabel(self)
self.mainw.setPixmap("./tmp_bg.png")
l = QVBoxLayout(self)
l.addWidget(self.open_btn)
l.addWidget(self.mainw)
self.setLayout(l)
self.open_btn.clicked.connect(self.open_close_main_widget)
def open_close_main_widget(self):
u"""メインウィジェットを開いたり閉じたりする処理."""
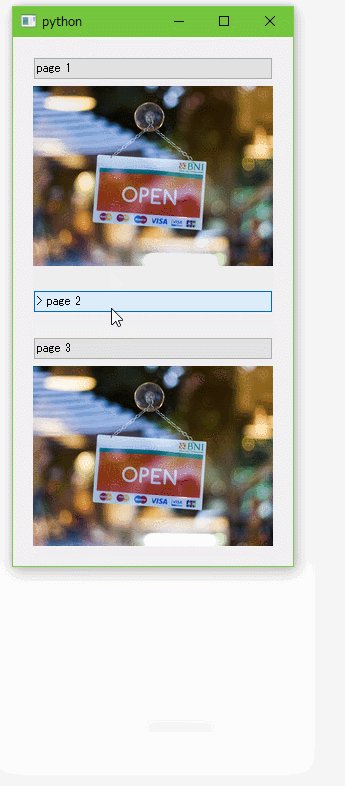
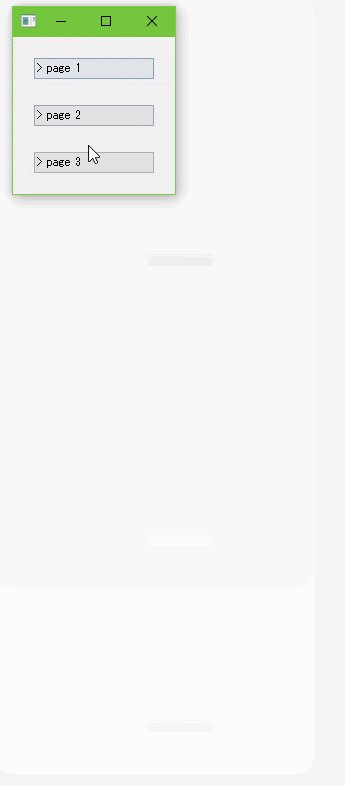
if self.open_flag:
self.mainw.hide()
self.open_flag = False
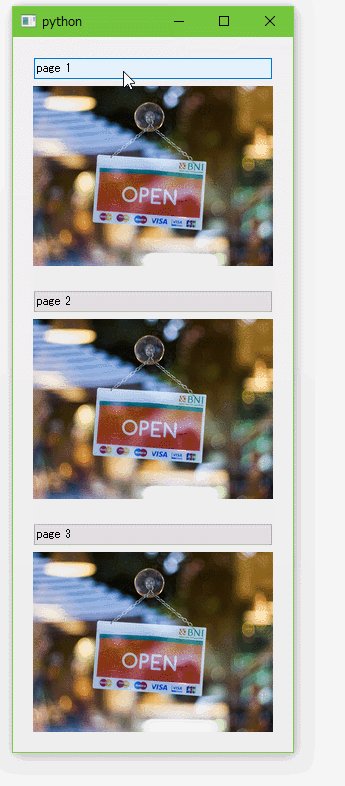
else:
self.mainw.show()
self.open_flag = True
self.update_button_text()
# self.layout().update()
self.updateGeometry()
# self.update()
self.layout_changed.emit()
def update_button_text(self):
u"""開閉ボタンのテキストを設定."""
if self.open_flag:
self.open_btn.setText(self.title)
else:
self.open_btn.setText(u"> " + self.title)
class TestQTabWidget(QWidget):
u"""メインウインドウ相当."""
def __init__(self, *argv, **keywords):
"""init."""
super(TestQTabWidget, self).__init__(*argv, **keywords)
page1 = AccordionWidget("page 1", self)
page2 = AccordionWidget("page 2", self)
page3 = AccordionWidget("page 3", self)
l = QVBoxLayout()
l.addWidget(page1)
l.addWidget(page2)
l.addWidget(page3)
self.setLayout(l)
page1.layout_changed.connect(self.changed_layout)
page2.layout_changed.connect(self.changed_layout)
page3.layout_changed.connect(self.changed_layout)
def changed_layout(self):
u"""レイアウトが変更された時に呼ばれる処理."""
# レイアウトを再計算させるときは以下のように書くらしい
self.layout().activate()
self.resize(self.sizeHint())
if __name__ == '__main__':
app = QApplication(sys.argv)
w = TestQTabWidget()
w.show()
sys.exit(app.exec_())

QWidget を非表示にするのは、hide()。表示するのは show() でいいらしい。ちなみに最初は show() の代わりに setVisible(True) を呼んでたけど、そっちでも表示できた。
ウィジェットを表示した時はウインドウが大きくなってくれるけど、隠した時は小さくなってくれなくて悩んだり。レイアウトの再計算が必要なのだろうけど。
レイアウトを再計算してウインドウをリサイズする方法は、 _PySide and Python Tips - The Art & Tech of Christian Akesson で紹介されてた。
layout.activate() self.resize(self.sizeHint())これで、現状に合わせてサイズ変更されるようになった。
ボタン内のテキストを左詰めで表示したい時は、スタイルシートで指定するようで。
self.open_btn.setStyleSheet("text-align: left;")
こんな感じでいいらしい。
◎ ボタンに記号を表示したいのだけど。 :
中身を開いてる時と閉じてる時で、ボタン上に異なる記号を表示したいのだけど、何を表示すればしっくりくるのか悩んでしまったり。
右向き・下向きの三角を表示したほうが分かりやすいのだろうか…。でも、その手の記号を含んでいて、どのOSでも使えるフォントってあるのかな。無さそうな気もするけど。
あるいは、「[+}」「[-]」みたいなソレのほうが…。いや、ソレはちょっと見た目がダサいかな…。
フツーは何を表示するんだろう。そういえば、Webページ上のソレは、記号の類は何も表示してない場合が多いか。実は何も表示しなくてもユーザ側はおおよそ使い方が分かる…のかなあ。どうなんだろ。
右向き・下向きの三角を表示したほうが分かりやすいのだろうか…。でも、その手の記号を含んでいて、どのOSでも使えるフォントってあるのかな。無さそうな気もするけど。
あるいは、「[+}」「[-]」みたいなソレのほうが…。いや、ソレはちょっと見た目がダサいかな…。
フツーは何を表示するんだろう。そういえば、Webページ上のソレは、記号の類は何も表示してない場合が多いか。実は何も表示しなくてもユーザ側はおおよそ使い方が分かる…のかなあ。どうなんだろ。
[ ツッコむ ]
以上です。